Distribuire un'app Web Node.js in Azure
In questa guida introduttiva si apprenderà come creare e distribuire la prima app Web Node.js (Express) nel servizio app Azure. servizio app supporta diverse versioni di Node.js sia in Linux che in Windows.
Questa guida introduttiva configura un'app servizio app nel livello Gratuito e non comporta alcun costo per la sottoscrizione di Azure.
Questo video illustra come distribuire un'app Web Node.js in Azure.
I passaggi del video sono descritti anche nelle sezioni seguenti.
Configurare l'ambiente iniziale
- Avere a disposizione un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Installare Node.js e npm. Eseguire il comando
node --versionper verificare che Node.js sia installato. - Installare Visual Studio Code.
- Estensione Servizio app di Azure per Visual Studio Code.
- Avere a disposizione un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Installare Node.js LTS e npm. Eseguire il comando
node --versionper verificare che Node.js sia installato. - Installare l'interfaccia della riga di comando di Azure, con cui si eseguono comandi in qualsiasi shell per creare e configurare le risorse di Azure.
- Avere a disposizione un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Installare Node.js LTS e npm. Eseguire il comando
node --versionper verificare che Node.js sia installato. - Avere un client FTP (ad esempio, FileZilla), per connettersi all'app.
Creare l'applicazione Node.js
In questo passaggio si crea un'applicazione Node.js di base e si verifica che venga eseguita nel computer.
Suggerimento
Se è già stata completata l'esercitazione su Node.js, è possibile passare alla sezione sulla distribuzione in Azure.
Creare un'applicazione Node.js usando express generator, che viene installata per impostazione predefinita con Node.js e NPM.
npx express-generator myExpressApp --view ejsPassare alla directory dell'applicazione e installare i pacchetti NPM.
cd myExpressApp && npm installAvviare il server di sviluppo con informazioni di debug.
DEBUG=myexpressapp:* npm startIn un browser passare a
http://localhost:3000. L'output dovrebbe essere simile al seguente:
Distribuisci in Azure
Prima di continuare, assicurarsi che tutti i prerequisiti siano installati e configurati.
Nota
Affinché l'applicazione Node.js venga eseguita in Azure, deve essere in ascolto sulla porta fornita dalla PORT variabile di ambiente. Nell'app Express generata questa variabile di ambiente è già usata nel bin dello script di avvio/www (cercare process.env.PORT).
Accedere ad Azure
Nel terminale assicurarsi di essere nella directory myExpressApp , quindi avviare Visual Studio Code con il comando seguente:
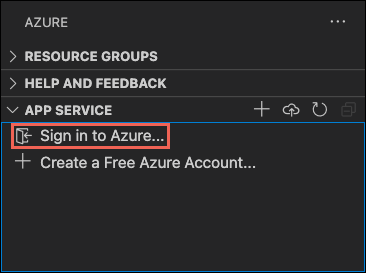
code .Nella barra delle attività di Visual Studio Code selezionare il logo di Azure.
In Esplora servizio app selezionare Accedi ad Azure e seguire le istruzioni.
In Visual Studio Code dovrebbe essere visualizzato l'indirizzo di posta elettronica di Azure nella barra di stato e nella sottoscrizione nell'area app di Azure edizione Standard RVICE.

Configurare l'app servizio app e distribuire il codice
- Selezionare la cartella myExpressApp .
Fare clic con il pulsante destro del mouse su servizio app e selezionare Crea nuova app Web. Per impostazione predefinita, viene usato un contenitore Linux.
Digitare un nome univoco a livello globale per l'app Web e premere INVIO. Il nome deve essere univoco in tutte le risorse di Azure e usare solo caratteri alfanumerici (' A-Z ',' a-z ' è 0-9') e trattini ('-').
In Selezionare uno stack di runtime selezionare la versione Node.js desiderata. È consigliabile usare una versione LTS.
In Selezionare un piano tariffario selezionare Gratuito (F1) e attendere la creazione delle risorse in Azure.
Nella finestra popup Distribuire sempre l'area di lavoro "myExpressApp" in <app-name>", selezionare Sì. In questo modo, purché si trovi nella stessa area di lavoro, Visual Studio Code viene distribuito ogni volta nella stessa app servizio app.
Mentre Visual Studio Code crea le risorse di Azure e distribuisce il codice, visualizza le notifiche sullo stato di avanzamento.
Al termine della distribuzione, selezionare Sfoglia sito Web nel popup di notifica. Il browser dovrebbe visualizzare la pagina predefinita Express.
Nel terminale assicurarsi di essere nella directory myExpressApp e di distribuire il codice nella cartella locale (myExpressApp) usando il comando az webapp up :
az webapp up --sku F1 --name <app-name>
- Se il
azcomando non viene riconosciuto, assicurarsi che l'interfaccia della riga di comando di Azure sia installata come descritto in Configurare l'ambiente iniziale. - Sostituire
<app_name>con un nome univoco nell'ambito di Azure (i caratteri validi sonoa-z,0-9e-). Un criterio valido consiste nell'usare una combinazione del nome della società e di un identificatore dell'app. - L'argomento
--sku F1crea l'app Web nel piano tariffario Gratuito, che non comporta alcun costo. - Facoltativamente, è possibile includere l'argomento
--location <location-name>, dove<location_name>è un'area di Azure disponibile. Per recuperare un elenco di aree consentite per l'account Azure, è possibile eseguire il comandoaz account list-locations. - Il comando crea un'app Linux per Node.js per impostazione predefinita. Per creare invece un'app di Windows, usa l'argomento
--os-type. - Se viene visualizzato l'errore "Non è stato possibile rilevare automaticamente lo stack di runtime dell'app", assicurarsi di eseguire il comando nella directory myExpressApp (vedere Risoluzione dei problemi di rilevamento automatico con az webapp up).
Il completamento del comando può richiedere alcuni minuti. Durante l'esecuzione, fornisce messaggi sulla creazione del gruppo di risorse, sul piano servizio app e sulla risorsa dell'app, sulla configurazione della registrazione e sull'esecuzione della distribuzione ZIP. Viene quindi visualizzato il messaggio che indica che è possibile avviare l'app all'indirizzo http://<nome-app>.azurewebsites.net, ovvero l'URL dell'app in Azure.
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at http://<app-name>.azurewebsites.net
{
"URL": "http://<app-name>.azurewebsites.net",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|10.14",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "//home//cephas//myExpressApp"
}
Nota
Il comando az webapp up esegue le azioni seguenti:
Crea un gruppo di risorse predefinito.
Creare un piano di servizio app predefinito.
Crea un'app con il nome specificato.
Zip distribuisce tutti i file dalla directory di lavoro corrente, con l'automazione della compilazione abilitata.
Memorizzare nella cache i parametri in locale nel file .azure/config in modo che non sia necessario specificarli di nuovo durante la distribuzione successiva con
az webapp upo altriaz webappcomandi dalla cartella del progetto. I valori memorizzati nella cache vengono usati automaticamente per impostazione predefinita.
Accedere al portale di Azure
Accedere al portale di Azure.
Creazione di risorse Azure
Per iniziare a creare un'app Node.js, passare a https://portal.azure.com/#create/Microsoft.WebSite.
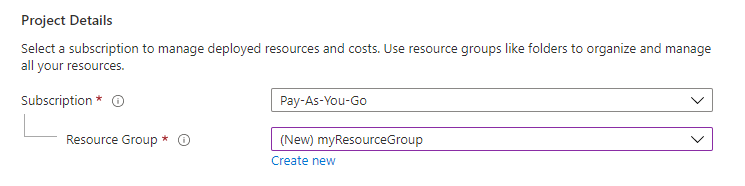
Nella scheda Informazioni di base, in Dettagli progetto, verificare che la sottoscrizione corretta sia selezionata e quindi selezionare Crea nuovo gruppo di risorse. Per il nome digitare myResourceGroup.

In Dettagli istanza digitare un nome univoco globale per l'app Web e selezionare Codice. Selezionare Stack di runtime 18 LTSdel nodo, un sistema operativo e un'area da cui si vuole gestire l'app.

In Piano servizio app selezionare Crea nuovo piano servizio app. Digitare myAppServicePlan come nome. Per passare al livello gratuito, selezionare Modifica dimensioni, selezionare La scheda Sviluppo/Test , selezionare F1 e selezionare il pulsante Applica nella parte inferiore della pagina.

Selezionare quindi il pulsante Rivedi e crea nella parte inferiore della pagina.

Dopo l'esecuzione della convalida, selezionare il pulsante Crea nella parte inferiore della pagina.
Al termine della distribuzione, selezionare Vai alla risorsa.

Ottenere le credenziali FTPS
supporto del servizio app Azuredue tipi di credenziali per la distribuzione FTP/S. Queste credenziali non corrispondono alle credenziali della sottoscrizione di Azure. In questa sezione si ottengono le credenziali dell'ambito applicazione da usare con FileZilla.
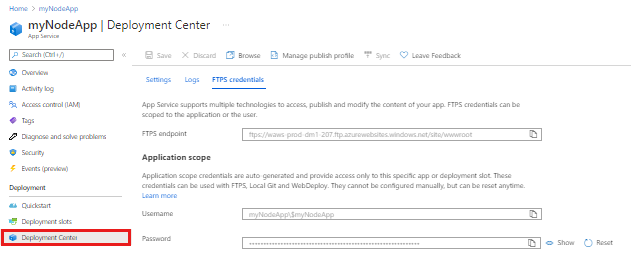
Nella pagina dell'app servizio app selezionare Centro distribuzione nel menu a sinistra e selezionare la scheda Credenziali FTPS.

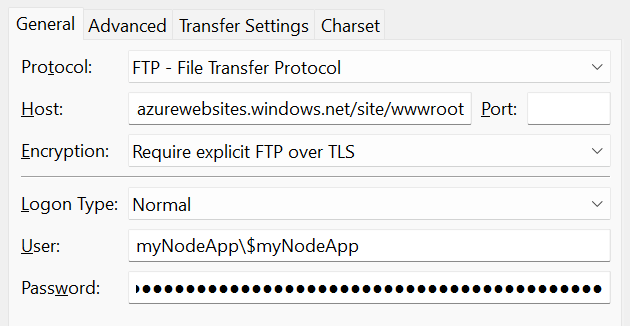
Aprire FileZilla e creare un nuovo sito.
Nella scheda Credenziali FTPS, in Ambito applicazione copiare l'endpoint FTPS, il nome utente FTPS e la password in FileZilla.

Selezionare Connessione in FileZilla.
Distribuire file con FTPS
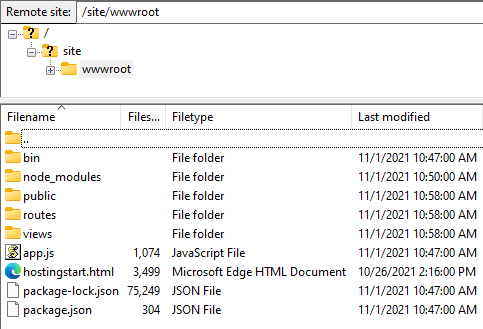
Copiare tutti i file e le directory nella directory /site/wwwroot in Azure.

Passare all'URL dell'app per verificare che l'applicazione venga eseguita correttamente.
Ridistribuire gli aggiornamenti
È possibile distribuire le modifiche a questa app apportando modifiche in Visual Studio Code, salvando i file e quindi ridistribuendo nell'app Azure. Ad esempio:
Dal progetto di esempio aprire views/index.ejs e modificare
<p>Welcome to <%= title %></p>to
<p>Welcome to Azure</p>
Nell'area servizio app selezionare di nuovo l'icona Distribuisci nell'app Web, confermare facendo clic di nuovo su Distribuisci.
Attendere il completamento della distribuzione, quindi selezionare Sfoglia sito Web nel popup di notifica. Si noterà che il
Welcome to Expressmessaggio è stato modificato inWelcome to Azure!.
Salvare le modifiche, quindi ridistribuire l'app usando di nuovo il comando az webapp up senza argomenti per Linux. Aggiungi
--os-type Windowsper Windows:az webapp upQuesto comando usa valori memorizzati nella cache in locale nel file .azure/config, ad esempio il nome dell'app, il gruppo di risorse e servizio app piano.
Al termine della distribuzione, aggiornare la pagina Web
http://<app-name>.azurewebsites.net. Si noterà che ilWelcome to Expressmessaggio è stato modificato inWelcome to Azure!.
Salvare le modifiche, quindi ridistribuire l'app usando il client FTP.
Al termine della distribuzione, aggiornare la pagina Web
http://<app-name>.azurewebsites.net. Si noterà che ilWelcome to Expressmessaggio è stato modificato inWelcome to Azure!.
Trasmetti log
È possibile trasmettere l'output del log (chiamate a console.log()) dall'app azure direttamente nella finestra di output di Visual Studio Code.
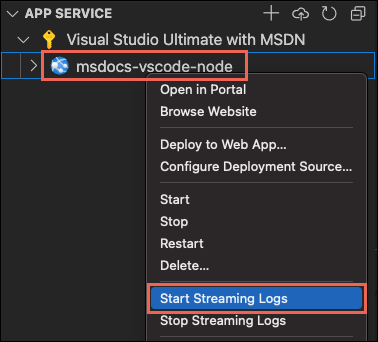
In Esplora servizio app fare clic con il pulsante destro del mouse sul nodo dell'app e selezionare Avvia streaming log.

Se viene chiesto di riavviare l'app, selezionare Sì. Dopo il riavvio dell'app, viene visualizzata la finestra di output di Visual Studio Code con una connessione al flusso di log.
Dopo alcuni secondi, nella finestra di output verrà visualizzato un messaggio che indica che si è connessi al servizio di streaming dei log. È possibile generare altre attività di output aggiornando la pagina nel browser.
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
È possibile accedere ai log della console generati dall'interno dell'app e del contenitore in cui è in esecuzione. I log includono qualsiasi output generato dalle chiamate a console.log().
Per trasmettere in streaming i log, eseguire il comando az webapp log tail:
az webapp log tail
Il comando usa il nome del gruppo di risorse memorizzato nella cache nel file .azure/config.
È anche possibile includere il parametro con il --logs comando az webapp up per aprire automaticamente il flusso di log nella distribuzione.
Aggiornare l'app nel browser per generare i log della console, che includeranno messaggi che descrivono le richieste HTTP per l'app. Se non viene visualizzato immediatamente un output, riprovare dopo 30 secondi.
Per interrompere lo streaming di log in qualsiasi momento, premere CTRL+C nel terminale.
È possibile accedere ai log della console generati dall'interno dell'app e del contenitore in cui è in esecuzione. È possibile trasmettere l'output del log (chiamate a console.log()) dall'app Node.js direttamente nel portale di Azure.
Nella stessa pagina servizio app per l'app usare il menu a sinistra per scorrere fino alla sezione Monitoraggio e selezionare Flusso di log.

Dopo alcuni secondi, nella finestra di output verrà visualizzato un messaggio che indica che si è connessi al servizio di streaming dei log. È possibile generare altre attività di output aggiornando la pagina nel browser.
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. La procedura di creazione in questa guida introduttiva inserisce tutte le risorse in questo gruppo di risorse. Per eseguire la pulizia, è sufficiente rimuovere il gruppo di risorse.
Nell'estensione Azure di Visual Studio espandere Esplora gruppi di risorse.
Espandere la sottoscrizione, fare clic con il pulsante destro del mouse sul gruppo di risorse creato in precedenza e scegliere Elimina.

Quando richiesto, confermare l'eliminazione immettendo il nome del gruppo di risorse che si sta eliminando. Dopo aver verificato, il gruppo di risorse viene eliminato e viene visualizzata una notifica al termine dell'operazione.
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Il gruppo di risorse ha un nome simile a "appsvc_rg_Linux_CentralUS", a seconda della località scelta.
Se non si prevede di usare queste risorse in futuro, eliminare i gruppi di risorse eseguendo questo comando:
az group delete --no-wait
Il comando usa il nome del gruppo di risorse memorizzato nella cache nel file .azure/config.
Con l'argomento --no-wait, il comando restituisce il risultato prima del completamento dell'operazione.
Quando non sono più necessari, è possibile eliminare il gruppo di risorse, il servizio app e tutte le risorse correlate.
Nella pagina di panoramica servizio app selezionare il gruppo di risorse creato nel passaggio Crea risorse di Azure.

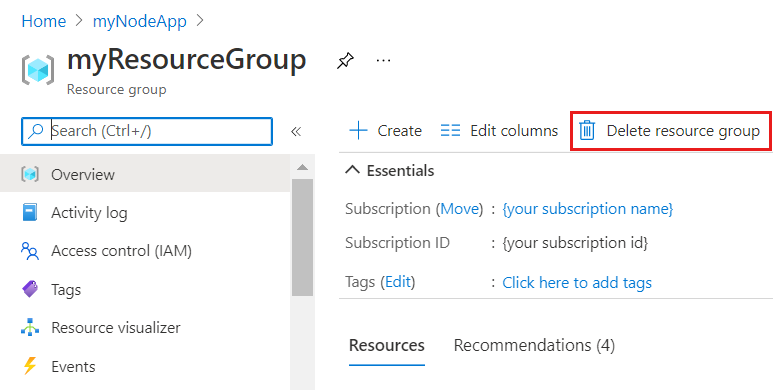
Nella pagina del gruppo di risorse selezionare Elimina gruppo di risorse. Confermare il nome del gruppo di risorse da terminare eliminando le risorse.

Passaggi successivi
L'argomento avvio rapido è stato completato.
Vedere le altre estensioni di Azure.
- Azure Cosmos DB
- Funzioni di Azure
- Strumenti di Docker
- Strumenti dell'interfaccia della riga di comando di Azure
- Strumenti di Azure Resource Manager
In alternativa, è possibile ottenere tutte queste soluzioni installando il pacchetto di estensioni Node per Azure.
