Zoom ottico e ridimensionamento
Questo articolo descrive gli elementi di zoom e ridimensionamento di Windows e fornisce linee guida relative all'esperienza utente per usare questi meccanismi di interazione nelle app.
API importanti: Windows.UI.Input, Input (XAML)
Lo zoom ottico consente agli utenti di ingrandire la visualizzazione del contenuto all'interno di un'area di contenuto (viene eseguito sull'area di contenuto stessa), mentre il ridimensionamento consente agli utenti di modificare le dimensioni relative di uno o più oggetti senza modificare la visualizzazione dell'area di contenuto (viene eseguito sugli oggetti all'interno dell'area di contenuto).
Le interazioni di zoom ottico e ridimensionamento vengono entrambe eseguite tramite movimenti zoom indietro e zoom avanti (allontanando le dita si esegue lo zoom avanti e avvicinandole si esegue lo zoom indietro) oppure tenendo premuto il tasto CTRL mentre si scorre la rotellina del mouse oppure tenendo premuto il tasto CTRL (con il tasto MAIUSC se non è disponibile un tastierino numerico) e premendo il tasto più (+) o meno (-).
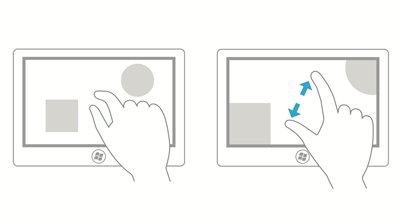
I diagrammi seguenti illustrano le differenze tra il ridimensionamento e lo zoom ottico.
Zoom ottico: l'utente seleziona un'area, quindi esegue lo zoom sull'intera area.

Ridimensionamento: l'utente seleziona un oggetto all'interno di un'area e lo ridimensiona.

Nota Lo Zoom ottico non deve essere confuso con lo Zoom semantico. Anche se gli stessi gesti vengono usati per entrambe le interazioni, lo zoom semantico fa riferimento alla presentazione e allo spostamento di contenuto organizzato all'interno di una singola visualizzazione (ad esempio la struttura di cartelle di un computer, una raccolta di documenti o un album fotografico).
Procedure rischiose e procedure consigliate
Usare le linee guida seguenti per le app che supportano sia il ridimensionamento sia lo zoom ottico:
Se si definiscono limiti o vincoli di dimensione minimi o massimi, usare il feedback visivo per mostrare quando l'utente raggiunge o supera tali limiti.
Usare i punti di ancoraggio per influenzare il comportamento di zoom e ridimensionamento fornendo punti logici in corrispondenza dei quali arrestare la manipolazione e fare in modo che un sottoinsieme specifico di contenuto venga visualizzato nel riquadro di visualizzazione. Fornire punti di ancoraggio per livelli di zoom comuni o visualizzazioni logiche per aiutare l'utente a selezionare quei livelli. Ad esempio, le app fotografiche possono fornire un punto di ancoraggio di ridimensionamento al 100% o, nel caso delle app di mappatura, possono essere utili nelle visualizzazioni città, stato e paese.
I punti di ancoraggio consentono agli utenti di raggiungere i propri obiettivi nonostante le imprecisioni. Se si usa XAML, vedere le proprietà dei punti di ancoraggio di ScrollViewer.
Esistono due tipi di punti di ancoraggio:
- Prossimità: dopo aver sollevato il contatto, viene selezionato un punto di ancoraggio se l'inerzia si arresta entro una soglia di distanza del punto di ancoraggio. I punti di ancoraggio di prossimità consentono di terminare uno zoom o un ridimensionamento tra i punti di ancoraggio.
- Obbligatorio: il punto di ancoraggio selezionato è quello che precede o segue immediatamente l'ultimo punto di ancoraggio attraversato prima che il contatto sia stato sollevato (a seconda della direzione e della velocità del movimento). Una manipolazione deve terminare a un punto di ancoraggio obbligatorio.
Usare il concetto di inerzia in fisica. Di seguito sono elencate le quattro opzioni disponibili.
- Decelerazione: si verifica quando l'utente smette di avvicinare o allontanare le dita. Può essere paragonato allo slittamento fino a una fermata su una superficie scivolosa.
- Rimbalzo: un leggero effetto di rimbalzo si verifica quando viene passato un vincolo o un vincolo di dimensioni.
Controlli spazio secondo le linee guida per la selezione della destinazione.
Fornire quadratini di ridimensionamento per il ridimensionamento vincolato. Il ridimensionamento isometrico o proporzionale è l'impostazione predefinita se i quadratini non vengono specificati.
Non usare lo zoom per spostarsi nell'interfaccia utente o esporre controlli aggiuntivi all'interno dell'app, usare invece un'area di panoramica. Per altre informazioni sulla panoramica, vedere Linee guida sulla panoramica.
Non inserire oggetti ridimensionabili all'interno di un'area di contenuto ridimensionabile. Le eccezioni includono:
- Applicazioni di disegno in cui gli elementi ridimensionabili possono apparire su un'area di disegno ridimensionabile o su una lavagna grafica.
- Pagine Web con un oggetto incorporato, ad esempio una mappa.
Nota In tutti i casi, l'area di contenuto viene ridimensionata a meno che tutti i punti di tocco non si trovino all'interno dell'oggetto ridimensionabile.
Articoli correlati
Esempi
- Esempio di input di base
- Esempio di input a bassa latenza
- Esempio di modalità di interazione utente
- Esempio di indicatori visivi di stato attivo
Esempi di archivio
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
