Case study - Il mio primo anno nel team di progettazione holoLens
Il mio viaggio da un 2D flatland al mondo 3D ha iniziato quando ho aggiunto il team di progettazione HoloLens nel gennaio 2016. Prima di partecipare al team, ho avuto un'esperienza molto piccola nella progettazione 3D. È stato come il proverbio cinese su un viaggio di migliaia di miglia a partire da un singolo passaggio, tranne nel mio caso che il primo passo era un salto!

Passaggio da 2D a 3D
"Mi sentivo come se avessi saltato sul posto del conducente senza sapere come guidare l'auto. Ero sopraffatti e spaventata, ma molto concentrato."
— Hae Jin Lee
Durante l'anno scorso ho acquisito competenze e conoscenze quanto più velocemente possibile, ma ho ancora molto da imparare. Qui ho scritto 4 osservazioni con un'esercitazione video che documenta la transizione da una finestra di progettazione di interazione 2D a 3D. Spero che la mia esperienza ispira altri designer a fare il salto in 3D.
Cornice di buon bye. Interfaccia utente spaziale/diegetica hello
Ogni volta che ho progettato poster, riviste, siti Web o schermate dell'app, una cornice definita (in genere un rettangolo) era una costante per ogni problema. A meno che non si stia leggendo questo post in un dispositivo HoloLens o in un altro dispositivo VR, si sta guardando questo dall'esterno attraverso lo schermo 2D protetto in modo sicuro all'interno di una cornice. Il contenuto è esterno all'utente. Tuttavia, Realtà mista visore elimina la cornice, quindi sei all'interno dello spazio del contenuto, guardando e camminando attraverso il contenuto dall'interno.
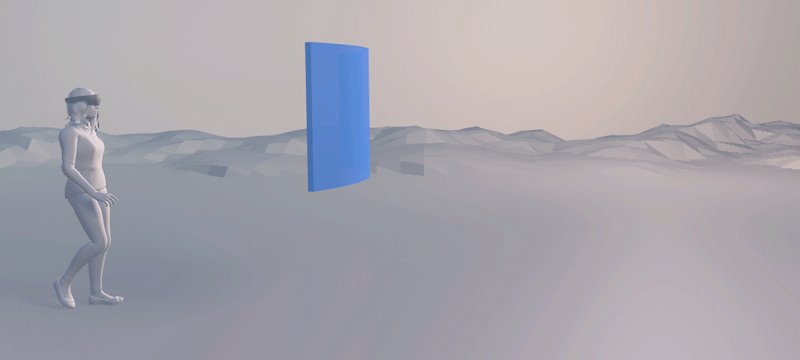
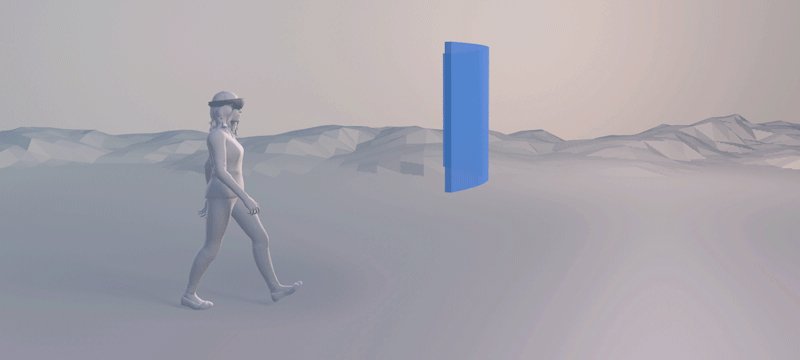
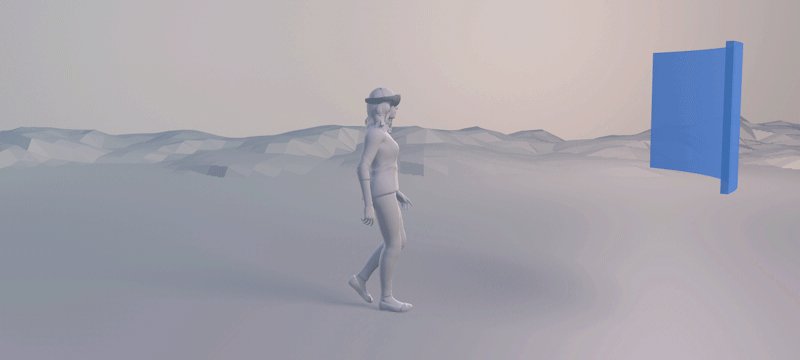
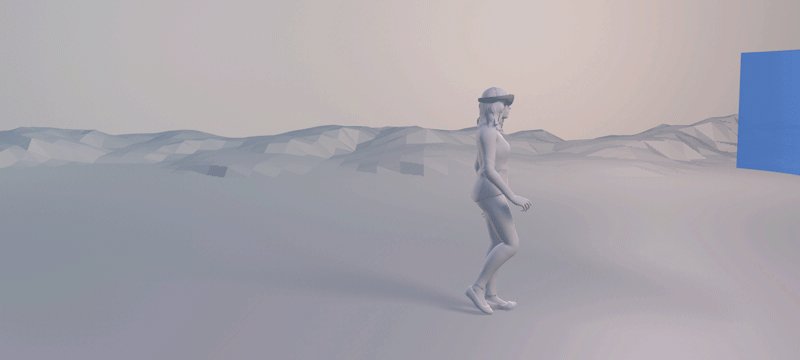
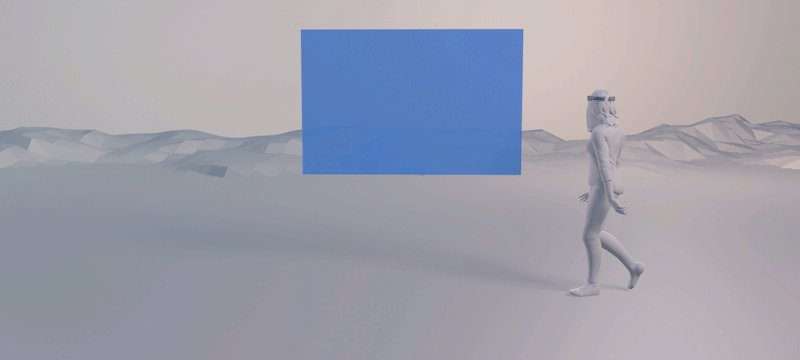
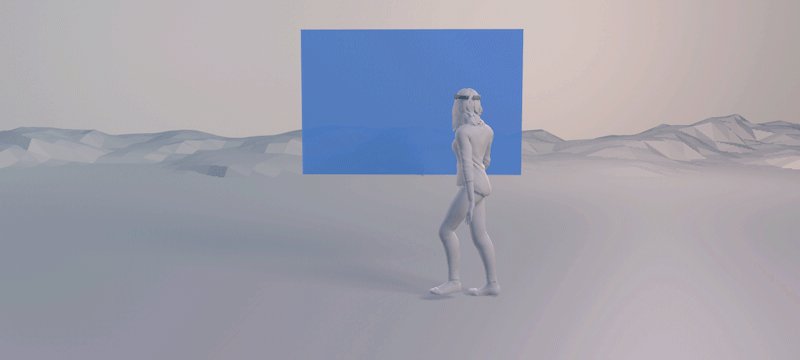
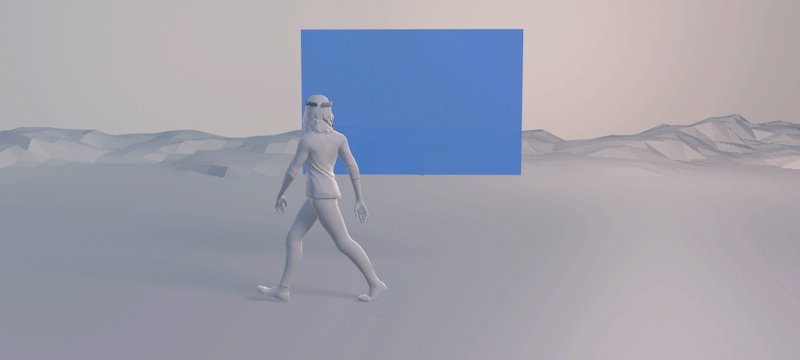
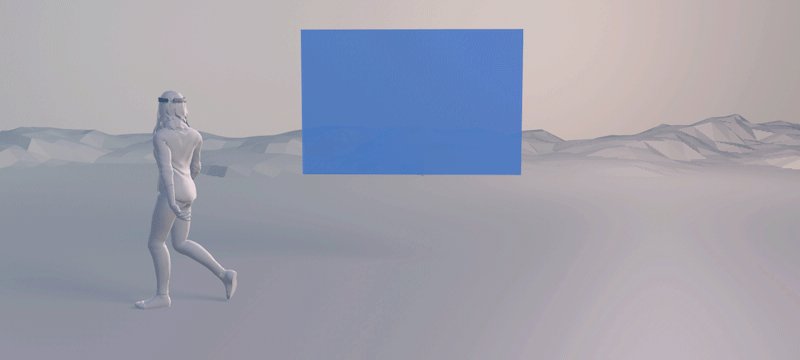
Ho capito questo concettuale, ma all'inizio ho fatto l'errore di trasferire semplicemente 2D pensando in spazio 3D. Questo ovviamente non funzionava bene perché lo spazio 3D ha le proprie proprietà univoche, ad esempio un cambiamento di visualizzazione (in base al movimento della testa dell'utente) e un requisito diverso per il comfort dell'utente (in base alle proprietà dei dispositivi e agli esseri umani che li usano). Ad esempio, in uno spazio di progettazione dell'interfaccia utente 2D, bloccando gli elementi dell'interfaccia utente nell'angolo di uno schermo è un modello molto comune, ma questa interfaccia utente di stile HUD (Head Up Display) non sembra naturale nelle esperienze MR/VR; ostacola l'immersione dell'utente nello spazio e provoca disagio dell'utente. È come avere una fastidiosa particella di polvere sugli occhiali che stai morendo per liberarsi. Nel corso del tempo ho appreso che si sente più naturale posizionare il contenuto nello spazio 3D e aggiungere un comportamento bloccato dal corpo che rende il contenuto seguire l'utente a una distanza fissa relativa.

Corpo bloccato

Blocco mondiale
Frammenti: esempio di un'interfaccia utente diagetica
Frammenti, un thriller di crimine di prima persona sviluppato da Asobo Studio per HoloLens dimostra un'ottima interfaccia utente disgetica. In questo gioco, l'utente diventa un personaggio principale, un detective che tenta di risolvere un mistero. Gli indizi principali per risolvere questo mistero vengono cosparsi nella stanza fisica dell'utente e spesso vengono incorporati all'interno di un oggetto fittizio anziché esistente da soli. Questa interfaccia utente diegetica tende a essere meno individuabile rispetto all'interfaccia utente bloccata dal corpo, quindi il team di Asobo ha usato in modo intelligente molti segnali, tra cui la direzione dello sguardo, il suono, il suono, la luce e le guide (ad esempio, freccia che punta la posizione dell'indizio) per attirare l'attenzione dell'utente.

Frammenti - Esempi di interfaccia utente disgetica
Osservazioni sull'interfaccia utente diegetica
L'interfaccia utente spaziale (sia bloccata dal corpo che bloccata al mondo) e l'interfaccia utente diegetica hanno i propri punti di forza e debolezza. Invitiamo i progettisti a provare il maggior numero possibile di app MR/VR e sviluppare la propria comprensione e sensibilità per vari metodi di posizionamento dell'interfaccia utente.
Il ritorno di skeuomorism e interazione magica
Skeuomorphism, un'interfaccia digitale che simula la forma di oggetti reali è stata "un cool" negli ultimi 5-7 anni nel settore del design. Quando Apple ha finalmente dato modo di flat design in iOS 7, sembrava che Skeuomorphism fosse finalmente morto come metodologia di progettazione dell'interfaccia. Ma poi, un nuovo visore medio, MR/VR è arrivato al mercato e sembra come Skeuomorphism restituito di nuovo. : )
Simulatore di processi: esempio di progettazione VR skeuomorfica
Job Simulator, un gioco whimsical sviluppato da Owlchemy Labs è uno degli esempi più popolari per la progettazione vr skeuomorfica. All'interno di questo gioco, i giocatori vengono trasportati in futuro dove i robot sostituiscono gli esseri umani e gli esseri umani visitano un museo per sperimentare ciò che si sente come eseguire attività mundane in uno dei quattro diversi posti di lavoro: Auto Mechanic, Gourmet Chef, Store Clerk o Office Worker.
Il vantaggio di Skeuomorphism è chiaro. Ambienti e oggetti familiari all'interno di questo gioco aiutano nuovi utenti VR a sentirsi più comodi e presenti nello spazio virtuale. Li rende inoltre più sicuri che siano in controllo associando conoscenze e comportamenti familiari agli oggetti e alle relative reazioni fisiche corrispondenti. Ad esempio, per bere una tazza di caffè, le persone devono semplicemente camminare verso la macchina per il caffè, premere un pulsante, afferrare il handle della tazza e inclinarlo verso la bocca come farebbero nel mondo reale.

Simulatore di processi
Poiché MR/VR è ancora un mezzo di sviluppo, l'uso di un certo grado di skeuomorphism è necessario per demystify MR/VR technology e per introdurre a destinatari più grandi in tutto il mondo. Inoltre, l'uso di skeuomorism o rappresentazione realistica può essere utile per tipi specifici di applicazioni come la chirurgia o la simulazione di volo. Poiché l'obiettivo di queste app è sviluppare e perfezionare competenze specifiche che possono essere applicate direttamente nel mondo reale, la simulazione più vicina è al mondo reale, la conoscenza più trasferiscibile è.
Tenere presente che skeuomorphism è solo un approccio. Il potenziale del mondo MR/VR è molto più grande di quello e i progettisti devono cercare di creare interazioni magiche iper-naturali — nuove offerte che sono possibili in modo univoco nel mondo MR/VR. Come inizio, prendere in considerazione l'aggiunta di poteri magici agli oggetti comuni per consentire agli utenti di soddisfare i loro desideri fondamentali, tra cui teleportazione e onnicienza.

Porta magica di Doraemon (sinistra) e scarpe ruby (a destra)
Osservazioni su skeuomorphism in VR
Da "Ovunque porta" a Doraemon, "Ruby Slippers" in The Wizard of Oz alla mappa di "Maurader" in Harry Potter, esempi di oggetti comuni con potere magico in ingresso nella narrativa popolare. Questi oggetti magici ci aiutano a visualizzare una connessione tra il mondo reale e il fantastico, tra ciò che è e ciò che potrebbe essere. Tenere presente che quando si progetta l'oggetto magico o surreale, è necessario raggiungere un equilibrio tra funzionalità e intrattenimento. Attenzione alla tentazione di creare qualcosa di puramente magico solo per il bene della novità.
Informazioni sui diversi metodi di input
Quando ho progettato per la media 2D, ho dovuto concentrarsi su interazioni tocco, mouse e tastiera per gli input. Nello spazio di progettazione MR/VR il nostro corpo diventa l'interfaccia e gli utenti possono usare una selezione più ampia di metodi di input: tra cui voce, sguardo, movimento, controller 6-dof e guanti che consentono una connessione più intuitiva e diretta con oggetti virtuali.

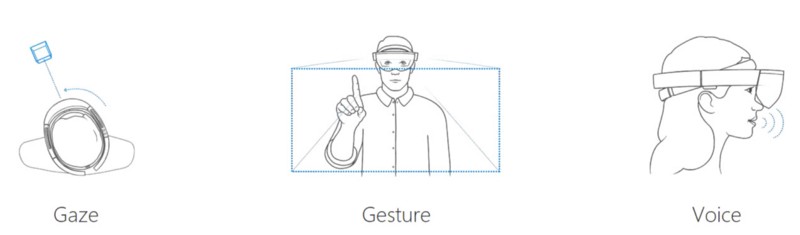
Input disponibili in HoloLens
"Tutto è meglio per qualcosa e peggio per qualcosa di altro."
— Bill Buxton
Ad esempio, l'input dei movimenti usando sensori a mano e fotocamera su un dispositivo HMD libera gli utenti da controller o indossa guanti sudati, ma l'uso frequente può causare affaticamento fisico (a.k.a gorilla arm). Inoltre, gli utenti devono mantenere le mani all'interno della linea di vista; se la fotocamera non può vedere le mani, le mani non possono essere usate.
L'input vocale è buono per attraversare attività complesse perché consente agli utenti di tagliare i menu annidati con un comando (ad esempio, "Mostrami i film realizzati da Laika studio.") e anche molto economico quando si associa ad altre modalità (ad esempio, il comando "Face me" orienta l'ologramma che un utente sta guardando verso l'utente). Tuttavia, l'input vocale potrebbe non funzionare correttamente nell'ambiente rumoroso o potrebbe non essere appropriato in uno spazio molto tranquillo.
Oltre a gesti e voce, i controller tracciati a mano (ad esempio, tocco Oculus, Vive e così via) sono metodi di input molto popolari perché sono facili da usare, accurati, sfruttano la propriocezione delle persone e forniscono segnali aptici passivi. Tuttavia, questi vantaggi provengono dal costo di non essere in grado di essere bare-hands e usare il rilevamento completo del dito.

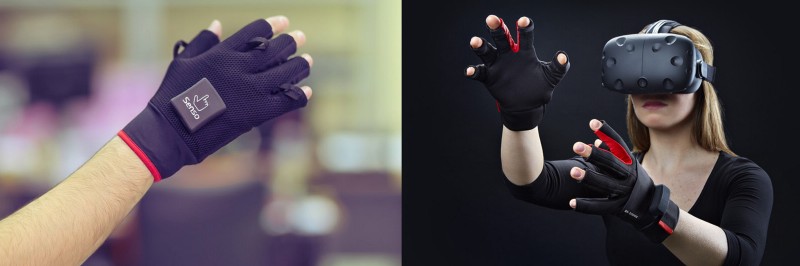
Senso (sinistra) e Manus VR (destra)
Anche se non così popolare come controller, i guanti stanno ottenendo di nuovo slancio grazie all'onda MR/VR. Di recente, l'input cervello/mente ha iniziato a ottenere la trazione come interfaccia per gli ambienti virtuali integrando EEG o EMG sensore per il visore visore (ad esempio, MindMaze VR).
Osservazioni sui metodi di input
Questi sono solo un esempio di dispositivi di input disponibili nel mercato per MR/VR. Continueranno a moltiplicarsi fino a quando il settore matura e accetta le procedure consigliate. Fino a allora, i progettisti devono rimanere consapevoli dei nuovi dispositivi di input e essere ben informati nei metodi di input specifici per il loro progetto specifico. I progettisti devono cercare soluzioni creative all'interno delle limitazioni, mentre giocano anche ai punti di forza di un dispositivo.
Tracciare la scena e testare il visore
Quando ho lavorato in 2D, ho soprattutto disegnato solo il contenuto. Tuttavia, nello spazio di realtà mista che non era sufficiente. Dovevo abbozzare l'intera scena per immaginare meglio le relazioni tra l'utente e gli oggetti virtuali. Per aiutare il mio pensiero spaziale, ho iniziato a creare scene in Cinema 4D e a volte creare asset semplici per la prototipazione in Maya. Non avevo mai usato nessuno dei programmi prima di partecipare al team di HoloLens e sono ancora un nuovo utente, ma lavorando con questi programmi 3D mi ha sicuramente aiutato a ottenere familiarità con una nuova terminologia, ad esempio shader e IK (inverse kinematics).
"Indipendentemente dal modo in cui ho disegnato la scena in 3D, l'esperienza effettiva nel visore era quasi mai uguale allo schizzo. Ecco perché è importante testare la scena nelle cuffie di destinazione." — Hae Jin Lee
Per la prototipazione di HoloLens, ho provato tutte le esercitazioni in Realtà mista esercitazioni per iniziare. Poi ho iniziato a giocare con HoloToolkit.Unity che Microsoft fornisce agli sviluppatori per accelerare lo sviluppo di applicazioni olografiche. Quando mi sono bloccato con qualcosa, ho pubblicato la mia domanda a HoloLens Domanda & Forum di risposta.
Dopo aver acquisito una conoscenza di base della prototipazione di HoloLens, volevo consentire ad altri non coder di prototipi da soli. Quindi ho fatto un video tutorial che insegna come sviluppare un semplice progettoile usando HoloLens. Ho brevemente spiegato i concetti di base, quindi anche se hai zero esperienza nello sviluppo di HoloLens, dovresti essere in grado di seguire.
Ho fatto questa semplice esercitazione per i non programmatori come me stesso.
Per la prototipazione VR, ho partecipato ai corsi di VR Dev School e ho preso anche 3D Content Creation for Virtual Reality presso Lynda.com. La scuola di sviluppo VR mi ha fornito una conoscenza più approfondita nella codifica e il corso Lynda mi ha offerto una bella breve introduzione alla creazione di asset per VR.
Fare il salto
Un anno fa, mi sentivo come tutto questo era un po'travolgente. Ora posso dirti che era il 100% vale il lavoro. MR/VR è ancora molto giovane medio e ci sono tante possibilità interessanti in attesa di essere realizzati. Mi sento ispirato e fortunato essere in grado di svolgere una piccola parte nel progettare il futuro. Spero che mi unisce nel viaggio nello spazio 3D!
Informazioni sull'autore
 |
Hae Jin Lee Designer @Microsoft dell'esperienza utente |