Esercitazione: Creare un'app ASP.NET Core con Angular in Visual Studio
Questo articolo illustra come creare un progetto ASP.NET Core per fungere da back-end dell'API e da un progetto Angular da usare come interfaccia utente.
Visual Studio include ASP.NET modelli di applicazione a pagina singola core (SPA) che supportano Angular e React. I modelli forniscono una cartella predefinita app client nei progetti ASP.NET Core che contengono i file di base e le cartelle di ogni framework.
È possibile usare il metodo descritto in questo articolo per creare ASP.NET principali applicazioni a pagina singola che:
- Inserire l'app client in un progetto separato, all'esterno del progetto ASP.NET Core
- Creare il progetto client in base all'interfaccia della riga di comando del framework installata nel computer
Nota
Questo articolo descrive il processo di creazione del progetto usando il modello aggiornato in Visual Studio 2022 versione 17.8.
Prerequisiti
Assicurarsi di installare quanto segue:
- Visual Studio 2022 versione 17.8 o successiva con il carico di lavoro ASP.NET e sviluppo Web installato. Passare alla pagina dei download di Visual Studio per installarla gratuitamente. Se è necessario installare il carico di lavoro e avere già Visual Studio, passare a Strumenti Recupera strumenti>e funzionalità, che apre il Programma di installazione di Visual Studio. Scegliere il carico di lavoro Sviluppo ASP.NET e Web, quindi scegliere Cambia.
- npm (https://www.npmjs.com/), incluso in Node.js
- Interfaccia della riga di comando di Angular (https://angular.io/cli) Questa può essere la versione preferita
Creare l'app front-end
Nella finestra iniziale (scegliere Finestra di avvio file>da aprire), selezionare Crea un nuovo progetto.

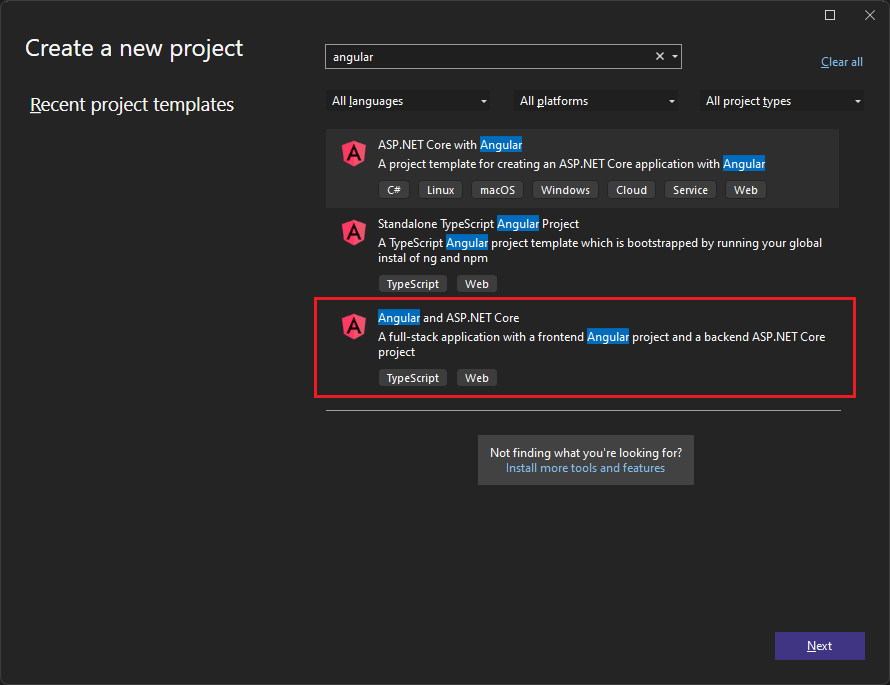
Cercare Angular nella barra di ricerca nella parte superiore e quindi selezionare Angular e ASP.NET Core (anteprima).

Assegnare al progetto il nome AngularWithASP e quindi scegliere Crea.
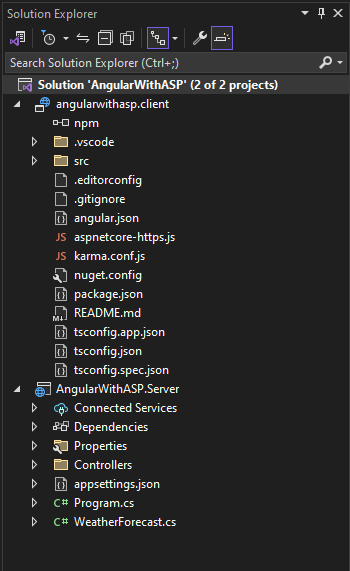
Esplora soluzioni mostra quanto segue:

Rispetto al modello Angular autonomo, vengono visualizzati alcuni file nuovi e modificati per l'integrazione con ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json(modificato)
- angular.json(modificato)
- app.components.ts
- app.module.ts
Impostare le proprietà del progetto
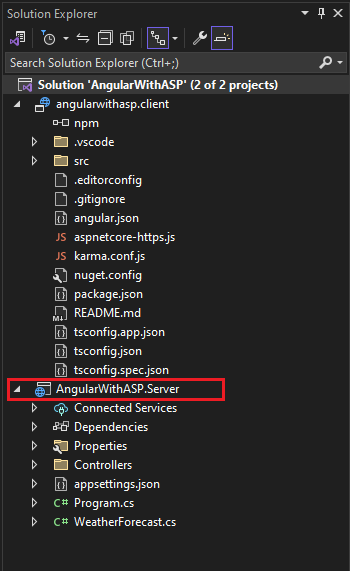
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto AngularWithASP.Server e scegliere Proprietà.

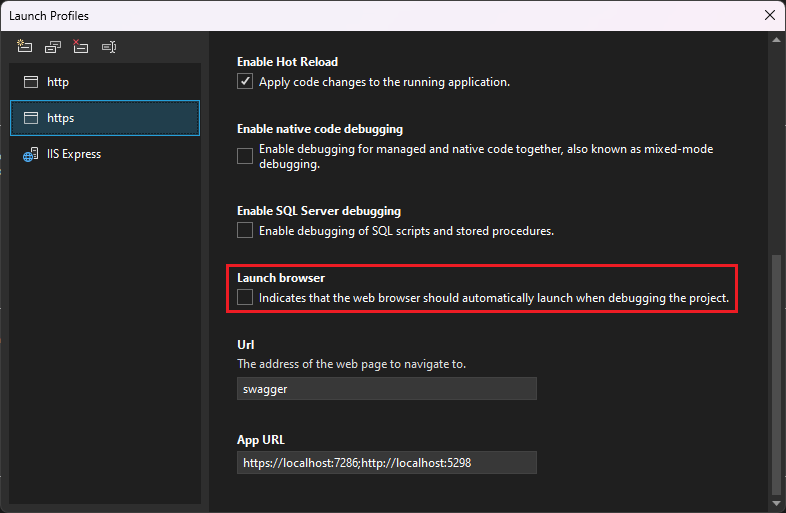
Nella pagina Proprietà aprire la scheda Debug e selezionare Apri l'interfaccia utente dei profili di avvio di debug. Deselezionare l'opzione Avvia browser per il profilo denominato dopo il progetto ASP.NET Core (o https, se presente).

Questo valore impedisce l'apertura della pagina Web con i dati meteo di origine.
Nota
In Visual Studio launch.json archivia le impostazioni di avvio associate al pulsante Start nella barra degli strumenti Debug. launch.json deve trovarsi nella cartella .vscode .
Avviare il progetto
Premere F5 o selezionare il pulsante Start nella parte superiore della finestra per avviare l'app. Vengono visualizzati due prompt dei comandi:
- Progetto API core ASP.NET in esecuzione
- Interfaccia della riga di comando di Angular che esegue il comando ng start
Nota
Controllare l'output della console per i messaggi. Ad esempio, potrebbe essere presente un messaggio per aggiornare Node.js.
L'app Angular viene visualizzata e popolata tramite l'API. Se l'app non viene visualizzata, vedere Risoluzione dei problemi.
Pubblicare il progetto
A partire da Visual Studio 2022 versione 17.3, è possibile pubblicare la soluzione integrata usando lo strumento di pubblicazione di Visual Studio.
Nota
Per usare la pubblicazione, creare il progetto JavaScript usando Visual Studio 2022 versione 17.3 o successiva.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto AngularWithASP.Server e scegliere Aggiungi>riferimento al progetto.
Assicurarsi che il progetto angularwithasp.client sia selezionato.
Scegliere OK.
Fare di nuovo clic con il pulsante destro del mouse sul progetto ASP.NET Core e scegliere Modifica file di progetto.
Verrà aperto il file con estensione csproj per il progetto.
Nel file con estensione csproj verificare che il riferimento al progetto includa un
<ReferenceOutputAssembly>elemento con il valore impostato sufalse.Questo riferimento dovrebbe essere simile al seguente.
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Fare clic con il pulsante destro del mouse sul progetto ASP.NET Core e scegliere Ricarica progetto , se disponibile.
In Program.cs verificare che il codice seguente sia presente.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Per pubblicare, fare clic con il pulsante destro del mouse sul progetto ASP.NET Core, scegliere Pubblica e selezionare le opzioni in base allo scenario di pubblicazione desiderato, ad esempio Azure, pubblicare in una cartella e così via.
Il processo di pubblicazione richiede più tempo rispetto a quanto avviene solo per un progetto ASP.NET Core, perché il comando viene richiamato durante la
npm run buildpubblicazione. BuildCommand viene eseguitonpm run buildper impostazione predefinita.
Risoluzione dei problemi
Errore del proxy
Può essere visualizzato l'errore seguente:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Se viene visualizzato questo problema, è probabile che il front-end sia stato avviato prima del back-end. Dopo aver visualizzato il prompt dei comandi back-end in esecuzione, è sufficiente aggiornare l'app Angular nel browser.
Verificare la porta
Se i dati meteo non vengono caricati correttamente, potrebbe anche essere necessario verificare che le porte siano corrette.
Passare al file launch Impostazioni.json nel progetto ASP.NET Core (nella cartella Proprietà). Ottenere il numero di porta dalla
applicationUrlproprietà .Se sono presenti più
applicationUrlproprietà, cercare unhttpsendpoint. Dovrebbe essere simile ahttps://localhost:7049.Passare quindi al file proxy.conf.js per il progetto Angular (cercare nella cartella src ). Aggiornare la proprietà di destinazione in modo che corrisponda alla
applicationUrlproprietà in launch Impostazioni.json. Quando lo si aggiorna, tale valore dovrebbe essere simile al seguente:target: 'https://localhost:7049',
Passaggi successivi
Per altre informazioni sulle applicazioni SPA in ASP.NET Core, vedere la sezione Angular in Sviluppo di app a pagina singola. L'articolo collegato fornisce un contesto aggiuntivo per i file di progetto, ad esempio aspnetcore-https.js e proxy.conf.js, anche se i dettagli dell'implementazione sono diversi a causa delle differenze tra i modelli di progetto. Ad esempio, anziché una cartella ClientApp, i file Angular sono contenuti in un progetto separato.
Per informazioni su MSBuild specifiche del progetto client, vedere Proprietà di MSBuild per JSPS.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per