Autorizzazione basata sull'utente (VB)
Nota
Poiché questo articolo è stato scritto, i provider di appartenenza ASP.NET sono stati sostituiti da ASP.NET Identity. È consigliabile aggiornare le app per usare la ASP.NET Identity Platform anziché i provider di appartenenza in primo piano al momento della scrittura di questo articolo. ASP.NET Identity offre numerosi vantaggi rispetto al sistema di appartenenza ASP.NET, tra cui :
- Prestazioni migliori
- Miglioramento dell'estendibilità e della testability
- Supporto per OAuth, OpenID Connect e autenticazione a due fattori
- Supporto delle identità basate sulle attestazioni
- Interoperabilità migliore con ASP.Net Core
Scaricare codice o scaricare pdf
In questa esercitazione si esaminerà la limitazione dell'accesso alle pagine e la limitazione delle funzionalità a livello di pagina tramite diverse tecniche.
Introduzione
La maggior parte delle applicazioni Web che offrono account utente fa in parte per limitare determinati visitatori ad accedere a determinate pagine all'interno del sito. Nella maggior parte dei siti di messageboard online, ad esempio, tutti gli utenti, anonimi e autenticati, sono in grado di visualizzare i post del messageboard, ma solo gli utenti autenticati possono visitare la pagina Web per creare un nuovo post. E potrebbero essere presenti pagine amministrative accessibili solo a un utente specifico (o a un determinato set di utenti). Inoltre, la funzionalità a livello di pagina può variare in base all'utente. Quando si visualizza un elenco di post, gli utenti autenticati vengono visualizzati un'interfaccia per la classificazione di ogni post, mentre questa interfaccia non è disponibile per i visitatori anonimi.
ASP.NET semplifica la definizione delle regole di autorizzazione basate sull'utente. Con solo un po' di markup in Web.config, pagine Web specifiche o intere directory possono essere bloccate in modo che siano accessibili solo a un subset specificato di utenti. La funzionalità a livello di pagina può essere attivata o disattivata in base al metodo attualmente connesso tramite mezzi dichiarativi e programmatici.
In questa esercitazione si esaminerà la limitazione dell'accesso alle pagine e la limitazione delle funzionalità a livello di pagina tramite diverse tecniche. È possibile iniziare subito.
Un'occhiata al flusso di lavoro di autorizzazione URL
Come illustrato nell'esercitazione Panoramica dell'autenticazione moduli , quando il runtime di ASP.NET elabora una richiesta per una risorsa ASP.NET la richiesta genera un numero di eventi durante il ciclo di vita. I moduli HTTP sono classi gestite il cui codice viene eseguito in risposta a un evento specifico nel ciclo di vita della richiesta. ASP.NET fornito con diversi moduli HTTP che eseguono attività essenziali dietro le quinte.
Uno di questi moduli HTTP è FormsAuthenticationModule. Come illustrato nelle esercitazioni precedenti, la funzione primaria dell'oggetto FormsAuthenticationModule consiste nel determinare l'identità della richiesta corrente. Questa operazione viene eseguita controllando il ticket di autenticazione dei moduli, che si trova in un cookie o incorporato all'interno dell'URL. Questa identificazione viene eseguita durante l'eventoAuthenticateRequest.
Un altro modulo HTTP importante è , UrlAuthorizationModuleche viene generato in risposta all'evento (che si verifica dopo l'eventoAuthorizeRequestAuthenticateRequest). Esamina UrlAuthorizationModule il markup di configurazione in Web.config per determinare se l'identità corrente ha l'autorità per visitare la pagina specificata. Questo processo viene definito autorizzazione URL.
Si esaminerà la sintassi per le regole di autorizzazione URL nel passaggio 1, ma si esaminerà prima di tutto ciò che UrlAuthorizationModule fa a seconda che la richiesta sia autorizzata o meno. Se l'oggetto UrlAuthorizationModule determina che la richiesta è autorizzata, non esegue nulla e la richiesta continua attraverso il ciclo di vita. Tuttavia, se la richiesta non è autorizzata, il UrlAuthorizationModule ciclo di vita viene interrotto e indica all'oggetto Response di restituire uno stato HTTP 401 Non autorizzato . Quando si usa l'autenticazione dei moduli questo stato HTTP 401 non viene mai restituito al client perché se rileva FormsAuthenticationModule uno stato HTTP 401 viene modificato in un reindirizzamento HTTP 302 alla pagina di accesso.
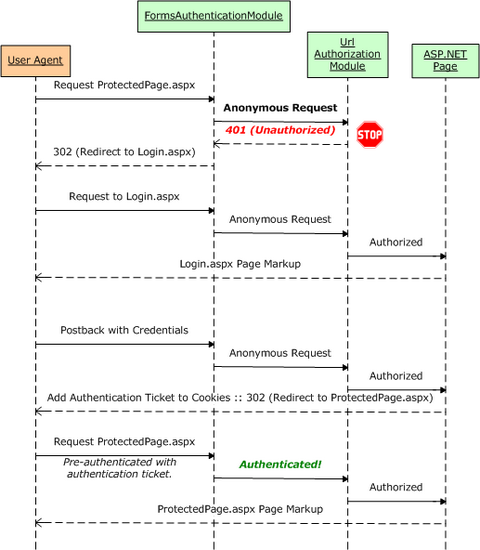
La figura 1 illustra il flusso di lavoro della pipeline ASP.NET, l'oggetto e il FormsAuthenticationModuleUrlAuthorizationModule quando arriva una richiesta non autorizzata. In particolare, la figura 1 mostra una richiesta da parte di un visitatore anonimo per ProtectedPage.aspx, che è una pagina che nega l'accesso agli utenti anonimi. Poiché il visitatore è anonimo, la UrlAuthorizationModule richiesta viene interrotta e restituisce uno stato HTTP 401 Non autorizzato. Quindi FormsAuthenticationModule converte lo stato 401 in una pagina di accesso da 302 reindirizzamento. Dopo l'autenticazione dell'utente tramite la pagina di accesso, viene reindirizzato a ProtectedPage.aspx. Questa volta l'utente identifica l'utente FormsAuthenticationModule in base al ticket di autenticazione. Ora che il visitatore è autenticato, consente UrlAuthorizationModule l'accesso alla pagina.
Figura 1: Flusso di lavoro autenticazione form e autorizzazione URL (fare clic per visualizzare l'immagine full-size)
La figura 1 illustra l'interazione che si verifica quando un visitatore anonimo tenta di accedere a una risorsa che non è disponibile per gli utenti anonimi. In tal caso, il visitatore anonimo viene reindirizzato alla pagina di accesso con la pagina che ha tentato di visitare specificata nella querystring. Dopo aver eseguito l'accesso, l'utente verrà reindirizzato automaticamente alla risorsa che inizialmente tentava di visualizzare.
Quando la richiesta non autorizzata viene effettuata da un utente anonimo, questo flusso di lavoro è semplice ed è facile per il visitatore capire cosa è successo e perché. Tenere presente tuttavia che l'utente FormsAuthenticationModulenon autorizzato verrà reindirizzato alla pagina di accesso, anche se la richiesta viene effettuata da un utente autenticato. Ciò può causare un'esperienza utente confusa se un utente autenticato tenta di visitare una pagina per cui non ha autorità.
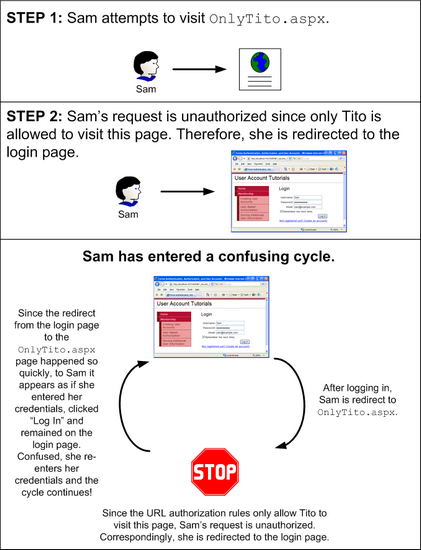
Si supponga che il sito Web abbia configurato le regole di autorizzazione URL in modo che la pagina OnlyTito.aspx ASP.NET sia accessibile solo a Tito. Si supponga ora che Sam visiti il sito, l'accesso e quindi tenti di visitare OnlyTito.aspx. L'oggetto UrlAuthorizationModule arresterà il ciclo di vita della richiesta e restituirà uno stato HTTP 401 Non autorizzato, che verrà FormsAuthenticationModule rilevato e quindi reindirizzato Sam alla pagina di accesso. Dal momento che Sam ha già effettuato l'accesso, tuttavia, potrebbe chiedersi perché è stata inviata alla pagina di accesso. Potrebbe essere motivo per cui le credenziali di accesso sono state perse in qualche modo o che ha immesso credenziali non valide. Se Sam reentererà le proprie credenziali dalla pagina di accesso in cui verrà eseguito l'accesso (di nuovo) e reindirizzato a OnlyTito.aspx. Verrà UrlAuthorizationModule rilevato che Sam non può visitare questa pagina e verrà restituito alla pagina di accesso.
La figura 2 illustra questo flusso di lavoro confuso.
Figura 2: il flusso di lavoro predefinito può causare un ciclo di confusione (fare clic per visualizzare l'immagine a dimensioni complete)
Il flusso di lavoro illustrato nella figura 2 può essere rapidamente confuso anche il visitatore più esperto del computer. Verranno esaminati i modi per evitare questo ciclo di confusione nel passaggio 2.
Nota
ASP.NET usa due meccanismi per determinare se l'utente corrente può accedere a una determinata pagina Web: autorizzazione URL e autorizzazione file. L'autorizzazione dei file viene implementata da , che determina l'autorità FileAuthorizationModuleconsultando gli elenchi di controllo di accesso dei file richiesti. L'autorizzazione dei file è più comunemente usata con autenticazione di Windows perché gli elenchi di controllo di accesso sono autorizzazioni che si applicano agli account Windows. Quando si usa l'autenticazione dei moduli, tutte le richieste a livello di sistema operativo e file system vengono eseguite dallo stesso account Windows, indipendentemente dall'utente che visita il sito. Poiché questa serie di esercitazioni è incentrata sull'autenticazione dei moduli, non verrà discusso dell'autorizzazione dei file.
Ambito dell'autorizzazione URL
Il UrlAuthorizationModule codice gestito fa parte del runtime di ASP.NET. Prima della versione 7 del server Web IIS (Internet Information Services), c'era una barriera distinta tra la pipeline HTTP di IIS e la pipeline del runtime di ASP.NET. In breve, in IIS 6 e versioni precedenti, ASP. UrlAuthorizationModule NET viene eseguito solo quando una richiesta viene delegata da IIS al runtime di ASP.NET. Per impostazione predefinita, IIS elabora il contenuto statico stesso, ad esempio pagine HTML, JavaScript e file di immagine, e passa solo le richieste al runtime di ASP.NET quando viene richiesta una pagina con estensione .aspx, .asmxo .ashx .
IIS 7, tuttavia, consente di integrare IIS e ASP.NET pipeline. Con alcune impostazioni di configurazione è possibile configurare IIS 7 per richiamare le UrlAuthorizationModule richieste per tutte le richieste, vale a dire che le regole di autorizzazione url possono essere definite per i file di qualsiasi tipo. IIS 7 include inoltre il proprio motore di autorizzazione URL. Per altre informazioni sull'integrazione ASP.NET e sulla funzionalità di autorizzazione url nativa di IIS 7, vedere Informazioni sull'autorizzazione url IIS7. Per un'analisi più approfondita dell'integrazione di ASP.NET e IIS 7, selezionare una copia del libro di Shahram Khosravi, Professional IIS 7 e ASP.NET Integrated Programming (ISBN: 978-0470152539).
In breve, nelle versioni precedenti a IIS 7, le regole di autorizzazione URL vengono applicate solo alle risorse gestite dal runtime di ASP.NET. Ma con IIS 7 è possibile usare la funzionalità di autorizzazione url nativa di IIS o integrare ASP. La rete si UrlAuthorizationModule trova nella pipeline HTTP di IIS, estendendo quindi questa funzionalità a tutte le richieste.
Nota
Esistono alcune differenze sottili ma importanti per il modo in cui ASP. La funzionalità di autorizzazione URL di UrlAuthorizationModule NET e IIS 7 elabora le regole di autorizzazione. Questa esercitazione non esamina le funzionalità di autorizzazione dell'URL di IIS 7 o le differenze nel modo in cui analizza le regole di autorizzazione rispetto a UrlAuthorizationModule. Per altre informazioni su questi argomenti, vedere la documentazione di IIS 7 su MSDN o in www.iis.net.
Passaggio 1: Definizione delle regole di autorizzazione URL inWeb.config
Determina UrlAuthorizationModule se concedere o negare l'accesso a una risorsa richiesta per una determinata identità in base alle regole di autorizzazione URL definite nella configurazione dell'applicazione. Le regole di autorizzazione vengono definite nell'elemento<authorization> sotto forma di <allow> e <deny> elementi figlio. Ogni <allow> elemento figlio e <deny> può specificare:
- Un utente specifico
- Elenco delimitato da virgole degli utenti
- Tutti gli utenti anonimi, contrassegnati da un punto interrogativo (?)
- Tutti gli utenti, denotati da un asterisco (*)
Il markup seguente illustra come usare le regole di autorizzazione URL per consentire agli utenti Tito e Scott e negare tutti gli altri:
<authorization>
<allow users="Tito, Scott" />
<deny users="*" />
</authorization>
L'elemento <allow> definisce gli utenti consentiti , Tito e Scott, mentre l'elemento <deny> indica che tutti gli utenti vengono negati.
Nota
Gli <allow> elementi e <deny> possono anche specificare regole di autorizzazione per i ruoli. Verrà esaminata l'autorizzazione basata sui ruoli in un'esercitazione futura.
L'impostazione seguente concede l'accesso a chiunque diverso da Sam (inclusi i visitatori anonimi):
<authorization>
<deny users="Sam" />
</authorization>
Per consentire solo gli utenti autenticati, usare la configurazione seguente, che nega l'accesso a tutti gli utenti anonimi:
<authorization>
<deny users="?" />
</authorization>
Le regole di autorizzazione vengono definite all'interno dell'elemento <system.web> e Web.config si applicano a tutte le risorse ASP.NET nell'applicazione Web. Spesso, un'applicazione dispone di regole di autorizzazione diverse per sezioni diverse. Ad esempio, in un sito eCommerce, tutti i visitatori possono esaminare i prodotti, vedere le recensioni dei prodotti, cercare il catalogo e così via. Tuttavia, solo gli utenti autenticati possono raggiungere il checkout o le pagine per gestire la cronologia delle spedizioni. Inoltre, potrebbero essere presenti parti del sito accessibili solo dagli utenti selezionati, ad esempio gli amministratori del sito.
ASP.NET semplifica la definizione di regole di autorizzazione diverse per file e cartelle diversi nel sito. Le regole di autorizzazione specificate nel file della Web.config cartella radice si applicano a tutte le risorse ASP.NET nel sito. È tuttavia possibile eseguire l'override di queste impostazioni di autorizzazione predefinite per una determinata cartella aggiungendo un oggetto Web.config con una <authorization> sezione.
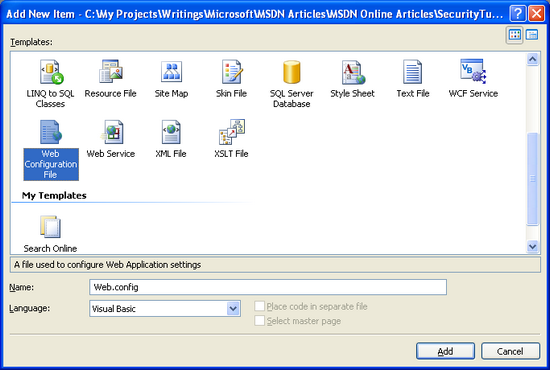
Aggiornare il sito Web in modo che solo gli utenti autenticati possano visitare le pagine ASP.NET nella Membership cartella. A questo scopo, è necessario aggiungere un Web.config file alla Membership cartella e impostare le impostazioni di autorizzazione per negare gli utenti anonimi. Fare clic con il pulsante destro del mouse sulla Membership cartella nella Esplora soluzioni, scegliere il menu Aggiungi nuovo elemento dal menu di scelta rapida e aggiungere un nuovo file di configurazione Web denominato Web.config.
Figura 3: Aggiungere un file alla cartella (fare clic per visualizzare l'immagineWeb.configMembership full-size)
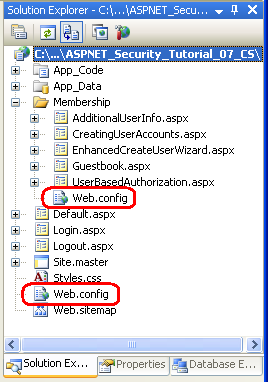
A questo punto il progetto deve contenere due Web.config file: uno nella directory radice e uno nella Membership cartella.
Figura 4: l'applicazione deve ora contenere due Web.config file (fare clic per visualizzare l'immagine full-size)
Aggiornare il file di configurazione nella Membership cartella in modo da impedire l'accesso agli utenti anonimi.
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<deny users="?" />
</authorization>
</system.web>
</configuration>
Questo è tutto ciò che occorre fare.
Per testare questa modifica, visitare la home page in un browser e assicurarsi di essere disconnessi. Poiché il comportamento predefinito di un'applicazione ASP.NET è consentire a tutti i visitatori e poiché non sono state apportate modifiche di autorizzazione al file della Web.config directory radice, è possibile visitare i file nella directory radice come visitatore anonimo.
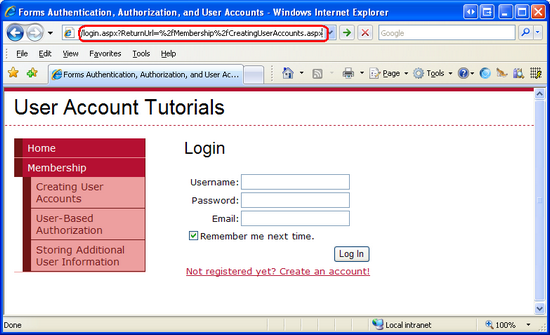
Fare clic sul collegamento Creazione account utente trovato nella colonna sinistra. In questo modo si passerà all'oggetto ~/Membership/CreatingUserAccounts.aspx. Poiché il Web.config file nella Membership cartella definisce le regole di autorizzazione per impedire l'accesso anonimo, UrlAuthorizationModule la richiesta viene interrotta e restituisce uno stato HTTP 401 Non autorizzato. La FormsAuthenticationModule modifica viene modificata in uno stato di reindirizzamento 302, inviandoci alla pagina di accesso. Si noti che la pagina a cui si è tentato di accedere (CreatingUserAccounts.aspx) viene passata alla pagina di accesso tramite il ReturnUrl parametro querystring.
Figura 5: poiché le regole di autorizzazione URL non consentono l'accesso anonimo, viene eseguito il reindirizzamento alla pagina di accesso (fare clic per visualizzare l'immagine full-size)
Al termine dell'accesso, viene eseguito il reindirizzamento alla CreatingUserAccounts.aspx pagina. Questa volta l'accesso UrlAuthorizationModule alla pagina è consentito perché non siamo più anonimi.
Applicazione di regole di autorizzazione URL a una posizione specifica
Le impostazioni di autorizzazione definite nella <system.web> sezione di Web.config applicano a tutte le risorse di ASP.NET in tale directory e alle relative sottodirectory (fino a quando non viene eseguito l'override da un altro Web.config file). In alcuni casi, tuttavia, è possibile che tutte le risorse ASP.NET in una determinata directory abbiano una configurazione di autorizzazione specifica, ad eccezione di una o due pagine specifiche. Ciò può essere ottenuto aggiungendo un <location> elemento in Web.config, puntandolo al file le cui regole di autorizzazione differiscono e definendone le regole di autorizzazione univoce.
Per illustrare l'uso dell'elemento per eseguire l'override <location> delle impostazioni di configurazione per una risorsa specifica, è possibile personalizzare le impostazioni di autorizzazione in modo che solo Tito possa visitare CreatingUserAccounts.aspx. A questo scopo, aggiungere un <location> elemento al Membership file della Web.config cartella e aggiornarne il markup in modo che sia simile al seguente:
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<deny users="?" />
</authorization>
</system.web>
<location path="CreatingUserAccounts.aspx">
<system.web>
<authorization>
<allow users="Tito" />
<deny users="*" />
</authorization>
</system.web>
</location>
</configuration>
L'elemento <authorization> in <system.web> definisce le regole di autorizzazione URL predefinite per le risorse ASP.NET nella Membership cartella e le relative sottocartelle. L'elemento consente di eseguire l'override <location> di queste regole per una determinata risorsa. Nel markup precedente l'elemento <location> fa riferimento alla CreatingUserAccounts.aspx pagina e specifica le regole di autorizzazione, ad esempio per consentire Tito, ma negare tutti gli altri.
Per testare questa modifica di autorizzazione, iniziare visitando il sito Web come utente anonimo. Se si tenta di visitare qualsiasi pagina nella Membership cartella, ad esempio UserBasedAuthorization.aspx, la UrlAuthorizationModule richiesta verrà negata e verrà reindirizzata alla pagina di accesso. Dopo aver eseguito l'accesso come, ad esempio Scott, è possibile visitare qualsiasi pagina nella cartella ad eccezione di CreatingUserAccounts.aspxMembership . Il tentativo di visitare CreatingUserAccounts.aspx l'accesso come chiunque ma Tito comporterà un tentativo di accesso non autorizzato, reindirizzando l'utente alla pagina di accesso.
Nota
L'elemento <location> deve essere visualizzato all'esterno dell'elemento della <system.web> configurazione. È necessario usare un elemento separato <location> per ogni risorsa le cui impostazioni di autorizzazione si desidera eseguire l'override.
Un'occhiata a Come usa le regole di autorizzazione per concedere o negare l'accessoUrlAuthorizationModule
Determina UrlAuthorizationModule se autorizzare un'identità specifica per un URL specifico analizzando le regole di autorizzazione URL una alla volta, a partire dalla prima e lavorando in modo inattivo. Non appena viene trovata una corrispondenza, l'utente viene concesso o negato l'accesso, a seconda che la corrispondenza sia stata trovata in un <allow> elemento o <deny> . Se non viene trovata alcuna corrispondenza, l'utente ha concesso l'accesso. Di conseguenza, se si vuole limitare l'accesso, è imperativo usare un <deny> elemento come ultimo elemento nella configurazione dell'autorizzazione URL. Se si omette un<deny>elemento, tutti gli utenti potranno accedere.
Per comprendere meglio il processo usato dall'autorità per determinare l'autorità UrlAuthorizationModule , considerare le regole di autorizzazione URL di esempio esaminate in precedenza in questo passaggio. La prima regola è un <allow> elemento che consente l'accesso a Tito e Scott. La seconda regola è un <deny> elemento che nega l'accesso a tutti. Se un utente anonimo visita, inizia UrlAuthorizationModule chiedendo, è anonimo Scott o Tito? La risposta, ovviamente, è No, quindi procede alla seconda regola. È anonimo nel set di tutti? Poiché la risposta qui è Sì, la <deny> regola viene inserita e il visitatore viene reindirizzato alla pagina di accesso. Analogamente, se Jisun sta visitando, l'inizio UrlAuthorizationModule chiede, È Jisun Scott o Tito? Poiché lei non è, il UrlAuthorizationModule procedere alla seconda domanda, Jisun è nel set di tutti? È, così, anche lei, è negato l'accesso. Infine, se Tito visita, la prima domanda posta da è una risposta affermativa, quindi Tito viene concesso l'accesso UrlAuthorizationModule .
Poiché le regole di autorizzazione vengono elaborate dall'alto verso il UrlAuthorizationModule basso, interrompendo qualsiasi corrispondenza, è importante avere le regole più specifiche prima di quelle meno specifiche. Vale a dire, per definire regole di autorizzazione che impediscono jisun e utenti anonimi, ma consentono a tutti gli altri utenti autenticati, si inizierà con la regola più specifica, quella che influisce su Jisun, e quindi procedere alle regole meno specifiche, che consentono tutti gli altri utenti autenticati, ma negando tutti gli utenti anonimi. Le regole di autorizzazione URL seguenti implementano questo criterio negando prima Jisun e negando quindi qualsiasi utente anonimo. Qualsiasi utente autenticato diverso da Jisun verrà concesso l'accesso perché nessuna di queste <deny> istruzioni corrisponderà.
<authorization>
<deny users="Jisun" />
<deny users="?" />
</authorization>
Passaggio 2: Correzione del flusso di lavoro per utenti non autorizzati, autenticati
Come illustrato in precedenza in questa esercitazione, nella sezione A Look at the URL Authorization Workflow (Flusso di lavoro di autorizzazione URL), in qualsiasi momento una richiesta UrlAuthorizationModule non autorizzata viene interrotta e restituisce uno stato HTTP 401 Non autorizzato. Questo stato 401 viene modificato dall'oggetto FormsAuthenticationModule in uno stato di reindirizzamento 302 che invia l'utente alla pagina di accesso. Questo flusso di lavoro si verifica su qualsiasi richiesta non autorizzata, anche se l'utente è autenticato.
La restituzione di un utente autenticato alla pagina di accesso potrebbe confonderli poiché sono già connessi al sistema. Con un po' di lavoro è possibile migliorare questo flusso di lavoro reindirizzando gli utenti autenticati che effettuano richieste non autorizzate a una pagina che spiega che hanno tentato di accedere a una pagina con restrizioni.
Iniziare creando una nuova pagina ASP.NET nella cartella radice dell'applicazione Web denominata UnauthorizedAccess.aspx; non dimenticare di associare questa pagina alla Site.master pagina master. Dopo aver creato questa pagina, rimuovere il controllo Contenuto che fa riferimento al LoginContent ContentPlaceHolder in modo che il contenuto predefinito della pagina master venga visualizzato. Aggiungere quindi un messaggio che spiega la situazione, ovvero che l'utente ha tentato di accedere a una risorsa protetta. Dopo aver aggiunto un messaggio di questo tipo, il UnauthorizedAccess.aspx markup dichiarativo della pagina dovrebbe essere simile al seguente:
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false"
CodeFile="UnauthorizedAccess.aspx.cs" Inherits="UnauthorizedAccess"
Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h2>Unauthorized Access</h2>
<p>
You have attempted to access a page that you are not authorized to view.
</p>
<p>
If you have any questions, please contact the site administrator.
</p>
</asp:Content>
È ora necessario modificare il flusso di lavoro in modo che, se una richiesta non autorizzata viene eseguita da un utente autenticato, viene inviato alla UnauthorizedAccess.aspx pagina anziché alla pagina di accesso. La logica che reindirizza richieste non autorizzate alla pagina di accesso viene sepolta all'interno di un metodo privato della FormsAuthenticationModule classe, pertanto non è possibile personalizzare questo comportamento. Ciò che è possibile fare, tuttavia, è aggiungere la propria logica alla pagina di accesso che reindirizza l'utente a UnauthorizedAccess.aspx, se necessario.
Quando il FormsAuthenticationModule reindirizzamento di un visitatore non autorizzato alla pagina di accesso aggiunge l'URL richiesto, non autorizzato alla querystring con il nome ReturnUrl. Ad esempio, se un utente non autorizzato ha tentato di visitare OnlyTito.aspx, il FormsAuthenticationModule reindirizzamento verrà eseguito in Login.aspx?ReturnUrl=OnlyTito.aspx. Pertanto, se la pagina di accesso viene raggiunta da un utente autenticato con una querystring che include il ReturnUrl parametro, sappiamo che l'utente non autenticato ha appena tentato di visitare una pagina che non è autorizzata a visualizzare. In tal caso, si vuole reindirizzarla a UnauthorizedAccess.aspx.
A tale scopo, aggiungere il codice seguente al gestore eventi della pagina di Page_Load accesso:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
If Request.IsAuthenticated AndAlso Not String.IsNullOrEmpty(Request.QueryString("ReturnUrl")) Then
' This is an unauthorized, authenticated request...
Response.Redirect("~/UnauthorizedAccess.aspx")
End If
End If
End Sub
Il codice precedente reindirizza gli utenti autenticati, non autorizzati alla UnauthorizedAccess.aspx pagina. Per visualizzare questa logica in azione, visitare il sito come visitatore anonimo e fare clic sul collegamento Creazione account utente nella colonna sinistra. Verrà visualizzata la pagina, che nel passaggio 1 è stata configurata per consentire solo l'accesso ~/Membership/CreatingUserAccounts.aspx a Tito. Poiché gli utenti anonimi sono vietati, il FormsAuthenticationModule reindirizzamento viene restituito alla pagina di accesso.
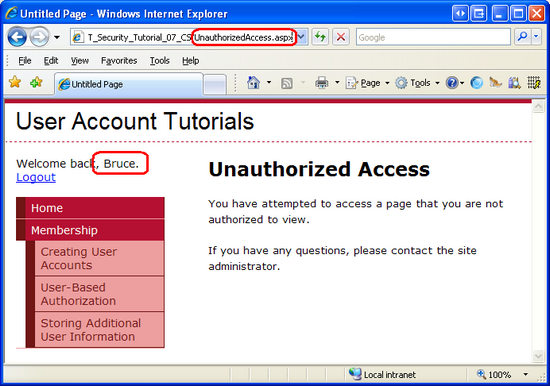
A questo punto siamo anonimi, quindi Request.IsAuthenticated restituisce False e non viene reindirizzato a UnauthorizedAccess.aspx. Viene invece visualizzata la pagina di accesso. Accedere come utente diverso da Tito, ad esempio Bruce. Dopo aver immesso le credenziali appropriate, la pagina di accesso ci reindirizza a ~/Membership/CreatingUserAccounts.aspx. Tuttavia, poiché questa pagina è accessibile solo a Tito, non è autorizzato a visualizzarla e viene immediatamente restituita alla pagina di accesso. Questa volta, tuttavia, Request.IsAuthenticated restituisce True (e il ReturnUrl parametro querystring esiste), quindi viene reindirizzato alla UnauthorizedAccess.aspx pagina.
Figura 6: Autenticato, Gli utenti non autorizzati vengono reindirizzati a UnauthorizedAccess.aspx (fare clic per visualizzare l'immagine a dimensione intera)
Questo flusso di lavoro personalizzato offre un'esperienza utente più ragionevole e semplice, corto circuito del ciclo illustrato nella figura 2.
Passaggio 3: Limitazione delle funzionalità in base all'utente attualmente connesso
L'autorizzazione URL semplifica la specifica di regole di autorizzazione grossolane. Come illustrato nel passaggio 1, con l'autorizzazione URL è possibile dichiarare concisamente quali identità sono consentite e quali sono negate di visualizzare una determinata pagina o tutte le pagine in una cartella. In alcuni scenari, tuttavia, è possibile consentire a tutti gli utenti di visitare una pagina, ma limitare la funzionalità della pagina in base all'utente che lo visita.
Si consideri il caso di un sito Web di e-commerce che consente ai visitatori autenticati di esaminare i loro prodotti. Quando un utente anonimo visita la pagina di un prodotto, visualizzerebbe solo le informazioni sul prodotto e non avrebbe la possibilità di lasciare una recensione. Tuttavia, un utente autenticato che visita la stessa pagina visualizzerà l'interfaccia di revisione. Se l'utente autenticato non ha ancora esaminato questo prodotto, l'interfaccia li consentirà di inviare una recensione; in caso contrario, le mostrerebbero la loro recensione inviata in precedenza. Per eseguire ulteriormente questo scenario, la pagina del prodotto potrebbe mostrare informazioni aggiuntive e offrire funzionalità estese per gli utenti che lavorano per la società di e-commerce. Ad esempio, la pagina del prodotto potrebbe elencare l'inventario in magazzino e includere opzioni per modificare il prezzo e la descrizione del prodotto quando viene visitato da un dipendente.
Tali regole di autorizzazione granulare possono essere implementate in modo dichiarativo o programmatico (o tramite una combinazione dei due). Nella sezione successiva verrà illustrato come implementare l'autorizzazione granulare tramite il controllo LoginView. In seguito verranno esaminate le tecniche a livello di codice. Prima di poter esaminare l'applicazione di regole di autorizzazione con granularità fine, tuttavia, è prima necessario creare una pagina la cui funzionalità dipende dall'utente che lo visita.
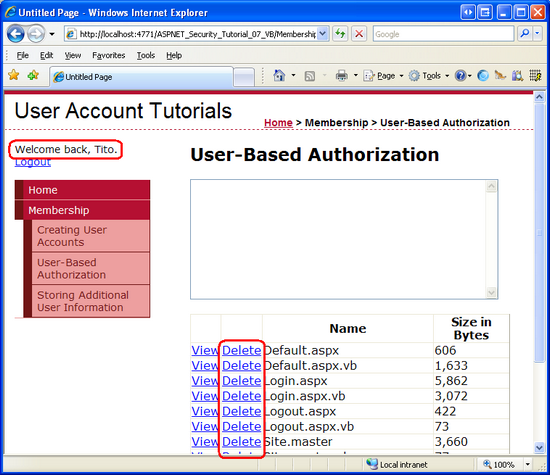
Verrà ora creata una pagina che elenca i file in una determinata directory all'interno di un controllo GridView. Oltre a elencare il nome, le dimensioni e altre informazioni di ogni file, GridView includerà due colonne di LinkButton: una denominata View e una denominata Delete. Se si fa clic su Visualizza linkButton, verrà visualizzato il contenuto del file selezionato; se si fa clic su Elimina linkButton, il file verrà eliminato. Verrà creata inizialmente questa pagina in modo che la relativa funzionalità di visualizzazione ed eliminazione sia disponibile per tutti gli utenti. Nelle sezioni Uso del controllo LoginView e Limitazione delle funzionalità a livello di codice verrà illustrato come abilitare o disabilitare queste funzionalità in base all'utente che visita la pagina.
Nota
La pagina ASP.NET che stiamo per compilare usa un controllo GridView per visualizzare un elenco di file. Poiché questa serie di esercitazioni è incentrata sull'autenticazione dei moduli, l'autorizzazione, gli account utente e i ruoli, non si vuole dedicare troppo tempo a discutere i lavori interni del controllo GridView. Anche se questa esercitazione fornisce istruzioni dettagliate specifiche per la configurazione di questa pagina, non illustra i dettagli del motivo per cui sono state effettuate determinate scelte o quali effetti hanno determinate proprietà sull'output di cui è stato eseguito il rendering. Per un esame approfondito del controllo GridView, vedere l'esercitazione Uso dei dati in ASP.NET serie di esercitazioni 2.0 .
Per iniziare, aprire il UserBasedAuthorization.aspx file nella Membership cartella e aggiungere un controllo GridView alla pagina denominata FilesGrid. Dallo smart tag di GridView fare clic sul collegamento Modifica colonne per avviare la finestra di dialogo Campi. Da qui deselezionare la casella di controllo Genera automaticamente campi nell'angolo inferiore sinistro. Aggiungere quindi un pulsante Seleziona, un pulsante Elimina e due BoundFields nell'angolo superiore sinistro (i pulsanti Seleziona ed Elimina sono disponibili sotto il tipo CommandField). Impostare la proprietà del SelectText pulsante Seleziona su Visualizza e le proprietà e DataField del primo BoundField su HeaderText Name. Impostare la proprietà del HeaderText secondo BoundField su Size in Bytes, la relativa DataField proprietà su Length, la relativa DataFormatString proprietà su {0:N0} e la relativa HtmlEncode proprietà su False.
Dopo aver configurato le colonne di GridView, fare clic su OK per chiudere la finestra di dialogo Campi. Dal Finestra Proprietà impostare la proprietà di DataKeyNames GridView su FullName. A questo punto il markup dichiarativo di GridView dovrebbe essere simile al seguente:
<asp:GridView ID="FilesGrid" DataKeyNames="FullName" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:CommandField SelectText="View" ShowSelectButton="True"/>
<asp:CommandField ShowDeleteButton="True" />
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:BoundField DataField="Length" DataFormatString="{0:N0}"
HeaderText="Size in Bytes" HtmlEncode="False" />
</Columns>
</asp:GridView>
Dopo aver creato il markup di GridView, è possibile scrivere il codice che recupererà i file in una determinata directory e li associa a GridView. Aggiungere il codice seguente al gestore eventi della Page_Load pagina:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
Dim appPath As String = Request.PhysicalApplicationPath
Dim dirInfo As New DirectoryInfo(appPath)
Dim files() As FileInfo = dirInfo.GetFiles()
FilesGrid.DataSource = files
FilesGrid.DataBind()
End If
End Sub
Il codice precedente usa la DirectoryInfo classe per ottenere un elenco dei file nella cartella radice dell'applicazione. Il GetFiles() metodo restituisce tutti i file nella directory come matrice di FileInfo oggetti, che viene quindi associato a GridView. L'oggetto FileInfo ha un assortimento di proprietà, ad esempio Name, Lengthe IsReadOnly, tra gli altri. Come si può notare dal markup dichiarativo, GridView visualizza solo le Name proprietà e Length .
Nota
Le DirectoryInfo classi e FileInfo si trovano nello spazio deiSystem.IO nomi . Di conseguenza, sarà necessario anteporre questi nomi di classe con i relativi nomi dello spazio dei nomi o importare lo spazio dei nomi nel file di classe (tramite Imports System.IO).
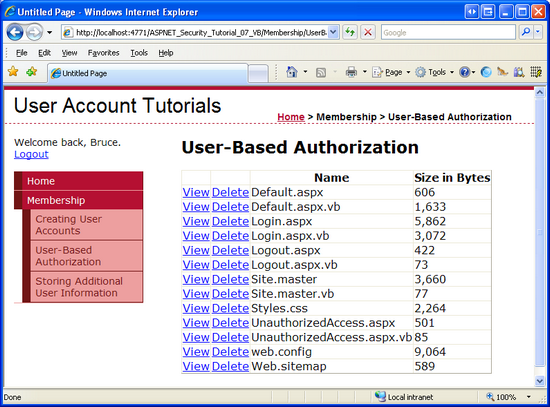
Dedicare qualche minuto a visitare questa pagina tramite un browser. Verrà visualizzato l'elenco dei file che risiedono nella directory radice dell'applicazione. Se si fa clic su una delle opzioni Visualizza o Elimina linkButton, verrà generato un postback, ma non verrà eseguita alcuna azione perché i gestori eventi necessari non sono ancora stati creati.
Figura 7: GridView elenca i file nella directory radice dell'applicazione Web (fare clic per visualizzare l'immagine a dimensione intera)
È necessario un mezzo per visualizzare il contenuto del file selezionato. Tornare a Visual Studio e aggiungere un controllo TextBox denominato FileContents sopra GridView. Impostarne la TextMode proprietà su MultiLine e le relative Columns proprietà e Rows rispettivamente su 95% e 10.
<asp:TextBox ID="FileContents" runat="server" Rows="10"
TextMode="MultiLine" Width="95%"></asp:TextBox>
Creare quindi un gestore eventi per l'evento di SelectedIndexChanged GridView e aggiungere il codice seguente:
Protected Sub FilesGrid_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles FilesGrid.SelectedIndexChanged
' Open the file and display it
Dim fullFileName As String = FilesGrid.SelectedValue.ToString()
Dim contents As String = File.ReadAllText(fullFileName)
FileContents.Text = contents
End Sub
Questo codice usa la proprietà di SelectedValue GridView per determinare il nome file completo del file selezionato. Internamente, DataKeys viene fatto riferimento alla raccolta per ottenere SelectedValue, quindi è fondamentale impostare la proprietà di DataKeyNames GridView su Name, come descritto in precedenza in questo passaggio. La File classe viene utilizzata per leggere il contenuto del file selezionato in una stringa, che viene quindi assegnata alla FileContents proprietà textBox Text , visualizzando così il contenuto del file selezionato nella pagina.
Figura 8: Il contenuto del file selezionato viene visualizzato nella casella di testo (fare clic per visualizzare l'immagine a dimensione intera)
Nota
Se si visualizza il contenuto di un file contenente markup HTML e si tenta di visualizzare o eliminare un file, verrà visualizzato un HttpRequestValidationException errore. Ciò si verifica perché al postback il contenuto di TextBox viene inviato di nuovo al server Web. Per impostazione predefinita, ASP.NET genera un HttpRequestValidationException errore ogni volta che viene rilevato un contenuto di postback potenzialmente pericoloso, ad esempio il markup HTML. Per disabilitare l'errore, disattivare la convalida della richiesta per la pagina aggiungendo ValidateRequest="false" alla @Page direttiva . Per altre informazioni sui vantaggi della convalida delle richieste e sulle precauzioni da adottare durante la disabilitazione, vedere Convalida delle richieste - Prevenzione degli attacchi script.
Aggiungere infine un gestore eventi con il codice seguente per l'evento gridViewRowDeleting:
Protected Sub FilesGrid_RowDeleting(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewDeleteEventArgs)Handles FilesGrid.RowDeleting
Dim fullFileName As String = FilesGrid.DataKeys(e.RowIndex).Value.ToString()
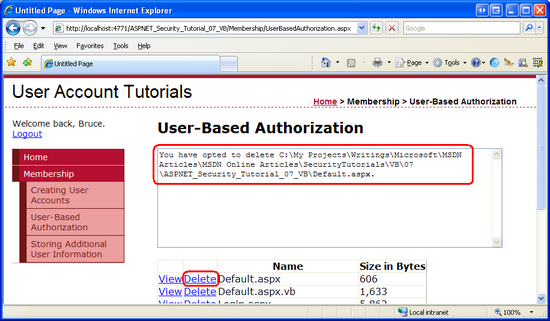
FileContents.Text = String.Format("You have opted to delete {0}.", fullFileName)
' To actually delete the file, uncomment the following line
' File.Delete(fullFileName)
End Sub
Il codice visualizza semplicemente il nome completo del file da eliminare nel FileContents controllo TextBox senza eliminare effettivamente il file.
Figura 9: Facendo clic sul pulsante Elimina non viene effettivamente eliminato il file (fare clic per visualizzare l'immagine a dimensione intera)
Nel passaggio 1 sono stati configurati le regole di autorizzazione URL per impedire agli utenti anonimi di visualizzare le pagine nella Membership cartella. Per migliorare l'autenticazione con granularità fine, consentire agli utenti anonimi di visitare la UserBasedAuthorization.aspx pagina, ma con funzionalità limitate. Per aprire questa pagina fino all'accesso da parte di tutti gli utenti, aggiungere l'elemento seguente <location> al Web.config file nella Membership cartella :
<location path="UserBasedAuthorization.aspx">
<system.web>
<authorization>
<allow users="*" />
</authorization>
</system.web>
</location>
Dopo aver aggiunto questo <location> elemento, testare le nuove regole di autorizzazione URL disconnettendosi dal sito. In qualità di utente anonimo, si dovrebbe essere autorizzati a visitare la UserBasedAuthorization.aspx pagina.
Attualmente, qualsiasi utente autenticato o anonimo può visitare la UserBasedAuthorization.aspx pagina e visualizzare o eliminare i file. Facciamo in modo che solo gli utenti autenticati possano visualizzare il contenuto di un file e solo Tito possa eliminare un file. Tali regole di autorizzazione granulare possono essere applicate in modo dichiarativo, a livello di codice o tramite una combinazione di entrambi i metodi. Si userà l'approccio dichiarativo per limitare chi può visualizzare il contenuto di un file; verrà usato l'approccio programmatico per limitare gli utenti che possono eliminare un file.
Uso del controllo LoginView
Come illustrato nelle esercitazioni precedenti, il controllo LoginView è utile per visualizzare interfacce diverse per gli utenti autenticati e anonimi e offre un modo semplice per nascondere le funzionalità non accessibili agli utenti anonimi. Poiché gli utenti anonimi non possono visualizzare o eliminare file, è necessario visualizzare il FileContents controllo TextBox solo quando la pagina viene visitata da un utente autenticato. A tale scopo, aggiungere un controllo LoginView alla pagina, denominarlo LoginViewForFileContentsTextBoxe spostare il FileContents markup dichiarativo di TextBox nel controllo LoggedInTemplateLoginView.
<asp:LoginView ID=" LoginViewForFileContentsTextBox " runat="server">
<LoggedInTemplate>
<p>
<asp:TextBox ID="FileContents" runat="server" Rows="10"
TextMode="MultiLine" Width="95%"></asp:TextBox>
</p>
</LoggedInTemplate>
</asp:LoginView>
I controlli Web nei modelli di LoginView non sono più accessibili direttamente dalla classe code-behind. Ad esempio, i FilesGrid gestori eventi e RowDeleting gridView SelectedIndexChanged fanno riferimento al FileContents controllo TextBox con codice simile al seguente:
FileContents.Text = text
Tuttavia, questo codice non è più valido. Non è possibile accedere direttamente al controllo TextBox spostando il FileContents controllo TextBox LoggedInTemplate nel controllo TextBox. È invece necessario usare il FindControl("controlId") metodo per fare riferimento al controllo a livello di codice. Aggiornare i FilesGrid gestori eventi per fare riferimento a TextBox come indicato di seguito:
Dim FileContentsTextBox As TextBox = CType(LoginViewForFileContentsTextBox.FindControl("FileContents"),TextBox)
FileContentsTextBox.Text = text
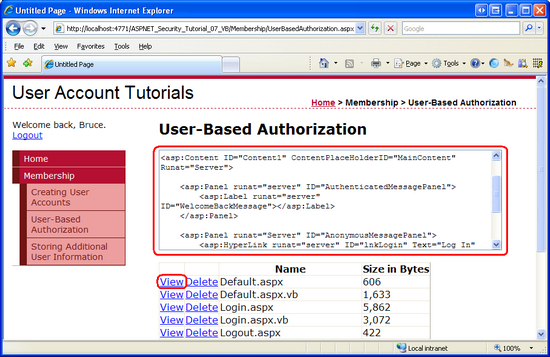
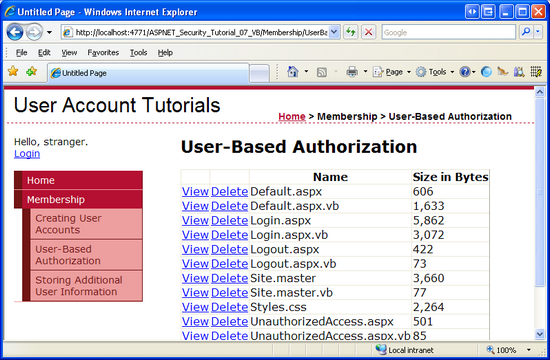
Dopo aver spostato textBox in LoginView LoggedInTemplate e aver aggiornato il codice della pagina per fare riferimento a TextBox usando il FindControl("controlId") modello, visitare la pagina come utente anonimo. Come illustrato nella figura 10, il FileContents controllo TextBox non viene visualizzato. Tuttavia, il controllo View LinkButton è ancora visualizzato.
Figura 10: Il controllo LoginView esegue il rendering solo del controllo TextBox per gli utenti autenticati (fare clic per visualizzare l'immagineFileContents a dimensione intera)
Un modo per nascondere il pulsante Visualizza per gli utenti anonimi consiste nel convertire il campo GridView in un campo Modello. Verrà generato un modello contenente il markup dichiarativo per View LinkButton. È quindi possibile aggiungere un controllo LoginView a TemplateField e posizionare Il pulsante LinkButton all'interno di LoggedInTemplateLoginView, nascondendo così il pulsante Visualizza ai visitatori anonimi. A tale scopo, fare clic sul collegamento Modifica colonne dallo smart tag di GridView per avviare la finestra di dialogo Campi. Selezionare quindi il pulsante Seleziona nell'elenco nell'angolo inferiore sinistro e quindi fare clic sul collegamento Converti questo campo in un campo Modello. In questo modo il markup dichiarativo del campo verrà modificato da:
<asp:CommandField SelectText="View" ShowSelectButton="True"/>
Con:
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Select" Text="View"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
A questo punto, è possibile aggiungere un oggetto LoginView al TemplateField. Il markup seguente visualizza solo View LinkButton per gli utenti autenticati.
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Select" Text="View"></asp:LinkButton>
</LoggedInTemplate>
</asp:LoginView>
</ItemTemplate>
</asp:TemplateField>
Come illustrato nella figura 11, il risultato finale non è che la colonna View sia ancora visualizzata anche se la visualizzazione LinkButtons all'interno della colonna è nascosta. Verrà illustrato come nascondere l'intera colonna GridView (e non solo LinkButton) nella sezione successiva.
Figura 11: Il controllo LoginView nasconde i linkbutton di visualizzazione per i visitatori anonimi (fare clic per visualizzare l'immagine full-size)
Limitazione a livello di codice delle funzionalità
In alcune circostanze, le tecniche dichiarative non sono sufficienti per limitare la funzionalità a una pagina. Ad esempio, la disponibilità di determinate funzionalità di pagina può dipendere dai criteri oltre al fatto che l'utente che visita la pagina sia anonima o autenticata. In questi casi, i vari elementi dell'interfaccia utente possono essere visualizzati o nascosti tramite mezzi programmatici.
Per limitare la funzionalità a livello di codice, è necessario eseguire due attività:
- Determinare se l'utente che visita la pagina può accedere alla funzionalità e
- Modificare a livello di codice l'interfaccia utente in base al fatto che l'utente abbia accesso alla funzionalità in questione.
Per illustrare l'applicazione di queste due attività, è possibile consentire solo a Tito di eliminare i file da GridView. La nostra prima attività, quindi, consiste nel determinare se è Tito che visita la pagina. Una volta determinato, è necessario nascondere (o visualizzare) la colonna Elimina di GridView. Le colonne di GridView sono accessibili tramite la Columns relativa proprietà. Viene eseguito il rendering di una colonna solo se la relativa Visible proprietà è impostata su True (impostazione predefinita).
Aggiungere il codice seguente al Page_Load gestore eventi prima di associazione dei dati a GridView:
' Is this Tito visiting the page?
Dim userName As String = User.Identity.Name
If String.Compare(userName, "Tito", True) = 0 Then
' This is Tito, SHOW the Delete column
FilesGrid.Columns(1).Visible = True
Else
' This is NOT Tito, HIDE the Delete column
FilesGrid.Columns(1).Visible = False
End If
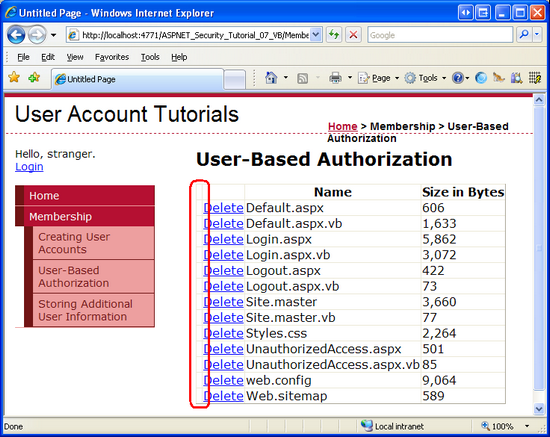
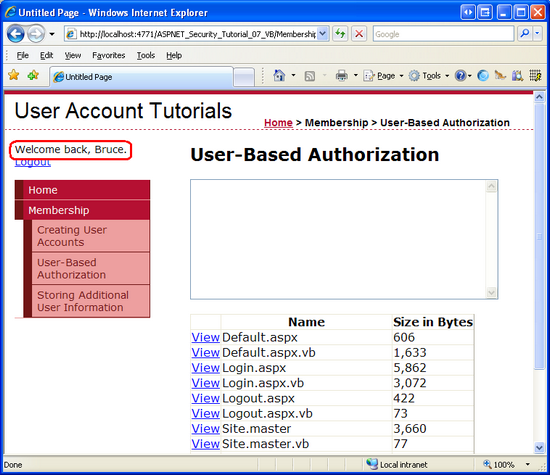
Come illustrato nell'esercitazione Panoramica dell'autenticazione dei moduli , User.Identity.Name restituisce il nome dell'identità. Corrisponde al nome utente immesso nel controllo Login. Se è Tito che visita la pagina, la proprietà della seconda colonna di Visible GridView è impostata su True; in caso contrario, è impostata su False. Il risultato netto è che quando un utente diverso da Tito visita la pagina, un altro utente autenticato o un utente anonimo, la colonna Elimina non viene eseguito il rendering (vedere la figura 12); tuttavia, quando Tito visita la pagina, la colonna Delete è presente (vedere la figura 13).
Figura 12: la colonna Elimina non viene eseguito il rendering quando viene visitato da qualcuno diverso da Tito (ad esempio Bruce) (fare clic per visualizzare l'immagine a dimensioni complete)
Figura 13: la colonna Elimina viene eseguita per Tito (fare clic per visualizzare l'immagine a dimensioni complete)
Passaggio 4: Applicazione di regole di autorizzazione a classi e metodi
Nel passaggio 3 è stato impedito agli utenti anonimi di visualizzare il contenuto di un file e di impedire a tutti gli utenti ma a Tito di eliminare i file. Questa operazione è stata eseguita nascondendo gli elementi dell'interfaccia utente associati per i visitatori non autorizzati tramite tecniche dichiarative e programmatice. Per l'esempio semplice, nascondendo correttamente gli elementi dell'interfaccia utente era semplice, ma quali sono i siti più complessi in cui potrebbero esserci molti modi diversi per eseguire la stessa funzionalità? Limitando tale funzionalità agli utenti non autorizzati, cosa accade se si dimentica di nascondere o disabilitare tutti gli elementi dell'interfaccia utente applicabili?
Un modo semplice per garantire che non sia possibile accedere a una determinata parte di funzionalità da parte di un utente non autorizzato consiste nel decorare tale classe o metodo con l'attributoPrincipalPermission. Quando il runtime .NET usa una classe o esegue uno dei relativi metodi, verifica che il contesto di sicurezza corrente disponga dell'autorizzazione per usare la classe o eseguire il metodo. L'attributo PrincipalPermission fornisce un meccanismo attraverso il quale è possibile definire queste regole.
Viene illustrato l'uso dell'attributo nei gestori eventi e RowDeleting di SelectedIndexChanged GridView per impedire l'esecuzione PrincipalPermission da parte di utenti anonimi e utenti diversi da Tito. Tutto ciò che dobbiamo fare è aggiungere l'attributo appropriato a ogni definizione di funzione:
<PrincipalPermission(SecurityAction.Demand, Authenticated:=True)> _
Protected Sub FilesGrid_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles FilesGrid.SelectedIndexChanged
...
End Sub
<PrincipalPermission(SecurityAction.Demand, Name:="Tito")> _
Protected Sub FilesGrid_RowDeleting(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewDeleteEventArgs) Handles FilesGrid.RowDeleting
...
End Sub
L'attributo per il SelectedIndexChanged gestore eventi determina che solo gli utenti autenticati possono eseguire il gestore eventi, dove come attributo RowDeleting nel gestore eventi limita l'esecuzione a Tito.
Nota
Un attributo può essere applicato a una classe, a un metodo, a una proprietà o a un evento. Quando si aggiunge un attributo, deve essere parte della classe, del metodo, della proprietà o dell'istruzione di dichiarazione evento. Poiché Visual Basic usa interruzioni di riga come delimitatori di istruzioni, gli attributi devono essere visualizzati nella stessa riga della dichiarazione o direttamente sopra di esso con un carattere di continuazione riga (il carattere di sottolineatura). Nel frammento di codice precedente viene usato il carattere di continuazione della riga per inserire l'attributo su una riga e la dichiarazione del metodo in un altro.
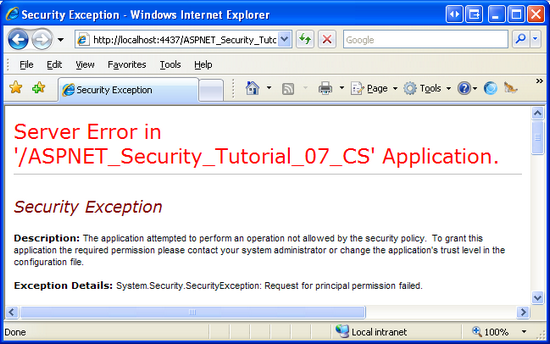
Se, in qualche modo, un utente diverso da Tito tenta di eseguire il RowDeleting gestore eventi o un utente non autenticato tenta di eseguire il SelectedIndexChanged gestore eventi, il runtime .NET genererà un SecurityExceptionoggetto .
Figura 14: Se il contesto di sicurezza non è autorizzato a eseguire il metodo, viene generato un SecurityException oggetto (fare clic per visualizzare l'immagine a dimensioni complete)
Nota
Per consentire a più contesti di sicurezza di accedere a una classe o a un metodo, decorare la classe o il metodo con un PrincipalPermission attributo per ogni contesto di sicurezza. Vale a dire, per consentire sia a Tito che Bruce di eseguire il RowDeleting gestore eventi, aggiungere duePrincipalPermission attributi:
<PrincipalPermission(SecurityAction.Demand, Name:="Tito")> _
<PrincipalPermission(SecurityAction.Demand, Name:="Bruce")> _
Oltre a ASP.NET pagine, molte applicazioni hanno anche un'architettura che include vari livelli, ad esempio Logica di business e livelli di accesso ai dati. Questi livelli vengono in genere implementati come librerie di classi e offrono classi e metodi per l'esecuzione di logica di business e funzionalità correlate ai dati. L'attributo PrincipalPermission è utile per applicare le regole di autorizzazione a questi livelli.
Per altre informazioni sull'uso dell'attributo PrincipalPermission per definire le regole di autorizzazione sulle classi e sui metodi, vedere la voce di blog di Scott GuthrieAggiunta di regole di autorizzazione ai livelli di business e dati usando PrincipalPermissionAttributes.
Riepilogo
In questa esercitazione è stato illustrato come applicare le regole di autorizzazione basate sull'utente. Abbiamo iniziato con un'occhiata ad ASP. Framework di autorizzazione URL di NET. In ogni richiesta, il motore UrlAuthorizationModule di ASP.NET controlla le regole di autorizzazione URL definite nella configurazione dell'applicazione per determinare se l'identità è autorizzata ad accedere alla risorsa richiesta. In breve, l'autorizzazione URL semplifica la specifica delle regole di autorizzazione per una pagina specifica o per tutte le pagine in una determinata directory.
Il framework di autorizzazione URL applica le regole di autorizzazione in base a una pagina. Con l'autorizzazione URL, l'identità richiesta è autorizzata ad accedere a una determinata risorsa o meno. Molti scenari, tuttavia, richiedono regole di autorizzazione più granulari. Anziché definire chi può accedere a una pagina, potrebbe essere necessario consentire a tutti di accedere a una pagina, ma di visualizzare dati diversi o offrire funzionalità diverse a seconda dell'utente che visita la pagina. L'autorizzazione a livello di pagina comporta in genere la nascondere elementi dell'interfaccia utente specifici per impedire agli utenti non autorizzati di accedere alle funzionalità vietate. Inoltre, è possibile usare attributi per limitare l'accesso alle classi ed esecuzione dei relativi metodi per determinati utenti.
Programmazione felice!
Altre informazioni
Per altre informazioni sugli argomenti illustrati in questa esercitazione, vedere le risorse seguenti:
- Aggiunta di regole di autorizzazione a livelli di business e dati tramite
PrincipalPermissionAttributes - autorizzazione ASP.NET
- Modifiche tra IIS6 e IIS7 Security
- Configurazione di file e sottodirectory specifiche
- Limitazione delle funzionalità di modifica dei dati in base all'utente
- Guida introduttiva al controllo LoginView
- Informazioni sull'autorizzazione DELL'URL IIS7
UrlAuthorizationModuleDocumentazione tecnica- Uso dei dati in ASP.NET 2.0
Informazioni sull'autore
Scott Mitchell, autore di più libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, allenatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2,0 in 24 Ore. Scott può essere raggiunto all'indirizzo mitchell@4guysfromrolla.com o tramite il suo blog all'indirizzo http://ScottOnWriting.NET.
Grazie speciali
Questa serie di esercitazioni è stata esaminata da molti revisori utili. Interessati a esaminare i prossimi articoli MSDN? In tal caso, lasciami una riga in mitchell@4GuysFromRolla.com.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per