Panoramica sulle finestre WPF
Gli utenti interagiscono con le applicazioni autonome windows Presentation Foundation (WPF) tramite windows. Lo scopo principale di una finestra è ospitare contenuto tramite cui visualizzare dati e permettere agli utenti di interagire con i dati. Le applicazioni WPF autonome forniscono finestre personalizzate usando la Window classe . Questo argomento presenta Window prima di trattare i concetti fondamentali della creazione e della gestione delle finestre nelle applicazioni autonome.
Nota
Le applicazioni WPF ospitate dal browser, incluse le applicazioni browser XAML (XBAP) e le pagine XAML (Extensible Application Markup Language) non forniscono finestre personalizzate. Sono invece ospitati in finestre fornite da Windows Internet Explorer. Vedere Panoramica delle applicazioni browser XAML WPF.
Classe Window
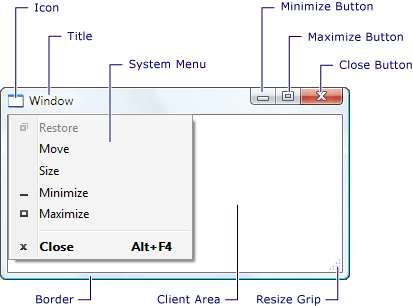
La figura seguente mostra le parti che costituiscono una finestra:

Un finestra è suddivisa in due aree: l'area non client e l'area client.
L'area non client di una finestra viene implementata da WPF e include le parti di una finestra comuni alla maggior parte delle finestre, incluse le seguenti:
Un bordo.
Una barra del titolo.
Un'icona.
Pulsanti Riduci a icona, Ingrandisci e Ripristina.
Un pulsante Chiudi.
Un menu di sistema con voci di menu che permettono agli utenti di ridurre al minimo, ingrandire, ripristinare, spostare, ridimensionare e chiudere una finestra.
L'area client di una finestra è l'area all'interno di un'area non client e viene usata dagli sviluppatori per aggiungere il contenuto specifico dell'applicazione, come barre dei menu, barre degli strumenti e controlli.
In WPF una finestra è incapsulata dalla classe Window usata per eseguire queste operazioni:
Visualizzare una finestra.
Configurare dimensioni, posizione e aspetto di una finestra.
Ospitare contenuto specifico dell'applicazione.
Gestire la durata di una finestra.
Implementazione di una finestra
L'implementazione di una tipica finestra include l'aspetto e il comportamento, dove il termine aspetto definisce il modo in cui la finestra appare all'utente, mentre il termine comportamento indica il funzionamento di una finestra quando gli utenti vi interagiscono. In WPF è possibile implementare l'aspetto e il comportamento di una finestra tramite codice o markup XAML.
In generale, tuttavia, l'aspetto di una finestra viene implementato usando il markup XAML, mentre il comportamento viene implementato tramite code-behind, come mostrato nell'esempio seguente.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MarkupAndCodeBehindWindow">
<!-- Client area (for content) -->
</Window>
using System.Windows;
namespace SDKSample
{
public partial class MarkupAndCodeBehindWindow : Window
{
public MarkupAndCodeBehindWindow()
{
InitializeComponent();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class MarkupAndCodeBehindWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
Per poter usare un file di markup XAML e un file code-behind insieme, devono verificarsi le condizioni seguenti:
Nel markup l'elemento
Windowdeve includere l'attributox:Class. Quando l'applicazione viene compilata, l'esistenza di nel file di markup fa sì che il motore dix:Classcompilazione Microsoft (MSBuild) crei unapartialclasse che deriva da Window e abbia il nome specificato dall'attributox:Class. Ciò richiede l'aggiunta di una dichiarazione dello spazio dei nomi XML per lo schema XAML (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"). La classepartialgenerata implementa il metodoInitializeComponent, che viene chiamato per registrare gli eventi e impostare le proprietà implementate nel markup.Nel code-behind la classe deve essere una classe
partialcon lo stesso nome specificato dall'attributox:Classnel markup e deve derivare da Window. In questo modo il file code-behind può essere associato allapartialclasse generata per il file di markup quando l'applicazione viene compilata (vedere Compilazione di un'applicazione WPF).Nel code-behind la classe Window deve implementare un costruttore che chiama il metodo
InitializeComponent. Il metodoInitializeComponentviene implementato dalla classepartialgenerata dal file di markup per registrare gli eventi e impostare le proprietà definite nel markup.
Nota
Quando si aggiunge una nuova classe Window al progetto usando Visual Studio, la classe Window viene implementata sia tramite il markup che il code-behind e include la configurazione necessaria per creare l'associazione tra il file di markup e il file code-behind, come descritto in questo argomento.
Con questa configurazione, è possibile concentrarsi sulla definizione dell'aspetto della finestra nel markup XAML e sull'implementazione del suo comportamento nel code-behind. L'esempio seguente mostra una finestra con un pulsante, implementata nel markup XAML e un gestore eventi per l'evento del Click pulsante, implementato nel code-behind.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MarkupAndCodeBehindWindow">
<!-- Client area (for content) -->
<Button Click="button_Click">Click This Button</Button>
</Window>
using System.Windows;
namespace SDKSample
{
public partial class MarkupAndCodeBehindWindow : Window
{
public MarkupAndCodeBehindWindow()
{
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Button was clicked.");
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class MarkupAndCodeBehindWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
MessageBox.Show("Button was clicked.")
End Sub
End Class
End Namespace
Configurazione di una definizione di finestra per MSBuild
La modalità di implementazione della finestra determina la modalità di configurazione per MSBuild. Per una finestra definita tramite markup XAML e code-behind:
I file di markup XAML vengono configurati come elementi
Pagedi MSBuild.I file code-behind vengono configurati come elementi
Compiledi MSBuild.
Questo è illustrato nel file di progetto MSBuild seguente.
<Project xmlns="http://schemas.microsoft.com/developer/msbuild/2003" ... >
...
<Page Include="MarkupAndCodeBehindWindow.xaml" />
<Compile Include=" MarkupAndCodeBehindWindow.xaml.cs" />
...
</Project>
Per informazioni sulla compilazione di applicazioni WPF, vedere Compilazione di un'applicazione WPF.
Durata di una finestra
Come con qualsiasi classe, una finestra ha una durata che inizia alla creazione della prima istanza, dopo la quale viene aperta, attivata e disattivata e infine chiusa.
Apertura di una finestra
Per aprire una finestra, è necessario prima di tutto crearne un'istanza, come mostrato nell'esempio seguente.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
Startup="app_Startup">
</Application>
using System.Windows;
namespace SDKSample
{
public partial class App : Application
{
void app_Startup(object sender, StartupEventArgs e)
{
// Create a window
MarkupAndCodeBehindWindow window = new MarkupAndCodeBehindWindow();
// Open a window
window.Show();
}
}
}
In questo esempio viene creata un'istanza MarkupAndCodeBehindWindow di all'avvio dell'applicazione, che si verifica quando viene generato l'evento Startup .
Quando viene creata un'istanza di una finestra, un riferimento viene aggiunto automaticamente a un elenco di finestre gestite dall'oggetto Application (vedere Application.Windows). Inoltre, la prima finestra di cui creare un'istanza è, per impostazione predefinita, impostata da Application come finestra principale dell'applicazione (vedere Application.MainWindow).
La finestra viene infine aperta chiamando il Show metodo . Il risultato è illustrato nella figura seguente.

Una finestra aperta chiamando Show è una finestra senza modalità, il che significa che l'applicazione opera in una modalità che consente agli utenti di attivare altre finestre nella stessa applicazione.
Nota
ShowDialog viene chiamato per aprire finestre come le finestre di dialogo modally. Per altre informazioni, vedere Cenni preliminari sulle finestre di dialogo.
Quando Show viene chiamato, una finestra esegue operazioni di inizializzazione prima che venga visualizzata per stabilire l'infrastruttura che consente di ricevere l'input dell'utente. Quando la finestra viene inizializzata, viene generato l'evento SourceInitialized e viene visualizzata la finestra.
Come collegamento, StartupUri può essere impostato per specificare la prima finestra aperta automaticamente all'avvio di un'applicazione.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
StartupUri="PlainWindow.xaml" />
All'avvio dell'applicazione, la finestra specificata dal valore di StartupUri viene aperta in modalità senza modalità; internamente, la finestra viene aperta chiamando il relativo Show metodo.
Proprietà della finestra
Una finestra aperta tramite il Show metodo non ha una relazione implicita con la finestra che l'ha creata. Gli utenti possono interagire con una finestra indipendentemente dall'altra, il che significa che entrambe le finestre possono eseguire le operazioni seguenti:
Coprire l'altra (a meno che una delle finestre non abbia la proprietà Topmost impostata su
true).Essere ridotte a icona, ingrandite e ripristinate senza influire sull'altra.
Alcune finestre richiedono una relazione con la finestra da cui vengono aperte. Ad esempio, un'applicazione IDE può aprire finestre delle proprietà e finestre degli strumenti, il cui comportamento tipico consiste nel coprire la finestra da cui sono state create. Queste finestre devono inoltre essere chiuse, ridotte a icona, ingrandite e ripristinate insieme alla finestra da cui sono state create. È possibile stabilire una relazione di questo tipo impostando una finestra come proprietaria dell'altra. A questo scopo, impostare la proprietà Owner della finestra di proprietà con un riferimento alla finestra proprietaria, come illustrato nell'esempio seguente.
// Create a window and make this window its owner
Window ownedWindow = new Window();
ownedWindow.Owner = this;
ownedWindow.Show();
' Create a window and make this window its owner
Dim ownedWindow As New Window()
ownedWindow.Owner = Me
ownedWindow.Show()
Dopo aver stabilito la proprietà:
La finestra di proprietà può fare riferimento alla finestra proprietaria esaminando il valore della proprietà Owner.
La finestra proprietaria può individuare tutte le finestre di sua proprietà esaminando il valore della proprietà OwnedWindows.
Impedire l'attivazione delle finestre
Esistono scenari in cui le finestre non devono essere attivate quando vengono visualizzate, ad esempio finestre di conversazione di un'applicazione di tipo Internet messenger o finestre di notifica di un'applicazione di posta elettronica.
Se l'applicazione include una finestra che non deve essere attivata quando viene visualizzata, è possibile impostarne la proprietà ShowActivated su false prima di chiamare il metodo Show per la prima volta. Di conseguenza:
La finestra non viene attivata.
L'evento della Activated finestra non viene generato.
La finestra attualmente attivata resta attivata.
La finestra viene attivata, tuttavia, non appena l'utente fa clic sull'area client o non client. In questo caso:
La finestra viene attivata.
L'evento Activated della finestra viene generato.
La finestra precedentemente attivata viene disattivata.
Gli eventi e Activated della Deactivated finestra vengono successivamente generati come previsto in risposta alle azioni dell'utente.
Attivazione di finestre
Quando una finestra viene aperta per la prima volta, diventa la finestra attiva (a meno che non venga visualizzata con ShowActivated impostato su false). La finestra attiva è la finestra che attualmente acquisisce l'input dell'utente, come le sequenze di tasti e i clic del mouse. Quando una finestra diventa attiva, genera l'evento Activated.
Nota
Quando una finestra viene aperta per la prima volta, gli eventi Loaded e ContentRendered vengono generati solo dopo la generazione dell'evento Activated. Con questa premessa, una finestra può essere effettivamente considerata aperta quando viene generato l'evento ContentRendered.
Dopo l'attivazione di una finestra, un utente può attivare un'altra finestra nella stessa applicazione oppure attivare un'altra applicazione. In questo caso, la finestra attualmente attiva viene disattivata e genera l'evento Deactivated. Analogamente, quando l'utente seleziona una finestra attualmente disattivata, la finestra diventa nuovamente attiva e genera l'evento Activated.
Un motivo comune per gestire Activated e Deactivated consiste nell'abilitare e disabilitare le funzionalità che possono essere eseguite solo quando una finestra è attiva. Ad esempio, alcune finestre mostrano contenuto interattivo che richiede un input utente o un'attenzione costante, tra cui giochi e lettori video. L'esempio seguente è un lettore video semplificato che illustra come gestire Activated e Deactivated per implementare questo comportamento.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.CustomMediaPlayerWindow"
Activated="window_Activated"
Deactivated="window_Deactivated">
<!-- Media Player -->
<MediaElement
Name="mediaElement"
Stretch="Fill"
LoadedBehavior="Manual"
Source="numbers.wmv" />
</Window>
using System;
using System.Windows;
namespace SDKSample
{
public partial class CustomMediaPlayerWindow : Window
{
public CustomMediaPlayerWindow()
{
InitializeComponent();
}
void window_Activated(object sender, EventArgs e)
{
// Recommence playing media if window is activated
this.mediaElement.Play();
}
void window_Deactivated(object sender, EventArgs e)
{
// Pause playing if media is being played and window is deactivated
this.mediaElement.Pause();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class CustomMediaPlayerWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub window_Activated(ByVal sender As Object, ByVal e As EventArgs)
' Recommence playing media if window is activated
Me.mediaElement.Play()
End Sub
Private Sub window_Deactivated(ByVal sender As Object, ByVal e As EventArgs)
' Pause playing if media is being played and window is deactivated
Me.mediaElement.Pause()
End Sub
End Class
End Namespace
Altri tipi di applicazioni possono comunque eseguire codice in background quando una finestra è disattivata. Ad esempio, un client di posta elettronica può continuare a eseguire il polling del server di posta elettronica mentre l'utente usa altre applicazioni. Applicazioni come queste forniscono un comportamento diverso o aggiuntivo mentre la finestra principale è disattivata. Riguardo al programma di posta elettronica, questo significa aggiungere il nuovo elemento di posta elettronica nella posta in arrivo e aggiungere un'icona di notifica sulla barra delle applicazioni. Un'icona di notifica deve essere visualizzata solo quando la finestra di posta non è attiva, che può essere determinata controllando la IsActive proprietà.
Se viene completata un'attività in background, una finestra potrebbe voler informare l'utente più urgentemente chiamando il metodo Activate. Se l'utente sta interagendo con un'altra applicazione attivata quando viene chiamato Activate, il pulsante della finestra sulla barra delle applicazioni lampeggia. Se un utente interagisce con l'applicazione corrente, la chiamata porterà Activate la finestra in primo piano.
Nota
È possibile gestire l'attivazione dell'ambito applicazione usando gli eventi Application.Activated e Application.Deactivated.
Chiusura di una finestra
La durata di una finestra si avvicina alla fine quando la finestra viene chiusa da un utente. Una finestra può essere chiusa tramite elementi nell'area non client, tra cui i seguenti:
Voce Chiudi del menu Sistema.
ALT + F4.
Pulsante Chiudi.
È possibile fornire un meccanismo aggiuntivo all'area client per chiudere una finestra, i più comuni dei quali includono:
Voce Esci nel menu File, in genere per la finestra principale dell'applicazione.
Voce Chiudi nel menu File, in genere in una finestra dell'applicazione secondaria.
Pulsante Annulla, in genere in una finestra di dialogo modale.
Pulsante Chiudi, in genere in una finestra di dialogo non modale.
Per chiudere una finestra in risposta a uno di questi meccanismi personalizzati, è necessario chiamare il metodo Close. L'esempio seguente implementa la possibilità di chiudere una finestra scegliendo Esci dal menu File.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.WindowWithFileExit">
<Menu>
<MenuItem Header="_File">
<MenuItem Header="E_xit" Click="fileExitMenuItem_Click" />
</MenuItem>
</Menu>
</Window>
using System.Windows;
namespace SDKSample
{
public partial class WindowWithFileExit : System.Windows.Window
{
public WindowWithFileExit()
{
InitializeComponent();
}
void fileExitMenuItem_Click(object sender, RoutedEventArgs e)
{
// Close this window
this.Close();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class WindowWithFileExit
Inherits System.Windows.Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub fileExitMenuItem_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Close this window
Me.Close()
End Sub
End Class
End Namespace
Quando una finestra viene chiusa, genera due eventi: Closing e Closed.
Closing viene generato prima della chiusura della finestra e fornisce un meccanismo tramite il quale è possibile impedire la chiusura della finestra. Un motivo comune per cui impedire la chiusura di una finestra è se la finestra contiene dati modificati. In questa situazione, è possibile gestire l'evento Closing per determinare se i dati sono stati modificati ma non salvati e, in questo caso, chiedere all'utente se chiudere comunque la finestra senza salvare i dati o se annullare la chiusura della finestra. Nell'esempio seguente vengono illustrati gli aspetti principali della gestione di Closing.
using System; // EventArgs
using System.ComponentModel; // CancelEventArgs
using System.Windows; // window
namespace CSharp
{
public partial class DataWindow : Window
{
// Is data dirty
bool isDataDirty = false;
public DataWindow()
{
InitializeComponent();
}
void documentTextBox_TextChanged(object sender, EventArgs e)
{
this.isDataDirty = true;
}
void DataWindow_Closing(object sender, CancelEventArgs e)
{
MessageBox.Show("Closing called");
// If data is dirty, notify user and ask for a response
if (this.isDataDirty)
{
string msg = "Data is dirty. Close without saving?";
MessageBoxResult result =
MessageBox.Show(
msg,
"Data App",
MessageBoxButton.YesNo,
MessageBoxImage.Warning);
if (result == MessageBoxResult.No)
{
// If user doesn't want to close, cancel closure
e.Cancel = true;
}
}
}
}
}
Imports System ' EventArgs
Imports System.ComponentModel ' CancelEventArgs
Imports System.Windows ' window
Namespace VisualBasic
Partial Public Class DataWindow
Inherits Window
' Is data dirty
Private isDataDirty As Boolean = False
Public Sub New()
InitializeComponent()
End Sub
Private Sub documentTextBox_TextChanged(ByVal sender As Object, ByVal e As EventArgs)
Me.isDataDirty = True
End Sub
Private Sub DataWindow_Closing(ByVal sender As Object, ByVal e As CancelEventArgs)
MessageBox.Show("Closing called")
' If data is dirty, notify user and ask for a response
If Me.isDataDirty Then
Dim msg As String = "Data is dirty. Close without saving?"
Dim result As MessageBoxResult = MessageBox.Show(msg, "Data App", MessageBoxButton.YesNo, MessageBoxImage.Warning)
If result = MessageBoxResult.No Then
' If user doesn't want to close, cancel closure
e.Cancel = True
End If
End If
End Sub
End Class
End Namespace
Al gestore eventi Closing viene passato CancelEventArgs, che implementa la proprietà BooleanCancel impostata su true per impedire la chiusura di una finestra.
Se Closing non è gestito o viene gestito ma non annullato, la finestra verrà chiusa. Poco prima della chiusura di una finestra, viene generato l'evento Closed. A questo punto, non è più possibile impedire la chiusura di una finestra.
Nota
Un'applicazione può essere configurata per l'arresto immediato alla chiusura della finestra principale dell'applicazione (vedere MainWindow) o dell'ultima finestra. Per informazioni dettagliate, vedere ShutdownMode.
Mentre una finestra può essere chiusa in modo esplicito tramite meccanismi forniti nelle aree non client e client, una finestra può anche essere chiusa in modo implicito come risultato di comportamenti in altre parti dell'applicazione o di Windows, tra cui:
Un utente si disconnette da Windows o arresta il sistema.
Il proprietario di una finestra si chiude (vedere Owner).
La finestra dell'applicazione principale viene chiusa e ShutdownMode è OnMainWindowClose.
Viene chiamato Shutdown.
Nota
Una volta chiusa, una finestra non può più essere riaperta.
Eventi di durata di una finestra
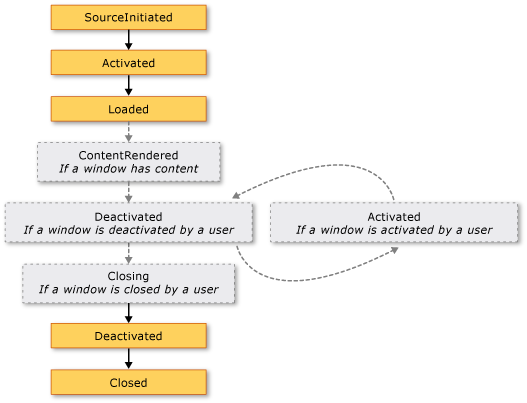
La figura seguente mostra la sequenza degli eventi principali per la durata di una finestra:

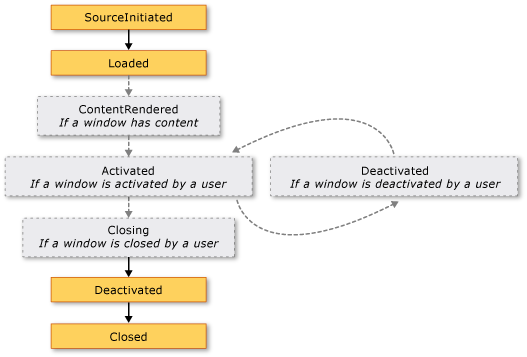
La figura seguente mostra la sequenza dei principali eventi per la durata di una finestra visualizzata senza attivazione (false è impostato su ShowActivated prima della visualizzazione della finestra):

Posizione della finestra
Mentre è aperta, una finestra ha una posizione nelle dimensioni x e y relative al desktop. Questa posizione può essere determinata esaminando rispettivamente le proprietà Left e Top. È possibile impostare queste proprietà in modo da modificare la posizione della finestra.
È anche possibile specificare la posizione iniziale di una Window quando viene visualizzata per la prima volta impostando la proprietà WindowStartupLocation con uno dei valori di enumerazione WindowStartupLocation seguenti:
CenterOwner (predefinito)
Se il percorso di avvio viene specificato come Manuale le Left proprietà e Top non sono state impostate, Window chiederà a Windows di visualizzare una posizione.
Finestre in primo piano e ordine z
Oltre ad avere una posizione nelle dimensioni x e y, una finestra ha anche una dimensione z, che ne determina la posizione verticale rispetto alle altre finestre. Questo concetto è noto con il nome di ordine z della finestra e ne esistono due tipi: ordine z normale e ordine z in primo piano. La posizione di una finestra in base all'ordine z normale è determinata dal fatto che la finestra sia o meno attualmente attiva. Per impostazione predefinita, una finestra è posizionata in base all'ordine z normale. Anche la posizione di una finestra in base all'ordine z in primo piano è determinata dal fatto che la finestra sia o meno attualmente attiva. Inoltre, le finestre posizionate in base all'ordine z in primo piano si trovano sempre al di sopra di quelle posizionate in base all'ordine z normale. Per posizionare una finestra in base all'ordine z in primo piano, impostarne la proprietà Topmost su true.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Topmost="True">
</Window>
In entrambi gli ordini z la finestra attualmente attiva viene visualizzata al di sopra delle altre finestre in base allo stesso ordine z.
Dimensioni finestra
Oltre a una posizione sul desktop, una finestra ha anche dimensioni determinate da diverse proprietà, tra cui le diverse proprietà di larghezza e altezza e SizeToContent.
MinWidth, Widthe MaxWidth vengono usati per gestire l'intervallo di larghezze che una finestra può avere durante la sua durata e sono configurate come illustrato nell'esempio seguente.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinWidth="300" Width="400" MaxWidth="500">
</Window>
L'altezza della finestra viene gestita da MinHeight, Heighte MaxHeighte sono configurate come illustrato nell'esempio seguente.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinHeight="300" Height="400" MaxHeight="500">
</Window>
Poiché i diversi valori di larghezza e di altezza specificano ciascuno un intervallo, la larghezza e l'altezza di una finestra ridimensionabile possono corrispondere a qualsiasi valore all'interno dell'intervallo specificato per la rispettiva dimensione. Per rilevare la larghezza e l'altezza correnti, esaminare rispettivamente ActualWidth e ActualHeight.
Se si vuole che la larghezza e l'altezza della finestra abbiano dimensioni corrispondenti alle dimensioni del contenuto della finestra, è possibile usare la proprietà SizeToContent, che ha i valori seguenti:
Manual. Nessun effetto (impostazione predefinita).
Width. Adatta alla larghezza del contenuto, che ha lo stesso effetto di impostare sia MinWidth che MaxWidth sulla larghezza del contenuto.
Height. Adatta all'altezza del contenuto, che ha lo stesso effetto di impostare sia MinHeight che MaxHeight sull'altezza del contenuto.
WidthAndHeight. Adatta alla larghezza e all'altezza del contenuto, che ha lo stesso effetto di impostare sia MinHeight che MaxHeight sull'altezza del contenuto e di impostare sia MinWidth che MaxWidth sulla larghezza del contenuto.
L'esempio seguente mostra una finestra che si ridimensiona automaticamente in base al contenuto, sia in verticale sia in orizzontale, quando viene visualizzata per la prima volta.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
SizeToContent="WidthAndHeight">
</Window>
L'esempio seguente mostra come impostare la proprietà SizeToContent nel codice per specificare il modo in cui una finestra si ridimensiona per adattarsi al contenuto.
// Manually alter window height and width
this.SizeToContent = SizeToContent.Manual;
// Automatically resize width relative to content
this.SizeToContent = SizeToContent.Width;
// Automatically resize height relative to content
this.SizeToContent = SizeToContent.Height;
// Automatically resize height and width relative to content
this.SizeToContent = SizeToContent.WidthAndHeight;
' Manually alter window height and width
Me.SizeToContent = SizeToContent.Manual
' Automatically resize width relative to content
Me.SizeToContent = SizeToContent.Width
' Automatically resize height relative to content
Me.SizeToContent = SizeToContent.Height
' Automatically resize height and width relative to content
Me.SizeToContent = SizeToContent.WidthAndHeight
Ordine di precedenza per le proprietà di ridimensionamento
Essenzialmente, le diverse proprietà per le dimensioni di una finestra si combinano per definire gli intervalli di larghezza e altezza per una finestra ridimensionabile. Per garantire che venga mantenuto un intervallo valido, Window valuta i valori delle proprietà di dimensione usando gli ordini di precedenza seguenti.
Per le proprietà di altezza:
Per le proprietà di larghezza:
L'ordine di precedenza può anche determinare le dimensioni di una finestra quando viene ingrandita, gestita con la WindowState proprietà .
Stato della finestra
Per la sua durata, una finestra ridimensionabile può avere tre stati: normale, ridotta a icona e ingrandita. Lo stato normale è lo stato predefinito di una finestra. Una finestra con questo stato permette a un utente di spostarla e ridimensionarla usando un controllo di ridimensionamento o il bordo, se è ridimensionabile.
Una finestra con uno stato ridotto a icona si comprime sul pulsante della barra delle applicazioni se ShowInTaskbar è impostata su true; in caso contrario, si comprime con le dimensioni più piccole possibili che può essere e si riloca nell'angolo inferiore sinistro del desktop. Nessuno dei due tipi di finestra ridotta a icona può essere ridimensionato tramite un bordo o un controllo di ridimensionamento, anche se una finestra ridotta a icona non visualizzata sulla barra delle applicazioni può essere trascinata sul desktop.
Una finestra con uno stato ingrandito si espande fino alle dimensioni massime previste, determinate dalle proprietà MaxWidth, MaxHeight e SizeToContent. Come per una finestra ridotta a icona, una finestra ingrandita non può essere ridimensionata tramite un controllo di ridimensionamento o trascinandone il bordo.
Nota
I valori delle proprietà Top, Left, Width e Height di una finestra rappresentano sempre i valori per lo stato normale, anche quando la finestra è attualmente ingrandita o ridotta a icona.
Lo stato di una finestra può essere configurato impostando la relativa proprietà WindowState, che può avere uno dei valori di enumerazione WindowState seguenti:
L'esempio seguente mostra come creare una finestra visualizzata come ingrandita quando viene aperta.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowState="Maximized">
</Window>
In generale, è consigliabile impostare WindowState per configurare lo stato iniziale di una finestra. Una volta visualizzata una finestra ridimensionabile, gli utenti possono premere i pulsanti Riduci a icona, Ingrandisci e Ripristina sulla barra del titolo della finestra per modificarne lo stato.
Aspetto della finestra
Per modificare l'aspetto dell'area client di una finestra, è necessario aggiungervi contenuto specifico della finestra, come pulsanti, etichette e caselle di testo. Per configurare l'area non client, Window fornisce diverse proprietà, tra cui Icon per impostare l'icona di una finestra e Title per impostarne il titolo.
È anche possibile modificare l'aspetto e il comportamento del bordo dell'area non client configurando la modalità di ridimensionamento di una finestra, lo stile della finestra e se la finestra verrà o meno visualizzata come pulsante sulla barra delle applicazioni del desktop.
Modalità di ridimensionamento
A seconda della WindowStyle proprietà, è possibile controllare come e se gli utenti possono ridimensionare la finestra. La scelta dello stile della finestra determina se un utente può ridimensionare la finestra trascinandone il bordo con il mouse, se i pulsanti Riduci a icona, Ingrandisci e Ridimensiona vengono visualizzati nell'area non client e, se sì, se sono abilitati.
È possibile configurare la modalità di ridimensionamento di una finestra impostando la relativa proprietà ResizeMode, che può avere uno dei valori di enumerazione ResizeMode seguenti:
CanResize (predefinito)
Come con WindowStyle, è improbabile che la modalità di ridimensionamento di una finestra cambi per la sua durata e questo significa che presumibilmente questa impostazione è stata configurata dal markup XAML.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ResizeMode="CanResizeWithGrip">
</Window>
È possibile identificare se una finestra è ingrandita, ridotta a icona o ripristinata esaminando la proprietà WindowState.
Stile della finestra
Il bordo esposto dall'area non client di una finestra è adatto per la maggior parte delle applicazioni. In alcuni casi, tuttavia, sono necessari tipi di bordi diversi oppure non è necessario alcun bordo, a seconda del tipo di finestra.
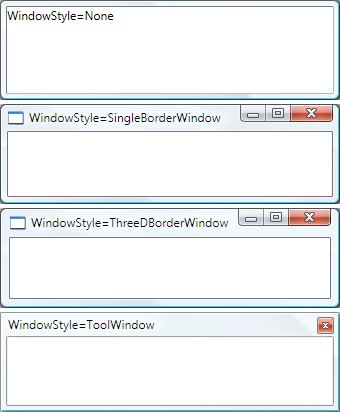
Per controllare il tipo di bordo ottenuto da una finestra, impostare la relativa proprietà WindowStyle con uno dei valori seguenti dell'enumerazione WindowStyle:
SingleBorderWindow (predefinito)
L'effetto di questi stili di finestra è illustrato nella figura seguente:

Puoi impostare WindowStyle usando il markup XAML o il codice, perché è improbabile che cambi durante la durata di una finestra, probabilmente lo configurerai usando il markup XAML.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="ToolWindow">
</Window>
Stile di finestra non rettangolare
Ci sono anche situazioni in cui gli stili del bordo che WindowStyle consentono di avere non sono sufficienti. Ad esempio, si potrebbe voler creare un'applicazione con un bordo non rettangolare, come quelli usati da Microsoft Windows Media Player.
Si consideri ad esempio la finestra a bolle di riconoscimento vocale illustrata nella figura seguente:

Questo tipo di finestra può essere creato impostando la proprietà WindowStyle su Nonee usando un supporto speciale di Window per la trasparenza.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="None"
AllowsTransparency="True"
Background="Transparent">
</Window>
Questa combinazione di valori specifica che la finestra deve essere visualizzata come completamente trasparente. In questo stato le aree di controllo (menu Chiudi, pulsanti Riduci a icona, Ingrandisci e Ripristina e così via) dell'area non client della finestra non possono essere usate. Di conseguenza, è necessario fornirne di personalizzate.
Presenza sulla barra delle applicazioni
L'aspetto predefinito di una finestra include un pulsante della barra delle applicazioni, come quello illustrato nella figura seguente:

Alcuni tipi di finestre non hanno un pulsante sulla barra delle applicazioni, ad esempio le finestre di messaggio e le finestre di dialogo. Vedere Cenni preliminari sulle finestre di dialogo. È possibile controllare se il pulsante della barra delle applicazioni per una finestra viene visualizzato impostando la ShowInTaskbar proprietà (true per impostazione predefinita).
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ShowInTaskbar="False">
</Window>
Security Considerations
Window richiede UnmanagedCode l'autorizzazione di sicurezza di cui creare un'istanza. Per le applicazioni installate nel computer locale e da qui avviate, questa è inclusa nel set di autorizzazioni concesse all'applicazione.
Tuttavia, questo non rientra nel set di autorizzazioni concesse alle applicazioni avviate dall'area Internet o Intranet locale tramite ClickOnce. Di conseguenza, gli utenti riceveranno un avviso di sicurezza ClickOnce e dovranno elevare il set di autorizzazioni affinché l'applicazione sia completamente attendibile.
Inoltre, XBAP non può visualizzare finestre o finestre di dialogo per impostazione predefinita. Per alcune considerazioni sulla sicurezza delle applicazioni autonome, vedere Strategia di sicurezza di WPF - Sicurezza della piattaforma.
Altri tipi di finestre
NavigationWindow è una finestra progettata per ospitare contenuto navigabile. Per altre informazioni, vedere Cenni preliminari sulla navigazione.
Le finestre di dialogo sono finestre usate spesso per raccogliere informazioni da un utente in modo da completare una funzione. Ad esempio, quando un utente vuole aprire un file, un'applicazione visualizza in genere la finestra di dialogo Apri file per ottenere il nome del file dall'utente. Per altre informazioni, vedere Cenni preliminari sulle finestre di dialogo.
Vedi anche
.NET Desktop feedback
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
