Interazioni tramite tastiera

Scopri come progettare e ottimizzare le tue app di Windows in modo che forniscano la migliore esperienza possibile sia per gli utenti esperti che utilizzano la tastiera che per quelli con disabilità e altri requisiti di accessibilità.
Su tutti i dispositivi, l'input da tastiera è una parte importante dell'esperienza complessiva di interazione delle app di Windows. Un'esperienza di utilizzo della tastiera ben progettata consente agli utenti di spostarsi in modo efficiente nell'interfaccia utente della tua app e di accedere a tutte le sue funzionalità senza mai sollevare le mani dalla tastiera.

I modelli di interazione comuni vengono condivisi tra tastiera e gamepad
Questa sezione si concentra specificamente sulla progettazione di app per Windows che prevedono l'input da tastiera sui PC. Tuttavia, un'esperienza di utilizzo della tastiera ben progettata è importante per supportare strumenti di accessibilità come l'Assistente vocale di Windows, l'uso di tastiere software come la tastiera virtuale e la tastiera su schermo (OSK) e per la gestione di altri tipi di dispositivi di input, ad esempio un gamepad o un telecomando.
Molte delle linee guida e delle raccomandazioni qui illustrate, incluse quelle relative agli oggetti visivi dello stato attivo, ai tasti di accesso, e allo spostamento nell'interfaccia utente, sono applicabili anche a questi altri scenari.
NOTA Anche se le tastiere hardware e software vengono usate per l'inserimento del testo, questa sezione di concentra su spostamento e interazione.
Supporto incorporato
Insieme al mouse, la tastiera è la periferica più usata sui PC e, di conseguenza, è una parte fondamentale dell'esperienza PC. Gli utenti di PC si aspettano un'esperienza completa e coerente in risposta all'input da tastiera sia dal sistema che dalle singole app.
Tutti i controlli UWP includono il supporto predefinito per esperienze di utilizzo della tastiera e interazioni utente avanzate, mentre la piattaforma stessa offre un'ampia base per la creazione di esperienze di utilizzo della tastiera più adatte sia ai controlli personalizzati che alle app.

UWP supporta la tastiera su qualsiasi dispositivo
Esperienze di base

Come accennato in precedenza, i dispositivi di input, ad esempio un gamepad o un telecomando, e strumenti di accessibilità, come Assistente vocale, condividono gran parte dell'esperienza di input della tastiera per la navigazione e i comandi. Questa esperienza comune tra tipi di input e strumenti riduce al minimo il lavoro aggiuntivo dell'utente e contribuisce all'obiettivo di "build once, run anywhere" della piattaforma UWP (Universal Windows Platform).
Se necessario, verranno identificate le differenze principali da tenere presenti e verranno descritte eventuali azioni di mitigazione da valutare.
Ecco i dispositivi e gli strumenti illustrati in questa sezione:
| Dispositivo/strumento | Descrizione |
|---|---|
| Tastiera (hardware e software) | Oltre alla tastiera hardware standard, le applicazioni Windows supportano due tastiere software: la tastiera virtuale (o software) e la tastiera su schermo.. |
| Gamepad e telecomando | Un gamepad e un telecomando sono dispositivi di input fondamentali nell'esperienza da 3 metri. Per informazioni specifiche sul supporto di Windows per gamepad e telecomandi, consultare Controllo delle interazioni con gamepad e telecomando. |
| Utilità per la lettura dello schermo (Assistente vocale) | L'Assistente vocale è un'utilità per la lettura dello schermo predefinita per Windows che offre esperienze di interazione e funzionalità uniche, ma si basa comunque sulla navigazione e sull'input di base tramite tastiera. Per informazioni dettagliate sull'Assistente vocale, consultare Introduzione all'Assistente vocale. |
Esperienze personalizzate e uso efficiente della tastiera
Come accennato, il supporto della tastiera è fondamentale per garantire che le applicazioni funzionino in modo ottimale per gli utenti con competenze, capacità e aspettative diverse. Si consiglia di dare priorità ai seguenti aspetti.
- Supportare lo spostamento e l'interazione tramite tastiera
- Assicurarsi che gli elementi interattivi siano identificati come tabulazioni (e gli elementi non interattivi non lo siano) e l'ordine di spostamento sia logico e prevedibile (consultare Tabulazioni)
- Impostare lo stato attivo iniziale sull'elemento più logico (consultare Stato attivo iniziale)
- Offrire lo spostamento con i tasti di direzione per gli spostamenti interni (consultare Navigazione)
- Supportare le scorciatoie da tastiera
- Fornire tasti di scelta rapida per le azioni rapide (consultare Tasti di scelta rapidi)
- Fornire tasti di accesso per spostarsi nell'interfaccia utente dell'applicazione (consultare Tasti di accesso)
Oggetti visivo di stato attivo
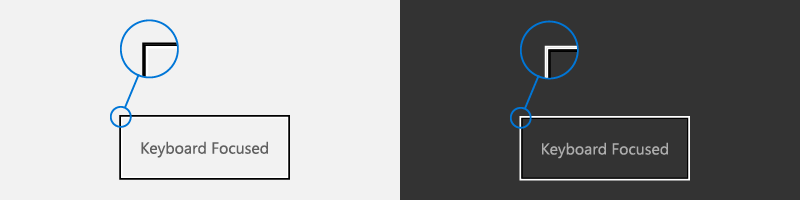
La piattaforma UWP supporta un singolo design degli oggetti visivi di stato attivo che funziona bene per tutti i tipi di input e di esperienze.

Un oggetto visivo dello stato attivo:
- Viene visualizzato quando un elemento dell'interfaccia utente assume lo stato attivo in seguito a un'azione da tastiera e/o da gamepad/telecomando
- Viene rappresentato attraverso un bordo evidenziato intorno all'elemento dell'interfaccia utente per indicare che è possibile eseguire un'azione
- Aiuta un utente a spostarsi nell'interfaccia utente di un'app senza perdersi
- Può essere personalizzato per la tua app (consultare Oggetti visivi dello stato attivo ad alta visibilità)
NOTA L'oggetto visivo dello stato attivo di UWP non corrisponde al rettangolo dello stato attivo dell'Assistente vocale.
Tabulazioni
Per usare un controllo (inclusi gli elementi di spostamento) con la tastiera, questo deve avere lo stato attivo. Un modo per consentire a un controllo di ricevere lo stato attivo dalla tastiera consiste nel renderlo accessibile tramite lo spostamento per tabulazione identificandolo come tabulazione nell'ordine di tabulazione dell'applicazione.
Affinché un controllo venga incluso nell'ordine di tabulazione, la proprietà IsEnabled deve essere impostata su true e la proprietà IsTabStop deve essere impostata su true.
Per escludere un controllo specifico dall'ordine di tabulazione, imposta la proprietà IsTabStop su false.
Per impostazione predefinita, l'ordine di tabulazioni riflette l'ordine in cui vengono creati gli elementi dell'interfaccia utente. Ad esempio, se uno StackPanel contiene un Button, una Checkbox e una TextBox, l'ordine di tabulazioni è Button, Checkbox e TextBox.
È possibile eseguire l'override dell'ordine di tabulazione predefinito impostando la proprietà TabIndex.
L'ordine di tabulazione deve essere logico e prevedibile
Un modello di spostamento tramite tastiera ben progettato, usando un ordine di tabulazioni logico e prevedibile, rende l'app più intuitiva e consente agli utenti di esplorare, individuare ed accedere alle funzionalità in modo più efficiente ed efficace.
Tutti i controlli interattivi devono corrispondere a tabulazioni (a meno che non si trovino in un gruppo), mentre i controlli non interattivi, ad esempio le etichette, non devono essere presenti.
Evitare un ordine di tabulazione personalizzato che provochi uno spostamento casuale dello stato attivo nell'applicazione. Ad esempio, un elenco di controlli in un modulo dovrebbe avere un ordine di tabulazione dall'alto in basso e da sinistra a destra (a seconda delle impostazioni locali).
Per altre informazioni sulla personalizzazione delle tabulazioni, consultare Accessibilità tramite tastiera.
Provare a coordinare l'ordine di tabulazione e l'ordine visivo
Il coordinamento dell'ordine di tabulazione e dell'ordine visivo (detto anche ordine di lettura o ordine di visualizzazione) consente agli utenti di spostarsi nell'interfaccia utente dell'applicazione.
Provare a classificare e presentare prima i comandi, i controlli e il contenuto più importanti sia nell'ordine di tabulazione che nell'ordine visivo. Tuttavia, la posizione di visualizzazione effettiva può dipendere dal contenitore di layout padre e da determinate proprietà degli elementi figlio che influiscono sul layout. In particolare, i layout che usano una metafora a griglia o una metafora a tabella possono presentare un ordine visivo molto diverso dall'ordine di tabulazione.
NOTA L'ordine visivo dipende anche dalle impostazioni locali e dalla lingua.
Stato attivo iniziale
Lo stato attivo iniziale specifica l'elemento dell'interfaccia utente che riceve lo stato attivo quando un'applicazione o una pagina viene avviata o attivata per la prima volta. Quando si usa una tastiera, è da questo elemento che un utente inizia a interagire con l'interfaccia utente dell'applicazione.
Per le app UWP, lo stato attivo iniziale viene impostato sull'elemento con il TabIndex più alto che può ricevere lo stato attivo. Gli elementi figlio dei controlli contenitore vengono ignorati. In caso di equivalenza, il primo elemento della struttura ad albero visuale riceve lo stato attivo.
Impostare lo stato attivo iniziale sull'elemento più logico
Impostare lo stato attivo iniziale sull'elemento dell'interfaccia utente per la prima, o principale, azione che gli utenti probabilmente eseguiranno quando si avvia l'app o si raggiunge una pagina. Alcuni esempi includono:
- Un'app di foto in cui lo stato attivo è impostato sul primo elemento in una raccolta
- Un'app musicale in cui lo stato attivo è impostato sul pulsante di riproduzione
Non impostare lo stato attivo iniziale su un elemento che può generare un risultato potenzialmente negativo o persino disastroso
Questo livello di funzionalità deve essere una scelta dell'utente. L'impostazione dello stato attivo iniziale su un elemento con un risultato significativo può comportare un perdita di dati o un accesso al sistema imprevisti. Ad esempio, non impostare lo stato attivo sul pulsante elimina quando si accede a un messaggio di posta elettronica.
Per altri dettagli sull'override dell'ordine di tabulazione, consultare Spostamento dello stato attivo.
Navigazione
Lo spostamento tramite tastiera è in genere supportato tramite i tasti TAB e i tasti di direzione.

Per impostazione predefinita, i controlli UWP seguono questi comportamenti di base della tastiera:
- I tasti di tabulazione scorrono tra controlli interattivi/attivi in ordine di tabulazione.
- Maiusc+Tab scorre tra i controlli in ordine di tabulazione inverso. Se l'utente si è spostato all'interno del controllo usando il tasto di direzione, lo stato attivo viene impostato sull'ultimo valore noto all'interno del controllo.
- I tasti di direzione offrono uno "spostamento interno" specifico del controllo. Quando l'utente accede a uno "spostamento interno", i tasti di direzione non permettono di uscire da un controllo. Alcuni esempi includono:
- I tasti di direzione su/giù spostano lo stato attivo all'interno di
ListVieweMenuFlyout - Modificano i valori attualmente selezionati per
SlidereRatingsControl - Spostano il cursore all'interno di una
TextBox - Eseguono le operazione di espansione/compressione all'interno di un
TreeView
- I tasti di direzione su/giù spostano lo stato attivo all'interno di
Usa questi comportamenti predefiniti per ottimizzare lo spostamento tramite tastiera dell'applicazione.
Usa la "navigazione interna" con set di controlli correlati
Offrire lo spostamento con l'utilizzo dei tasti di direzione in un set di controlli correlati rafforza la relazione all'interno dell'organizzazione complessiva dell'interfaccia utente dell'applicazione.
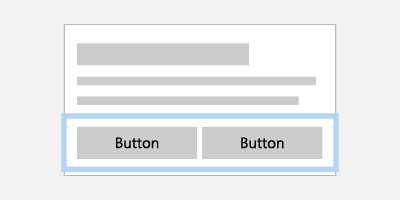
Ad esempio, il ContentDialog controllo illustrato qui offre lo spostamento interno per impostazione predefinita per una riga orizzontale di pulsanti (per i controlli personalizzati, consultare la sezione Gruppo di controlli).

L'interazione con una raccolta di pulsanti correlati è resa più semplice dallo spostamento con i tasti di direzione
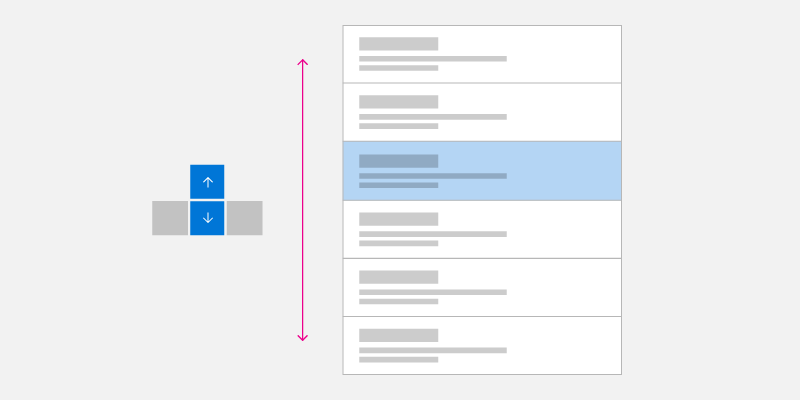
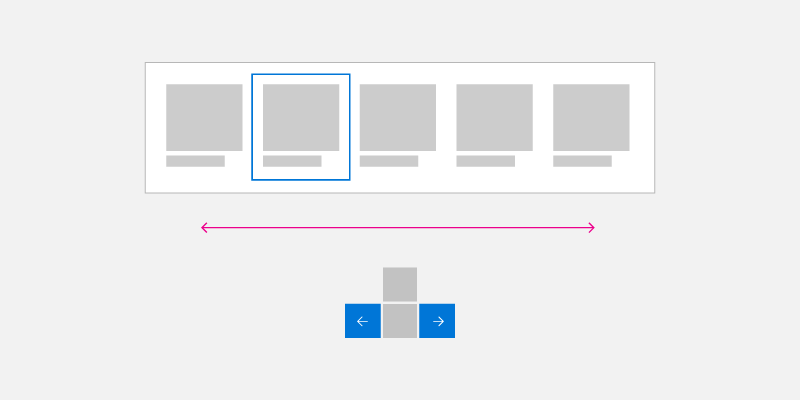
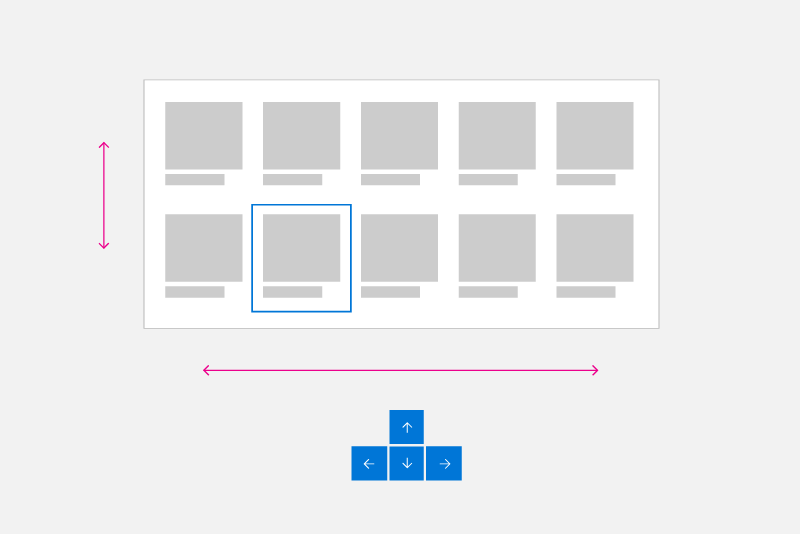
Se gli elementi vengono visualizzati in una singola colonna, i tasti di direzione su/giù consentono di spostarsi tra gli elementi. Se gli elementi vengono visualizzati in una singola riga, i tasti di direzione destra/sinistra consentono di spostarsi tra gli elementi. Se gli elementi sono disposti su più colonne, tutti e 4 i tasti di direzione permettono lo spostamento.
Definire un'unica tabulazione per una raccolta di controlli correlati
Definendo una singola tabulazione per una raccolta di controlli correlati o complementari, è possibile ridurre al minimo il numero di tabulazioni complessive nell'app.
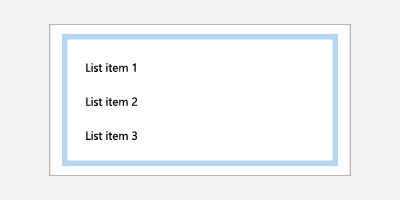
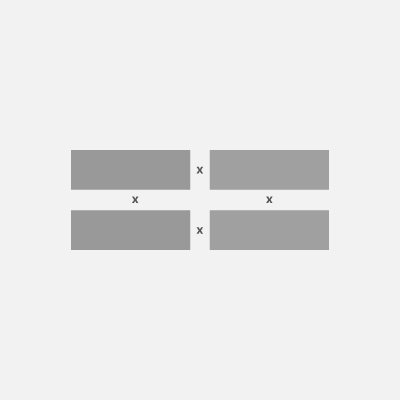
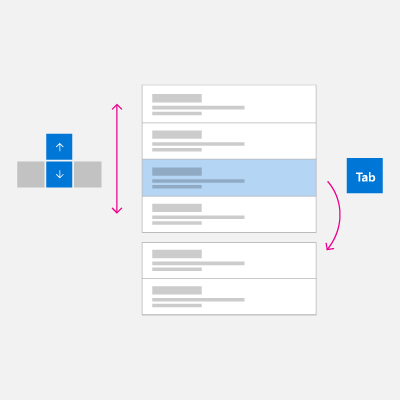
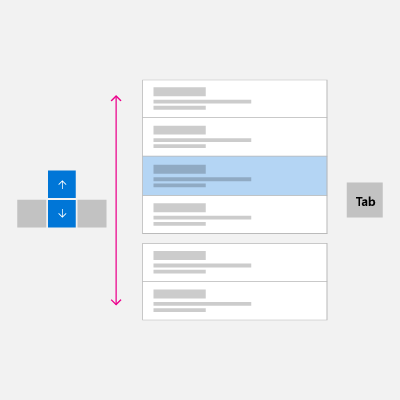
Ad esempio, le immagini seguenti mostrano due controlli ListView sovrapposti. L'immagine a sinistra mostra lo spostamento con i tasti di direzione usati con una tabulazione per spostarsi tra i controlli ListView, mentre l'immagine a destra mostra come lo spostamento tra gli elementi figlio possa essere reso più semplice ed efficiente eliminando la necessità di attraversare i controlli padre con un tasto tabulazione.
 |
 |
L'interazione con due controlli ListView sovrapposti può essere resa più semplice ed efficiente eliminando la tabulazione e spostandosi semplicemente con i tasti di direzione.
Visita la sezione Gruppo di controlli per informazioni su come applicare gli esempi di ottimizzazione all'interfaccia utente dell'applicazione.
Interazione e comandi
Una volta che un controllo assume lo stato attivo, un utente può interagire con esso e richiamare qualsiasi funzionalità associata usando specifici input da tastiera.
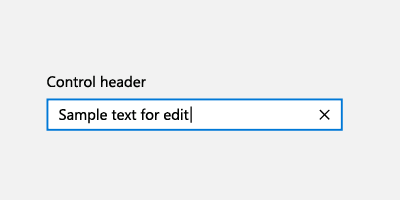
Voce di testo
Per questi controlli progettati specificamente per l'input di testo, come ad esempio TextBox e RichEditBox, tutto l'input da tastiera viene usato per l'immissione o lo spostamento all'interno del testo, che assume la priorità su altri comandi da tastiera. Ad esempio, il menu a discesa per un controllo AutoSuggestBox non riconosce il tasto Spazio come comando di selezione.

Tasto spazio.
Quando non è in modalità di immissione di testo, il tasto Spazio richiama l'azione o il comando associato al controllo con stato attivo (proprio come un tocco su uno schermo touch o un clic con un mouse).

Tasto INVIO
Il tasto Invio può eseguire un'ampia gamma di interazioni utente comuni, a seconda del controllo con lo stato attivo:
- Attiva i controlli dei comandi, come ad esempio
ButtonoHyperlink. Per evitare confusione nell'utente finale, il tasto Invio attiva anche i controlli simili ai controlli dei comandi, come ad esempioToggleButtonoAppBarToggleButton. - Visualizza l'interfaccia utente di selezione per i controlli, ad esempio
ComboBoxeDatePicker. Il tasto Invio esegue anche il commit e chiude l'interfaccia utente del selettore. - Attiva i controlli elenco, come ad esempio
ListView,GridVieweComboBox.- Il tasto Invio esegue l'azione di selezione come il tasto Spazio per gli elementi elenco e griglia, a meno che non vi sia un'azione aggiuntiva associata a questi elementi (apertura di una nuova finestra).
- Se al controllo è associata un'azione aggiuntiva, il tasto Invio esegue l'azione aggiuntiva e il tasto Spazio esegue l'azione di selezione.
NOTA Il tasto Invio e il tasto Spazio non eseguono sempre la stessa azione, ma spesso lo fanno.

Tasto Esc
Il tasto ESC consente a un utente di annullare l'interfaccia utente temporanea (insieme alle azioni in corso all'interno di tale interfaccia utente).
Esempi di questa esperienza includono:
- L'utente apre un oggetto
ComboBoxcon un valore selezionato e usa i tasti di direzione per spostare la selezione dello stato attivo su un nuovo valore. Premendo il tasto Esc si chiude laComboBoxe il valore selezionato viene reimpostato sul valore originale. - L'utente richiama un'azione di eliminazione permanente per un messaggio di posta elettronica e viene richiesta la conferma dell'azione con una
ContentDialog. L'utente decide che non è l'azione desiderata e preme il tasto Esc per chiudere la finestra di dialogo. Quando il tasto Esc è associato al pulsante Annulla, la finestra di dialogo viene chiusa e l'azione viene annullata. Il tasto ESC influisce solo sull'interfaccia utente temporanea, non chiude ne esegue uno spostamento a ritroso nell'interfaccia utente dell'app.

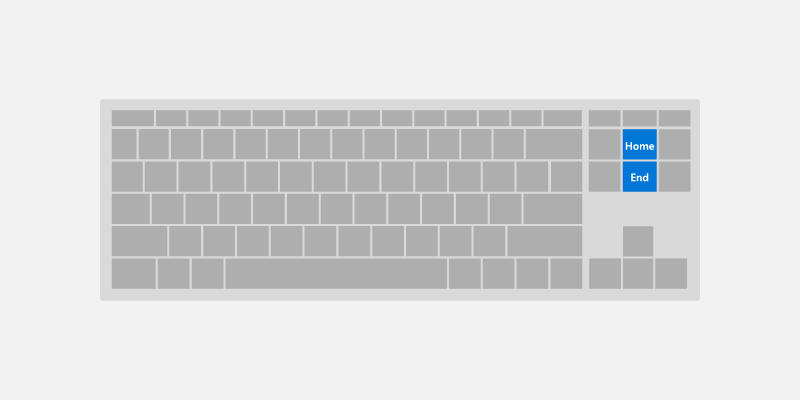
Tasti home o fine
I tasti Home e Fine consentono a un utente di scorrere fino all'inizio o alla fine di un'area dell'interfaccia utente.
Esempi di questa esperienza includono:
- Per i controlli
ListVieweGridView, il tasto Home sposta lo stato attivo sul primo elemento e fa scorrere la visualizzazione, mentre il tasto Fine sposta lo stato attivo sull'ultimo elemento e fa scorrere la visualizzazione. - Per un controllo
ScrollView, il tasto Home scorre fino alla parte superiore dell'area, mentre il tasto Fine scorre fino alla fine dell'area (lo stato attivo non viene modificato).

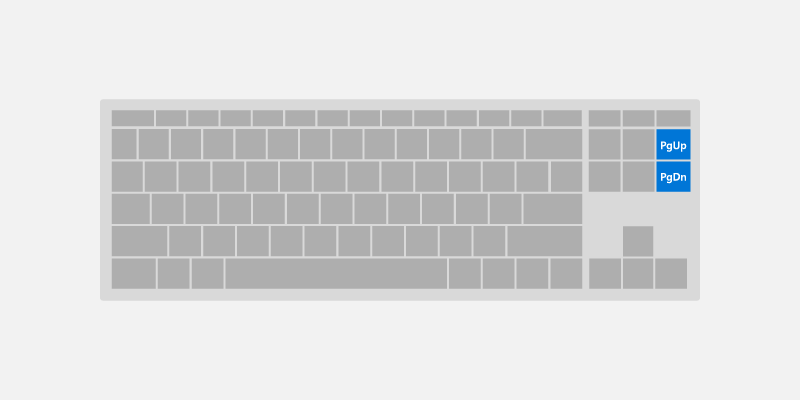
Tasti Pagina su e Pagina giù
I tasti Pagina consentono a un utente di scorrere un'area dell'interfaccia utente in incrementi discreti.
Ad esempio, per i controlli ListView e GridView, il tasto Pagina su scorre l'area verso l'alto di una "pagina" (in genere l'altezza del riquadro di visualizzazione) e sposta lo stato attivo nella parte superiore dell'area. In alternativa, il tasto Pagina giù basso scorre l'area verso il basso di una pagina e sposta lo stato attivo nella parte inferiore dell'area.

Scelte rapide da tastiera
I tasti di scelta rapida possono semplificare l'uso dell'app fornendo supporto avanzato per l'accessibilità e una migliore efficienza per gli utenti che utilizzano la tastiera.
Oltre a supportare lo spostamento tramite tastiera e l'attivazione nell'app, è anche consigliabile fornire collegamenti per le funzionalità dell'applicazione. Lo spostamento tramite tabulazioni offre un buon livello di supporto della tastiera ma, nel caso di interfacce utente più complesse, è possibile aggiungere anche il supporto per i tasti di scelta rapida.
Un tasto di scelta rapida è una combinazione di tastiera che migliora la produttività fornendo un modo efficiente per consentire all'utente di accedere alle funzionalità dell'app. Ci sono due tipi di tasti di scelta rapida:
- Gli acceleratori sono tasti di scelta rapida che richiamano un comando dell'app. La tua app potrebbe offrire o meno un'interfaccia utente specifica che corrisponde al comando. Gli acceleratori sono in genere costituiti dal tasto Ctrl più un tasto lettera.
- I tasti di accesso rapido sono tasti di scelta rapida che impostano lo stato attivo su un'interfaccia utente specifica nell'applicazione. I tasti di accesso rapido sono costituiti dal tasto Alt e da un tasto lettera.
La disponibilità di tasti di scelta rapida da tastiera coerenti che supportano attività simili nelle applicazioni li rende molto più utili e potenti e aiuta gli utenti a ricordarli.
Acceleratori
Gli acceleratori consentono agli utenti di eseguire azioni comuni in un'applicazione in modo molto più rapido ed efficiente.
Esempi di acceleratori:
- Premendo i tasti Ctrl + N in un punto qualsiasi dell'app Posta viene creato un nuovo elemento di posta elettronica.
- Premendo i tasti Ctrl + E in qualsiasi punto di Microsoft Edge (e molte applicazioni di Microsoft Store) viene avviata la ricerca.
Gli acceleratori presentano le seguenti caratteristiche:
- Usano principalmente le sequenze di tasti Ctrl e Funzione (i tasti di scelta rapida del sistema di Windows usano anche ALT + tasti non alfanumerici e il tasto logo di Windows).
- Vengono assegnati solo ai comandi usati più di frequente.
- Sono progettati per essere memorizzati e sono documentati solo in menu, descrizioni comando e Guida.
- Se supportati, hanno effetto in tutta l'applicazione.
- Devono essere assegnati in modo coerente poiché vengono memorizzati e non documentati direttamente.
Access keys
Per altre informazioni dettagliate sul supporto dei tasti di accesso con UWP, consultare la pagina Tasti di accesso.
I tasti di accesso consentono agli utenti con disabilità motorie di premere un tasto alla volta per intervenire su un elemento specifico nell'interfaccia utente. Inoltre, i tasti di accesso possono essere usati per comunicare tasti di scelta rapida aggiuntivi che consentono consentire agli utenti avanzati di eseguire rapidamente delle azioni.
I tasti di accesso presentano le seguenti caratteristiche:
- Usano il tasto Alt più un tasto alfanumerico.
- Queste proprietà sono pensate principalmente per garantire l'accessibilità.
- Vengono documentati direttamente nell'interfaccia utente, adiacente al controllo, tramite i Suggerimenti sui tasti.
- Hanno effetto solo nella finestra corrente e permettono di passare alla voce di menu o al controllo corrispondente.
- I tasti di accesso devono essere assegnati in modo coerente ai comandi comunemente usati (in particolare ai pulsanti di commit), quando possibile.
- Sono localizzati.
Tasti di scelta rapida comuni
La tabella seguente è un piccolo esempio di tasti di scelta rapida usati di frequente.
| Azione | Comando tramite tasto |
|---|---|
| Seleziona tutto | CTRL+A |
| Selezione continua | Maiusc+Tasti di direzione |
| Salva | CTRL+S |
| Trova | CTRL+F |
| Stampa | CTRL+P |
| Copia | CTRL+C |
| Taglia | CTRL+X |
| Incolla | CTRL+V |
| Annulla | CTRL+Z |
| Scheda successiva | CTRL+TAB |
| Chiudi scheda | CTRL+F4 o CTRL+W |
| Zoom semantico | Ctrl++ o Ctrl+- |
Per un elenco completo dei tasti di scelta rapida di Windows, consultare tasti di scelta rapida per Windows. Per i tasti di scelta rapida comuni delle applicazioni, consultare Tasti di scelta rapida per le applicazioni Microsoft.
Esperienze di tipo avanzato
In questa sezione vengono illustrate alcune delle esperienze di interazione tramite tastiera più complesse supportate dalle app UWP, insieme ad alcuni dei comportamenti da tenere presenti quando l'app viene usata su dispositivi diversi e con strumenti diversi.
Gruppo di controlli
È possibile raggruppare un set di controlli correlati o complementari in un "gruppo di controlli" (o area direzionale), che abilita la "navigazione interna" usando i tasti di direzione. Il gruppo di controlli può corrispondere a un'unica tabulazione oppure è possibile specificare più tabulazioni all'interno del gruppo di controlli.
Spostamento con tasti di direzione
Quando è presente un gruppo di controlli correlati simili in un'area dell'interfaccia utente, gli utenti si aspettano il supporto per lo spostamento con tasti di direzione:
AppBarButtonsin unaCommandBarListItemsoGridItemsall'interno diListViewoGridViewButtonsall'interno diContentDialog
I controlli UWP supportano lo spostamento con tasti di direzione per impostazione predefinita. Per layout personalizzati e gruppi di controlli, usa XYFocusKeyboardNavigation="Enabled" per offrire un comportamento simile.
È consigliabile aggiungere il supporto per lo spostamento con tasti di direzione quando si usano i controlli seguenti:
|
Pulsanti della finestra di dialogo
RadioButtons |
AppBarButtons
ListItems e GridItems |
Tabulazioni
A seconda delle funzionalità e del layout dell'applicazione, l'opzione di spostamento migliore per un gruppo di controlli può essere una singola tabulazione con spostamento tramite tasti di direzione verso gli elementi figlio, molteplici tabulazioni o combinazioni dei due metodi.
Utilizzo di più tabulazioni e tasti di direzione per i pulsanti
Gli utenti che fanno affidamento sull'accessibilità si basano su regole di spostamento tramite tastiera ben definite, che in genere non usano i tasti di direzione per spostarsi in una raccolta di pulsanti. Tuttavia, gli utenti senza problemi visivi potrebbero pensare che il comportamento sia naturale.
Un esempio di comportamento UWP predefinito in questo caso è ContentDialog. Seppure i tasti di direzione possono essere usati per spostarsi tra i pulsanti, a ogni pulsante corrisponde anche una tabulazione.
Assegnazione di una singola tabulazione a modelli di interfaccia utente familiari
Nei casi in cui il layout segue un modello di interfaccia utente noto per i gruppi di controlli, l'assegnazione di una singola tabulazione al gruppo può migliorare l'efficienza di navigazione per gli utenti.
Alcuni esempi:
RadioButtons- Più
ListViewsche sembrano e si comportano come un singoloListView - Qualsiasi interfaccia utente creata per apparire e comportarsi come griglia di riquadri (ad esempio i riquadri menu Start)
Specifica del comportamento del gruppo di controlli
Utilizzo delle API seguenti per supportare il comportamento personalizzato del gruppo di controlli (sono tutti descritti in modo più dettagliato più avanti in questa sezione):
- XYFocusKeyboardNavigation abilita lo spostamento con tasti di direzione tra i controlli
- TabFocusNavigation indica se sono presenti più tabulazioni o tabulazioni singole
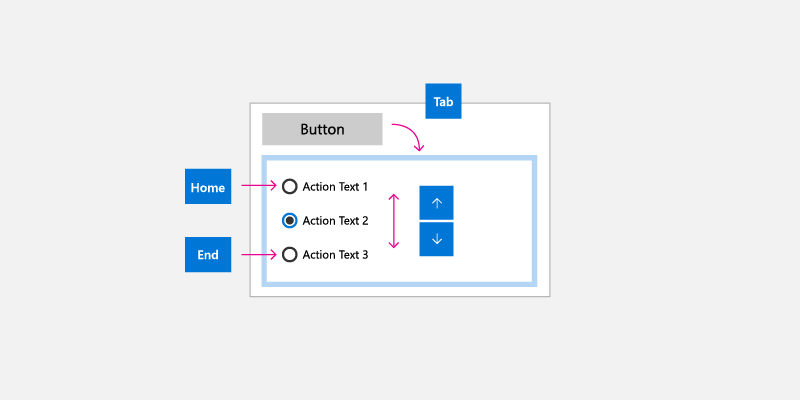
- FindFirstFocusableElement e FindLastFocusableElement impostano lo stato attivo sul primo elemento con il tasto Home e sull'ultimo elemento con il tasto Fine
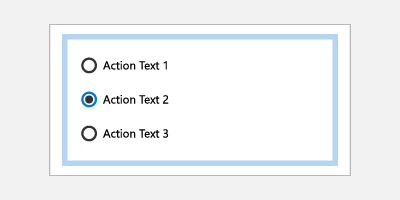
L'immagine seguente mostra un comportamento intuitivo di spostamento tramite tastiera per un gruppo di controlli di pulsanti di opzione associati. In questo caso, è consigliabile usare un'unica tabulazione per il gruppo di controlli, lo spostamento interno tra i pulsanti di opzione usando i tasti di direzione, il tasto Home associato al primo pulsante di opzione e il tasto Fine associato all'ultimo pulsante di opzione.

Tastiera e Assistente vocale
L'Assistente vocale è uno strumento di accessibilità dell'interfaccia utente orientato agli utenti che utilizzano la tastiera (sono supportati anche altri tipi di modalità di input). Tuttavia, la funzionalità Assistente vocale va oltre le interazioni tramite tastiera supportate dalle app UWP ed è necessaria maggiore attenzione quando si progetta un'app UWP per Assistente vocale. (La pagina Nozioni di base sull'Assistente vocale illustra l'esperienza utente dell'Assistente vocale.
Alcune delle differenze tra i comportamenti della tastiera UWP e quelli supportati dall'Assistente vocale includono:
- Combinazioni di tasti aggiuntive per lo spostamento verso gli elementi dell'interfaccia utente che non vengono esposti tramite lo spostamento con tastiera standard, ad esempio Bloc maiuscole + tasti di direzione per leggere le etichette dei controlli.
- Navigazione su elementi disabilitati. Per impostazione predefinita, gli elementi disabilitati non vengono esposti tramite lo spostamento con tastiera standard.
- Controllo delle "visualizzazioni" per una navigazione più rapida in base alla granularità dell'interfaccia utente. Gli utenti possono passare a elementi, caratteri, parole, righe, paragrafi, collegamenti, intestazioni, tabelle, punti di riferimento e suggerimenti. Lo spostamento tramite tastiera standard espone questi oggetti come elenco semplice, che potrebbe rendere la navigazione complessa a meno che non si rendano disponibili tasti di scelta rapida.
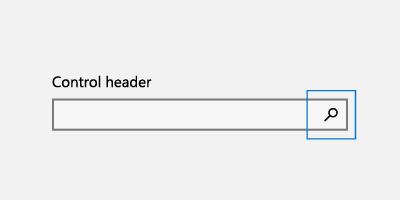
Caso di studio - Controllo AutoSuggestBox
Il pulsante di ricerca per l'oggetto AutoSuggestBox non è accessibile allo spostamento tramite tastiera standard usando i tasti di direzione e tabulazione perché l'utente può premere il tasto Invio per inviare la query di ricerca. Tuttavia, è accessibile tramite Assistente vocale quando l'utente preme Bloc maiuscole + un tasto di direzione.

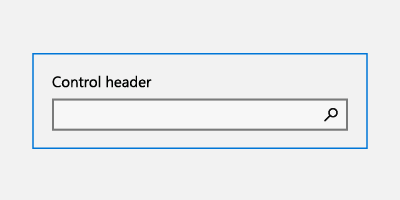
Con la tastiera, gli utenti premono il tasto Invioper inviare la query di ricerca
|
Con l'Assistente vocale, gli utenti premono il tasto Invio per inviare la query di ricerca |
Con l'Assistente vocale, gli utenti possono anche accedere al pulsante di ricerca usando la combinazione Bloc maiuscole + tasto di direzione a destra, quindi premendo Il tasto Spazio |
Tastiera, gamepad e telecomando
I gamepad e i telecomandi supportano molti comportamenti ed esperienze della tastiera UWP. Tuttavia, a causa della mancanza di molte delle opzioni di tasti disponibili su una tastiera, un gamepad e un telecomando non dispongono di molte delle ottimizzazioni della tastiera (il telecomando è ancora più limitato del gamepad).
Per altre informazioni sul supporto UWP per l'input tramite gamepad e telecomando, consultare Interazioni con gamepad e telecomando.
Di seguito sono illustrati alcune corrispondenze tra combinazioni di tasti su tastiera, gamepad e telecomando.
| Tastiera | Gamepad | Controllo remoto |
|---|---|---|
| Space | Pulsante A | Pulsante selezione |
| INVIO | Pulsante A | Pulsante selezione |
| ESC | Pulsante B | Pulsante Back |
| Home/Fine | N/D | N/D |
| Pagina su/giù | Pulsante Trigger per lo scorrimento verticale, pulsante Bumper per lo scorrimento orizzontale | N/D |
Alcune differenze principali da tenere presenti durante la progettazione dell'app UWP per l'uso con il gamepad e l'utilizzo del telecomando remoto includono:
L'inserimento di testo richiede all'utente di premere il pulsante A per attivare un controllo di testo.
Lo spostamento dello stato attivo non è limitato ai gruppi di controlli, gli utenti possono spostarsi liberamente su qualsiasi elemento dell'interfaccia utente attivabile nell'app.
NOTA Lo stato attivo può passare a qualsiasi elemento dell'interfaccia utente attivabile nella direzione di pressione del tasto, a meno che non si tratti di un'interfaccia utente in sovrapposizione o sia specificato l'impegno dello stato attivo, che impedisce l'ingresso o l'uscita dello stato attivo in/da un'area fino a quando non viene attivata/disattivata con il pulsante A. Per altre informazioni, consultare la sezione Spostamenti direzionali.
I pulsanti D-pad e levetta sinistra vengono usati per spostare lo stato attivo tra i controlli e per lo spostamento interno.
NOTA Gamepad e telecomando si spostano solo tra elementi che si trovano nello stesso ordine visivo del tasto di direzione premuto. La navigazione in tale direzione è disabilitata quando non è presente alcun elemento successivo in grado di ricevere lo stato attivo. A seconda della situazione, gli utenti che utilizzano la tastiera non sono sempre soggetti a tale vincolo. Per altre informazioni, consultare la sezione Ottimizzazione integrata della tastiera.
Spostamenti direzionali
Lo spostamento direzionale è gestito da una classe helper UWP Focus Manager, che accetta il tasto di direzione premuto (tasto freccia, D-pad) e prova a spostare lo stato attivo nella direzione visiva corrispondente.
A differenza della tastiera, quando un'app rifiuta esplicitamente la modalità mouse, lo spostamento direzionale viene applicato nell'intera applicazione per gamepad e telecomandi. Per altri dettagli sull'ottimizzazione della navigazione direzionale, consultare Interazioni con gamepad e telecomando .
NOTA Lo spostamento con il tasto Tab della tastiera non è considerato spostamento direzionale. Per ulteriori informazioni, consultare la sezione Tabulazioni.
|
Spostamento direzionale supportato |
Spostamento direzionale non supportato |
Ottimizzazione integrata della tastiera
A seconda del layout e dei controlli usati, le app UWP possono essere ottimizzate in modo specifico per l'input da tastiera.
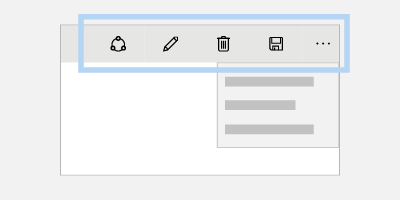
L'esempio seguente mostra un gruppo di voci di elenco, voci della griglia e voci di menu assegnate a una singola tabulazione (consultare la sezione Tabulazioni). Quando il gruppo assume lo stato attivo, lo spostamento interno viene eseguito con i tasti di direzione nell'ordine visivo corrispondente (consultare la sezione Navigazione).

Spostamento su singola colonna con tasto di direzione

Spostamento su riga singola con tasto di direzione

Spostamento su più colonne/righe con tasto di direzione
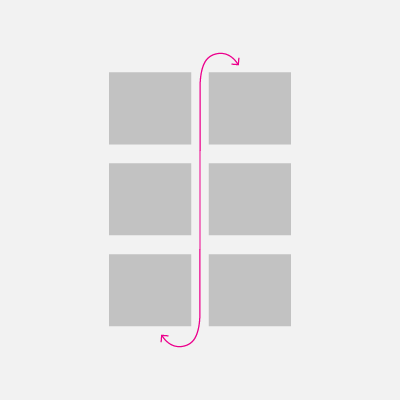
Ritorno a capo di elementi omogenei della visualizzazione a Elenco e a Griglia
Lo spostamento direzionale non è sempre il modo più efficiente per spostarsi tra più righe e colonne di elementi List e GridView.
NOTA Le voci di menu sono in genere elenchi a colonna singola, ma in alcuni casi potrebbero essere applicate regole speciali per lo stato attivo (consultare Interfaccia utente popup).
È possibile creare oggetti List e Grid con più righe e colonne. Questi sono generalmente ordinati in modalità row-major (dove gli elementi riempiono l'intera riga prima di occupare la riga successiva) o in modalità column-major (dove gli elementi riempiono l'intera colonna prima di occupare la colonna successiva). L'ordine row-major o column-major dipende dalla direzione di scorrimento ed è necessario assicurarsi che l'ordine degli elementi non sia in conflitto con questa direzione.
Nell'ordine row-major (in cui gli elementi vengono inseriti da sinistra a destra, dall'alto verso il basso), quando lo stato attivo è sull'ultimo elemento di una riga e si preme il tasto Freccia a destra, lo stato attivo è spostato sul primo elemento della riga successiva. Lo stesso comportamento si verifica in ordine inverso: quando lo stato attivo è impostato sul primo elemento di una riga e si preme il tasto Freccia a sinistra, lo stato attivo è spostato sull'ultimo elemento della riga precedente.
Nell'ordine column-major (in cui gli elementi vengono inseriti dall'alto vero il basso, da sinistra a destra), quando lo stato attivo è sull'ultimo elemento in una colonna e l'utente preme il tasto Freccia giù, lo stato attivo è spostato sul primo elemento della colonna successiva. Lo stesso comportamento si verifica in ordine inverso: quando lo stato attivo è impostato sul primo elemento di una colonna e si preme il tasto Freccia su, lo stato attivo è spostato sull'ultimo elemento della colonna precedente.
|
Spostamento tramite tastiera in modalità |
Spostamento tramite tastiera in modalità column-major |
Interfaccia utente popup
Come accennato, è consigliabile provare a garantire che lo spostamento direzionale corrisponda all'ordine visivo dei controlli nell'interfaccia utente dell'applicazione.
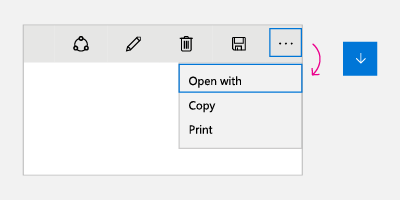
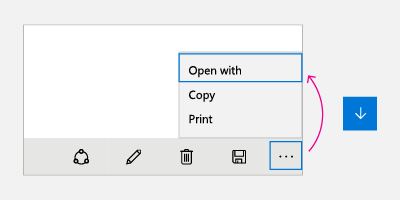
Alcuni controlli, come ad esempio il menu di scelta rapida, il menu di overflow commandBar e il menu Suggerimenti automatici, visualizzano un menu popup in una posizione e una direzione (verso il basso per impostazione predefinita) rispetto al controllo primario e allo spazio dello schermo disponibile. Si noti che la direzione di apertura può essere influenzata da diversi fattori in fase di esecuzione.
 |
 |
Per questi controlli, quando il menu viene aperto per la prima volta (e nessun elemento è stato selezionato dall'utente), il tasto Freccia giù imposta sempre lo stato attivo sul primo elemento mentre il tasto Freccia su imposta sempre lo stato attivo sull'ultima voce del menu.
Se l'ultimo elemento ha lo stato attivo e viene premuto il tasto Freccia giù, lo stato attivo si sposta sul primo elemento del menu. Analogamente, se il primo elemento ha lo stato attivo e viene premuto il tasto Freccia su, lo stato attivo si sposta sull'ultimo elemento del menu. Questo comportamento viene definito movimento ciclico ed è utile per esplorare i menu popup che possono essere aperti in direzioni imprevedibili.
Nota
Il movimento ciclico dovrebbe essere evitato in interfacce utente non popup in cui gli utenti potrebbero sentirsi intrappolati in un ciclo infinito.
È consigliabile emulare questi stessi comportamenti nei controlli personalizzati. L'esempio di codice su come implementare questo comportamento è disponibile nel documento Spostamento dello stato attivo a livello di codice.
Testare l'app
Testare l'app con tutti i dispositivi di input supportati per assicurarsi che gli elementi dell'interfaccia utente possano essere spostati in modo coerente e intuitivo e che nessun elemento imprevisto interferisca con l'ordine di tabulazione desiderato.
Articoli correlati
- Eventi della tastiera
- Identificare i dispositivi di input
- Rispondere alla presenza della tastiera virtuale
- Esempio di indicatori visivi di stato attivo
- Specifiche di tastiera del controllo NavigationView
- Accessibilità tramite tastiera
Appendice
Tastiera software
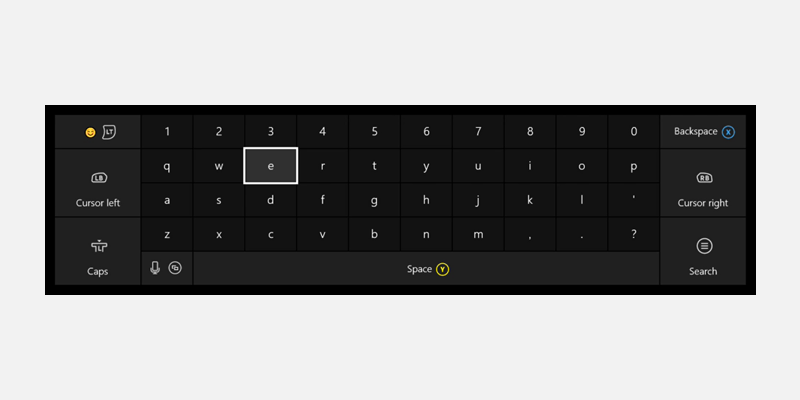
Una tastiera software viene visualizzata sullo schermo e usata al posto della tastiera fisica per digitare e immettere i dati tramite tocco, mouse, penna/stilo o altro dispositivo di puntamento. Nei dispositivi di gioco, è necessario selezionare i singoli tasti spostando l'oggetto visivo dello stato attivo o usando i tasti di scelta rapida su un gamepad o un telecomando.
Tastiera virtuale

Tastiera virtuale Windows 11
A seconda del dispositivo, la tastiera virtuale viene visualizzata quando un campo di testo o un altro controllo di testo modificabile ottiene lo stato attivo o quando l'utente lo abilita manualmente tramite il Centro notifiche:

Se l'app imposta lo stato attivo a livello di codice su un controllo di input di testo, la tastiera virtuale non viene richiamata. In questo modo si eliminano comportamenti imprevisti non generati direttamente dall'utente. Tuttavia, la tastiera si nasconde automaticamente quando lo stato attivo viene spostato a livello di codice in un controllo di input non di testo.
La tastiera virtuale rimane in genere visibile mentre l'utente si sposta tra i controlli in una maschera. Questo comportamento può variare in base agli altri tipi di controllo all'interno della maschera.
Di seguito è riportato un elenco di controlli non di modifica che possono ricevere lo stato attivo durante una sessione di immissione di testo usando la tastiera virtuale senza chiudere la tastiera. Invece di spostare in continuazione l'interfaccia utente e potenzialmente disorientare l'utente, la tastiera virtuale rimane in vista perché è probabile che l'utente vada avanti e indietro tra questi controlli e gli elementi di immissione del testo con la tastiera virtuale.
- Casella di controllo
- Casella combinata
- Pulsante di opzione
- Barra di scorrimento
- Albero
- Elemento di struttura ad albero
- Menu
- Barra dei menu
- Voce di menu
- Barra degli strumenti
- List
- Elemento di elenco
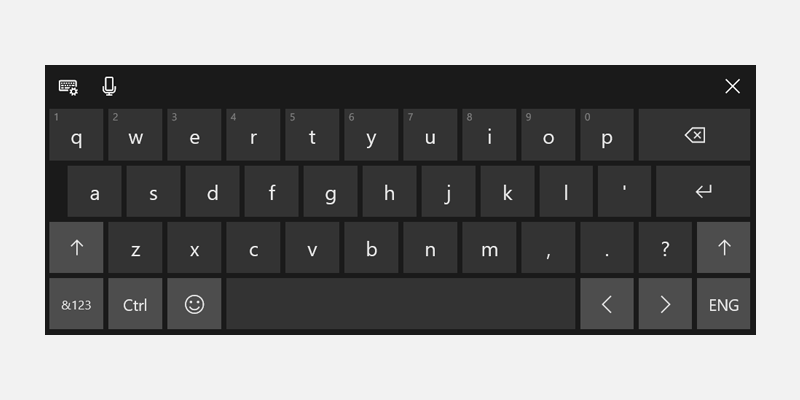
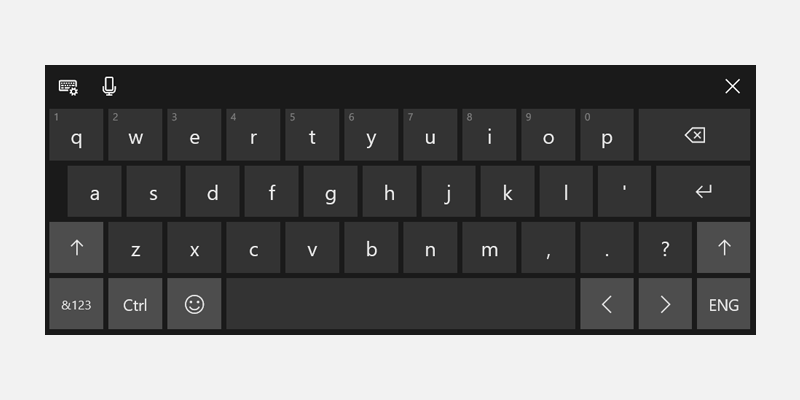
Ecco alcuni esempi di modalità diverse per la tastiera virtuale. La prima immagine rappresenta il layout predefinito, la seconda è il layout espanso (che potrebbe non essere disponibile in tutte le lingue).

Tastiera virtuale in modalità layout predefinito

Tastiera virtuale in modalità layout espanso
Le interazioni da tastiera riuscite consentono agli utenti di eseguire scenari di app di base usando solo la tastiera, ovvero gli utenti possono raggiungere tutti gli elementi interattivi e attivare la funzionalità predefinita. Un certo numero di fattori può influire sul grado di successo, tra cui lo spostamento tramite tastiera, i tasti di accesso per l'accessibilità e i tasti di scelta rapida (o scorciatoie) per gli utenti Advanced.
Tastiera su schermo
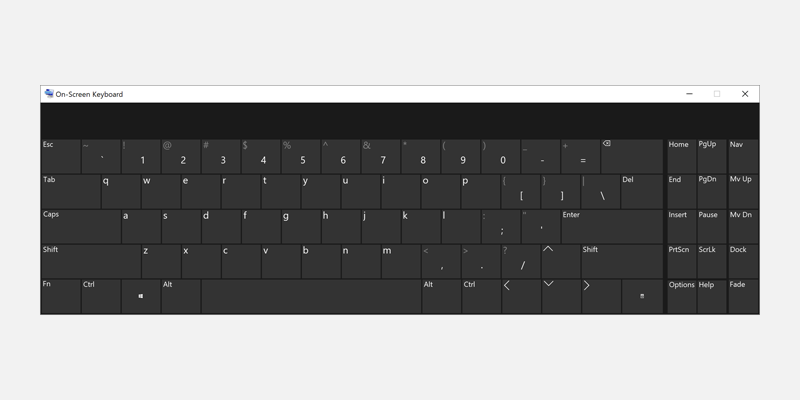
Come la tastiera virtuale, la tastiera su schermo (On-Screen Keyboard, OSK) è una tastiera visiva e software usata al posto della tastiera fisica per digitare e immettere i dati tramite tocco, mouse, penna/stilo o altro dispositivo di puntamento (non è necessario un touch screen). L'OSK viene fornita per i sistemi che non dispongono di una tastiera fisica o per gli utenti i cui problemi di mobilità impediscono loro di usare dispositivi di input fisici tradizionali. L'OSK emula la maggior parte, se non tutte, la funzionalità di una tastiera hardware.
L'OSK può essere attivato dalla pagina Tastiera in Impostazioni > Accessibilità.
NOTA L'OSK ha la priorità sulla tastiera virtuale, che non verrà visualizzata se è presente l'OSK.

Tastiera su schermo

Tastiera su schermo di Xbox One
Per ulteriori informazioni, consultare Utilizzare la tastiera su schermo per digitare.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per