Riquadri a comparsa
Un riquadro a comparsa è un contenitore con elementi che scompaiono quando si tocca lo schermo che può visualizzare un'interfaccia utente arbitraria come contenuto. I riquadri a comparsa possono contenere altri riquadri a comparsa o menu di scelta rapida per creare un'esperienza annidata.
È il controllo giusto?
- Non usare un riquadro a comparsa anziché una descrizione comando o un menu di scelta rapida. Usare una descrizione comando per visualizzare una breve descrizione che nasconde dopo un determinato periodo di tempo. Usa un menu di scelta rapida per le azioni contestuali correlate a un elemento dell'interfaccia utente, ad esempio copia e incolla.
Per indicazioni su quando usare un riquadro a comparsa e quando usare una finestra di dialogo (un controllo simile), vedi Finestre di dialogo e riquadri a comparsa.
Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo esistono nello spazio dei nomi Windows.UI.Xaml.Controls.
- API UWP:Classe Flyout, proprietà Button.Flyout
- Aprire l'app Raccolta WinUI 2 e visualizzare Flyout in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
Creare un riquadro a comparsa
- API importanti: classe Flyout, proprietà Button.Flyout
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
I riquadri a comparsa sono collegati a controlli specifici. È possibile utilizzare la proprietà Placement per specificare la posizione in cui viene visualizzato un riquadro a comparsa: In alto, A sinistra, In basso, A destra o Completo. Se si seleziona la modalità di posizionamento completo, l'app estende il riquadro a comparsa e lo centra all'interno della finestra dell'app. Alcuni controlli, come Button, forniscono una proprietà Flyout che puoi usare per associare un riquadro a comparsa o un menu di scelta rapida.
In questo esempio viene creato un riquadro a comparsa semplice che visualizza testo quando viene premuto il pulsante.
<Button Content="Click me">
<Button.Flyout>
<Flyout>
<TextBlock Text="This is a flyout!"/>
</Flyout>
</Button.Flyout>
</Button>
Se il controllo non dispone di una proprietà a comparsa, è possibile utilizzare invece la proprietà associata FlyoutBase.AttachedFlyout . Quando si esegue questa operazione, è necessario chiamare anche il metodo FlyoutBase.ShowAttachedFlyout per visualizzare il riquadro a comparsa.
In questo esempio viene aggiunto un riquadro a comparsa semplice a un'immagine. Quando l'utente tocca l'immagine, l'app visualizza il riquadro a comparsa.
<Image Source="Assets/cliff.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped">
<FlyoutBase.AttachedFlyout>
<Flyout>
<TextBlock Text="This is some text in a flyout." />
</Flyout>
</FlyoutBase.AttachedFlyout>
</Image>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
Gli esempi precedenti hanno definito i riquadri a comparsa inline. È anche possibile definire un riquadro a comparsa come risorsa statica e quindi usarlo con più elementi. In questo esempio viene creato un riquadro a comparsa più complesso che visualizza una versione più grande di un'immagine quando viene toccata l'anteprima.
<!-- Declare the shared flyout as a resource. -->
<Page.Resources>
<Flyout x:Key="ImagePreviewFlyout" Placement="Right">
<!-- The flyout's DataContext must be the Image Source
of the image the flyout is attached to. -->
<Image Source="{Binding Path=Source}"
MaxHeight="400" MaxWidth="400" Stretch="Uniform"/>
</Flyout>
</Page.Resources>
<!-- Assign the flyout to each element that shares it. -->
<StackPanel>
<Image Source="Assets/cliff.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ImagePreviewFlyout}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
<Image Source="Assets/grapes.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ImagePreviewFlyout}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
<Image Source="Assets/rainier.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ImagePreviewFlyout}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
</StackPanel>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
Applicare uno stile a un riquadro a comparsa
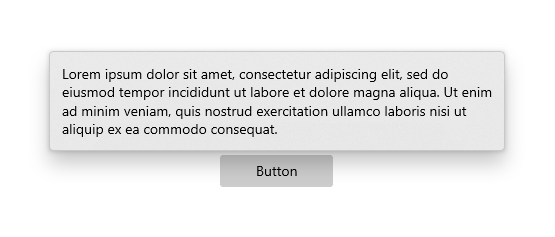
Per applicare uno stile a un riquadro a comparsa, modificare il riquadro FlyoutPresenterStyle. Questo esempio mostra un paragrafo di testo a capo e rende il blocco di testo accessibile a un'utilità per la lettura dello schermo.

<Flyout>
<Flyout.FlyoutPresenterStyle>
<Style TargetType="FlyoutPresenter">
<Setter Property="ScrollViewer.HorizontalScrollMode"
Value="Disabled"/>
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Disabled"/>
<Setter Property="IsTabStop" Value="True"/>
<Setter Property="TabNavigation" Value="Cycle"/>
</Style>
</Flyout.FlyoutPresenterStyle>
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."/>
</Flyout>
Applicazione di stili ai riquadri a comparsa per esperienze di interazione da 3 metri
I controlli che scompaiono quando si tocca lo schermo, come il riquadro a comparsa, bloccano lo stato attivo della tastiera e del game pad all'interno della loro interfaccia utente temporanea fino a quando non vengono chiusi. Per fornire un segnale visivo di questo comportamento, su Xbox i controlli che scompaiono quando si tocca lo schermo disegnano una sovrimpressione che attenua il contrasto e la visibilità dell'interfaccia utente esterna all'ambito. Questo comportamento può essere modificato con la proprietà LightDismissOverlayMode. Per impostazione predefinita, i riquadri a comparsa disegnano la sovrimpressione per i controlli che scompaiono quando si tocca lo schermo su Xbox ma non in altre famiglie di dispositivi. Tuttavia, le app possono scegliere di forzare la sovrimpressione in modo che sia sempre On o sempre Off.

<MenuFlyout LightDismissOverlayMode="On">
Comportamento di scomparsa quando si tocca lo schermo
I riquadri a comparsa possono essere chiusi con una rapida azione che fa scomparire gli elementi quando si tocca lo schermo, inclusi:
- Tocco all'esterno del riquadro a comparsa
- Pressione di ESC sulla tastiera
- Pressione del pulsante Indietro di sistema hardware o software
- Pressione del pulsante B del game pad
Quando la chiusura è effettuata mediante il tocco, il movimento è tipicamente assorbito e non è passato all'interfaccia utente sottostante. Ad esempio, se è presente un pulsante visibile dietro un riquadro a comparsa aperto, il primo tocco da parte dell'utente comporterà la chiusura del riquadro a comparsa, ma non l'attivazione del pulsante. La pressione del pulsante richiederà un secondo tocco.
Questo comportamento può essere modificato definendo il pulsante come un elemento di passaggio dell'input per il riquadro a comparsa. In virtù delle azioni che fanno scomparire gli elementi quando si tocca lo schermo descritte in precedenza, il riquadro a comparsa sarà chiuso e passerà anche l'evento di tocco al proprio oggetto OverlayInputPassThroughElement designato. Valuta l'opportunità di adottare tale comportamento per velocizzare le interazioni utente per elementi analoghi a livello funzionale. Se l'app dispone di una raccolta di Preferiti e ciascun elemento nella raccolta include un riquadro a comparsa associato, è ragionevole presupporre che gli utenti possano voler interagire con più riquadri a comparsa in rapida successione.
Nota
Fai attenzione a non designare un elemento di passaggio dell'input in sovrimpressione che comporti un'azione distruttiva. Gli utenti si sono abituati alla prudenza rispetto ad azioni che comportano la scomparsa degli elementi e che non attivano l'interfaccia utente principale. Chiudi, Elimina o altri pulsanti distruttivi analoghi non dovrebbero attivarsi quando si usano elementi che scompaiono quando si tocca lo schermo in modo da evitare comportamenti inattesi e distruttivi.
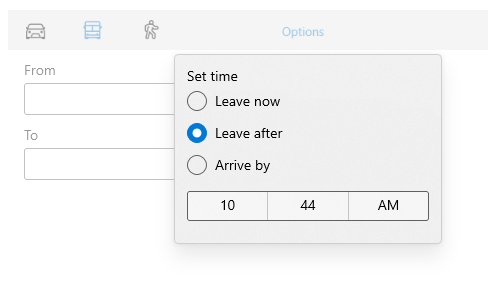
Nell'esempio seguente tutti e tre i pulsanti all'interno di FavoritesBar saranno attivati al primo tocco.
<Page>
<Page.Resources>
<Flyout x:Name="TravelFlyout" x:Key="TravelFlyout"
OverlayInputPassThroughElement="{x:Bind FavoritesBar}">
<StackPanel>
<HyperlinkButton Content="Washington Trails Association"/>
<HyperlinkButton Content="Washington Cascades - Go Northwest! A Travel Guide"/>
</StackPanel>
</Flyout>
</Page.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="FavoritesBar" Orientation="Horizontal">
<HyperlinkButton x:Name="PageLinkBtn">Bing</HyperlinkButton>
<Button x:Name="Folder1" Content="Travel" Flyout="{StaticResource TravelFlyout}"/>
<Button x:Name="Folder2" Content="Entertainment" Click="Folder2_Click"/>
</StackPanel>
<ScrollViewer Grid.Row="1">
<WebView x:Name="WebContent"/>
</ScrollViewer>
</Grid>
</Page>
private void Folder2_Click(object sender, RoutedEventArgs e)
{
Flyout flyout = new Flyout();
flyout.OverlayInputPassThroughElement = FavoritesBar;
...
flyout.ShowAt(sender as FrameworkElement);
{
Scaricare il codice di esempio
- Esempio di Raccolta WinUI: visualizza tutti i controlli XAML in un formato interattivo.
Articoli correlati
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
