Creare e distribuire un'applicazione Web Node.js usando Express in Servizi cloud di Azure (versione classica)
Importante
Servizi cloud (versione classica) è ora deprecato per i nuovi clienti e verrà ritirato il 31 agosto 2024 per tutti i clienti. Le nuove distribuzioni devono usare il nuovo modello di distribuzione basato su Azure Resource Manager, Servizi cloud di Azure (supporto "Extended").
Node.js include un set minimo di funzionalità nel runtime core. Gli sviluppatori usano spesso moduli di terze parti per fornire funzionalità aggiuntive durante lo sviluppo di un'applicazione Node.js. In questa esercitazione si creerà una nuova applicazione usando il modulo Express che fornisce un framework MVC per la creazione di applicazioni Web Node.js.
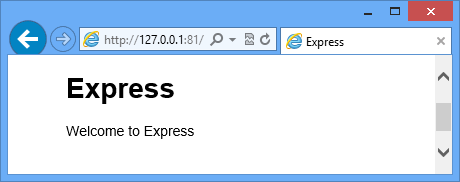
Di seguito è riportata una schermata dell'applicazione completata:

Creazione di un progetto di servizio cloud
Nota
Per completare questa sezione, è necessario avere un'installazione funzionante di Node.js e di Azure SDK per Node.js per la piattaforma.
- Installare Azure SDK per Node.js: programma di installazione di Windows
Eseguire la procedura seguente per creare un nuovo progetto di servizio cloud denominato expressapp:
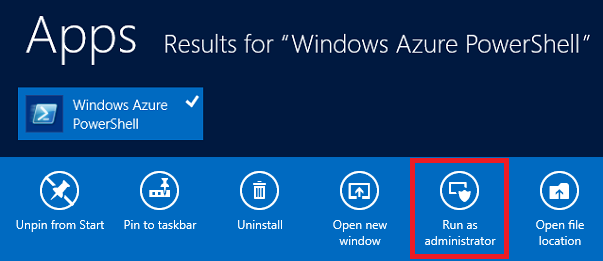
Nel menu Start o nella schermata Start cercare Windows PowerShell. Fare infine clic con il pulsante destro del mouse su Windows PowerShell e scegliere Esegui come amministratore.

Passare alla directory c:node e immettere i comandi seguenti per creare una nuova soluzione denominata
expressappe un ruolo Web denominato WebRole1:PS C:\node> New-AzureServiceProject expressapp PS C:\Node\expressapp> Add-AzureNodeWebRole PS C:\Node\expressapp> Set-AzureServiceProjectRole WebRole1 Node 0.10.21Nota
Per impostazione predefinita, in Add-AzureNodeWebRole viene usata una versione precedente di Node.js. La precedente istruzione Set-AzureServiceProjectRole indica ad Azure di usare la versione 0.10.21 di Node. Si noti che i parametri fanno distinzione tra maiuscole e minuscole. È possibile verificare di aver selezionato la versione corretta di Node.js controllando la proprietà engines in WebRole1\package.json.
Installare Express
Installare il generatore di Express eseguendo il comando seguente:
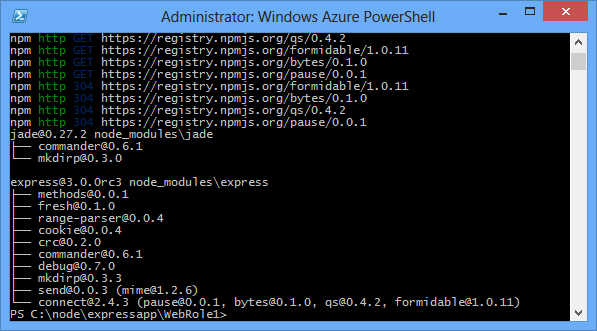
PS C:\node\expressapp> npm install express-generator -gL'output del comando npm dovrebbe essere analogo al risultato mostrato di seguito.

Passare alla directory WebRole1 e usare il comando express per generare una nuova applicazione:
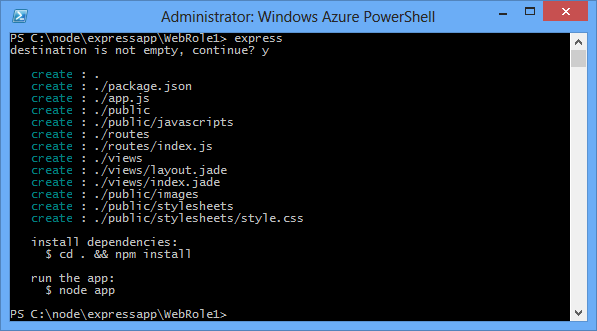
PS C:\node\expressapp\WebRole1> expressVerrà richiesto di sovrascrivere l'applicazione precedente. Immettere y o yes per continuare. Express genererà il file app.js e una struttura di cartelle per creare l'applicazione.

Per installare le dipendenze aggiuntive definite nel file package.json, immettere il comando seguente:
PS C:\node\expressapp\WebRole1> npm install
Usare il comando seguente per copiare il file bin/www in server.js. In questo modo, il servizio cloud potrà trovare il punto di ingresso per questa applicazione.
PS C:\node\expressapp\WebRole1> copy bin/www server.jsDopo il completamento del comando, nella directory WebRole1 dovrebbe essere presente un file server.js .
Modificare il file server.js rimuovendo uno dei caratteri '.' dalla riga seguente.
var app = require('../app');Dopo questa modifica la riga dovrebbe avere un aspetto analogo al seguente.
var app = require('./app');Questa modifica è obbligatoria perché il file (in precedenza
bin/www) è stato spostato nella stessa directory del file dell'app richiesto. Al termine di questa modifica, salvare il file server.js .Utilizzare il comando seguente per eseguire l'applicazione nell'emulatore di Azure:
PS C:\node\expressapp\WebRole1> Start-AzureEmulator -launch
Modifica della visualizzazione
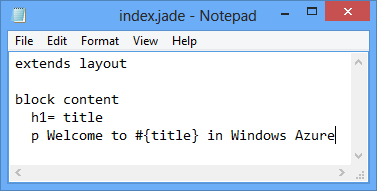
Modificare le visualizzazione in modo che il messaggio visualizzato sia "Welcome to Express in Azure".
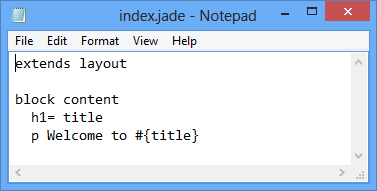
Immettere il comando seguente per aprire il file index.jade:
PS C:\node\expressapp\WebRole1> notepad views/index.jade
Jade è il motore di visualizzazione predefinito utilizzato dalle applicazioni Express.
Modificare l'ultima riga di testo aggiungendo in Azure.

Salvare il file e chiudere il Blocco note.
Aggiornare il browser per vedere le modifiche.

Dopo aver testato l'applicazione, usare il cmdlet Stop-AzureEmulator per arrestare l'emulatore.
Pubblicazione dell'applicazione in Azure
Nella finestra di Azure PowerShell usare il cmdlet Publish-AzureServiceProject per distribuire l'applicazione a un servizio di cloud
PS C:\node\expressapp\WebRole1> Publish-AzureServiceProject -ServiceName myexpressapp -Location "East US" -Launch
Al termine dell'operazione di distribuzione, verrà aperto il browser e verrà visualizzata la pagina Web.

Passaggi successivi
Per ulteriori informazioni, vedere il Centro per sviluppatori di Node.js.