Pulsanti - MRTK2

Un pulsante offre all'utente un modo per attivare un'azione immediata. È uno dei componenti più fondamentali della realtà mista. MRTK offre diversi tipi di prefab dei pulsanti.
Prefab dei pulsanti in MRTK
Esempi di prefab dei pulsanti nella MRTK/SDK/Features/UX/Interactable/Prefabs cartella
Pulsanti basati su immagine/grafica dell'interfaccia utente di Unity
UnityUIInteractableButton.prefabPressableButtonUnityUI.prefabPressableButtonUnityUICircular.prefabPressableButtonHoloLens2UnityUI.prefab
Pulsanti basati su collisori
 PressableButtonHoloLens2
PressableButtonHoloLens2
 PressableButtonHoloLens2Unplated
PressableButtonHoloLens2Unplated
 PressableButtonHoloLens2Circular
PressableButtonHoloLens2Circular
pulsante dello stile shell di HoloLens 2 con backplate che supporta vari feedback visivi, ad esempio la luce del bordo, la luce di prossimità e la lastra anteriore compressa
pulsante dello stile shell di HoloLens 2 senza backplate
pulsante dello stile shell di HoloLens 2 con forma circolare

 PressableButtonHoloLens2Bar3H
PressableButtonHoloLens2Bar3H
 PressableButtonHoloLens2Bar3V
PressableButtonHoloLens2Bar3V
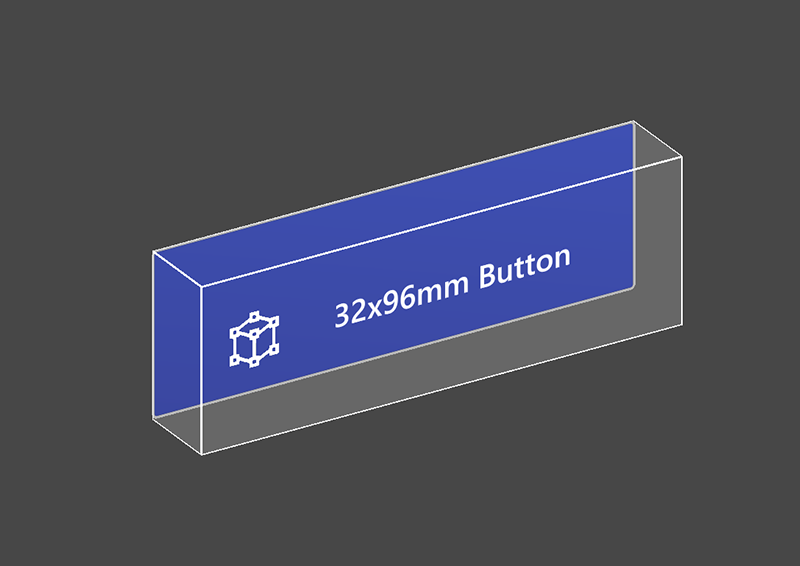
Pulsante dello stile shell di HoloLens 2 largo 32x96mm
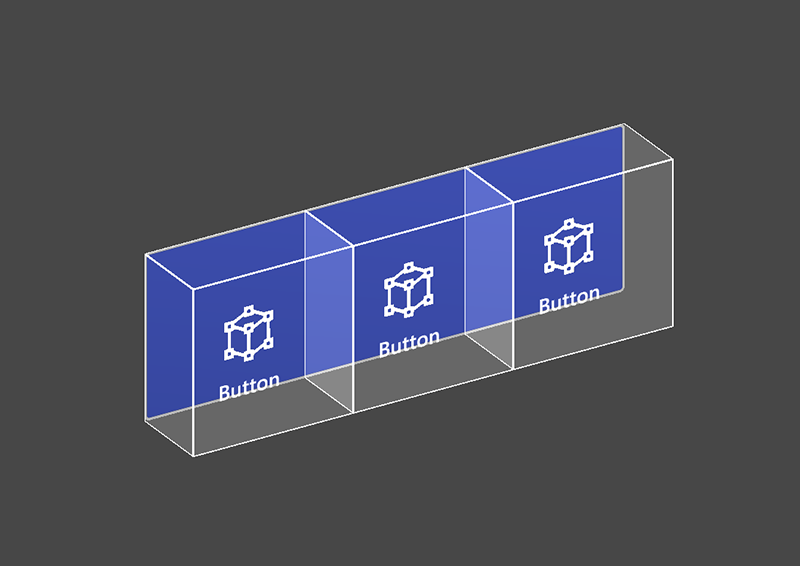
Barra dei pulsanti HoloLens 2 orizzontale con backplate condiviso
Barra dei pulsanti HoloLens 2 verticale con backplate condiviso



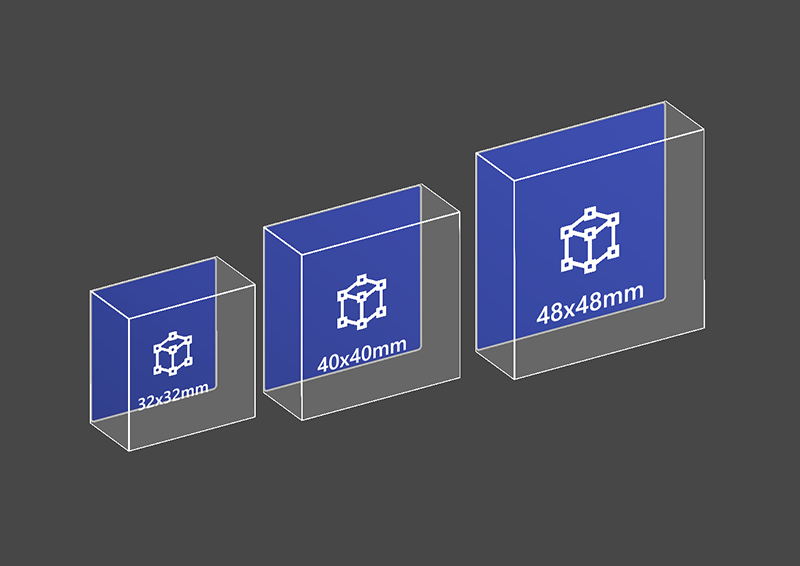
Casella di controllo di tipo shell di HoloLens 2 32x32mm
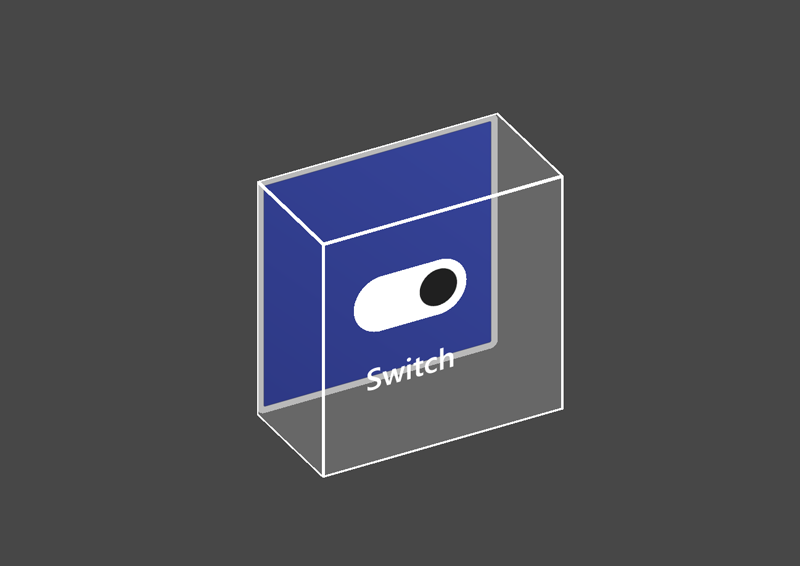
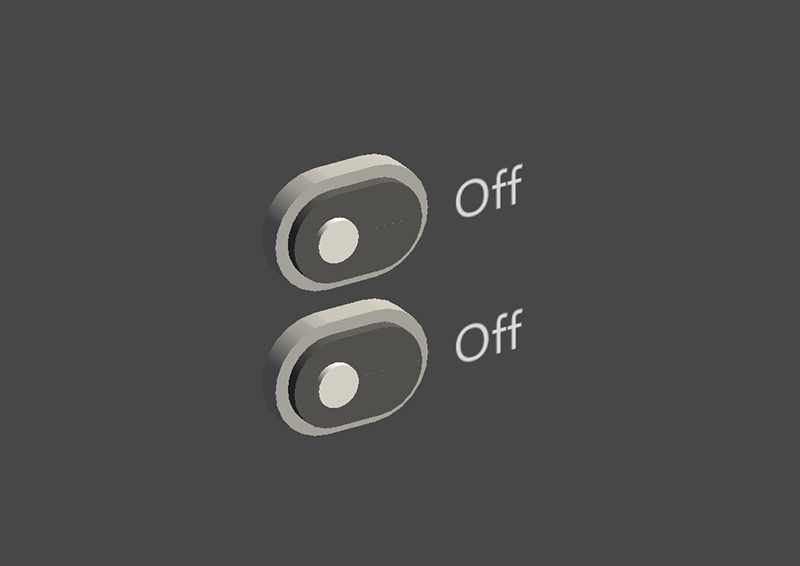
switch dello stile shell di HoloLens 2 32x32mm
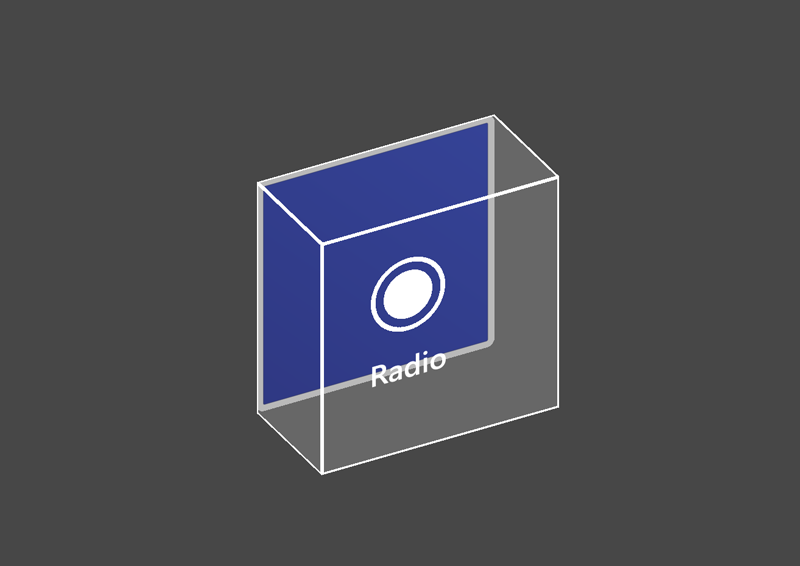
radio in stile shell di HoloLens 2 32x32mm



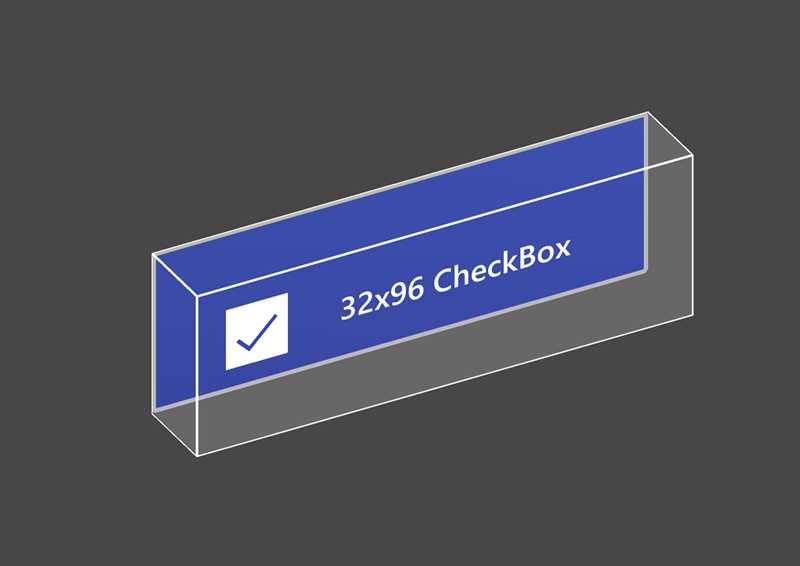
casella di controllo di tipo shell di HoloLens 2 32x96mm
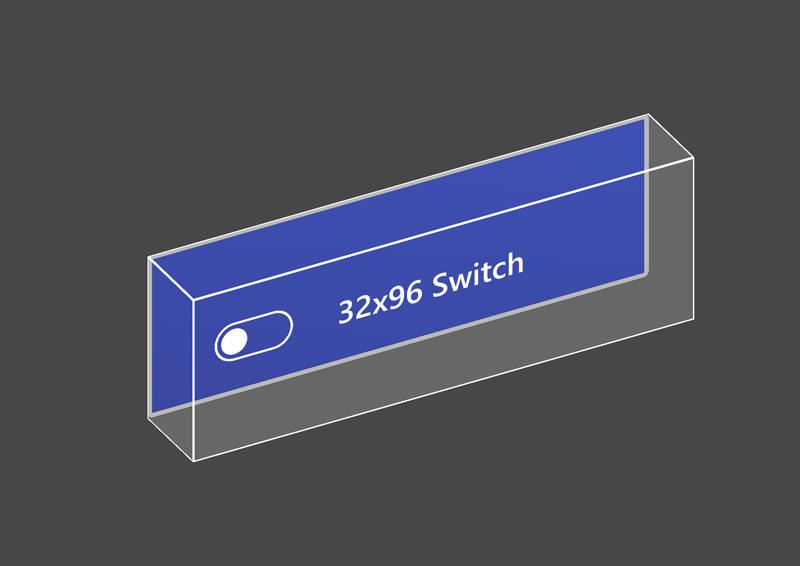
switch shell-style di HoloLens 2 32x96mm
radio in stile shell di HoloLens 2 32x96mm

 di controllo
di controllo
 ToggleSwitch
ToggleSwitch
Pulsante radiale
Casella di controllo
Interruttore Attiva/Disattiva
 ButtonHoloLens1
ButtonHoloLens1
 PressableRoundButton
PressableRoundButton
 pulsante
pulsante
Pulsante di stile della shell della prima generazione di HoloLens
Pulsante a forma arrotondata
Pulsante Di base
Il Button (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Button.prefab) si basa sul concetto di interazione per fornire semplici controlli dell'interfaccia utente per pulsanti o altri tipi di superfici interattive. Il pulsante baseline supporta tutti i metodi di input disponibili, incluso l'input a mano articolato per le interazioni vicine, nonché lo sguardo fisso e il tocco dell'aria per le interazioni lontane. È anche possibile usare il comando vocale per attivare il pulsante.
PressableButtonHoloLens2(Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) è HoloLens 2 pulsante dello stile della shell che supporta lo spostamento preciso del pulsante per l'input diretto del tracciamento della mano. Combina Interactable script con PressableButton script.
Per HoloLens 2, è consigliabile usare pulsanti con un backplate opaco. I pulsanti trasparenti non sono consigliati a causa di questi problemi di usabilità e stabilità:
- Icona e testo sono difficili da leggere con l'ambiente fisico
- È difficile capire quando viene attivato l'evento
- Gli ologrammi visualizzati tramite un piano trasparente possono essere instabili con la stabilizzazione Depth LSR di HoloLens 2

Come usare i pulsanti premuti
Pulsanti basati sull'interfaccia utente di Unity
Creare un canvas nella scena (GameObject -> UI -> Canvas). Nel pannello Inspector (Controllo) per canvas:
- Fare clic su "Convert to MRTK Canvas" (Converti in canvas MRTK)
- Fare clic su "Aggiungi NearInteractionTouchableUnityUI"
- Impostare la scala X, Y e Z del componente Rect Transform su 0.001
Trascinare PressableButtonUnityUI quindi (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUI.prefab), PressableButtonUnityUICircular (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Prefabs/PressableButtonUnityUICircular.prefab) o PressableButtonHoloLens2UnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2UnityUI.prefab) nell'area di disegno.
Pulsanti basati su collisori
Trascinare PressableButtonHoloLens2 semplicemente (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) o PressableButtonHoloLens2Unplated (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2Unplated.prefab) nella scena. Questi prefab dei pulsanti sono già configurati per avere feedback audio-visivo per i vari tipi di input, tra cui input a mano e sguardo fisso articolati.
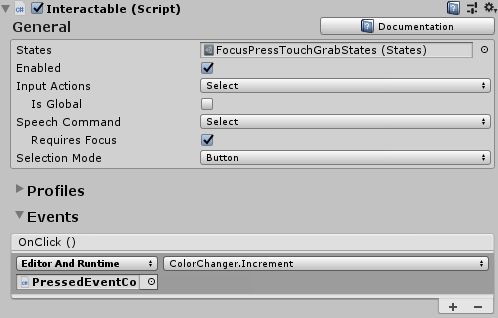
Gli eventi esposti nel prefab stesso e il componente Interactable possono essere usati per attivare azioni aggiuntive. I pulsanti premuti nella scena HandInteractionExample usano l'evento OnClick di Interactable per attivare una modifica del colore di un cubo. Questo evento viene attivato per diversi tipi di metodi di input, ad esempio sguardo fisso, tocco dell'aria, raggio della mano e pressione fisica dei pulsanti tramite lo script del pulsante premuto.

È possibile configurare quando il pulsante premuto attiva l'evento OnClick tramite il PhysicalPressEventRouter pulsante . Ad esempio, è possibile impostare OnClick per attivare quando il pulsante viene premuto per la prima volta, anziché essere premuto e rilasciato, impostando Interactable On Click su Event On Press.

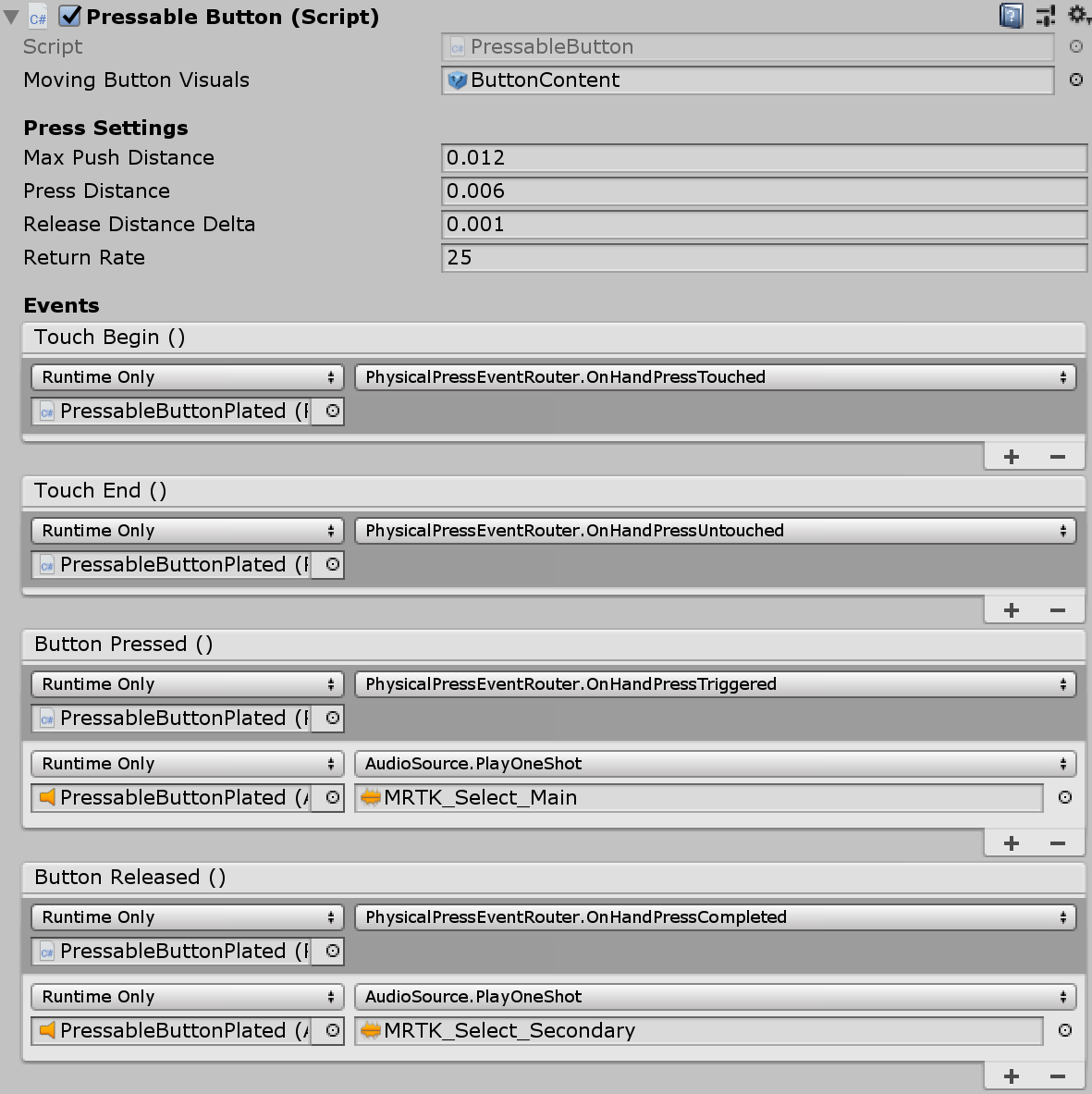
Per sfruttare informazioni specifiche sullo stato di input della mano articolata, puoi usare gli eventi dei pulsanti pressabili - Touch Begin, Touch End, Button Pressed, Button Released.To leverage specific hand input state information, you can use pressable buttons events - Touch Begin, Touch End, Button Pressed, Button Released. Questi eventi non verranno attivati in risposta a input di tocco, raggio della mano o occhio, tuttavia. Per supportare le interazioni sia vicine che lontane, è consigliabile usare l'evento OnClick di Interactable.

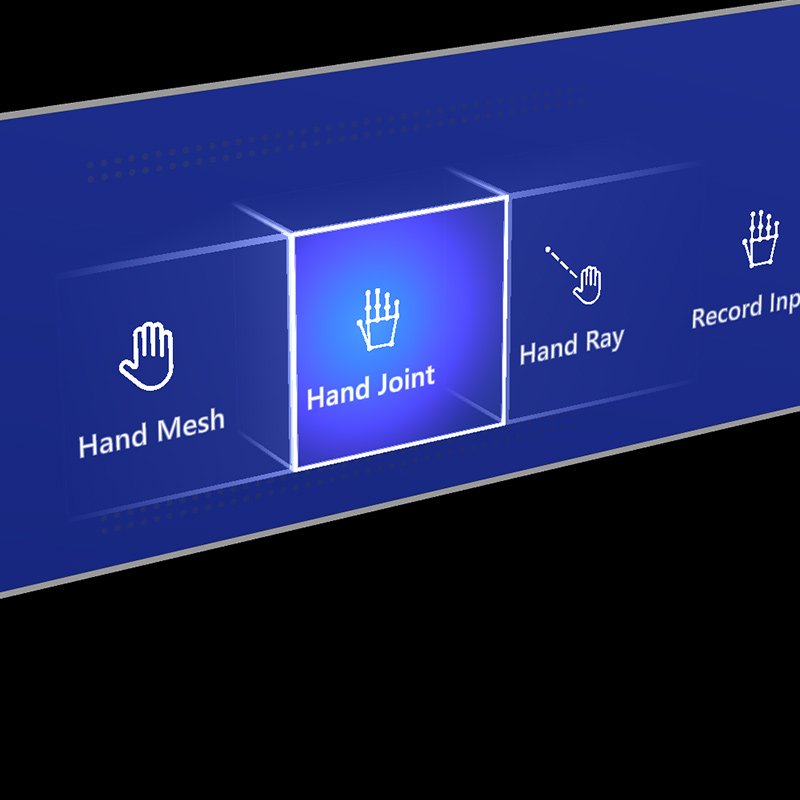
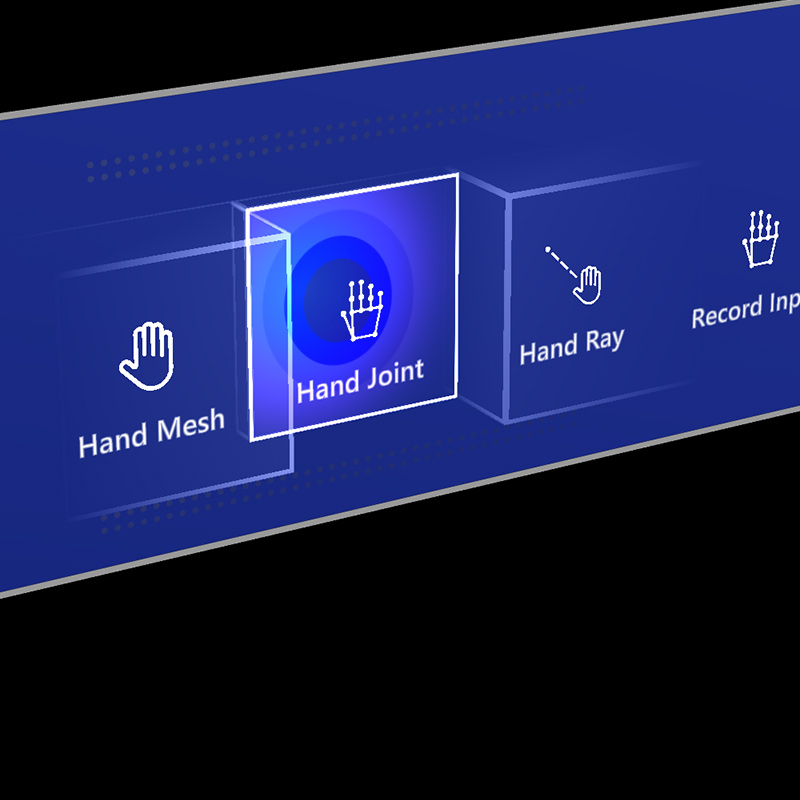
Stati di interazione
Nello stato di inattività, la lastra anteriore del pulsante non è visibile. Quando un dito si avvicina o un cursore dall'input dello sguardo fisso punta alla superficie, il bordo incandescente della lastra anteriore diventa visibile. C'è ulteriore evidenziazione della posizione del dito sulla superficie della piastra anteriore. Quando viene premuto con un dito, la piastra anteriore si muove con la punta del dito. Quando la punta del dito tocca la superficie della piastra anteriore, mostra un effetto di impulso sottile per dare un feedback visivo del punto di tocco.
In HoloLens 2 pulsante dello stile shell sono disponibili molti segnali visivi e inviti per aumentare la fiducia dell'utente sull'interazione.
 |
 |
 |
 |
|---|---|---|---|
| Luce di prossimità | Evidenziazione dello stato attivo | Compressione gabbia | Impulso al trigger |
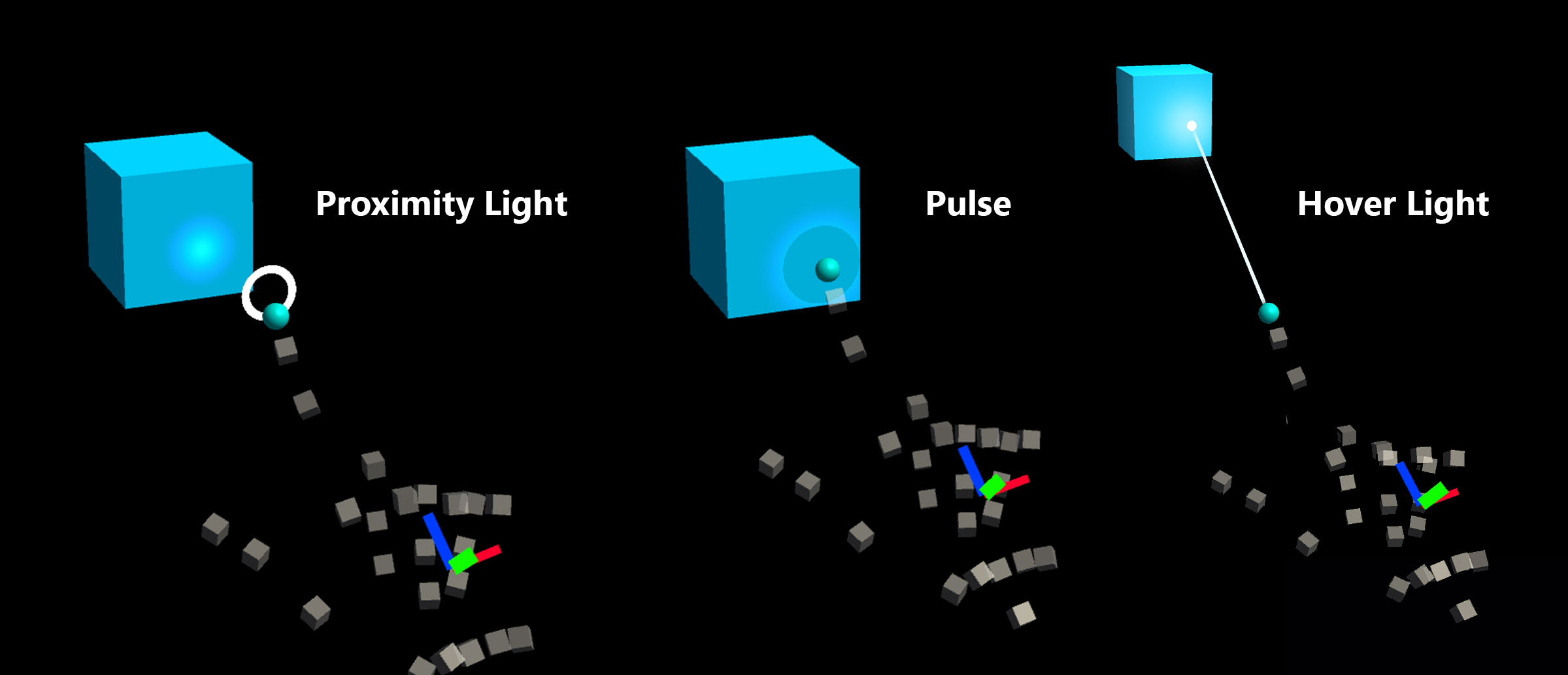
L'effetto impulso sottile viene attivato dal pulsante premuto, che cerca ProximityLight(s) che vivono sul puntatore attualmente in interazione. Se vengono trovate luci di prossimità, viene chiamato il ProximityLight.Pulse metodo , che anima automaticamente i parametri dello shader per visualizzare un impulso.
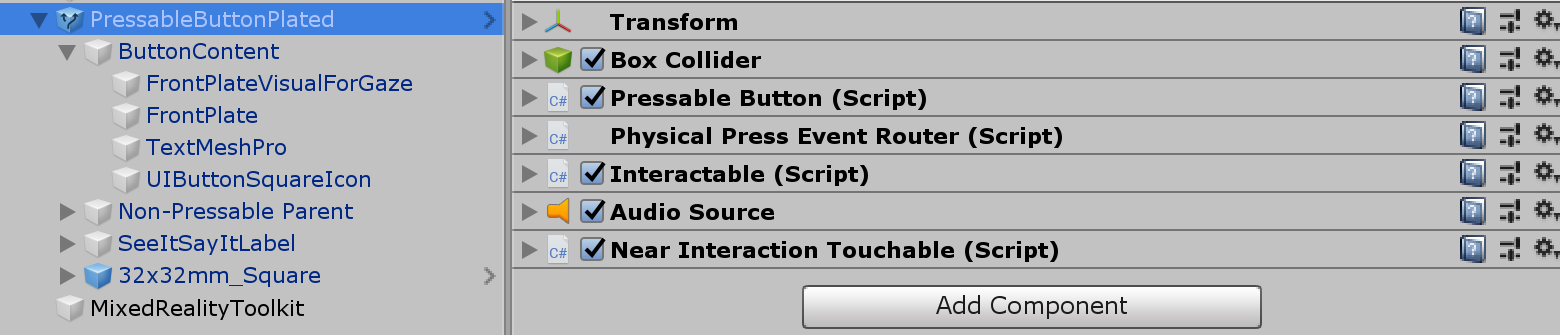
Proprietà del controllo

ColliderBox Collider box per la piastra anteriore del pulsante.
Pulsante premuto Logica per lo spostamento del pulsante con l'interazione con la pressione della mano.
Router eventi di stampa fisica Questo script invia eventi dall'interazione con stampa a mano per Interagire.
Interazionebile gestisce vari tipi di stati di interazione ed eventi. Lo sguardo, il movimento e l'input vocale e l'input del controller di movimento visore immersivo holoLens vengono gestiti direttamente da questo script.
Origine audio Origine audio Unity per le clip di feedback audio.
NearInteractionTouchable.cs Obbligatorio per rendere qualsiasi oggetto toccabile con input a mano articolato.
Layout prefab
L'oggetto ButtonContent contiene la piastra anteriore, l'etichetta di testo e l'icona. FrontPlate risponde alla prossimità del dito dell'indice usando il Button_Box shader. Mostra bordi luminosi, luce di prossimità e un effetto pulsante sul tocco. L'etichetta di testo viene creata con TextMesh Pro. La visibilità di SeeItSayItLabel è controllata dal tema di Interactable.

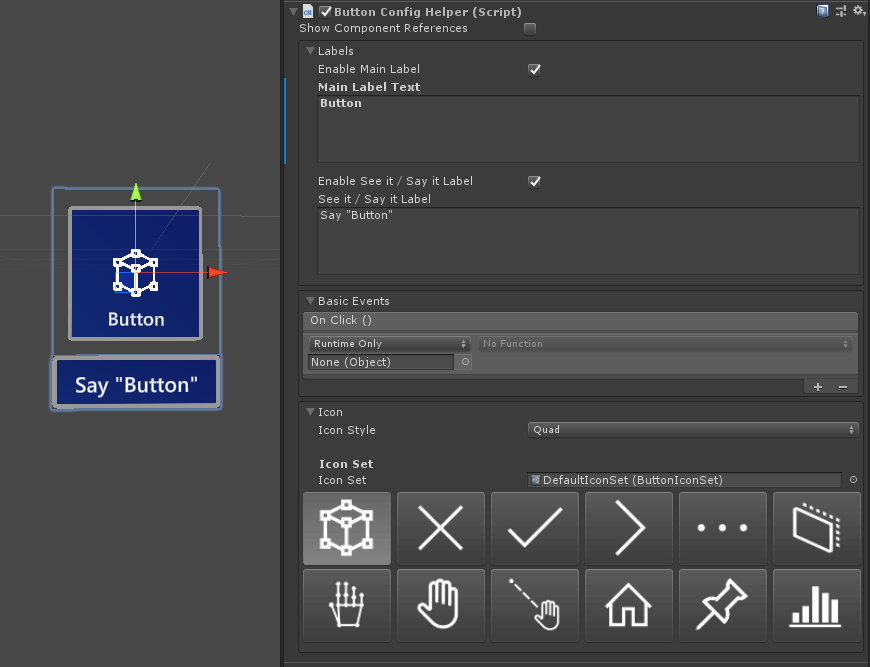
Come modificare l'icona e il testo
I pulsanti MRTK usano un ButtonConfigHelper componente per facilitare la modifica dell'icona, del testo e dell'etichetta del pulsante. Si noti che alcuni campi potrebbero essere assenti se gli elementi non sono presenti nel pulsante selezionato.

Creazione e modifica di set di icone
Un set di icone è un set condiviso di asset icona usati dal ButtonConfigHelper componente. Sono supportati tre stili di icona.
- Le icone quad vengono visualizzate in un quad usando un
MeshRendereroggetto . Si tratta dello stile dell'icona predefinito. - Le icone sprite vengono sottoposte a rendering usando un
SpriteRendereroggetto . Questo è utile se si preferisce importare le icone come foglio sprite o se si desidera che gli asset dell'icona vengano condivisi con i componenti dell'interfaccia utente di Unity. Per usare questo stile, è necessario installare il pacchetto Editor Sprite (Windows - Package Manager ->> Sprite 2D) - Le icone char vengono sottoposte a rendering usando un
TextMeshProcomponente. Questo è utile se si preferisce usare un tipo di carattere icona. Per usare il tipo di carattere dell'icona HoloLens, è necessario creare unTextMeshProasset del tipo di carattere.
Per modificare lo stile usato dal pulsante, espandere l'elenco a discesa Icone nell'elenco a discesa ButtonConfigHelper e selezionare nell'elenco a discesa Stile icona .
Per creare una nuova icona del pulsante:
Nella finestra Progetto fare clic con il pulsante destro del mouse su Asset per aprire il menu di scelta rapida. È anche possibile fare clic con il pulsante destro del mouse su qualsiasi spazio vuoto all'interno della cartella Asset o in una delle relative sottocartelle.
Selezionare Crea > Realtà mista > Toolkit > Icon Set.

Per aggiungere icone quad e sprite, è sufficiente trascinarle nelle rispettive matrici. Per aggiungere icone Char, è prima necessario creare e assegnare un asset di tipo carattere.
In MRTK 2.4 e oltre, è consigliabile spostare trame di icone personalizzate in un IconSet. Per aggiornare gli asset in tutti i pulsanti in un progetto al nuovo formato consigliato, usare ButtonConfigHelperMigrationHandler. (Realtà mista Toolkit - Utilità -> Finestra> di migrazione -> Selezione gestore migrazione> - Microsoft.MixedReality.Toolkit.Utilities.ButtonConfigHelperMigrationHandler)
Importazione del pacchetto Microsoft.MixedRealityToolkit.Unity.Tools necessario per aggiornare i pulsanti.

Se un'icona non viene trovata nell'icona predefinita impostata durante la migrazione, verrà creato un set di icone personalizzato in MixedRealityToolkit.Generated/CustomIconSets. Una finestra di dialogo indicherà che questa operazione è stata eseguita.
Creazione di un asset del tipo di carattere dell'icona HoloLens
Prima di tutto, importare il carattere dell'icona in Unity. Nei computer Windows è possibile trovare il tipo di carattere HoloLens predefinito in Windows/Font/holomdl2.ttf. Copiare e incollare questo file nella cartella Asset.
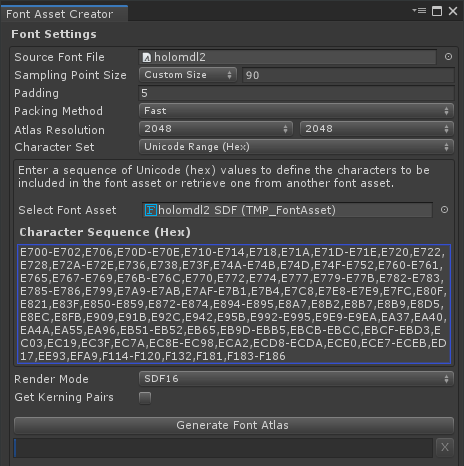
Aprire quindi TextMeshPro Font Asset Creator tramite > Window TextMeshPro > Font Asset Creator. Ecco le impostazioni consigliate per la generazione di un atlas dei tipi di carattere HoloLens. Per includere tutte le icone, incollare l'intervallo Unicode seguente nel campo Sequenza di caratteri :
E700-E702,E706,E70D-E70E,E710-E714,E718,E71A,E71D-E71E,E720,E722,E728,E72A-E72E,E736,E738,E73F,E74A-E74B,E74D,E74F-E752,E760-E761,E765,E767-E769,E76B-E76C,E770,E772,E774,E777,E779-E77B,E782-E783,E785-E786,E799,E7A9-E7AB,E7AF-E7B1,E7B4,E7C8,E7E8-E7E9,E7FC,E80F,E821,E83F,E850-E859,E872-E874,E894-E895,E8A7,E8B2,E8B7,E8B9,E8D5,E8EC,E8FB,E909,E91B,E92C,E942,E95B,E992-E995,E9E9-E9EA,EA37,EA40,EA4A,EA55,EA96,EB51-EB52,EB65,EB9D-EBB5,EBCB-EBCC,EBCF-EBD3,EC03,EC19,EC3F,EC7A,EC8E-EC98,ECA2,ECD8-ECDA,ECE0,ECE7-ECEB,ED17,EE93,EFA9,F114-F120,F132,F181,F183-F186

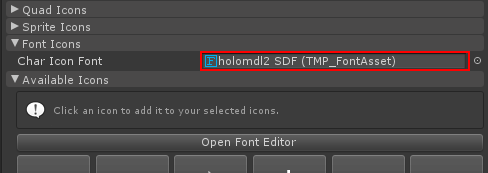
Dopo aver generato l'asset del tipo di carattere, salvarlo nel progetto e assegnarlo al campo Carattere icona del set di icone. L'elenco a discesa Icone disponibili verrà popolato. Per rendere disponibile un'icona per l'uso da parte di un pulsante, fare clic su di esso. Verrà aggiunto all'elenco a discesa Icone selezionate e verrà ora visualizzato nell'elenco ButtonConfigHelper. a discesa È possibile assegnare facoltativamente un tag all'icona. Ciò consente di impostare l'icona in fase di esecuzione.


public void SetButtonToAdjust()
{
ButtonConfigHelper buttonConfigHelper = gameObject.GetComponent<ButtonConfigHelper>();
buttonConfigHelper.SetCharIconByName("AppBarAdjust");
}
Per usare il set di icone selezionare un pulsante, espandere l'elenco a discesa Icone nell'oggetto ButtonConfigHelper e assegnarlo al campo Set di icone .
![]()
Come modificare le dimensioni di un pulsante
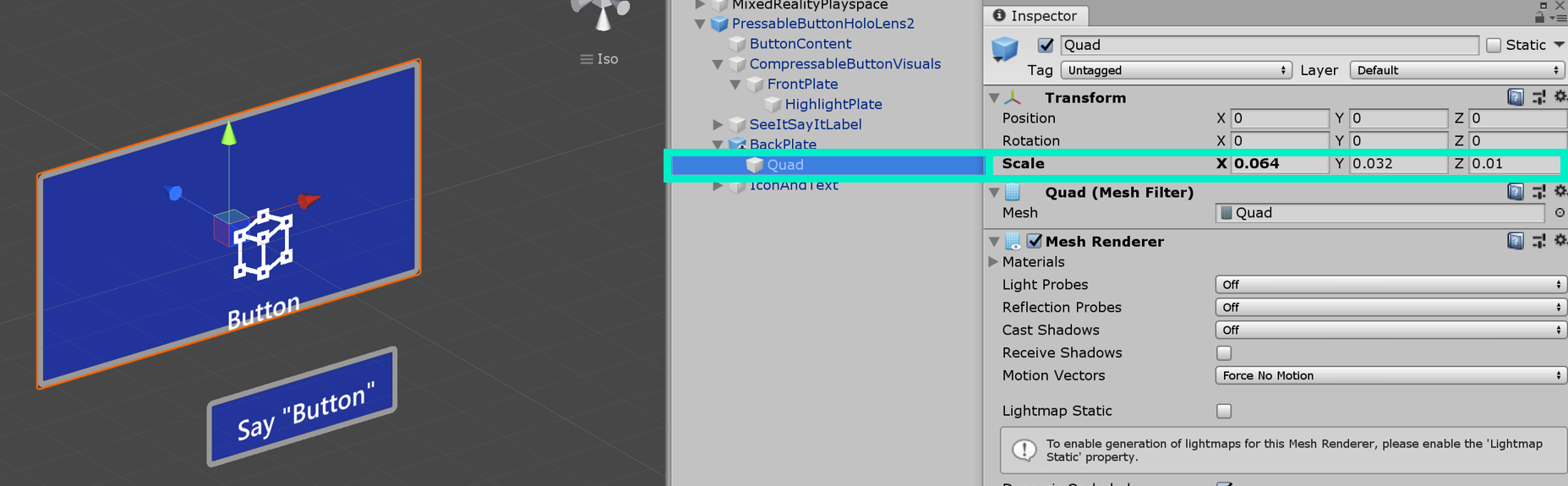
le dimensioni del pulsante della shell di HoloLens 2 sono pari a 32x32mm. Per personalizzare la dimensione, modificare le dimensioni di questi oggetti nel prefab del pulsante:
- FrontPlate
- Quad in BackPlate
- Collider box sulla radice
Fare quindi clic sul pulsante Correzione limiti nello script NearInteractionTouchable che si trova nella radice del pulsante.
Aggiornare le dimensioni della personalizzazione delle dimensioni del pulsante FrontPlate 
Aggiornare le dimensioni della 
Aggiornare le dimensioni della  Box Collider 3
Box Collider 3
Fare clic su " 
Comando vocale ('see-it, say-it')
Gestore input vocale Lo script interagiscibile in Pulsante premuto implementa IMixedRealitySpeechHandlergià . Una parola chiave del comando vocale può essere impostata qui.

Profilo di input vocale È inoltre necessario registrare la parola chiave del comando vocale nel profilo dei comandi vocali globali.

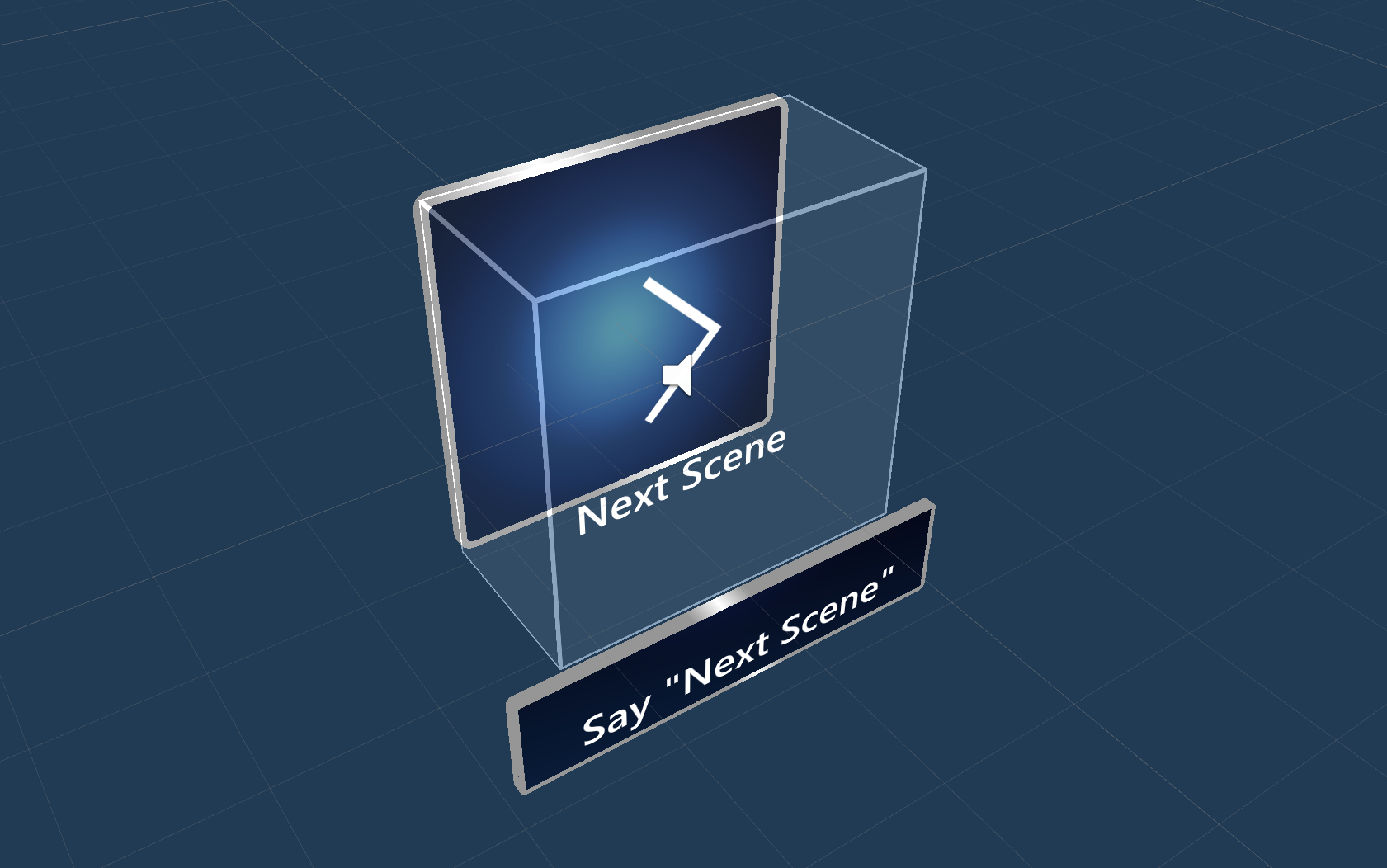
See-it, Etichetta Say-it Il prefab del pulsante premuto ha un'etichetta TextMesh Pro segnaposto nell'oggetto SeeItSayItLabel . È possibile usare questa etichetta per comunicare la parola chiave del comando vocale per il pulsante all'utente.

Come creare un pulsante da zero
È possibile trovare gli esempi di questi pulsanti nella scena PressableButtonExample .

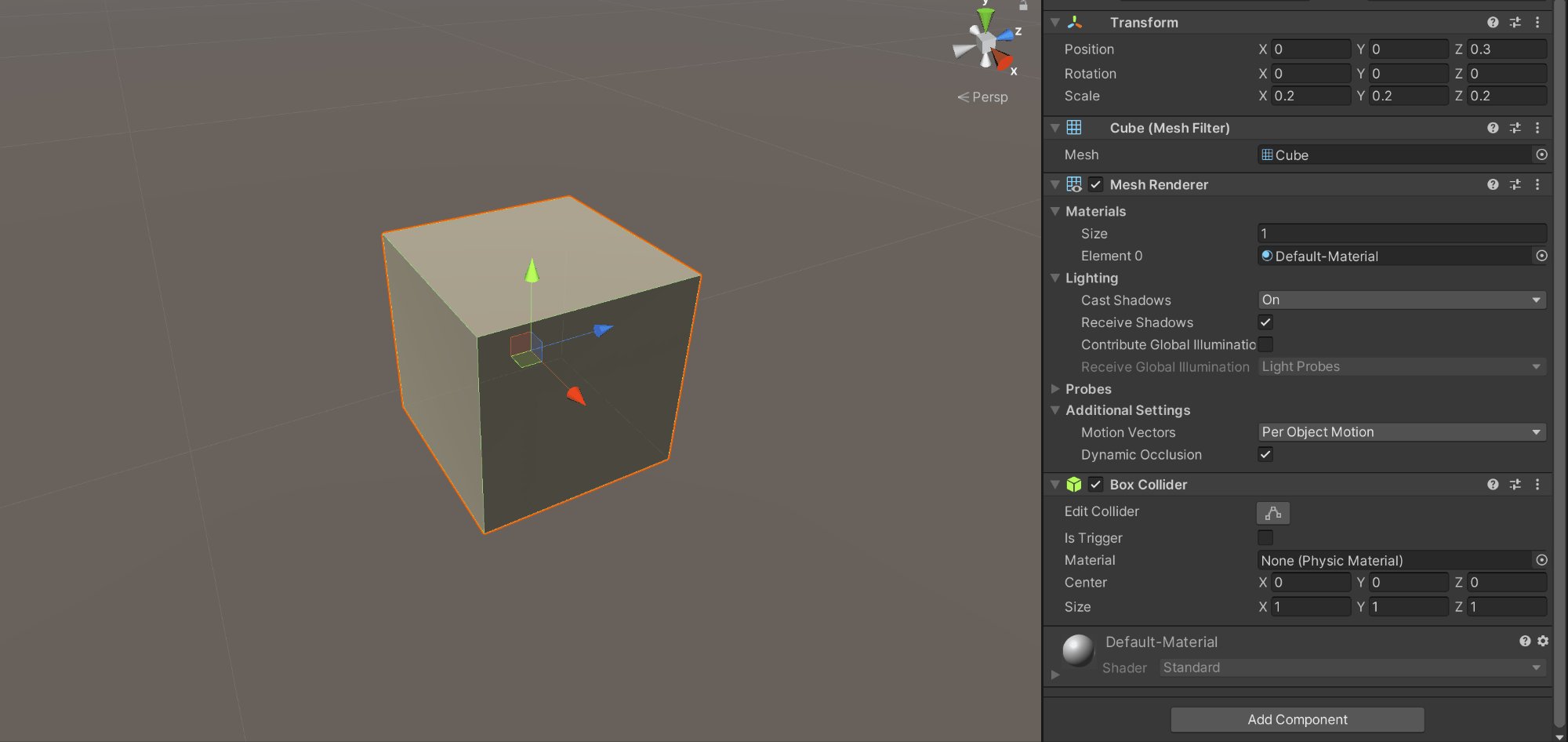
1. Creazione di un pulsante premuto con cubo (solo interazione vicina)
- Creare un cubo Unity (GameObject > 3D Object > Cube)
- Aggiungere
PressableButton.csscript - Aggiungere
NearInteractionTouchable.csscript
PressableButtonNel pannello Inspector assegnare l'oggetto cubo agli oggetti visivi del pulsante di spostamento.

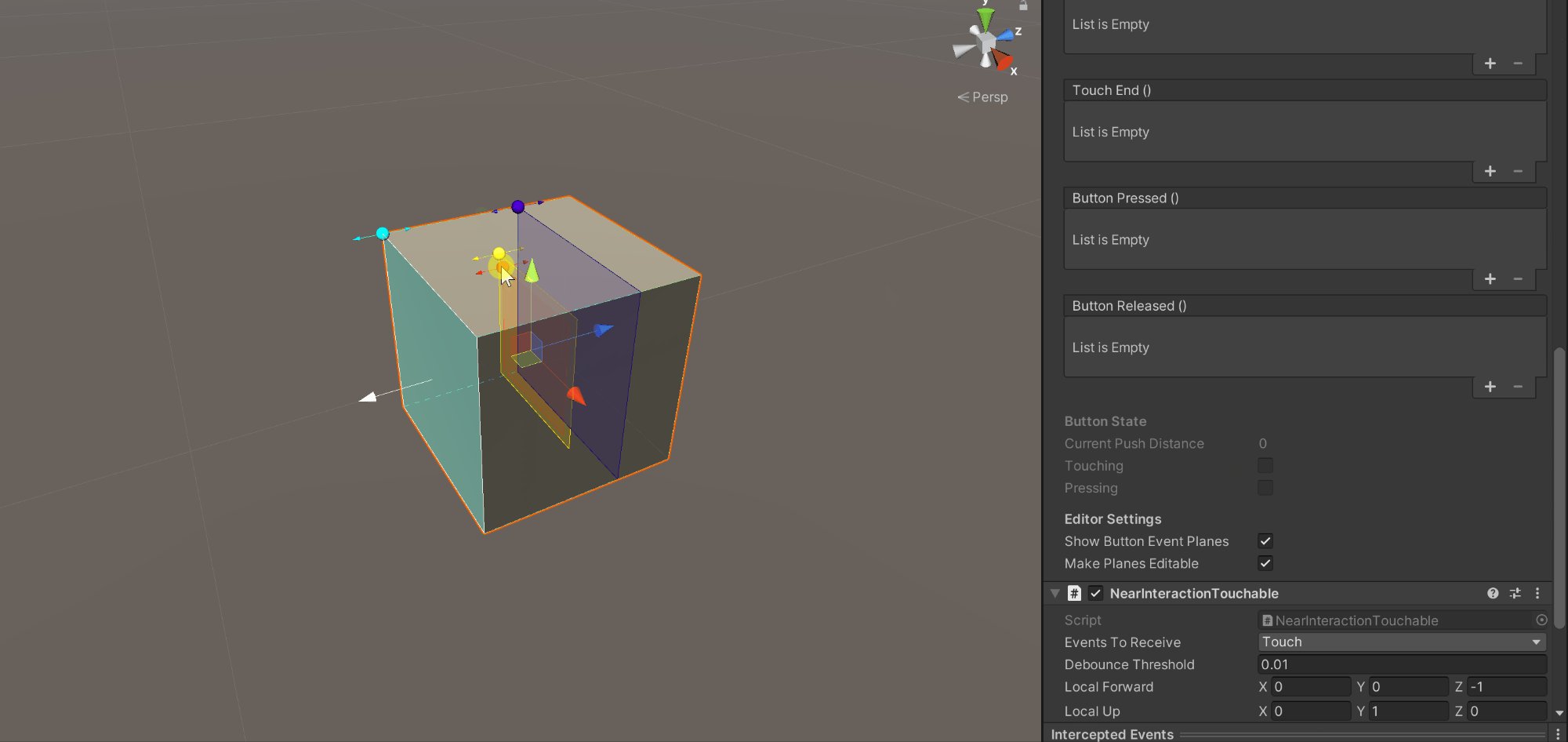
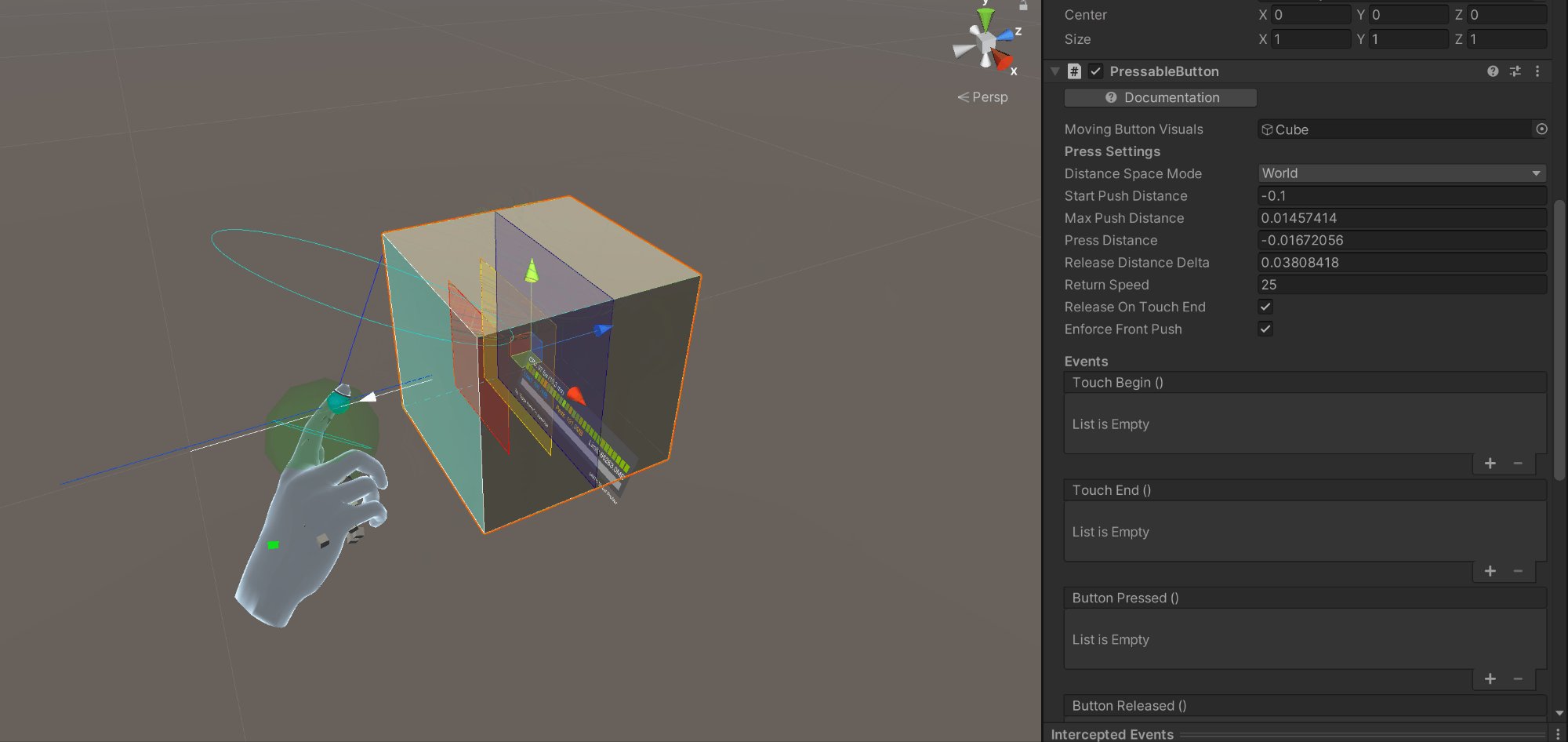
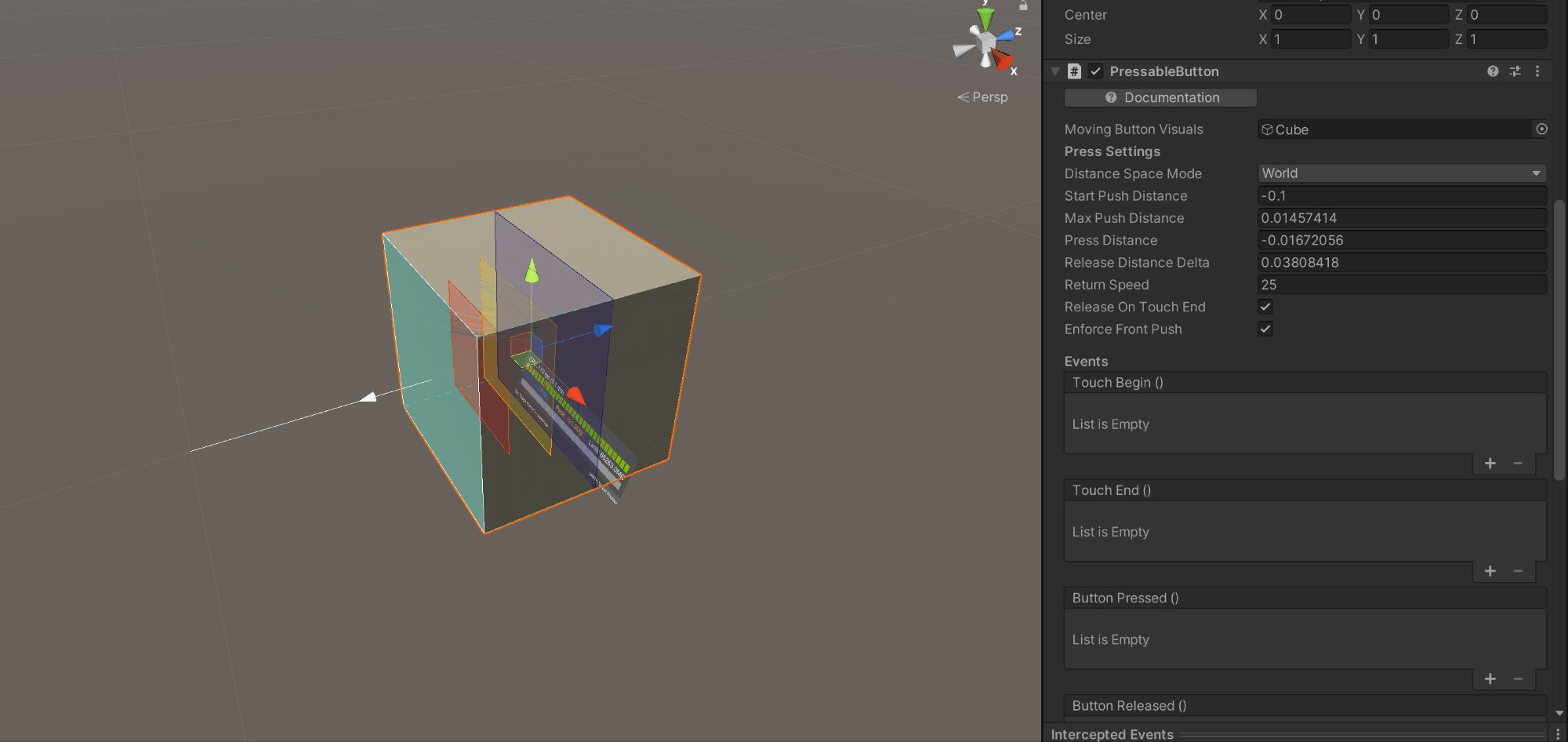
Quando si seleziona il cubo, verranno visualizzati più livelli colorati sull'oggetto. In questo modo vengono visualizzati i valori di distanza in Impostazioni di pressione. Usando gli handle, è possibile configurare quando avviare la pressione (spostare l'oggetto) e quando attivare l'evento.
Cubo

Quando si preme il pulsante, verrà spostato e generato eventi appropriati esposti nello PressableButton.cs script, ad esempio TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased().

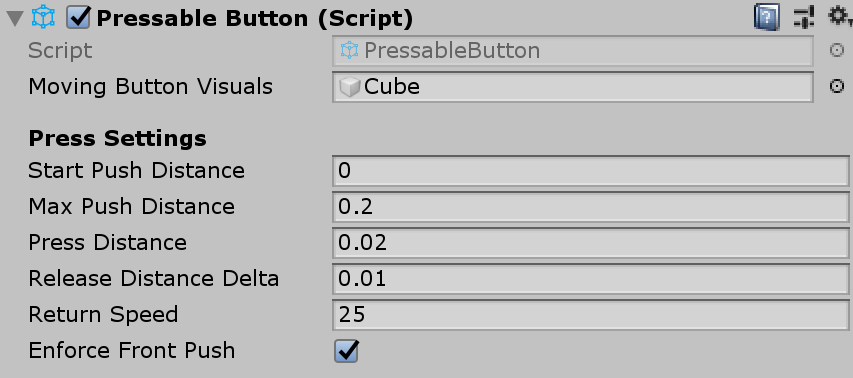
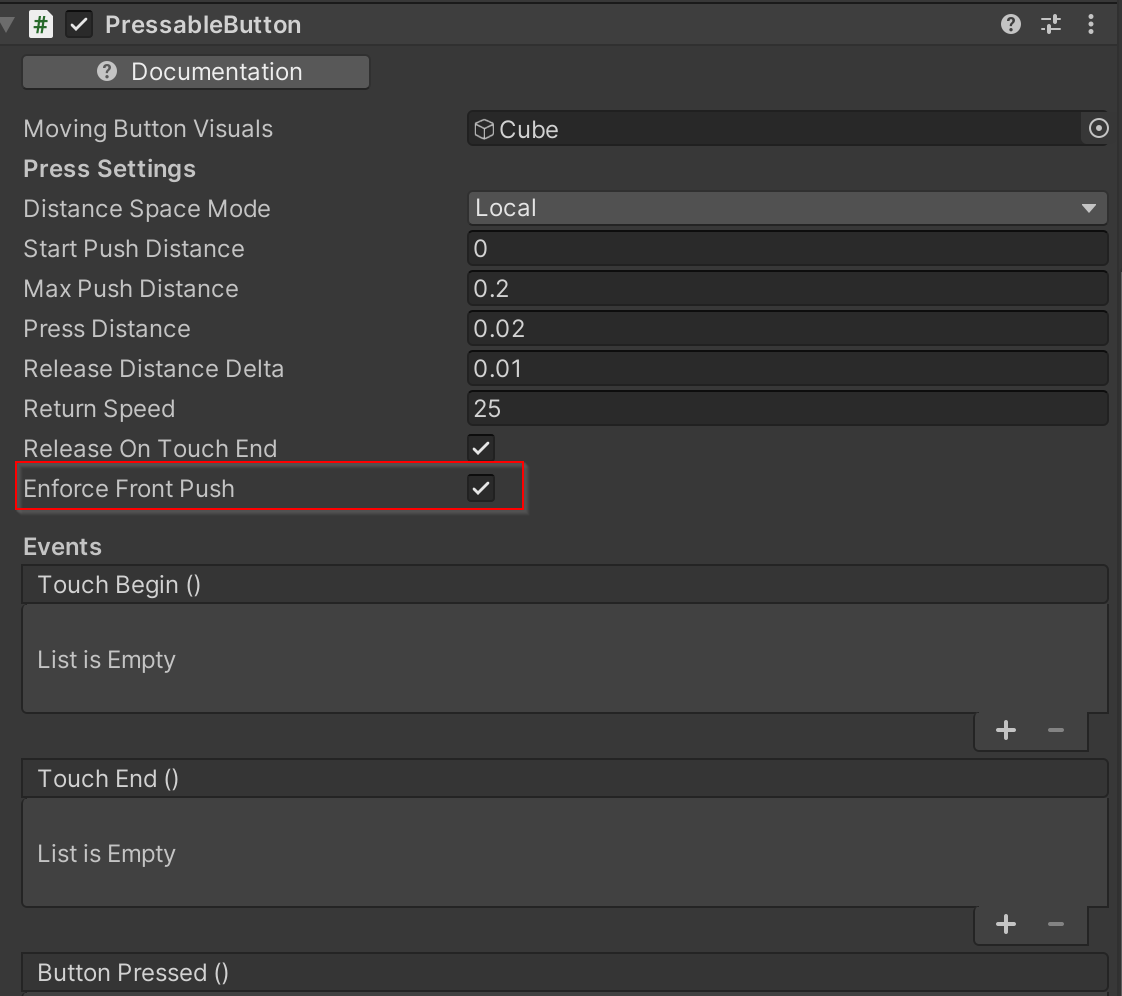
Risoluzione dei problemi
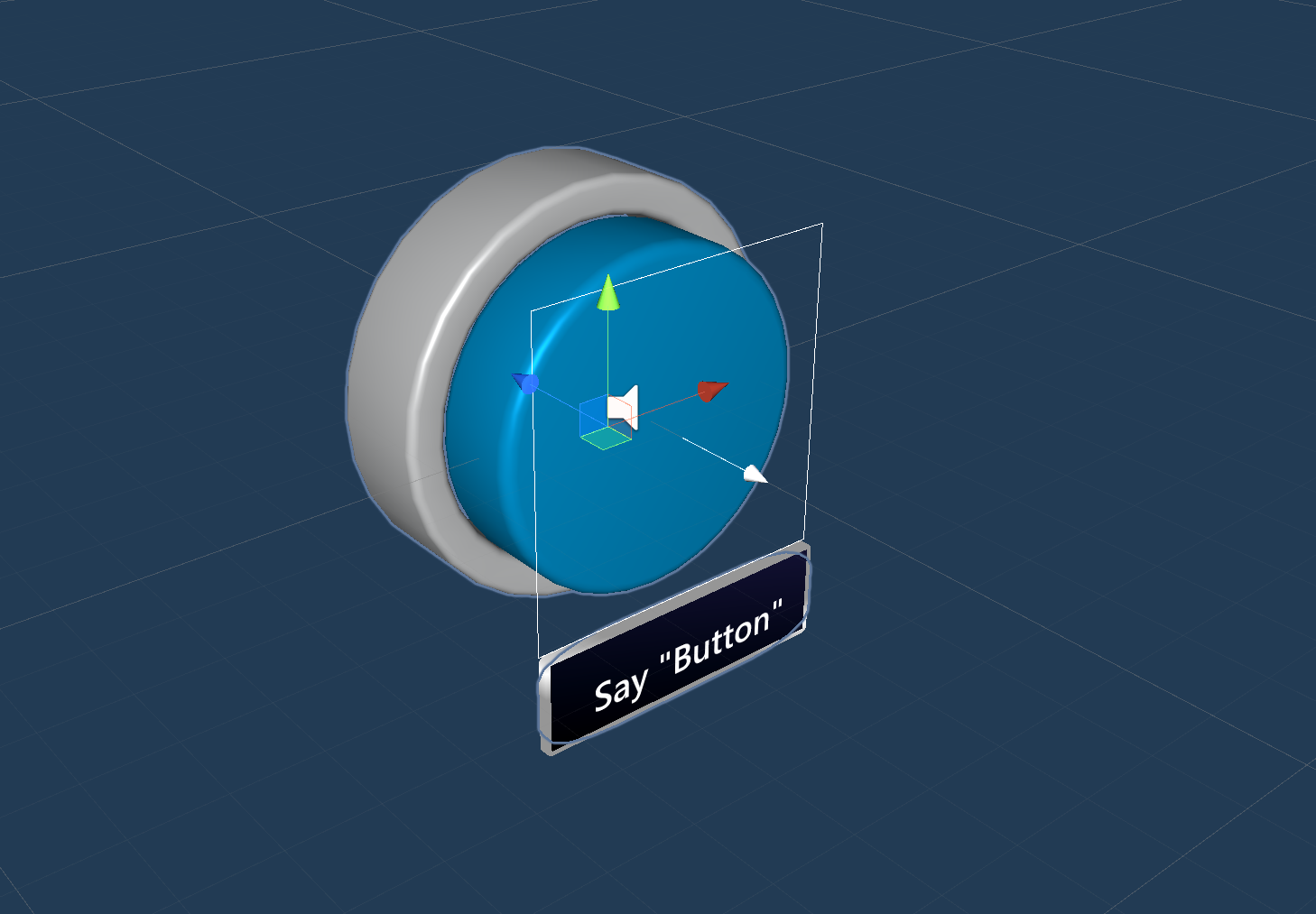
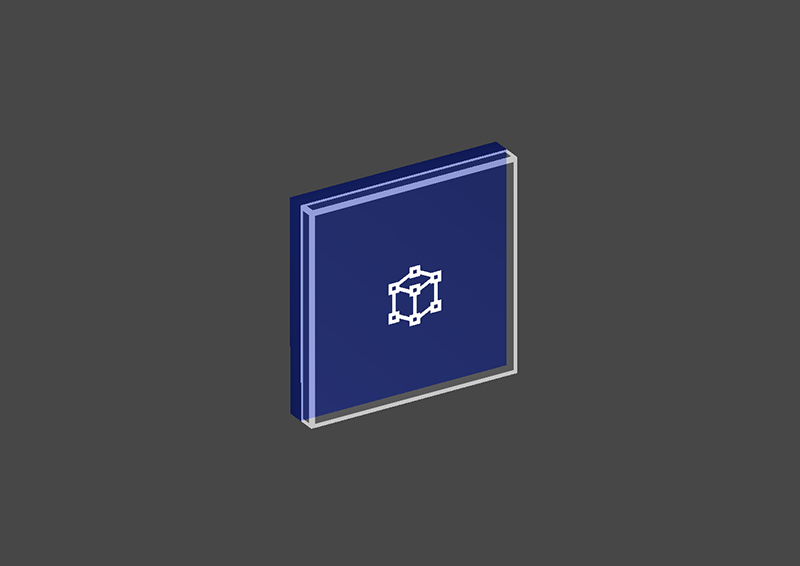
Se il pulsante esegue una doppia pressione, assicurarsi che la proprietà Applica push front-end sia attiva e che il piano Start Push Distance venga posizionato davanti al piano Near Interaction Touchable . Il piano Near Interaction Touchable è indicato dal piano blu posizionato davanti all'origine della freccia bianca nella gif seguente:


2. Aggiunta di feedback visivo al pulsante del cubo di base
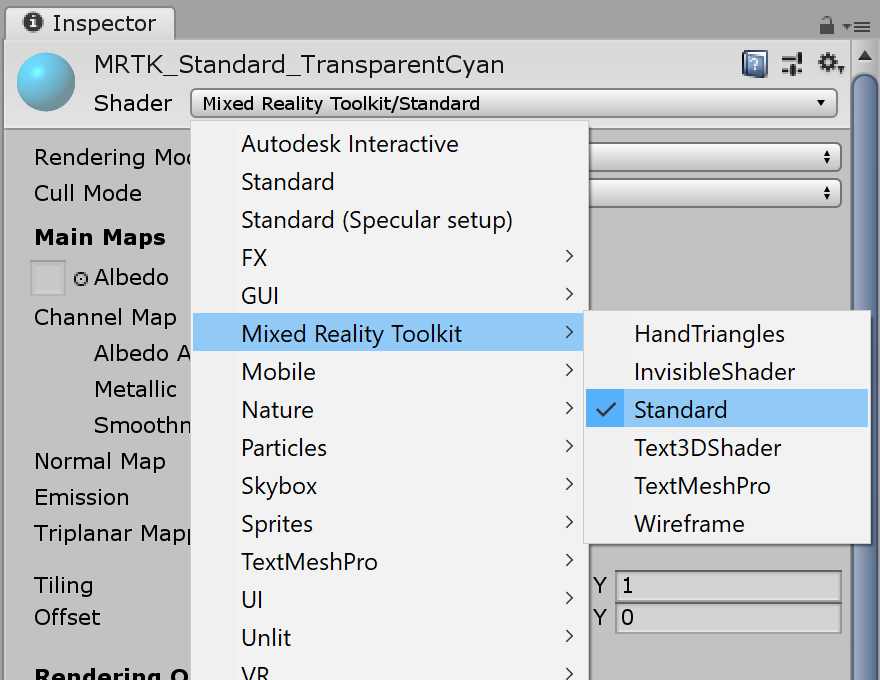
MRTK Standard Shader offre varie funzionalità che semplificano l'aggiunta di feedback visivi. Creare un materiale e selezionare shader Mixed Reality Toolkit/Standard. Oppure è possibile usare o duplicare uno dei materiali esistenti in /SDK/StandardAssets/Materials/ che usa MRTK Standard Shader.

Selezionare Hover Light e Proximity Light in Opzioni Fluent. Ciò consente il feedback visivo sia per le interazioni near hand(Proximity Light) che per le interazioni con puntatore lontano (Hover Light).


3. Aggiunta di feedback audio al pulsante del cubo di base
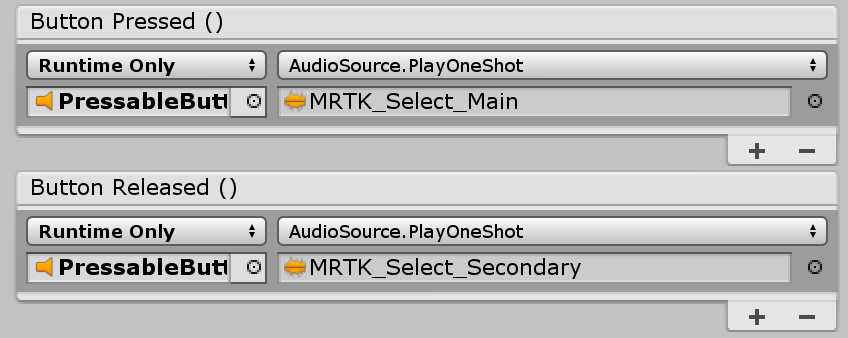
Poiché PressableButton.cs lo script espone eventi come TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased(), è possibile assegnare facilmente commenti e suggerimenti audio. È sufficiente aggiungere Unity all'oggetto Audio Source cubo e quindi assegnare clip audio selezionando AudioSource.PlayOneShot(). È possibile usare MRTK_Select_Main e MRTK_Select_Secondary clip audio nella /SDK/StandardAssets/Audio/ cartella.


4. Aggiungere stati di visualizzazione e gestire eventi di interazione lontano
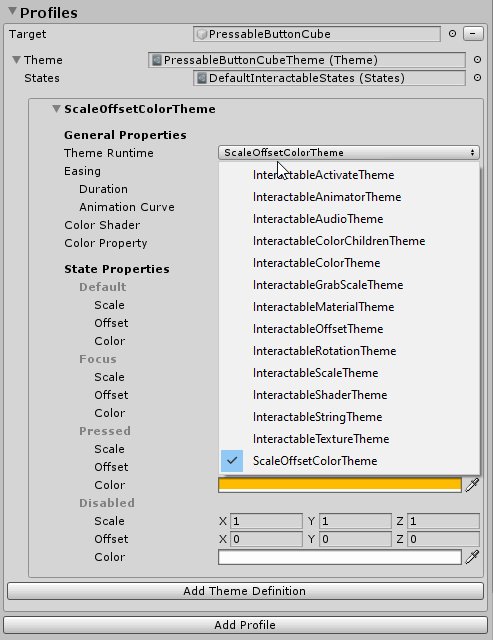
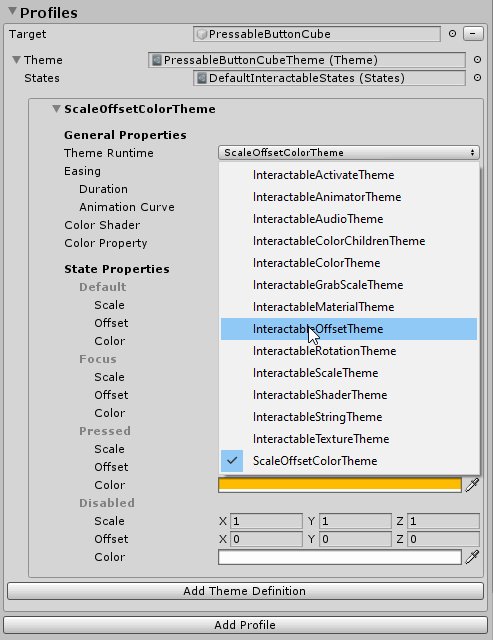
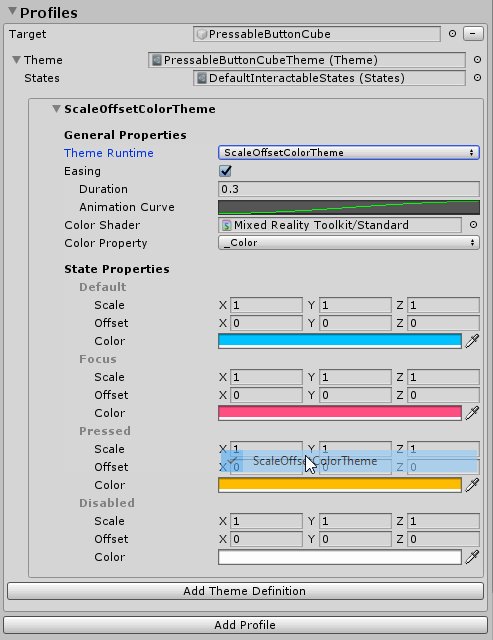
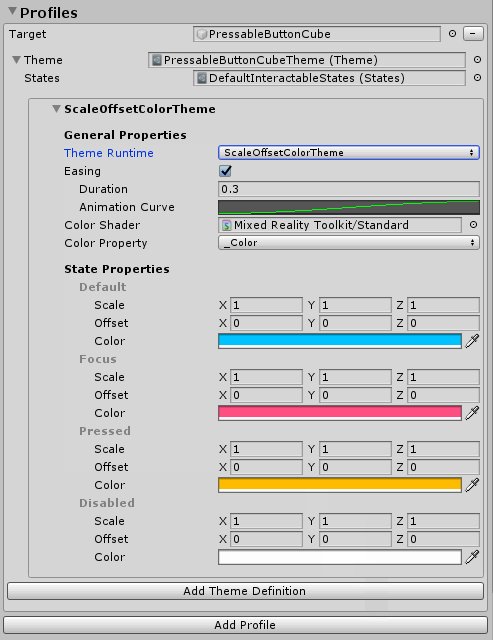
Interagendo è uno script che semplifica la creazione di uno stato di visualizzazione per i vari tipi di interazioni di input. Gestisce anche eventi di interazione lontani. Aggiungere Interactable.cs e trascinare l'oggetto cubo nel campo Destinazione in Profili. Creare quindi un nuovo tema con un tipo ScaleOffsetColorTheme. In questo tema è possibile specificare il colore dell'oggetto per gli stati di interazione specifici, ad esempio Focus e Pressed. È anche possibile controllare scala e offset. Controllare Interpolazione e impostare la durata per rendere uniforme la transizione visiva.

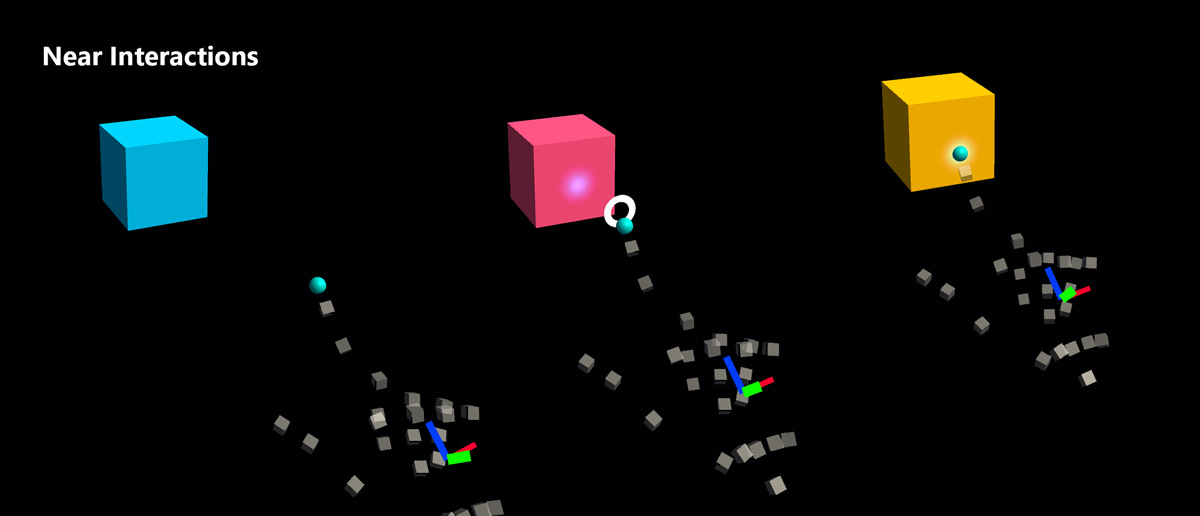
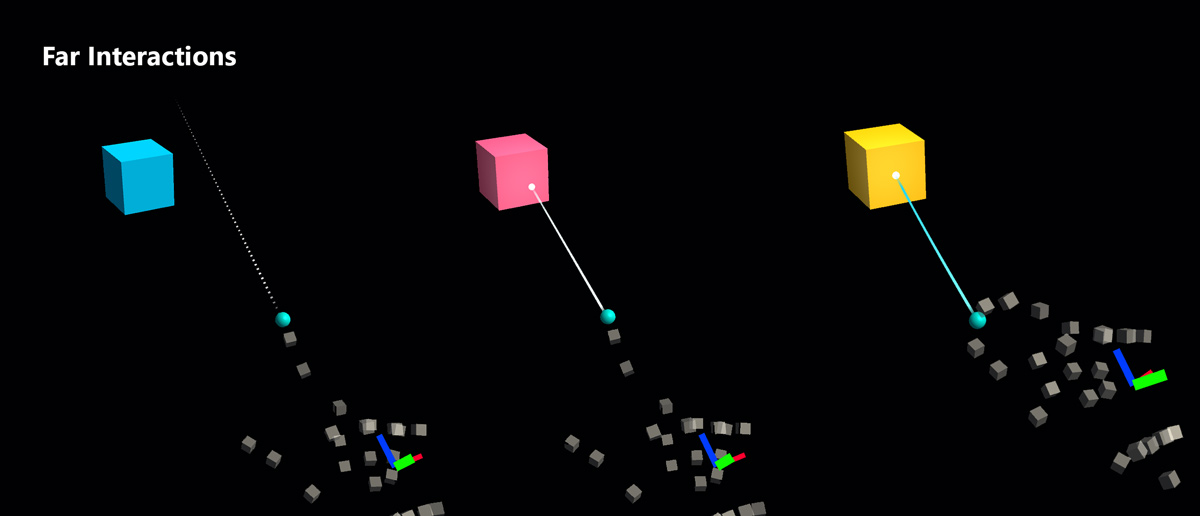
L'oggetto risponderà sia alle interazioni lontane (raggio della mano o cursore sguardo fisso) che alle interazioni near(hand).


Esempi di pulsanti personalizzati
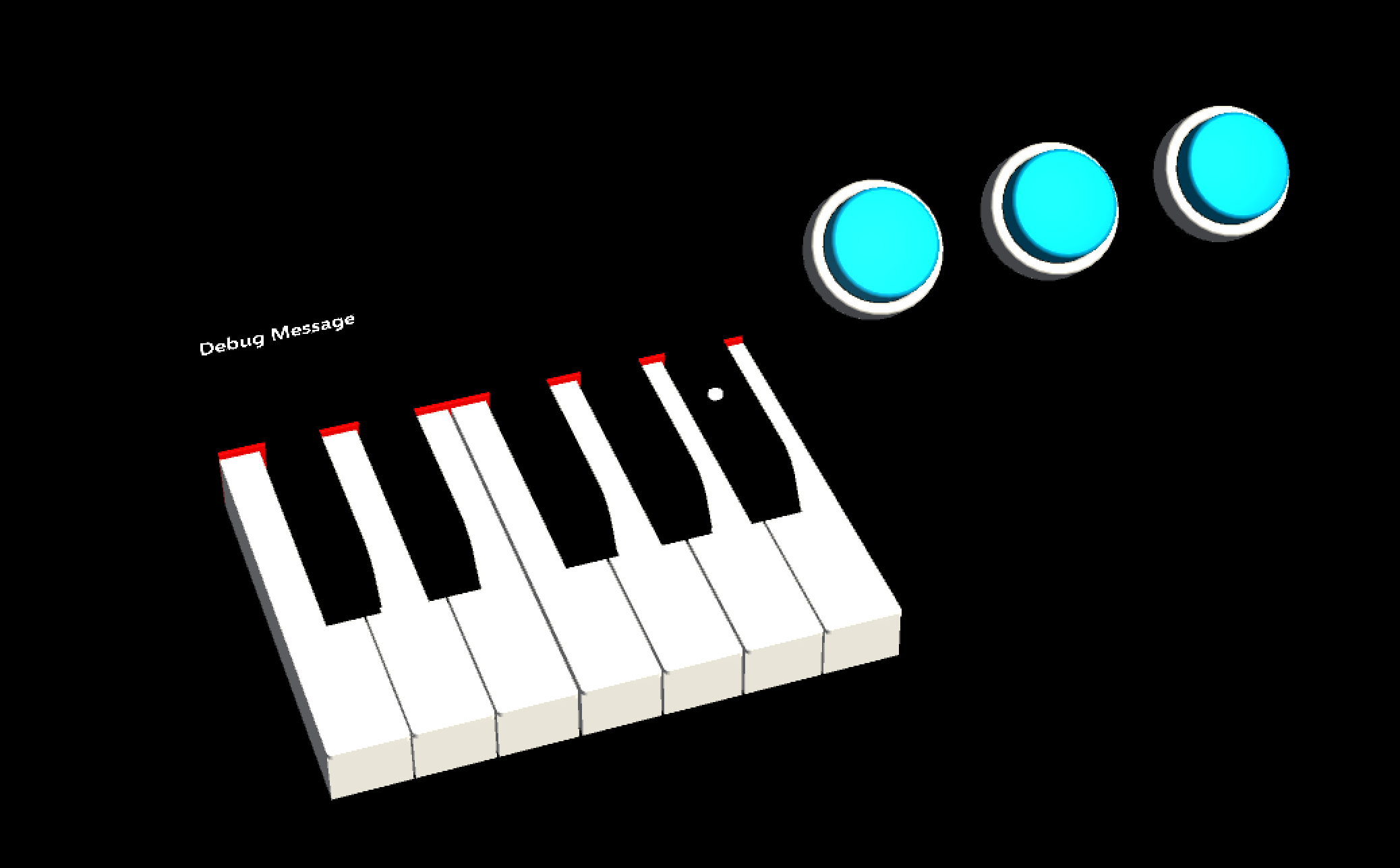
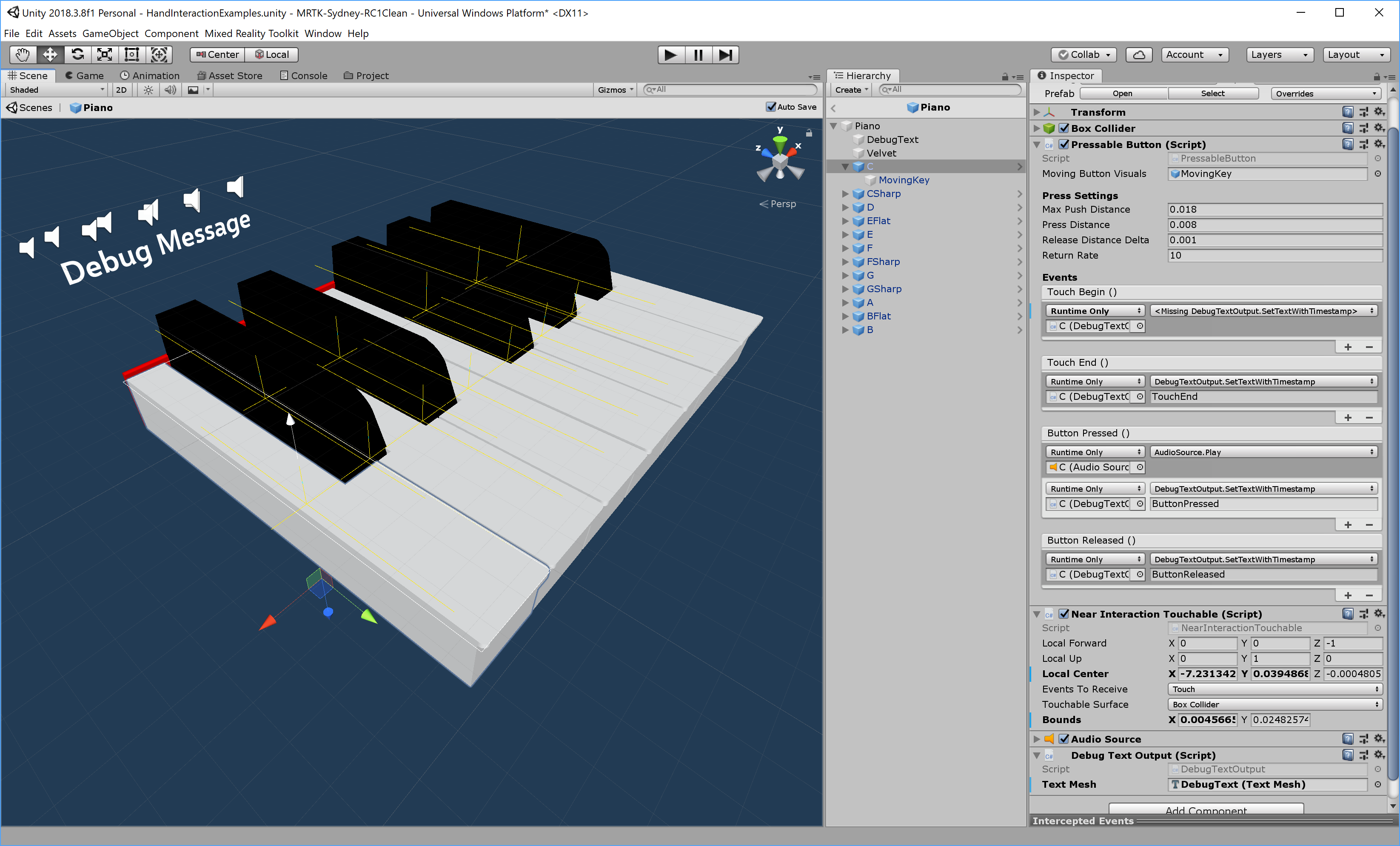
Nella scena HandInteractionExample vedere gli esempi di piano e pulsante rotondo che usano PressableButtonentrambi .


A ogni tasto piano è assegnato un PressableButton e uno NearInteractionTouchable script. È importante verificare che la direzione inoltro locale di NearInteractionTouchable sia corretta. È rappresentato da una freccia bianca nell'editor. Assicurarsi che la freccia punti dalla faccia anteriore del pulsante: