Personalizzazione di contenuto mediante frammenti di contenuto
Nota
A partire dal 12 ottobre 2022, i portali Power Apps sono denominati Power Pages. Altre informazioni: Microsoft Power Pages è ora generalmente disponibile (blog)
A breve verrà eseguita la migrazione e l'unione della documentazione dei portali Power Apps con la documentazione di Power Pages.
I frammenti di contenuto sono piccole porzioni di contenuto modificabile che possono essere posizionate da uno sviluppatore in un modello di pagina, consentendo al contenuto personalizzabile di popolare facilmente qualsiasi parte di layout di pagina. I controlli del frammento, responsabili del rendering del contenuto dei frammenti nel portale con connessione Web, sono posizionati su uh modello di pagina dagli sviluppatori.
Modifica frammenti
I frammenti possono essere modificati tramite l'app Gestione del portale. La qualità principale del frammento è che puoi estrarre un po' di contenuto (diverso dalla copia principale della pagina) e modificarlo separatamente, consentendo di gestire completamente e di modificare tutti i contenuti statici del sito.
Apri l'app Gestione del portale.
Vai a Portali > Frammenti di contenuto.
Per creare un nuovo frammento, seleziona Nuovo.
Per modificare un frammento esistente, seleziona un Frammento di contenuto esistente nella griglia.
Specifica i valori per i seguenti campi:
| Nome | Descrizione |
|---|---|
| Nome | Il nome può essere utilizzato da uno sviluppatore per posizionare il valore del frammento in un modello di pagina nel codice del portale. |
| Sito Web | Sito Web associato al frammento. |
| Nome visualizzato | Nome visualizzato per il frammento di contenuto. |
| Tipo | Il tipo di frammento di contenuto, Testo o HTML. |
| Lingua frammenti di contenuto | Seleziona una lingua per il frammento di contenuto. Per aggiungere più lingue, vai a Abilitare il supporto per più lingue. |
| Value | Il contenuto del frammento da visualizzare nel portale. Puoi immettere markup HTML o testo normale. Puoi anche usare oggetti Liquid con valori di markup sia di testo che HTML. |
Usare i frammenti
Puoi utilizzare i frammenti per visualizzare testo o HTML. I frammenti di contenuto possono anche utilizzare oggetti Liquidi e fare riferimento ad altri contenuti come entità.
Ad esempio, è possibile utilizzare i passaggi spiegati in precedenza in questo articolo per creare/modificare un frammento di contenuto. Durante la modifica del frammento, puoi includere codice di esempio in un record. Assicurati di sostituire l'ID del record della tabella Account con l'ID corretto dell'ambiente. Puoi anche utilizzare un'altra tabella al posto di Account.
Dopo aver creato un frammento con testo, HTML o oggetti Liquid come mostrato nell'esempio precedente, puoi usarlo in una pagina del portale.
Per aggiungere un frammento in una pagina del portale:
Crea un modello Web e usa oggetti Liquid di frammenti per chiamare il frammento che hai creato.
Crea un modello di pagina utilizzando il modello Web creato in precedenza.
Utilizza Studio per portali per creare una nuova pagina utilizzando il modello di pagina creato in precedenza.
Esempio
L'esempio seguente usa un database Microsoft Dataverse con dati di esempio.
Apri l'app Gestione del portale.
Vai a Portali > Frammenti di contenuto.
Per creare un nuovo frammento, seleziona Nuovo.
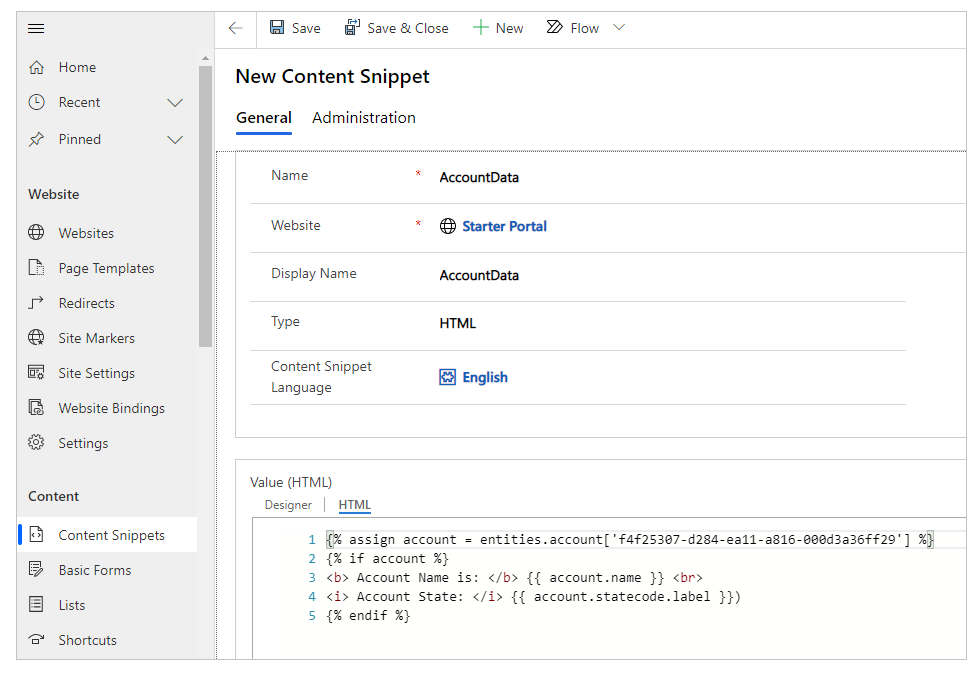
Immetti un nome. Ad esempio, AccountData.
Seleziona il tuo sito Web.
Immetti un nome visualizzato. Ad esempio, AccountData.
Per questo esempio, seleziona come tipo HTML. È inoltre possibile selezionare testo invece.
Seleziona una lingua.
Copia e incolla il valore di esempio:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Sostituisci il GUID del record con un record della tabella Account del database Dataverse.

Salva il frammento di contenuto.
Seleziona Modelli Web dal riquadro sinistro.
Seleziona Nuovo.
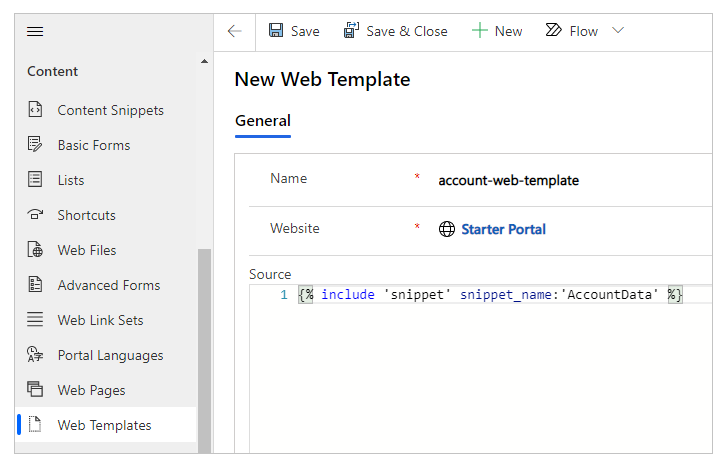
Immetti un nome. Ad esempio, account-web-template.
Seleziona il tuo sito Web.
Copia e incolla il valore di origine:
{% include 'snippet' snippet_name:'AccountData' %}Se è diverso, aggiorna il valore per snippet_name con il nome del frammento.

Seleziona Salva.
Seleziona Modello di pagina dal riquadro sinistro.
Selezionare Nuovo.
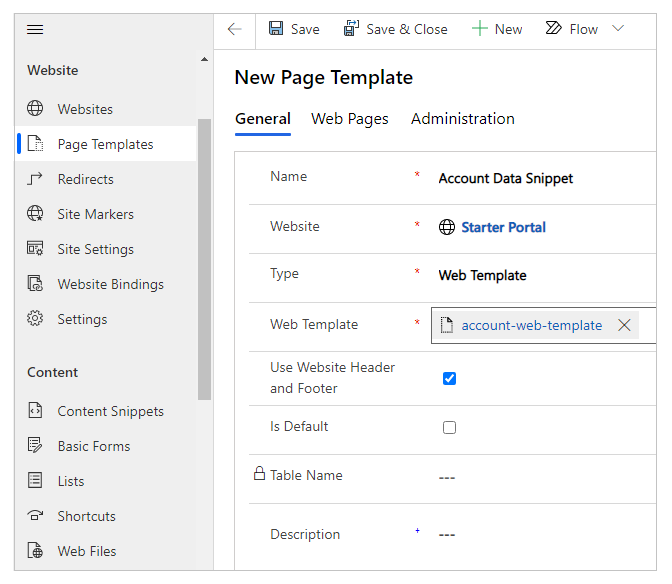
Immetti un nome. Ad esempio, Account Data Snippet.
Seleziona il tuo sito Web.
Seleziona il tipo come Modello Web.
Seleziona il modello Web creato in precedenza. In questo esempio, è account-web-template.
Seleziona Salva.

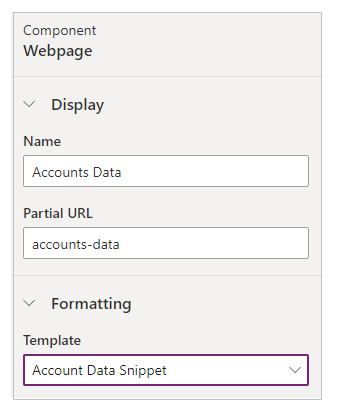
Modifica il portale.
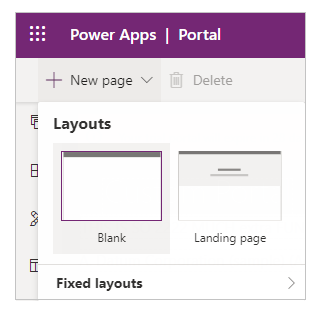
Seleziona Nuovo > Pagina vuota.

Immetti il nome della pagina. Ad esempio, Accounts Data.
Inserisci l'URL parziale. Ad esempio, accounts-data.
Seleziona il Modello di pagina creato in precedenza. In questo esempio, è Account Data Snippet.

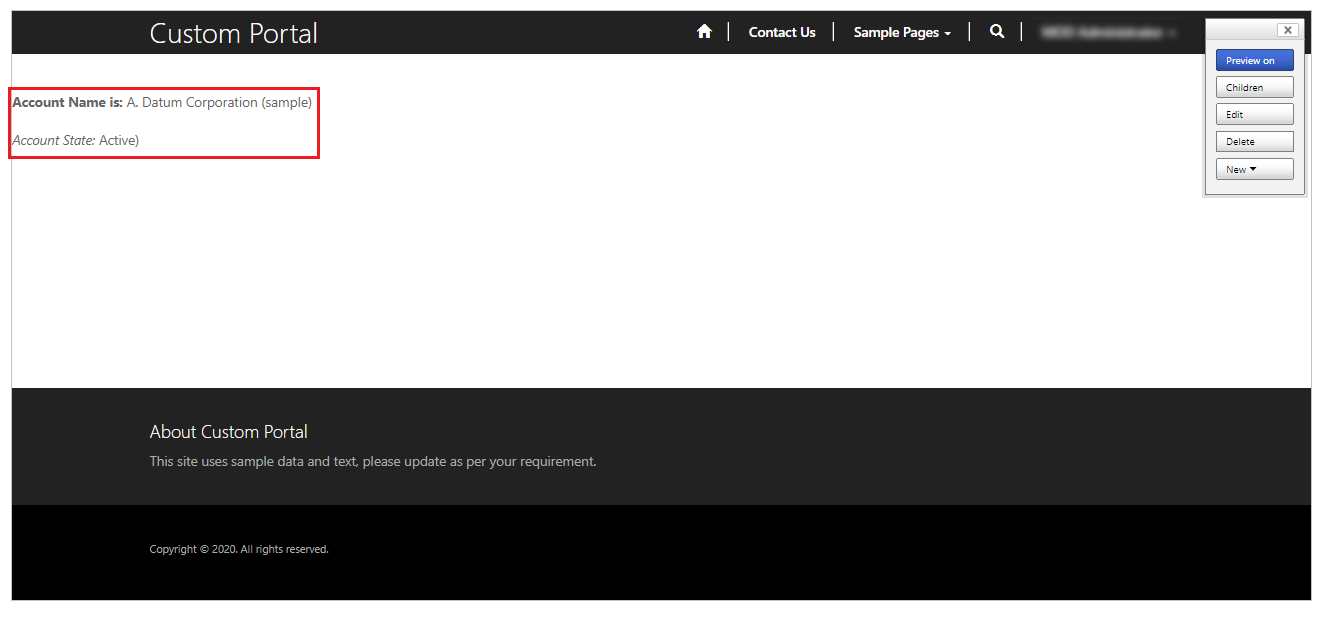
Seleziona Esplora sito Web dall'angolo in alto a destra per visualizzare la pagina nel browser.

Puoi seguire gli stessi passaggi con il frammento di contenuto di tipo Testo invece di HTML, ad esempio:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Sostituisci il GUID del record con un record della tabella Account del database Dataverse.
Quando esplori la pagina con questo frammento di contenuto, le informazioni della tabella sono visualizzate utilizzando un oggetto liquido insieme al testo anziché all'HTML. Allo stesso modo, puoi anche usare solo HTML per visualizzare il contenuto senza usare oggetti Liquid.
Vedi anche
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per