Uso di una formula per modificare il formato dei controlli
Tenere presente che ogni app canvas che si crea include controlli con set leggermente diversi di proprietà. A causa delle differenze, i controlli possono essere considerati come strumenti diversi per eseguire compiti diversi. Ecco perché è utile consultare i riferimenti per i controlli e le formule, in modo da poter usare quelli corretti.
Man mano che si acquisisce esperienza nell'utilizzo dei diversi controlli e formule, si apprende cosa funziona meglio in determinate circostanze, ma i riferimenti sono sempre utili. Alla fine di questo modulo di apprendimento sono elencati i collegamenti ai riferimenti.
Modifica delle proprietà dei controlli
Quando si compila l'app, è possibile creare le formule per modificare e aggiornare in modo dinamico diverse proprietà dei controlli, ad esempio:
Format
Text
Color
Position (X e Y)
Dove modificare le proprietà dei controlli: Power Fx e IntelliSense
È possibile selezionare le diverse proprietà del controllo utilizzando il selettore di proprietà a sinistra della barra delle formule Power Fx. È possibile visualizzare/modificare le proprietà anche utilizzando il riquadro Proprietà sul lato destro della schermata, ma è più facile aggiornarle utilizzando la barra Power Fx. Questo perché durante l'inserimento delle formule IntelliSense offre feedback prezioso. Pertanto è consigliabile sfruttare IntelliSense utilizzando la barra Power Fx per inserire e modificare le formule.
Proprietà diverse modellate dal controllo Selezione data
Come esempio di alcune proprietà disponibili per un controllo, si può esaminare per un momento il controllo Selezione data. Il controllo Selezione data ha alcune proprietà univoche:
DefaultDate: la prima proprietà che si vede nella barra della formula. Questa data è il valore iniziale di un controllo data, a meno che l'utente non la modifichi. Per impostazione predefinita, è impostato sulla formula Today() che restituisce la data odierna. È tuttavia possibile inserire una data diversa come data predefinita e tale data sarà sempre quella con cui inizia questo controllo.
StartYear e EndYear: la proprietà StartYear influisce sulla proprietà DefaultDate. Qualsiasi data inserita prima dell'anno di inizio diventa magicamente 1/1/(qualunque sia il valore di StartYear). Allo stesso modo, questo vale per il controllo EndYear, che diventerebbe 31/12/(anno di EndYear).
StartOfWeek: il giorno della settimana che il calendario mostra quando si seleziona l'icona del calendario a destra del controllo. Questi valori predefiniti si basano sulle impostazioni internazionali.
Format: formato di testo usato dal controllo per visualizzare la data specificata dall'utente.
Language: determina la lingua usata per formattare le date, inclusi i nomi dei mesi. Se questa proprietà non è specificata, la lingua è determinata dall'impostazione del dispositivo dell'utente.
Prova di un controllo Selezione data
Si prova ora a usare questo controllo in un'app canvas. Aprire Power Apps Studio e seguire i passaggi riportati di seguito per aggiungere il controllo Selezione data e modificare il formato visualizzato.
Dalla barra multifunzione di Studio, selezionare il pulsante + Inserisci e quindi scegliere Selezione data.
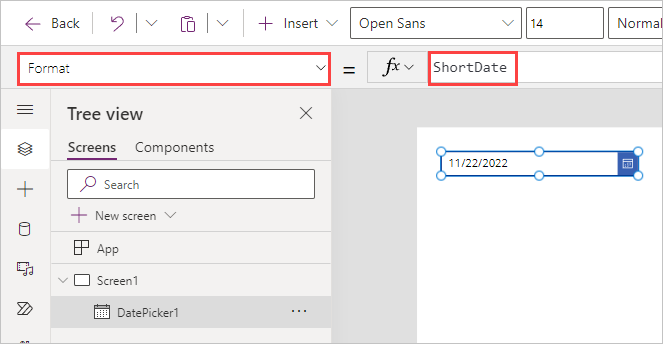
Si noti che quando il controllo viene visualizzato, la proprietà che appare nel campo di immissione di Power Fx è DefaultDate con Today() come valore. Selezionare la proprietà Format dal menu a discesa Proprietà nella parte superiore sinistra della schermata. Per impostazione predefinita, la proprietà Format è impostata su ShortDate.

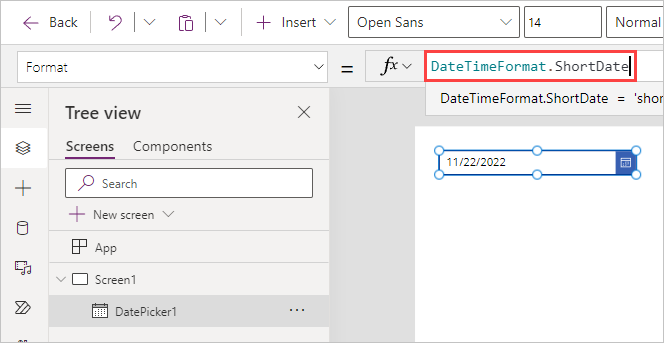
Selezionare all'interno del campo di immissione Power Fx e notare che la formula diventa DateTimeFormat.ShortDate.

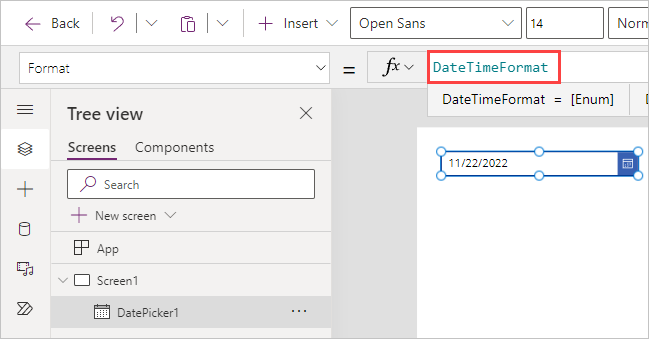
Con il cursore a destra di ShortDate, usare il tasto BACKSPACE per cancellare fino al punto (.) in modo che solo DateTimeFormat sia presente nel campo fx.

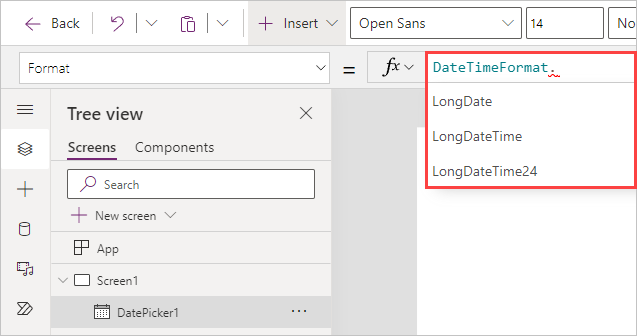
Digitare ora il punto nel campo fx a destra di DateTimeFormat e notare che sotto il campo fx e DateTimeFormat vengono visualizzate alcune opzioni per il suffisso della formula. Sono il risultato dell'azione di IntelliSense, un trucco importante da ricordare. Ci sono molte formule che includono altre opzioni che si possono visualizzare mentre si creano le formule. In questo caso, è possibile scorrere l'elenco per vedere quali opzioni sono disponibili.

Procedere e selezionare LongDate dall'elenco delle opzioni e notare come la formula cambia in DateTimeFormat.LongDate. Questo cambia la visualizzazione direttamente sul controllo dal formato simile a
11/22/2022inTuesday, November 22, 2022. Sotto il campo di Power Fx in Power Apps è visualizzato DateTimeFormat.LongDate = 'longdate' | Data type: text. Ancora una volta, interviene IntelliSense per fornire non solo la formula completa, ma anche il tipo di dati di questa proprietà.
Power Apps assiste fornendo le informazioni sulla formula
È bene ricordarsi che Power Apps può essere di aiuto nell'immissione delle formule. IntelliSense offre suggerimenti e informazioni preziosi sulle formule in merito ai tipi di dati e a qualsiasi abbreviazione, proprio come nell'esempio di DatePicker. Il feedback è in tempo reale e utile mentre si usano i controlli per interagire con i dati nell'app. È possibile recuperare informazioni come questa in qualsiasi momento semplicemente selezionando il controllo e quindi selezionando la formula nel campo di Power Fx.
Nella prossima unità si apprende come usare le formule per eseguire calcoli matematici nell'app. In pochi minuti si impara a usare Power Apps per calcolare i dati e visualizzarli in formato valuta. Procedere con la prossima unità.