Ottimizzazione delle immagini per i siti di pubblicazione classica di SharePoint
La velocità di caricamento di una pagina Web dipende dalle dimensioni combinate di tutti i componenti necessari per eseguire il rendering della pagina, inclusi immagini, HTML, JavaScript e CSS. Le immagini sono un ottimo modo per rendere il tuo sito più accattivante, ma le loro dimensioni possono influire sulle prestazioni. Ottimizzando le immagini con compressione e ridimensionamento e usando gli sprite, è possibile compensare gli effetti delle immagini di grandi dimensioni. Usando i rendering delle immagini di SharePoint, è possibile caricare una singola immagine di grandi dimensioni e visualizzare sezioni dell'immagine consentendone il riutilizzo anziché il ricaricamento.
Nota
Questo argomento si applica ai siti di pubblicazione classica di SharePoint, non ai siti portale moderni. Per informazioni sull'ottimizzazione delle immagini nei siti del portale moderni di SharePoint, vedere Ottimizzare le immagini nelle pagine moderne del portale di SharePoint.
Uso degli sprite per velocizzare il caricamento delle immagini

Uno sprite di immagine contiene molte immagini più piccole. Usando CSS si seleziona una parte dell'immagine composita da visualizzare in una particolare parte della pagina con posizionamento assoluto. Fondamentalmente, si sposta una singola immagine intorno alla pagina invece di caricare più immagini e si rende visibile una piccola parte dell'immagine tramite una piccola finestra in cui la parte richiesta dell'immagine sprite viene visualizzata all'utente finale. SharePoint usa gli sprite per visualizzare le varie icone nel file di spcommon.png sprite.
Cosa viene trattato qui:
- Compressione delle immagini
- Ottimizzazione delle immagini
- Rendering di immagini di SharePoint
Ciò può aumentare le prestazioni perché si scarica solo un'immagine invece di più e quindi si memorizza nella cache e si riutilizza tale immagine. Anche se l'immagine non rimane memorizzata nella cache, con una singola immagine anziché più immagini, questo metodo riduce il numero totale di richieste HTTP al server, riducendo i tempi di caricamento delle pagine. Ciò rappresenta un vero e proprio tipo di creazione di bundle di immagini. Si tratta di una tecnica utile se le immagini non cambiano spesso, ad esempio le icone, come illustrato nell'esempio di SharePoint fornito in precedenza. È possibile vedere come usare Essentials Web, un progetto di terze parti open source basato sulla community per ottenere questo risultato facilmente in Microsoft Visual Studio. Per altre informazioni, vedere Minification and bundling in SharePoint.For more information, see Minification and bundling in SharePoint.
Uso della compressione e dell'ottimizzazione delle immagini per velocizzare il caricamento delle pagine
Per quanto riguarda l'ottimizzazione e la compressione delle immagini, si tratta della riduzione delle dimensioni dei file di immagini utilizzate nel proprio sito. Spesso, la tecnica migliore per ridurre le dimensioni di un'immagine è riportare l'immagine alle dimensioni massime in cui verrà visualizzata nel sito. Non ha senso avere un'immagine più grande di quella che verrà mai visualizzata. Accertarsi che le immagini siano nelle dimensioni corrette utilizzando un editor di immagini è un modo rapido e facile per ridurre le dimensioni della propria pagina.
Una volta che le immagini sono nelle dimensioni appropriate, il passaggio successivo consiste nell'ottimizzare la compressione di tali immagini. Sono disponibili vari strumenti da usare per la compressione e l'ottimizzazione, tra cui Raccolta foto e strumenti di terze parti. Per la compressione è fondamentale ridurre al minimo possibile le dimensioni del file senza compromettere la qualità visibile per gli utenti finali. Assicurarsi di testare i file compressi in una visualizzazione ad alta definizione per assicurarsi che abbiano un aspetto ottimale.
Velocizzare i download delle pagine tramite rendering delle immagini di SharePoint
I rendering delle immagini sono una funzionalità di SharePoint che consente di gestire versioni diverse delle immagini in base alle dimensioni predefinite dell'immagine. Ciò è particolarmente importante quando il contenuto dell'immagine generato dall'utente o le dimensioni dell'immagine, ad esempio larghezza e altezza, vengono fisse dal CSS nel sito. Anche se un'immagine è stata corretta mediante CSS, l'immagine ad alta risoluzione è ancora caricata. In questo caso, le dimensioni del file possono essere ridotte usando i rendering delle immagini.
Nota
I rendering sono disponibili solo per SharePoint quando la pubblicazione è abilitata. È possibile abilitare la pubblicazione in Impostazioni > Impostazioni impostazioni > sito Gestire le funzionalità > del sito Pubblicazione di SharePoint Server. L'opzione non verrà visualizzata in caso contrario.
Il ridimensionamento del rendering delle immagini parte dalla dimensione minima definita dall'utente (larghezza o altezza), per poi ridimensionare l'immagine in modo che l'altra dimensione venga automaticamente ridimensionata in base alle proporzioni bloccate. Per impostazione predefinita, l'immagine verrà ritagliata dal centro alle dimensioni rimanenti. Ad esempio, se si definisce un rendering di 100 px di larghezza e 50 px di altezza e l'immagine originale è di 1000 px di larghezza e 800 px di altezza, verrà ridimensionata in modo che la dimensione di 800 px diventi 50 px e quella di 1000 px (ora 62,5 px) venga ritagliata dal centro dell'immagine.
La procedura è relativamente semplice ma, per utilizzare il rendering delle immagini, il rendering deve trovarsi nel sito di SharePoint prima di aggiungere le immagini. Inoltre, è necessario disporre anche dell'Infrastruttura di pubblicazione SharePoint Server (livello della raccolta siti) e la funzionalità Pubblicazione SharePoint Server (livello di sito) attivate.
Aggiungere un rendering dell'immagine per velocizzare il caricamento delle pagine
Verificare che l'account utente che esegue questa procedura disponga almeno delle autorizzazioni di progettazione per il sito di primo livello della raccolta siti e che il sito venga pubblicato in una pagina Web.
In un browser Web, andare al sito principale della raccolta siti di pubblicazione.
Scegliere l'icona Impostazioni.
Nella sezione Aspetto della pagina Impostazioni sito verranno visualizzati i rendering predefiniti delle immagini.
È possibile utilizzare la parte esterna dei rendering della casella oppure selezionare Rendering di immagini per crearne uno nuovo.

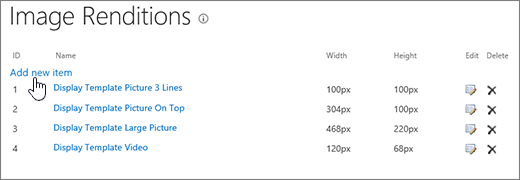
Nella pagina Rendering di immagini, selezionare Aggiungi nuovo elemento.

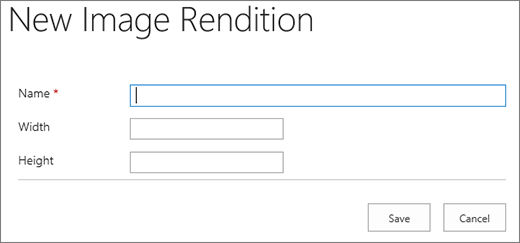
Nella pagina Nuovo rendering immagine, nella casella Nome immettere un nome per il rendering.
Nelle caselle di testo Larghezza e Altezza immettere le rispettive dimensioni in pixel del rendering, quindi selezionare Salva.

Ritaglio personalizzato con rendering di immagini
Per impostazione predefinita, un rendering di immagini viene generato dal centro dell'immagine. È possibile modificare il rendering di immagini per singole immagini ritagliando la parte dell'immagine che si desidera utilizzare. È possibile ritagliare immagini su base individuale in base al rendering. Il ritaglio delle immagini velocizza il caricamento delle pagine usando la cache BLOB di SharePoint per creare una versione dell'immagine per ogni rendering. In questo modo il carico del server viene ridotto perché l'immagine viene ridimensionata una sola volta ed è quindi pronta per essere usata più volte dagli utenti finali. Per altre informazioni su come ritagliare un rendering dell'immagine, vedere Ritagliare un rendering dell'immagine.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per