Creazione di un'interfaccia per la selezione di un account utente tra diversi account (VB)
In questa esercitazione verrà creata un'interfaccia utente con una griglia di paging e filtrabile. In particolare, l'interfaccia utente sarà costituita da una serie di linkbutton per filtrare i risultati in base alla lettera iniziale del nome utente e a un controllo GridView per mostrare gli utenti corrispondenti. Si inizierà elencando tutti gli account utente in un controllo GridView. Nel passaggio 3 si aggiungerà quindi il filtro LinkButtons. Il passaggio 4 esamina il paging dei risultati filtrati. L'interfaccia costruita nei passaggi da 2 a 4 verrà usata nelle esercitazioni successive per eseguire attività amministrative per un account utente specifico.
Introduzione
Nell'esercitazione Assegnazione di ruoli agli utenti è stata creata un'interfaccia rudimentale per consentire a un amministratore di selezionare un utente e gestire i ruoli. In particolare, l'interfaccia ha presentato all'amministratore un elenco a discesa di tutti gli utenti. Tale interfaccia è adatta quando ci sono ma una dozzina o così account utente, ma è difficile per i siti con centinaia o migliaia di account. Una griglia di paging e filtrabile è più adatta per i siti Web con basi utente di grandi dimensioni.
In questa esercitazione verrà creata un'interfaccia utente di questo tipo. In particolare, l'interfaccia utente sarà costituita da una serie di linkbutton per filtrare i risultati in base alla lettera iniziale del nome utente e a un controllo GridView per mostrare gli utenti corrispondenti. Si inizierà elencando tutti gli account utente in un controllo GridView. Nel passaggio 3 si aggiungerà quindi il filtro LinkButtons. Il passaggio 4 esamina il paging dei risultati filtrati. L'interfaccia costruita nei passaggi da 2 a 4 verrà usata nelle esercitazioni successive per eseguire attività amministrative per un account utente specifico.
È possibile iniziare subito.
Passaggio 1: Aggiunta di nuove pagine ASP.NET
In questa esercitazione e le due successive verranno esaminate varie funzioni e funzionalità correlate all'amministrazione. Sarà necessaria una serie di ASP.NET pagine per implementare gli argomenti esaminati in queste esercitazioni. Creare queste pagine e aggiornare la mappa del sito.
Per iniziare, creare una nuova cartella nel progetto denominato Administration. Aggiungere quindi due nuove pagine ASP.NET alla cartella, collegando ogni pagina alla Site.master pagina master. Denominare le pagine:
ManageUsers.aspxUserInformation.aspx
Aggiungere anche due pagine alla directory radice del sito Web: ChangePassword.aspx e RecoverPassword.aspx.
A questo punto, queste quattro pagine devono avere due controlli Contenuto, uno per ognuno dei ContentPlaceHolders della pagina master: MainContent e LoginContent.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="LoginContent" Runat="Server">
</asp:Content>
Si vuole visualizzare il markup predefinito della pagina master per LoginContent ContentPlaceHolder per queste pagine. Rimuovere quindi il markup dichiarativo per il Content2 controllo Contenuto. Dopo questa operazione, il markup delle pagine deve contenere un solo controllo Contenuto.
Le pagine ASP.NET nella Administration cartella sono destinate esclusivamente agli utenti amministratori. È stato aggiunto un ruolo Administrators al sistema nell'esercitazione Creazione e gestione dei ruoli . Limitare l'accesso a queste due pagine a questo ruolo. A tale scopo, aggiungere un Web.config file alla Administration cartella e configurarne <authorization> l'elemento per ammettere gli utenti nel ruolo Administrators e negare tutti gli altri.
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<allow roles="Administrators" />
<deny users="*"/>
</authorization>
</system.web>
</configuration>
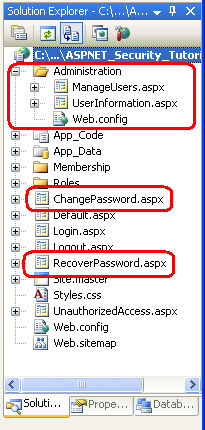
A questo punto il Esplora soluzioni del progetto dovrebbe essere simile allo screenshot illustrato nella figura 1.
Figura 1: Quattro nuove pagine e un Web.config file sono stati aggiunti al sito Web (fare clic per visualizzare l'immagine a dimensione intera)
Infine, aggiornare la mappa del sito (Web.sitemap) per includere una voce nella ManageUsers.aspx pagina. Aggiungere il codice XML seguente dopo l'aggiunta <siteMapNode> di per le esercitazioni sui ruoli.
<siteMapNode title="User Administration" url="~/Administration/ManageUsers.aspx"/>
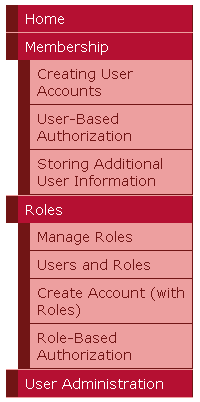
Dopo l'aggiornamento della mappa del sito, visitare il sito tramite un browser. Come illustrato nella figura 2, lo spostamento a sinistra include ora gli elementi per le esercitazioni sull'amministrazione.
Figura 2: La mappa del sito include un nodo intitolato Amministrazione utenti (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 2: Presentazione di tutti gli account utente in un controllo GridView
L'obiettivo finale di questa esercitazione è creare una griglia di paging e filtrabile tramite cui un amministratore può selezionare un account utente da gestire. Per iniziare, elencare tutti gli utenti in un controllo GridView. Al termine, verranno aggiunte le interfacce di filtro e paging e le funzionalità.
Aprire la ManageUsers.aspx pagina nella Administration cartella e aggiungere un controllo GridView, impostandone su UserAccountsID In un attimo, verrà scritto il codice per associare il set di account utente a GridView usando il Membership metodo della GetAllUsers classe. Come illustrato nelle esercitazioni precedenti, il GetAllUsers metodo restituisce un MembershipUserCollection oggetto , ovvero una raccolta di MembershipUser oggetti . Ogni MembershipUser oggetto della raccolta include proprietà come UserName, Email, IsApprovede così via.
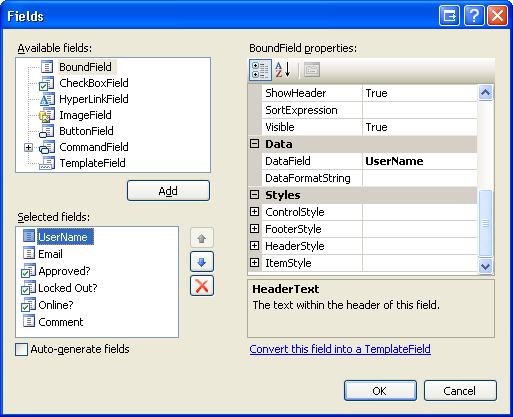
Per visualizzare le informazioni sull'account utente desiderate in GridView, impostare la proprietà di AutoGenerateColumns GridView su False e aggiungere BoundFields per le UserNameproprietà , Emaile Comment e CheckBoxFields per le proprietà , e per le IsApprovedproprietà , IsLockedOute IsOnline . Questa configurazione può essere applicata tramite il markup dichiarativo del controllo o tramite la finestra di dialogo Campi. La figura 3 mostra una schermata della finestra di dialogo Campi dopo che la casella di controllo Genera automaticamente i campi è stata deselezionata e sono stati aggiunti e configurati i campi BoundFields e CheckBoxFields.
Figura 3: Aggiungere tre campi boundfield e tre campi checkbox a GridView (fare clic per visualizzare l'immagine a dimensione intera)
Dopo aver configurato GridView, assicurarsi che il markup dichiarativo sia simile al seguente:
<asp:GridView ID="UserAccounts" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="UserName" HeaderText="UserName" />
<asp:BoundField DataField="Email" HeaderText="Email" />
<asp:CheckBoxField DataField="IsApproved" HeaderText="Approved?" />
<asp:CheckBoxField DataField="IsLockedOut" HeaderText="Locked Out?" />
<asp:CheckBoxField DataField="IsOnline" HeaderText="Online?" />
<asp:BoundField DataField="Comment" HeaderText="Comment" />
</Columns>
</asp:GridView>
Successivamente, è necessario scrivere codice che associa gli account utente a GridView. Creare un metodo denominato BindUserAccounts per eseguire questa attività e quindi chiamarlo dal Page_Load gestore eventi nella prima pagina visita.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
BindUserAccounts()
End If
End Sub
Private Sub BindUserAccounts()
UserAccounts.DataSource = Membership.GetAllUsers()
UserAccounts.DataBind()
End Sub
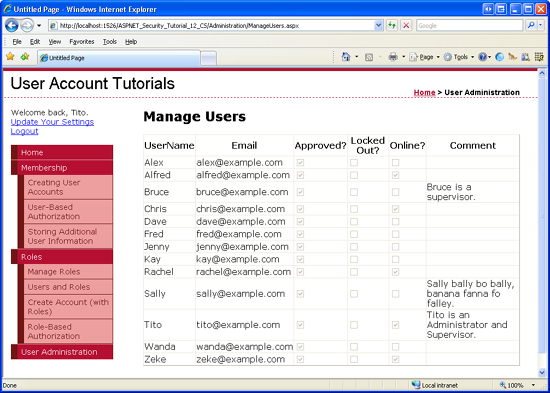
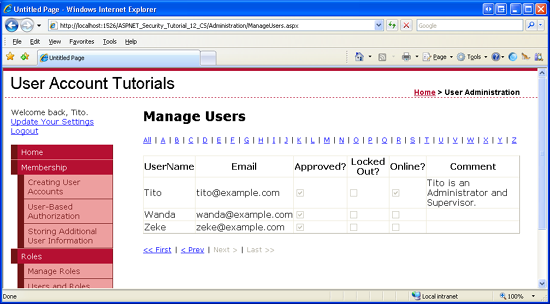
Eseguire un test della pagina tramite un browser. Come illustrato nella UserAccounts figura 4, GridView elenca il nome utente, l'indirizzo di posta elettronica e altre informazioni relative all'account per tutti gli utenti del sistema.
Figura 4: Gli account utente sono elencati in GridView (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 3: Filtro dei risultati in base alla prima lettera del nome utente
UserAccounts GridView mostra attualmente tutti gli account utente. Per i siti Web con centinaia o migliaia di account utente, è fondamentale che l'utente sia in grado di ridurre rapidamente gli account visualizzati. Questa operazione può essere eseguita aggiungendo filtri LinkButtons alla pagina. Aggiungere 27 LinkButtons alla pagina: una intitolata All insieme a un LinkButton per ogni lettera dell'alfabeto. Se un visitatore fa clic su All LinkButton, GridView mostrerà tutti gli utenti. Se fanno clic su una lettera specifica, verranno visualizzati solo gli utenti il cui nome utente inizia con la lettera selezionata.
La prima attività consiste nell'aggiungere i 27 controlli LinkButton. Un'opzione consiste nel creare i 27 LinkButton in modo dichiarativo, uno alla volta. Un approccio più flessibile consiste nell'usare un controllo Repeater con un ItemTemplate oggetto che esegue il rendering di un controllo LinkButton e quindi associa le opzioni di filtro al Repeater come String matrice.
Per iniziare, aggiungere un controllo Repeater alla pagina sopra UserAccounts GridView. Impostare la proprietà Repeater ID su FilteringUI Configure the Repeater's templates in modo che ne ItemTemplate esegua il rendering di un LinkButton le cui Text proprietà e CommandName sono associate all'elemento della matrice corrente. Come illustrato nell'esercitazione Assegnazione di ruoli agli utenti , questa operazione può essere eseguita usando la sintassi di Container.DataItem associazione dati. Usare repeater per SeparatorTemplate visualizzare una linea verticale tra ogni collegamento.
<asp:Repeater ID="FilteringUI" runat="server">
<ItemTemplate>
<asp:LinkButton runat="server" ID="lnkFilter"
Text='<%# Container.DataItem %>'
CommandName='<%# Container.DataItem %>'></asp:LinkButton>
</ItemTemplate>
<SeparatorTemplate>|</SeparatorTemplate>
</asp:Repeater>
Per popolare questo repeater con le opzioni di filtro desiderate, creare un metodo denominato BindFilteringUI. Assicurarsi di chiamare questo metodo dal Page_Load gestore eventi al caricamento della prima pagina.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
BindUserAccounts()
BindFilteringUI()
End If
End Sub
Private Sub BindFilteringUI()
Dim filterOptions() As String = {"All", "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"}
FilteringUI.DataSource = filterOptions
FilteringUI.DataBind()
End Sub
Questo metodo specifica le opzioni di filtro come elementi nella String matrice For ogni elemento della matrice filterOptions , il repeater eseguirà il rendering di un oggetto LinkButton con le Text relative proprietà e CommandName assegnate al valore dell'elemento della matrice.
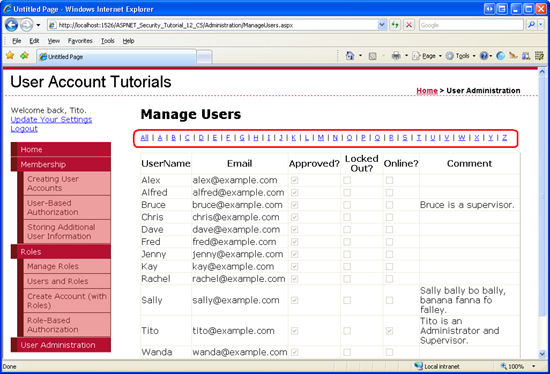
La figura 5 mostra la ManageUsers.aspx pagina visualizzata tramite un browser.
Figura 5: The Repeater Lists 27 Filtering LinkButtons (Fare clic per visualizzare l'immagine full-size)
Nota
I nomi utente possono iniziare con qualsiasi carattere, inclusi numeri e punteggiatura. Per visualizzare questi account, l'amministratore dovrà usare l'opzione All LinkButton. In alternativa, è possibile aggiungere un linkbutton per restituire tutti gli account utente che iniziano con un numero. Lascio questo come esercizio per il lettore.
Se si fa clic su uno dei pulsanti di filtro, viene generato un postback e viene generato l'evento ItemCommand Repeater, ma non viene apportata alcuna modifica nella griglia perché è ancora necessario scrivere codice per filtrare i risultati. La Membership classe include un FindUsersByName metodo che restituisce gli account utente il cui nome utente corrisponde a un criterio di ricerca specificato. È possibile usare questo metodo per recuperare solo gli account utente i cui nomi utente iniziano con la lettera specificata dall'oggetto CommandName del linkButton filtrato selezionato.
Per iniziare, aggiornare la ManageUser.aspx classe code-behind della pagina in modo che includa una proprietà denominata UsernameToMatch Questa proprietà rende persistente la stringa di filtro del nome utente tra i postback:
Private Property UsernameToMatch() As String
Get
Dim o As Object = ViewState("UsernameToMatch")
If o Is Nothing Then
Return String.Empty
Else
Return o.ToString()
End If
End Get
Set(ByVal Value As String)
ViewState("UsernameToMatch") = Value
End Set
End Property
La UsernameToMatch proprietà archivia il valore assegnato all'insieme ViewState usando la chiave "UsernameToMatch". Quando il valore di questa proprietà viene letto, verifica se nell'insieme ViewState esiste un valore. In caso contrario, restituisce il valore predefinito, una stringa vuota. La UsernameToMatch proprietà presenta un modello comune, vale a dire rendere persistente un valore per visualizzare lo stato in modo che le modifiche apportate alla proprietà vengano mantenute tra i postback. Per altre informazioni su questo modello, vedere Informazioni sullo stato di visualizzazione ASP.NET.
Aggiornare quindi il BindUserAccounts metodo in modo che anziché chiamare Membership.GetAllUsers, chiami Membership.FindUsersByName, passando il valore della UsernameToMatch proprietà accodato con il carattere jolly SQL, %.
Private Sub BindUserAccounts()
UserAccounts.DataSource = Membership.FindUsersByName(Me.UsernameToMatch &"%")
UserAccounts.DataBind()
End Sub
Per visualizzare solo gli utenti il cui nome utente inizia con la lettera A, impostare la UsernameToMatch proprietà su A e quindi chiamare BindUserAccounts Questo comporterà una chiamata a Membership.FindUsersByName("A%"), che restituirà tutti gli utenti il cui nome utente inizia con A. Analogamente, per restituire tutti gli utenti, assegnare una stringa vuota alla UsernameToMatch proprietà in modo che il BindUserAccounts metodo richiami Membership.FindUsersByName("%"), restituendo in tal modo tutti gli account utente.
Creare un gestore eventi per l'evento ItemCommand Repeater. Questo evento viene generato ogni volta che si fa clic su uno dei filtri LinkButtons; viene passato il valore di CommandName LinkButton selezionato tramite l'oggetto RepeaterCommandEventArgs . È necessario assegnare il valore appropriato alla UsernameToMatch proprietà e quindi chiamare il BindUserAccounts metodo . CommandName Se è Tutto, assegnare una stringa vuota a UsernameToMatch in modo che vengano visualizzati tutti gli account utente. In caso contrario, assegnare il CommandName valore a UsernameToMatch
Protected Sub FilteringUI_ItemCommand(ByVal source As Object, ByVal e As System.Web.UI.WebControls.RepeaterCommandEventArgs) Handles FilteringUI.ItemCommand
If e.CommandName = "All" Then
Me.UsernameToMatch = String.Empty
Else
Me.UsernameToMatch = e.CommandName
End If
BindUserAccounts()
End Sub
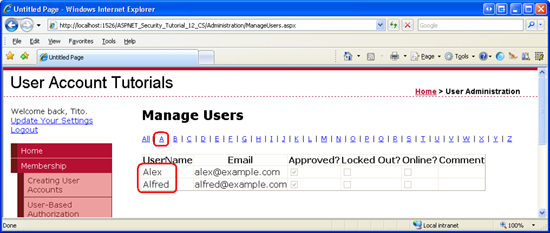
Con questo codice sul posto, testare la funzionalità di filtro. Quando la pagina viene visitata per la prima volta, vengono visualizzati tutti gli account utente (fare riferimento alla figura 5). Facendo clic su un pulsante di collegamento viene generato un postback e vengono filtrati i risultati, visualizzando solo gli account utente che iniziano con A .
Figura 6: Usare i pulsanti di collegamento filtro per visualizzare gli utenti il cui nome utente inizia con una determinata lettera (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 4: Aggiornamento di GridView per l'uso del paging
GridView illustrato nelle figure 5 e 6 elenca tutti i record restituiti dal FindUsersByName metodo . Se sono presenti centinaia o migliaia di account utente, questo può causare un sovraccarico di informazioni durante la visualizzazione di tutti gli account( come accade quando si fa clic su All LinkButton o quando si visita inizialmente la pagina). Per presentare gli account utente in blocchi più gestibili, configurare GridView per visualizzare 10 account utente alla volta.
Il controllo GridView offre due tipi di paging:
- Paging predefinito : facile da implementare, ma inefficiente. In breve, con il paging predefinito GridView prevede tutti i record dell'origine dati. Visualizza quindi solo la pagina appropriata dei record.
- Paging personalizzato : richiede più lavoro da implementare, ma è più efficiente del paging predefinito perché con il paging personalizzato l'origine dati restituisce solo il set preciso di record da visualizzare.
La differenza di prestazioni tra il paging predefinito e il paging personalizzato può essere piuttosto sostanziale durante il paging tra migliaia di record. Poiché si sta creando questa interfaccia presupponendo che ci siano centinaia o migliaia di account utente, si userà il paging personalizzato.
Nota
Per una discussione più approfondita sulle differenze tra il paging predefinito e quello personalizzato, nonché le problematiche relative all'implementazione del paging personalizzato, vedere Paging efficiente tramite grandi quantità di dati. Per un'analisi della differenza di prestazioni tra paging predefinito e personalizzato, vedere Paging personalizzato in ASP.NET con SQL Server 2005.
Per implementare il paging personalizzato, è necessario innanzitutto un meccanismo in base al quale recuperare il subset preciso di record visualizzati da GridView. La buona notizia è che il Membership metodo della FindUsersByName classe ha un overload che consente di specificare l'indice di pagina e le dimensioni della pagina e restituisce solo gli account utente che rientrano in tale intervallo di record.
In particolare, questo overload ha la firma seguente: FindUsersByName(usernameToMatch, pageIndex, pageSize, totalRecords).
Il parametro pageIndex specifica la pagina degli account utente da restituire; pageSize indica il numero di record da visualizzare per pagina. Il parametro totalRecords è un ByRef parametro che restituisce il numero di account utente totali nell'archivio utenti.
Nota
I dati restituiti da FindUsersByName vengono ordinati in base al nome utente. I criteri di ordinamento non possono essere personalizzati.
GridView può essere configurato per utilizzare il paging personalizzato, ma solo se associato a un controllo ObjectDataSource. Per il controllo ObjectDataSource per implementare il paging personalizzato, sono necessari due metodi: uno che viene passato un indice di riga iniziale e il numero massimo di record da visualizzare e restituisce il subset preciso di record che rientrano in tale intervallo; e un metodo che restituisce il numero totale di record di cui viene eseguito il paging. L'overload FindUsersByName accetta un indice di pagina e le dimensioni della pagina e restituisce il numero totale di record tramite un ByRef parametro . Quindi c'è una mancata corrispondenza dell'interfaccia qui.
Un'opzione consiste nel creare una classe proxy che espone l'interfaccia prevista da ObjectDataSource e quindi chiama internamente il FindUsersByName metodo . Un'altra opzione, e quella che verrà usata per questo articolo, consiste nel creare una propria interfaccia di paging e usarla invece dell'interfaccia di paging predefinita di GridView.
Creazione di un'interfaccia First, Previous, Next, Last Paging
Verrà ora creata un'interfaccia di paging con First, Previous, Next e Last LinkButtons. Il primo linkbutton, quando si fa clic, porta l'utente alla prima pagina di dati, mentre Previous lo restituirà alla pagina precedente. Analogamente, Next e Last spostano l'utente rispettivamente nella pagina successiva e nell'ultima. Aggiungere i quattro controlli LinkButton sotto UserAccounts GridView.
<p>
<asp:LinkButton ID="lnkFirst" runat="server"> First</asp:LinkButton> |
<asp:LinkButton ID="lnkPrev" runat="server"> Prev</asp:LinkButton> |
<asp:LinkButton ID="lnkNext" runat="server">Next </asp:LinkButton> |
<asp:LinkButton ID="lnkLast" runat="server">Last </asp:LinkButton>
</p>
Creare quindi un gestore eventi per ognuno degli eventi di Click LinkButton.
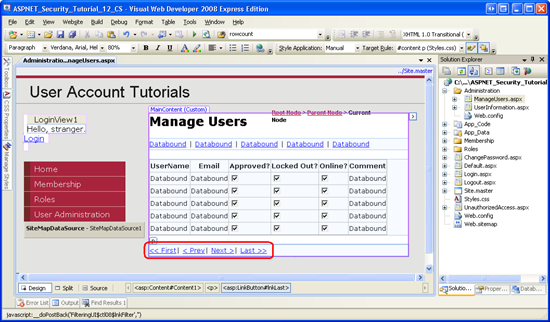
La figura 7 mostra i quattro linkbutton quando vengono visualizzati tramite la visualizzazione Progettazione per sviluppatori Visual Web.
Figura 7: Aggiungere i pulsanti Primo, Precedente, Successivo e Ultimo collegamento sotto GridView (fare clic per visualizzare l'immagine a dimensione intera)
Tenere traccia dell'indice di pagina corrente
Quando un utente visita per la prima volta la ManageUsers.aspx pagina o fa clic su uno dei pulsanti di filtro, si vuole visualizzare la prima pagina di dati in GridView. Quando l'utente fa clic su uno dei pulsanti di navigazione, tuttavia, è necessario aggiornare l'indice della pagina. Per mantenere l'indice della pagina e il numero di record da visualizzare per pagina, aggiungere le due proprietà seguenti alla classe code-behind della pagina:
Private Property PageIndex() As Integer
Get
Dim o As Object = ViewState("PageIndex")
If o Is Nothing Then
Return 0
Else
Return Convert.ToInt32(o)
End If
End Get
Set(ByVal Value As Integer)
ViewState("PageIndex") = Value
End Set
End Property
Private ReadOnly Property PageSize() As Integer
Get
Return 10
End Get
End Property
Analogamente alla UsernameToMatch proprietà , la proprietà mantiene il PageIndex relativo valore per visualizzare lo stato. La proprietà di sola PageSize lettura restituisce un valore hardcoded, 10. Invito il lettore interessato ad aggiornare questa proprietà per usare lo stesso modello di PageIndexe quindi per aumentare la ManageUsers.aspx pagina in modo che la persona che visita la pagina possa specificare il numero di account utente da visualizzare per pagina.
Recupero dei record della pagina corrente, aggiornamento dell'indice di pagina e abilitazione e disabilitazione dei pulsanti di collegamento dell'interfaccia di paging
Con l'interfaccia di paging sul posto e le PageIndex proprietà e PageSize aggiunte, è possibile aggiornare il BindUserAccounts metodo in modo che usi l'overload appropriato FindUsersByName . Inoltre, è necessario abilitare o disabilitare l'interfaccia di paging a seconda della pagina visualizzata. Quando si visualizza la prima pagina di dati, i collegamenti First e Previous devono essere disabilitati; Next e Last devono essere disabilitati quando si visualizza l'ultima pagina.
Aggiornare il metodo BindUserAccounts con il codice seguente:
Private Sub BindUserAccounts()
Dim totalRecords As Integer
UserAccounts.DataSource = Membership.FindUsersByName(Me.UsernameToMatch + "%", Me.PageIndex, Me.PageSize, totalRecords)
UserAccounts.DataBind()
' Enable/disable the paging interface
Dim visitingFirstPage As Boolean = (Me.PageIndex = 0)
lnkFirst.Enabled = Not visitingFirstPage
lnkPrev.Enabled = Not visitingFirstPage
Dim lastPageIndex As Integer = (totalRecords - 1) / Me.PageSize
Dim visitingLastPage As Boolean = (Me.PageIndex >= lastPageIndex)
lnkNext.Enabled = Not visitingLastPage
lnkLast.Enabled = Not visitingLastPage
End Sub
Si noti che il numero totale di record sottoposti a paging viene determinato dall'ultimo parametro del FindUsersByName metodo . Dopo la restituzione della pagina specificata degli account utente, i quattro linkbutton sono abilitati o disabilitati, a seconda che venga visualizzata la prima o l'ultima pagina di dati.
L'ultimo passaggio consiste nel scrivere il codice per i quattro gestori eventi di LinkButtons Click . Questi gestori eventi devono aggiornare la PageIndex proprietà e quindi riassociare i dati a GridView tramite una chiamata ai BindUserAccounts gestori eventi First, Previous e Next sono molto semplici. Il Click gestore eventi per Last LinkButton, tuttavia, è un po' più complesso perché è necessario determinare il numero di record visualizzati per determinare l'ultimo indice di pagina.
Protected Sub lnkFirst_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkFirst.Click
Me.PageIndex = 0
BindUserAccounts()
End Sub
Protected Sub lnkPrev_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkPrev.Click
Me.PageIndex -= 1
BindUserAccounts()
End Sub
Protected Sub lnkNext_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkNext.Click
Me.PageIndex += 1
BindUserAccounts()
End Sub
Protected Sub lnkLast_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkLast.Click
' Determine the total number of records
Dim totalRecords As Integer
Membership.FindUsersByName(Me.UsernameToMatch + "%", Me.PageIndex, Me.PageSize, totalRecords)
' Navigate to the last page index
Me.PageIndex = (totalRecords - 1) / Me.PageSize
BindUserAccounts()
End Sub
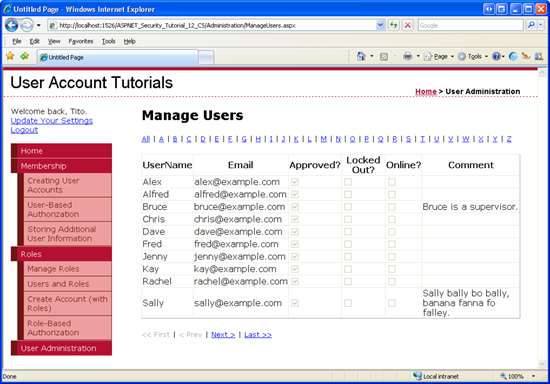
Le figure 8 e 9 mostrano l'interfaccia di paging personalizzata in azione. La figura 8 mostra la ManageUsers.aspx pagina quando si visualizza la prima pagina di dati per tutti gli account utente. Si noti che vengono visualizzati solo 10 dei 13 account. Facendo clic sul collegamento Avanti o Ultimo viene generato un postback, viene aggiornato su PageIndex 1 e viene associata la seconda pagina degli account utente alla griglia (vedere la figura 9).
Figura 8: Vengono visualizzati i primi 10 account utente (fare clic per visualizzare l'immagine a dimensione intera)
Figura 9: Facendo clic sul collegamento successivo viene visualizzata la seconda pagina degli account utente (fare clic per visualizzare l'immagine a dimensione intera)
Riepilogo
Gli amministratori spesso devono selezionare un utente dall'elenco di account. Nelle esercitazioni precedenti è stato esaminato l'uso di un elenco a discesa popolato con gli utenti, ma questo approccio non viene ridimensionato correttamente. In questa esercitazione è stata esaminata un'alternativa migliore: un'interfaccia filtrabile i cui risultati vengono visualizzati in un controllo GridView con paging. Con questa interfaccia utente, gli amministratori possono individuare e selezionare in modo rapido ed efficiente un account utente tra le migliaia.
Buon programmatori!
Altre informazioni
Per altre informazioni sugli argomenti descritti in questa esercitazione, vedere le risorse seguenti:
Informazioni sull'autore
Scott Mitchell, autore di più libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, lavora con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Scott può essere raggiunto all'indirizzo mitchell@4guysfromrolla.com o tramite il suo blog all'indirizzo http://ScottOnWriting.NET.
Grazie speciale a
Questa serie di esercitazioni è stata esaminata da molti revisori utili. Il revisore principale di questa esercitazione è Alicja Maziarz. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, lasciami una riga in
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per