Controlli per l'input penna
Esistono due diversi controlli che semplificano l'input penna nelle app Windows: InkCanvas e InkToolbar.
Il controllo InkCanvas esegue il rendering dell'input penna come tratto input penna (usando le impostazioni predefinite per il colore e lo spessore) o un tratto di cancellazione. Questo controllo è una sovrimpressione trasparente che non include alcuna interfaccia utente predefinita per la modifica delle proprietà predefinite del tratto input penna.
Nota
InkCanvas può essere configurato per supportare funzionalità simili sia per l'input tramite mouse che per l'input tocco.
Poiché il controllo InkCanvas non include il supporto per la modifica delle impostazioni predefinite del tratto input penna, può essere associato a un controllo InkToolbar. InkToolbar contiene una raccolta personalizzabile ed estendibile di pulsanti che attivano le funzionalità correlate all'input penna in un oggetto InkCanvas associato.
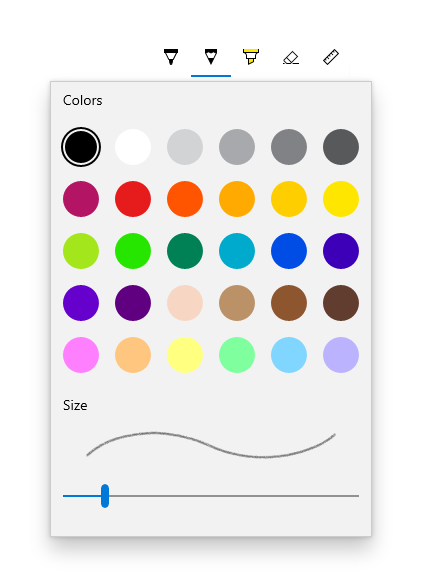
Per impostazione predefinita, InkToolbar include pulsanti per disegnare, cancellare, evidenziare e visualizzare un righello. A seconda della funzionalità, altre impostazioni e comandi, ad esempio il colore dell'inchiostro, lo spessore del tratto, l'opzione Cancella tutto l'inchiostro, vengono forniti in un riquadro a comparsa.
Nota
InkToolbar supporta input penna e mouse e può essere configurato per riconoscere l'input tocco.

È il controllo giusto?
Usa InkCanvas quando devi abilitare le funzionalità di input penna di base nella tua app senza fornire impostazioni input penna all'utente.
Per impostazione predefinita, il rendering dei tratti viene eseguito come input penna quando si usa la punta della penna (una penna a punti a sfera nera con uno spessore di 2 pixel) e come gomma quando si usa la punta della gomma. Se non è presente una punta di gomma, InkCanvas può essere configurato per elaborare l'input dalla punta della penna come tratto di cancellazione.
Associare InkCanvas a inkToolbar per fornire un'interfaccia utente per attivare le funzionalità input penna e impostare proprietà di base dell'input penna, ad esempio dimensioni del tratto, colore e forma della punta della penna.
Nota
Per una maggiore personalizzazione del rendering dei tratti input penna in un controllo InkCanvas, usa l'oggetto InkPresenter sottostante.
Panoramica Ink ToolBar
Pulsanti predefiniti
InkToolbar include i pulsanti predefiniti seguenti:
Penne
- Penna punto a sfera - disegna un tratto solido e opaco con una punta della penna circolare. La dimensione del tratto dipende dalla pressione della penna rilevata.
- Matita: disegna un tratto morbido, con trame e semitrasparente (utile per effetti ombreggiatura a più livelli) con una punta della penna circolare. Il colore del tratto (oscurità) dipende dalla pressione della penna rilevata.
- Evidenziatore: disegna un tratto semitrasparente con una punta di penna rettangolo.
È possibile personalizzare sia la tavolozza dei colori che gli attributi delle dimensioni (min, max, default) nel riquadro a comparsa per ogni penna.
Strumento
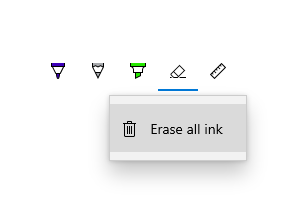
- Gomma: elimina qualsiasi tratto input penna toccato. Si noti che l'intero tratto input penna viene eliminato, non solo la parte sotto il tratto di gomma.
Attiva/Disattiva
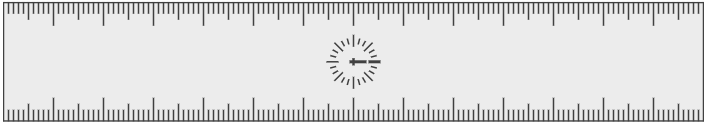
- Righello: mostra o nasconde il righello. Disegnando vicino al bordo del righello, il tratto input penna viene agganciato al righello.

Anche se questa è la configurazione predefinita, hai il controllo completo sui pulsanti predefiniti inclusi in InkToolbar per la tua app.
Pulsanti personalizzati
InkToolbar è costituito da due gruppi distinti di tipi di pulsanti:
- Gruppo di pulsanti "strumento" contenenti i pulsanti predefiniti di disegno, cancellazione ed evidenziazione. Qui vengono aggiunti penne e strumenti personalizzati.
Nota
La selezione delle funzionalità si escludono a vicenda.
- Gruppo di pulsanti di attivazione/disattivazione contenenti il pulsante del righello predefinito. Qui vengono aggiunti interruttori personalizzati.
Nota
Le funzionalità non si escludono a vicenda e possono essere usate simultaneamente con altri strumenti attivi.
A seconda dell'applicazione e delle funzionalità di input penna necessarie, è possibile aggiungere uno dei pulsanti seguenti (associati alle funzionalità di input penna personalizzate) a InkToolbar:
- Penna personalizzata: una penna per la quale la tavolozza dei colori input penna e le proprietà della punta della penna, ad esempio forma, rotazione e dimensioni, sono definite dall'app host.
- Strumento personalizzato: uno strumento non penna, definito dall'app host.
- Interruttore personalizzato: imposta lo stato di una funzionalità definita dall'app su attivato o disattivato. Quando è attivata, la funzionalità funziona insieme allo strumento attivo.
Nota
Non è possibile modificare l'ordine di visualizzazione dei pulsanti predefiniti. L'ordine di visualizzazione predefinito è: penna, matita, evidenziatore, gomma e righello. Le penne personalizzate vengono aggiunte all'ultima penna predefinita, i pulsanti degli strumenti personalizzati vengono aggiunti tra l'ultimo pulsante della penna e il pulsante della gomma e i pulsanti di attivazione/disattivazione personalizzati vengono aggiunti dopo il pulsante del righello. I pulsanti personalizzati vengono aggiunti nell'ordine in cui sono specificati.
Anche se InkToolbar può essere un elemento di primo livello, viene in genere esposto tramite un comando o un pulsante "Input penna". È consigliabile usare edizione Enterprise 56 glifo del tipo di carattere Segoe MLD2 Assets come icona di primo livello.
Interazione inkToolbar
Tutti i pulsanti predefiniti della penna e degli strumenti includono un menu a comparsa in cui è possibile impostare le proprietà dell'input penna e la forma della punta della penna e le dimensioni. Sul pulsante viene visualizzato un "glifo di estensione" per indicare l'esistenza del riquadro a comparsa.

Il riquadro a comparsa viene visualizzato quando viene selezionato di nuovo il pulsante di uno strumento attivo. Quando viene modificato il colore o la dimensione, il riquadro a comparsa viene ignorato automaticamente e l'input penna può essere ripreso. Penne e strumenti personalizzati possono usare il riquadro a comparsa predefinito o specificare un riquadro a comparsa personalizzato.
La gomma include anche un riquadro a comparsa che fornisce il comando Cancella tutto l'input penna .

Per informazioni sulla personalizzazione e sull'estendibilità, vedere l'esempio SimpleInk.
Consigli
- InkCanvas, e l'input penna in generale, è meglio sperimentato tramite una penna attiva. Tuttavia, ti consigliamo di supportare l'input penna con mouse e tocco (inclusa la penna passiva) se richiesto dall'app.
- Usare un controllo InkToolbar con InkCanvas per fornire funzionalità e impostazioni di input penna di base. Sia InkCanvas che InkToolbar possono essere personalizzati a livello di codice.
- InkToolbar, e l'input penna in generale, è meglio sperimentato tramite una penna attiva. Tuttavia, l'input penna con mouse e tocco può essere supportato se richiesto dall'app.
- Se supporti l'input penna con l'input tocco, è consigliabile usare l'icona ED5F del tipo di carattere Segoe MLD2 Assets per l'interruttore, con una descrizione comando "scrittura con tocco".
- Per la selezione del tratto,è consigliabile usare l'icona EF20 del tipo di carattere Segoe MLD2 Assets per il pulsante dello strumento, con la descrizione comando "Selezione".
- Se si usano più di un controllo InkCanvas, è consigliabile usare un singolo controllo InkToolbar per controllare l'input penna tra le aree di disegno.
- Per ottenere prestazioni ottimali, è consigliabile modificare il riquadro a comparsa predefinito anziché crearne uno personalizzato per gli strumenti predefiniti e personalizzati.
Esempi
Microsoft Edge
Microsoft Edge usa InkCanvas e InkToolbar per le note Web.

Area Windows Ink
InkCanvas e InkToolbar vengono usati anche per Cattura e annota nell'Area di lavoro di Windows Ink.

Creare un controllo InkCanvas e InkToolbar
- API UWP:Classe InkCanvas, Classe InkToolbar, Classe InkPresenter, Windows.UI.Input.Inking
- Aprire l'app Raccolta WinUI 2 e visualizzare InkingControls in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
L'aggiunta di un controllo InkCanvas all'app richiede una sola riga di markup:
<InkCanvas x:Name="myInkCanvas"/>
Nota
Per informazioni dettagliate sulla personalizzazione di InkCanvas usando InkPresenter, vedi l'articolo Interazioni tramite penna e Windows Ink nelle app di Windows.
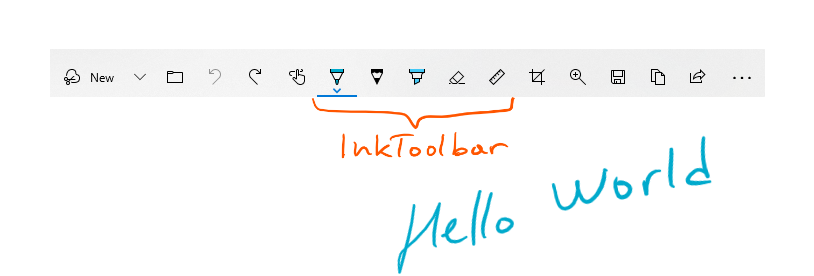
Il controllo InkToolbar deve essere utilizzato insieme a un controllo InkCanvas. L'incorporamento di un controllo InkToolbar (con tutti gli strumenti predefiniti) nell'app richiede una riga di markup aggiuntiva:
<InkToolbar TargetInkCanvas="{x:Bind myInkCanvas}"/>
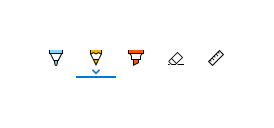
Ciò visualizza il seguente InkToolbar:

Scaricare il codice di esempio
- Esempio SimpleInk - Illustra 8 scenari relativi alle funzionalità di estendibilità e personalizzazione dei controlli InkCanvas e InkToolbar. Ogni scenario fornisce indicazioni di base sulle situazioni comuni di input penna e sulle implementazioni dei controlli.
- Esempio ComplexInk - Illustra scenari relativi all'input penna più complessi.
- Esempio di Raccolta WinUI 2: visualizza tutti i controlli XAML in un formato interattivo.
Articoli correlati
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
