Selezione data del calendario
Il controllo selezione data del calendario è un controllo a discesa ottimizzato per la selezione di una singola data da una visualizzazione calendario, nei casi in cui è importante avere a disposizione informazioni contestuali come il giorno della settimana o il livello di occupazione del calendario. È possibile modificare il calendario in modo da fornire contesto aggiuntivo o limitare le date disponibili.
È il controllo giusto?
Usa una selezione data calendario per consentire a un utente di selezionare una singola data da una visualizzazione del calendario contestuale. Usarlo per operazioni come la scelta di un appuntamento o una data di partenza.
Per consentire a un utente di selezionare una data nota, ad esempio una data di nascita, in cui il contesto del calendario non è importante, è consigliabile usare una selezione data.
Per ulteriori informazioni su come scegliere il controllo più appropriato, vedere l'articolo Controlli di data e ora.
Esempi
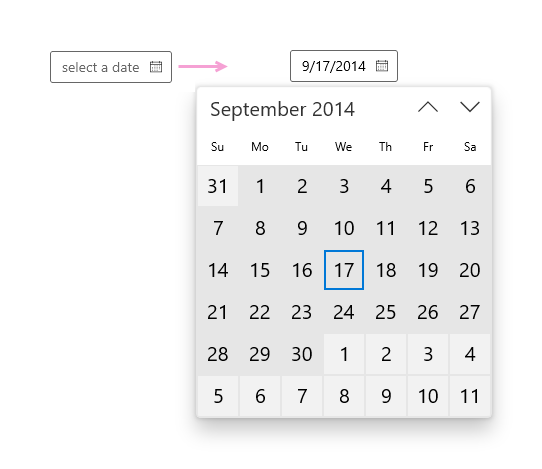
Il punto di ingresso visualizza il testo segnaposto se una data non è stata impostata; in caso contrario, visualizza la data scelta. Quando l'utente seleziona il punto di ingresso, una visualizzazione calendario si espande per consentire all'utente di effettuare una selezione della data. La visualizzazione calendario sovrappone altre interfacce utente; non esegue il push di altre interfacce utente fuori strada.

Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo esistono nello spazio dei nomi Windows.UI.Xaml.Controls.
- API UWP:Classe CalendarDatePicker, Proprietà Date, Event DateChanged
- Aprire l'app Raccolta WinUI 2 e visualizzare CalendarDatePicker in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
Creare una selezione data calendario
- API importanti:Classe CalendarDatePicker, Proprietà Date, Event DateChanged
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Calendar"/>
CalendarDatePicker arrivalCalendarDatePicker = new CalendarDatePicker();
arrivalCalendarDatePicker.Header = "Calendar";
La selezione data del calendario risultante è simile alla seguente:

La selezione data calendario ha un controllo CalendarView interno per la selezione di una data. Un subset di proprietà CalendarView, ad esempio IsTodayHighlighted e FirstDayOfWeek, esiste in CalendarDatePicker e viene inoltrato a CalendarView interno per modificarlo.
Tuttavia, non è possibile modificare selectionMode dell'oggetto CalendarView interno per consentire la selezione multipla. Se è necessario consentire a un utente di scegliere più date o se è necessario che un calendario sia sempre visibile, è consigliabile utilizzare una visualizzazione calendario anziché un selettore di date del calendario. Vedi l'articolo Visualizzazione calendario per altre informazioni su come modificare la visualizzazione del calendario.
Selezione date
Utilizzare la proprietà Date per ottenere o impostare la data selezionata. Per impostazione predefinita, la proprietà Date è null. Quando un utente seleziona una data nella visualizzazione calendario, questa proprietà viene aggiornata. Un utente può cancellare la data facendo clic sulla data selezionata nella visualizzazione calendario per deselezionarla.
È possibile impostare la data nel codice in questo modo.
myCalendarDatePicker.Date = new DateTime(1977, 1, 5);
Quando si imposta data nel codice, il valore è vincolato dalle proprietà MinDate e MaxDate .
- Se Date è minore di MinDate, il valore viene impostato su MinDate.
- Se Date è maggiore di MaxDate, il valore viene impostato su MaxDate.
È possibile gestire l'evento DateChanged per ricevere una notifica quando il valore date è stato modificato.
Nota
NotaPer info importanti sui valori di data, vedi la sezione Valori DateTime e Calendar nell'articolo sui controlli di data e ora.
Impostazione di un'intestazione e di un testo segnaposto
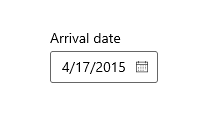
Puoi aggiungere alla casella di testo un oggetto Header (o etichetta) e un oggetto PlaceholderText (o filigrana) al selettore della data del calendario per fornire all'utente un'indicazione su a cosa serve. Per personalizzare l'aspetto dell'intestazione, puoi impostare la proprietà HeaderTemplate invece di Header.
Il testo segnaposto predefinito è "select a date". È possibile rimuoverlo impostando la proprietà PlaceholderText su una stringa vuota oppure specificando testo personalizzato, come illustrato di seguito.
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Arrival date"
PlaceholderText="Choose your arrival date"/>
Scaricare il codice di esempio
- Esempio di Raccolta WinUI: visualizza tutti i controlli XAML in un formato interattivo.
Articoli correlati
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
