Aggiungi il controllo Editor di testo RTF a un'app basata su modello
Il controllo dell'editor di testo RTF è un editor leggero basato su HTML basato sul popolare CKEditor. Ti consente di creare, incollare e modificare testo formattato nelle tue app basate su modello. Per formattare il testo nell'editor, puoi utilizzare la barra degli strumenti dell'editor, inserire tag HTML o incollare testo formattato da altre applicazioni, come un browser Web o Word.
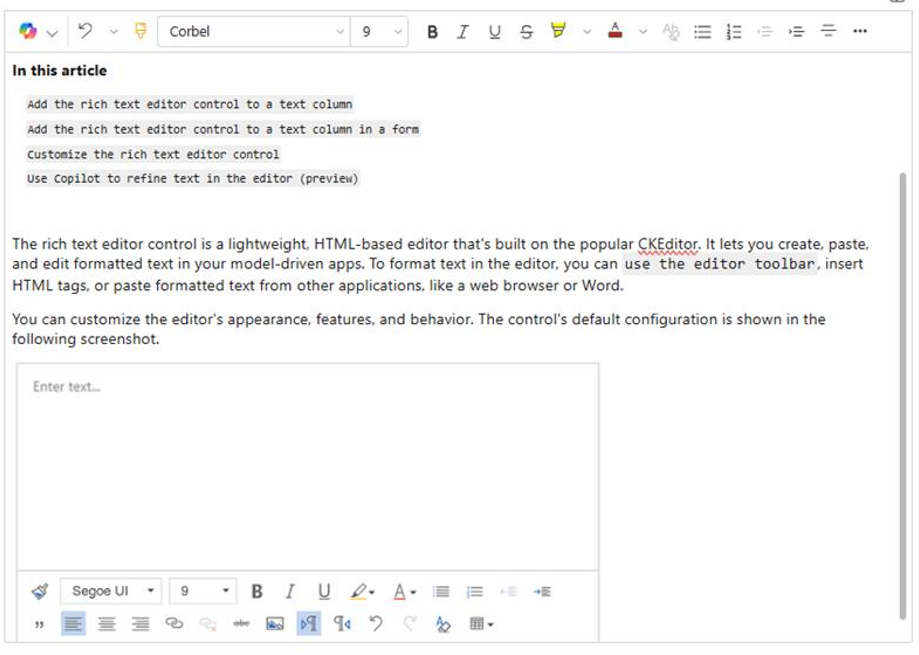
Puoi personalizzare l'aspetto, le funzionalità e il comportamento dell'editor. La configurazione predefinita del controllo è visualizzata nello screenshot seguente.

Aggiungi il controllo dell'editor di testo RTF a una colonna di testo
Quando formatti una colonna di testo come testo RTF, il controllo dell'editor RTF predefinito viene aggiunto automaticamente.
Accedere a Power Apps.
Nel riquadro di spostamento a sinistra, seleziona Soluzioni.
Apri una soluzione e una tabella nella soluzione.
Nell'area Colonne e dati, seleziona una colonna di testo.
Se la tabella non contiene una colonna di testo, seleziona + (Nuova colonna) e inserisci un nome per la colonna.
In Tipo di dati, seleziona > alla destra di Testo, quindi seleziona l'opzione RTF appropriata in base al fatto che la colonna contenga una singola riga di testo o più righe.
Salva la colonna, quindi aggiungila al modulo.
Aggiungi il controllo dell'editor di testo a una colonna di testo in un modulo
Accedi a Power Apps.
Nel riquadro di spostamento a sinistra, seleziona Soluzioni.
Apri una soluzione e una tabella nella soluzione.
Nell'area Esperienze con i dati, seleziona Moduli, quindi trova il modulo che contiene la colonna di testo a cui desideri aggiungere l'editor di testo RTF.
Seleziona ⋮ > Modifica > Modifica in una nuova scheda.
Nella canvas di progettazione moduli, seleziona, aggiungi o crea una colonna di testo.
Nel riquadro delle proprietà delle colonne, espandi l'elenco Componenti, seleziona + Componente, quindi Controllo editor di testo RTF.
Nel riquadro Aggiungi il controllo dell'editor di testo RTF, seleziona Web, Telefono e Tablet per consentire alle app in esecuzione su qualsiasi dispositivo di utilizzare l'editor.
Se desideri personalizzare l'editor, immetti l'URL relativo al file di configurazione, una risorsa Web JavaScript che contiene le proprietà che desideri modificare nella casella Valore statico. Se lasci questo campo vuoto, l'editor utilizza la sua configurazione predefinita.
Seleziona Fatto.
Seleziona Salva e pubblica per salvare le modifiche al modulo.
Personalizzare il controllo dell'editor di testo RTF
Power Apps consente di modificare le proprietà del controllo dell'editor di testo RTF per personalizzarne l'aspetto, le funzionalità e il comportamento. Per personalizzare un'istanza specifica del controllo, specifica le proprietà e i relativi valori in un singolo file di configurazione in formato JSON. Per personalizzare la configurazione globale del controllo, modifica le proprietà nel file di configurazione predefinito.
Livelli di personalizzazione
Fino a tre livelli di configurazione possono essere applicati per personalizzare l'editor di testo RTF:
- Al livello più fondamentale, ogni istanza del controllo prende la propria configurazione dal file
RTEGlobalConfiguration_Readonly.json. Il file è di sola lettura, quindi non è possibile modificare direttamente queste proprietà. - Al livello successivo, ogni istanza del controllo ricava la propria configurazione dalle proprietà nel file
RTEGlobalConfiguration.json, se presenti. Questa configurazione è sovrapposta a quella precedente, quindi le proprietà in questo file sostituiscono le stesse proprietà denominate nel file di sola lettura. - Infine, al livello più alto, un'istanza specifica del controllo prende la propria configurazione da uno specifico file di configurazione, se ne esiste uno. Questa configurazione è sovrapposta a quella precedente, quindi le proprietà in questo file sostituiscono le stesse proprietà denominate nei due file di livello inferiore.
Dobbiamo aggiungere qui una leggera qualificazione. Non tutte le proprietà vengono sostituite da quelle di una configurazione di livello superiore. Le proprietà extraPlugins vengono unite per consentire l'utilizzo di un'ampia gamma di plug-in esterni e pronti all'uso nella configurazione predefinita. Ciò consente di attivare e disattivare i plug-in secondo necessità nel file di configurazione per istanze specifiche del controllo.
Personalizzare un'istanza specifica dell'editor di testo RTF
In Visual Studio Code o in un altro editor di testo, crea un file e assegnagli un nome significativo.
Il file
RTEGlobalConfiguration.jsoncontiene la configurazione globale o predefinita dell'editor di testo. Se stai personalizzando il controllo, ad esempio, in un modulo di contatto, potresti nominare il file in questo modoRTEContactFormConfiguration.json.Copia e incolla il seguente frammento di codice nel file:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Tieni presente che l'ultima coppia propertyName:value non termina con una virgola.
Sostituisci propertyName e value con le proprietà del controllo dell'editor di testo RTF che vuoi cambiare. I valori stringa devono essere racchiusi tra virgolette.
Abbiamo fornito alcune configurazioni di esempio, ma puoi definirne altre in base alle tue esigenze.
In Power Apps, creare una risorsa Web di tipo JavaScript (JS) usando il file JSON creato nel passaggio 1.
Aggiungi il controllo dell'editor di testo RTF a una colonna di testo in un modulo e nel riquadro Aggiungi controllo dell'editor di testo RTF > Valore statico, inserisci l'URL relativo alla risorsa Web JavaScript.
Anche se puoi inserire l'URL assoluto della risorsa Web, ti consigliamo di inserire l'URL relativo. In questo modo, la risorsa Web continua a funzionare se la importi come soluzione in un ambiente diverso, a condizione che il percorso relativo sia lo stesso.
Ad esempio, se l'URL della risorsa Web è
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, l'URL relativo è /WebResources/rtecontactform.Seleziona Fatto.
Seleziona Salva e pubblica per salvare le modifiche al modulo.
Personalizzare l'editor di testo RTF globalmente
Il file di configurazione globale modificabile RTEGlobalConfiguration.json è il secondo livello di personalizzazione che puoi applicare. Per impostazione predefinita, il file è vuoto. Ciò significa che tutte le istanze dell'editor di testo RTF utilizzano le proprietà nel file di sola lettura RTEGlobalConfiguration_Readonly.json, a meno che tu crei un file di configurazione per una specifica istanza del controllo.
Se le tue esigenze aziendali richiedono la personalizzazione del controllo ovunque, specifica i valori necessari nel file RTEGlobalConfiguration.json. Utilizza il file di sola lettura come esempio per assicurarti di inserire le coppie proprietà-valore nel formato corretto.
Utilizza Copilot per definire il testo nell'editor (anteprima)
[Questo argomento fa parte della documentazione non definitiva, pertanto è soggetto a modifiche.]
Copilot utilizza algoritmi di elaborazione del linguaggio naturale per contribuire a migliorare il contenuto scritto. Puoi aggiungere Copilot all'editor di testo avanzato e quindi ottenere suggerimenti per migliorare la grammatica, la chiarezza o la qualità generale del tuo testo. Scopri come utilizzare Copilot nell'editor di testo RTF.
Proprietà dell'editor di testo RTF
Il file JSON che determina "l'aspetto" di un'istanza dell'editor di testo RTF contiene due serie di proprietà:
- La sezione
defaultSupportedPropscontiene le proprietà dei plug-in che determinano cosa può fare il controllo. L'utente non è limitato alle proprietà dei plug-in documentate da CKEditor, ma può anche impostare valori per le proprietà dei plugin che aggiungi o crei. - La sezione delle proprietà individuali contiene proprietà che determinano l'aspetto del controllo.
File di configurazione di esempio
Il codice seguente è un esempio di un file JSON che contiene sia proprietà defaultSupportedProps che proprietà di configurazione individuali. Se una proprietà ha un valore predefinito, viene visualizzato il valore predefinito. Se una proprietà non ha un valore predefinito, viene mostrato un valore di esempio per illustrare la sintassi. Le proprietà sono descritte nelle due tabelle seguenti.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
La tabella seguente descrive le proprietà utilizzate più comunemente, ma è possibile configurare tutte le proprietà supportate da CKEditor. Il controllo dell'editor di testo RTF usa CKEditor 4.
| Proprietà | Descrizione | Default value |
|---|---|---|
| height | Imposta l'altezza iniziale nell'area di contenuto in pixel. | "185" |
| stickyStyle | Imposta le dimensioni e il carattere dell'editor. | Vedi defaultSupportedProps |
| stickyStyles_defaultTag | Crea un wrapper attorno al testo nell'area di contenuto dell'editor. Inizialmente è impostato su "div", ma puoi cambiarlo in "p" o qualsiasi tag alternativo. | "div" |
| font_defaultLabel | Imposta l'etichetta del carattere visualizzata nella barra degli strumenti. L'etichetta ha solo scopo estetico e non è funzionale. La proprietà stickyStyle determina il carattere e le dimensioni dell'editor. |
"Segoe UI" |
| fontSize_defaultLabel | Imposta l'etichetta delle dimensioni del carattere visualizzata nella barra degli strumenti. L'etichetta ha solo scopo estetico e non è funzionale. La proprietà stickyStyle determina il carattere e le dimensioni dell'editor. |
"9" |
| toolbarLocation | Imposta la posizione della barra degli strumenti nell'area di contenuto dell'editor. I valori supportati sono "superiore" e "inferiore". | "inferiore" |
| barra degli strumenti | Elenca i pulsanti della barra degli strumenti da visualizzare. | Vedi defaultSupportedProps |
| plugin | Elenca i plug-in preimpostati che l'editor può utilizzare. I plug-in in questo elenco potrebbero essere diversi dai plug-in caricati, se a extraPlugins e removePlugins viene assegnato un valore. Se imposti questa proprietà su una stringa vuota, l'editor viene caricato senza la barra degli strumenti. |
Vedi defaultSupportedProps |
| extraPlugins | Aggiunge plug-in all'elenco plugins per caricare più plug-in.Molti plug-in richiedono altri plug-in per poter funzionare. L'editor di testo RTF li aggiunge automaticamente e non può usare questa proprietà per sovrascriverli. Utilizzare invece removePlugins. |
Vedi defaultSupportedProps |
| removePlugins | Elenca i plug-in da non caricare. Utilizzalo per modificare i plug-in caricati senza modificare gli elenchi plugins e extraPlugins. |
Vedi defaultSupportedProps |
| superimageImageMaxSize | Imposta le dimensioni massime in megabyte (MB) consentita per le immagini incorporate quando si utilizza il plug-in. | "5" |
| disallowedContent | Ti consente di evitare di inserire elementi che non desideri avere nei tuoi contenuti. Puoi non consentire interi elementi o per attributi, classi e stili. | Vedi defaultSupportedProps |
| linkTargets | Consente di configurare quali opzioni di destinazione del collegamento sono disponibili per gli utenti quando creano collegamenti: - "notSet": nessun obiettivo impostato - "frame": apre il documento nel frame specificato - popupWindow": apre il documento in una finestra popup - "_blank": apre il documento in una finestra o una scheda - "_top": apre il documento in tutto il corpo della finestra - "_self": apre il documento nella stessa finestra o scheda in cui è attivato il collegamento - "_parent": apre il documento nel frame padre |
"notSet", "_blank" |
Proprietà individuali
Nella tabella seguente vengono descritte ulteriori proprietà che è possibile utilizzare per personalizzare il controllo dell'editor di testo RTF.
| Proprietà | Descrizione | Default value |
|---|---|---|
| attachmentEntity | Per forzare più sicurezza sui file caricati usando una tabella diversa da quella predefinita, imposta questa proprietà e specifica una tabella diversa. Sintassi: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Vedi defaultSupportedProps |
| disableContentSanitization | La bonifica del contenuto rimuove alcuni degli attributi o tag dal conenuto dell'editor di testo RTF. Per impostazione predefinita, la sanificazione del contenuto è disabilitata per consentire di copiare e incollare correttamente il contenuto RTF da fonti esterne. Questa proprietà si applica solo a modalità di modifica. Quando il controllo dell'editor è di sola lettura o disabilitato, il contenuto viene sempre ripulito. | true |
| disableDefaultImageProcessing | Per impostazione predefinita, le immagini inserite nell'editor vengono caricate nel file attachmentEntity definito nella configurazione. Gli utenti esterni potrebbero non avere i privilegi per visualizzare il contenuto della tabella. Imposta invece questa proprietà su true per archiviare le immagini come stringhe base64 direttamente nella colonna configurata per utilizzare il controllo dell'editor di testo RTF. |
falso |
| disableImages | Determina se le immagini possono essere inserite nell'editor. Questa proprietà ha la priorità più elevata. Quando questa proprietà è impostata su true, le immagini sono disabilitate, indipendentemente dal valore della proprietà imageEntity. |
falso |
| externalPlugins | Elenca i plug-in esterni o i plug-in creati che possono essere utilizzati nel controllo dell'editor di testo RTF. Sintassi: "nome": "pluginName", "percorso": "pathToPlugin " (il valore del percorso può essere un URL assoluto o relativo) |
Nessuno; vedi defaultSupportedProps per un esempio |
| imageEntity | Per forzare più sicurezza sui immagini usando una tabella diversa da quella predefinita, imposta questa proprietà e specifica una tabella diversa. Sintassi: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Vedi defaultSupportedProps |
| readOnlySettings | Queste proprietà determinano il comportamento della colonna quando viene visualizzata in stato di sola lettura o disabilitato. Puoi specificare qualsiasi proprietà supportata. | Nessuno; vedi defaultSupportedProps per un esempio |
| sanitizerAllowlist | Elenca altri tipi di contenuto che possono essere visualizzati nell'editor. | Vedi defaultSupportedProps |
| showAsTabControl | Consente di visualizzare più comandi sopra l'area del contenuto. Deve essere impostato su true per usare le seguenti proprietà: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
falso |
| showFullScreenExpander | Determina se l'editor può essere utilizzato in modalità a schermo intero. showAsTabControl deve essere impostato su true. |
falso |
| showHtml | Consente agli utenti di visualizzare e modificare direttamente il contenuto HTML. showAsTabControl deve essere impostato su true. |
falso |
| showPreview | Consente agli utenti di visualizzare in anteprima il contenuto dell'editor reso come HTML. showAsTabControl deve essere impostato su true. |
falso |
| showPreviewHeaderWarning | Consente di visualizzare o nascondere il messaggio di avviso visualizzato durante l'anteprima del contenuto. showAsTabControl e showPreview devono essere impostati su true. |
falso |
| allowSameOriginSandbox | Consente di trattare il contenuto nell'editor come se avesse la stessa origine dell'app di rendering. Utilizzare questa proprietà con cautela. Utilizza solo contenuti esterni attendibili. Quando questa proprietà è impostata su true, qualsiasi contenuto esterno potrebbe avere accesso alle risorse interne. |
falso |
Configurazioni di esempio
Le seguenti configurazioni di esempio creano personalizzazioni specifiche dell'editor RTF. Puoi usarle così come sono o come punto di partenza per personalizzare un'istanza specifica dell'editor di testo RTF o a livello globale.
Imposta il carattere predefinito su Calibri a 11 punti
Imposta queste proprietà defaultSupportedProps nel file di configurazione. Ogni valore tranne l'ultimo deve essere seguito da una virgola (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Fai in modo che il tasto Invio inserisca una nuova riga anziché un blocco di paragrafo
Per impostazione predefinita, premendo il tasto Invio si crea un blocco di paragrafo con il tag HTML <p>. L'HTML utilizza i blocchi di paragrafo per raggruppare le informazioni, come i paragrafi in un documento di Word. I browser possono formattare il tag <p> in modo leggermente diverso, quindi per coerenza visiva, potresti invece voler utilizzare il tag nuova riga o interruzione riga <br\>.
Imposta questa proprietà defaultSupportedProps nel file di configurazione. Metti una virgola (,) dopo questo valore a meno che non sia l'ultima proprietà nel file.
"enterMode": 2,
Incolla o crea solo contenuto HTML 5
Sebbene il controllo dell'editor di testo RTF funziona al meglio con il contenuto HTML 5, puoi usare i tag HTML 4. In alcuni casi, tuttavia, la combinazione di tag HTML 4 e HTML 5 può creare problemi di usabilità. Per assicurarti che tutto il contenuto sia HTML 5, fornisci tutti i tag HTML 5 supportati nella proprietà allowedContent. Il controllo dell'editor converte i tag non conformi nel loro equivalente HTML 5.
Imposta questa proprietà defaultSupportedProps nel file di configurazione. Metti una virgola (,) dopo questo valore a meno che non sia l'ultima proprietà nel file.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Incolla o crea solo testo semplice
Imposta queste proprietà defaultSupportedProps nel file di configurazione. Ogni valore tranne l'ultimo deve essere seguito da una virgola (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Imposta questa proprietà singola nel file di configurazione. Metti una virgola (,) dopo questo valore a meno che non sia l'ultima proprietà nel file.
"disableImages": true,
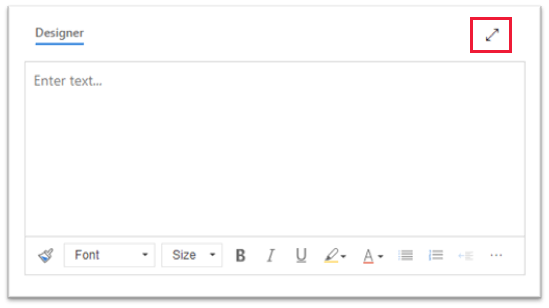
Consenti all'editor di utilizzare lo schermo intero
Imposta queste proprietà singole nel file di configurazione. Ogni valore tranne l'ultimo deve essere seguito da una virgola (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

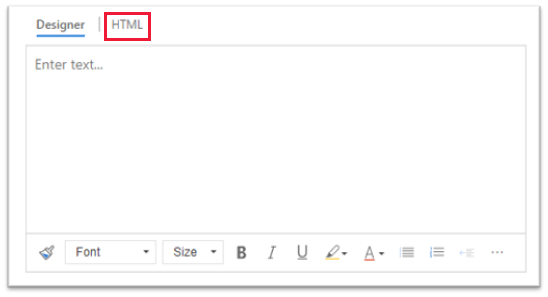
Consenti la visualizzazione e la modifica del contenuto HTML
Per consentire agli utenti di visualizzare e modificare direttamente il codice HTML dei loro contenuti, mostra la scheda HTML.
Imposta queste proprietà singole nel file di configurazione. Ogni valore tranne l'ultimo deve essere seguito da una virgola (,).
"showAsTabControl": true,
"showHtml": true,

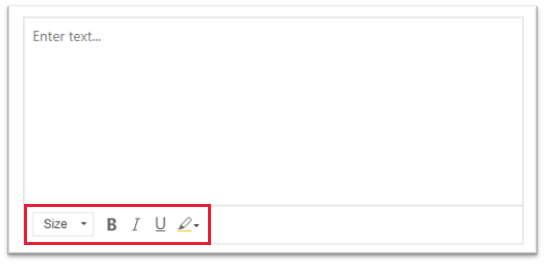
Mostra una barra degli strumenti semplificata o rimuovila completamente
Per impostazione predefinita, la barra degli strumenti dell'editor contiene tutti gli strumenti di formattazione disponibili. Per fornire una barra degli strumenti semplificata, utilizza la proprietà toolbar e specifica gli strumenti che gli utenti possono utilizzare per formattare il proprio contenuto.
Imposta questa proprietà defaultSupportedProps nel file di configurazione. Metti una virgola (,) dopo questo valore a meno che non sia l'ultima proprietà nel file.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Per rimuovere completamente la barra degli strumenti, imposta il valore di toolbar su "[]" (due parentesi quadre).
Aggiungi un nuovo elenco di caratteri e imposta "Brush Script MT a 20 pixel come carattere predefinito
Imposta queste proprietà defaultSupportedProps nel file di configurazione. Ogni valore tranne l'ultimo deve essere seguito da una virgola (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Posizionare la barra degli strumenti nella parte superiore dell'editor di testo RTF
Imposta questa proprietà defaultSupportedProps nel file di configurazione. Metti una virgola (,) dopo questo valore a meno che non sia l'ultima proprietà nel file.
"toolbarLocation": "top",
Avviare l'editor a 30 pixel di altezza, quindi ingrandire per adattarsi al contenuto
Imposta queste proprietà defaultSupportedProps nel file di configurazione. Ogni valore tranne l'ultimo deve essere seguito da una virgola (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

Fissare l'altezza dell'editor a 500 pixel
Imposta queste proprietà defaultSupportedProps nel file di configurazione. Ogni valore tranne l'ultimo deve essere seguito da una virgola (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Fai in modo che il menu contestuale (clic con il tasto destro) utilizzi il menu contestuale predefinito del browser
Per sostituire il menu contestuale del controllo editor con il menu contestuale predefinito del browser, rimuovere il plug-in del menu contestuale.
Imposta questa proprietà defaultSupportedProps nel file di configurazione. Metti una virgola (,) dopo questo valore a meno che non sia l'ultima proprietà nel file.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
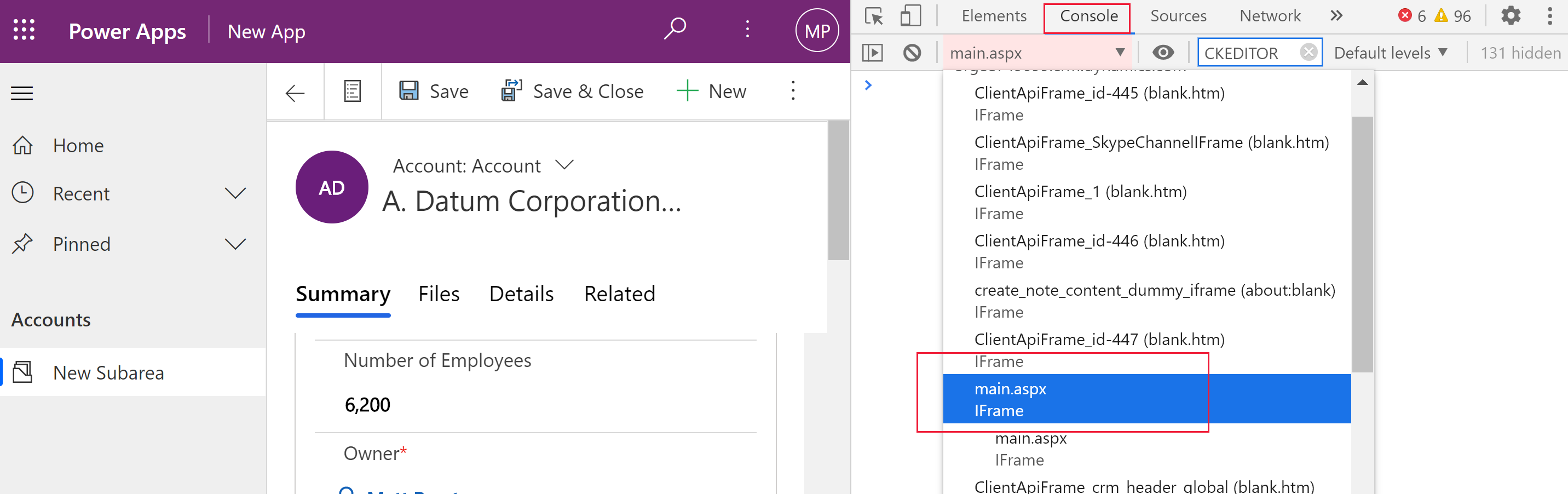
Trova la configurazione di un controllo dell'editor di testo RTF
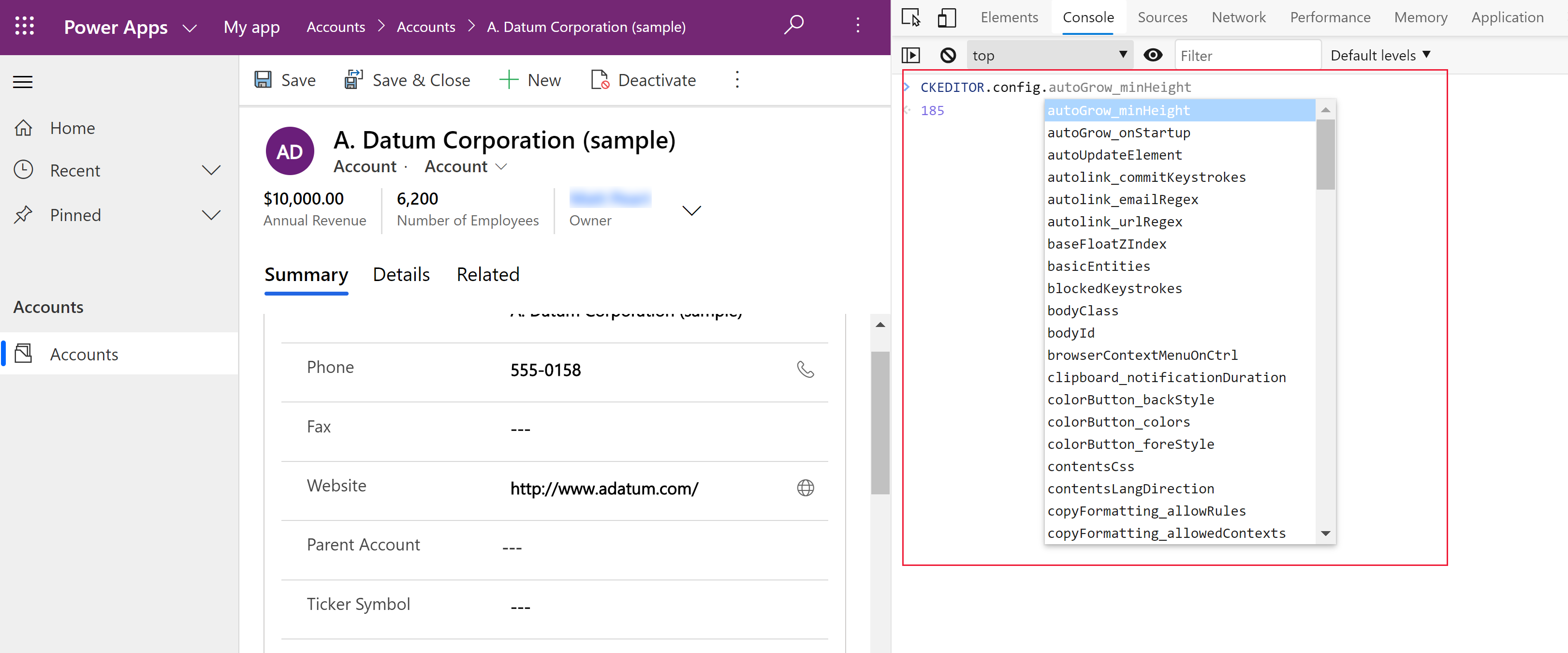
Se non sei sicuro da dove provenga la configurazione di un'istanza dell'editor di testo RTF, puoi trovarla utilizzando gli strumenti di sviluppo del tuo browser.
- In Microsoft Edge o Google Chrome, esegui l'app basata su modello e apri un modulo con il controllo dell'editor di testo RTF.
- Fai clic con il pulsante destro del mouse sull'area dei contenuti dell'editor RTF e seleziona Ispeziona.
- Nel riquadro dell'ispezione, seleziona la scheda Console.
- Seleziona la pagina principale Main.aspx nella casella di riepilogo sulla barra dei comandi.

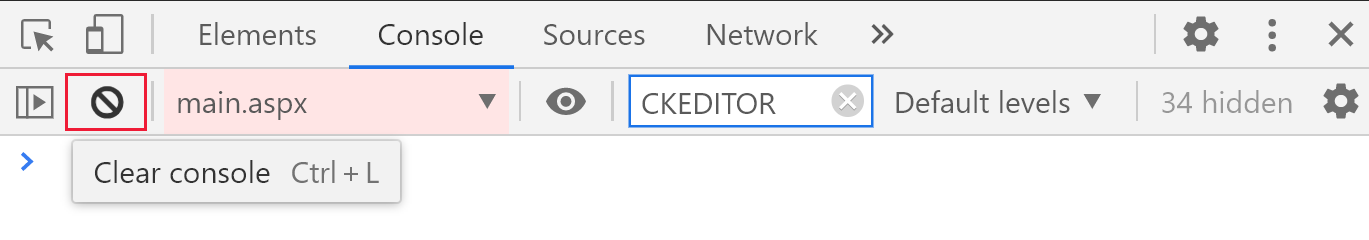
- Seleziona l'icona Cancella console sulla barra dei comandi del riquadro di ispezione, quindi inserisci CKEDITOR.config. nella console.

- Nella console del riquadro di ispezione, immetti CKEDITOR.config. per visualizzare le diverse configurazioni.

- Seleziona una configurazione, come autoGrow_minHeight, per visualizzare l'impostazione corrente.
La barra degli strumenti dell'editor di testo RTF
Nella tabella seguente sono descritti gli strumenti di formattazione disponibili nell'editor di testo RTF per impostazione predefinita.
| Icon | Nome | Shortcut key | Descrizione |
|---|---|---|---|
 |
Copia formattazione | CTRL+MAIUSC+C, CTRL+MAIUSC+V | Applica l'aspetto di una particolare sezione a un'altra sezione. |
 |
Nome carattere | CTRL+MAIUSC+F | Seleziona un font L'applicazione considera il carattere selezionato come carattere predefinito. Segoe UI è il carattere predefinito se non ne selezioni uno. Quando si seleziona un contenuto formattato, il nome del carattere applicato ad esso viene visualizzato. Se la selezione contiene più caratteri, viene visualizzato il primo applicato alla selezione. |
 |
Dimensione carattere | CTRL+MAIUSC+P | Modifica le dimensioni del testo. L'applicazione considera le dimensioni del carattere selezionato come dimensioni predefinite. 12 è la dimensione del carattere predefinito se non ne selezioni uno. Quando si seleziona un contenuto formattato, le dimensioni del carattere applicate ad esso vengono visualizzate. Se la selezione contiene più dimensioni, viene visualizzato il primo applicato alla selezione. |
 |
Grassetto | CTRL+B | Applica il grassetto al testo. |
 |
Italic | CTRL+I | Applica il corsivo al testo. |
 |
Sottolineato | CTRL+U | Sottolinea il testo. |
 |
Colore sfondo | Metti in risalto il testo evidenziandolo con un colore brillante. | |
 |
Colore testo | Modifica il colore del testo. | |
 |
Inserisci/Rimuovi elenco puntato | Crea un elenco puntato. | |
 |
Inserisci/Rimuovi elenco numerato | Crea un elenco numerato. | |
 |
Riduci rientro | Sposta il paragrafo più vicino al margine. | |
 |
Aumenta rientro | Sposta il paragrafo più lontano dal margine. | |
 |
Citazione | Applica un formato di citazione al contenuto. | |
 |
Allinea a sinistra | CTRL+L | Allinea il contenuto al margine sinistro. |
 |
Allinea al centro | CTRL+E | Centra il contenuto sulla pagina. |
 |
Allinea a destra | CTRL+R | Allinea il contenuto con il margine destro. |
 |
Collega | Crea un collegamento nel documento per un rapido accesso a pagine Web e altre risorse cloud. Inserisci o incolla il testo di ancoraggio nella casella Testo visualizzato, quindi inserisci o incolla l'URL nella casella URL. Facoltativamente, seleziona un Tipo di collegamento e un protocollo se il collegamento è a qualcosa di diverso da una pagina Web. Per specificare dove deve aprirsi un collegamento di tipo URL, seleziona la scheda Destinazione e quindi seleziona una Destinazione. Un URL digitato o copiato viene automaticamente convertito in un collegamento. Ad esempio, http://myexample.com diventa <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Annulla collegamento | Rimuovi il collegamento da un ancoraggio e rendilo testo normale. | |
 |
Apice | Digita lettere minuscole appena sopra la riga di testo. | |
 |
Pedice | Digita lettere minuscole appena sotto la riga di testo. | |
 |
Barrato | Elimina il testo tracciando una linea attraverso. | |
 |
Image | Per inserire un'immagine, incollala dagli appunti nell'area contenuto o trascina un file di immagine da una cartella all'area contenuto. Trascina un angolo qualsiasi dell'immagine per ridimensionarla. Il controllo supporta immagini .png, .jpg e .gif. Per avere maggiore controllo sull'origine, sull'aspetto e sul comportamento dell'immagine, seleziona il pulsante Immagine. Individuare il file di immagine in una cartella locale o immetterne l'URL. e l'immagine si trova in un server esterno, inserisci il percorso assoluto. Se l'immagine si trova in un server locale, immetti un percorso relativo. Facoltativamente, inserisci un'altezza e una larghezza specifiche per ridimensionare l'immagine e seleziona un allineamento. Dovresti anche inserire un testo alternativo per descrivere l'immagine per le persone che utilizzano utilità per la lettura dello schermo. Se l'immagine è anche un collegamento a una pagina Web o ad un'altra risorsa cloud, inserisci l'URL della risorsa nella casella URL di destinazione e, se necessario, seleziona la casella Obiettivo dove dovrebbe aprirsi il collegamento. |
|
 |
Direzione testo da sinistra a destra | Modifica il testo da sinistra a destra. Si tratta dell'impostazione predefinita. | |
 |
Direzione testo da destra a sinistra | Modifica il testo da destra a sinistra per contenuti in lingua bidirezionale. | |
 |
Annulla | Annulla l'ultima modifica apportata al contenuto. | |
 |
Ripristina | Annulla l'ultimo annullamento o riapplica l'ultima modifica apportata al contenuto. | |
 |
Rimuovi formato | Rimuovi tutta la formattazione dal testo selezionato. | |
 |
Table | Inserisci una tabella con il numero di righe e colonne selezionate. Per avere maggiore controllo sulle dimensioni e sull'aspetto della tabella, seleziona il pulsante Tabella > Altro e modifica le sue proprietà. Puoi anche fare clic con il pulsante destro del mouse su una tabella per visualizzarne e modificarne le proprietà. Per modificare la larghezza di una colonna, trascinane il bordo. Puoi selezionare una o più celle, righe o colonne all'interno di una tabella e applicare una formattazione specifica, aggiungere un collegamento al testo selezionato e tagliare, copiare e incollare intere righe o colonne. |
|
| Impostazioni di personalizzazione | Imposta il carattere e la dimensione del carattere predefiniti. | ||
| Guida di accessibilità | ALT+0 | Apri l'elenco dei tasti di scelta rapida che puoi utilizzare nell'editor RTF. | |
 |
Espandi barra degli strumenti | Quando la finestra è troppo stretta per mostrare l'intera barra degli strumenti, scegli di espandere la barra degli strumenti su una seconda riga. | |
Suggerimento
Per utilizzare il controllo ortografico integrato nel browser, premi il tasto CTRL mentre fai clic con il pulsante destro del mouse sul testo che desideri controllare. Altrimenti, puoi fare clic con il pulsante destro del mouse sul menu (contestuale) per fornire la formattazione contestuale per l'elemento che hai selezionato.
Un'alternativa al controllo ortografico integrato nel browser è l'Estensione del browser Microsoft Editor. Microsoft Editor funziona perfettamente con il controllo Editor di testo RTF e, se abilitato, fornisce funzionalità di controllo ortografico e grammaticale inline facili e veloci.
Utilizzare l'editor di testo RTF offline
Il controllo dell'editor di testo RTF è disponibile quando lavori offline, anche se senza alcune delle caratteristiche e funzionalità a cui sei abituato. Le immagini caricate utilizzando la configurazione predefinita dell'editor non sono disponibili quando lavori offline.
I seguenti plug-in sono disponibili per l'editor di testo RTF mentre sei offline:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
I seguenti strumenti di formattazione sono disponibili nell'editor di testo RTF mentre sei offline:
- Grassetto, corsivo, sottolineato, elenchi puntati e numerati, diminuisci e aumenta il rientro, blocca virgolette, allinea a sinistra, allinea al centro, allinea a destra, barrato, testo bidirezionale, annulla e ripristina e rimuovi formattazione
Procedure consigliate per l'utilizzo dell'editor RTF
I campi di testo RTF archivieranno i tag HTML per la formattazione insieme ai dati inseriti dall'utente. Quando imposti le dimensioni massime dei campi RTF, assicurati di consentire sia i tag HTML che i dati dell'utente.
Per prestazioni ottimali, mantieni il contenuto HTML a 1 MB o meno. A dimensioni maggiori, potresti notare tempi di risposta più lenti per il caricamento e la modifica.
Nella configurazione predefinita, le immagini non influiscono negativamente sulle prestazioni perché vengono archiviate separatamente dal contenuto HTML. Tuttavia, le immagini vengono archiviate come contenuto base64 nella colonna di testo quando l'utente che le carica non dispone delle autorizzazioni nella tabella
msdyn_richtextfiles. Il contenuto di Base64 è di grandi dimensioni, per questo in genere non si desidera archiviare le immagini come parte del contenuto della colonna.Se hai un amministratore di sistema o un ruolo di sicurezza di utente di base, la funzione di personalizzazione dell'utente funziona per impostazione predefinita. Se non si dispone di questi ruoli, è necessario disporre dei privilegi di creazione, lettura e scrittura nella tabella
msdyn_customcontrolextendedsettingsaffinché il plug-in di personalizzazione degli utenti funzioni.
Domande frequenti
Perché la visualizzazione dei caratteri digitati risulta lenta?
Se hai molti contenuti nell'editor, il tempo di risposta può aumentare. Per prestazioni ottimali, mantieni il contenuto HTML a 1 MB o meno. Anche i controlli ortografici o grammaticali possono rallentare le prestazioni della digitazione.
Perché non riesco a caricare un'immagine? Perché l'anteprima dell'immagine non viene caricata?
Se il nome del file di immagine, incluso il percorso, è lungo, il caricamento del file potrebbe non riuscire o l'anteprima potrebbe non essere visualizzata. Prova ad abbreviare il nome del file o a spostarlo in una posizione con un percorso più breve, quindi caricalo di nuovo.
Perché vedo HTML nel mio testo?
Se il controllo dell'editor di testo RTF viene utilizzato in una colonna non formattata per il testo RTF, il contenuto viene visualizzato nell'HTML sottostante anziché come testo formattato.

Per risolvere questo problema, assicurati che il formato della colonna sia impostato su RTF.
Vedi anche
- Creare e modificare colonne per Microsoft Dataverse tramite il portale di Power Apps
- Utilizzare Copilot nell'editor di testo RTF per l'e-mail
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per