Guida introduttiva: Creare una funzione C# in Azure con Visual Studio Code
Questo articolo crea una funzione attivata da HTTP eseguita in .NET 8 in un processo di lavoro isolato. Per informazioni sulle versioni di .NET supportate per le funzioni C#, vedere Versioni supportate.
È inoltre disponibile una versione di questo articolo basata sull'interfaccia della riga di comando.
Le procedure illustrate in questa guida di avvio rapido comportano l'addebito di qualche centesimo (USD) o meno nell'account Azure.
Questo video illustra come creare una funzione C# in Azure usando VS Code.
I passaggi del video sono descritti anche nelle sezioni seguenti.
Configurare il tuo ambiente
Prima di iniziare, verificare che siano soddisfatti i requisiti seguenti:
Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
.NET 6.0 SDK e, facoltativamente , .NET 7.0 SDK quando è destinato a .NET 7.0.
Visual Studio Code in una delle piattaforme supportate.
Estensione C# per Visual Studio Code.
Funzioni di Azure'estensione per Visual Studio Code.
Installare o aggiornare Core Tools
L'estensione Funzioni di Azure per Visual Studio Code si integra con Funzioni di Azure Core Tools in modo da poter eseguire ed eseguire il debug delle funzioni in locale in Visual Studio Code usando il runtime di Funzioni di Azure. Prima di iniziare, è consigliabile installare Core Tools in locale o aggiornare un'installazione esistente per usare la versione più recente.
In Visual Studio Code selezionare F1 per aprire il riquadro comandi e quindi cercare ed eseguire il comando Funzioni di Azure: Install or Update Core Tools.
Questo comando avvia un'installazione basata su pacchetti della versione più recente di Core Tools.
Creare il progetto locale
In questa sezione si userà Visual Studio Code per creare un progetto di Funzioni di Azure locale in C#. Più avanti in questo articolo verrà pubblicato il codice della funzione in Azure.
Scegliere l'icona di Azure nella barra attività, quindi nell'area Area di lavoro (locale) selezionare il + pulsante, scegliere Crea funzione nell'elenco a discesa. Quando richiesto, scegliere Crea nuovo progetto.

Selezionare il percorso della directory per l'area di lavoro del progetto e scegliere Seleziona. È necessario creare una nuova cartella o scegliere una cartella vuota per l'area di lavoro del progetto. Non scegliere una cartella di progetto che fa già parte di un'area di lavoro.
Quando richiesto, immettere le informazioni seguenti:
Prompt Selezione Selezionare un linguaggio per il progetto di funzione Scegliere C#.Selezionare un runtime .NET Scegliere .NET 8.0 Isolated (LTS).Selezionare un modello per la prima funzione del progetto Scegliere HTTP trigger.1Specificare un nome di funzione Digitare HttpExample.Specificare uno spazio dei nomi Digitare My.Functions.Livello di autorizzazione Scegliere Anonymous, che consente a chiunque di chiamare l'endpoint della funzione. Per informazioni sul livello di autorizzazione, vedere Chiavi di autorizzazione.Selezionare la modalità di apertura del progetto Selezionare Open in current window.1 A seconda delle impostazioni di VS Code, potrebbe essere necessario usare l'opzione
Change template filterper visualizzare l'elenco completo dei modelli.Visual Studio Code usa le informazioni fornite e genera un progetto Funzioni di Azure con un trigger HTTP. È possibile visualizzare i file di progetto locali in Explorer. Per altre informazioni sui file creati, vedere File di progetto generati.
Eseguire la funzione in locale
Visual Studio Code si integra con Azure Functions Core Tools per consentire l'esecuzione di questo progetto nel computer di sviluppo locale prima della pubblicazione in Azure. Se Core Tools non è già installato in locale, viene richiesto di installarlo la prima volta che si esegue il progetto.
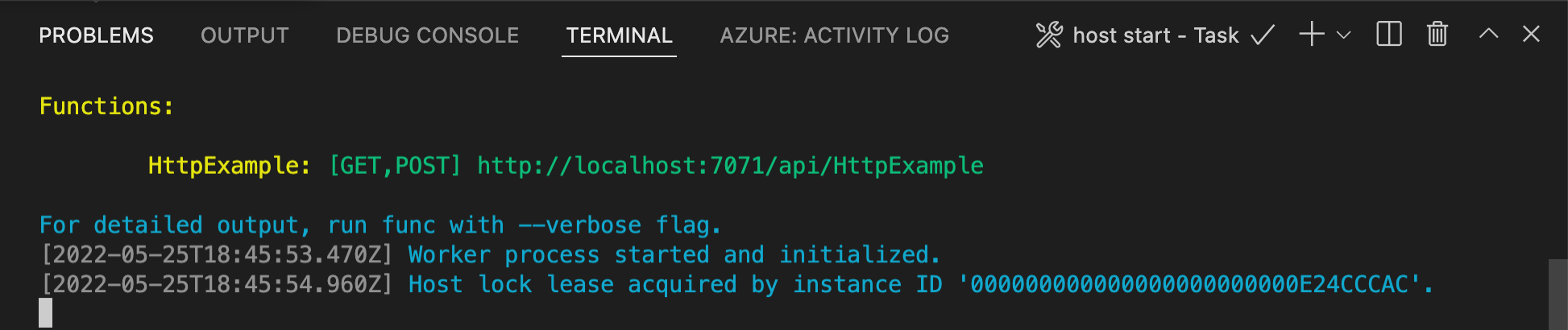
Per chiamare la funzione, premere F5 per avviare il progetto di app per le funzioni. Il pannello Terminale visualizza l'output di Core Tools. L'app viene avviata nel pannello Terminale. È possibile visualizzare l'endpoint dell'URL della funzione attivata da HTTP eseguita in locale.

Se Core Tools non è già installato, selezionare Installa per installare Core Tools quando richiesto.
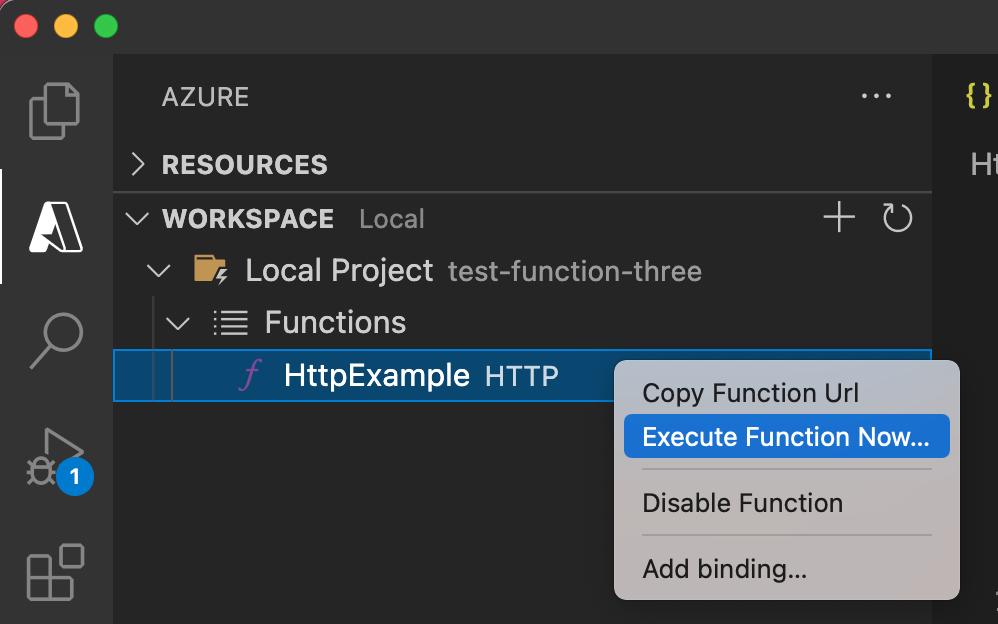
In caso di problemi con l'esecuzione in Windows, assicurarsi che il terminale predefinito per Visual Studio Code non sia impostato su WSL Bash.Con Gli strumenti di base in esecuzione passare all'area Azure: Funzioni . In Funzioni espandere Progetto locale>Funzioni. Fare clic con il pulsante destro del mouse (Windows) o CTRL - (macOS) sulla funzione
HttpExamplee scegliere Execute Function Now... (Esegui funzione adesso).
Nel corpo della richiesta INVIO premere INVIO per inviare un messaggio di richiesta alla funzione.
Quando la funzione viene eseguita in locale e restituisce una risposta, viene generata una notifica in Visual Studio Code. Le informazioni sull'esecuzione della funzione vengono visualizzate nel pannello Terminale .
Premere CTRL+C per arrestare Core Tools e disconnettere il debugger.
Dopo aver verificato che la funzione venga eseguita correttamente nel computer locale, è possibile usare Visual Studio Code per pubblicare il progetto direttamente in Azure.
Accedere ad Azure
Prima di poter creare risorse di Azure o pubblicare l'app, è necessario accedere ad Azure.
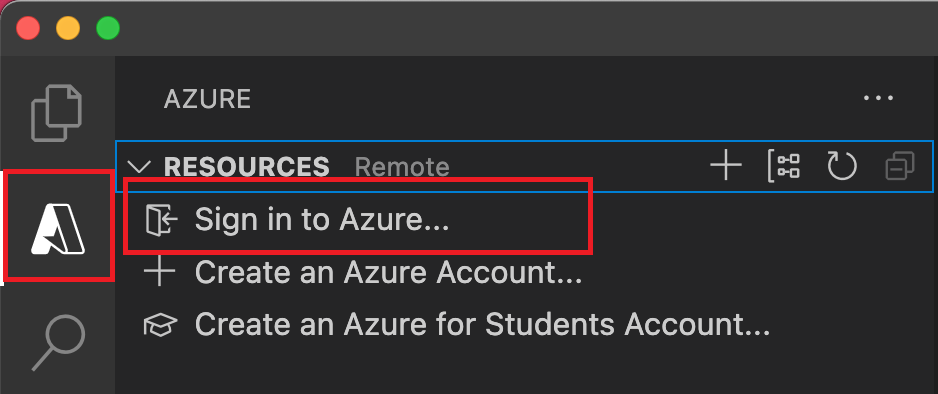
Se non è già stato eseguito l'accesso, scegliere l'icona di Azure nella barra attività. Quindi nell'area Risorse scegliere Accedi ad Azure....

Se si è già connessi e si possono visualizzare le sottoscrizioni esistenti, passare alla sezione successiva. Se non si ha ancora un account Azure, scegliere Crea un account Azure. Gli studenti possono scegliere Crea un account Azure for Students...
Quando viene visualizzata la richiesta nel browser, scegliere l'account Azure e accedere con le credenziali corrispondenti. Se si crea un nuovo account, è possibile accedere dopo la creazione dell'account.
Dopo avere eseguito l'accesso, è possibile chiudere la nuova finestra del browser. Le sottoscrizioni che appartengono all'account Azure vengono visualizzate nella barra laterale.
Creare l'app per le funzioni in Azure
In questa sezione viene creata un'app per le funzioni e le risorse correlate nella sottoscrizione di Azure.
Scegliere l'icona di Azure nella barra attività. Nell'area Risorse selezionare quindi l'icona + e scegliere l'opzione Crea app per le funzioni in Azure .

Quando richiesto, immettere le informazioni seguenti:
Prompt Selezione Selezionare la sottoscrizione scegliere la sottoscrizione da usare. Questa richiesta non verrà visualizzata quando è visibile una sola sottoscrizione in Risorse. Immettere un nome univoco globale per l'app per le funzioni digitare un nome valido in un percorso URL. Il nome digitato viene convalidato per assicurarsi che sia univoco in Funzioni di Azure. Selezionare uno stack di runtime Scegliere la versione della lingua in cui è stato eseguito localmente. Selezionare un percorso per le nuove risorse per prestazioni ottimali, scegliere un'area vicina. L'estensione mostra lo stato delle singole risorse durante la creazione in Azure nel pannello Azure: Log attività.

Al termine della creazione, nella sottoscrizione vengono create le risorse di Azure seguenti. Le risorse sono denominate in base al nome dell'app per le funzioni:
- Gruppo di risorse, che è un contenitore logico per le risorse correlate.
- Un account Archiviazione di Azure standard, che mantiene lo stato e altre informazioni sui progetti.
- Un'app per le funzioni, che fornisce l'ambiente per l'esecuzione del codice della funzione. Un'app per le funzioni consente di raggruppare le funzioni come un'unità logica per semplificare la gestione, la distribuzione e la condivisione delle risorse all'interno dello stesso piano di hosting.
- Un piano servizio app, che definisce l'host sottostante per l'app per le funzioni.
- Un'istanza di Application Insights connessa all'app per le funzioni, che tiene traccia dell'utilizzo delle funzioni nell'app.
Dopo la creazione dell'app per le funzioni e dopo l'applicazione del pacchetto di distribuzione viene visualizzata una notifica.
Suggerimento
Per impostazione predefinita, le risorse di Azure richieste dall'app per le funzioni vengono create in base al nome dell'app per le funzioni specificato. Per impostazione predefinita, vengono creati anche nello stesso nuovo gruppo di risorse con l'app per le funzioni. Se si desidera personalizzare i nomi di queste risorse o riutilizzare le risorse esistenti, è necessario pubblicare il progetto con opzioni di creazione avanzate.
Distribuire il progetto in Azure
Importante
La distribuzione in un'app per le funzioni esistente sovrascrive sempre il contenuto di tale app in Azure.
Nell'area Risorse dell'attività di Azure individuare la risorsa dell'app per le funzioni appena creata, fare clic con il pulsante destro del mouse sulla risorsa e scegliere Distribuisci nell'app per le funzioni....
Quando viene richiesto di sovrascrivere le distribuzioni precedenti, selezionare Distribuisci per distribuire il codice della funzione nella nuova risorsa dell'app per le funzioni.
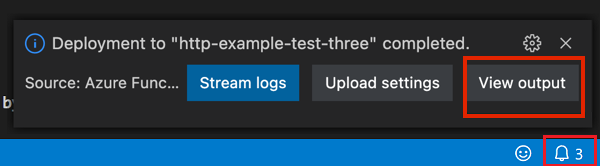
Al termine della distribuzione, selezionare Visualizza output per visualizzare i risultati della creazione e della distribuzione, incluse le risorse di Azure create. Se non si riesce a visualizzare la notifica, selezionare l'icona della campana nell'angolo in basso a destra per visualizzarla di nuovo.

Eseguire la funzione in Azure
Tornare all’area Risorse nella barra laterale, espandere la sottoscrizione, la nuova app per le funzioni e Funzioni. Fare clic con il pulsante destro del mouse (Windows) o CTRL - (macOS) sulla funzione
HttpExamplee scegliere Execute Function Now... (Esegui funzione adesso).
In Immettere il corpo della richiesta viene visualizzato il valore
{ "name": "Azure" }del corpo del messaggio di richiesta. Premere INVIO per inviare il messaggio di richiesta alla funzione.Quando la funzione viene eseguita in locale e restituisce una risposta, in Visual Studio Code viene generata una notifica.
Pulire le risorse
Per continuare con il passaggio successivo e aggiungere alla funzione un'associazione alla coda di Archiviazione di Azure, sarà necessario mantenere tutte le risorse esistenti per poterle riutilizzare.
In caso contrario, seguire questa procedura per eliminare l'app per le funzioni e le risorse correlate per evitare l'addebito di costi aggiuntivi.
In Visual Studio Code premere F1 per aprire il riquadro comandi. Nel riquadro comandi cercare e selezionare
Azure: Open in portal.Scegliere l'app per le funzioni e premere INVIO. La pagina dell'app per le funzioni viene aperta nel portale di Azure.
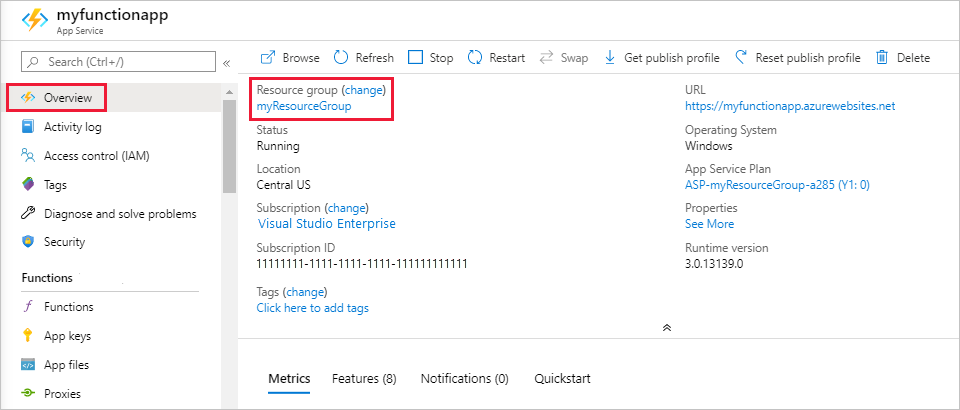
Nella scheda Panoramica selezionare il collegamento accanto a Gruppo di risorse.

Nella pagina Gruppo di risorse esaminare l'elenco delle risorse incluse e verificare che siano quelle da eliminare.
Selezionare Elimina gruppo di risorse e seguire le istruzioni.
L'eliminazione potrebbe richiedere alcuni minuti. Al termine, viene visualizzata una notifica per pochi secondi. È anche possibile selezionare l'icona a forma di campana nella parte superiore della pagina per visualizzare la notifica.
Per altre informazioni sui costi delle funzioni, vedere Stima dei costi del piano a consumo.
Passaggi successivi
Visual Studio Code è stato usato per creare un'app per le funzioni con una semplice funzione attivata tramite HTTP. Nell'articolo successivo si espande tale funzione connettendosi a uno dei servizi di archiviazione di Azure principali. Per altre informazioni sulla connessione ad altri servizi di Azure, vedere Aggiungere associazioni a una funzione esistente in Funzioni di Azure.