Visualizzare e modificare proprietà di risorse Web per i moduli di app basate su modello
Questo articolo descrive come utilizzare progettazione moduli per visualizzare e modificare le risorse Web in un modulo. Le risorse Web abilitate al modulo sono immagini o file HTML.
Visualizzare e modificare una risorsa Web in un modulo
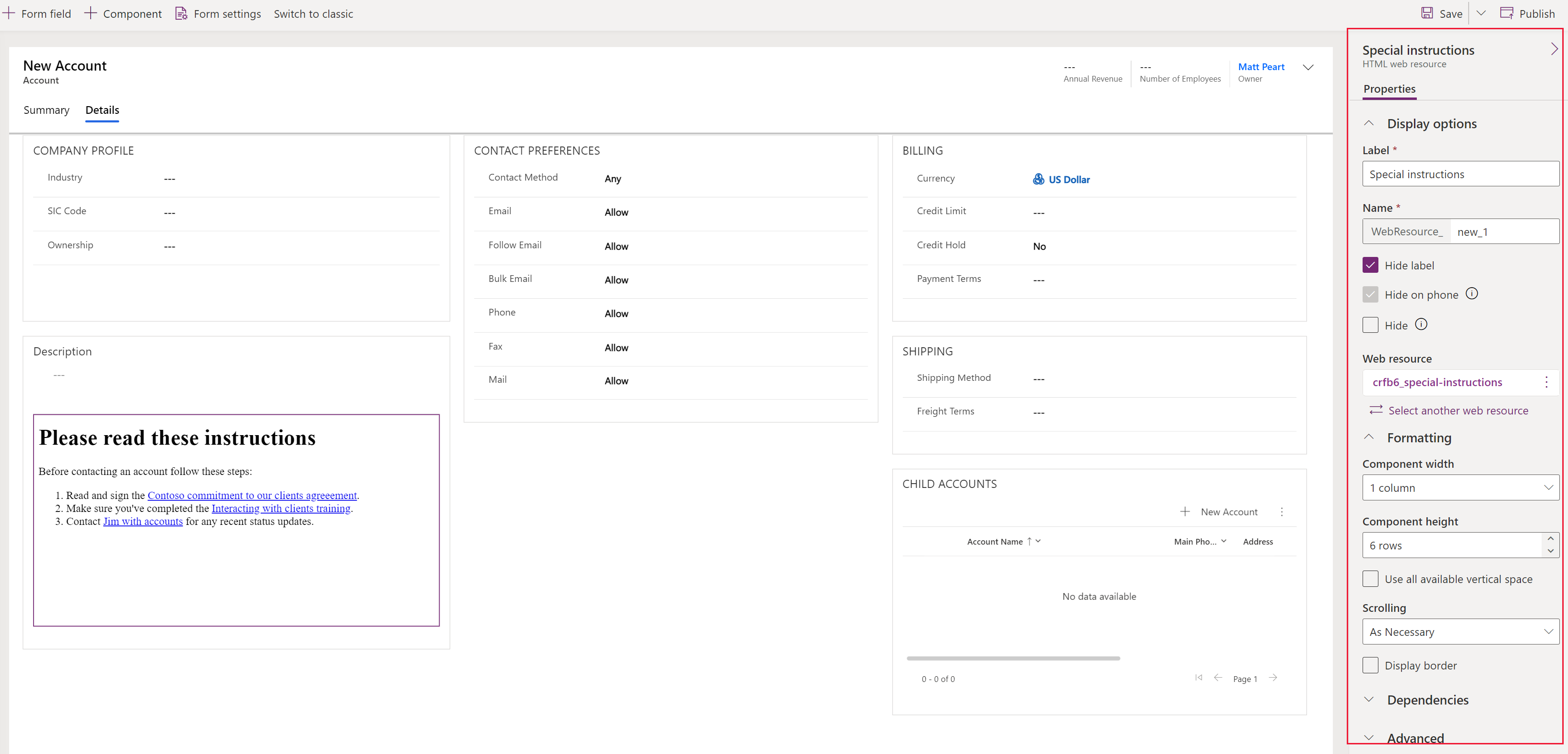
Apri un modulo principale e seleziona l'area del modulo che contiene la risorsa Web. Le proprietà della risorsa Web vengono visualizzate nel riquadro delle proprietà di destra.

Queste proprietà definiscono la risorsa Web da utilizzare e il relativo comportamento. Dopo che hai apportato le modifiche desiderate, seleziona Salva. Per rendere le modifiche disponibili ad altri utenti, seleziona Pubblica.
Opzioni di visualizzazione
| Proprietà | Descrizione |
|---|---|
| Etichetta | È il nome descrittivo e viene generato automaticamente in base al valore della colonna Nome. Specificare il testo localizzabile per il controllo della risorsa Web che verrà aggiunto al modulo. |
| Nome | Specificare un nome per il controllo della risorsa Web che verrà aggiunto al modulo. Questo valore identifica in modo univoco il controllo nel modulo. |
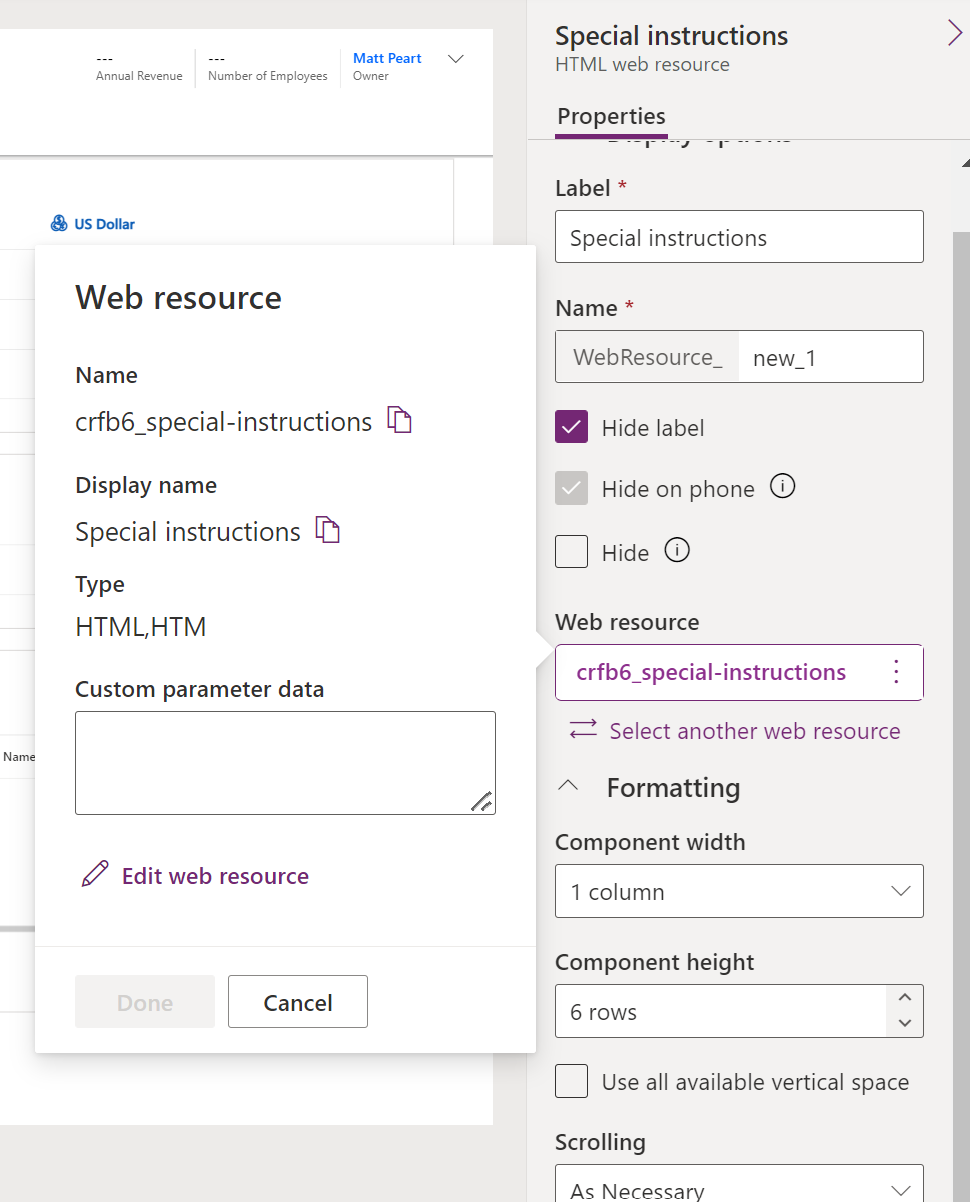
| Risorsa Web | Seleziona la risorsa Web per visualizzare le proprietà delle risorse Web aggiuntive. Se stai usando Dati dei parametri personalizzati immettile qui. In genere i dati di configurazione che verranno passati alla risorsa Web HTML come parametro di stringa di query data. Gli script associati alla pagina HTML possono accedere a questi dati e utilizzarli per modificare il comportamento della pagina. Seleziona Modifica risorsa Web per apportare modifiche come caricare un file HTML o immagine diverso.  |
| Nascondi etichetta | Seleziona questa opzione se non vuoi visualizzare l'etichetta sul modulo. |
| Nascondi sul telefono | Seleziona questa opzione se non vuoi che questa risorsa Web venga visualizzata nelle app per dispositivi mobili. |
| Nascondi | Se questa opzione è abilitata, la risorsa Web sarà visibile quando il modulo viene caricato. Se si dispone di una regola di business o di uno script di modulo che mostra la risorsa Web come richiesto, seleziona questa proprietà. Ulteriori informazioni: Mostrare o nascondere gli elementi dei moduli |
Formattazione in corso
| Proprietà | Descrizione |
|---|---|
| Larghezza componente | Se la sezione che include la risorsa Web ha più di una colonna, è possibile impostare la colonna per occupare fino al numero di colonne della sezione. |
| Altezza componente | È possibile controllare l'altezza della risorsa Web specificando un numero di righe oppure selezionare Utilizza tutto lo spazio verticale disponibile per espandere l'altezza della risorsa Web fino a occupare lo spazio disponibile. |
| Scorrimento in corso | Una risorsa Web HTML viene aggiunta al modulo tramite un IFRAME. - Se necessario: mostra le barre di scorrimento quando la dimensione di una risorsa Web è maggiore di quanto disponibile. - Sempre: mostra sempre le barre di scorrimento. - Mai: non visualizzare mai le barre di scorrimento. |
| Visualizza bordo | Visualizza un bordo intorno alla risorsa Web HTML. |
| Allineamento verticale | Le risorse web di immagini possono essere allineate Al centro, In alto, o In basso. |
| Allineamento orizzontale | Le risorse web di immagini possono essere allineate Al centro, A sinistra, o A destra. |
| Dimensione | Per le risorse Web di immagini scegli tra Usa lo spazio disponibile, Usa l'area disponibile, Dimensione dell'immagine originale o Dimensione specifica (specifica Altezza e Larghezza in pixel). |
Dipendenze
| Proprietà | Descrizione |
|---|---|
| Dipendenze colonne tabella | Una risorsa Web HTML può interagire con le colonne del modulo tramite lo script. Se una colonna viene rimossa dal modulo, lo script della risorsa Web può essere interrotto. Aggiungere le colonne ai quali si fa riferimento negli script della risorsa Web a questa proprietà in modo che non possano essere rimosse casualmente. |
Avanzato
| Proprietà | Descrizione |
|---|---|
| Limita scripting tra frame, laddove supportato | Utilizzare questa opzione se il contenuto della risorsa Web HTML non è completamente attendibile. Ulteriori informazioni: Documentazione per sviluppatori: Specificare se si desidera limitare lo scripting tra frame |
| Passa il codice del tipo di oggetto e l'identificatore univoco della riga come parametri | I dati relativi alla riga corrente visibile nel modulo possono essere passati alla pagina della risorsa Web HTML in modo che lo script che viene eseguito nella pagina possa accedere ai dati della riga. Ulteriori informazioni: Passare i parametri alle risorse Web Documentazione per sviluppatori: Passare informazioni contestuali sulla riga |
Proprietà di risorse Web per i moduli di app basate su modello (classico)
Questa sezione descrive come usare l'interfaccia di creazione app legacy per aggiungere o modificare risorse Web in un modulo per renderlo più attraente o utile per gli utenti dell'app. Le risorse Web abilitate per un modulo sono controlli di file di immagine o HTML.
Accedere alle proprietà delle risorse Web
Durante la visualizzazione di un modulo:
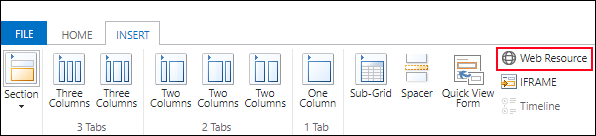
- Quando si aggiunge una risorsa Web:: selezionare la scheda (ad esempio Generale o Note) in cui si desidera inserire la risorsa e quindi nella scheda Inserisci selezionare Risorsa Web.

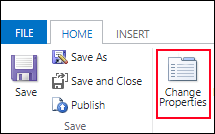
- Quando si modifica una risorsa Web: selezionare una scheda modulo e la risorsa Web che si desidera modificare, quindi nella scheda Home selezionare Cambia proprietà.

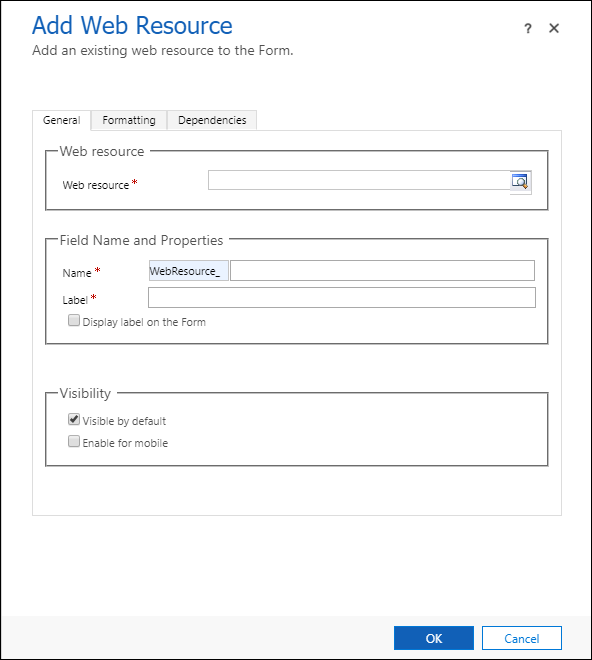
Verrà visualizzata la finestra di dialogo Aggiungi risorsa Web o Proprietà risorsa Web.

Importante
È necessario selezionare l'opzione Visibile per impostazione predefinita affinché la risorsa Web sia visualizzata nel modulo e sia disponibile per gli utenti.
Proprietà delle risorse Web
La finestra di dialogo Aggiungi risorsa Web o Proprietà risorsa Web conterrà due o talvolta tre schede a seconda del tipo di risorsa Web.
Scheda Generale
Queste proprietà definiscono la risorsa Web da utilizzare e il relativo comportamento.
| Istogramma | Descrizione |
|---|---|
| Risorsa Web | Obbligatorio. Cercare una risorsa Web esistente o crearne una nuova. Utilizzare la visualizzazione Risorse Web abilitate per i moduli per includere solo risorse Web immagine o HTML che possono essere aggiunte come elementi visivi in un modulo. |
| Nome | Obbligatorio. Specificare un nome per il controllo della risorsa Web che verrà aggiunto al modulo. Questo valore identifica in modo univoco il controllo nel modulo. |
| Etichetta | Obbligatorio. Generato automaticamente in base al valore della colonna Nome. Specificare il testo localizzabile per il controllo della risorsa Web che verrà aggiunto al modulo. Selezionare Visualizza etichetta nel modulo se si desidera che sia visibile. |
| Visibile per impostazione predefinita | Quando questo campo è abilitato, la risorsa Web sarà visibile quando viene caricato il modulo. Se si dispone di una regola di business o di un script di modulo che mostra la risorsa Web secondo le esigenze, deselezionare questa colonna. Ulteriori informazioni: Mostrare o nascondere gli elementi dei moduli |
| Abilita per dispositivi mobili | Selezionare questa opzione per consentire la visualizzazione della risorsa Web nelle app per dispositivi mobili. |
A seconda del tipo di risorsa Web selezionata, impostare proprietà aggiuntive.
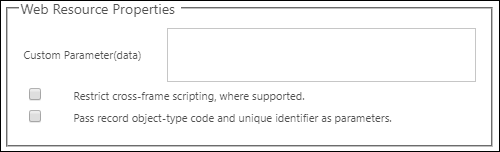
Per le risorse Web HTML sono disponibili queste opzioni:

| Column | Descrizione |
|---|---|
| Parametro personalizzato (dati) | In genere dati di configurazione che verranno trasmessi alla risorsa Web HTML come parametro stringa di query data. Gli script associati alla pagina HTML possono accedere a questi dati e utilizzarli per modificare il comportamento della pagina. |
| Limita scripting tra frame, laddove supportato | Utilizzare questa opzione se il contenuto della risorsa Web HTML non è completamente attendibile. Ulteriori informazioni: Documentazione per sviluppatori: Specificare se si desidera limitare lo scripting tra frame |
| Passa il codice del tipo di oggetto e l'identificatore univoco della riga come parametri | I dati relativi alla riga corrente visibile nel modulo possono essere passati alla pagina della risorsa Web HTML in modo che lo script che viene eseguito nella pagina possa accedere ai dati della riga. Ulteriori informazioni: Passare i parametri alle risorse Web Documentazione per sviluppatori: Passare informazioni contestuali sulla riga |
Per le risorse Web immagine è possibile usare l'opzione per specificare Testo alternativo importante per l'assistive technology che rende la pagina accessibile a qualsiasi utente.
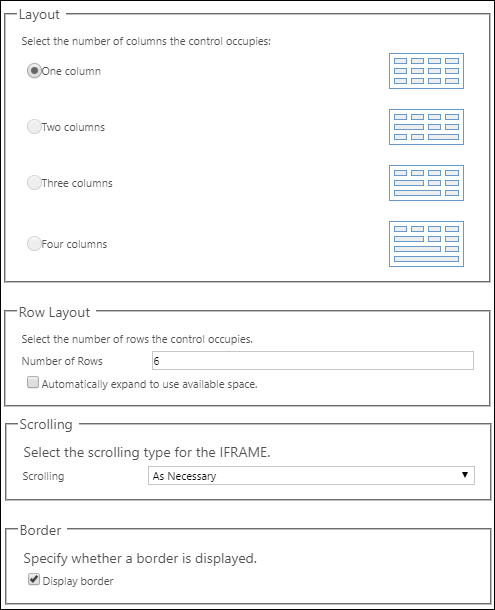
Scheda Formattazione
Nella scheda Formattazione, le opzioni disponibili variano in base al tipo di risorsa Web inserita e al contesto in cui è inserita. Queste opzioni includono la specifica del numero di colonne e di righe visualizzate, le visualizzazioni di un bordo e il comportamento di scorrimento.

| Proprietà | Descrizione |
|---|---|
| Selezionare il numero di colonne occupato dal controllo | Se la sezione che include la risorsa Web ha più di una colonna, è possibile impostare la colonna per occupare fino al numero di colonne della sezione. |
| Selezionare il numero di righe occupate dal controllo | È possibile controllare l'altezza della risorsa Web specificando un numero di righe o selezionare Espandi automaticamente fino a riempire lo spazio disponibile per espandere l'altezza della risorsa Web fino a riempire lo spazio disponibile. |
| Selezionare la modalità di scorrimento per l'IFRAME | Una risorsa Web HTML viene aggiunta al modulo tramite un IFRAME. - Se necessario: mostra le barre di scorrimento quando la dimensione di una risorsa Web è maggiore di quanto disponibile. - Sempre: mostra sempre le barre di scorrimento. - Mai: non visualizzare mai le barre di scorrimento. |
| Visualizza bordo | Consente di visualizzare un bordo intorno alla risorsa Web. |
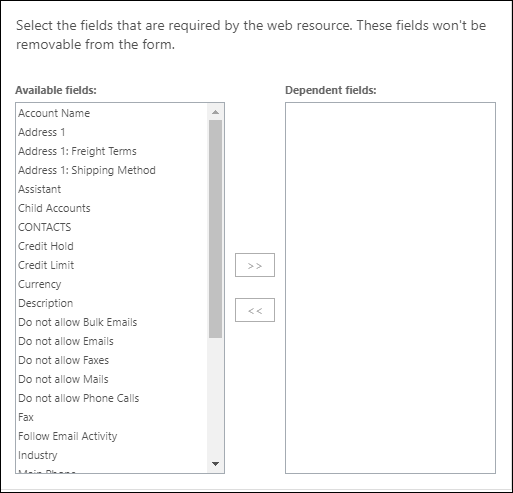
Scheda Dipendenze
Una risorsa Web può interagire con le colonne del modulo tramite lo script. Se una colonna viene rimossa dal modulo, lo script della risorsa Web può essere interrotto. Aggiungere le colonne alle quali si fa riferimento negli script della risorsa Web alle Colonne dipendenti in modo che non possano essere rimosse casualmente.

Passare i parametri alle risorse Web
Una risorsa Web HTML può accettare i parametri da passare come parametri della stringa di query.
È possibile passare le informazioni sulla riga abilitando l'opzione Passa il codice del tipo di oggetto e l'ID univoco della riga come parametri. Se le informazioni vengono immesse nella colonna Parametro personalizzato (dati), queste verranno passate utilizzando il parametro dati. I valori passati sono:
| Parametro | Descrizione |
|---|---|
data |
Questo parametro viene passato solo se il testo viene fornito per Parametro personalizzato (dati). |
orglcid |
I valori LCID della lingua predefinita dell'organizzazione |
orgname |
Nome dell'organizzazione. |
userlcid |
LCID della lingua preferita dell'utente |
type |
Non utilizzare Il codice del tipo di tabella. Questo valore numerico potrebbe essere diverso per le tabelle personalizzate in organizzazioni diverse. In alternativa utilizzare il tipo di tabella. |
typename |
Il nome del tipo di tabella. |
id |
Il valore ID della riga. Questo parametro non ha un valore fino a che la riga della tabella non viene salvata. |
Tutti gli altri parametri non sono consentiti e la risorsa Web non viene visualizzata se sono utilizzati altri parametri. Se è necessario passare più valori, il parametro dei dati può essere sottoposto a overload per includere altri parametri.
Ulteriori informazioni: Documentazione per sviluppatori: Passare informazioni contestuali sulla riga
Vedi anche
Creare o modificare risorse Web per estendere un'app
Utilizzare il modulo principale e i relativi componenti
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per