Aggiungere un'app canvas incorporata in un modulo basato su modelli
In questo articolo viene illustrato come incorporare un'app canvas in un modulo basato sul modello. Le app canvas possono essere collegate a un'ampia gamma di origini dati e offrono ai designer un maggiore controllo sull'esperienza utente complessiva.
In questo articolo sono descritti due metodi di integrazione. Primo, usando la moderna esperienza Unified Interface, e secondo, usando l'esperienza classica.
Nota
Esiste un terzo e più recente metodo per incorporare app canvas all'interno di un'app moderna che usa pagine personalizzate per una migliore integrazione con app canvas. Panoramica delle pagine personalizzate per app basate su modello.

Incorporare un'app canvas usando l'esperienza moderna
Per incorporare un'app canvas in un modulo principale di un'app basata su modello, ad esempio il modulo principale per la tabella Account, segui questi passaggi:
Accedi a Power Apps.
Scegli l'ambiente, quindi seleziona Soluzioni nel riquadro di spostamento a sinistra. Se l'elemento non si trova nel riquadro del pannello laterale, seleziona …Altro, quindi l'elemento desiderato.
Apri la soluzione con la tabella in cui desideri aggiungere un'app canvas a un modulo principale.
Apri la tabella, seleziona Moduli, quindi apri il modulo Principale desiderato.
Suggerimento
Per impostazione predefinita, l'etichetta del componente dell'app canvas è Nuova app canvas. È consigliabile modificare il nome dell'etichetta dell'app canvas in qualcosa di più significativo, come il nome dell'app canvas o una breve descrizione dell'app canvas che stai incorporando nel modulo.
Seleziona l'area del modulo in cui desideri visualizzare l'app canvas o crea una nuova scheda per visualizzare l'app canvas.
Nel riquadro di spostamento a sinistra, seleziona Componenti, espandi Display, quindi seleziona il componente dell'app canvas.
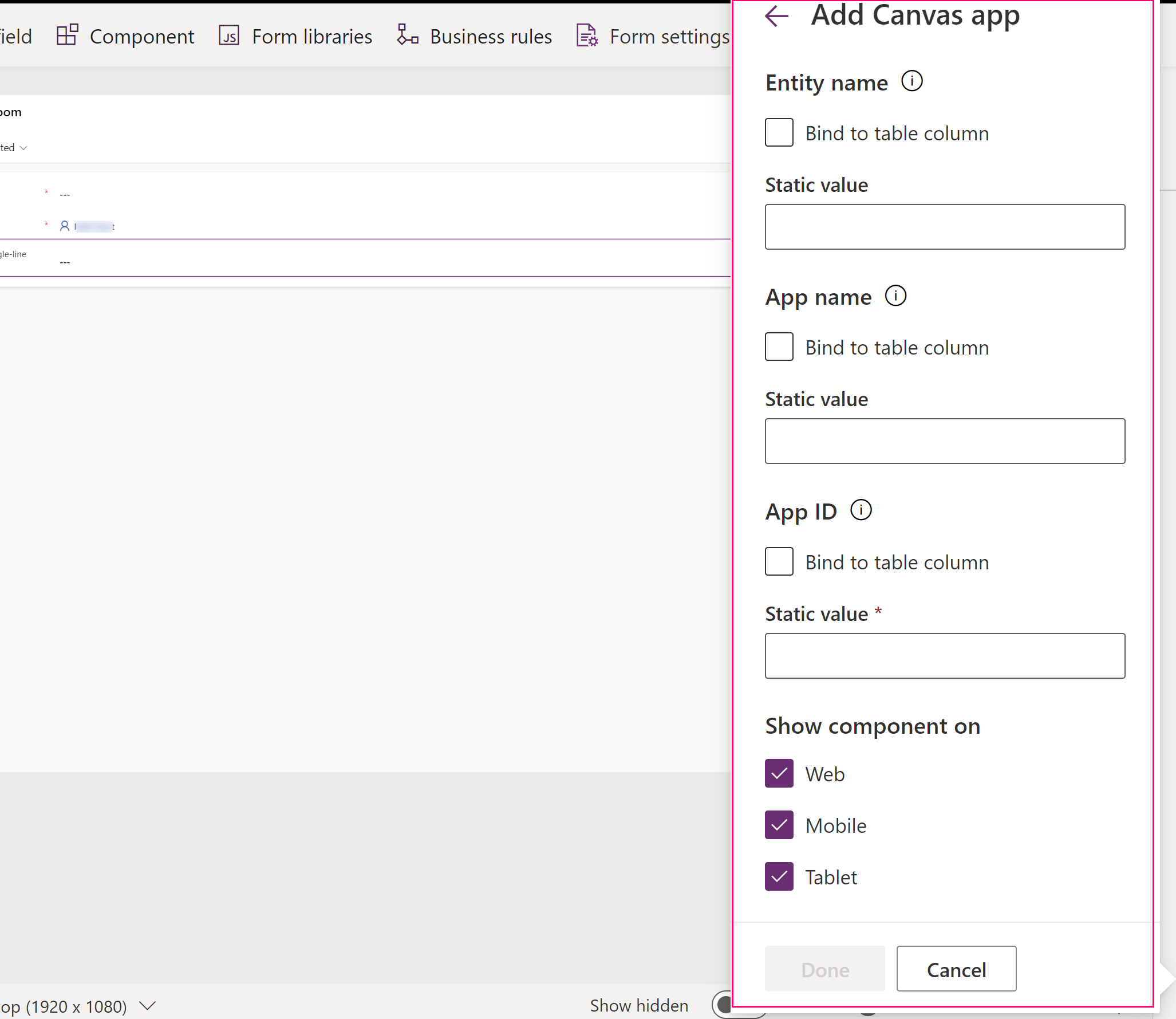
Le seguenti proprietà possono essere configurate per il controllo.
L'area Nome entità consente di specificare le seguenti proprietà:
Associa alla colonna di tabella: quando Associa alla colonna di tabella è selezionato, la proprietà Valore statico viene modificata per consentirti di selezionare la colonna della tabella su cui eseguire l'associazione. Quando scegli di effettuare l'associazione a una colonna della tabella, la colonna verrà definita dal valore della colonna della tabella. Ad esempio, quando Associa a colonna di tabella è selezionato per Nome entità, in fase di esecuzione dell'app il valore del nome della tabella assume il valore di Colonna tabella specificato.
Valore statico: utilizza questa opzione per aggiungere un nome per fare riferimento all'app canvas. Tieni presente che questo valore non ha alcun effetto sull'app canvas incorporata. Questo perché funge unicamente come punto di riferimento.
L'area Nome app specifica il nome univoco dell'app canvas.
Associa alla colonna di tabella: quando selezioni Associa alla colonna di tabella, la proprietà Valore statico viene modificata per consentirti di selezionare la colonna della tabella su cui eseguire l'associazione. Quando scegli di effettuare l'associazione a una colonna della tabella, la colonna verrà definita dal valore della colonna della tabella. Ad esempio, quando selezioni Associa a colonna tabella per il Nome app, in fase di esecuzione dell'app il valore del nome dell'app assume il valore della colonna della tabella, ad esempio il valore di una colonna di testo personalizzata.
Valore statico: specifica il nome univoco dell'app canvas da incorporare. Immetti il nome univoco dell'app canvas per un'app canvas esistente. Ulteriori informazioni: Come trovare il nome univoco e l'ID app per un'app canvas
L'area ID app obbligatoria specifica l'ID app dell'app canvas.
- Associa a colonna tabella: quando selezioni Associa a colonna tabella, l'elenco cambia per consentire di selezionare la colonna della tabella a cui collegarsi. Quando scegli di effettuare l'associazione a una colonna della tabella, la colonna verrà definita dal valore della colonna della tabella. Ad esempio, quando selezioni Associa a colonna tabella per il Nome app, in fase di esecuzione dell'app il valore del nome dell'app assume il valore della colonna, ad esempio il valore di una colonna di testo personalizzata.
Importante
Per la maggior parte delle situazioni, non consigliamo di utilizzare l'opzione Associa a colonna di tabella per l'ID app poiché ciò richiederebbe la visualizzazione dell'ID app corretto in un campo all'interno del record.
- Valore statico: immetti l'ID app per un'app canvas esistente. Ulteriori informazioni: Come trovare il nome univoco e l'ID app per un'app canvas
Mostra componente su. Specifica il tipo di client per visualizzare l'app canvas incorporata. Scegli da Web, Dispositivo mobile e Tablet.

Seleziona Fatto. Quindi, per pubblicare la tua app e renderla disponibile agli utenti seleziona Pubblica.
Dopo aver pubblicato un'app canvas incorporata al modulo basato su modelli, condividi l'app canvas incorporata con altri utenti. Ulteriori informazioni: Condividere un'app canvas incorporata.
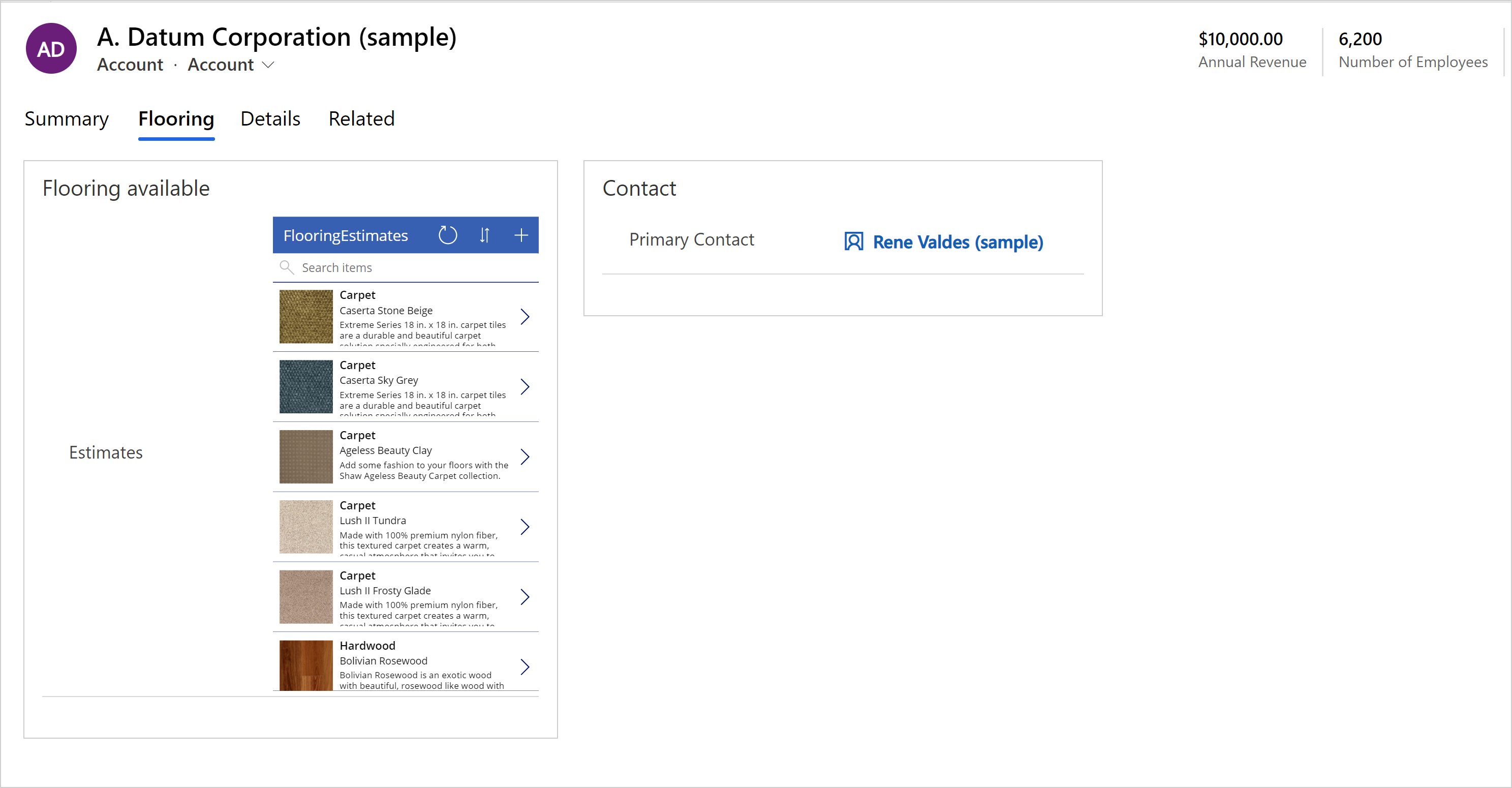
Quando gli utenti aprono un'app basata su modelli che include il modulo modificato, vedono l'app canvas incorporata nel modulo. La modifica del record visualizzato nel modulo principale modifica il contesto dati passato al modulo e l'app incorporata viene aggiornata per visualizzare i dati pertinenti.
In questo articolo è stato illustrato come incorporare un'app canvas in un modulo basato su modelli. Puoi personalizzare ulteriormente l'app canvas incorporata per eseguire la connessione e importare dati da varie origini dati. Utilizza le funzioni Filtro, Cerca e Ricerca e il contesto passato dal modulo basato su modelli host per filtrare o trovare record specifici in quelle origini dati. Utilizza l'Editor di app canvas WYSIWYG per progettare facilmente l'interfaccia in funzioni delle tue esigenze.
Come trovare il nome univoco e l'ID app per un'app canvas
Il controllo dell'app canvas cerca prima l'app canvas utilizzando il nome univoco che si trova nel campo Nome app. Se non è possibile trovare l'app canvas con quel nome univoco nell'ambiente, il controllo dell'app canvas utilizzerà il valore specificato nel campo ID App per caricare l'app canvas. Sebbene sia necessario immettere valori nei campi Nome app e ID app, solo uno dei valori deve essere accurato affinché l'app canvas incorporata venga caricata nel controllo. Tieni presente che l'app canvas deve trovarsi nell'ambiente corrente.
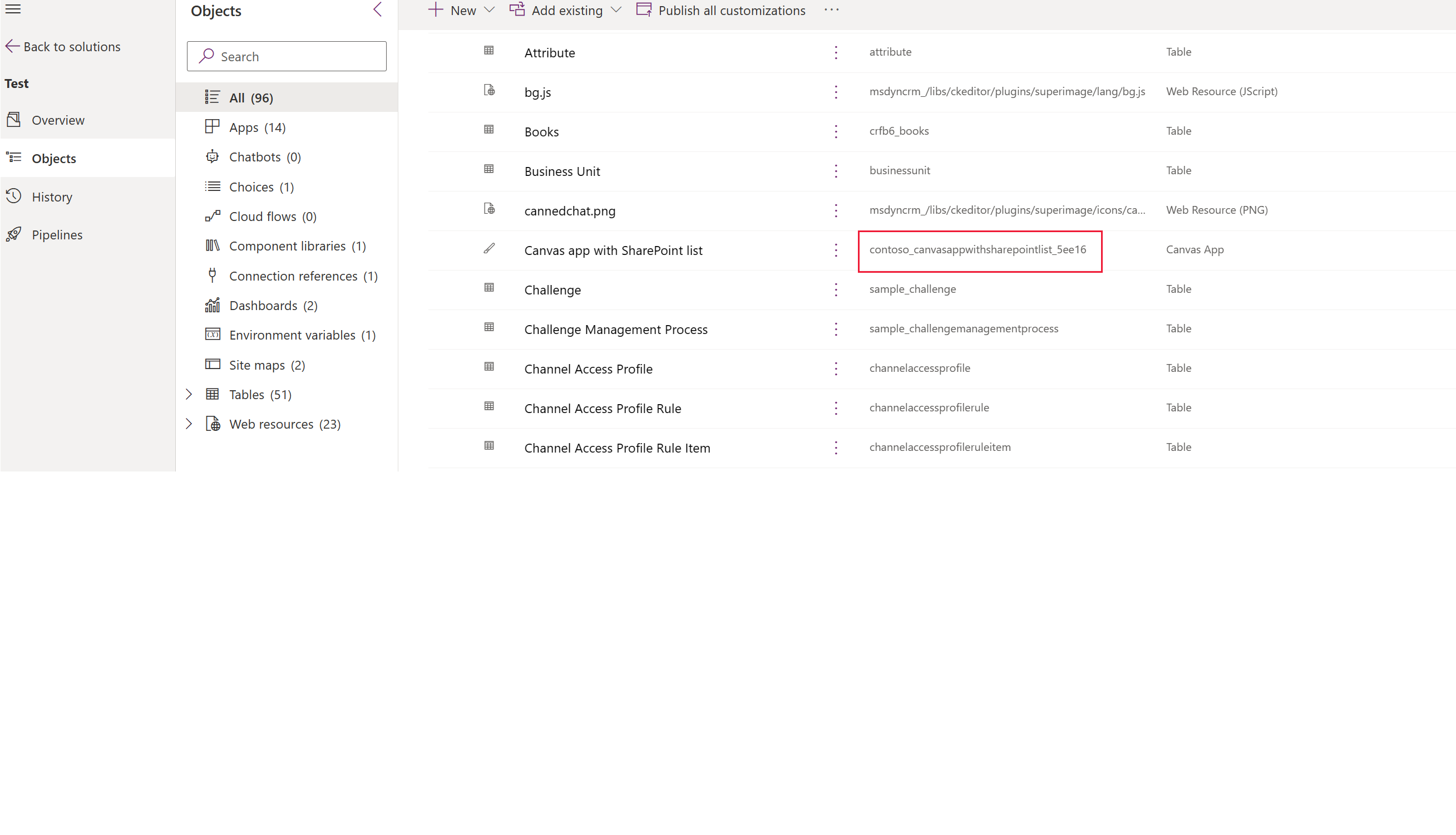
- Il campo Nome app specifica il nome univoco dell'app canvas. Per trovare il nome univoco, aggiungi l'app canvas a una soluzione. Il nome univoco dell'app canvas viene visualizzato nella colonna Nome e nel modulo solutionpublisherprefix_appnamenospaces_appendix. Ad esempio, contoso_canvasappwithsharepointlist_5ee16.

- La proprietà ID app specifica l'ID dell'app canvas incorporata. Immetti l'ID dell'app per un'app canvas esistente. L'ID dell'app canvas è disponibile su Power Apps; vai a App, seleziona l'app canvas, quindi seleziona Dettagli sulla barra dei comandi.
Incorporare un'app canvas usando l'esperienza classica
Accedi a Power Apps.
Crea o modifica il modulo principale di una tabella, la tabella Account nel nostro esempio.
Nella barra dei comandi, seleziona Passa alla visualizzazione classica per aprire il modulo nella finestra di progettazione dei moduli classica.
Nella finestra di progettazione dei moduli classica, seleziona la sezione nel modulo in cui desideri visualizzare l'app canvas incorporata.
Mediante il riquadro delle colonne, aggiungi una colonna obbligatoria, ad esempio Nome account.
Importante
Utilizza sempre una colonna obbligatoria contenente un valore. Se la colonna non ha un valore, l'app canvas incorporata non verrà aggiornata in seguito a una modifica dei dati nel modulo basato su modelli.
Con la colonna selezionata, nel gruppo Modifica della scheda Home seleziona Cambia proprietà.
Nella finestra di dialogo Proprietà colonna, seleziona la scheda Controlli.
Nella scheda Controlli seleziona Aggiungi controllo.
Nella finestra di dialogo Aggiungi controllo, nell'elenco dei controlli disponibili, seleziona App canvas e quindi Aggiungi.
Nella finestra di dialogo Proprietà colonna, nell'elenco dei controlli seleziona App canvas e quindi l'opzione Web.
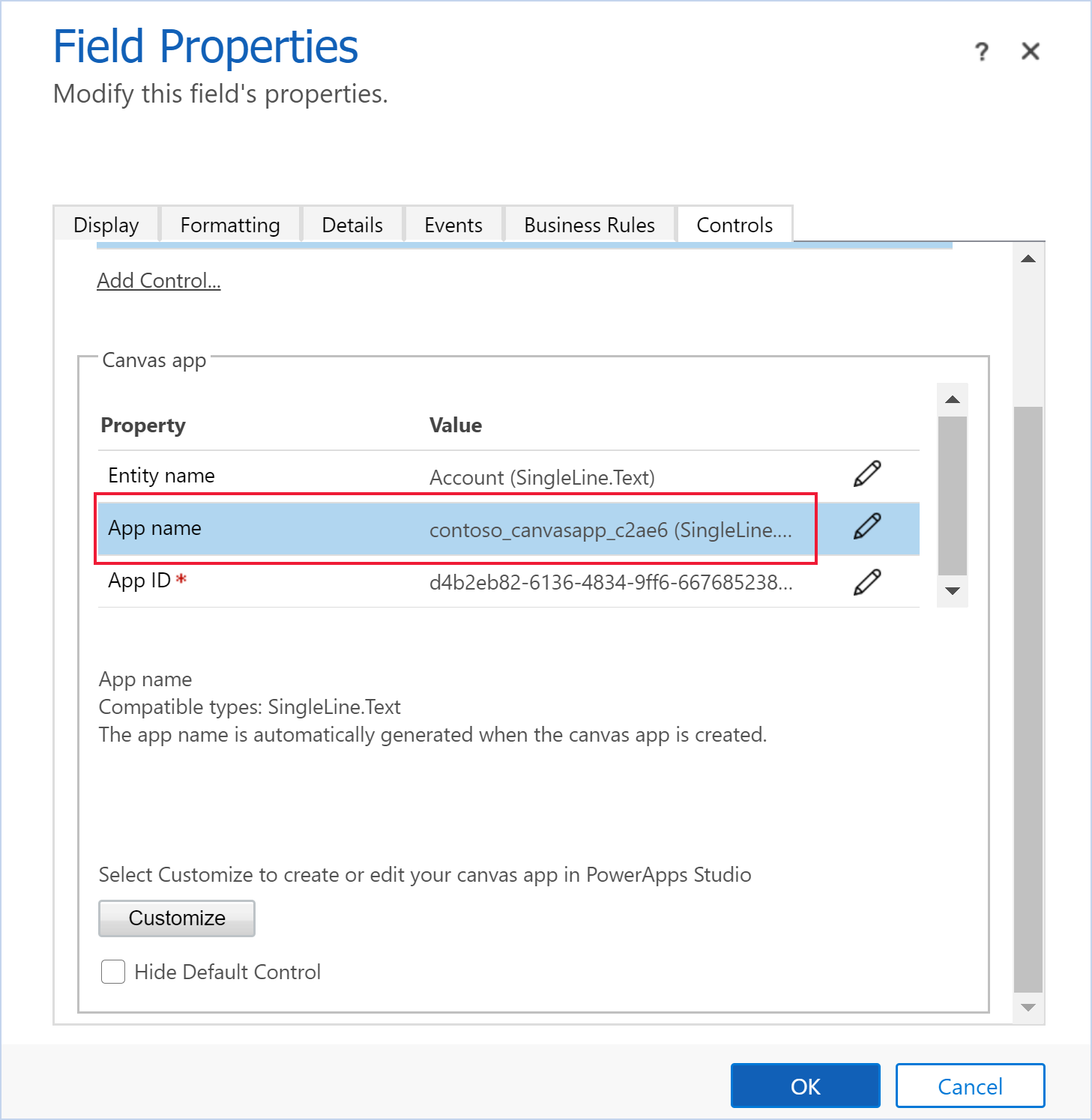
Nella sezione sotto l'elenco di controlli, vengono visualizzati gli elenchi delle proprietà disponibili per il controllo dell'app canvas.
- La proprietà Nome tabella specifica la tabella che fornirà i dati all'app canvas incorporata. Verrà impostata sulla tabella che contiene la colonna aggiunta in un passaggio precedente.
- Nota che anche se questa proprietà appare modificabile, modificandola non si altera l'app canvas incorporata, in quanto funge unicamente come riferimento.
- La proprietà Nome app specifica il nome dell'app canvas da incorporare. Il modulo basato su modello cerca l'app canvas con il nome specificato nell'ambiente corrente. Se non è possibile trovare un'app canvas con quel nome nell'ambiente, il controllo dell'app canvas utilizzerà l'ID app per caricare l'app canvas. Immetti il nome dell'app per un'app canvas esistente.
- La proprietà ID app specifica l'ID dell'app canvas incorporata. Puoi inserire un ID app per un'app canvas esistente oppure verrà automaticamente generato e compilato un ID app quando crei o modifichi un'app canvas selezionando Personalizza. L'ID dell'app canvas è disponibile su Power Apps; vai a App, seleziona l'app canvas, quindi seleziona Dettagli sulla barra dei comandi.
Nota
Da notare che qualsiasi modifica al valore ID app compromette il collegamento dal modulo basato su modelli all'app canvas incorporata.
Se né il nome dell'app né l'ID app corrispondono a un'app canvas esistente, il modulo visualizza il messaggio "L'app non è stata trovata".
- La proprietà Nome tabella specifica la tabella che fornirà i dati all'app canvas incorporata. Verrà impostata sulla tabella che contiene la colonna aggiunta in un passaggio precedente.
Vai al passaggio 20 se stai aggiungendo un'app canvas completata. Se stai creando una nuova un'app canvas o modificandone esistente, continua a seguire questi passaggi. Seleziona Personalizza per creare o modificare un'app canvas. Viene aperto Power Apps Studio in una nuova scheda.
Nota
Se l'apertura di Power Apps Studio è bloccata a causa di un blocco popup del Web browser, devi abilitare il sito make.powerapps.com o disabilitare temporaneamente il blocco popup e quindi selezionare di nuovo Personalizza.
Osserva quanto segue:
- Nel riquadro a sinistra di Power Apps Studio è presente un controllo ModelDrivenFormIntegration speciale. Questo controllo importa dati contestuali dal modulo basato su modelli host nell'app canvas incorporata.
- Noterai che un controllo form dell'app canvas è stato aggiunto automaticamente alla tua app canvas incorporata e visualizza i dati trasferiti ad essa dal modulo basato sul modello host tramite il controllo ModelDrivenFormIntegration.
- Seleziona la scheda Visualizzazione e quindi seleziona Origini dati. Tieni presente che un'origine dati per la tabella padre del modulo basato sul modello host, Account in questo caso, è stata aggiunta automaticamente all'app canvas incorporata. - Seleziona il controllo Form1 e verifica che la proprietà DataSource sia impostata su Account.
- Con il controllo Form1 ancora selezionato, verifica che la proprietà Elemento sia impostata su ModelDrivenFormIntegration.Item.
Nota
L'app canvas incorporata ha accesso completo alla lettura del modulo basato sul modello host tramite ModelDrivenFormIntegration.Item. Ad esempio, per ottenere il valore di una colonna con il nome accountnumber e il nome visualizzato Numero account, puoi utilizzare ModelDrivenFormIntegration.Item.accountnumber o ModelDrivenFormIntegration.Item.'Account Number'.
Nel riquadro della proprietà a destra, accanto a Colonne, seleziona Modifica colonne.
Seleziona + Aggiungi colonna per aggiungere un'altra colonna nel modulo dell'app canvas o riordinare le colonne esistenti utilizzando il trascinamento della selezione. Chiudi il riquadro dei dati quando hai terminato di aggiungere e riordinare le colonne.
Seleziona la scheda File e quindi Salva.
Seleziona la scheda Il cloud, immetti un nome univoco per l'app e quindi seleziona Salva in basso a destra. Nota il seguente comportamento:
- Quando si salva un'app per la prima, questa viene pubblicata automaticamente.
- Nei salvataggi successivi, seleziona Pubblica e quindi Pubblica questa versione per rendere disponibili le modifiche.
Nel menu, seleziona Indietro.
Seleziona la scheda del browser con la finestra di progettazione del modulo classica aperta. Osserva che le proprietà ID app e Nome app del controllo dell'app canvas ora presentano un valore generato automaticamente.
Importante
- La finestra di progettazione del modulo include un collegamento diretto con Power Apps Studio che è stato aperto in un'altra scheda del browser in un passaggio precedente.
- Assicurati che il nome dell'app abbia un valore simile allo screenshot seguente. La proprietà Nome app specifica il nome univoco che verrà utilizzato per fare riferimento all'app canvas in fase di esecuzione. Se questo nome non è impostato, la proprietà ID app verrà utilizzata per fare riferimento all'app canvas, che potrebbe causare problemi quando si importa l'app canvas come parte di una soluzione. TI consigliamo di impostare questo nome per garantire il corretto riferimento alle app canvas tra gli ambienti. Per impostarlo, torna al passaggio 12 e segui le istruzioni per creare l'app canvas da incorporare.

Nella finestra di dialogo Proprietà colonna, seleziona la scheda Visualizza.
Deseleziona Visualizza etichetta nel modulo e seleziona OK.
- Se disponi già di un'app canvas incorporata in questo, viene visualizzato il messaggio "Solo un'app canvas può essere abilitata su un modulo". Per aggiungere la nuova app canvas, devi dapprima disabilitare l'app canvas incorporata corrente. Abilita quindi la nuova app canvas incorporata.
Nella scheda Home, seleziona Salva, quindi seleziona Pubblica.
Vedi anche
Modificare un'app canvas incorporata in un modulo basato su modelli
Eseguire azioni predefinite sul modulo host da un'app canvas incorporata
Proprietà e azioni del controllo ModelDrivenFormIntegration
Linee guida sull'utilizzo di app canvas incorporate
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per