Informazioni sul layout dei moduli dati per le app canvas
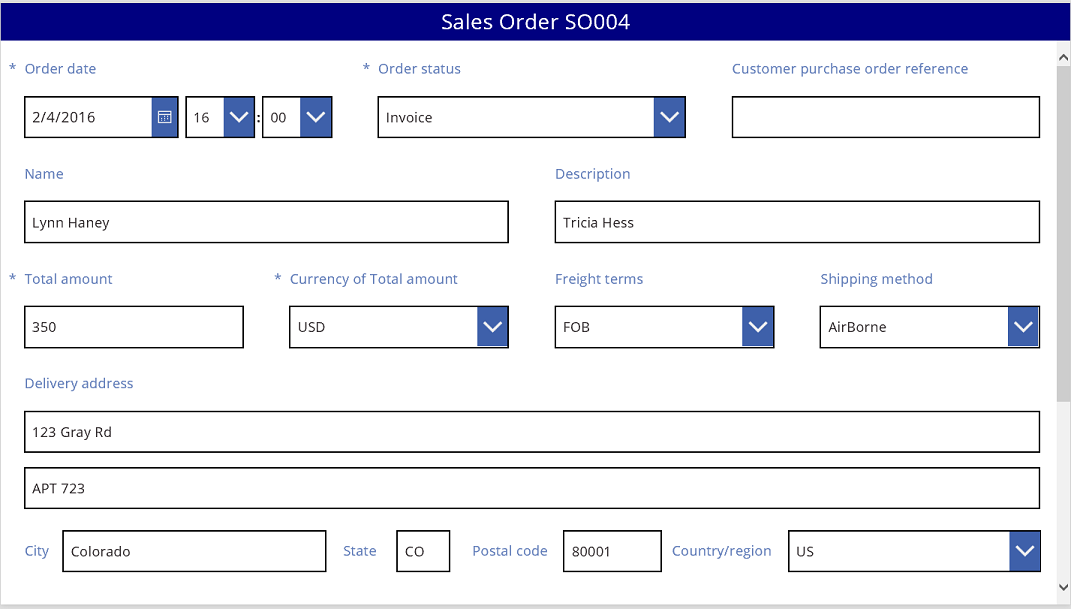
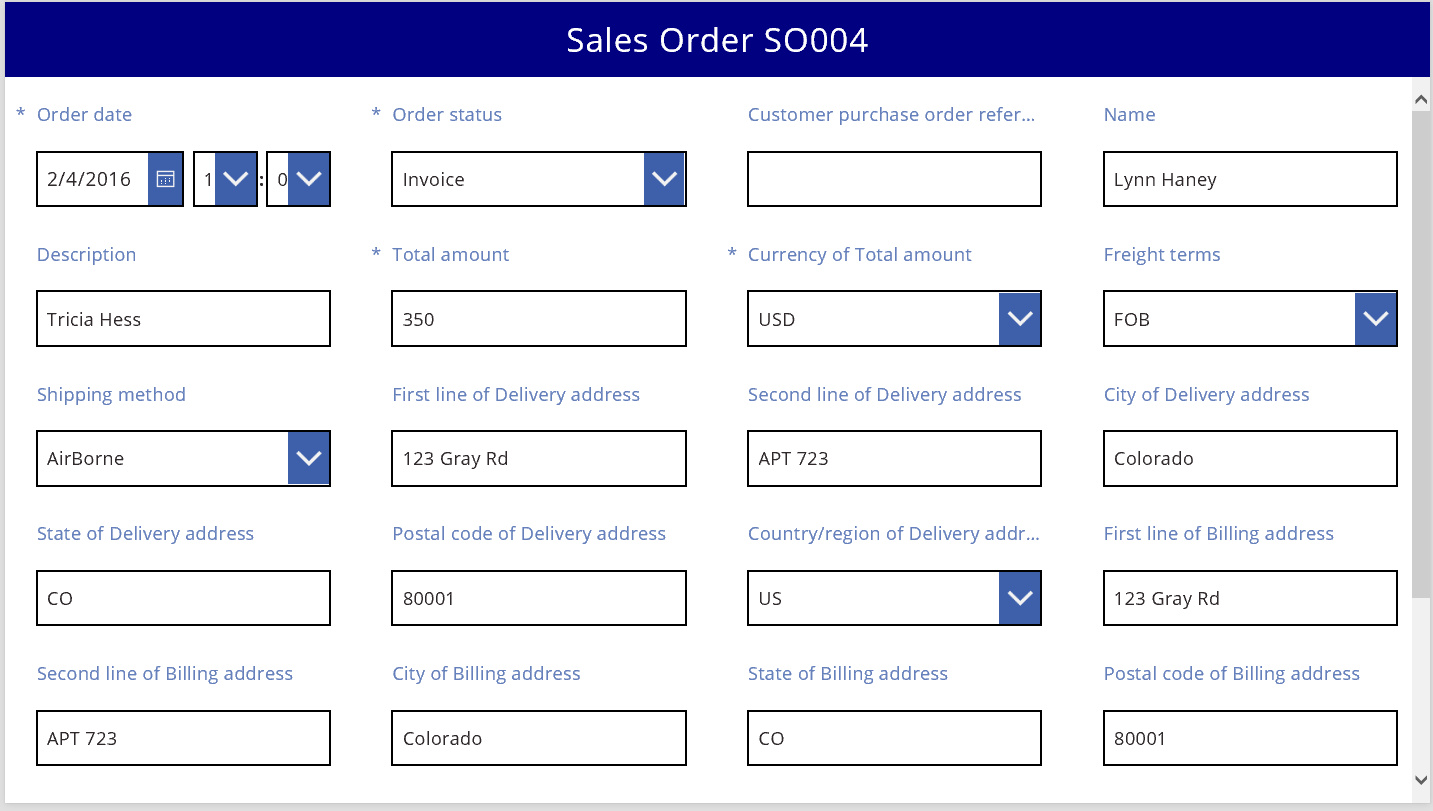
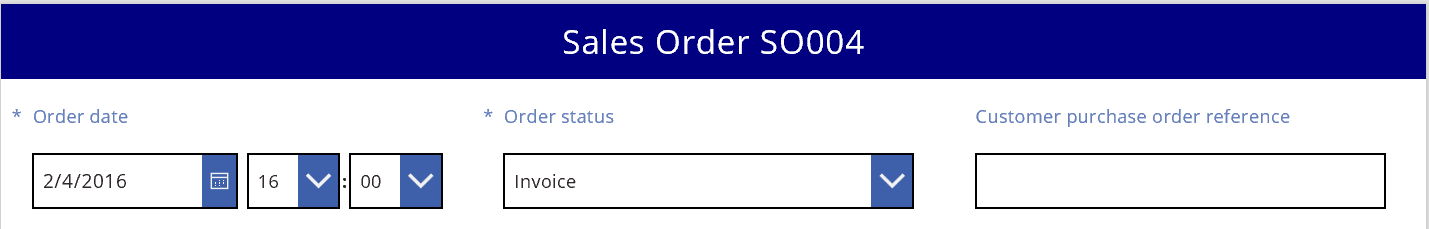
Quando compili un'app canvas in Power Apps puoi creare in tutta semplicità moduli efficienti e di grande impatto. Considera, ad esempio, questo modulo di base per registrare ordini di vendita:

Questa esercitazione illustra i passaggi per creare questo modulo. Verranno esaminati anche alcuni argomenti avanzati, ad esempio il ridimensionamento dinamico dei campi per riempire lo spazio disponibile.
Prima di iniziare
Se non hai familiarità con Power Apps oppure se le app sono state generate solo automaticamente, è opportuno creare un'app da zero prima di approfondire questo articolo. Creando un'app da zero, acquisisci familiarità con i concetti necessari, ad esempio l'aggiunta di origini dati e controlli, che sono menzionati ma non illustrati in questo articolo.
Questo articolo è scritto come se tu avessi un'origine dati chiamata Sales order e che contiene i campi del grafico precedente. Se hai una licenza Power Apps per utente, per app o di prova e le autorizzazioni di amministratore di sistema o addetto alla personalizzazione del sistema, puoi creare una tabella in Microsoft Dataverse e aggiungere campi simili.
Aggiungere una raccolta
Crea da zero un'app per tablet e aggiungi l'origine dati.
Tutte le operazioni descritte in questo articolo si applicano anche ai layout del telefono, ma le app del telefono hanno spesso una sola colonna verticale.
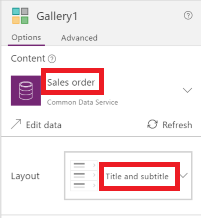
Aggiungi un controllo Raccolta verticale e impostane la proprietà Items su Sales order.
(facoltativo) Per trovare gli esempi in questa esercitazione, modifica il Layout della raccolta in modo da mostrare solo Titolo e sottotitolo.

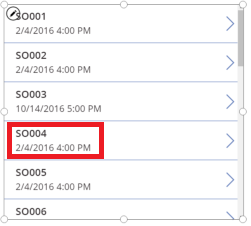
Nella raccolta, tocca o fai clic su SO004.

Questo record verrà visualizzato nel modulo che crei seguendo i passaggi elencati più avanti in questo articolo.
Aggiungere una barra del titolo
Aggiungi una schermata vuota in cui verrà inserito il modulo.
Fuori dall'ambito di questa esercitazione, puoi inserire i controlli Raccolta e Modulo modifica nella stessa schermata, ma avrai più spazio per lavorare se li inserisci in schermate separate.
Nella parte superiore della nuova schermata aggiungi un controllo Etichetta e imposta la relativa proprietà Text su questa espressione:
"Sales Order " & Gallery1.Selected.SalesOrderIdL'etichetta mostra il numero di ordini di vendita del record selezionato nella raccolta.
(facoltativo) Formatta l'etichetta come indicato di seguito:
Impostane la proprietà Align su Center.
Impostane la proprietà Size su 20.
Impostane la proprietà Fill su Navy.
Impostane la proprietà Color su White.
Impostane la proprietà Width su Parent.Width.
Impostane le proprietà X e Y su 0.

Aggiungere un modulo
Aggiungi un controllo Modulo modifica, quindi spostalo e ridimensionalo in modo da riempire lo schermo sotto l'etichetta.
Nel passaggio successivo, connetti il controllo form all'origine dati Sales order usando il riquadro di destra, non la barra della formula. Se usi la barra della formula, il modulo non mostra nessun campo per impostazione predefinita. Per visualizzare tutti i campi desiderati, seleziona una o più caselle di controllo nel riquadro di destra.
Nel riquadro di destra tocca o fai clic sulla freccia GIÙ accanto al testo Non sono state selezionate origini dati e tocca o fai clic su Sales order.
Viene visualizzato un set predefinito di campi dell'origine dati Sales order in un semplice layout a tre colonne. Tuttavia, molte sono vuote, e potrebbe volerci qualche minuto per visualizzare le posizioni finali.
Imposta la proprietà Item del modulo su Gallery1.Selected.
Il modulo mostra il record selezionato nella raccolta, ma il set di campi predefinito potrebbe non corrispondere al risultato desiderato nel prodotto finale.
Nel riquadro di destra, nascondi ciascuno di questi campi deselezionando la relativa casella di controllo:
- Sales order ID
- Account
- Sales person
- Account contact
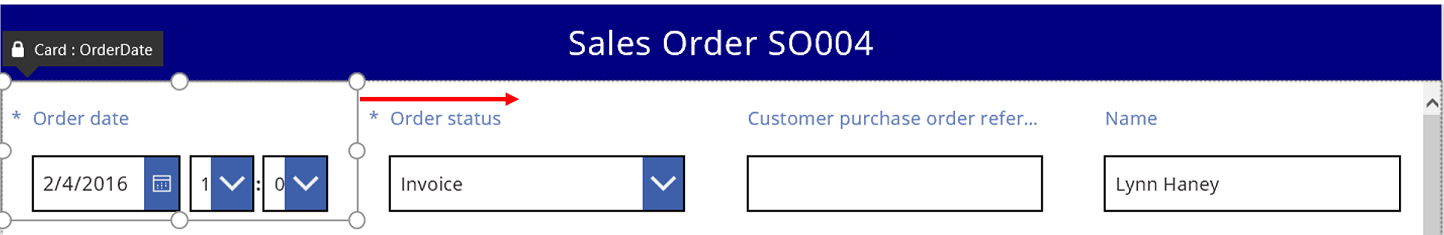
Sposta il campo Order status trascinandolo a sinistra e quindi rilasciandolo sull'altro lato del campo Customer purchase order reference.
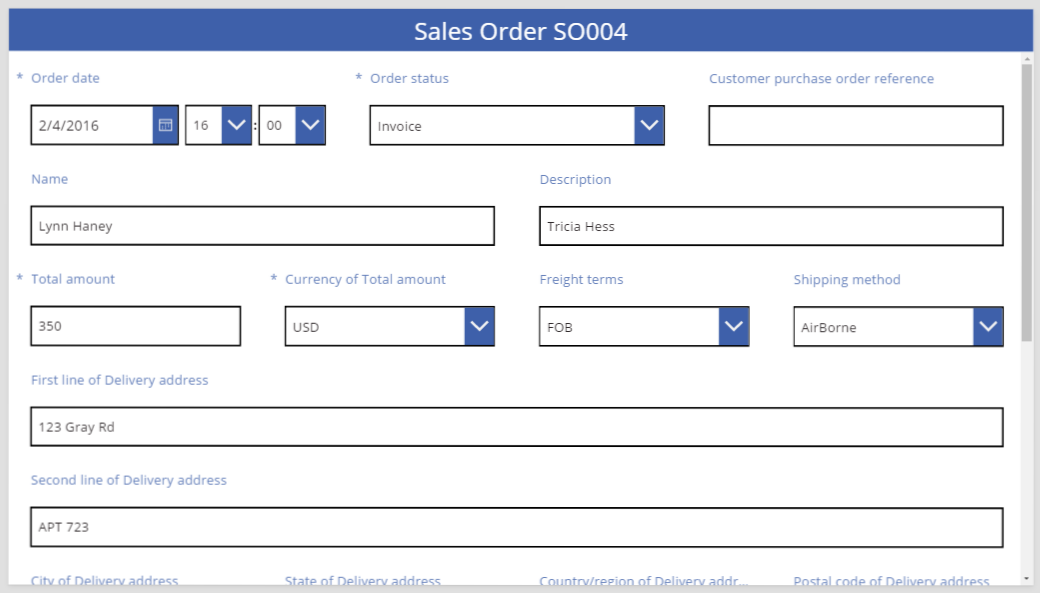
La schermata sarà simile a questo esempio:

Selezionare una scheda di dati
Ciascun campo visualizzato dispone di una scheda di dati corrispondente nel modulo. Questa scheda include un set di controlli per campo titolo, una casella di input, una stella (visualizzata se il campo è obbligatorio) e un messaggio di errore di convalida.
Puoi anche selezionare le schede direttamente nel modulo. Se selezionata, viene visualizzato un sottotitolo nero sopra la scheda.

Nota
Per eliminare una scheda (non solo nasconderla), selezionala e quindi premi CANC.
Organizzare le schede in colonne
Per impostazione predefinita, i moduli nelle app per tablet hanno tre colonne e nelle app per telefoni ne hanno una sola. Puoi specificare non solo il numero di colonne in un modulo, ma anche se tutte le schede devono rientrare nei bordi della colonna.
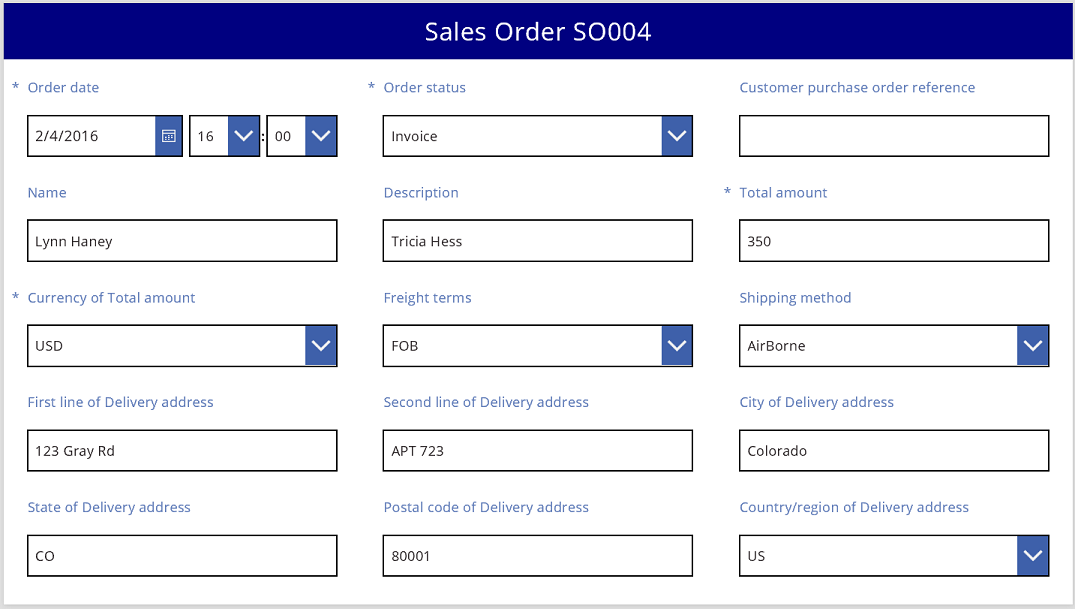
In questa immagine, il numero di colonne nel modulo è stato modificato da tre a quattro con la casella di controllo Blocca sulle colonne selezionata. Le schede del modulo sono state disposte automaticamente per adattarle al nuovo layout.

Ridimensionare le schede tra più colonne
A seconda dei dati contenuti in ogni scheda, puoi adattare alcune schede in una singola colonna e disporne altre su più colonne. Se una scheda contiene più dati di quanti ne vuoi visualizzare in una singola colonna, puoi ampliare la scheda selezionandola e trascinando il quadratino di ridimensionamento sul bordo sinistro o destro della casella di selezione. Quando trascini il quadratino, la scheda verrà "bloccata" sui limiti della colonna.
Per rendere la progettazione più flessibile, ma conservare una determinata struttura, puoi aumentare il numero di colonne a 12. Con tale modifica, puoi configurare facilmente ogni scheda in modo da comprendere l'intero modulo, metà modulo, un terzo, un quarto, un-sesto e così via. Vediamolo in azione.
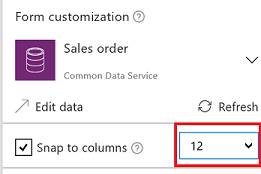
Nel riquadro di destra, imposta il numero di colonne nel modulo su 12.

Il modulo non cambia visibilmente, ma sono disponibili più punti di bloccaggio quando trascini il quadratino di ridimensionamento di sinistra o destra.
Aumenta la larghezza della scheda Ridimensionare la scheda Data ordine trascinando il quadratino di ridimensionamento a destra di un punto di bloccaggio a destra.
La scheda si estende su quattro delle 12 colonne del modulo (o su 1/3 del modulo), anziché solo tre di 12 colonne del modulo (o 1/4 del modulo). Ogni volta che aumenti la larghezza di una scheda di un punto di bloccaggio, essa si estende per un ulteriore 1/12 del modulo.

Ripeti il passaggio precedente con le schede Order status e Customer purchase order reference.

Ridimensiona le schede Nome e Descrizione in modo da occupare sei colonne (o 1/2) del modulo.
Estendi le prime due righe dell'indirizzo di recapito per tutta la larghezza del modulo:
Operazione completata. Hai creato il modulo desiderato, combinando le righe con diversi numeri di colonne:

Modificare i controlli in una scheda
L'indirizzo di recapito include diverse informazioni che vuoi raggruppare visivamente insieme per l'utente. Ogni campo rimarrà nella propria scheda di dati, ma puoi gestire i controlli all'interno della scheda per adattarli meglio insieme.
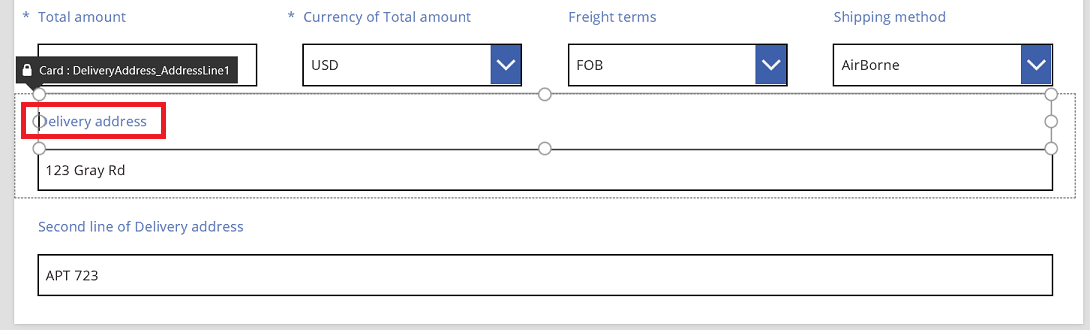
Seleziona la scheda First line of Delivery address seleziona l'etichetta all'interno di tale scheda, quindi elimina le prime tre parole dal testo.

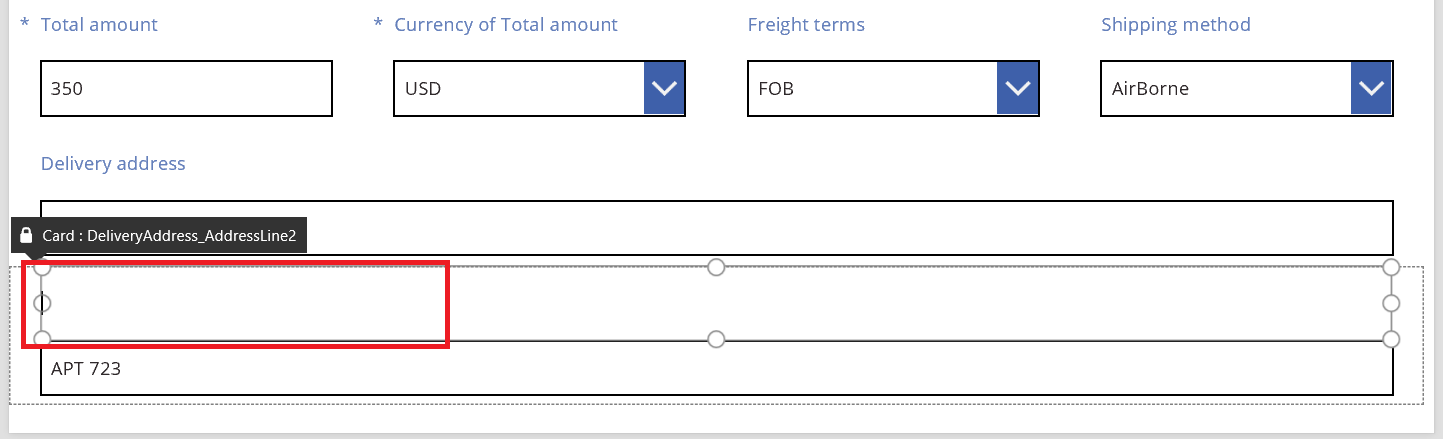
Seleziona la scheda Second line of Delivery address seleziona l'etichetta all'interno di tale scheda, quindi elimina tutto il testo.
Potresti essere tentato di rimuovere il controllo Etichetta e in molti casi funzionerà bene. Tuttavia, le formule potrebbero dipendere dalla presenza di tale controllo. L'approccio più sicuro è quello di rimuovere il testo o impostare la proprietà del controllo Visible su false.

Nella stessa scheda, sposta la casella di input di testo sull'etichetta per ridurre lo spazio tra la prima e la seconda riga dell'indirizzo.
L'altezza della scheda si riduce quando il relativo contenuto richiede meno spazio.

Ora puoi concentrare l'attenzione sulla terza riga dell'indirizzo. Analogamente a quanto appena fatto, abbrevia il testo di ogni etichetta per tali schede e disponi la casella di input di testo in modo che sia a destra di ogni etichetta. Ecco la procedura per la scheda Stato:
| Passaggio | Descrizione | Risultato |
|---|---|---|
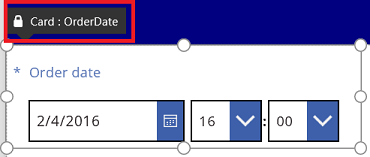
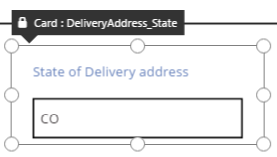
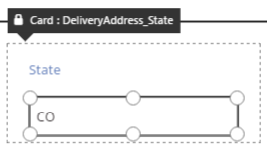
| 1 | Seleziona la scheda Stato in modo che i quadratini di ridimensionamento appaiano intorno a essa. |  |
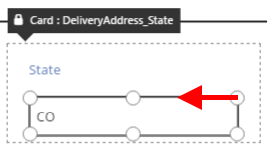
| 2 | Seleziona l'etichetta in questa scheda in modo che i quadratini di ridimensionamento appaiano intorno a essa. |  |
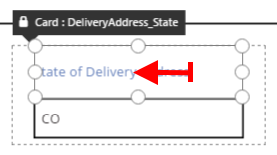
| 3 | Posiziona il cursore a destra del testo e quindi elimina la parte che non è più necessaria. |  |
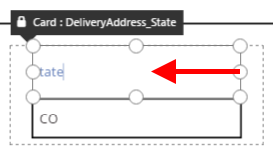
| 4 | Usando i quadratini di ridimensionamento sui lati, ridimensiona il controllo Etichetta per adattarlo al nuovo formato di testo. |  |
| 5 | Seleziona il controllo Input di testo all'interno di questa scheda. |  |
| 6 | Usando i quadratini di ridimensionamento sui lati, ridimensiona il controllo input di testo per adattarlo alle dimensioni desiderate. |  |
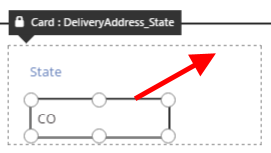
| 7 | Trascina la casella di input di testo in alto e a destra del controllo Etichetta e rilasciala. |  |
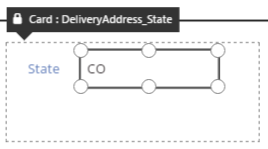
| Le modifiche alla scheda Stato sono ora complete. |  |
Il risultato per l'indirizzo completo della terza riga:

Molte delle schede iniziano con formule dinamiche per le loro proprietà. Ad esempio, il controllo Input di testo che è stato precedentemente ridimensionato e spostato, aveva una proprietà Width basata sulla larghezza dell'elemento padre. Quando sposti o ridimensioni un controllo, queste formule dinamiche vengono sostituite con valori statici. È possibile eventualmente ripristinare le formule dinamiche usando la barra della formula.
Attivare o disattivare il bloccaggio sulle colonne
In alcuni casi vuoi fornire un controllo più preciso rispetto alle 12 colonne standard. In questi casi puoi disattivare Blocca sulle colonne e posizionare le schede manualmente. Il modulo continuerà a bloccare 12 colonne, ma puoi anche tenere premuti i tasti ALT oCTRL + MAIUSC dopo aver avviato un ridimensionamento o riposizionamento per sovrascrivere i punti di aggancio. Per ulteriori informazioni, vedi i tasti di scelta rapida con comportamento alternativo.
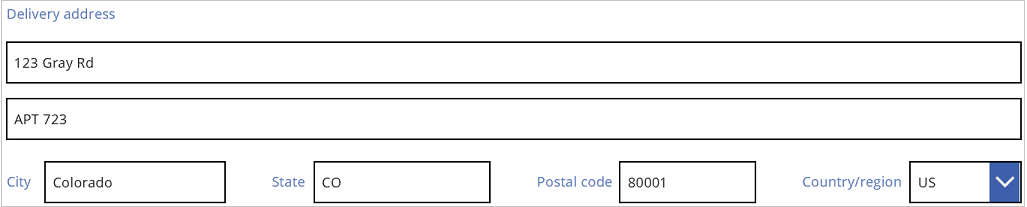
In questo esempio i quattro componenti che costituiscono la terza riga dell'indirizzo hanno tutti esattamente la stessa larghezza. Ma questa potrebbe non essere la migliore disposizione, perché i nomi di città sono più lunghi delle abbreviazioni degli stati e la casella Input di testo per paesi/aree è corta a causa della lunghezza dell'etichetta. Per ottimizzare lo spazio, disattiva Blocca sulle colonne nel riquadro destro e quindi tieni premuto ALT o CTRL + MAIUSC durante il ridimensionamento e il posizionamento delle schede.
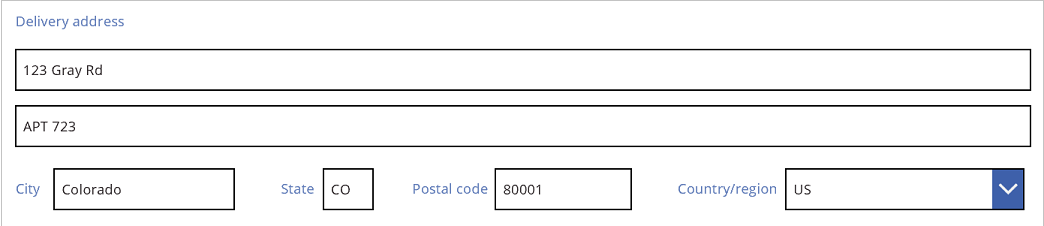
Dopo un attento posizionamento, il risultato ha dimensioni appropriate per ogni campo e anche una spaziatura orizzontalmente uniforme tra i campi:

In sintesi, quali sono le differenze quando Blocca sulle colonne è attivato o disattivato?
| Comportamento | Blocca sulle colonne attivato | Blocca sulle colonne disattivato |
|---|---|---|
| Ridimensionare il bloccaggio a | Numero di colonne selezionate: 1, 2, 3, 4, 6 o 12 |
12 colonne |
| Il ridimensionamento del bloccaggio può essere sottoposto a override | No | Sì, con i tasti ALT o CTRL + MAIUSC dopo aver avviato il ridimensionamento |
| Le schede modificano automaticamente il layout tra le righe (vedi altre informazioni più avanti in questo articolo) | Sì | No |
Impostare larghezza e altezza
Analogamente a quanto accade con tutti gli elementi di Power Apps, il layout del modulo è disciplinato dalle proprietà sui controlli della scheda. Come già descritto, puoi modificare i valori di queste proprietà trascinando i controlli in posizioni diverse o i quadratini di ridimensionamento per ridimensionare i controlli. Ma ci saranno casi in cui vuoi comprendere e modificare queste proprietà in maniera più precisa, in particolare quando si preparano i moduli dinamici con formule.
Layout di base: X, Y e Width
Le proprietà X e Y controllano la posizione delle schede. Quando usi i controlli sull'area di disegno non elaborata queste proprietà forniscono una posizione assoluta. In un modulo, queste proprietà hanno un significato diverso:
- X: ordine all'interno di una riga.
- Y: numero di riga.
Analogamente ai controlli nell'area di disegno, la proprietà Width specifica la larghezza minima della scheda (altre informazioni sull'aspetto minimo tra qualche secondo).
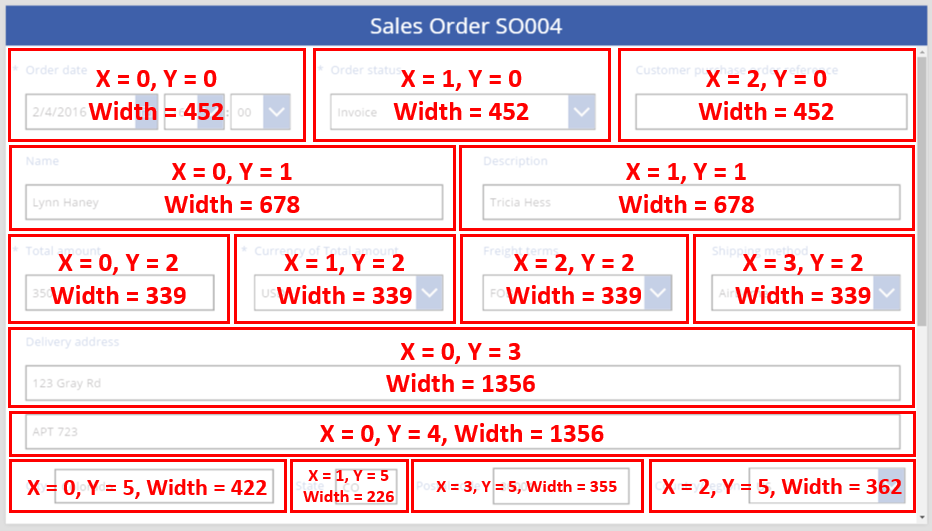
Diamo un'occhiata alle proprietà X, Y, e Width delle schede nel modulo:

Overflow delle righe
Cosa accade se le schede in una riga sono troppo grandi per adattarsi a tale riga? In genere non occorre preoccuparsi di questa possibilità. Con l'opzione Blocca sulle colonne attiva, queste tre proprietà verranno automaticamente modificate in modo che tutto si adatti perfettamente all'interno delle righe senza provocare l'overflow.
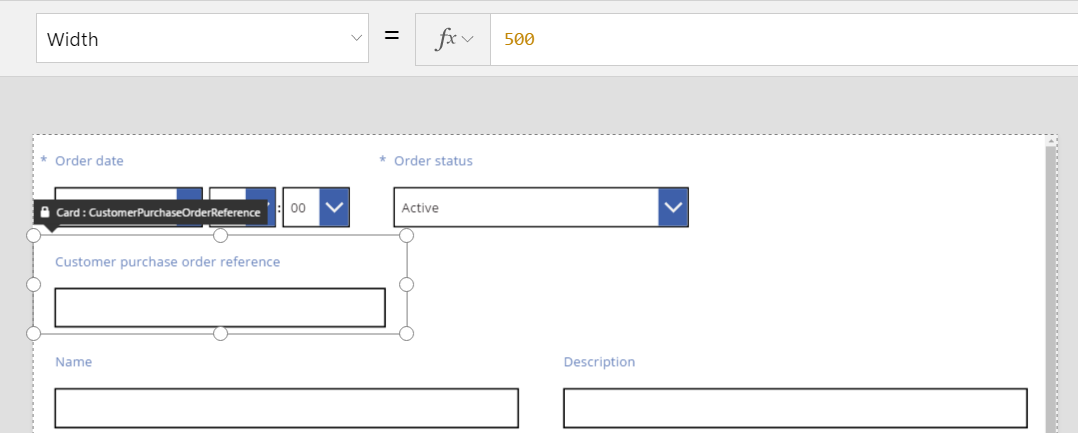
Ma con Blocca sulle colonne disattivato o con la proprietà Width basata su una formula in una o più schede, può verificarsi l'overflow di una riga. In questo caso le schede eseguiranno automaticamente il wrapping per creare in modo efficace una nuova riga. Ad esempio, modifica manualmente la proprietà Width della scheda Customer purchase order reference (prima riga, terzo elemento) su 500:

Le tre schede nella parte superiore non si adattano più in senso orizzontale ed è stata creata un'altra riga per eseguire il wrapping dell'overflow. La coordinata Y per tutte queste schede è sempre uguale a 0 e le schede Nome e Descrizione hanno ancora una coordinata Y pari a 1. Le schede con diversi valori di Y non verranno unite tra le righe.
Puoi usare questo comportamento per creare un layout completamente dinamico in cui le schede vengono posizionate in base a un ordine Z, riempiendo il più possibile lo spazio prima di passare alla riga successiva. Per ottenere questo effetto, assegna a tutte le schede lo stesso valore Y e usa X per l'ordine delle schede.
Spazi di riempimento: WidthFit
L'overflow nell'ultimo esempio ha creato uno spazio dopo la seconda scheda Order status, cioè la seconda scheda nella prima riga. Puoi regolare manualmente le proprietà Width delle due schede rimanenti per riempire lo spazio, ma questo approccio è difficile.
In alternativa, usa la proprietà WidthFit. Se questa proprietà è impostata su true per una o due schede in una riga, qualsiasi spazio rimanente sulla riga sarà diviso uniformemente tra di esse. È per questo comportamento che è stato detto in precedenza che la proprietà Width di una scheda è un minimo e ciò che si vede può essere più ampio. Questa proprietà non causerà la riduzione di una scheda, ma solo la sua espansione.
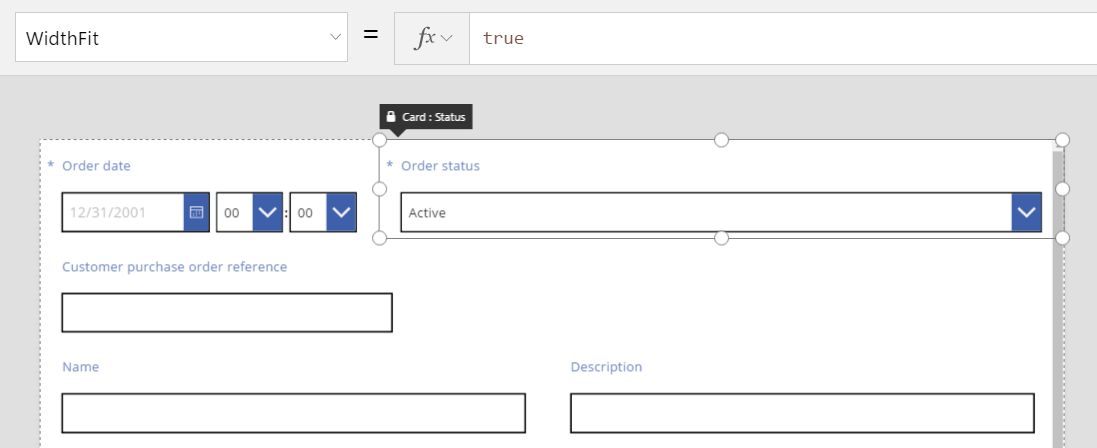
Se imposti WidthFit su true nella scheda Order status, riempie lo spazio disponibile mentre la prima scheda rimane invariata:

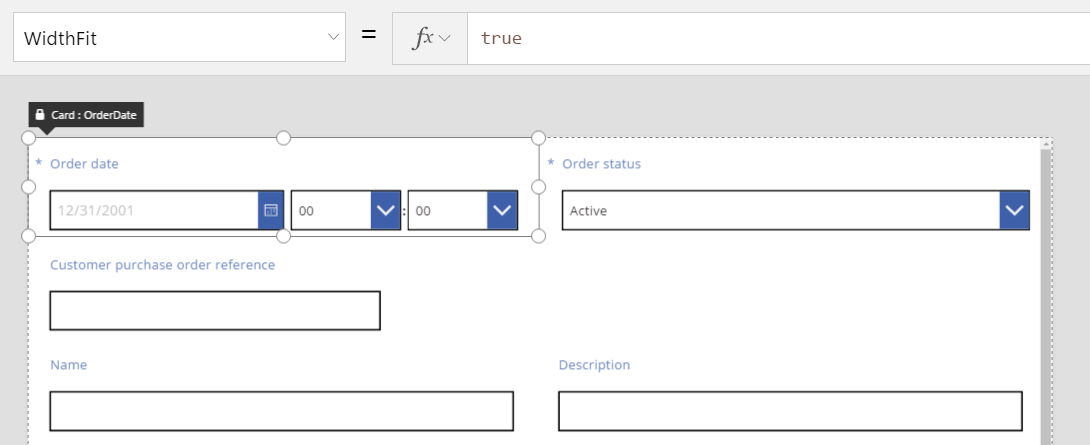
Se imposti anche WidthFit su true nella scheda Order date, entrambe le schede suddivideranno in modo uniforme lo spazio disponibile:

I quadratini di ridimensionamento in queste schede prendono in considerazione la larghezza extra fornita da WidthFit, non la larghezza minima fornita dalla proprietà Width. Può essere fuorviante modificare la proprietà Width mentre è attivata la proprietà WidthFit. Quindi puoi disattivarla, apportare modifiche a Widthe quindi riattivarla.
Quando potrebbe essere utile WidthFit? Se un campo viene usato solo in alcune situazioni, puoi impostare la relativa proprietà Visible su false e le altre schede sulla riga riempiranno automaticamente lo spazio intorno a esso. Potresti voler usare una formula che mostra un campo solo quando un altro campo ha un valore specifico.
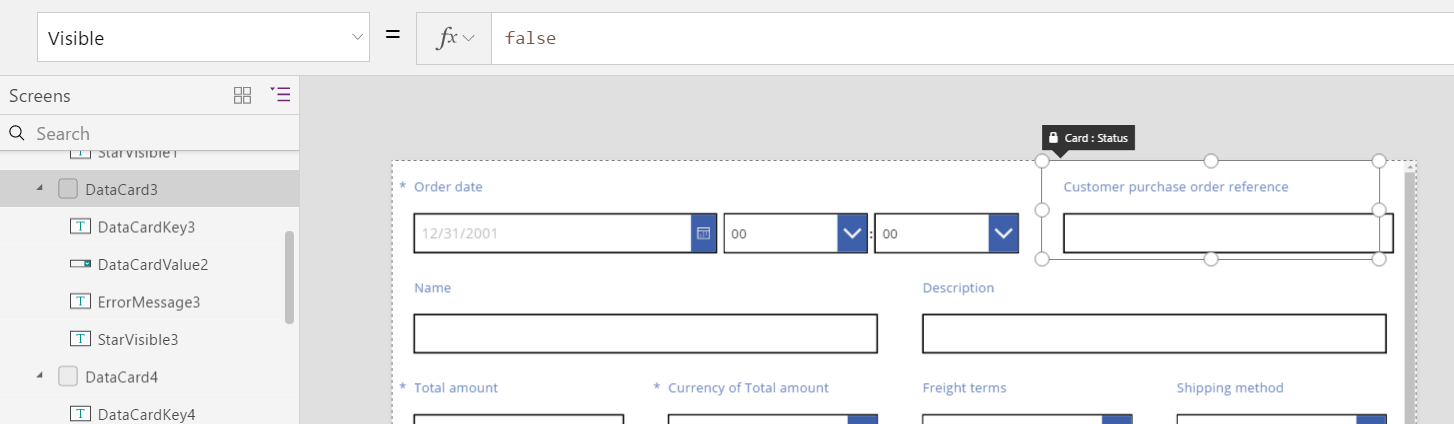
In questo caso imposti la proprietà Visible del campo Order status su uno statico false:

Con la seconda scheda rimossa in modo efficace, la terza scheda può ora restituire alla stessa riga come la prima scheda. La prima scheda ha ancora WidthFit impostato su true, quindi si espande da sola per riempire lo spazio disponibile.
Dal momento che la scheda Order status è invisibile, non puoi selezionarla nell'area di disegno. Tuttavia, puoi selezionare qualsiasi controllo, visibile o non, nell'elenco gerarchico dei controlli sul lato sinistro della schermata.
Altezza
La proprietà Height determina l'altezza di ogni scheda. Le schede hanno l'equivalente di WidthFit per Height, ed è sempre impostato su true. Immagina che esista una proprietà HeightFit, ma non la cerchi nel prodotto perché la proprietà non è ancora esposta.
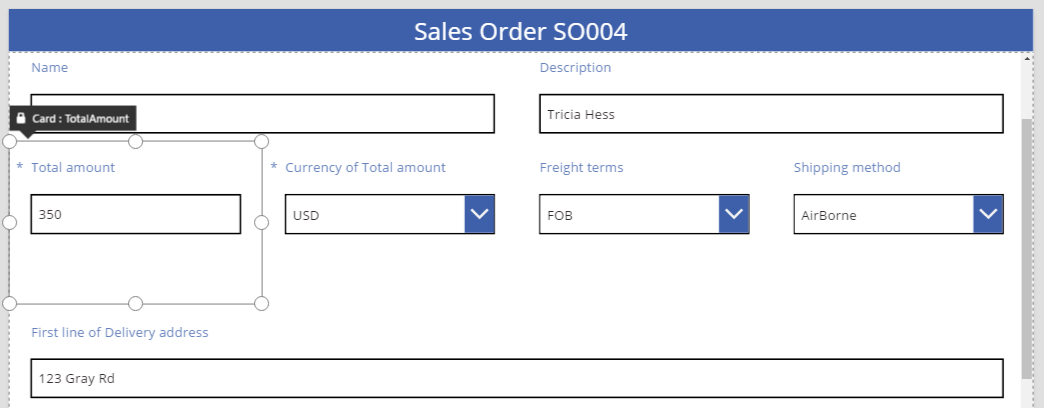
Non puoi disabilitare questo comportamento, pertanto la modifica dell'altezza delle schede può risultare complessa. Tutte le schede in una riga vengono visualizzate come se avessero la stessa altezza della scheda più alta. Potrebbe essere visualizzata una riga simile alla seguente:

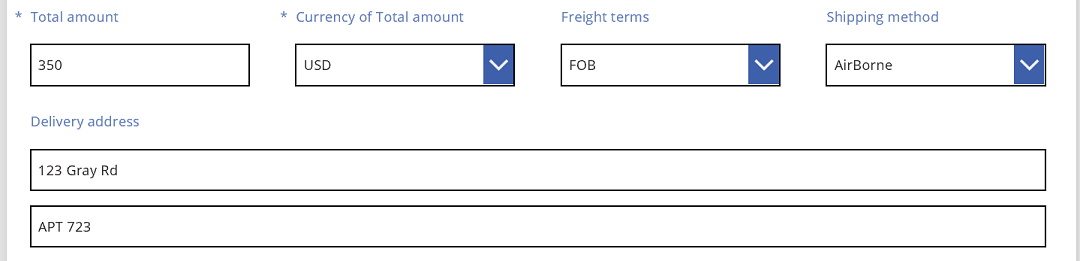
Quale scheda sta creando l'altezza della riga? Nel grafico precedente è selezionata la scheda Total amount che appare alta, ma la relativa proprietà Height è impostata su 80 (come l'altezza della prima riga). Per ridurre l'altezza di una riga, devi ridurre la proprietà Height della scheda più alta in tale riga e non puoi identificare la scheda più alta senza rivedere la proprietà Height di ogni scheda.
AutoHeight
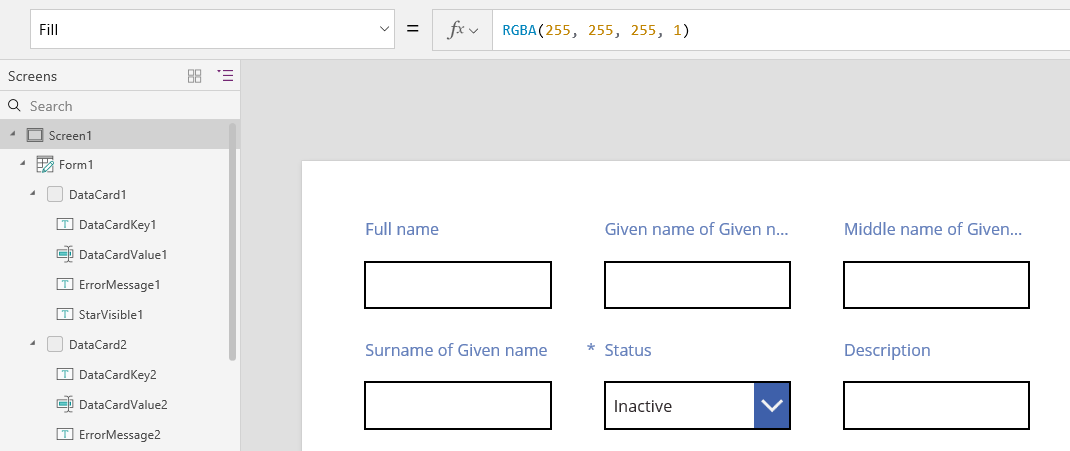
Una scheda può essere più alta del previsto se contiene un controllo per il quale la proprietà AutoHeight è impostata su true. Ad esempio, molte schede contengono un'etichetta che visualizza un messaggio di errore se il valore del campo comporta un problema di convalida.
Senza il testo da visualizzare (nessun errore), l'etichetta comprime l'altezza portandola a zero. Se non conosci risultati migliori, non sai come si è verificato, ed è così che dovrebbe essere:

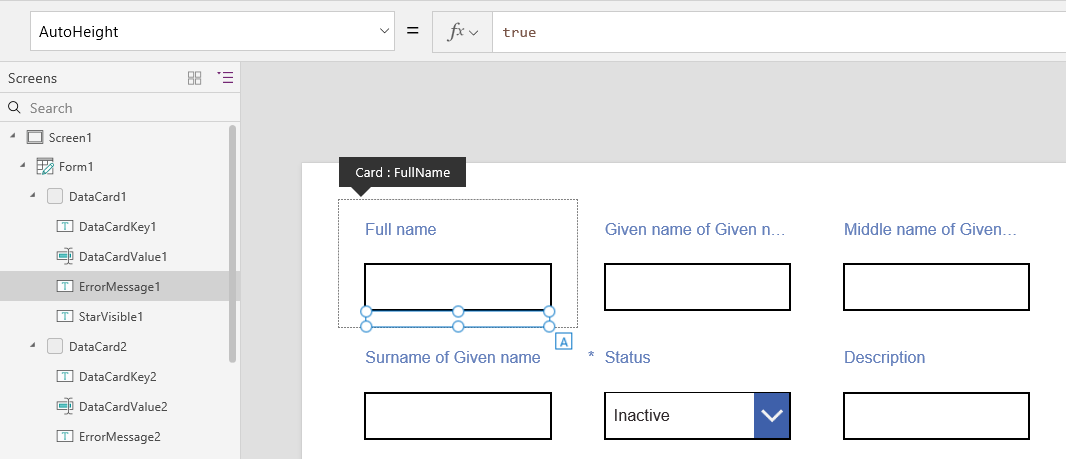
A sinistra dello schermo, l'elenco dei controlli mostra ErrorMessage1, che è il controllo Etichetta in uso. Quando aggiorni un'app, puoi selezionare questo controllo per assegnarle un'altezza e visualizzare i quadratini di ridimensionamento con cui puoi posizionare e ridimensionare il controllo. La "A" in una casella blu indica che il controllo ha AutoHeight impostato su true:

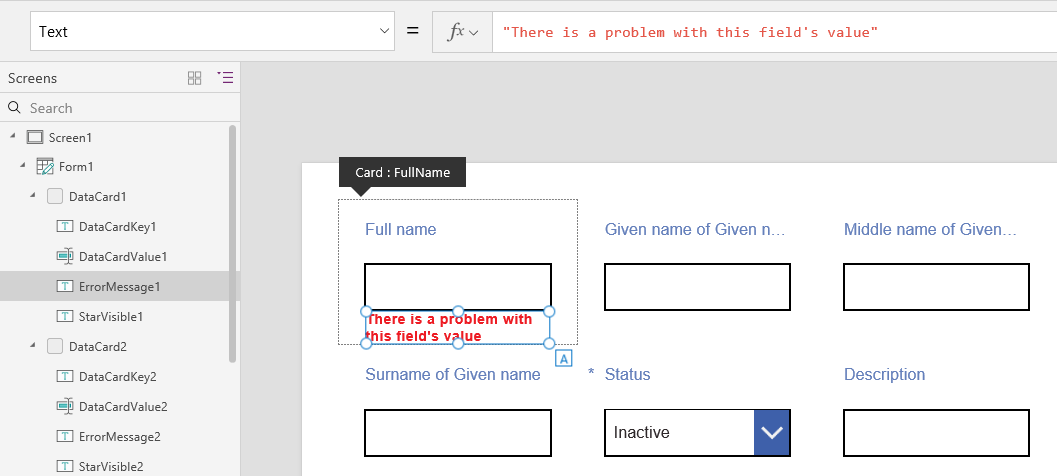
La proprietà Text di questo controllo è impostata su Parent.Error, che si usa per ottenere informazioni sugli errori dinamici basati su nessuna regola di convalida. A scopo illustrativo, impostiamo in modo statico la proprietà Text di questo controllo, che ne aumenta l'altezza (e, di conseguenza, l'altezza della scheda) per contenere la lunghezza del testo:

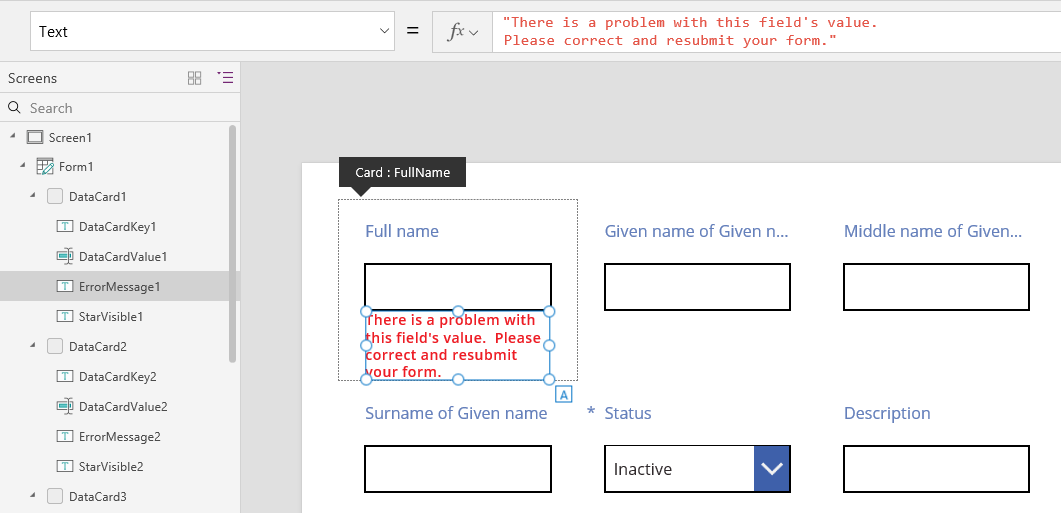
Rendiamo il messaggio di errore un po' più lungo, e il controllo e la scheda aumenteranno nuovamente. La riga complessiva cresce in altezza, mantenendo l'allineamento verticale tra le schede:

Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per