Introduzione all'oggetto GlyphRun e all'elemento Glyphs
In questo argomento vengono descritti l'oggetto GlyphRun e l'elemento Glyphs .
Introduzione a GlyphRun
Windows Presentation Foundation (WPF) offre supporto di testo avanzato, incluso il markup a livello di glifo con accesso diretto a Glyphs per i clienti che vogliono intercettare e rendere persistente il testo dopo la formattazione. Queste funzionalità forniscono il supporto fondamentale per i diversi requisiti di rendering del testo in ognuno degli scenari seguenti.
Visualizzazione di documenti a formato fisso.
Scenari di stampa.
Xaml (Extensible Application Markup Language) come linguaggio di stampante del dispositivo.
Writer di documenti Di Microsoft XPS.
Driver della stampante precedenti, output dalle applicazioni Win32 al formato fisso.
Formato dello spooling di stampa.
Rappresentazione di documenti in formato fisso, inclusi i client per le versioni precedenti di Windows e altri dispositivi di elaborazione.
Nota
Glyphs e GlyphRun sono progettati per scenari di presentazione e stampa di documenti in formato fisso. WPF offre diversi elementi per scenari generali di layout e interfaccia utente , ad esempio Label e TextBlock. Per altre informazioni sugli scenari di layout e interfaccia utente, vedere Tipografia in WPF.
Oggetto GlyphRun
L'oggetto GlyphRun rappresenta una sequenza di glifi da un singolo viso di un singolo tipo di carattere a una singola dimensione e con un singolo stile di rendering.
GlyphRun include entrambi i dettagli del tipo di carattere, ad esempio glifi Indices e singole posizioni del glifo. Include anche i punti di codice Unicode originali generati dall'esecuzione da, informazioni sul mapping dell'offset del buffer da carattere a glifo e flag per carattere e per glifo.
GlyphRun ha un oggetto di alto livello FrameworkElementcorrispondente, Glyphs. Glyphs può essere usato nell'albero degli elementi e nel markup XAML per rappresentare GlyphRun l'output.
Elemento Glyphs
L'elemento Glyphs rappresenta l'output di un GlyphRun oggetto in XAML. Per descrivere l'elemento viene utilizzata la Glyphs sintassi di markup seguente.
<!-- The example shows how to use a Glyphs object. -->
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<StackPanel Background="PowderBlue">
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "100"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Black"
OriginX = "100"
OriginY = "200"
/>
</StackPanel>
</Page>
Le definizioni di proprietà seguenti corrispondono ai primi quattro attributi del markup di esempio.
| Proprietà | Descrizione |
|---|---|
| FontUri | Specifica un identificatore di risorsa: nome file, URI (Web Uniform Resource Identifier) o riferimento alle risorse nell'applicazione .exe o nel contenitore. |
| FontRenderingEmSize | Specifica le dimensioni del carattere nelle unità della superficie di disegno (l'impostazione predefinita è 0,96 pollici). |
| StyleSimulations | Specifica i flag per gli stili grassetto e corsivo. |
| BidiLevel | Specifica il livello di layout bidirezionale. I valori pari e lo zero implicano un layout da sinistra a destra, mentre i valori dispari implicano un layout da destra a sinistra. |
Proprietà Indices
La Indices proprietà è una stringa di specifiche del glifo. Quando una sequenza di glifi forma un cluster singolo, la specifica del primo glifo nel cluster viene preceduta da una specifica del numero di glifi e di punti di codice combinati per formare il cluster. La Indices proprietà raccoglie in una stringa le proprietà seguenti.
Indici del glifo
Distanze di avanzamento del glifo
Combinazione dei vettori di connessione dei glifi
Mapping del cluster tra i punti di codice e i glifi
Flag del glifo
Ogni specifica del glifo presenta la forma seguente:
[GlyphIndex][,[Advance][,[uOffset][,[vOffset][,[Flags]]]]]
Metrica del glifo
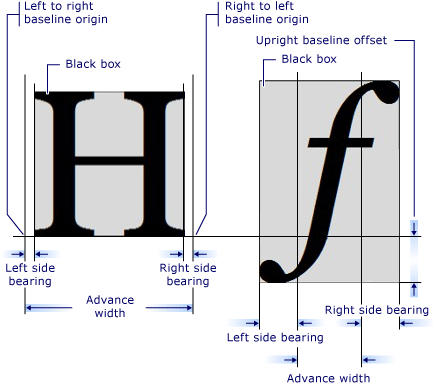
Ogni glifo definisce le metriche che specificano la modalità di allineamento con altre Glyphs. Nell'immagine seguente vengono definite le varie qualità tipografiche di due diversi caratteri glifi.

Markup dei glifi
L'esempio di codice seguente illustra come usare varie proprietà dell'elemento Glyphs in XAML.
<!-- The example shows how to use different property settings of Glyphs objects. -->
<Canvas
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="PowderBlue"
>
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "ItalicSimulation"
UnicodeString = "Hello World!"
Fill = "SteelBlue"
OriginX = "50"
OriginY = "75"
/>
<!-- "Hello World!" with default kerning -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "150"
/>
<!-- "Hello World!" with explicit character widths for proportional font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Indices = ",80;,80;,80;,80;,80;,80;,80;,80;,80;,80;,80"
Fill = "Maroon"
OriginX = "50"
OriginY = "225"
/>
<!-- "Hello World!" with fixed-width font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\COUR.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "300"
/>
<!-- "Open file" without "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Fill = "SlateGray"
OriginX = "400"
OriginY = "75"
/>
<!-- "Open file" with "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Indices = ";;;;;(2:1)191"
Fill = "SlateGray"
OriginX = "400"
OriginY = "150"
/>
</Canvas>
Vedi anche
.NET Desktop feedback
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
