Modificare le icone delle tabelle personalizzate delle app basate su modello
Quando viene creata una tabella personalizzata, le viene automaticamente assegnata un'icona predefinita. Tutte le tabelle personalizzate utilizzano la stessa icona per impostazione predefinita. Utilizza le icone personalizzate per differenziare l'aspetto delle tabelle personalizzate. Non è possibile modificare le icone assegnate alle tabelle di sistema.
Nell'esempio qui riportato, la tabella account ha un'icona già assegnata in quanto è una tabella di sistema, tuttavia le altre tabelle hanno l'icona predefinita.
![]()
Le icone possono essere utilizzate per i seguenti scopi con le app basate su modello.
| Tipo di icona | Descrizione |
|---|---|
| Icona della tabella | Un'immagine in formato .svg, .gif, .png o .jpg, 16x16 pixel. In questo articolo viene descritto come modificare l'icona della tabella. |
| Icona per i moduli delle tabelle | Un'immagine in formato .svg, .gif, .png o .jpg, 32x32 pixel. Maggiori informazioni: Abilitare o disabilitare le opzioni della tabella |
| Icona app | Deve essere un'icona Scalable Vector Graphics (.svg). Altre informazioni: Gestire le impostazioni dell'app basata su modulo nella finestra di progettazione app |
Nota
Tutti i file di immagine devono avere dimensioni inferiori a 10 kilobyte.
L'impostazione dell'icona nella finestra di progettazione sostituisce l'impostazione dell'icona di definizione della tabella. Quando l'icona della tabella nella finestra di progettazione app è impostata sull'icona predefinita, nell'app viene visualizzata l'icona specificata nella definizione della tabella.
Quando si utilizza un'immagine SVG (Scalable Vector Graphic) come icona dell'app o icona per moduli delle tabelle, è necessario che sia impostata sulle dimensioni predefinite. Poiché il file SVG è un documento XML, è possibile modificare i valori di larghezza e altezza dell'elemento svg con un editor di testo per definire le dimensioni predefinite dell'immagine.
Ogni tipo di icona viene archiviato come risorsa Web. Crea prima una risorsa web e poi imposta le icone per usarla. In alternativa, puoi aggiungere l'icona creando una nuova risorsa Web quando definisci le proprietà della tabella.
Impostare le icone per una tabella personalizzata dalla definizione della tabella
Accedi a Power Apps.
Seleziona Solutioni nel riquadro di spostamento e apri la soluzione che desideri o crea una nuova soluzione. Quindi, apri la tabella personalizzata dalla soluzione. Per utilizzare la soluzione predefinita, seleziona Tabelle nel riquadro di spostamento sinistro, quindi apri la tabella desiderata. Se l'elemento non si trova nel riquadro del pannello laterale, seleziona …Altro, quindi l'elemento desiderato.
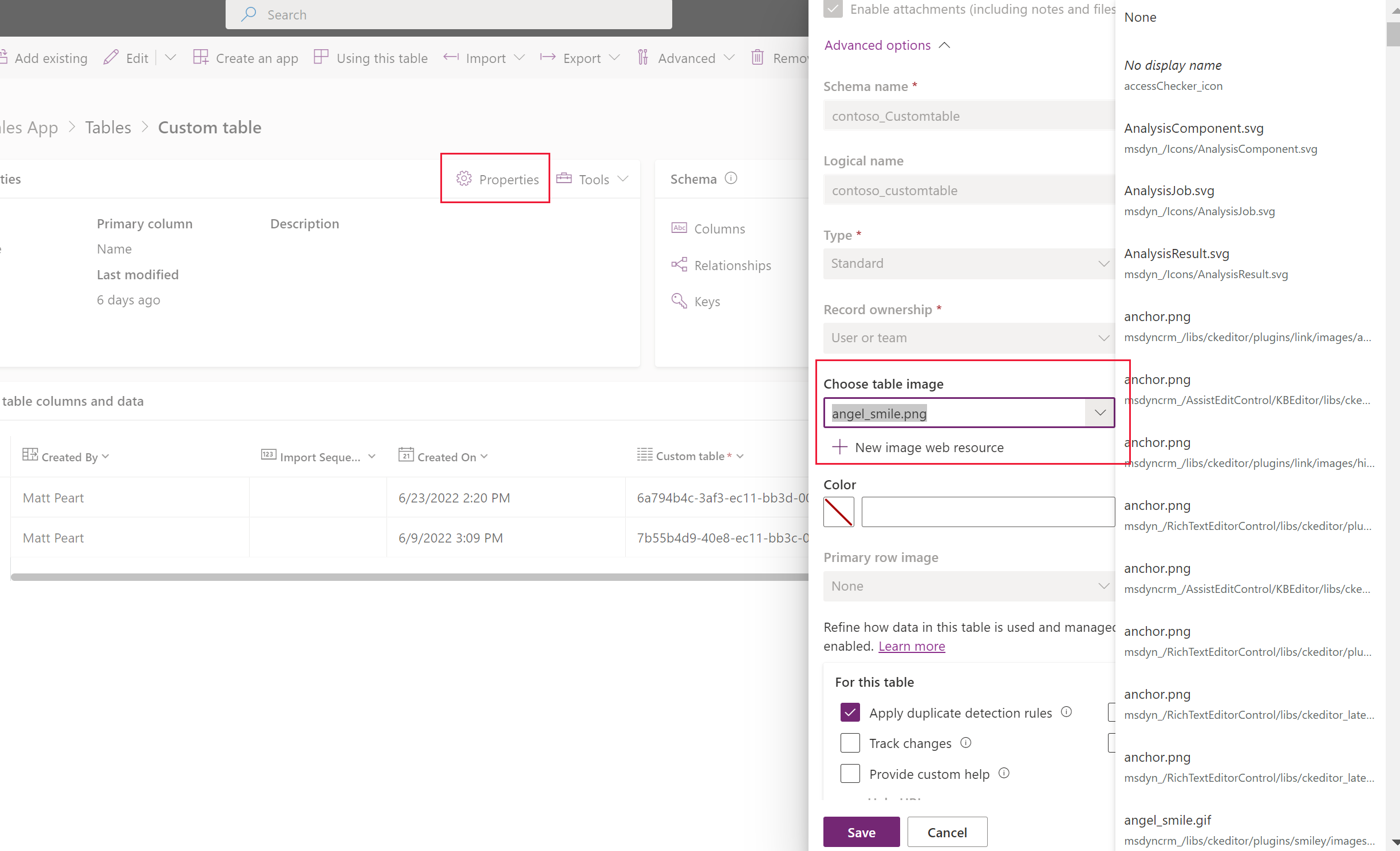
Seleziona Proprietà. Nel riquadro Modifica tabella a destra, espandi Opzioni avanzate.
In Scegli l'immagine della tabella, seleziona una delle opzioni seguenti:
- Seleziona il menu a discesa per scegliere una risorsa Web esistente.
- Seleziona Nuova risorsa Web immagine per creare una risorsa Web per aggiungere l'icona. Altre informazioni: Creare o modificare le risorse Web per estendere un'app

Seleziona Salva.
Impostare l'icona per una tabella personalizzata nella finestra di progettazione app
- Nella riquadro sinistro della finestra di progettazione app, seleziona la tabella.
- Nel riquadro delle proprietà della tabella a destra, sotto Icona, seleziona Utilizza risorsa Web > Seleziona icona.
- Seleziona dall'elenco di risorse Web immagine esistenti o seleziona Nuovo per crearne una nuova.
- Seleziona Seleziona e seleziona Pubblica per rendere le modifiche disponibili nell'app.
Rivedere le modifiche alle icone delle app basate su modello
Una volta che gli aggiornamenti sono stati applicati, le modifiche possono essere riviste riproducendo l'app. In questo caso, la tabella Corsi è stata aggiornata e l'icona è cambiata.
![]()
Impostare le icone per una tabella personalizzata (classica)
Da Power Apps, seleziona Soluzioni dal riquadro di spostamento a sinistra. Se l'elemento non si trova nel riquadro del pannello laterale, seleziona …Altro, quindi l'elemento desiderato.
Apri la soluzione non gestita con le tabelle in cui è necessario impostare le icone.
Seleziona Passa alla visualizzazione classica dalla barra dei comandi della soluzione (potrebbe essere necessario selezionare ... prima). Questo apre la soluzione in Esplora soluzioni classico.
Una volta in Esplora soluzioni classico, espandi Entità (tabelle).
Seleziona la tabella personalizzata, che richiede un'icona aggiornata.
Impostare le icone delle tabelle
Nella barra dei comandi seleziona Aggiorna icone.
Nella finestra di dialogo Seleziona nuove icone, nella scheda Client Web in Icona nell'applicazione Web o Icona per i moduli delle entità, a destra di Nuova icona, seleziona il pulsante Sfoglia
 .
.Selezionare o creare la risorsa Web appropriata quindi selezionare OK.
Nella scheda Unified Interface esegui la stessa azione per la colonna Nuova icona.
Seleziona OK per chiudere la finestra di dialogo Seleziona nuove icone.
Nella barra dei comandi, nel menu File, seleziona Salva.
Dopo aver completato le modifiche, è possibile pubblicarle. Seleziona Pubblica nella barra dei comandi mentre la tabella è selezionata in Esplora soluzioni.
Strumenti della community
Iconator è uno strumento sviluppato dalla community di XrmToolbox per Power Apps. Ciò consente a una finestra di progettazione di aggiornare le icone associate a una tabella oltre a introdurre nuove icone.
Vedi l'articolo Strumenti di sviluppo per Microsoft Dataverse relativo agli strumenti sviluppati dalla community.
Nota
Gli strumenti della community non sono un prodotto di Microsoft e Microsoft non fornisce supporto per gli strumenti della community. In caso di domande sullo strumento, contatta l'autore. Ulteriori informazioni: XrmToolBox.
Passaggi successivi
Crea una tabella personalizzata
Modificare una tabella
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per