Color
Nota
Questa guida alla progettazione è stata creata per Windows 7 e non è stata aggiornata per le versioni più recenti di Windows. Gran parte delle linee guida si applica ancora in linea di principio, ma la presentazione e gli esempi non riflettono le linee guida correnti sulla progettazione.
Color è un elemento visivo importante della maggior parte delle interfacce utente. Oltre all'estetica pura, il colore ha associato significati ed elisce risposte emotivo. Per evitare confusione in senso, il colore deve essere usato in modo coerente. Per ottenere le risposte emotive desiderate, il colore deve essere usato in modo appropriato.
Il colore viene spesso pensato in termini di uno spazio colore, dove RGB (rosso, verde, blu), HSL (tonalità, saturazione, luminosità) e HSV (tonalità, saturazione, valore) sono gli spazi colori più comunemente usati.

Lo spazio dei colori RGB può essere visualizzato come cubo.
Mentre la tecnologia di visualizzazione usa valori RGB e di conseguenza gli sviluppatori pensano spesso a colori in termini di RGB, lo spazio dei colori RGB non corrisponde al modo in cui le persone percepiscono il colore. Ad esempio, se si aggiunge rosso al ciano scuro, il risultato non viene percepito come più rosso ma come ciano più chiaro.

In questo esempio, l'aggiunta di rosso a ciano scuro lo rende più chiaro, non più rosso. Lo spazio dei colori RGB non corrisponde al modo in cui le persone percepiscono il colore.
Gli spazi di colore HSL/HSV sono costituiti da tre componenti: tonalità, saturazione e luminosità o valore. Questi spazi di colore vengono spesso usati anziché RGB perché corrispondono meglio al modo in cui le persone percepiscono il colore.
Lo spazio dei colori HSL forma un doppio cono che è bianco nella parte superiore, nero in basso e neutro al centro:
Hue: Colore di base nella ruota dei colori, compreso tra 0 e 360 gradi in cui sia 0 che 360 gradi sono rossi.

La ruota dei colori, dove rosso è 0 gradi, giallo è 60 gradi, verde è 120 gradi, ciano è 180 gradi, blu è 240 gradi e magenta è 300 gradi.
Saturazione: Come è puro (vs. noioso) il colore, compreso tra 0 e 100, dove 100 è completamente saturo e 0 è grigio.
Luminosità: Come è chiaro il colore, compreso tra 0 e 100, dove 100 è il più chiaro possibile (bianco, indipendentemente dalla tonalità e saturazione) e 0 è il più scuro possibile (nero).

Lo spazio dei colori HSL può essere visualizzato come cono doppio.
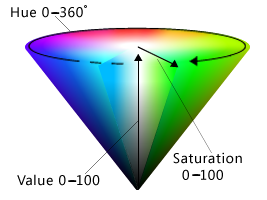
Lo spazio dei colori HSV è simile, ad eccezione del fatto che lo spazio forma un singolo cono:
Hue: Colore di base nella ruota dei colori, compreso tra 0 e 360 gradi in cui sia 0 che 360 gradi sono rossi.
Saturazione: Come è puro (vs. noioso) il colore, compreso tra 0 e 100, dove 100 è completamente saturo e 0 è grigio.
Valore: Quanto è brillante il colore, compreso tra 0 e 100, dove 100 è il più luminoso possibile (che è metà luminosità nello spazio HSL) e 0 è il più scuro possibile (nero).

Lo spazio dei colori HSV può essere visualizzato come singolo cono.
In spazi HSL e HSV, se la saturazione è 0, la luminosità specifica una sfumatura di grigio. In Windows, gli spazi HSL e HSV vengono in genere ricompressi su una scala compresa tra 0 e 240 in modo che i colori possano essere rappresentati con un valore a 32 bit.
Nota: Le linee guida relative ai tipi di carattere e all'accessibilità vengono presentate in articoli separati.
Concetti relativi alla progettazione
L'uso efficace del colore può rendere più efficace l'interfaccia utente del programma. Il colore può aiutare gli utenti a comprendere determinati significati a colpo d'occhio. Il colore può anche rendere il vostro prodotto più esteticamente piacevole e raffinato.
Sfortunatamente, è troppo facile usare il colore inefficacemente, soprattutto se non si è sottoposti a training nella progettazione visiva. L'uso scarso dei colori comporta disegni che sembrano non professionali, datati, confusioni o semplicemente semplici brutti. Un uso povero di colore può essere peggiore di non usare il colore in tutto.
Questa sezione illustra cosa è necessario conoscere per usare il colore in modo efficace.
Come viene usato il colore
Il colore viene in genere usato nell'interfaccia utente per comunicare:
- Significato. Il significato di un messaggio può essere riepilogato tramite il colore. Ad esempio, il colore viene spesso usato per comunicare lo stato in cui il rosso è un problema o un errore, giallo è attenzione o avviso e verde è buono.
- Stato. Lo stato di un oggetto può essere indicato tramite il colore. Ad esempio, Windows usa il colore per indicare la selezione e gli stati del puntatore del mouse. I collegamenti all'interno delle pagine Web usano blu per visualizzare e viola.
- Differenziazione. Persone presupporre che vi sia una relazione tra elementi dello stesso colore, quindi la codifica del colore è un modo efficace per distinguere tra gli oggetti. Ad esempio, in un elemento del pannello di controllo, i riquadri attività usano uno sfondo verde per separarli visivamente dal contenuto principale. Inoltre, Microsoft Outlook consente agli utenti di assegnare flag colorati diversi ai messaggi.
- Enfasi. Il colore può essere usato per attirare l'attenzione degli utenti. Ad esempio, Windows usa le istruzioni principali blu per aiutarle a distinguersi dall'altro testo.
Naturalmente, il colore viene spesso usato nella grafica per motivi puramente estetici. Anche se l'estetica è importante, è consigliabile scegliere i colori degli elementi dell'interfaccia utente principalmente in base a ciò che significano, non come sembrano.
Interpretazione dei colori
L'interpretazione del colore degli utenti è spesso dipendente dalla cultura. Ad esempio, nell'Stati Uniti, l'abbigliamento di matrimonio per la sposa è in gran parte associato al colore bianco, mentre il nero è associato ai funerali. Tuttavia, molto tempo fa in Giappone il simbolo del colore era proprio l'opposto: il bianco era il colore predominante ai funerali, e nero era considerato un colore che porta buona fortuna per i matrimoni.
Detto questo, l'interpretazione di rosso, giallo e verde per lo stato è coerente a livello globale. Ciò è dovuto alla Convenzione dell'UNESCO di Vienna su segnali e segnali stradali, che definisce la convenzione mondiale per le luci del traffico (dove il rosso significa fermare, il verde significa procedere e il giallo significa procedere con cautela). È possibile usare questi colori di stato senza preoccupazione per le interpretazioni dipendenti dalla cultura.
Oltre i colori dello stato, Windows assegna significati ai colori in base alla convenzione, come illustrato nella sezione Linee guida di questo articolo. Assicurarsi che l'utilizzo del colore del programma sia compatibile con queste convenzioni di colore.
Accessibilità dei colori
L'uso del colore influisce sull'accessibilità del software al pubblico più ampio possibile. Gli utenti con cecità o bassa visione potrebbero non essere in grado di vedere bene i colori, se tutto. Circa il 8% dei maschi adulti ha una forma di confusione del colore (spesso denominata "accecamento dei colori"), di cui la confusione del colore rosso-verde è la più comune.

I colori primari come visto con la normale visione dei colori.

I colori primari come visto con Protanopia (1% della popolazione maschile).

I colori primari come visto con Deuteranopia (6% della popolazione maschile).

I colori primari come visto con Tritanopia (1% della popolazione maschile).
Per altre informazioni, vedere Color-Blind Utenti visualizza il sito?
Usare il colore per rafforzare visivamente
La soluzione migliore per l'interpretazione dei colori e i problemi di accessibilità consiste nell'usare il colore per rafforzare visivamente il significato di uno di questi metodi primari di comunicazione:
- Text. Il testo conciso è in genere la comunicazione primaria più efficace direttamente nell'interfaccia utente o tramite una descrizione comando.

In questo esempio viene usato il testo della descrizione comando per comunicare il significato di un'icona.
- Progettazione. Le icone sono facilmente distinte dai disegni, soprattutto la loro forma di struttura.

In questo esempio le icone standard sono facilmente distinguebili in base ai disegni.
- Posizione. La posizione relativa può essere usata anche, ma questo approccio è più debole rispetto alle alternative. Per essere efficace, la posizione deve essere standard e ben nota, come con le luci del traffico.
Mentre il colore è l'attributo più ovvio di molti disegni, deve sempre essere ridondante.
Progettazione con colore
Ironicamente, il modo migliore per progettare il colore consiste nel progettare senza colore, usando fili o monocromia e quindi aggiungere colore in un secondo momento. In questo modo è possibile assicurarsi che le informazioni non vengano comunicate solo usando il colore. Consente inoltre di assicurarsi che le stampanti di stampa siano ideali per le stampanti monocromatiche.
Usare i colori del tema o del sistema
Sebbene ci siano molti fattori complessi nell'uso del colore in modo efficace, nell'interfaccia utente di Windows scegliere spesso il colore del tema o il colore di sistema appropriato in base a alcune semplici regole. Gli utenti possono quindi selezionare e personalizzare queste combinazioni di colori durante la scelta.
In questo modo, non solo si ospitano le preferenze di colore di tutti gli utenti, ma si elimina il carico di scegliere la combinazione di colori perfetta che funziona per tutti i gusti, gli stili e le culture (che, naturalmente, è altrimenti impossibile).
Se fai solo una cosa...
Scegliere i colori selezionando il colore del tema o il colore di sistema appropriati. Non usare mai il colore come metodo primario di comunicazione, ma come metodo secondario per rafforzare il significato visivamente. Progettare usando wireframe o monocromatici per garantire che il colore sia secondario.
Usare correttamente i colori del tema o del sistema
Si supponga che gli utenti scelgano i colori del tema o del sistema in base alle proprie esigenze personali e che i colori del tema o del sistema vengano costruiti in modo appropriato. In base a questo presupposto, se scegli sempre i colori del tema o del sistema in base allo scopo desiderato e associa i loro sfondi associati, i colori sono garantiti per essere leggibili e rispettare i desideri degli utenti in tutte le modalità video, inclusa la modalità a contrasto elevato. Ad esempio, il colore del sistema di testo della finestra è garantito essere leggibile sul colore del sistema di sfondo della finestra.
In particolare, sempre:
- Scegliere i colori in base allo scopo. Non scegliere i colori in base all'aspetto corrente perché tale aspetto può essere modificato dall'utente o dalle versioni future di Windows.
- Corrisponde ai colori di primo piano con i relativi colori di sfondo associati. I colori di primo piano sono garantiti essere leggibili solo rispetto ai colori di sfondo associati. Non combinare e abbinare colori di primo piano con altri colori di sfondo, o peggio ancora, altri colori di primo piano.
- Non combinare tipi di colore. Ovvero, corrisponde sempre ai colori dei temi associati, ai colori del sistema con i relativi colori di sistema associati e ai colori hardwired con altri colori hardwired. Ad esempio, un colore di testo del tema non è garantito essere leggibile su uno sfondo hardwired.
- Se è necessario colori hardwire, gestire la modalità a contrasto elevato come caso speciale.
Se fai solo una cosa...
Scegliere sempre i colori del tema o del sistema in base allo scopo desiderato e associare i primo piano con i relativi sfondi associati.
Uso di altri colori
Mentre il tema Windows definisce un set completo di parti tema, è possibile che il programma richieda colori che non sono definiti nel file del tema. Anche se si potrebbe hardwire tali colori, un approccio migliore consiste nel derivare i colori dal tema o dai colori di sistema. L'uso strategico di questo approccio offre tutti i vantaggi dell'uso dei colori del tema e del sistema, ma con molta maggiore flessibilità.
Si supponga, ad esempio, di avere uno sfondo della finestra più scuro rispetto al colore di sfondo della finestra del tema. Nello spazio dei colori HSL, avere un colore più scuro significa un colore con una luminosità inferiore. È quindi possibile derivare un colore di sfondo della finestra più scuro seguendo questa procedura:
- Ottenere il colore del tema dello sfondo della finestra RGB.
- Convertire il valore RGB nel valore HSL.
- Ridurre il valore di luminosità (ad esempio, 20 per cento).
- Convertire nuovamente i valori RGB.
Usando questo approccio, il colore derivato è garantito essere percepito come una sfumatura più scura del colore originale (a meno che il colore originale non fosse molto scuro per iniziare con).

In questo esempio, un colore di sfondo della finestra più scuro deriva dal colore del tema.
Test dei colori
Per determinare se l'uso del programma di colore è accessibile e non usato come metodo primario di comunicazione, è consigliabile usare l'utilità Fujitsu ColorDoctor o Vischeck per verificare:
- Dipendenza complessiva dal colore usando il filtro Scala grigia.
- Problemi di confusione dei colori specifici usando i filtri Protanopia, Deuteranopia e Tritanopia.
Per determinare se l'uso di colore del programma è programmato correttamente, testare il programma nelle modalità seguenti:
- Lizza abilitata usando il tema Windows predefinito.
- Lizza abilitata usando un tema non predefinito.
- Tema disabilitato ("Stile classico di Windows" nell'elemento Personalizzazione Pannello di controllo impostazioni tema).
- Tema nero a contrasto elevato (testo bianco su uno sfondo nero, noto come Acquatico in Windows 11).
- Tema bianco a contrasto elevato (testo nero su uno sfondo bianco, noto come Deserto su Windows 11).
Tutti gli elementi dello schermo devono essere leggibili e visualizzati come previsto, anche immediatamente dopo le modifiche alla modalità.
Indicazioni
Generale
- Non usare mai il colore come metodo primario di comunicazione, ma come metodo secondario per rafforzare il significato visivamente.
Uso dei colori del tema e del sistema
- Se possibile, scegliere i colori selezionando il colore del tema o il colore di sistema appropriati. In questo modo, è sempre possibile rispettare le preferenze di colore degli utenti.
- Scegliere i colori del tema e del sistema in base allo scopo. Non scegliere i colori in base all'aspetto corrente, in quanto tale aspetto può essere modificato dall'utente o dalle versioni future di Windows.
- Corrisponde ai colori di primo piano con i relativi colori di sfondo associati. I colori di primo piano sono garantiti essere leggibili solo rispetto ai colori di sfondo associati. Non combinare e abbinare colori di primo piano con altri colori di sfondo, o peggio ancora, altri colori di primo piano.
- Non combinare tipi di colore. Ovvero, corrisponde sempre ai colori dei temi associati, ai colori del sistema con i relativi colori di sistema associati e ai colori hardwired con altri colori hardwired. Ad esempio, un colore di testo del tema non è garantito essere leggibile su uno sfondo hardwired.
- Se è necessario usare un colore che non è un tema o un colore di sistema:
- Preferisce derivare il colore da un tema o un colore di sistema su hardwiring il relativo valore. Usare il processo descritto in precedenza in questo articolo in Uso di altri colori.
- Gestire la modalità a contrasto elevato come caso speciale.
- Gestire le modifiche del tema. Le modifiche dei temi vengono gestite automaticamente da finestre con frame di finestra standard e controlli comuni. Windows con fotogrammi finestra personalizzati, controlli personalizzati o di disegno proprietario e altri usi di colore devono gestire in modo esplicito le modifiche del tema.
- Gli sviluppatori: È possibile rispondere agli eventi di modifica dei temi gestendo il messaggio di WM_THEMECHANGED.
Significato del colore
- Anche se è necessario usare i colori del tema e del sistema (o i colori derivati) ogni volta che è possibile, assicurarsi che qualsiasi altro uso di colore sia compatibile con l'uso seguente di colore all'interno di Windows.
| Tonalità | Significato | Usare in Windows |
|---|---|---|
| blu/verde |
Marchio Windows |
Background: personalizzazione di Windows. |
| vetro, nero, grigio, bianco |
neutrale |
Sfondo: fotogrammi di finestra standard, menu Start, barra delle applicazioni, Barra laterale. Primo piano: testo normale. |
| blue |
start, commit |
Background: pulsanti di comando predefiniti, ricerca, accesso. Icone: informazioni, Guida. Primo piano: istruzioni principali, collegamenti. |
| rosso |
errore, arresto, vulnerabile, critico, attenzione immediata, limitato |
Sfondo: stato, stato arrestato (barre di stato). Icone: errore, arresto, chiusura finestra, eliminazione, input richiesto, mancante, non disponibile. |
| yellow |
avviso, cautela, interrogativo |
Sfondo: stato, stato sospeso (barre di stato). Icone: avviso |
| green |
vai, procedere, avanzamento, sicuro |
Sfondo: stato, stato normale (barre di stato). Icone: andare, fare, aggiornare. Primo piano: Percorsi e URL (nei risultati della ricerca). |
| purple |
Visitato |
Primo piano: collegamenti visitati (per i collegamenti all'interno di Windows Internet Explorer e documenti). |
- Per evitare di comunicare i significati precedenti, scegliere colori con saturazione alta a bassa saturazione e alta o bassa luminosità. Gli utenti associano i significati precedenti ai colori con saturazione completa o alta e luminosità di medio livello, in modo da evitare queste associazioni scegliendo diverse sfumature.

In questo esempio sono presenti tre sfumature diverse di giallo, ma solo l'ombreggiatura di luminosità a medio livello comunica l'avviso. L'icona della cartella gialla non sembra un avviso.
Uso del colore con i dati
Quando utile, assegnare il colore ai dati per aiutare gli utenti a differenziarlo. Si noti che gli utenti presuppongono che i dati con colori simili abbiano significati simili.
Assegnare i colori per impostazione predefinita che sono facili da distinguere. In genere, i colori sono facili da distinguere se sono lontani tra loro negli spazi di colore HSL/HSV, mantenendo il contrasto elevato con lo sfondo:
Quando si scelgono colori, si preferisce le armonie triade o le tonalità complementari, ma non adiacente.

In questo esempio, se la prima assegnazione di colore è rossa, il colore successivo deve essere blu, verde o ciano, ma non magenta, viola, arancione o giallo.
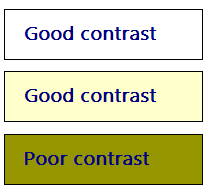
I colori hanno un contrasto elevato se c'è una grande differenza nella loro tonalità, saturazione o luminosità.

In questo esempio, il colore di base blu chiaro contrasta con sfondi con grandi differenze in tonalità, saturazione o luminosità.
L'uso di uno sfondo bianco o molto chiaro rende più semplice distinguere i colori di primo piano in contrasto.

In questo esempio, i colori di sfondo bianco e chiaro rendono più semplice distinguere il colore di primo piano.
Consente agli utenti di personalizzare queste assegnazioni di colore perché la scelta del colore è soggettiva e una preferenza personale. Se sono presenti molti colori coordinati, consentire agli utenti di modificarli come gruppo usando combinazioni di colori.
Consentire agli utenti di etichettare queste assegnazioni di colore. Ciò consente di semplificare l'identificazione e la ricerca.
A differenza dei colori dell'interfaccia utente, i dati non devono cambiare quando i colori del sistema cambiano.
Documentazione
- Fare riferimento agli elementi dell'interfaccia utente in base ai nomi, non ai colori. Tali riferimenti non sono accessibili e i colori del sistema possono cambiare. Se il nome di un elemento dell'interfaccia utente non è abbastanza noto o non descrittivo, mostrare uno screenshot per chiarire.
Corretto:

Non corretto:

Nell'esempio errato, il messaggio fa riferimento alla barra delle informazioni di Windows Internet Explorer in base al relativo colore anziché al relativo nome.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per