Esercitazione: Compilare una pagina Web di Ricerca personalizzata
Avviso
Il 30 ottobre 2020 le API Ricerca Bing sono state spostate dai servizi di intelligenza artificiale di Azure ai servizi di Ricerca Bing. Questa documentazione viene fornita solo per riferimento. Per la documentazione aggiornata, vedere la documentazione dell'API ricerca Bing. Per istruzioni sulla creazione di nuove risorse di Azure per la ricerca Bing, vedere Creare una risorsa Ricerca Bing tramite il Azure Marketplace.
Ricerca personalizzata Bing consente di creare esperienze di ricerca personalizzata per gli argomenti a cui si è interessati. Ad esempio, se si è proprietari di un sito Web di arti marziali che offre un'esperienza di ricerca, è possibile specificare i domini, i siti secondari e le pagine Web cercati da Bing. Gli utenti visualizzano risultati di ricerca specifici per il contenuto a cui sono interessati anziché scorrere risultati generali che possono includere contenuto irrilevante.
Questa esercitazione dimostra come configurare un'istanza di Ricerca personalizzata e integrarla in una nuova pagina Web.
Sono descritte queste attività:
- Creare un'istanza di Ricerca personalizzata
- Aggiungere voci attive
- Aggiungere voci bloccate
- Aggiungere voci fissate in alto
- Integrare la ricerca personalizzata in una pagina Web
Prerequisiti
- Per proseguire con l'esercitazione è necessaria una chiave di sottoscrizione per l'API Ricerca personalizzata Bing. Per ottenere una chiave, Creare una risorsa Ricerca personalizzata Bing nel portale di Azure.
- Se Visual Studio 2017 o versione successiva non è già installato, è possibile scaricare e usare visual Studio 2019 Community Editiongratuito.
Creare un'istanza di Ricerca personalizzata
Per creare un'istanza di Ricerca personalizzata Bing:
Aprire un browser Internet.
Passare al portale di Ricerca personalizzata.
Accedere al portale usando un account Microsoft (account del servizio gestito). Se non si ha un account del servizio gestito, fare clic su Crea un account Microsoft. Se è la prima volta che si usa il portale, verranno richieste le autorizzazioni necessarie per accedere ai dati. Fare clic su Sì.
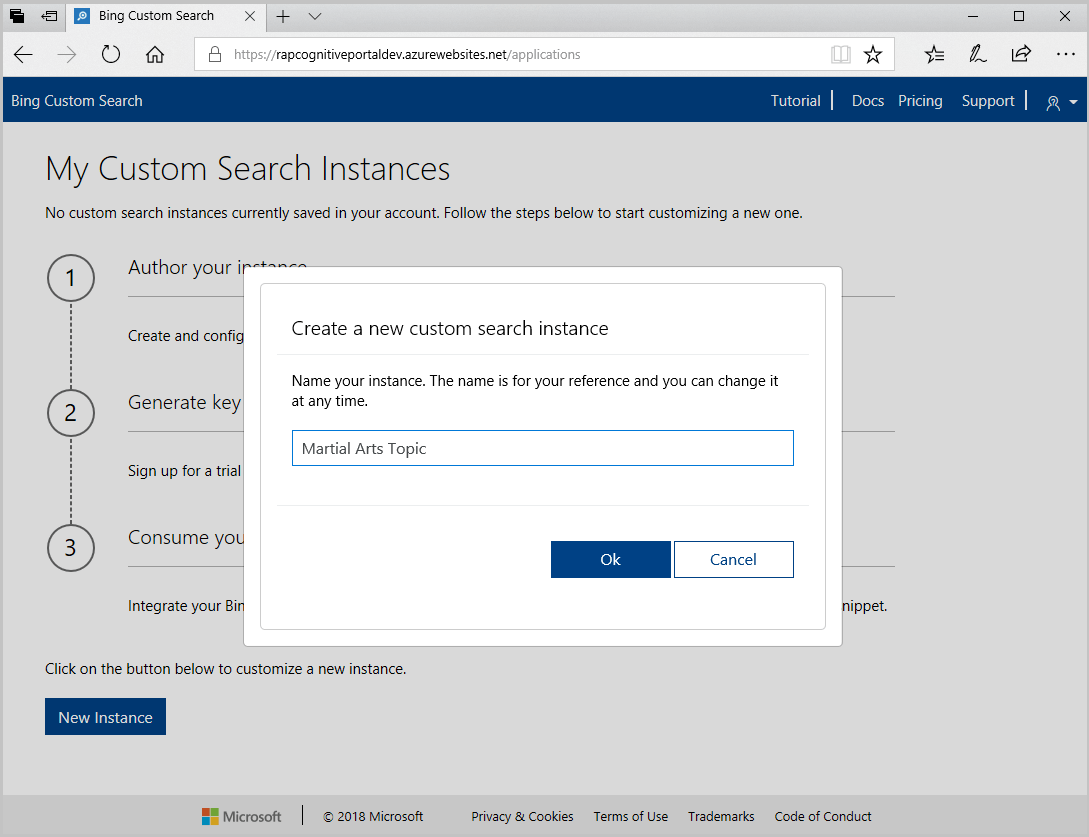
Dopo aver eseguito l'accesso, fare clic su New custom search (Nuova ricerca personalizzata). Nella finestra Create a new custom search instance (Crea una nuova istanza di Ricerca personalizzata) immettere un nome significativo che descriva il tipo di contenuto restituito dalla ricerca. È possibile modificare il nome in qualsiasi momento.

Fare clic su OK, specificare un URL e indicare se includere le pagine secondarie dell'URL.

Aggiungere voci attive
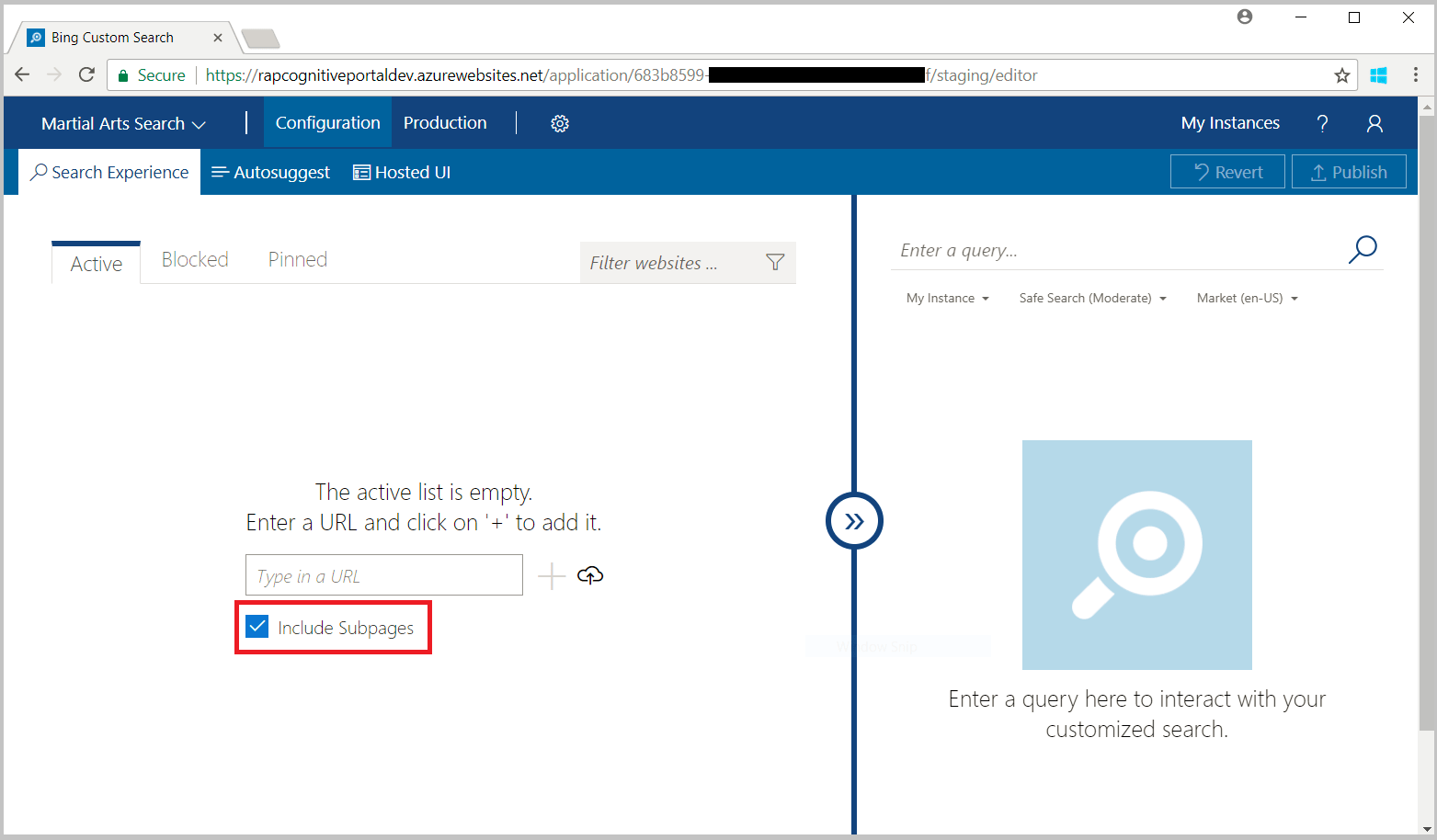
Per includere i risultati di siti Web o URL specifici, aggiungerli alla scheda Active (Elementi attivi).
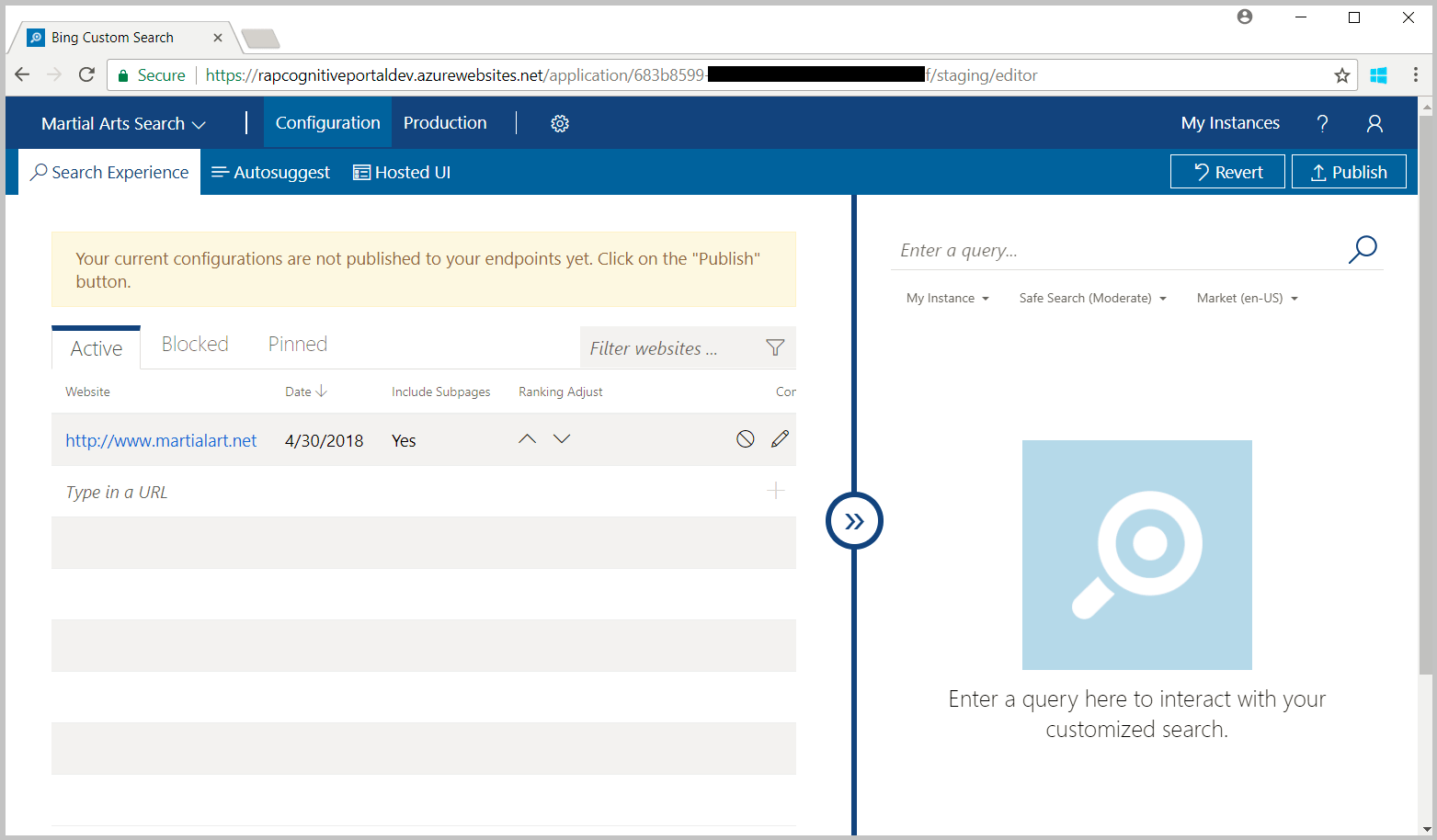
Nella pagina Configuration (Configurazione) fare clic sulla scheda Active (Elementi attivi) e immettere l'URL di uno o più siti Web da includere nella ricerca.

Per verificare che l'istanza restituisca risultati, immettere una query nel riquadro di anteprima a destra. Bing restituisce solo i risultati per i siti Web pubblici indicizzati.
Aggiungere voci bloccate
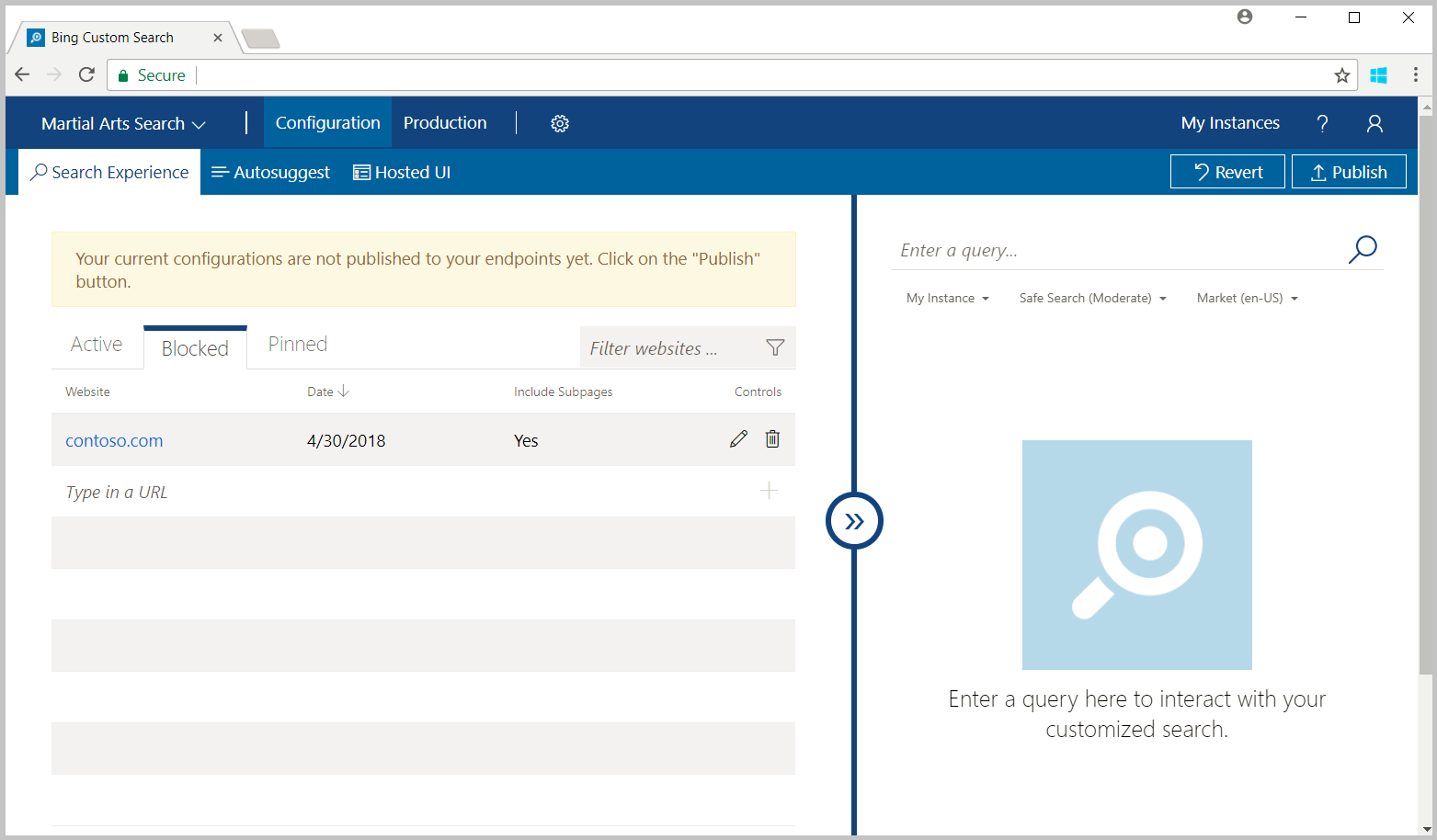
Per escludere i risultati da siti Web o URL specifici, aggiungerli alla scheda Blocked (Elementi bloccati).
Nella pagina Configuration (Configurazione) fare clic sulla scheda Blocked (Elementi bloccati) e immettere l'URL di uno o più siti Web da escludere dalla ricerca.

Per verificare che l'istanza non restituisca risultati dai siti Web bloccati, immettere una query nel riquadro di anteprima a destra.
Aggiungere voci fissate in alto
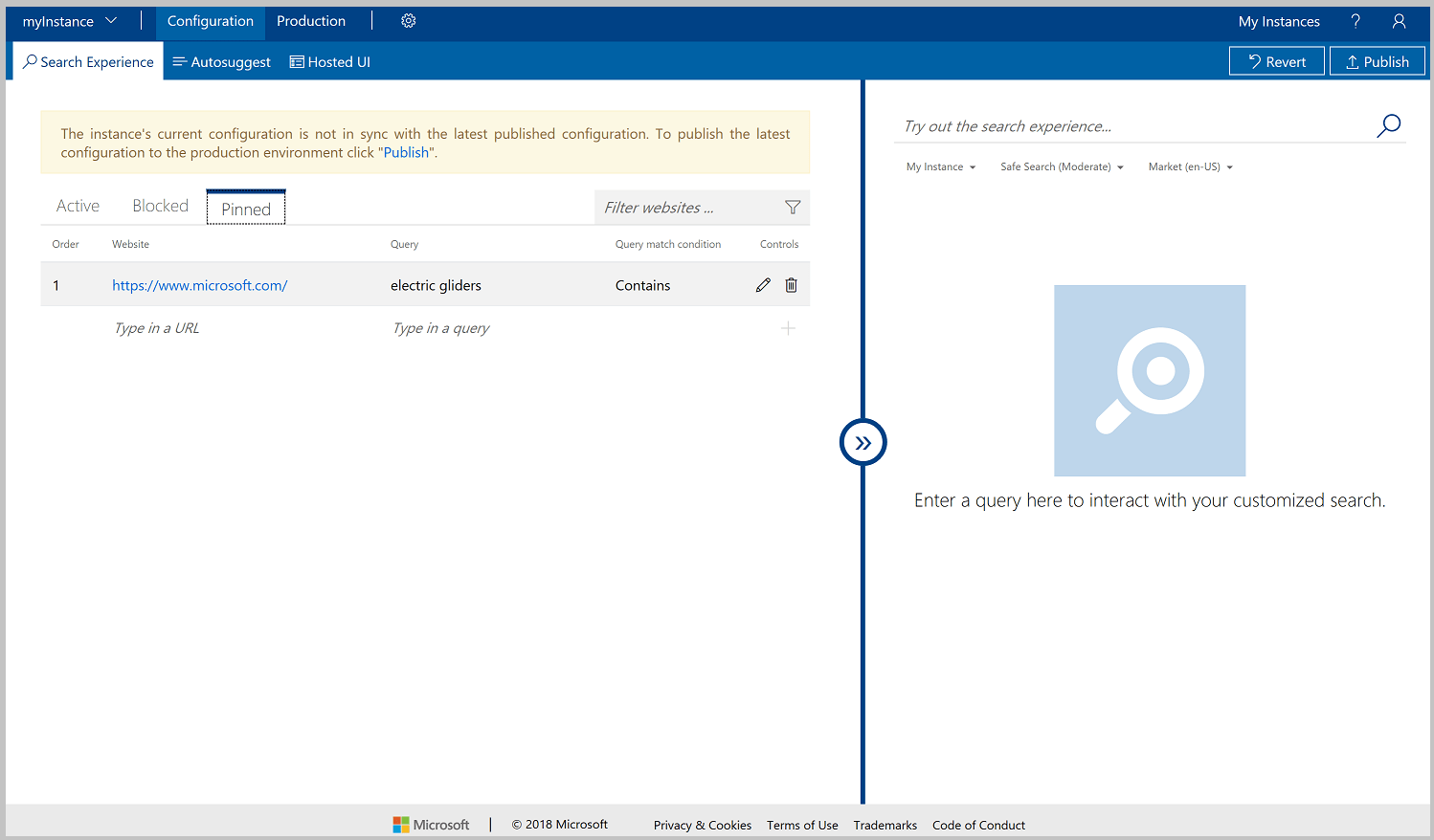
Per aggiungere una specifica pagina Web in cima ai risultati della ricerca, aggiungere la pagina Web e il termine di query alla scheda Pinned (Elementi aggiunti in alto). La scheda Pinned (Elementi aggiunti in alto) contiene un elenco di coppie costituite da termine di query e pagina Web che specificano la pagina Web che viene visualizzata come primo risultato per una query specifica. La pagina Web viene aggiunta solo se la stringa di query dell'utente corrisponde alla stringa di query in base alla condizione di corrispondenza dell'elemento aggiunto. Nelle ricerche verranno visualizzate solo le pagine Web indicizzate. Per altre informazioni, vedere Definire una vista personalizzata.
Nella pagina Configuration (Configurazione) fare clic sulla scheda Pinned (Elementi aggiunti in alto) e immettere la pagina Web e il termine di query della pagina Web da restituire come primo risultato.
Per impostazione predefinita, la stringa di query dell'utente deve corrispondere esattamente alla stringa di query dell'elemento aggiunto in alto affinché Bing restituisca la pagina Web come primo risultato. Per modificare la condizione di corrispondenza, modificare l'elemento aggiunto in alto (fare clic sull'icona della matita), fare clic su Exact (Corrispondenza esatta) nella colonna Query match condition (Condizione di corrispondenza query) e selezionare la condizione di corrispondenza adatta per l'applicazione.

Per verificare che l'istanza restituisca la pagina Web specificata come primo risultato, immettere il termine di query aggiunto nel riquadro di anteprima a destra.
Configurare l'interfaccia utente ospitata
Ricerca personalizzata fornisce un'interfaccia utente ospitata per eseguire il rendering della risposta JSON dell'istanza di Ricerca personalizzata. Per definire l'esperienza dell'interfaccia utente:
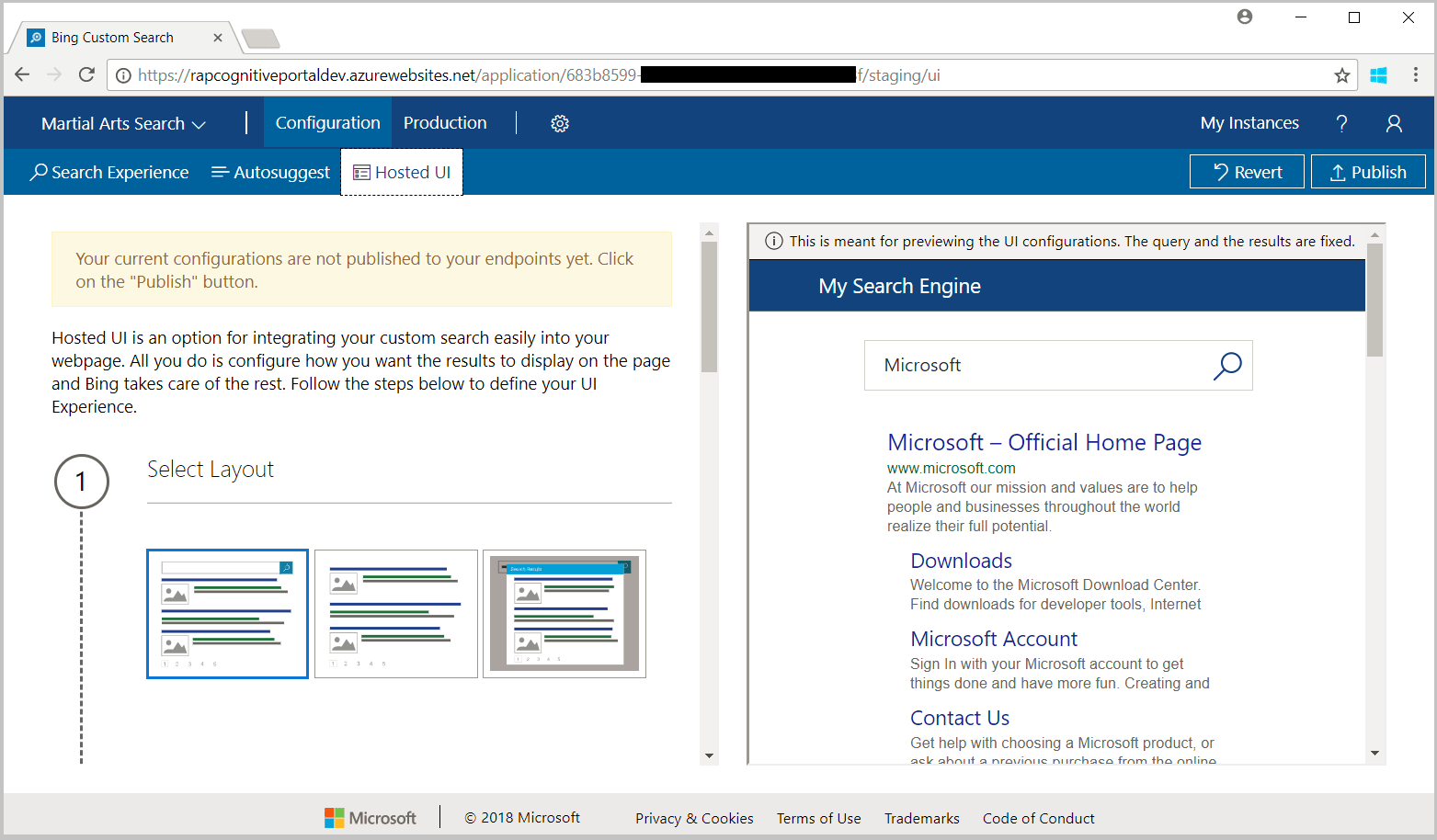
Fare clic sulla scheda Hosted UI (Interfaccia utente ospitata).
Selezionare un layout.

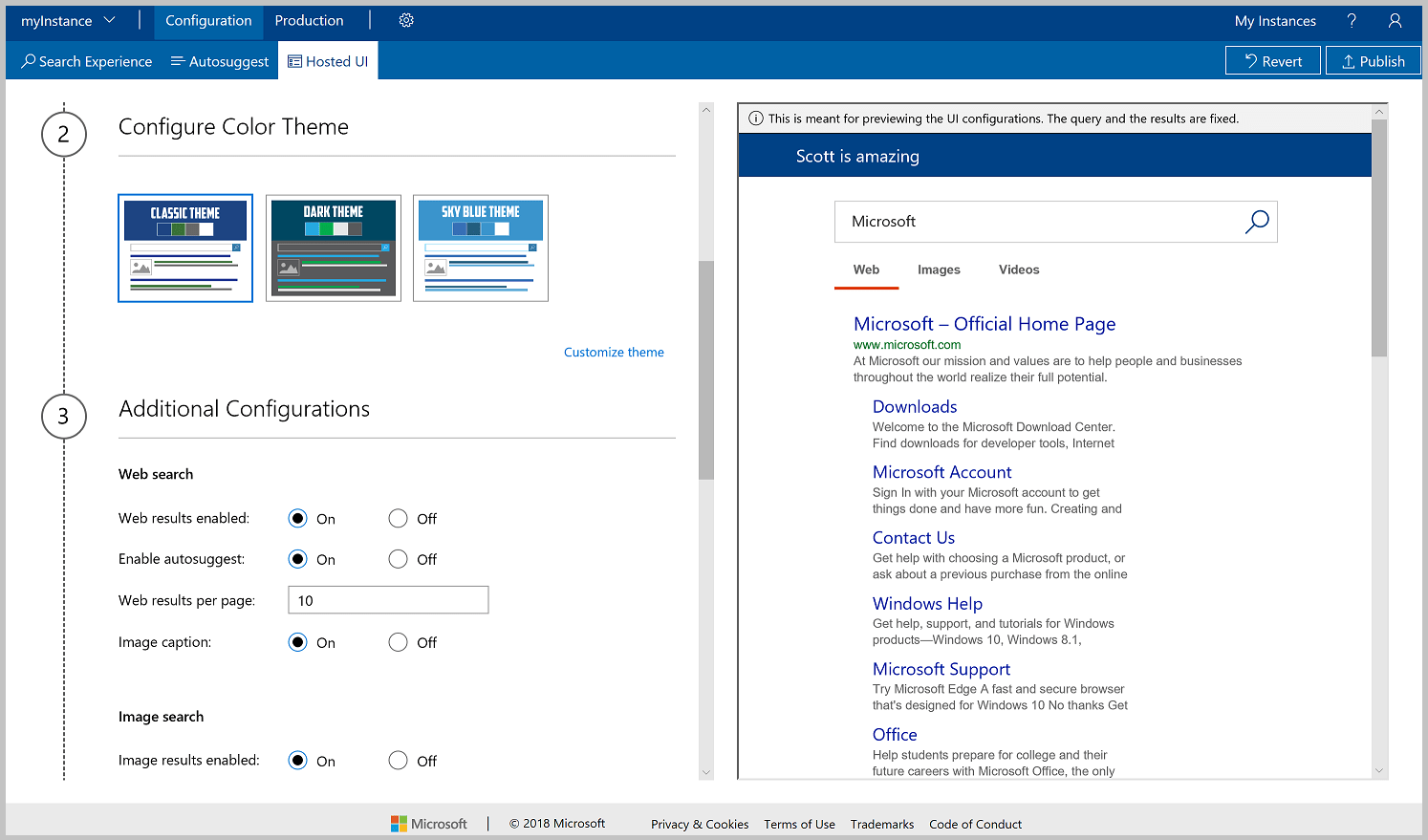
Selezionare un tema colori.

Se è necessario ottimizzare la combinazione di colori per una migliore integrazione con l'app Web, fare clic su Customize theme (Personalizza tema). Non tutte le configurazioni di colori si applicano a tutti i temi del layout. Per modificare un colore, immettere il valore RGB esadecimale del colore (ad esempio, #366eb8) nella casella di testo corrispondente. In alternativa, fare clic sul pulsante del colore e quindi sulla sfumatura appropriata. Quando si scelgono i colori, considerare sempre l'accessibilità.

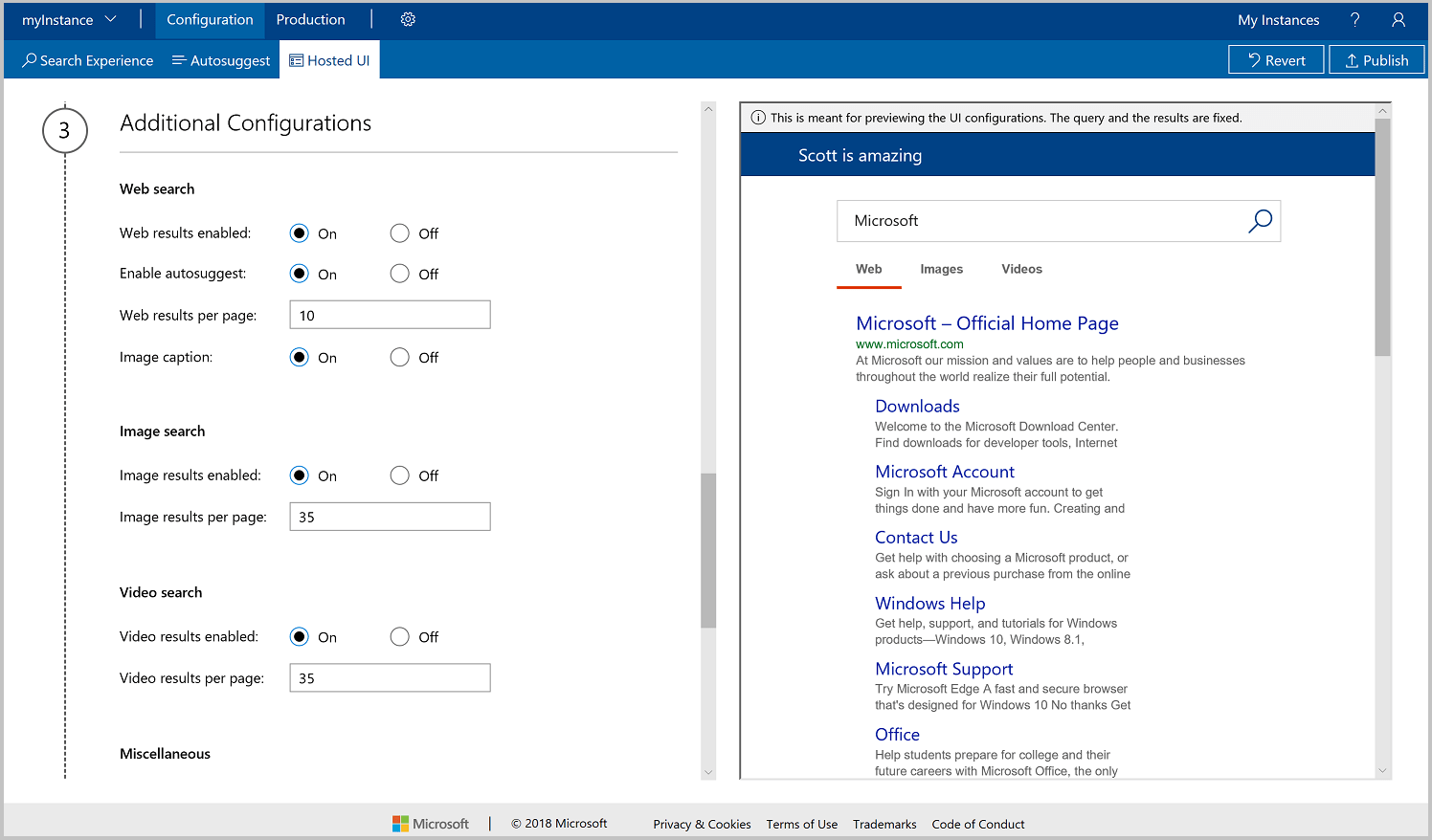
Specificare opzioni di configurazione aggiuntive.

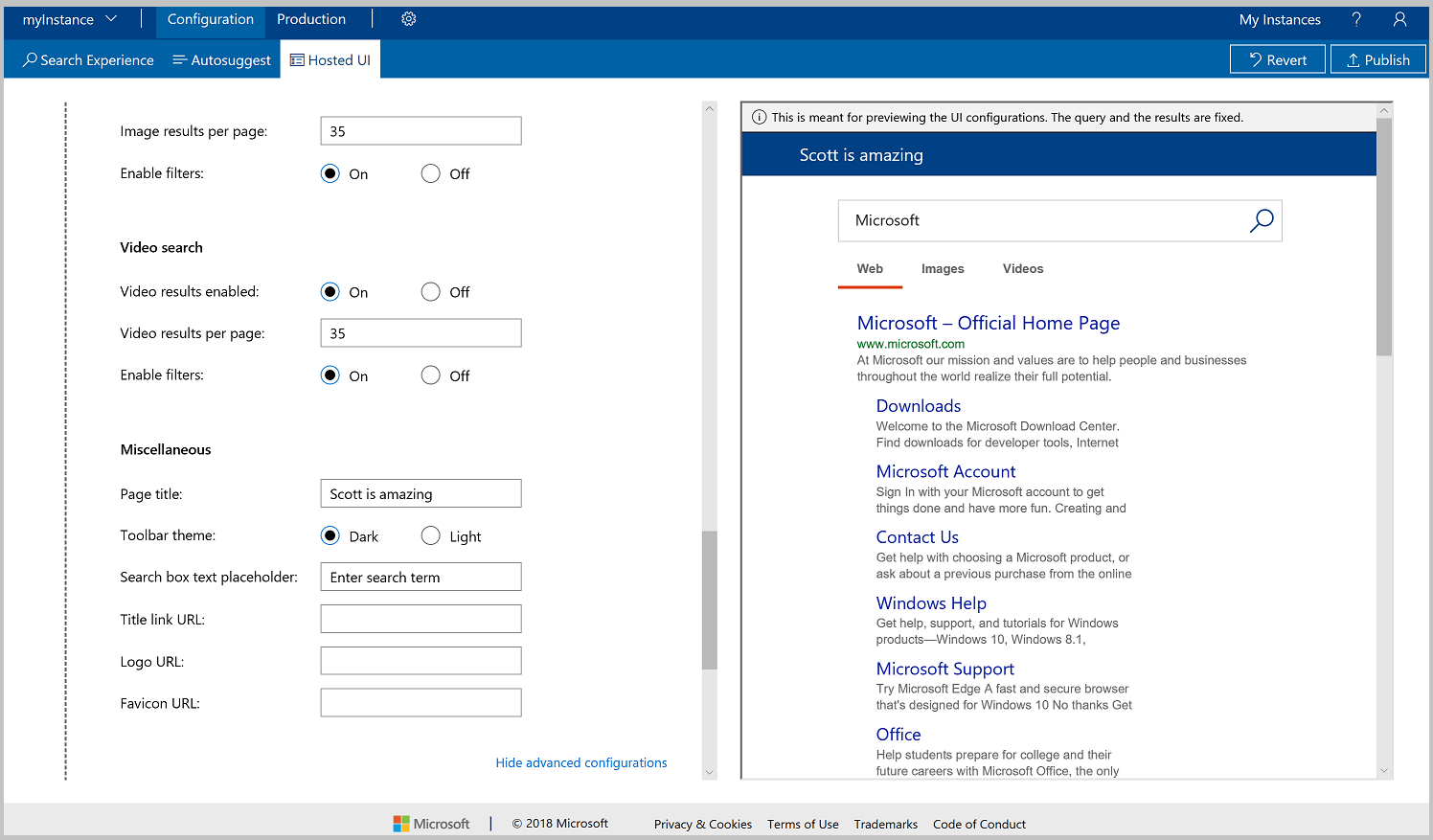
Per ottenere le configurazioni avanzate, fare clic su Show advanced configurations (Mostra configurazioni avanzate). Vengono aggiunte configurazioni come Link target (Destinazione collegamento) per le opzioni di ricerca Web, Enable filters (Abilita filtri) per le opzioni relative a immagini e video e Search box text placeholder (Segnaposto testo casella di ricerca) per le opzioni varie.

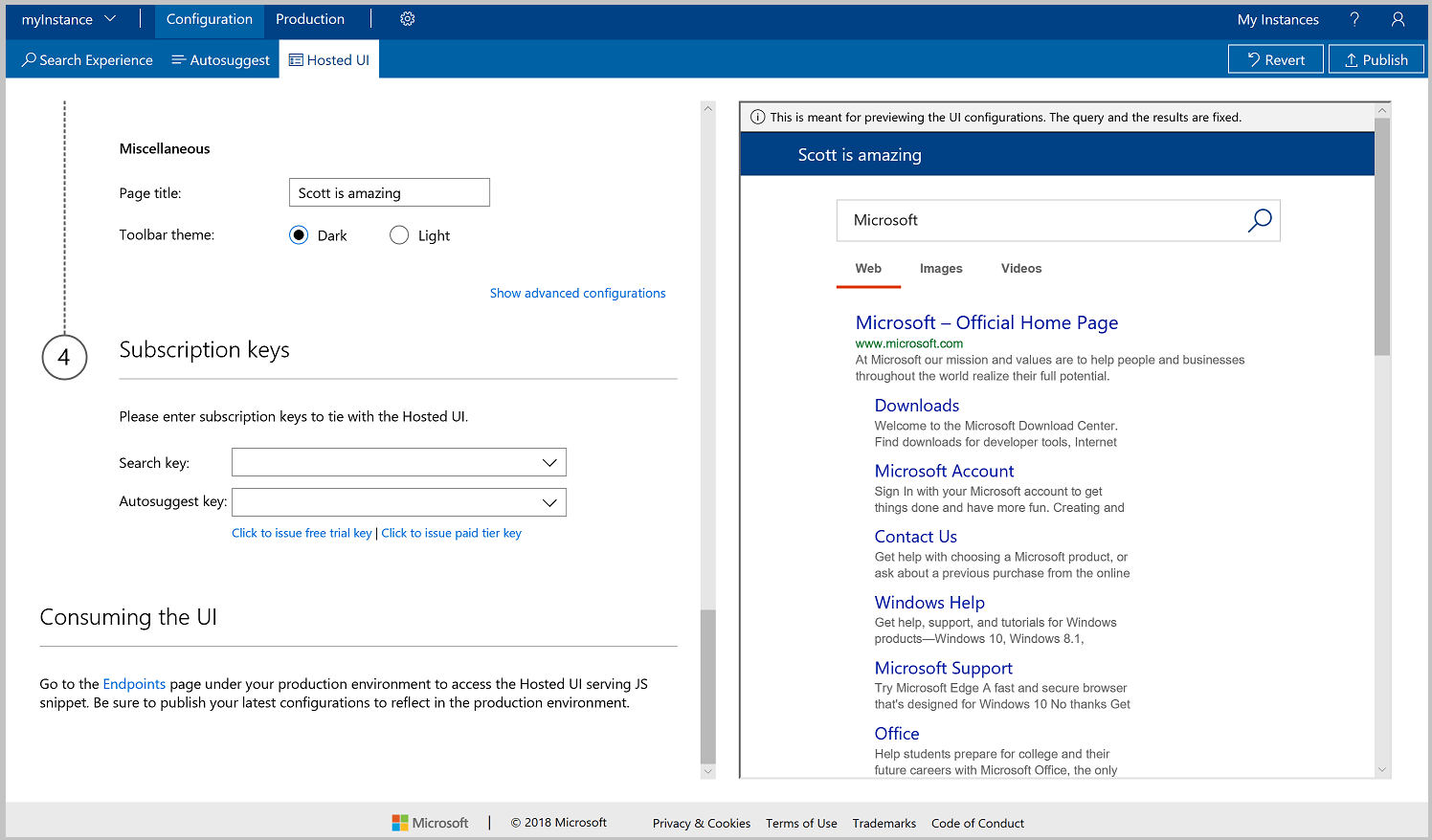
Selezionare le chiavi della sottoscrizione negli elenchi a discesa. In alternativa, è possibile immettere manualmente la chiave della sottoscrizione.

Pubblicare o ripristinare
Le modifiche apportate a un'istanza di Ricerca vengono effettuate nella scheda Configurazione in modo che sia possibile convalidarle. Quando si è terminato di apportare le modifiche e si è pronti per la pubblicazione, fare clic su Pubblica. Le modifiche non vengono riflesse negli endpoint di produzione finché non si esegue la pubblicazione.
Prima della pubblicazione, se si decide che non si vuole mantenere le modifiche apportate, fare clic su Ripristina. Quando si ripristinano le modifiche, la configurazione dello stato attivo è invariata e la scheda Configurazione viene ripristinata per corrispondere allo stato attivo.
Uso dell'interfaccia utente ospitata
L'interfaccia utente ospitata può essere usata in due modi.
- Opzione 1: integrare il frammento di codice JavaScript fornito nell'applicazione.
- Opzione 2: usare l'endpoint HTML fornito.
La parte restante di questa esercitazione illustra l'opzione 1: Frammento di codice JavaScript.
Configurare la soluzione di Visual Studio
Aprire Visual Studio nel computer.
Scegliere Nuovo dal menu File e quindi selezionare Progetto.
Nella finestra Nuovo progetto selezionare Visual C# / Web / Applicazione Web ASP.NET Core, assegnare un nome al progetto e quindi fare clic su OK.

Nella finestra Nuova applicazione Web ASP.NET Core selezionare Applicazione Web e fare clic su OK.

Modificare index.cshtml
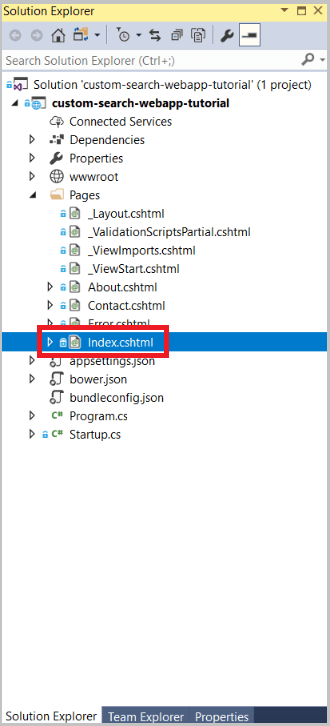
In Esplora soluzioni espandere Pagine e fare doppio clic su index.cshtml per aprire il file.

In index.cshtml eliminare tutto a partire dalla riga 7.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; }Aggiungere un elemento di interruzione di riga e un elemento div che funga da contenitore.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"></div>Nella pagina Hosted UI (Interfaccia utente ospitata) scorrere fino alla sezione Consuming the UI (Uso interfaccia utente). Fare clic su Endpoints (Endpoint) per accedere al frammento di codice JavaScript. È anche possibile accedere al frammento di codice facendo clic su Production (Produzione) e quindi sulla scheda Hosted UI (Interfaccia utente ospitata).
Incollare l'elemento script nel contenitore aggiunto.
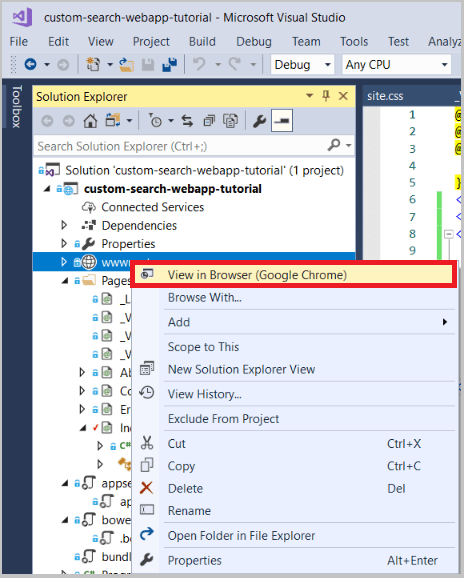
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"> <script type="text/javascript" id="bcs_js_snippet" src="https://ui.customsearch.ai /api/ux/rendering-js?customConfig=<YOUR-CUSTOM-CONFIG-ID>&market=en-US&safeSearch=Moderate&version=latest&q="> </script> </div>In Esplora soluzioni fare clic con il pulsante destro del mouse su wwwroot e scegliere Visualizza nel browser.

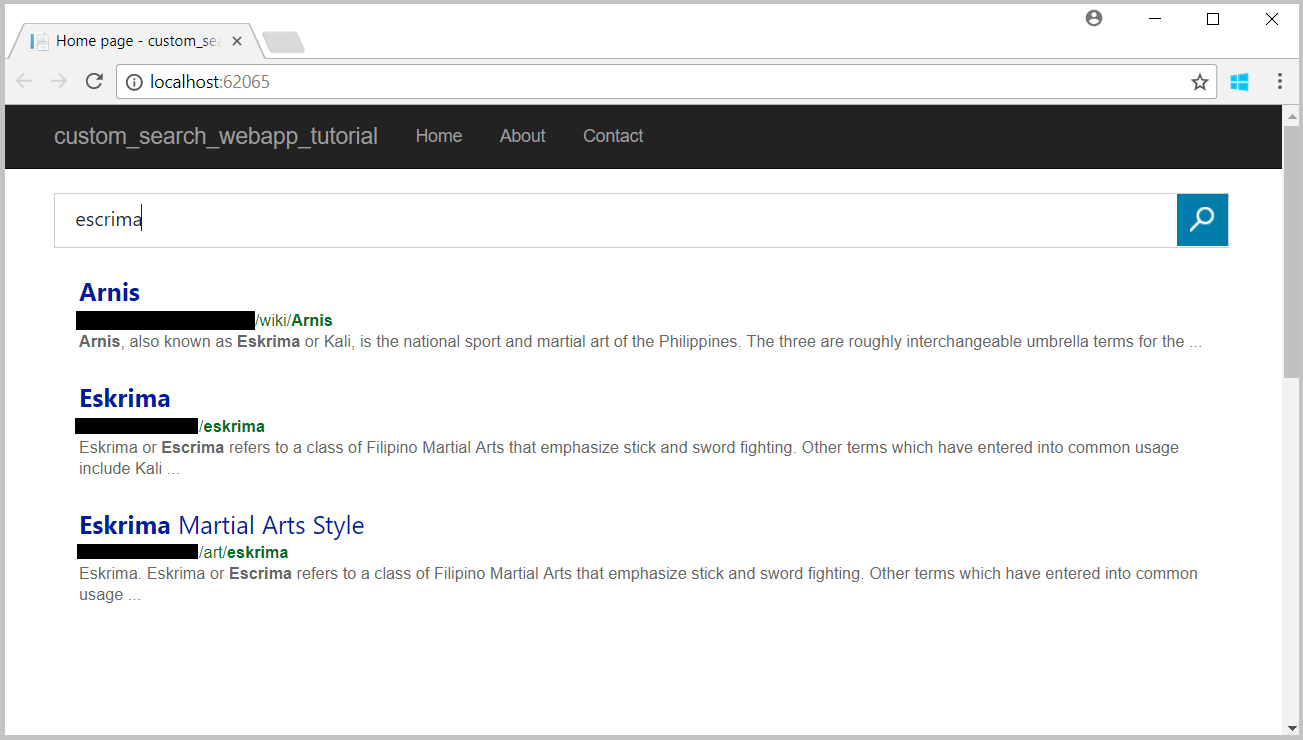
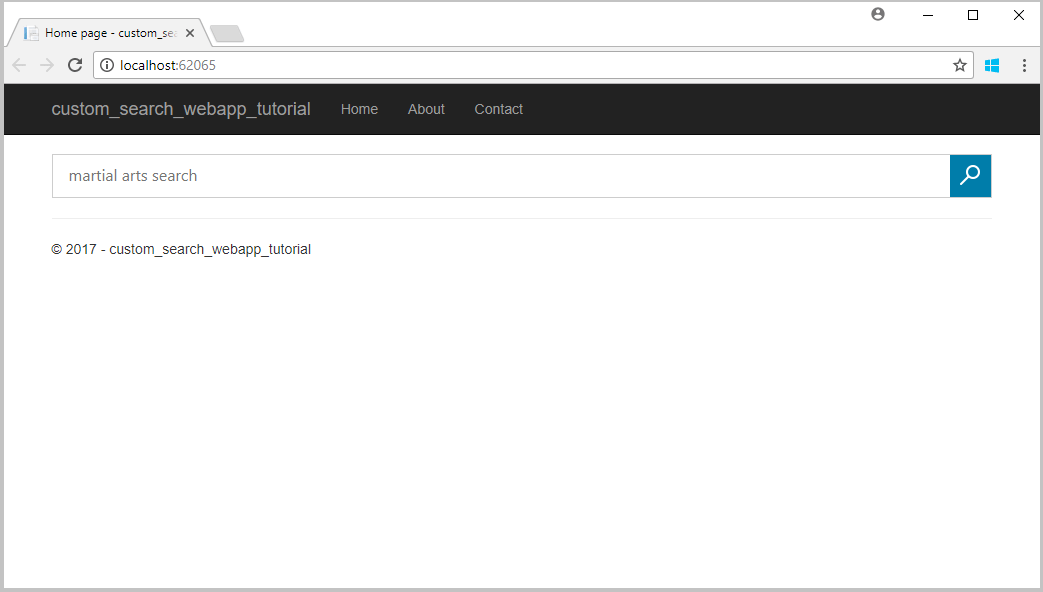
La nuova pagina Web di Ricerca personalizzata dovrebbe essere simile alla seguente:

L'esecuzione di una ricerca produce risultati simili ai seguenti: