Data Binding e Framework di liing - MRTK3
Benvenuti nel framework mrTK3 data binding e liing. Questo framework è progettato per semplificare la creazione di elementi visivi che possono essere popolati e aggiornati dinamicamente in fase di esecuzione dai dati forniti da una o più origini dati.
Informazioni sul data binding
Il data binding è il processo che stabilisce una connessione tra l'esperienza utente di un'applicazione (visualizzazione) e i dati presentati (modello). Si supponga che l'associazione abbia le impostazioni corrette e i dati forniscano le notifiche appropriate; quando i dati modificano il valore, gli elementi associati ai dati riflettono automaticamente le modifiche.
Framework di data binding più diffusi:
- Delphi
- Windows Presentation Framework (WPF .NET)
- Windows Forms
- Angular
- Backbond
- Binding JavaFX
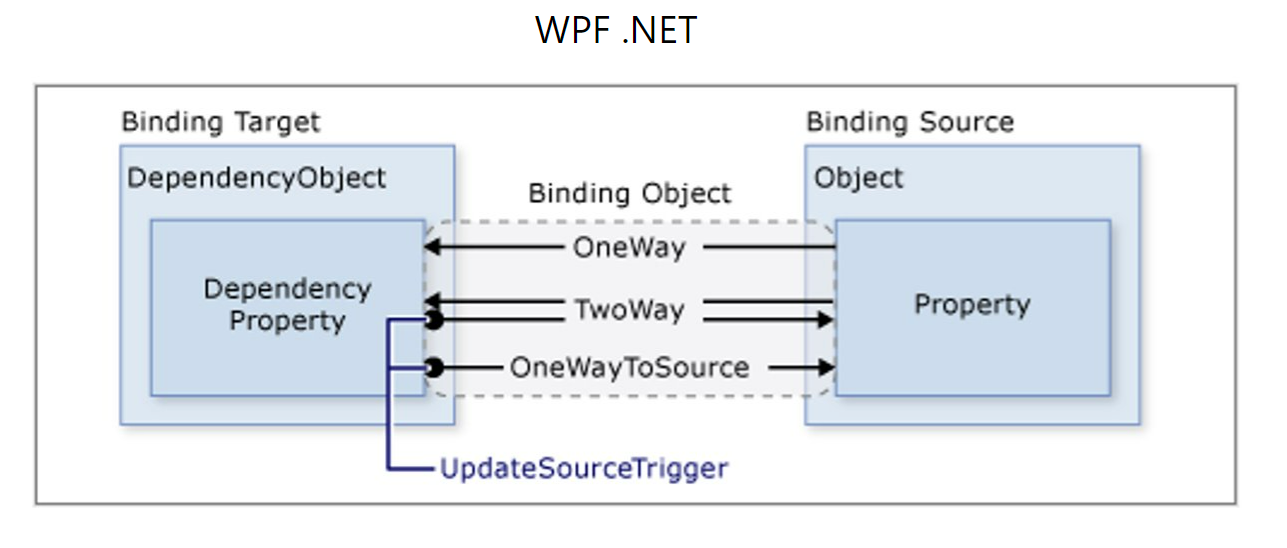
Diagramma del blocco di data binding di Windows Presentation Framework
 Per altre informazioni, vedere Panoramica del data binding - WPF.NET
Per altre informazioni, vedere Panoramica del data binding - WPF.NET
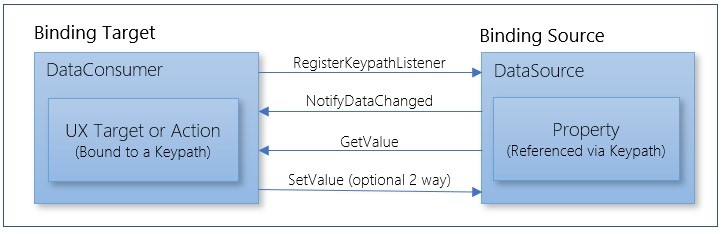
Diagramma di blocchi equivalente MRTK

Obiettivi di progettazione
- Distribuzione multipiattaforma ovunque
- Supportare qualsiasi struttura organizzativa e origine delle origini dati
- Facile integrazione in code base di codice esistenti o greenfield
- Designer e sviluppatore
- Può essere abilitato/disabilitato in qualsiasi momento durante il ciclo di vita dell'applicazione
- Supportare scenari reali, aziendali--back-end DBS, modelli prefab complessi dell'esperienza utente
- Facile da applicare ai componenti dell'esperienza utente non MRTK esistenti e ai nuovi elementi visivi
- Associare qualsiasi tipo di dati, tra cui sprite, immagini, materiali, animazioni e clip audio
- Facile da migliorare le funzionalità senza toccare la base di codice esistente
- Uso efficiente di CPU, RAM, GC e frame-time
- Integrare facilmente con un'ampia gamma di origini dati locali o back-end
- Qualsiasi combinazione simultanea di origini dati incorporate, stato di runtime e back-end
- Gestire in modo efficiente le raccolte di qualsiasi dimensione per la presentazione elenco
- Lizza e data binding combinati per gli elementi di dati dinamici utilizzabili
- Convalidare e modificare i dati delle variabili in modo aperto prima di presentare
- Dipendenze minime su altre funzionalità MRTK
- Compatibile con MRTK v2 e MRTK3
- Facile da white label e/o applicare personalizzazione alle risorse di magazzino con un minimo sforzo
Funzionalità principali
- Le origini dati aperte supportano qualsiasi strategia di dati persistente, remota o RAM.
- I consumer di dati aperti supportano qualsiasi associazione dell'esperienza utente e esigenze di loro.
- L'individuazione automatica tra origini dati e consumer semplifica l'collegamento.
- Configurazione automatica facoltativa da un profilo di associazione
- Modello di dati disaccoppiato e visualizzazione supportano modelli MVC e MVVM.
- Raccolte virtualizzate con navigazione tramite paging e scorrimento.
- Prefetch predittivo degli elementi della raccolta per lo spostamento di elenco uniforme.
- Gli oggetti raccolta possono essere raggruppati e riutilizzati per ridurre il GC.
- È possibile eseguire il mapping tra le differenze tra i dati e visualizzare gli spazi dei nomi keypath.
Funzionalità correnti
1. Visualizzare i dati delle variabili tramite consumer di dati
Attualmente supportato:
- TestoMeshPro e TextMesh
- Fogli di stile di testo (per l'accessibilità e l'accessibilità)
- Trama sprite
- Trigger booleano
- Trama quad
- Icone carattere
- Raccolte: elenchi di dimensioni arbitrarie contenenti prefab popolati con dati variabili
- Qualsiasi altro consumer che supporta l'interfaccia IDataConsumer (direttamente o tramite le derivazioni delle classi di base)
2. Fornire dati variabili usando un'ampia gamma di origini dati:
- Testo JSON (direttamente o tramite recupero URL)
- Dizionario degli elementi dati delle variabili
- Oggetto - Dati strutturati basati su nodo
- Reflection di qualsiasi oggetto C#
- Dati modificati a livello di codice
- Qualsiasi altro metodo che supporta l'interfaccia IDataSource
3. Elencare il segnaposto dell'elemento per gestire la manifestazione visiva di un elenco
4. Elencare il paging, lo scorrimento e la virtualizzazione
- I dati vengono recuperati solo quando sono visibili o in fase di elaborazione
- Supporta set di dati back-end arbitrariamente grandi
- Il recupero del carico è bilanciato tra più fotogrammi
5. Elencare il pooling prefab
- I prefab vengono riutilizzati e ripopolati per ridurre il tempo di creazione di istanze e GC.
6. Applicare i temi in modo dinamico agli elementi in fase di esecuzione
Funzionalità sulla roadmap
Oltre a ciò che è già disponibile, le priorità principali per altre funzionalità includono:
1. Pipeline di manipolatori di dati
- Conversione tra i valori lato dati e lato visualizzazione
- Localizzazione (integrazione semplice con localizzazione di Unity)
- Formattazione
- Convalida
2. Prefetch dell'elemento di elenco predittivo per lo scorrimento/paging più veloce/scorrevole
3. Altri consumer di dati
- Impostare qualsiasi proprietà pubblica su un componente
- Impostare la casella di controllo sullo stato di disattivazione/disattivazione
- Impostare il valore del dispositivo di scorrimento
- Impostare un pulsante di opzione in un gruppo
- Proprietà singole del materiale, ad esempio il colore impostato
4. Li loro
- Vedere i temi applicati nell'editor anche quando l'applicazione non è in esecuzione
- Aggiornare i prefab per riflettere un tema applicato in modo che diventi il tema predefinito
- Tema/ereditarietà dello stile
Terminologia
- Origine dati : qualsiasi provider di dati, indipendentemente dallo stato di runtime, in locale persistente o recuperato da un server.
- Provider di origine dati : un semplice MonoBehaviour che fornisce l'accesso a un'origine dati che potrebbe non essere esposta nel grafico della scena Unity.
- Tipo di origine dati: nome univoco assegnato all'origine dati in modo che i consumer di dati possano specificare le origini dati desiderate in base al nome.
- Consumer dei dati: qualsiasi consumer di dati che desidera agire sulle modifiche ai dati, in genere un elemento visivo, ma non richiesto. Ad esempio, lo scopo può essere quello di attivare azioni in base alle modifiche del valore dei dati.
- Titolare del trattamento dei dati : meccanismo per richiamare un'azione con il valore associato ai dati attualmente associato fornito come parametro.
- Keypath : selettore di dati che fa riferimento a un oggetto specifico in un'origine dati. Come attualmente implementato, il formato keypath viene modellato dopo le funzioni di accesso ai dati JSON per decifrare qualsiasi combinazione annidata di mappe, elenchi ed elementi atomici.
- Keypath locale : percorso di chiave lato consumer di dati che può essere incorporato in modo permanente in un prefab riutilizzabile. Tramite la risoluzione delle entità di raccolta e dei mapping keypath, questa operazione verrà automaticamente convertita in un percorso di chiave completamente risolto per un elemento specifico di una raccolta. Se non è associato a una raccolta, questi possono essere mappati direttamente a un dato nell'origine dati o possono essere prima modificati tramite un mapper Keypath.
Keypath completamente risolto : percorso di chiave completo assoluto mappato a un oggetto specifico in un'origine dati. Per gli elementi di una raccolta, si tratta di una combinazione del percorso di chiave completamente risolto per un'entità di raccolta e di un percorso di chiave relativo (locale) per un elemento dati dell'entità di raccolta.
Mapper Keypath - Mapper dello spazio dei nomi facoltativo tra i percorsi chiave locali e i nomi dei campi origine dati ,ad esempio "link" <-> "URL".
Tema : origine dati che fornisce un set di diversi asset e stili necessari per ottenere un'estetica visiva specifica.
Item Placer : complementare DataConsumerCollection responsabile dell'inserimento di elementi visibili in una scena.
Pool di oggetti dati : prefab di standby di cui è stata creata un'istanza pronta per popolare i dati per lo spostamento nell'elenco a basso GC.
Elenca la virtualizzazione : possibilità di popolare, presentare e esplorare elenchi di dimensioni arbitrarie di grandi dimensioni.
Prelettura predittiva : prelettura dei dati e popolamento dei prefab di raccolta per gli elementi che potrebbero essere presto visualizzati tramite scorrimento/paging.
- Prelettura predittiva : prelettura dei dati e popolamento dei prefab di raccolta per gli elementi che potrebbero essere presto visualizzati tramite scorrimento/paging.
Concetti chiave
origine dati
Un'origine dati è un set gestito di dati di tipi arbitrari e complessità che possono essere usati per popolare le viste dati tramite consumer di dati. I dati gestiti da un'origine dati possono essere statici o dinamici. Tutte le modifiche apportate agli elementi di dati verranno segnalate a tutti i consumer di dati registrati per ricevere notifiche di modifica.
Provider origine dati
Interfaccia semplice con un singolo metodo per recuperare un'origine dati. Questo è progettato per consentire l'individuazione automatica di un componente di scripting MonoBehavior nella gerarchia degli oggetti del gioco da parte dei componenti consumer di dati. Non è necessario implementare un'origine dati direttamente sull'oggetto gioco stesso. Ciò è utile quando un MonoBehaviour esistente deve derivare da un'altra classe e l'ereditarietà multipla impedisce la derivazione da DataSourceGOBase. Consente anche a più codice di non avere dipendenze Unity.
Singleton del provider di origine dati
DataSourceProviderSingleton MonoBehaviour consente di specificare un'origine dati che può essere individuata automaticamente anche se non si trova nella stessa gerarchia GameObject di DataConsumers che desidera ascoltarla. È sufficiente inserire l'oggetto DataSourceProviderSingletonin qualsiasi punto della scena e popolare la proprietà con tutte le Data Sources origini dati che devono essere individuate dai consumer di dati. In alternativa, i consumer di dati guideranno i genitori per trovare un'origine dati appropriata, che implica che è possibile inserire un'origine dati che fornisca i dati desiderati ovunque nella catena padre di tali consumer di dati.
Percorso chiave (stringa)
Un percorso chiave è il meccanismo per identificare in modo univoco qualsiasi informazione in un'origine dati.
Anche se un percorso chiave può essere qualsiasi identificatore univoco per ogni elemento di dati, le implementazioni correnti usano un identificatore leggibile dell'utente logico che indica la posizione di navigazione dei dati di interesse rispetto all'intero set di dati strutturato. Viene modellato sul concetto di elenchi, dizionari e primitive di Javascript. I percorsi chiave sono istruzioni Javascript sintatticamente corrette per l'accesso ai dati che possono essere rappresentati in JSON. Il vantaggio di questo approccio è che è correlato bene sia con JSON che con XML. Si tratta dei due mezzi più diffusi per trasferire le informazioni dai servizi back-end.
Percorsi chiave di esempio:
- temperatura
- contacts[10].firstName
- contatti
- contatti[10].indirizzi[3].city
- [10].titolo
- kingdom.animal.mammal.aardvark.diet.foodtypes.termites
Dato che un percorso chiave è una stringa arbitraria senza tassonomia obbligatoria, gli identificatori di dati effettivi possono essere qualsiasi metodo per descrivere i dati da recuperare. XPath di XML è un esempio di uno schema di percorso chiave valido che funziona con le origini dati. Purché i percorsi chiave forniti dal consumer di dati siano coerenti con i percorsi chiave previsti dall'origine dati, tutto funzionerà. Inoltre, i mapping dei percorsi chiave possono essere implementati per la conversione tra schemi diversi.
Risoluzione di un percorso chiave
La risoluzione di un percorso chiave significa combinare due percorsi chiave:
- Un percorso chiave assoluto che descrive come accedere a un subset specifico di un set di dati più grande, ad esempio una voce in un elenco di molte voci.
- Keypath parziale (relativo) che rappresenta un datum specifico all'interno di tale elenco o voce di mappa.
In questo modo è possibile trattare un subset dei dati in modo che non sia importante dove si trova effettivamente in una gerarchia di set di dati più grande. L'uso più critico di questa capacità consiste nel descrivere i dati di una singola voce in un elenco senza doversi preoccupare della voce in tale elenco a cui fa riferimento l'istanza corrente.
Poiché un percorso chiave "completamente risolto" viene sempre generato e utilizzato da un'origine dati e deve essere raramente o mai modificato da un Oggetto DataConsumer o da un altro componente esterno, può avere qualsiasi struttura appropriata per DataSource. Ad esempio, se è presente un prefab per visualizzare una voce di elenco per una foto e il relativo titolo, data acquisita e altri attributi, il percorso della chiave locale nel prefab potrebbe essere simile al seguente:
- "photo_url"
- "title"
- "date_taken"
- "description"
I percorsi delle chiavi completamente risolti per una voce di prefab in un elenco potrebbero essere simili ai seguenti:
- "f3cb1906-d8b3-489d-9f74-725e5542b55d/photo_url"
- "f3cb1906-d8b3-489d-9f74-725e5542b55d/title"
- "f3cb1906-d8b3-489d-9f74-725e5542b55d/date_taken"
- "f3cb1906-d8b3-489d-9f74-725e5542b55d/description"
Mapper percorso chiave (IDataKeyPathMapper)
Un mapper percorso chiave consente a origini dati e consumer di dati di usare spazi dei nomi e convenzioni diversi per i percorsi chiave e continuare a collaborare.
Un prefab per un elemento comunemente usato, ad esempio uno slate per visualizzare le informazioni di contatto di una persona, può contenere campi variabili gestiti dai consumer di dati. Per rendere possibile questa operazione, l'identificatore usato per qualsiasi aspetto variabile del prefab richiede un modo per eseguire il mapping all'identificatore per il datum corretto nell'origine dati che, in ogni uso del prefab, determina il contenuto di tale elemento variabile. Il mapper del percorso chiave rende possibile questa operazione.
Il prefab può essere usato con origini dati diverse in cui i dati vengono archiviati in una struttura organizzativa diversa e usa nomi di campo. Per usare un prefab modello con ogni origine dati, un mapper percorso chiave può risolvere eventuali differenze nella modalità di organizzazione dei dati.
Consumer di dati (IDataConsumer)
Oggetto che sa utilizzare le informazioni gestite da un'origine dati e usarle per popolare le viste dati.
I consumer di dati possono registrarsi con un'origine dati per ricevere una notifica delle modifiche apportate a un elemento di dati presente in un percorso di chiave specificato in un set di dati. Ogni volta che i dati specificati sono stati modificati (o si sospetta che siano stati modificati), i consumer di dati riceveranno una notifica.
Raccolta consumer di dati
Una raccolta di consumer di dati ha la possibilità di gestire un elenco di elementi simili. Questo elenco può essere l'intero set di dati gestito da un'origine dati o solo un subset. In genere i dati per ogni elemento nell'elenco contengono tipi di informazioni simili, ma non è un requisito. Le origini dati e i consumer di dati possono supportare elenchi annidati, ad esempio un elenco di parole chiave associate a ogni foto in un elenco di foto associate a ogni persona in un elenco contatti. Il percorso chiave per le parole chiave sarebbe relativo alla foto e il percorso chiave per le foto sarebbe relativo alla persona e il percorso chiave della persona sarebbe relativo all'elenco padre più vicino o alla radice del set di dati.
Durante l'elaborazione delle raccolte, il percorso di chiave risolto corretto per la voce specifica nella raccolta viene assegnato a ogni consumer di dati trovato nel prefab di cui viene creata un'istanza per ogni elemento della raccolta. Viene quindi usato per risolvere completamente il percorso della chiave per tutti i dati di visualizzazione relativi (locali) all'interno di tale prefab.
Segnaposto dell'elemento raccolta dati
Un consumer di dati di raccolta necessita di un mezzo per popolare le esperienze utente con elenchi di elementi visivi ripetuti, ad esempio ciò che potrebbe essere trovato in un elenco scorrevole di prodotti, foto o contatti. A tale scopo, assegnare un segnaposto elemento al consumer di dati di raccolta. Questo placer di elementi è la logica che consente di richiedere elementi di elenco, accettare prefab popolati con dati variabili e quindi presentarli all'utente, in genere inserendoli in un elenco gestito da un componente di layout dell'esperienza utente per gli elenchi.
Temi
Il tema usa tutte le operazioni di plumbing delle origini dati e dei consumer di dati. È possibile assegnare un tema a qualsiasi gerarchia di GameObject, indipendentemente dal fatto che siano statici o associati dinamicamente ad altre origini dati. In questo modo è possibile applicare in combinazione sia il data binding che il tema. È anche possibile temiare i dati provenienti da un'altra origine dati.
Diagramma a blocchi e flusso di dati

Tema MRTK
Il tema è la capacità di modificare l'estetica visiva di molti elementi dell'esperienza utente contemporaneamente. In genere, tutti i dati necessari per specificare un tema vengono forniti da una singola origine dati, ad esempio un oggetto scriptable. È anche possibile fornire i dati in base alle esigenze o suddividerli in gruppi logici in base allo scopo.

Tema MRTK3 combinato con data binding
Il data binding e il tema possono coesistere per un singolo elemento dell'esperienza utente. Qualsiasi singolo elemento dell'esperienza utente può essere sottoposto a tema e associato a dati contemporaneamente. In questo scenario, il flusso tipico è che il dato proveniente da un'origine dati viene usato per derivare il percorso chiave del tema corretto. Questo percorso chiave viene quindi usato per recuperare un oggetto dall'origine dati del tema, in genere un profilo ScriptableObject, ma potenzialmente qualsiasi origine di dati in grado di risolvere un percorso chiave.
Per semplificare la configurazione del tema e del data binding, è possibile creare profili di associazione elaborati da un bindingConfiguratore in fase di creazione di istanze.
- Un
BindingConfiguratoroggetto elabora un profilo di associazione per determinare gli asset all'interno di un prefab che devono essere temati e associa sia gli elementi dati associati che gli elementi disponibili a Keypath. Aggiunge quindi l'oggetto appropriatoDataConsumersper associare questi elementi visivi ai selettori Keypath corretti che verranno usati per fare riferimento a dati specifici in uno o piùDataSources, che in genere sono esterni al prefab stesso. - I dati del tema vengono forniti da un
DataSourceoggetto che contiene dati per ogni percorso chiave identificato nel profilo di associazione. - Uno
ThemeProviderscript helper semplifica l'uso di scriptableObject come oggettoDataSourceper il tema. - Il tema dell'esperienza
MRTK_UX_ThemeProfileutente standard viene fornito da ScriptableObject associato a inDataSourceReflectionThemeProvider.

Origine dati incorporata
Un'origine dati incorporata è appropriata in due situazioni:
- Quando ogni istanza del prefab può avere impostazioni del tema diverse e richiede una propria origine dati separata.
- Quando tutte le istanze di questo prefab sono regolate da un profilo di tema persistente comune (ad esempio, ScriptableObject) e possono essere fornite tramite l'origine dati incorporata in modo che non vi siano dipendenze esterne da stabilire.
DataSourceReflection
In questo modo è possibile trasformare qualsiasi struct o classe C# in un DataSource oggetto usando la reflection per eseguire il mapping di percorsi chiave a campi, proprietà, classi nidificate, matrici, elenchi o dizionari. Può essere associato a un oggetto Unity ScriptableObject o a qualsiasi altro struct o classe C# in cui esistono dati del tema. L'oggetto di cui è stata creata un'istanza contenente i dati può essere inserito e modificato in fase di esecuzione.
- Oggetto scriptable: utile per i temi statici condivisi tra molti prefab.
- Struct o classe C# non persistenti: utile per le modifiche dinamiche in fase di esecuzione del tema.
DataSourceJson
Se i dati esistono come json testo, questo gestisce il mapping dei percorsi chiave al json DOM. Gli asset binari possono essere recuperati dalle risorse di Unity, da StreamingAssets o anche da un URL recuperato.
DataSourceDictionary
Si tratta di un'opzione semplice quando un elenco puramente semplice è sufficiente per soddisfare le esigenze e per la creazione rapida di prototipi. Tutti gli asset di tema sono supportati, tra cui testo, asset Unity (ad esempio, Materiali, Sprite e Immagini), Risorse, StreamingAssets o addirittura recuperabili esternamente tramite un URL.
Personalizzato
Qualsiasi origine dati personalizzata che implementa l'interfaccia semplice IDataSource o deriva da DataSourceBase o DataSourceGOBase può essere usata per soddisfare esigenze personalizzate.
Tema UXComponents
I controlli UXComponents standard forniti nel pacchetto UXComponents sono tutti configurati per supportare il tema. È disattivata per impostazione predefinita, ma è facile da abilitare.
Ogni controllo, in genere nel gameobject più alto del prefab radice, ha uno script denominato UXBindingConfigurator. Questo script, se abilitato, eseguirà il pull degli script di data binding necessari per attivare il tema. Assicurarsi di importare anche il pacchetto Data Binding e Theming.
Nota su TextMeshPro StyleSheets: non è attualmente possibile utilizzare StyleSheets per applicare lo stile TextMeshPro Normal . È possibile usare qualsiasi altro stile incluso nel foglio di stile predefinito di TextMeshPro. Gli esempi usano Body per aggirare questa limitazione.
DataSourceThemeProvider
MonoBehaviour DataSourceThemeProvider può essere usato per rendere facilmente scriptableObject contenente tutti i riferimenti a tutte le risorse di tema funzione come origine dati. Questo è illustrato nella scena UXThemingExample.
ThemeSelector
ThemeSelector MonoBehaviour consente di specificare e scambiare facilmente tra più profili ScriptableObject. Un esempio di questo tipo potrebbe essere quello di semplificare il passaggio tra un tema "Scuro" e un tema "Chiaro". Aggiungere ScriptableObjects a Theme Profiles, in genere in fase di progettazione. Quindi, in fase di esecuzione, modificare la Current Theme proprietà per modificare il tema.
Tema consumer di dati
Il tema viene eseguito dai consumer di dati, in particolare da quelli che ereditano da DataConsumerThemeBase<T>, DataConsumerTextStyle e classi DataConsumer personalizzate che qualsiasi sviluppatore può implementare per migliorare il supporto del tema.
La classe di base DataConsumerThemeBase<T> fornisce la logica per usare un valore intero o un datum chiave da un'origine dati primaria per cercare il valore finale desiderato da un database del tema secondario. Questa operazione viene eseguita eseguendo il mapping dei dati di input a un keypath del tema e quindi usando tale keypath del tema per recuperare il valore finale. Ciò consente a qualsiasi elemento di essere sia associato a dati che a tema contemporaneamente. Si supponga, ad esempio, che un campo di stato in un database contenga gli stati New, Started e Done rappresentati da valori 0, 1 e 2. Ognuno di questi può essere rappresentato da un'icona Sprite. Per il data binding, viene usato un valore compreso tra 0 e 2 per cercare lo sprite desiderato. Con il tema e il data binding, il profilo del tema punta all'elenco corretto di tre sprite nel profilo del tema e quindi viene usato il valore compreso tra 0 e 2 per selezionare lo sprite corretto da tale elenco. In questo modo, lo stile di queste icone può essere diverso per ogni tema.
Quando vengono usati insieme sia il tema di runtime che il data binding dinamico, è possibile specificare una classe DataConsumerThemeHelper in qualsiasi classe derivata da DataConsumerThemeBase per notificare quando un tema è stato modificato.
Lo scambio dei temi in fase di esecuzione viene eseguito sostituendo i dati nell'origine dati del tema con un nuovo set di dati disposto nella stessa topologia del modello a oggetti dati. DataSourceReflection può essere usato con ScriptableObjects in cui ogni profilo rappresenta un tema. Per tutti i controlli UX di MRTK Core, il profilo del tema è un oggetto ScriptableObject denominato MRTK_UXComponents_ThemeProfile. Lo script helper ThemeProvider.cs semplifica l'uso di questo profilo o di qualsiasi profilo ScriptableObject come origine dati.
Il metodo di applicazione di un tema ai dati dinamici può essere rilevato automaticamente nella maggior parte dei casi oppure può essere specificato in modo esplicito.
Quando il datum viene usato per selezionare l'elemento corretto dall'origine dati del tema, il processo è:
- un datum dall'origine dati primaria viene usato per selezionare o costruire il keypath del tema corretto
- il percorso chiave del tema viene usato per recuperare un valore dall'origine dati del tema specificata in DataConsumerThemeHelper
- il valore del tema recuperato viene analizzato per rilevare automaticamente il metodo di recupero corretto
- L'elemento dati finale di tipo corretto (ad esempio, Material, Sprite o Image) viene quindi recuperato usando il metodo rilevato automaticamente.
Tipi di dati
Il tipo di dati previsto del datum utilizzato per recuperare l'oggetto desiderato può essere uno dei seguenti:
| Tipo di dati | Descrizione |
|---|---|
| Autodetect | Il datum viene analizzato e viene rilevata automaticamente l'interpretazione corretta. Per altre informazioni, vedere "Rilevamento automatico del tipo di dati" di seguito. |
| DirectValue | Il datum deve essere di tipo T desiderato (ad esempio, Material, Sprite, Image) e usato direttamente. |
| DirectLookup | Indice integrale o chiave stringa utilizzata per cercare il valore desiderato da una tabella di ricerca locale. |
| StaticThemedValue | L'oggetto a tema statico del tipo corretto viene recuperato dall'origine dati del tema in corrispondenza del percorso chiave del tema specificato. |
| ThemeKeypathLookup | Viene usato un indice integrale o una chiave stringa per cercare il percorso chiave del tema desiderato. |
| ThemeKeypathProperty | Nome della proprietà stringa che verrà aggiunto al percorso chiave di base del tema fornito nel tema. |
| ResourcePath | Percorso della risorsa per il recupero del valore da una risorsa Unity (può iniziare con "resource://"). |
| FilePath | Un percorso di file per il recupero di un asset di streaming Unity (può iniziare con "file://"). |
Rilevamento automatico del tipo di dati
La correzione automatica analizza i dati ricevuti e decide automaticamente il metodo di recupero. Nella tabella seguente T rappresenta il tipo desiderato, ad esempio Material, Sprite, Image. La correzione automatica può verificarsi in due posizioni nel processo:
- Sul valore del datum primario stesso.
- Sul valore a tema recuperato tramite il datum primario.
| Tipo di riferimento | Considerazioni | Ha l'helper del tema | Comportamento |
|---|---|---|---|
| T | n/d | S/N | Usato direttamente senza tema |
| INT | qualsiasi primitiva integrale o stringa analizzabile Int32 | No | Passato come indice a GetObjectByIndex(n) derivato per recuperare l'oggetto Nth di tipo T. |
| INT | qualsiasi primitiva integrale o stringa analizzabile Int32 | Sì | Indice per recuperare Nth theme keypath dalla ricerca locale e quindi recuperare l'oggetto a tema tramite il rilevamento automatico. |
| string | Formato: "resource://{resourcePath}" | S/N | resourcePath viene usato per recuperare la risorsa Unity |
| string | Formato: "file://{filePath} | S/N | filePath viene usato per recuperare un asset di streaming |
| string | Altro | No | Passato come chiave a GetObjectByKey() derivato per recuperare l'oggetto corrispondente di tipo T. |
| string | Altro | Sì | Chiave per recuperare il keypath del tema corrispondente dalla ricerca locale e quindi recuperare l'oggetto a tema tramite il rilevamento automatico. |
Esempio di recupero di un'icona di stato a tema da un database contenente un valore di stato numerico:
- Il percorso chiave per un'icona di stato nel database è status.sprite_index.
- Il valore recuperato per status.sprite_index è 2, ovvero lo stato "annullato".
- La voce N=2 (in altre parole, terza) nella ricerca DataConsumerSprite è impostata su "Status.Icons.Cancelled".
- Questo è il percorso chiave usato per recuperare un valore dall'origine dati "theme".
- Il valore per il percorso chiave "Status.Icons.Cancelled" è "resource://Sprites/sprite_cancelled".
- Il rilevamento automatico determina che deve recuperare l'icona tramite una risorsa che si trova in "Resources/Sprites/sprite_cancelled"
TextMeshPro StyleSheets
Il tema è in grado di attivare fogli di stile TMPro. "Impostazioni TMP" ScriptableObject determina dove devono trovarsi i fogli di stile nelle risorse. Si tratta della proprietà "Default Font Asset => Path".
Assicurarsi di inserire tutti i fogli StyleSheet specifici dell'app nello stesso sottopercorso all'esterno di Risorse. Se vuoi organizzarle in modo diverso, assicurati di aggiornare le impostazioni TMP in modo che corrispondano.
Rendere disponibili nuovi controlli dell'esperienza utente
Se si sviluppano nuovi controlli dell'esperienza utente, è relativamente semplice renderli disponibili. Nella misura in cui il controllo usa Materiali, Sprite e altri asset già in uso da altri controlli dell'esperienza utente, in genere è una questione di denominazione dei vari oggetti gioco in modo individuabile.
È possibile ereditare da MRTK_UXCore_ThemeProfile e aggiungere altri campi disponibili oppure puntare i controlli al proprio Oggetto Scriptable. Non c'è niente di magico di quelli forniti; l'organizzazione di ScriptableObject determinerà i percorsi chiave necessari per accedere ai singoli elementi di dati tramite reflection C#.
Aggiungendo uno script BindingConfigurator.cs al livello superiore del nuovo controllo, è quindi possibile specificare il proprio oggetto BindingProfile ScriptableObject serializzato. In questo modo verrà fornito il nome GameObject necessario ai mapping KeyPath necessari per associare gli elementi temibili ai dati forniti nel profilo del tema. Questo script aggiungerà automaticamente tutti i componenti DataConsumerXXX necessari in fase di esecuzione per supportare il tema da usare.
Introduzione
Requisiti
- Unity 2020.3 LTS o versione successiva
- TextMeshPro 2.1.4 o versione successiva
Scene di esempio
Per un primo passaggio, esaminare in modo dettagliato le varie scene di esempio di data binding nel pacchetto MRTK Examples e osservare come vengono configurate le varie origini dati MonoBehaviours. In generale, gli script di data binding devono essere inseriti solo nel GameObject di livello più alto di un prefab o in un set correlato di elementi dell'esperienza utente.
Inoltre, per la maggior parte dei casi d'uso, i valori predefiniti funzionano come "predefiniti", ma le proprietà esposte offrono una notevole flessibilità per i casi più avanzati.
Nota
Per abilitare il tema per i componenti dell'esperienza utente MRTK standard, il MRTK_UX_DATABINDING_THEMING_ENABLED simbolo deve essere definito in Impostazioni lettore. Questo simbolo garantisce un impatto sulle prestazioni pari a zero quando non è necessario un tema.
Esempio/DataBinding Assets/Scenes/DataBindingExamples.scene
Questa scena che illustra un'ampia gamma di scenari di dati variabili. È sufficiente caricare la scena e giocare. Alcune considerazioni:
Il campo Input di testo dei componenti TextMeshPro contiene variabili simili al seguente: {{ firstName }}. Questi marcatori vengono usati direttamente come percorsi chiave locali.
Gli oggetti gioco per sprite e testo hanno una forma di componente Consumer di dati che gestisce la ricezione di dati e l'aggiornamento delle visualizzazioni.
Un singolo consumer di dati può essere condiviso da più componenti dello stesso tipo posizionando più in alto nella gerarchia GO.
Un consumer di dati può trovare la propria origine dati purché si trovi nello stesso oggetto gioco o superiore nella gerarchia GO.
Un oggetto gioco padre dispone di un componente Origine dati che fornisce dati per tutti gli oggetti gioco figlio che presentano un set correlato di informazioni sulle variabili.
Un consumer di dati di raccolta specifica un prefab che contiene consumer di dati che verranno usati per popolare tale prefab con dati variabili.
Esempio di tema asset/esperienza utente/scene/audioTheming
In questo esempio viene usato il tema per cambiare audioClip tra un set per Piano e uno per Xylophone.
Esempio di tema asset/esperienza utente/scene/batteryLevelexample
Questo esempio combina il tema e il data binding per visualizzare un livello di batteria sia come valore numerico che come icona. I temi vengono usati per selezionare tra un tema "caricarli" e un tema "non carica". È progettato per soddisfare gli obiettivi seguenti:
- Tutti gli asset visivi possono esistere in un singolo
ScriptableObjectprofilo di tema. - Il numero di sprite per gli stati di "ricarica" può differire dal numero per lo stato "not charge".
- L'algoritmo per il mapping del livello di batteria segnalato a uno sprite specifico può essere non lineare e differire tra gli stati di "ricarica" e "non carica".
- Tutti gli asset visivi possono esistere in un singolo
ScriptableObjectprofilo di tema. - Il numero di sprite per gli stati di ricarica può differire dal numero per non ricaricare lo stato.
- L'algoritmo per il mapping del livello di batteria segnalato a cui lo sprite può essere non lineare e differisce tra gli stati di ricarica e non di ricarica.
Nota
La struttura di questa demo non è un buon esempio di combinazione di tema e data binding. In un'applicazione di produzione per una corretta separazione del modello e della visualizzazione, lo stato effettivo della batteria (livello e ricarica) verrebbe fornito in un'origine dati separata rispetto ai localizzatori di risorse per gli sprite stessi.
Esempio di tema asset/esperienza utente/scene/UXThemingExample
In questo esempio viene illustrato come modificare il tema di un'intera applicazione e viene illustrato anche l'uso di come DataSourceGODictionary origine dati per la gestione di un'ampia gamma di contenuti testuali da visualizzare nell'esperienza utente. In uno scenario più completo, è probabile che gli altri tipi di origini dati più flessibili forniscano la flessibilità necessaria, ad esempio DataSourceReflection o DataSourceGOJson.
Primo progetto di data binding
Ecco un semplice esempio per iniziare rapidamente:
- Creare una nuova scena.
- Nel menu Realtà mista Toolkit selezionare l'opzione Aggiungi alla scena e Configura.
- Creare un oggetto gioco vuoto e rinominarlo "Data Binding". Aggiungere un componente DataSourceJsonTest.
- Nel controllo modificare l'URL in: https://www.boredapi.com/api/activity
- Aggiungere un oggetto UI -> Text - TextMeshPro all'oggetto gioco Data Binding. Aggiungerà un'area di disegno e quindi un oggetto "Text (TMP)".
- Selezionare l'oggetto Text (TMP) e nel controllo modificare Input di testo in:
{{ activity }}. It's {{ type }}.
- Selezionare l'oggetto Canvas e aggiungervi un componente Testo consumer di dati.
- Eseguire il progetto. Ogni 15 secondi verrà visualizzata un'attività diversa.
Complimenti. È stato creato il primo progetto di data binding con MRTK.
Scrittura di una nuova origine dati
Un'origine dati fornisce dati a uno o più consumer di dati. I dati possono essere qualsiasi cosa: generata in modo algoritmico, in RAM, su disco o recuperata da un database centrale.
Tutte le origini dati devono fornire l'interfaccia IDataSource. Alcune delle funzionalità di base sono disponibili in una classe di base denominata DataSourceBase. È molto probabile che si voglia derivare da questa classe per aggiungere la funzionalità di gestione dei dati specifica specifica alle proprie esigenze.
Per rendere possibile eliminare un'origine dati come componente in un oggetto gioco, esiste un altro oggetto di base denominato DataSourceGOBase dove GO è l'acronimo di GameObject. Si tratta di un MonoBehavior che può essere rilasciato in un GameObject come componente. Si tratta di un thin proxy progettato per delegare il lavoro a un'origine dati core non specifica di Unity.
Un'origine dati può esporre la possibilità di modificare i dati nell'editor di Unity. In questo caso, la classe derivata può contenere tutta la logica dell'origine dati oppure può sfruttare un'origine dati "stock", ma anche aggiungere campi Inspector o altri mezzi per configurare i dati.
Scrittura di un nuovo consumer di dati
Un consumer di dati riceve notifiche quando i dati sono stati modificati e quindi aggiorna alcuni aspetti dell'esperienza utente, ad esempio il testo visualizzato in un componente TextMeshPro.
Tutti i consumer di dati devono fornire l'interfaccia IDataConsumer. Alcune delle funzionalità di base sono disponibili in una classe di base denominata DataConsumerGOBase, dove GO è l'acronimo di GameObject.
La maggior parte del lavoro di un consumer di dati consiste nell'accettare nuovi dati e quindi prepararli per la presentazione. Può trattarsi di un'operazione semplice come la selezione del prefab corretto oppure il recupero di più dati da un servizio cloud, ad esempio un sistema di gestione dei contenuti.
Scrittura di un segnaposto dell'elemento della raccolta dati
Un segnaposto dell'elemento della raccolta dati è responsabile della gestione delle parti di una raccolta attualmente visibili e di come presentare tale raccolta visibile, indipendentemente dal fatto che la raccolta sia un piccolo elenco statico o un database di record gigante.
Tutti i segnaposto degli elementi devono fornire l'interfaccia IDataCollectionItemPlacer. Alcune delle funzionalità di base sono disponibili in una classe di base denominata DataColletionItemPlacerGOBase. Tutti i segnaposto degli elementi devono derivare da questa classe.
Limitazioni note e funzionalità mancanti
- Non ancora integrato con i controlli basati su Canvas di Unity e gli elenchi scorrevoli.
- L'integrazione di .NET INotifyPropertyChanged non è ancora implementata.
- Scena di esempio che recupera immagini da Flickr e trymrtk.com non funzionano in HoloLens a causa di un bug SSL HTTPS nelle versioni successive di Unity.
- Ottimizzazione delle prestazioni aggiuntiva.
- Questa versione è incentrata sulla presentazione dei dati, non sull'acquisizione dei dati. I controlli dell'esperienza utente MRTK non sono ancora cablati per impostare lo stato in un oggetto
DataSource. - Le modifiche dinamiche ai dati dell'elenco aggiornano completamente l'intero elenco anziché l'aggiornamento incrementale.
- La pipeline di manipolazione dei dati non è ancora stata implementata
- Il popolamento di tutti i componenti dell'esperienza utente in uno slate non è ancora completamente supportato.
- I nodi DataSourceJson devono implementare l'interfaccia
IDataNodeper l'interoperabilità con DataSourceObjects.