Esercitazione: Aggiungere una connessione al database MySQL in App Web statiche di Azure (anteprima)
In questa esercitazione si apprenderà come connettere un database server flessibile Database di Azure per MySQL all'app Web statica. Dopo la configurazione, è possibile effettuare richieste REST o GraphQL all'endpoint predefinito per modificare i dati senza dover scrivere codice back-end /data-api .
Per semplicità, questa esercitazione illustra come usare un database di Azure a scopo di sviluppo locale, ma è anche possibile usare un server di database locale per le esigenze di sviluppo locali.
Nota
Questa esercitazione illustra come usare Database di Azure per MySQL server flessibile. Per usare un altro database, vedere le esercitazioni su Azure Cosmos DB, Azure SQL o PostgreSQL .

Questa esercitazione apprendi come:
- Collegare un database Database di Azure per MySQL all'app Web statica
- Creare, leggere, aggiornare ed eliminare dati
Prerequisiti
Per completare questa esercitazione, è necessario avere un database Database di Azure per MySQL esistente e un'app Web statica. È anche necessario installare Azure Data Studio.
| Risorsa | Descrizione |
|---|---|
| Server flessibile di Database di Azure per MySQL | Se è necessario creare un database, seguire la procedura descritta nella guida creare un server flessibile Database di Azure per MySQL. Se si prevede di usare un'autenticazione stringa di connessione per l'app Web, assicurarsi di creare il database con l'autenticazione MySQL. È possibile modificare questa impostazione in un secondo momento se si vuole usare l'identità gestita in un secondo momento. |
| App Web statica esistente | Se non è già disponibile, seguire la procedura descritta nella guida introduttiva per creare un'app Web statica No Framework . |
| Azure Data Studio, con l'estensione MySQL | Se Azure Data Studio non è già installato, seguire la guida per installare Azure Data Studio con l'estensione MySQL. In alternativa, è possibile usare qualsiasi altro strumento per eseguire query sul database MySQL, ad esempio MySQL Workbench. |
Per iniziare, configurare il database in modo che funzioni con la funzionalità di connessione al database App Web statiche di Azure.
Configurare la connettività del database
App Web statiche di Azure deve disporre dell'accesso di rete al database per consentire il funzionamento delle connessioni al database. Inoltre, per usare un database di Azure per lo sviluppo locale, è necessario configurare il database per consentire le richieste provenienti dal proprio indirizzo IP.
Passare al server flessibile Database di Azure per MySQL nel portale di Azure.
Nella sezione Impostazioni selezionare Rete.
Nella sezione Regole del firewall selezionare il pulsante Aggiungi l'indirizzo IP del client corrente. Questo passaggio garantisce che sia possibile usare questo database per lo sviluppo locale.
Nella sezione Regole del firewall selezionare la casella di controllo Consenti l'accesso pubblico da qualsiasi servizio di Azure in Azure a questo server. Questo passaggio garantisce che l'App Web statiche risorsa distribuita possa accedere al database.
Seleziona Salva.
Ottenere stringa di connessione di database per lo sviluppo locale
Per usare il database di Azure per lo sviluppo locale, è necessario recuperare il stringa di connessione del database. È possibile ignorare questo passaggio se si prevede di usare un database locale a scopo di sviluppo.
Passare al server flessibile Database di Azure per MySQL nel portale di Azure.
Nella sezione Impostazioni selezionare Connessione.
Nella sezione Connessione della tua app seleziona il ADO.NET stringa di connessione e impostalo in un editor di testo.
Sostituire il
{your_password}segnaposto nel stringa di connessione con la password.Sostituire il
{your_database}segnaposto con il nomeMyTestPersonDatabasedel database . Verrà creatoMyTestPersonDatabasenei passaggi successivi.Eliminare le sezioni SslMode e SslCa del stringa di connessione in quanto richiedono passaggi aggiuntivi e sono destinati a scopi di produzione.
Creare dati di esempio
Creare una tabella di esempio e eseguire il seeding con i dati di esempio in modo che corrispondano all'esercitazione. In questo caso è possibile usare Azure Data Studio, ma è possibile usare MySQL Workbench o qualsiasi altro strumento.
In Azure Data Studio creare una connessione al server flessibile di Azure MySQL.
Fare clic con il pulsante destro del mouse sul server e creare un nuovo database. Immettere
MyTestPersonDatabasecome nome del database e selezionare il set di caratteri da includereutf8mb4e le regole di confronto diutf8mb4_0900_ai_ci.Fare clic con il pulsante destro del mouse sul server e scegliere Aggiorna.
Fare clic con il
MyTestPersonDatabasepulsante destro del mouse sul database e scegliere Nuova query. Eseguire lo script seguente per creare una nuova tabella denominataMyTestPersonTable.CREATE TABLE MyTestPersonTable ( Id INT AUTO_INCREMENT NOT NULL, Name VARCHAR(25) NULL, PRIMARY KEY (Id) );Eseguire lo script seguente per aggiungere dati nella
MyTestPersonTabletabella.INSERT INTO MyTestPersonTable (Name) VALUES ('Sunny'); INSERT INTO MyTestPersonTable (Name) VALUES ('Dheeraj');Fare clic con il
MyTestPersonTablepulsante destro del mouse sulla tabella e selezionare Seleziona primi 1000 per verificare che siano presenti dati nel database.
Configurare l'app Web statica
La parte restante di questa esercitazione è incentrata sulla modifica del codice sorgente dell'app Web statica per l'uso delle connessioni di database in locale.
Importante
I passaggi seguenti presuppongono che si stia usando l'app Web statica creata nella guida introduttiva. Se si usa un progetto diverso, assicurarsi di modificare i comandi Git seguenti in modo che corrispondano ai nomi dei rami.
Passare al ramo
main.git checkout mainSincronizzare la versione locale con gli elementi in GitHub usando
git pull.git pull origin main
Creare il file di configurazione del database
Creare quindi il file di configurazione usato dall'app Web statica per interfacciarsi con il database.
Aprire il terminale e creare una nuova variabile per contenere il stringa di connessione. La sintassi specifica può variare a seconda del tipo di shell in uso.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Assicurarsi di sostituire
<YOUR_CONNECTION_STRING>con il valore della stringa di connessione impostato in un editor di testo.Usare npm per installare o aggiornare l'interfaccia della riga di comando di App Web statiche. Selezionare il comando migliore per la situazione.
Per eseguire l'installazione, usare
npm install.npm install -g @azure/static-web-apps-cliPer eseguire l'aggiornamento, usare
npm update.npm updateUsare il
swa db initcomando per generare un file di configurazione del database.swa db init --database-type mysqlIl
initcomando crea il file staticwebapp.database.config.json nella cartella swa-db-connections .Incollare questo esempio nel file staticwebapp.database.config.json generato.
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "mysql",
"options": {
"set-session-context": false
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"rest": {
"enabled": true,
"path": "/rest"
},
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonTable",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Prima di passare al passaggio successivo, esaminare la tabella seguente che illustra i diversi aspetti del file di configurazione. Per la documentazione completa sul file di configurazione, vedere la documentazione di Generatore API dati.
| Funzionalità | Spiegazione |
|---|---|
| Connessione al database | In fase di sviluppo, il runtime legge il stringa di connessione dal valore del stringa di connessione nel file di configurazione. Sebbene sia possibile specificare il stringa di connessione direttamente nel file di configurazione, è consigliabile archiviare stringa di connessione in una variabile di ambiente locale. È possibile fare riferimento ai valori delle variabili di ambiente nel file di configurazione tramite la @env('DATABASE_CONNECTION_STRING') notazione . Il valore del stringa di connessione viene sovrascritto da App Web statiche per il sito distribuito con le informazioni raccolte quando si connette il database. |
| Endpoint API | L'endpoint REST è disponibile tramite /data-api/rest mentre l'endpoint GraphQL è disponibile tramite /data-api/graphql come configurato in questo file di configurazione. È possibile configurare i percorsi REST e GraphQL, ma il /data-api prefisso non è configurabile. |
| Sicurezza API | Le runtime.host.cors impostazioni consentono di definire le origini consentite che possono effettuare richieste all'API. In questo caso, la configurazione riflette un ambiente di sviluppo e consente di specificare il http://localhost:4280 percorso. |
| Modello di entità | Definisce le entità esposte tramite route nell'API REST o come tipi nello schema GraphQL. In questo caso, il nome Person è il nome esposto all'endpoint mentre entities.<NAME>.source è lo schema del database e il mapping delle tabelle. Si noti che il nome dell'endpoint API non deve essere identico al nome della tabella. |
| Sicurezza delle entità | Le regole delle autorizzazioni elencate nella entity.<NAME>.permissions matrice controllano le impostazioni di autorizzazione per un'entità. È possibile proteggere un'entità con ruoli nello stesso modo in cui si proteggono le route con i ruoli. |
Nota
Le proprietà , host.modee graphql.allow-introspection del file di connection-stringconfigurazione vengono sovrascritte quando si distribuisce il sito. Il stringa di connessione viene sovrascritto con i dettagli di autenticazione raccolti quando si connette il database alla risorsa App Web statiche. La host.mode proprietà è impostata su productione la graphql.allow-introspection proprietà è impostata su false. Queste sostituzioni garantiscono coerenza nei file di configurazione nei carichi di lavoro di sviluppo e produzione, assicurando al tempo stesso che la risorsa App Web statiche con connessioni di database abilitate sia sicura e pronta per la produzione.
Dopo aver configurato l'app Web statica per connettersi al database, è ora possibile verificare la connessione.
Aggiornare la home page
Sostituire il markup tra i body tag nel file index.html con il codice HTML seguente.
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
Avviare l'applicazione in locale
È ora possibile eseguire il sito Web e modificare direttamente i dati nel database.
Avviare l'app Web statica con la configurazione del database.
swa start ./src --data-api-location swa-db-connections
Ora che l'interfaccia della riga di comando è stata avviata, è possibile accedere al database tramite gli endpoint definiti nel file staticwebapp.database.config.json .
L'endpoint http://localhost:4280/data-api/rest/<ENTITY_NAME> accetta GET, POSTPUTe DELETE richiede di modificare i dati nel database.
L'endpoint http://localhost:4280/data-api/graphql accetta query e mutazioni GraphQL.
Manipolare i dati
I comandi indipendenti dal framework seguenti illustrano come eseguire operazioni CRUD complete nel database.
L'output per ogni funzione viene visualizzato nella finestra della console del browser.
Aprire gli strumenti di sviluppo premendo CMD/CTRL + MAIUSC + I e selezionare la scheda Console.
Elencare tutti gli elementi
Aggiungere il codice seguente tra i script tag in index.html.
async function list() {
const endpoint = '/data-api/rest/Person';
const response = await fetch(endpoint);
const data = await response.json();
console.table(data.value);
}
In questo esempio:
- La richiesta predefinita per l'API
fetchusa il verboGET. - I dati nel payload della
valuerisposta si trovano nella proprietà .
async function list() {
const query = `
{
people {
items {
Id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
In questo esempio:
- La query GraphQL seleziona i
Idcampi eNamedal database. - La richiesta passata al server richiede un payload in cui la
queryproprietà contiene la definizione della query. - I dati nel payload della
data.people.itemsrisposta si trovano nella proprietà .
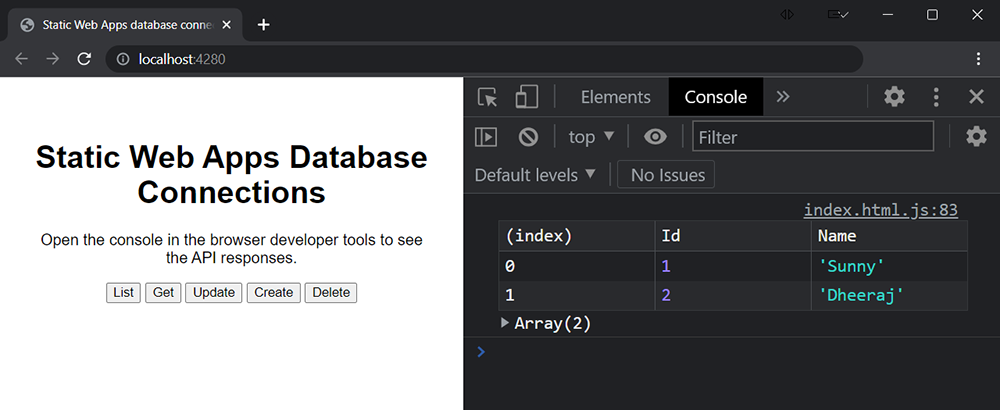
Aggiornare la pagina e selezionare il pulsante Elenco .
La finestra della console del browser visualizza ora una tabella che elenca tutti i record nel database.
| ID | Nome |
|---|---|
| 1 | Sunny |
| 2 | Dheeraj |
Di seguito è riportato uno screenshot dell'aspetto che dovrebbe essere visualizzato nel browser.

Recuperare per ID
Aggiungere il codice seguente tra i script tag in index.html.
async function get() {
const id = 1;
const endpoint = `/data-api/rest/Person/Id`;
const response = await fetch(`${endpoint}/${id}`);
const result = await response.json();
console.table(result.value);
}
In questo esempio:
- L'endpoint è suffisso con
/person/Id. - Il valore ID viene aggiunto alla fine del percorso dell'endpoint.
- I dati nel payload della
valuerisposta si trovano nella proprietà .
async function get() {
const id = 1;
const gql = `
query getById($id: Int!) {
person_by_pk(Id: $id) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
In questo esempio:
- La query GraphQL seleziona i
Idcampi eNamedal database. - La richiesta passata al server richiede un payload in cui la
queryproprietà contiene la definizione della query. - I dati nel payload della
data.person_by_pkrisposta si trovano nella proprietà .
Aggiornare la pagina e selezionare il pulsante Recupera .
La finestra della console del browser visualizza ora una tabella che elenca il singolo record richiesto dal database.
| ID | Nome |
|---|---|
| 1 | Sunny |
Aggiornamento
Aggiungere il codice seguente tra i script tag in index.html.
App Web statiche supportare sia i verbi che PATCH i PUT verbi . Una PUT richiesta aggiorna l'intero record, mentre PATCH esegue un aggiornamento parziale.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
In questo esempio:
- L'endpoint è suffisso con
/person/Id/. - Il valore ID viene aggiunto alla fine del percorso dell'endpoint.
- Il verbo REST consiste
PUTnell'aggiornare il record del database. - I dati nel payload della
valuerisposta si trovano nella proprietà .
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const gql = `
mutation update($id: Int!, $item: UpdatePersonInput!) {
updatePerson(Id: $id, item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
In questo esempio:
- La query GraphQL seleziona i
Idcampi eNamedal database. - L'oggetto
querycontiene la query GraphQL nellaqueryproprietà . - I valori dell'argomento per la funzione GraphQL vengono passati tramite la
query.variablesproprietà . - La richiesta passata al server richiede un payload in cui la
queryproprietà contiene la definizione della query. - I dati nel payload della
data.updatePersonrisposta si trovano nella proprietà .
Aggiornare la pagina e selezionare il pulsante Aggiorna .
La finestra della console del browser visualizza ora una tabella che mostra i dati aggiornati.
| ID | Nome |
|---|---|
| 1 | Molly |
Creazione
Aggiungere il codice seguente tra i script tag in index.html.
async function create() {
const data = {
Name: "Pedro"
};
const endpoint = `/data-api/rest/Person/`;
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
In questo esempio:
- L'endpoint è suffisso con
/person/. - Il verbo REST consiste
POSTnell'aggiungere un record di database. - I dati nel payload della
valuerisposta si trovano nella proprietà .
async function create() {
const data = {
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
In questo esempio:
- La query GraphQL seleziona i
Idcampi eNamedal database. - L'oggetto
querycontiene la query GraphQL nellaqueryproprietà . - I valori dell'argomento per la funzione GraphQL vengono passati tramite la
query.variablesproprietà . - La richiesta passata al server richiede un payload in cui la
queryproprietà contiene la definizione della query. - I dati nel payload della
data.updatePersonrisposta si trovano nella proprietà .
Aggiornare la pagina e selezionare il pulsante Crea .
La finestra della console del browser visualizza ora una tabella che mostra il nuovo record nel database.
| ID | Nome |
|---|---|
| 3 | Pedro |
Eliminazione
Aggiungere il codice seguente tra i script tag in index.html.
async function del() {
const id = 3;
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "DELETE"
});
if(response.ok) {
console.log(`Record deleted: ${ id }`)
} else {
console.log(response);
}
}
In questo esempio:
- L'endpoint è suffisso con
/person/Id/. - Il valore ID viene aggiunto alla fine del percorso dell'endpoint.
- Il verbo REST consiste
DELETEnel rimuovere il record del database. - Se l'eliminazione ha esito positivo, la proprietà payload
okdella risposta ètrue.
async function del() {
const id = 3;
const gql = `
mutation del($id: Int!) {
deletePerson(Id: $id) {
Id
}
}`;
const query = {
query: gql,
variables: {
id: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ result.data.deletePerson.Id }`);
}
In questo esempio:
- La query GraphQL seleziona il
Idcampo dal database. - L'oggetto
querycontiene la query GraphQL nellaqueryproprietà . - I valori dell'argomento per la funzione GraphQL vengono passati tramite la
query.variablesproprietà . - La richiesta passata al server richiede un payload in cui la
queryproprietà contiene la definizione della query. - I dati nel payload della
data.deletePersonrisposta si trovano nella proprietà .
Aggiornare la pagina e selezionare il pulsante Elimina .
La finestra della console del browser visualizza ora una tabella che mostra la risposta dalla richiesta di eliminazione.
Record eliminato: 3
Ora che si è lavorato con il sito in locale, è ora possibile distribuirlo in Azure.
Distribuire il sito
Per distribuire questo sito nell'ambiente di produzione, è sufficiente eseguire il commit del file di configurazione ed eseguire il push delle modifiche nel server.
Aggiungere le modifiche apportate al file per tenere traccia.
git add .Eseguire il commit delle modifiche di configurazione.
git commit -am "Add database configuration"Eseguire il push delle modifiche nel server.
git push origin main
Connessione il database all'app Web statica
Usare la procedura seguente per creare una connessione tra l'istanza di App Web statiche del sito e il database.
Aprire l'app Web statica nel portale di Azure.
Nella sezione Impostazioni selezionare Connessione database.
Nella sezione Produzione selezionare il collegamento Collega database esistente.
Nella finestra Collega database esistente immettere i valori seguenti:
Proprietà valore Tipo di database Selezionare il tipo di database dall'elenco a discesa. Subscription Selezionare la sottoscrizione di Azure dall'elenco a discesa. Nome della risorsa Selezionare il nome del server di database con il database desiderato. Nome database Selezionare il nome del database da collegare all'app Web statica. Tipo di autenticazione Selezionare Connessione ion stringa e immettere il nome utente e la password mySQL. Seleziona OK.
Verificare che il database sia connesso alla risorsa App Web statiche
Dopo aver connesso il database all'app Web statica e aver completato la compilazione del sito, seguire questa procedura per verificare la connessione al database.
Aprire l'app Web statica nel portale di Azure.
Nella sezione Informazioni di base selezionare l'URL della risorsa App Web statiche per passare all'app Web statica.
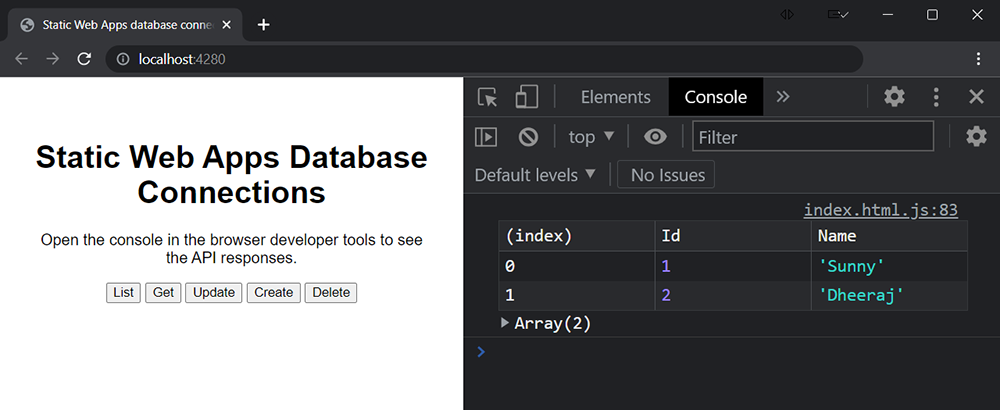
Selezionare il pulsante Elenco per elencare tutti gli elementi.
L'output dovrebbe essere simile a quello mostrato in questo screenshot.

Pulire le risorse
Per rimuovere le risorse create durante questa esercitazione, è necessario scollegare il database e rimuovere i dati di esempio.
Scollega database: aprire l'app Web statica nel portale di Azure. Nella sezione Impostazioni selezionare Connessione database. Accanto al database collegato selezionare Visualizza dettagli. Nella finestra Dettagli connessione database selezionare il pulsante Scollega.
Rimuovere i dati di esempio: nel database eliminare la tabella denominata
MyTestPersonTable.