Comportamento del controllo Popup in relazione al posizionamento
Un controlloPopup visualizza il contenuto in una finestra separata mobile rispetto a un'applicazione. È possibile specificare la posizione di un Popup rispetto a un controllo, al mouse o allo schermo usando le proprietà PlacementTarget, Placement, PlacementRectangle, HorizontalOffset e VerticalOffset che concorrono a garantire flessibilità quando si specifica la posizione dell'oggetto Popup.
Nota
Anche le classi ToolTip e ContextMenu definiscono queste cinque proprietà e si comportano in modo analogo.
Posizionamento del controllo Popup
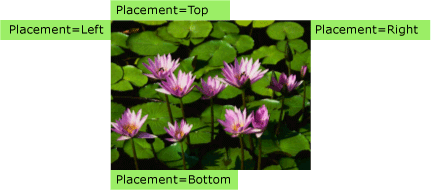
La posizione di un controllo Popup può essere relativa a un oggetto UIElement o all'intero schermo. Nell'esempio seguente vengono creati quattro controlli Popup relativi a un UIElement, che in questo caso è un'immagine. Per tutti i controlli Popup la proprietà PlacementTarget è impostata su image1, ma a ogni controllo Popup è associata una proprietà di posizionamento con valore diverso.
<Canvas Width="200" Height="150">
<Image Name="image1"
Canvas.Left="75"
Source="Water_lilies.jpg" Height="200" Width="200"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Bottom">
<TextBlock FontSize="14" Background="LightGreen">Placement=Bottom</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Top">
<TextBlock FontSize="14" Background="LightGreen">Placement=Top</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Left">
<TextBlock FontSize="14" Background="LightGreen">Placement=Left</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Right">
<TextBlock FontSize="14" Background="LightGreen">Placement=Right</TextBlock>
</Popup>
</Canvas>
Nella figura seguente viene illustrata l'immagine e i controlli Popup

Questo semplice esempio illustra come impostare le proprietà PlacementTarget e Placement, ma se si usano le proprietà PlacementRectangle, HorizontalOffset e VerticalOffset è possibile avere maggiore controllo sulla posizione del controllo Popup.
! [NOTA] A seconda delle impostazioni di Windows correlate alla mano, il popup può essere allineato a sinistra o a destra quando visualizzato in alto o in basso. L'immagine precedente illustra l'allineamento della mano destra, che posiziona il popup a sinistra.
Definizioni dei termini - Analisi di un controllo Popup
I termini specificati di seguito sono utili per comprendere il modo in cui le proprietà PlacementTarget, Placement, PlacementRectangle, HorizontalOffset e VerticalOffset interagiscono tra loro e con il controllo Popup:
Oggetti di destinazione
Area di destinazione
Origine di destinazione
Punto di allineamento del controllo Popup
Questi termini rappresentano un modo pratico per fare riferimento a diversi aspetti dell'oggetto Popup e del controllo a cui è associato.
Oggetto di destinazione
L'oggetto di destinazione è l'elemento a cui è associato il controllo Popup. Se impostata, la proprietà PlacementTarget specifica l'oggetto di destinazione. Se la proprietà PlacementTarget non è impostata e se per il controllo Popup è presente un elemento padre, quest'ultimo è l'oggetto di destinazione. Se non sono presenti né un valore per la proprietà PlacementTarget né un elemento padre, non esiste alcun oggetto di destinazione e il controllo Popup viene posizionato in relazione allo schermo.
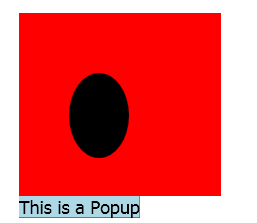
Nell'esempio seguente viene creato un controllo Popup figlio di un oggetto Canvas. Nell'esempio la proprietà PlacementTarget del controllo Popup non viene impostata. Il valore predefinito per la proprietà Placement è PlacementMode.Bottom e il controllo Popup viene quindi visualizzato sotto l'oggetto Canvas.
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" >
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
La figura seguente mostra che il controllo Popup è posizionato in relazione all'oggetto Canvas.

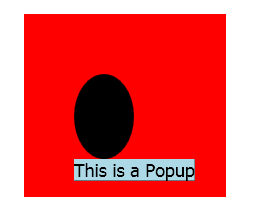
Nell'esempio seguente viene creato un controllo Popup figlio di un oggetto Canvas, ma in questo caso la proprietà PlacementTarget è impostata su ellipse1 e, di conseguenza, il controllo Popup viene visualizzato sotto l'oggetto Ellipse.
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Name="ellipse1"
Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=ellipse1}">
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
La figura seguente mostra che il controllo Popup è posizionato in relazione all'oggetto Ellipse.

Nota
Per ToolTip, il valore predefinito di Placement è Mouse. Per ContextMenu, il valore predefinito di Placement è MousePoint. Questi valori vengono descritti più avanti nella sezione "Modalità di interazione delle proprietà".
Area di destinazione
L'area di destinazione è l'area sullo schermo rispetto a cui è posizionato il controllo Popup. Negli esempi precedenti il controllo Popup è allineato con i bordi dell'oggetto di destinazione, ma in alcuni casi il controllo Popup è allineato ad altri limiti, anche se per Popup esiste comunque un oggetto di destinazione. Se la proprietà PlacementRectangle è impostata, l'area di destinazione è diversa rispetto ai limiti dell'oggetto di destinazione.
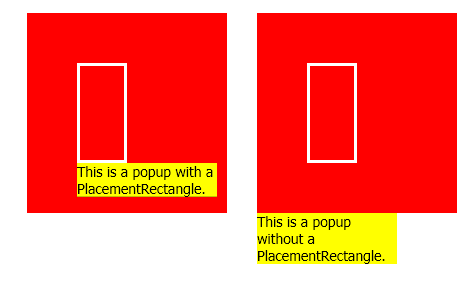
Nell'esempio seguente vengono creati due oggetti Canvas, ognuno dei quali contenente un oggetto Rectangle e un oggetto Popup. In entrambi i casi l'oggetto di destinazione per il controllo Popup è Canvas. Per il controllo Popup nel primo oggetto Canvas la proprietà PlacementRectangle è impostata, con le relative proprietà X, Y, Width e Height impostate, rispettivamente, su 50, 50, 50 e 100. Per il controllo Popup nel secondo oggetto Canvas la proprietà PlacementRectangle non è impostata. Di conseguenza, il primo controllo Popup è posizionato sotto l'oggetto PlacementRectangle mentre il secondo controllo Popup è posizionato sotto l'oggetto Canvas. Ogni oggetto Canvas contiene anche un oggetto Rectangle con gli stessi limiti dell'oggetto PlacementRectangle per il primo controllo Popup. Tenere presente che l'oggetto PlacementRectangle non crea un elemento visibile nell'applicazione e che l'esempio crea un oggetto Rectangle per rappresentare l'oggetto PlacementRectangle.
<StackPanel Orientation="Horizontal" Margin="50,50,0,0">
<Canvas Width="200" Height="200" Background="Red">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True" PlacementRectangle="50,50,50,100">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup with a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
<Canvas Width="200" Height="200" Background="Red" Margin="30,0,0,0">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup without a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
</StackPanel>
La figura seguente illustra il risultato dell'esempio precedente.

Origine di destinazione e punto di allineamento del controllo Popup
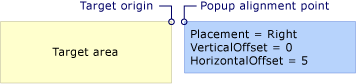
L'origine di destinazione e il punto di allineamento del controllo Popup sono punti di riferimento, rispettivamente sull'area di destinazione e sul popup, usati per il posizionamento. È possibile usare le proprietà HorizontalOffset e VerticalOffset per scostare il controllo Popup rispetto all'area di destinazione. Gli oggetti HorizontalOffset e VerticalOffset sono relativi all'origine di destinazione e al punto di allineamento. Il valore della proprietà Placement determina la posizione in cui si trovano l'origine di destinazione e il punto di allineamento.
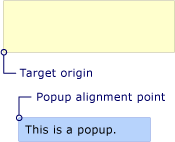
Nell'esempio seguente viene creato un controllo Popup e le proprietà HorizontalOffset e VerticalOffset vengono impostate su 20. La proprietà Placement è impostata su Bottom (valore predefinito), pertanto l'origine di destinazione è l'angolo inferiore sinistro dell'area di destinazione e il punto di allineamento è l'angolo superiore sinistro di Popup.
<Canvas Width="200" Height="200" Background="Yellow" Margin="20">
<Popup IsOpen="True" Placement="Bottom"
HorizontalOffset="20" VerticalOffset="20">
<TextBlock FontSize="14" Background="#42F3FD">
This is a popup.
</TextBlock>
</Popup>
</Canvas>
La figura seguente illustra il risultato dell'esempio precedente.

Modalità di interazione delle proprietà
Per stabilire con precisione l'area di destinazione, l'origine di destinazione e il punto di allineamento del controllo Popup, è necessario considerare complessivamente i valori delle proprietà PlacementTarget, PlacementRectangle e Placement. Se, ad esempio, il valore della proprietà Placement è Mouse, non esiste alcun oggetto di destinazione, la proprietà PlacementRectangle viene ignorata e l'area di destinazione è costituita dai limiti del puntatore del mouse. Se invece il valore di Placement è Bottom, PlacementTarget o l'elemento padre determinano l'oggetto di destinazione e PlacementRectangle determina l'area di destinazione.
La tabella seguente descrive l'oggetto di destinazione, l'area di destinazione, l'origine di destinazione e il punto di allineamento del controllo Popup e indica se le proprietà PlacementTarget e PlacementRectangle vengono usate per ogni valore di enumerazione PlacementMode.
| PlacementMode | Oggetti di destinazione | Area di destinazione | Origine di destinazione | Punto di allineamento del controllo Popup |
|---|---|---|---|---|
| Absolute | Non applicabile. PlacementTarget viene ignorato. | Lo schermo o l'oggetto PlacementRectangle se impostato. L'oggetto PlacementRectangle è relativo allo schermo. | Angolo superiore sinistro dell'area di destinazione. | Angolo superiore sinistro di Popup. |
| AbsolutePoint | Non applicabile. PlacementTarget viene ignorato. | Lo schermo o l'oggetto PlacementRectangle se impostato. L'oggetto PlacementRectangle è relativo allo schermo. | Angolo superiore sinistro dell'area di destinazione. | Angolo superiore sinistro di Popup. |
| Bottom | PlacementTarget o l'elemento padre. | Oggetto di destinazione o PlacementRectangle se impostato. L'oggetto PlacementRectangle è relativo all'oggetto di destinazione. | Angolo inferiore sinistro dell'area di destinazione. | Angolo superiore sinistro di Popup. |
| Center | PlacementTarget o l'elemento padre. | Oggetto di destinazione o PlacementRectangle se impostato. L'oggetto PlacementRectangle è relativo all'oggetto di destinazione. | Centro dell'area di destinazione. | Centro del controllo Popup. |
| Custom | PlacementTarget o l'elemento padre. | Oggetto di destinazione o PlacementRectangle se impostato. L'oggetto PlacementRectangle è relativo all'oggetto di destinazione. | Definita dalla proprietà CustomPopupPlacementCallback. | Definita dalla proprietà CustomPopupPlacementCallback. |
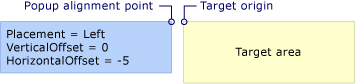
| Left | PlacementTarget o l'elemento padre. | Oggetto di destinazione o PlacementRectangle se impostato. L'oggetto PlacementRectangle è relativo all'oggetto di destinazione. | Angolo superiore sinistro dell'area di destinazione. | Angolo superiore destro di Popup. |
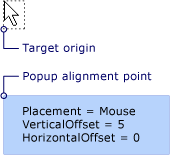
| Mouse | Non applicabile. PlacementTarget viene ignorato. | Limiti del puntatore del mouse. PlacementRectangle viene ignorato. | Angolo inferiore sinistro dell'area di destinazione. | Angolo superiore sinistro di Popup. |
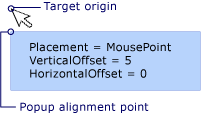
| MousePoint | Non applicabile. PlacementTarget viene ignorato. | Limiti del puntatore del mouse. PlacementRectangle viene ignorato. | Angolo superiore sinistro dell'area di destinazione. | Angolo superiore sinistro di Popup. |
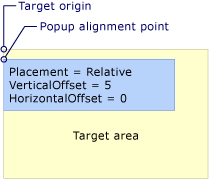
| Relative | PlacementTarget o l'elemento padre. | Oggetto di destinazione o PlacementRectangle se impostato. L'oggetto PlacementRectangle è relativo all'oggetto di destinazione. | Angolo superiore sinistro dell'area di destinazione. | Angolo superiore sinistro di Popup. |
| RelativePoint | PlacementTarget o l'elemento padre. | Oggetto di destinazione o PlacementRectangle se impostato. L'oggetto PlacementRectangle è relativo all'oggetto di destinazione. | Angolo superiore sinistro dell'area di destinazione. | Angolo superiore sinistro di Popup. |
| Right | PlacementTarget o l'elemento padre. | Oggetto di destinazione o PlacementRectangle se impostato. L'oggetto PlacementRectangle è relativo all'oggetto di destinazione. | Angolo superiore destro dell'area di destinazione. | Angolo superiore sinistro di Popup. |
| Top | PlacementTarget o l'elemento padre. | Oggetto di destinazione o PlacementRectangle se impostato. L'oggetto PlacementRectangle è relativo all'oggetto di destinazione. | Angolo superiore sinistro dell'area di destinazione. | Angolo inferiore sinistro di Popup. |
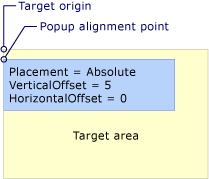
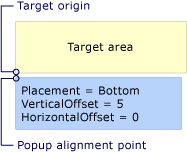
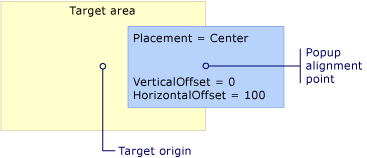
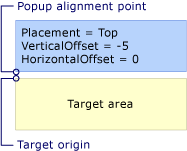
Le figure seguenti illustrano il controllo Popup, l'area di destinazione, l'origine di destinazione e il punto di allineamento per ogni valore di PlacementMode. In ogni figura l'area di destinazione è gialla e il controllo Popup è blu.









Rilevamento dei bordi dello schermo da parte del controllo Popup
Per motivi di sicurezza, un controllo Popup non può essere nascosto dal bordo di uno schermo. Quando un controllo Popup rileva un bordo dello schermo, si verifica una delle tre situazioni seguenti:
Il popup viene riposizionato lungo il bordo dello schermo che nasconde il controllo Popup.
Il popup usa un punto di allineamento diverso.
Il popup usa un'origine di destinazione e un punto di allineamento diversi.
Tali opzioni vengono descritte più avanti in questa sezione.
Il comportamento del controllo Popup quando viene rilevato un bordo dello schermo dipende dal valore della proprietà Placement e dal bordo rilevato. La tabella seguente riepiloga il comportamento quando il controllo Popup incontra un bordo dello schermo per ogni valore di PlacementMode.
| PlacementMode | Bordo superiore | Bordo inferiore | Bordo sinistro | Bordo destro |
|---|---|---|---|---|
| Absolute | Allineamento al bordo superiore. | Allineamento al bordo inferiore. | Allineamento al bordo sinistro. | Allineamento al bordo destro. |
| AbsolutePoint | Allineamento al bordo superiore. | Il punto di allineamento viene modificato nell'angolo inferiore sinistro del controllo Popup. | Allineamento al bordo sinistro. | Il punto di allineamento viene modificato nell'angolo superiore destro del controllo Popup. |
| Bottom | Allineamento al bordo superiore. | L'origine di destinazione viene modificata nell'angolo superiore sinistro dell'area di destinazione e il punto di allineamento viene modificato nell'angolo inferiore sinistro del controllo Popup. | Allineamento al bordo sinistro. | Allineamento al bordo destro. |
| Center | Allineamento al bordo superiore. | Allineamento al bordo inferiore. | Allineamento al bordo sinistro. | Allineamento al bordo destro. |
| Left | Allineamento al bordo superiore. | Allineamento al bordo inferiore. | L'origine di destinazione viene modificata nell'angolo superiore destro dell'area di destinazione e il punto di allineamento viene modificato nell'angolo superiore sinistro del controllo Popup. | Allineamento al bordo destro. |
| Mouse | Allineamento al bordo superiore. | L'origine di destinazione viene modificata nell'angolo superiore sinistro dell'area di destinazione (limiti del puntatore del mouse) e il punto di allineamento viene modificato nell'angolo inferiore sinistro del controllo Popup. | Allineamento al bordo sinistro. | Allineamento al bordo destro. |
| MousePoint | Allineamento al bordo superiore. | Il punto di allineamento viene modificato nell'angolo inferiore sinistro del controllo Popup. | Allineamento al bordo sinistro. | Il punto di allineamento viene modificato nell'angolo superiore destro del controllo Popup. |
| Relative | Allineamento al bordo superiore. | Allineamento al bordo inferiore. | Allineamento al bordo sinistro. | Allineamento al bordo destro. |
| RelativePoint | Allineamento al bordo superiore. | Il punto di allineamento viene modificato nell'angolo inferiore sinistro del controllo Popup. | Allineamento al bordo sinistro. | Il punto di allineamento viene modificato nell'angolo superiore destro del controllo Popup. |
| Right | Allineamento al bordo superiore. | Allineamento al bordo inferiore. | Allineamento al bordo sinistro. | L'origine di destinazione viene modificata nell'angolo superiore sinistro dell'area di destinazione e il punto di allineamento viene modificato nell'angolo superiore destro del controllo Popup. |
| Top | L'origine di destinazione viene modificata nell'angolo inferiore sinistro dell'area di destinazione e il punto di allineamento viene modificato nell'angolo superiore sinistro del controllo Popup. Caso analogo a quello in cui il valore di Placement è Bottom. | Allineamento al bordo inferiore. | Allineamento al bordo sinistro. | Allineamento al bordo destro. |
Allineamento al bordo dello schermo
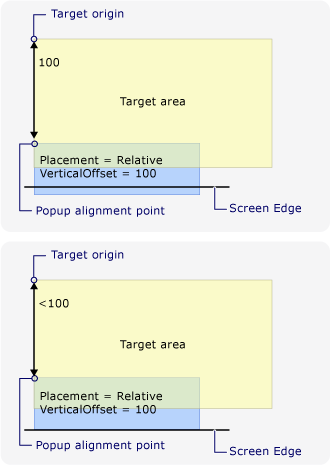
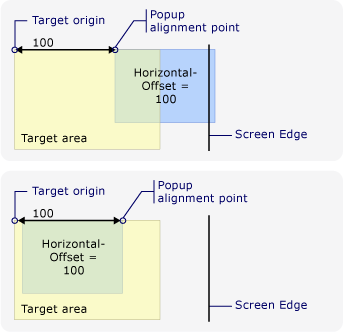
Un controllo Popup può essere allineato al bordo dello schermo riposizionandolo in modo che il controllo Popup sia interamente visibile. In questo caso è possibile che la distanza tra l'origine di destinazione e il punto di allineamento del controllo Popup vari rispetto ai valori di HorizontalOffset e VerticalOffset. Quando il valore di Placement è Absolute, Center o Relative, il controllo Popup viene allineato a ogni bordo dello schermo. Si supponga ad esempio che per un controllo Popup la proprietà Placement sia impostata su Relative e la proprietà VerticalOffset sia impostata su 100. Se il bordo inferiore dello schermo nasconde una parte o tutto il controllo Popup, quest'ultimo viene riposizionato lungo il bordo inferiore dello schermo e la distanza verticale tra l'origine di destinazione e il punto di allineamento è inferiore a 100. La figura seguente illustra questa situazione.

Modifica del punto di allineamento del controllo Popup
Se il valore di Placement è AbsolutePoint, RelativePoint o MousePoint, il punto di allineamento del controllo Popup viene modificato quando il controllo rileva il bordo inferiore o destro dello schermo.
La figura seguente dimostra che, quando una parte o l'intero controllo Popupviene nascosto dal bordo dello schermo, il punto di allineamento è l'angolo inferiore sinistro del controllo Popup.

La figura seguente dimostra che, quando il controllo Popup è nascosto dal bordo destro dello schermo, il punto di allineamento è l'angolo superiore destro del controllo Popup.

Se il controllo Popup rileva i bordi inferiore e destro dello schermo, il punto di allineamento è l'angolo inferiore destro del controllo Popup.
Modifica dell'origine di destinazione e del punto di allineamento del controllo Popup
Quando il valore di Placement è Bottom, Left, Mouse, Right o Top, se viene rilevato un determinato bordo dello schermo, l'origine di destinazione e il punto di allineamento vengono modificati. Il bordo dello schermo che determina la modifica della posizione dipende dal valore di PlacementMode.
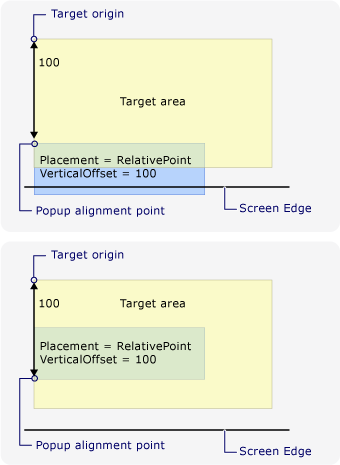
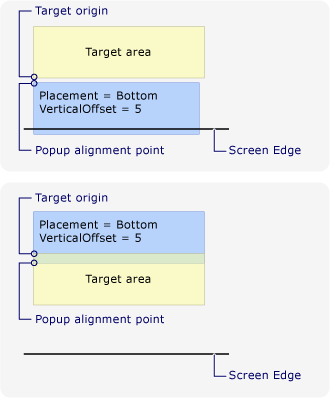
La figura seguente dimostra che, quando il valore di Placement è Bottom e il controllo Popup rileva il bordo inferiore dello schermo, l'origine di destinazione è l'angolo superiore sinistro dell'area di destinazione e il punto di allineamento è l'angolo inferiore sinistro del controllo Popup.

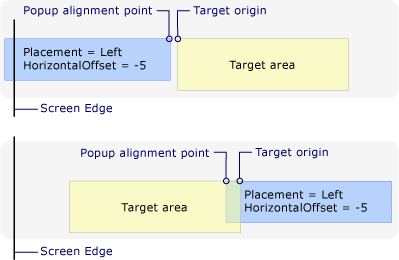
La figura seguente dimostra che, quando il valore di Placement è Left e il controllo Popup rileva il bordo sinistro dello schermo, l'origine di destinazione è l'angolo superiore destro dell'area di destinazione e il punto di allineamento è l'angolo superiore sinistro del controllo Popup.

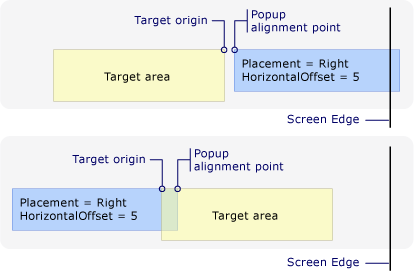
La figura seguente dimostra che, quando il valore di Placement è Right e il controllo Popup rileva il bordo destro dello schermo, l'origine di destinazione è l'angolo superiore sinistro dell'area di destinazione e il punto di allineamento è l'angolo superiore destro del controllo Popup.

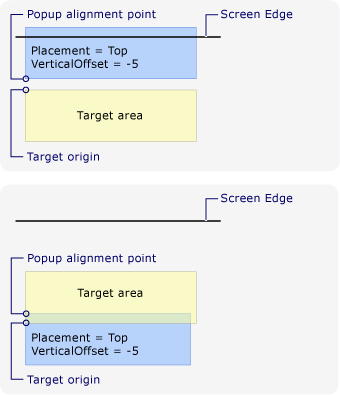
La figura seguente dimostra che, quando il valore di Placement è Top e il controllo Popup rileva il bordo superiore dello schermo, l'origine di destinazione è l'angolo inferiore sinistro dell'area di destinazione e il punto di allineamento è l'angolo superiore sinistro del controllo Popup.

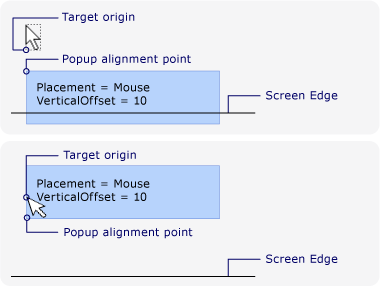
La figura seguente dimostra che, quando il valore di Placement è Mouse e il controllo Popup rileva il bordo inferiore dello schermo, l'origine di destinazione è l'angolo superiore sinistro dell'area di destinazione (limiti del puntatore del mouse) e il punto di allineamento è l'angolo inferiore sinistro del controllo Popup.

Personalizzazione del posizionamento di un controllo Popup
Per personalizzare l'origine di destinazione e il punto di allineamento del controllo Popup, è possibile impostare la proprietà Placement su Custom. e quindi definire un delegato CustomPopupPlacementCallback che restituisca un set di possibili punti di posizionamento e assi primari (in ordine di preferenza) per il controllo Popup. Viene selezionato il punto che visualizza la maggior parte del controllo Popup. La posizione del controllo Popup viene adattata automaticamente se il controllo Popup è nascosto dal bordo dello schermo. Per un esempio, vedere Procedura: Specificare una posizione personalizzata per un controllo Popup.
Vedi anche
- Popup Placement Sample (Esempio di posizionamento di un controllo Popup)
.NET Desktop feedback
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
