Esercitazione: Abilitare il widget di informazioni dettagliate sull'utilizzo dello spazio delle tabelle usando Azure Data Studio
Questa esercitazione illustra come abilitare un widget di informazioni dettagliate nel dashboard del database, offrendo una vista immediata dell'uso dello spazio da parte di tutte le tabelle di un database. In questa esercitazione verranno illustrate le procedure per:
- Attivare rapidamente un widget di informazioni dettagliate usando un widget di informazioni dettagliate predefinito
- Visualizzare i dettagli relativi allo spazio usato dalle tabelle
- Filtrare i dati e visualizzare i dettagli dell'etichetta in un grafico di informazioni dettagliate
Prerequisiti
Per questa esercitazione è necessario il database di SQL Server o il database SQL di Azure TutorialDB. Per creare il database TutorialDB, completare uno degli argomenti di avvio rapido seguenti:
- Connettersi a SQL Server ed eseguire query con Azure Data Studio
- Connettersi al database SQL di Azure ed eseguire query con Azure Data Studio
Attivare le informazioni dettagliate sulla gestione nel dashboard del database di Azure Data Studio
Azure Data Studio include un widget di esempio predefinito per monitorare lo spazio usato dalle tabelle in un database.
Aprire le impostazioni utente premendo CTRL+MAIUSC+P e aprire il riquadro comandi.
Digitare le impostazioni nella casella di ricerca e selezionare Preferenze: Apri Impostazioni utente.
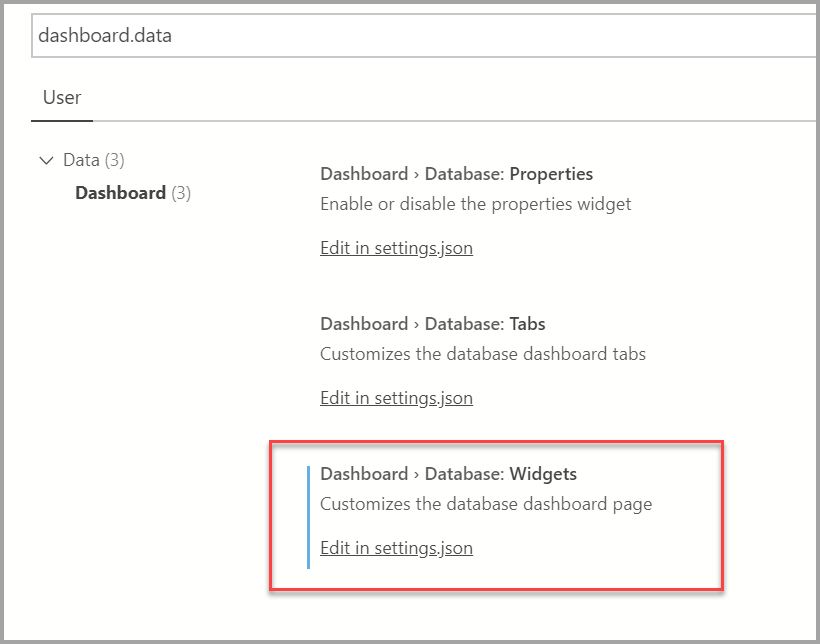
Digitare dashboard nella casella di input Ricerca impostazioni e individuare dashboard.database.widgets.
Per personalizzare le impostazioni di dashboard.database.widgets, è necessario modificare la voce dashboard.database.widgets nella sezione IMPOSTAZIONI UTENTE.

Se nella sezione U edizione Standard R edizione Standard TTINGS non è presente alcun dashboard.database.widgets, passare il puntatore del mouse sul testo dashboard.database.widgets nella colonna DEFAULT edizione Standard TTINGS e fare clic sull'icona a forma di ingranaggio visualizzata a sinistra del testo e fare clic su Copia impostazione come JSON. Se il popup indica Sostituisci nelle impostazioni, non fare clic su di esso. Passare alla colonna IMPOSTAZIONI UTENTE a destra, individuare la sezione dashboard.database.widgets e procedere al passaggio successivo.
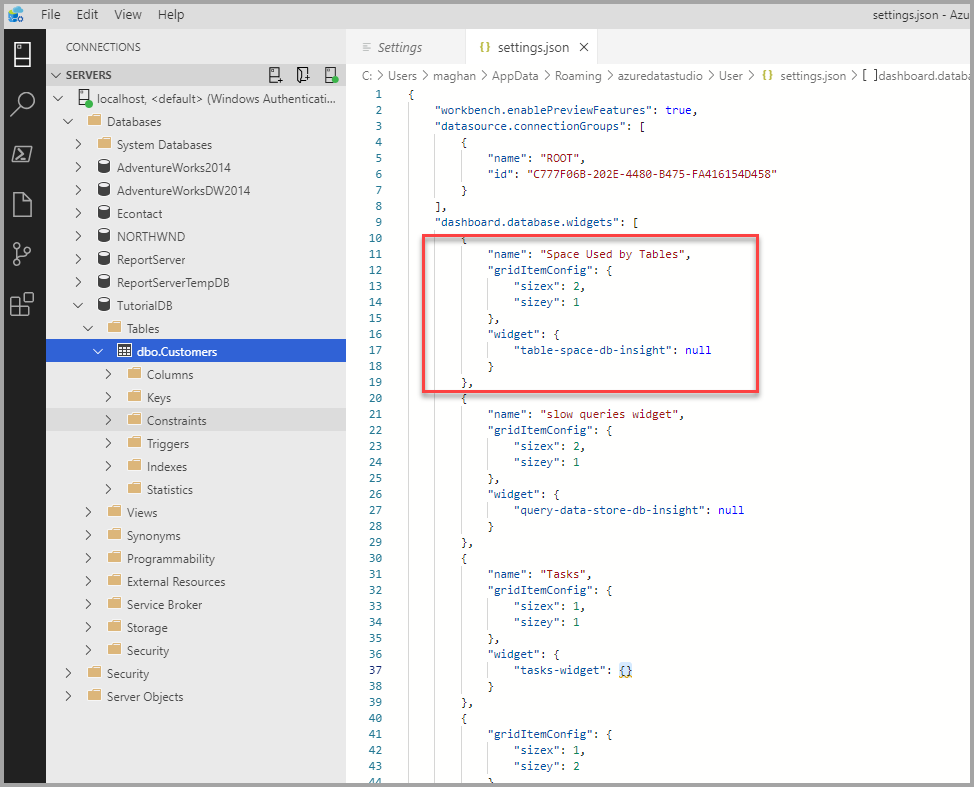
Nella sezione dashboard.database.widgets aggiungere le righe seguenti:
{ "name": "Space Used by Tables", "gridItemConfig": { "sizex": 2, "sizey": 1 }, "widget": { "table-space-db-insight": null } },La sezione dashboard.database.widgets dovrebbe essere simile all'immagine seguente:

Premere CTRL + S per salvare le impostazioni.
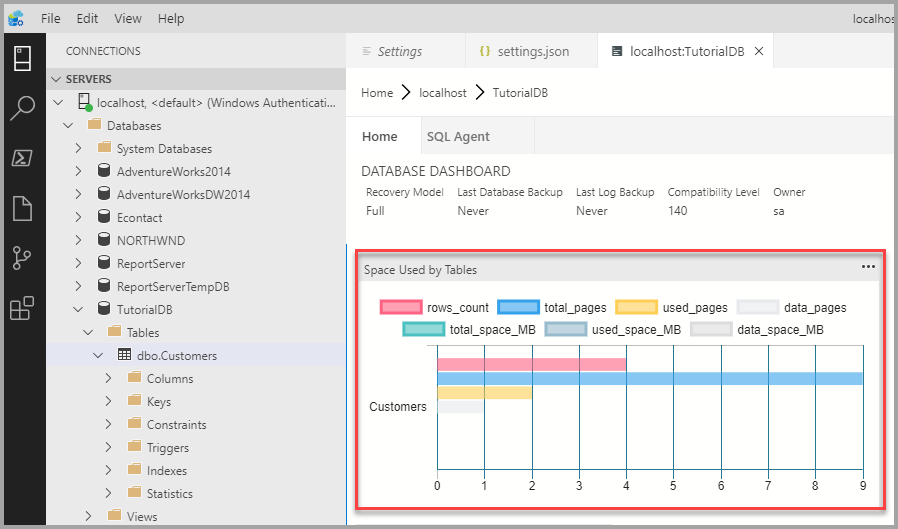
Aprire il dashboard del database facendo clic con il pulsante destro del mouse su TutorialDB e scegliere Gestisci.
Visualizzare il widget di informazioni dettagliate sullo spazio usato dalle tabelle, come illustrato nell'immagine seguente:

Uso del grafico di informazioni dettagliate
Il grafico di informazioni dettagliate di Azure Data Studio fornisce dettagli relativi ai filtri e al passaggio del mouse. Per provare questa procedura:
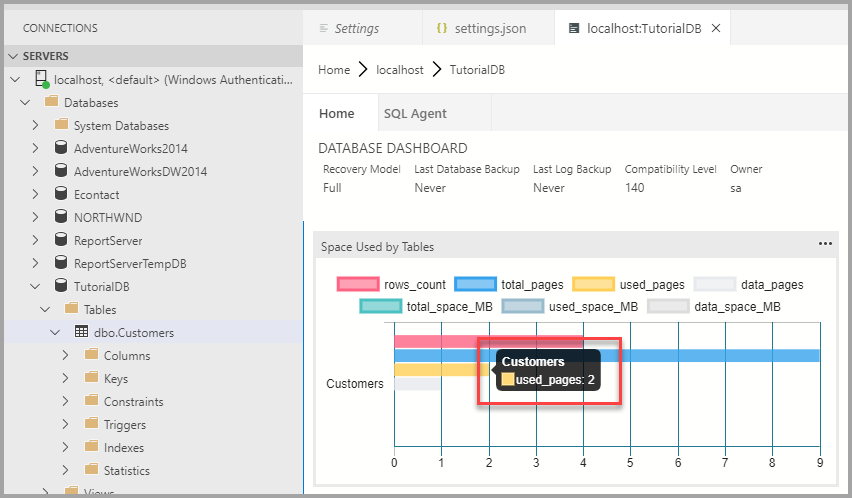
Fare clic e attivare la legenda row_count sul grafico. Azure Data Studio visualizza e nasconde la serie di dati tramite l'attivazione e la disattivazione di una legenda.
Passare il puntatore del mouse sul grafico. Azure Data Studio visualizza altre informazioni sull'etichetta della serie di dati e il relativo valore, come illustrato nello screenshot seguente.

Passaggi successivi
Questa esercitazione ha descritto come:
- Attivare rapidamente un widget di informazioni dettagliate usando un widget di informazioni dettagliate predefinito.
- Visualizzare i dettagli relativi allo spazio usato dalle tabelle.
- Filtrare i dati e visualizzare i dettagli dell'etichetta in un grafico di informazioni dettagliate
Per informazioni su come creare un widget di informazioni dettagliate personalizzato, completare l'esercitazione seguente:
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per