Procedura: ruotare, riflettere e inclinare immagini
È possibile ruotare, riflettere e asimmetrie un'immagine specificando i punti di destinazione per gli angoli superiore sinistro, superiore destro e inferiore sinistro dell'immagine originale. I tre punti di destinazione determinano una trasformazione affine che esegue il mapping dell'immagine rettangolare originale a un parallelogramma.
Esempio
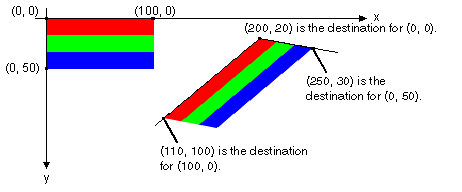
Si supponga, ad esempio, che l'immagine originale sia un rettangolo con angolo superiore sinistro in (0, 0), angolo superiore destro in (100, 0) e angolo inferiore sinistro in (0, 50). Si supponga ora di eseguire il mapping di questi tre punti ai punti di destinazione come indicato di seguito.
| Punto originale | Punto di destinazione |
|---|---|
| In alto a sinistra (0, 0) | (200, 20) |
| In alto a destra (100, 0) | (110, 100) |
| In basso a sinistra (0, 50) | (250, 30) |
La figura seguente mostra l'immagine originale e l'immagine mappata al parallelogramma. L'immagine originale è stata asimmetrica, riflessa, ruotata e tradotta. L'asse x lungo il bordo superiore dell'immagine originale viene mappato alla linea che attraversa (200, 20) e (110, 100). L'asse y lungo il bordo sinistro dell'immagine originale viene mappato alla linea che attraversa (200, 20) e (250, 30).

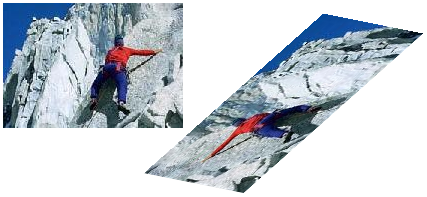
La figura seguente mostra una trasformazione simile applicata a un'immagine fotografica:

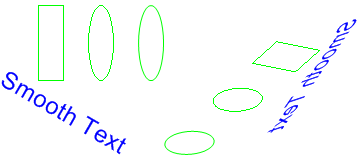
La figura seguente mostra una trasformazione simile applicata a un metafile:

L'esempio seguente produce le immagini illustrate nella prima illustrazione.
Point[] destinationPoints = {
new Point(200, 20), // destination for upper-left point of
// original
new Point(110, 100), // destination for upper-right point of
// original
new Point(250, 30)}; // destination for lower-left point of
// original
Image image = new Bitmap("Stripes.bmp");
// Draw the image unaltered with its upper-left corner at (0, 0).
e.Graphics.DrawImage(image, 0, 0);
// Draw the image mapped to the parallelogram.
e.Graphics.DrawImage(image, destinationPoints);
' New Point(200, 20) = destination for upper-left point of original
' New Point(110, 100) = destination for upper-right point of original
' New Point(250, 30) = destination for lower-left point of original
Dim destinationPoints As Point() = { _
New Point(200, 20), _
New Point(110, 100), _
New Point(250, 30)}
Dim image As New Bitmap("Stripes.bmp")
' Draw the image unaltered with its upper-left corner at (0, 0).
e.Graphics.DrawImage(image, 0, 0)
' Draw the image mapped to the parallelogram.
e.Graphics.DrawImage(image, destinationPoints)
Compilazione del codice
L'esempio precedente è progettato per l'uso con Windows Form e richiede PaintEventArgse, un parametro del gestore eventi Paint. Assicurarsi di sostituire Stripes.bmp con il percorso di un'immagine valida nel sistema.
Vedi anche
.NET Desktop feedback
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
