GestureRecognizer.CrossSliding Evento
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Si verifica quando un utente esegue un movimento di scorrimento o scorrimento rapido (tramite un singolo contatto tocco) all'interno di un'area di contenuto che supporta la panoramica solo lungo un singolo asse. Il movimento deve essere eseguito in una direzione perpendicolare a questo asse di panoramica.
Nota
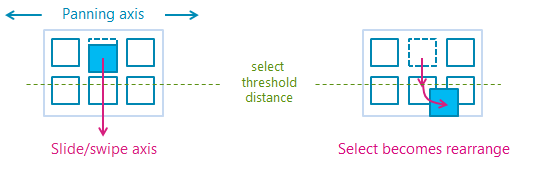
Uno scorrimento rapido è un gesto scorrevole breve che comporta un'azione di selezione, mentre il movimento di scorrimento più lungo supera una soglia di distanza e genera un'azione di ridisponimento. I movimenti di scorrimento rapido e diapositiva sono illustrati nel diagramma seguente.

// Register
event_token CrossSliding(TypedEventHandler<GestureRecognizer, CrossSlidingEventArgs const&> const& handler) const;
// Revoke with event_token
void CrossSliding(event_token const* cookie) const;
// Revoke with event_revoker
GestureRecognizer::CrossSliding_revoker CrossSliding(auto_revoke_t, TypedEventHandler<GestureRecognizer, CrossSlidingEventArgs const&> const& handler) const;public event TypedEventHandler<GestureRecognizer,CrossSlidingEventArgs> CrossSliding;function onCrossSliding(eventArgs) { /* Your code */ }
gestureRecognizer.addEventListener("crosssliding", onCrossSliding);
gestureRecognizer.removeEventListener("crosssliding", onCrossSliding);
- or -
gestureRecognizer.oncrosssliding = onCrossSliding;Public Custom Event CrossSliding As TypedEventHandler(Of GestureRecognizer, CrossSlidingEventArgs) Tipo evento
Commenti
CrossSlide deve essere impostato nella proprietà GestureSettings per supportare CrossSliding.
Le soglie di distanza scorrevole sono disabilitate per impostazione predefinita. Usare CrossSlideThresholds per impostare questi valori.
Si applica a
Vedi anche
- TypedEventHandler<TSender,TResult>
- CrossSlidingEventArgs
- Input e interazioni
- Esempio di modalità di interazione con l'utente
- Esempio di indicatori visivi di stato attivo
- Input: Esempio delle funzionalità del dispositivo
- Input: Esempio di input penna semplificato
- Input: Esempio di gesti di Windows 8
- Input: Esempio di eventi di input utente XAML
- Esempio di scorrimento, panoramica e zoom XAML
- Esempio di input tramite tocco DirectX
- Input: Esempio di manipolazioni e gesti (C++)
- Input: Esempio di hit testing della funzionalità tocco
- Esempio di identificazione dell'origine di input
- Esempio di inserimento tramite tocco
- Esempio di hit testing tocco Win32
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per