Movimento in Windows 11
Il moto descrive il modo in cui l'interfaccia anima e risponde all'interazione dell'utente. Il moto in Windows è reattivo, diretto e appropriato per il contesto. Fornisce feedback all'input dell'utente e rafforza i paradigmi spaziali che supportano l'orientamento.

Principi del movimento
Questi principi guidano l'uso del movimento in Windows.
Connesso: gli elementi delle azioni si connettono senza problemi
Gli elementi che cambiano posizione e dimensioni devono connettersi visivamente da uno stato a un altro, anche se non sono collegati sotto le quinte. Gli utenti sono guidati a seguire gli elementi che vanno dal punto al punto, riducendo il carico cognitivo delle modifiche dello stato statico.
Esempio: quando una finestra passa da una finestra all'altro, viene ritagliata e ingrandita, appare sempre come la stessa finestra.
Suggerimento
Per migliorare l'accessibilità e la leggibilità, questa pagina usa ancora immagini nella visualizzazione predefinita. È possibile fare clic su un'immagine per visualizzare la versione animata.
Coerente: gli elementi devono comportarsi in modo simile quando si condividono i punti di ingresso
Le superfici che condividono lo stesso punto di ingresso dell'interfaccia utente devono richiamare e ignorare lo stesso modo per portare coerenza alle interazioni. Ogni transizione deve rispettare la tempistica, l'interpolazione e la direzione di altri elementi in modo che una superficie si senta coesa.
Esempio: tutti i riquadri a comparsa della barra delle applicazioni si spostano verso l'alto quando vengono richiamati e si spostano verso il basso quando vengono ignorati.
Fare clic sull'immagine per visualizzarla animata.
Reattivo: il sistema risponde e si adatta all'input e alle scelte dell'utente
Gli indicatori chiari mostrano che il sistema riconosce e si adatta normalmente a input, posizioni e orientamenti diversi. Le app devono basarsi sui comportamenti del sistema operativo per sentirsi reattivi, attivi e aiutano l'utilizzo a seconda dei metodi di input.
Esempio: le icone della barra delle applicazioni vengono distribuite quando le tastiere vengono scollegate. I bordi della finestra richiamano un oggetto visivo diverso a seconda del cursore o dell'input tocco.
Fare clic sull'immagine per visualizzarla animata.
Delizioso: momenti inaspettati di gioia con lo scopo
Il movimento aggiunge personalità ed energia all'esperienza per trasformare semplici azioni in momenti di gioia. Questi momenti sono sempre brevi e sfuggenti e aiutano a rafforzare le azioni degli utenti.
Esempio: la riduzione al minimo di una finestra fa sì che un'icona dell'app rimbalzi verso l'alto, mentre il ripristino rimbalza un'icona dell'app verso l'alto.
Fare clic sull'immagine per visualizzarla animata.
Resourceful: usa i controlli esistenti per garantire la coerenza laddove possibile
Evitare animazioni personalizzate laddove possibile. Usare risorse di animazione come i controlli WinUI per le transizioni di pagina, lo stato attivo nella pagina e le micro interazioni. Se non è possibile usare i controlli WinUI, simulare i comportamenti esistenti del sistema operativo in base alla posizione in cui risiede il punto di ingresso dell'app.
Esempio:transizioni di pagina, animazioni connesse e icone animate sono i controlli WinUI consigliati che aggiungono movimento delizioso e necessario alle app.
Fare clic sull'immagine per visualizzarla animata.
Utilizzo
Proprietà dell'animazione
Il movimento di Windows è veloce, diretto e appropriato al contesto. La tempistica e le curve di interpolazione vengono regolate in base allo scopo dell'animazione per creare un'esperienza coerente.
| Scopo | Definizione | Semplicità | Temporizzazione | Utilizzo |
|---|---|---|---|---|
| Ingresso diretto | Fast – In | Cubic-bezier(0,0,0,1) | 167, 250, 333 | Posizione, Scala, Rotazione |
| Elementi esistenti | Da punto a punto | Cubic-bezier(0.55,0.55,0,1) | 167, 250, 333 ms | Posizione, Scala, Rotazione |
| Uscita diretta | Fast – Out | Cubic-bezier(0,0,0,1) | 167ms | Posizione, Scala, Rotazione (combinare SEMPRE con dissolvenza) |
| Uscita dolce | Soft – Out | Cubic-bezier(1,0,1,1) | 167ms | Posizione, Scala |
| Minimo | Fade – In + Out | Lineare | 83 ms | Opacità |
| Ingresso forte | Elastic In (3 fotogrammi chiave) | (3 valori seguenti) | (3 valori seguenti) | Posizione, Scala |
| Fotogramma chiave 1 | Cubic-Bezier(0.85, 0, 0, 1) | 167ms | ||
| Fotogramma chiave 2 | Cubic-Bezier(0.85, 0, 0.75, 1) | 167ms | ||
| Fotogramma chiave 3 | Cubic-Bezier(0.85, 0, 0, 1) | 333ms |
Controlli
Questa versione di Windows introduce micro-interazioni intenzionali nei controlli WinUI. Aggiungi questi controlli alla tua app per organizzare meglio le informazioni e aiutare gli utenti dell'app a passare da pagina a pagina, livello a livello e stato allo stato di un'interazione.
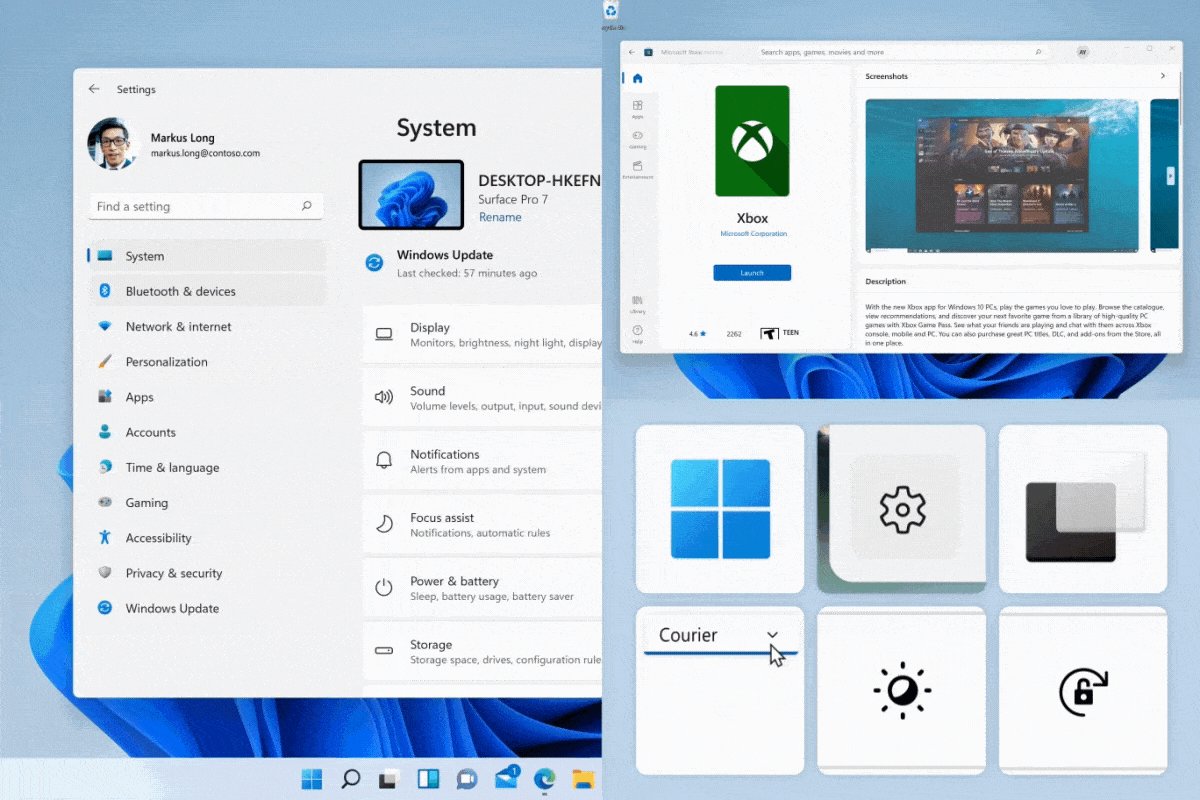
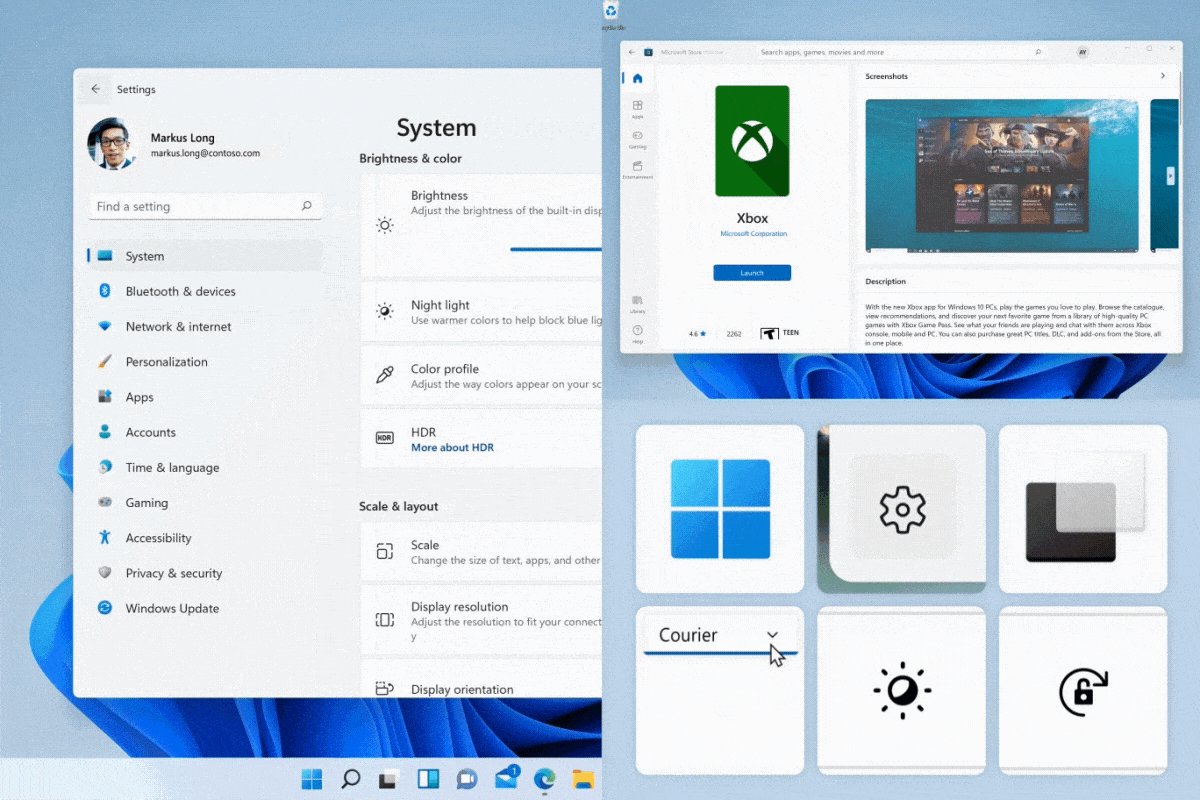
Transizione di pagina: transizioni da pagina a pagina all'interno della stessa superficie
Usa le transizioni di pagina per passare senza problemi dalla pagina alla pagina e configurare le direzioni di animazione per rispettare il flusso di un'app.
Le transizioni di pagina guidano gli occhi dell'utente al contenuto in ingresso e in uscita, riducendo il carico cognitivo.
Fare clic sull'immagine per visualizzarla animata.
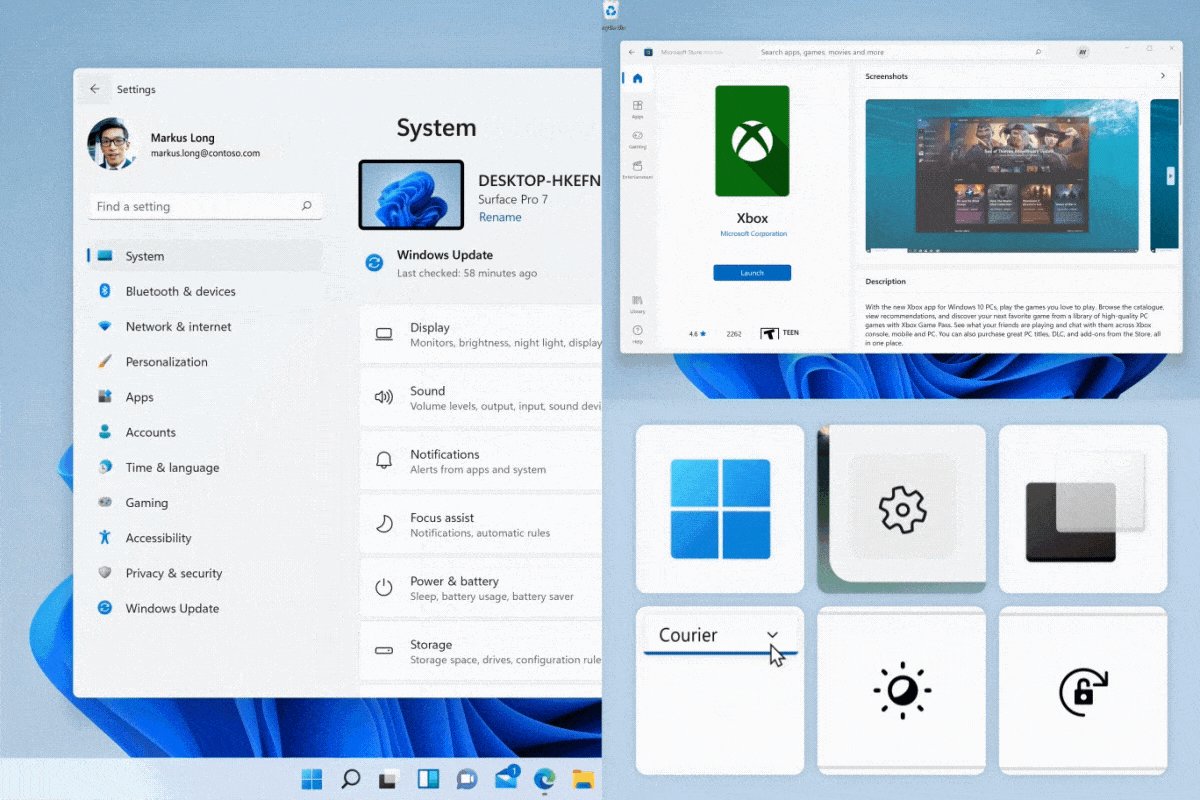
Animazione connessa: Transizioni da livello a livello all'interno della stessa pagina
Usa le animazioni connesse per evidenziare parti specifiche di informazioni all'interno di una pagina o di una superficie, mantenendo al tempo stesso il contesto.
Le animazioni connessione ed offrono lo stato attivo agli elementi selezionati e passano senza problemi tra gli stati con stato attivo e non attivo.
Fare clic sull'immagine per visualizzarla animata.
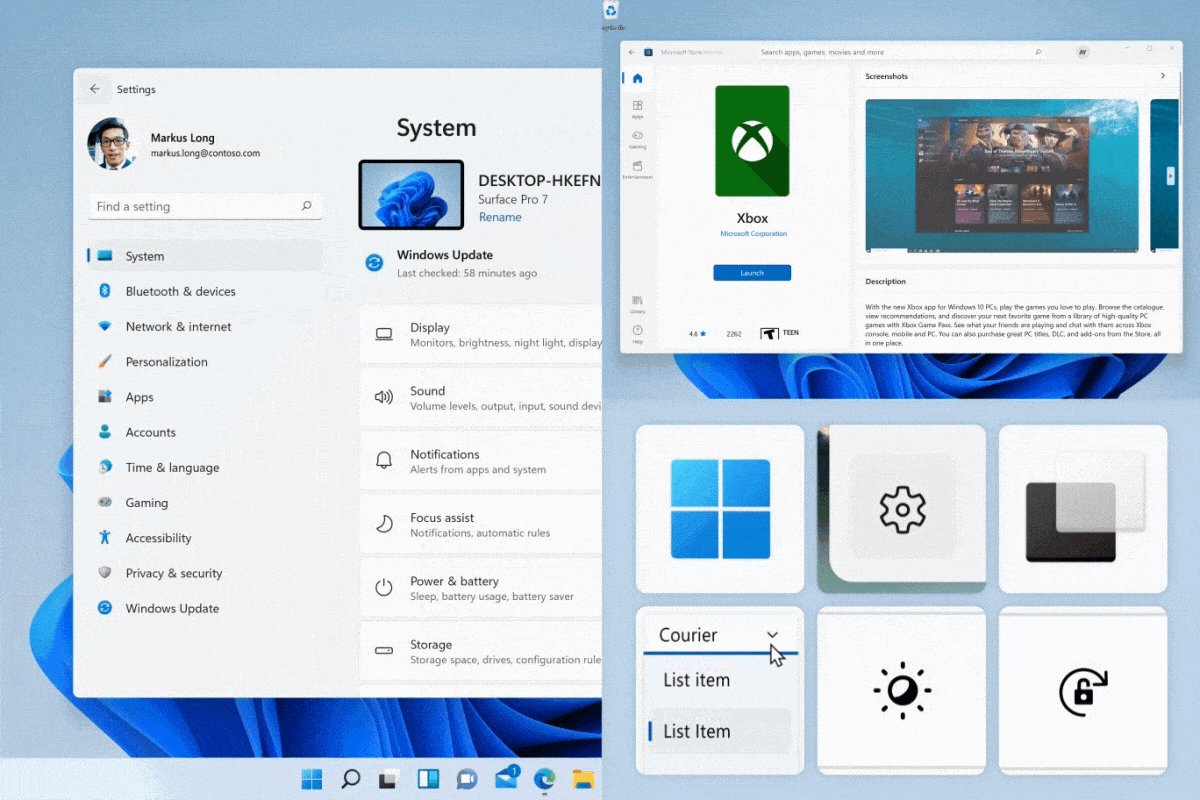
Icona animata: aggiunge piacere e rivela informazioni tramite micro interazioni
Usa icone animate per implementare animazioni leggere, vettoriali, icone e illustrazioni con animazione Lottie.
Le icone animate attirano l'attenzione su punti di ingresso specifici, forniscono feedback dallo stato allo stato e aggiungono piacere a un'interazione.
Fare clic sull'immagine per visualizzarla animata.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per







