Introduzione a .NET MAUI
Suggerimento
Questo contenuto è un estratto dell'eBook, Enterprise Application Patterns Using .NETMAUI, disponibile in .NET Docs o come PDF scaricabile gratuitamente che può essere letto offline.

Indipendentemente dalla piattaforma, gli sviluppatori di app aziendali affrontano diverse sfide:
- Requisiti dell'app che possono cambiare nel tempo.
- Nuove opportunità e sfide aziendali.
- Feedback continuo durante lo sviluppo che può influire significativamente sull'ambito e sui requisiti dell'app.
Tenendo presente questi aspetti, è importante creare app che possono essere facilmente modificate o estese nel tempo. La progettazione per tale adattabilità può essere difficile perché richiede un'architettura che consente di sviluppare e testare in modo indipendente le singole parti dell'app in isolamento senza influire sul resto dell'app.
Molte app aziendali sono sufficientemente complesse da richiedere più sviluppatori. Può essere una sfida significativa decidere come progettare un'app in modo che più sviluppatori possano lavorare in modo efficace su parti diverse dell'app in modo indipendente, garantendo al tempo stesso che le parti si uniscino perfettamente quando integrate nell'app.
L'approccio tradizionale alla progettazione e alla creazione di un'app comporta ciò che viene definito app monolitica, in cui i componenti sono strettamente associati senza una netta separazione tra di essi. In genere, questo approccio monolitico porta ad app difficili e inefficienti da gestire, perché può essere difficile risolvere i bug senza interrompere altri componenti nell'app e può essere difficile aggiungere nuove funzionalità o sostituire le funzionalità esistenti.
Un rimedio efficace per queste sfide consiste nel partizionare un'app in componenti separati e ad accoppiamento libero che possono essere facilmente integrati insieme in un'app. Un approccio di questo tipo offre diversi vantaggi:
- Consente di sviluppare, testare, estendere e gestire singole funzionalità da parte di singoli utenti o team diversi.
- Promuove il riutilizzo e una netta separazione delle problematiche tra le funzionalità orizzontali dell'app, ad esempio l'autenticazione e l'accesso ai dati, e le funzionalità verticali, ad esempio funzionalità aziendali specifiche dell'app. Ciò consente di gestire più facilmente le dipendenze e le interazioni tra i componenti dell'app.
- Consente di mantenere una separazione dei ruoli consentendo a utenti diversi, o team, di concentrarsi su un'attività specifica o su una parte di funzionalità in base alle proprie competenze. In particolare, offre una separazione più pulita tra l'interfaccia utente e la logica di business dell'app.
Esistono tuttavia molti problemi che devono essere risolti durante il partizionamento di un'app in componenti separati e ad accoppiamento libero. tra cui:
- Decidere come fornire una netta separazione delle problematiche tra i controlli dell'interfaccia utente e la relativa logica. Una delle decisioni più importanti quando si crea un'app .NET MAUI aziendale consiste nel posizionare la logica di business nei file code-behind o se creare una separazione netta delle problematiche tra i controlli dell'interfaccia utente e la relativa logica, per rendere l'app più gestibile e testabile. Per ulteriori informazioni, consultare Model-View-ViewModel.
- Determinazione dell'uso di un contenitore di inserimento delle dipendenze. I contenitori di inserimento delle dipendenze riducono l'accoppiamento delle dipendenze tra oggetti fornendo una funzionalità per costruire istanze di classi con le relative dipendenze inserite e gestirle in base alla configurazione del contenitore. Per altre informazioni, vedere Dependency injection (Inserimento delle dipendenze).
- Scelta tra l'evento fornito dalla piattaforma e la comunicazione basata su messaggi ad accoppiamento libero tra i componenti che sono scomodi per il collegamento tramite riferimenti a oggetti e tipi. Per ulteriori informazioni consultare l’introduzione a Comunicazioni tra componenti ad accoppiamento debole.
- Decidere come spostarsi tra le pagine, tra cui come richiamare la navigazione e dove risiedere la logica di spostamento. Per altre informazioni, vedere Navigazione.
- Determinazione della modalità di convalida dell'input dell'utente per la correttezza. La decisione deve includere come convalidare l'input dell'utente e come notificare all'utente gli errori di convalida. Per ulteriori informazioni, consultare Convalida.
- Decidere come eseguire l'autenticazione e come proteggere le risorse con autorizzazione. Per altre informazioni, consultare Autenticazione e autorizzazione.
- Determinazione di come accedere ai dati remoti dai servizi Web, tra cui come recuperare in modo affidabile i dati e come memorizzare nella cache i dati. Per ulteriori informazioni, consultare Accesso ai dati remoti.
- Decidere come testare l'app. Per ulteriori informazioni, consultare Testing unità.
Questa guida fornisce indicazioni su questi problemi e si concentra sui modelli di base e sull'architettura per la creazione di un'app aziendale multipiattaforma usando .NET MAUI. Le linee guida consentono di produrre codice adattabile, gestibile e testabile, risolvendo scenari comuni di sviluppo di app aziendali .NET MAUI e separando le preoccupazioni della presentazione, della logica di presentazione e delle entità tramite il supporto per il modello Model-View-ViewModel (MVVM).
Applicazione di esempio
Questa guida include un'applicazione di esempio, eShopOnContainers, che è un negozio online che include le funzionalità seguenti:
- Autenticazione e autorizzazione per un servizio back-end.
- Esplorazione di un catalogo di camicie, tazze di caffè e altri articoli di marketing.
- Filtro del catalogo.
- Ordinamento di elementi dal catalogo.
- Visualizzazione della cronologia degli ordini dell'utente.
- Configurazione delle impostazioni.
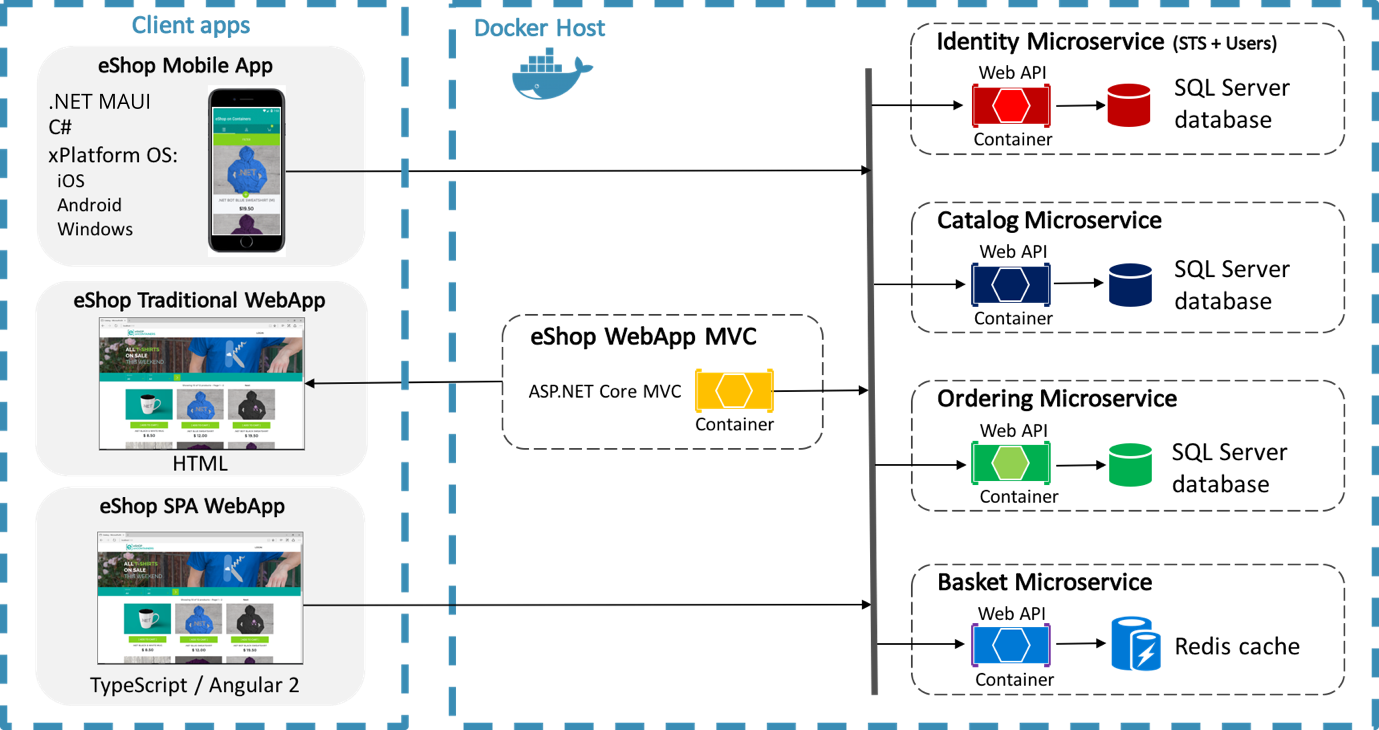
Architettura dell'applicazione di esempio
Di seguito è riportata una panoramica generale dell'architettura dell'applicazione di esempio.

L'applicazione di esempio viene fornita con tre app client:
- Un'applicazione MVC sviluppata con ASP.NET Core.
- Un'applicazione a pagina singola sviluppata con Angular 2 e Typescript. Questo approccio per le applicazioni Web evita l'esecuzione di un round trip al server con ogni operazione.
- Un'app multipiattaforma sviluppata con .NET MAUI, che supporta iOS, Android, macOS tramite Mac Catalyst e Windows 10/11.
Per informazioni sulle applicazioni Web, consultare Progettazione e sviluppo di applicazioni Web moderne con ASP.NET Core e Microsoft Azure.
L'applicazione di esempio include i servizi back-end seguenti:
- Microservizio identity, che usa ASP.NET Core Identity e IdentityServer.
- Un microservizio di catalogo, ovvero un servizio di creazione, lettura, aggiornamento, eliminazione (CRUD) basato sui dati che utilizza un database di SQL Server tramite EntityFramework Core.
- Un microservizio di ordinamento, che è un servizio basato su dominio che usa modelli di progettazione basati su dominio.
- Un microservizio basket, ovvero un servizio CRUD basato sui dati che usa Cache Redis.
Questi servizi back-end vengono implementati come microservizi usando ASP.NET Core MVC e vengono distribuiti come contenitori univoci all'interno di un singolo host Docker. Collettivamente, questi servizi back-end vengono definiti applicazione di riferimento eShopOnContainers. Le app client comunicano con i servizi back-end tramite un'interfaccia Web REST (Representational State Transfer). Per ulteriori informazioni sui microservizi e Docker, consultare Microservizi in contenitori.
Per informazioni sull'implementazione dei servizi back-end, consultare Microservizi .NET: Architettura per applicazioni .NET in contenitori.
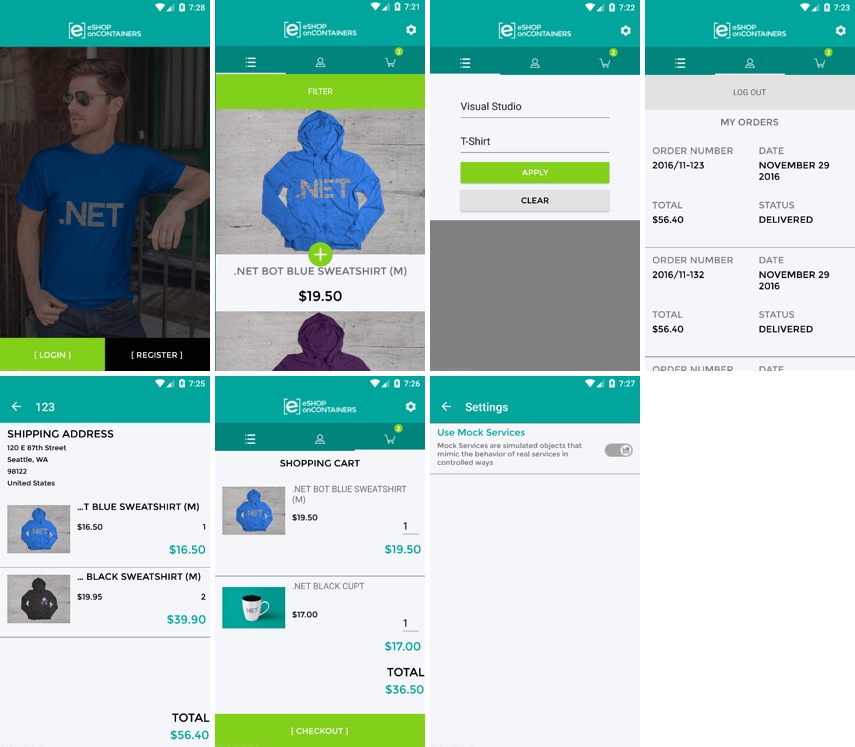
App multipiattaforma
Questa guida è incentrata sulla creazione di app aziendali multipiattaforma con .NET MAUI e usa l'app multipiattaforma eShopOnContainers come esempio. L'immagine seguente mostra le pagine dell'app multipiattaforma eShopOnContainers che forniscono la funzionalità descritta in precedenza.

L'app multipiattaforma usa i servizi back-end forniti dall'applicazione di riferimento eShopOnContainers. Tuttavia, può essere configurato per utilizzare i dati dei servizi fittizi per coloro che desiderano evitare di distribuire i servizi back-end.
L'app multipiattaforma eShopOnContainers esegue le seguenti funzionalità di MAUI .NET:
- XAML
- Controlli
- Bindings
- Convertitori
- Stili
- Animazioni
- Comandi
- Comportamenti
- Trigger
- Effetti
- Controlli personalizzati
Per ulteriori informazioni su questa funzionalità, consultare la documentazione MAUI .NET nel Centro per sviluppatori Microsoft e Creazione di app multipiattaforma con .NET MAUI.
Inoltre, gli unit test vengono forniti per alcune classi nell'app multipiattaforma eShopOnContainers.
Soluzione di app multipiattaforma
La soluzione di app multipiattaforma eShopOnContainers organizza il codice sorgente e altre risorse in più progetti. Tutti i componenti principali per dispositivi mobili sono contenuti in un progetto singolare denominato eShopContainers. Si tratta di una funzionalità introdotta con .NET 6 che consente a un progetto di specificare più output che consentono di eliminare la necessità di più progetti di piattaforma usati in Xamarin.Forms e versioni precedenti di .NET. È incluso un progetto aggiuntivo per unit test.
Anche se questo progetto include tutti i relativi componenti archiviati in un progetto singolare, è consigliabile separarlo in più progetti in base alle proprie esigenze. Ad esempio, se si dispone di più implementazioni di provider di servizi basati su un servizio con le proprie dipendenze, può essere opportuno interrompere tali implementazioni del provider di servizi nel proprio progetto separato. I candidati validi per la separazione dei progetti includono modelli condivisi, implementazioni del servizio, componenti client api, database o livelli di memorizzazione nella cache. Qualsiasi luogo in cui si ritiene che l'azienda possa riutilizzare un componente in un altro progetto è un potenziale candidato per la separazione. Questi progetti possono quindi essere inseriti in un pacchetto tramite NuGet per semplificare la distribuzione e il controllo delle versioni.
Tutti i progetti usano cartelle per organizzare il codice sorgente e altre risorse in categorie. Le classi dell'app multipiattaforma eShopOnContainers possono essere riutilizzate in qualsiasi app .NET MAUI senza alcuna modifica.
Progetto eShopOnContainers
Il progetto eShopOnContainers contiene le cartelle seguenti:
| Cartella | Descrizione |
|---|---|
| Animazioni | Contiene classi che consentono l'utilizzo delle animazioni in XAML. |
| Comportamenti | Contiene comportamenti esposti alle classi di visualizzazione. |
| Controlli | Contiene controlli personalizzati usati dall'app. |
| Convertitori | Contiene convertitori di valori che applicano la logica personalizzata a un'associazione. |
| Eccezioni | Contiene l'eccezione ServiceAuthenticationException personalizzata. |
| Estensioni | Contiene metodi di estensione per le classi VisualElement e IEnumerable<T>. |
| Helper | Contiene classi helper per l'app. |
| Modelli | Contiene le classi del modello per l'app. |
| Proprietà | Contiene AssemblyInfo.cs, un file di metadati dell'assembly .NET. |
| Servizi | Contiene interfacce e classi che implementano i servizi forniti all'app. |
| Trigger | Contiene il trigger BeginAnimation, usato per richiamare un'animazione in XAML. |
| Validations | Contiene classi coinvolte nella convalida dell'input di dati. |
| ViewModels | Contiene la logica dell'applicazione esposta alle pagine. |
| Visualizzazioni | Contiene le pagine per l'app. |
Riepilogo
Gli strumenti e le piattaforme di sviluppo di app multipiattaforma Microsoft offrono una soluzione completa per le app client per dispositivi mobili B2E, B2B e B2C, offrendo la possibilità di condividere codice in tutte le piattaforme di destinazione (iOS, macOS, Android e Windows) e contribuire a ridurre il costo totale di proprietà. Le app possono condividere l'interfaccia utente e il codice della logica dell'app, mantenendo allo stesso tempo l'aspetto della piattaforma nativa.
Gli sviluppatori di app aziendali affrontano diverse sfide che possono modificare l'architettura dell'app durante lo sviluppo. È quindi importante creare un'app in modo che possa essere modificata o estesa nel tempo. La progettazione per tale adattabilità può essere difficile, ma in genere comporta il partizionamento di un'app in componenti separati e ad accoppiamento libero che possono essere facilmente integrati in un'app.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
