Ridimensionamento del testo

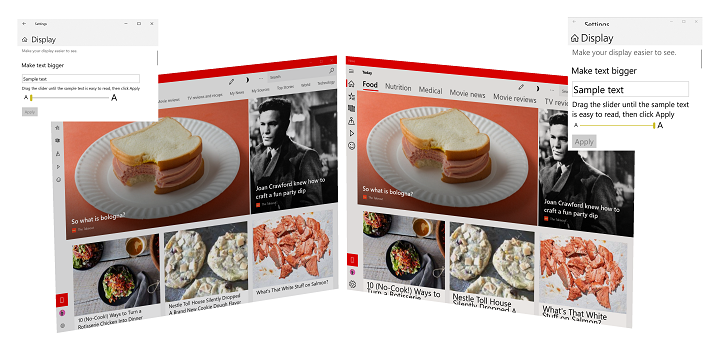
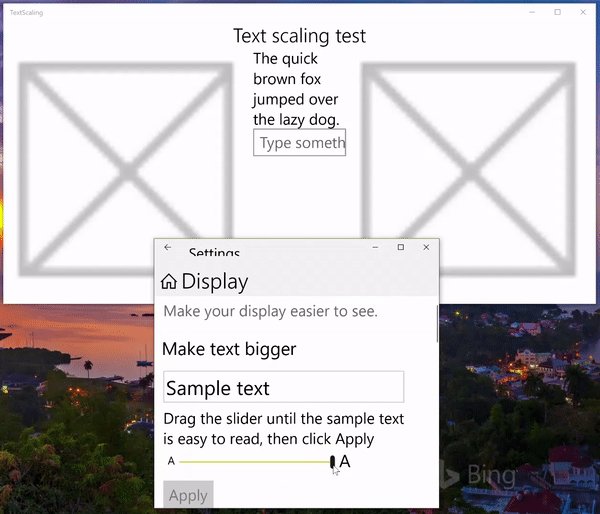
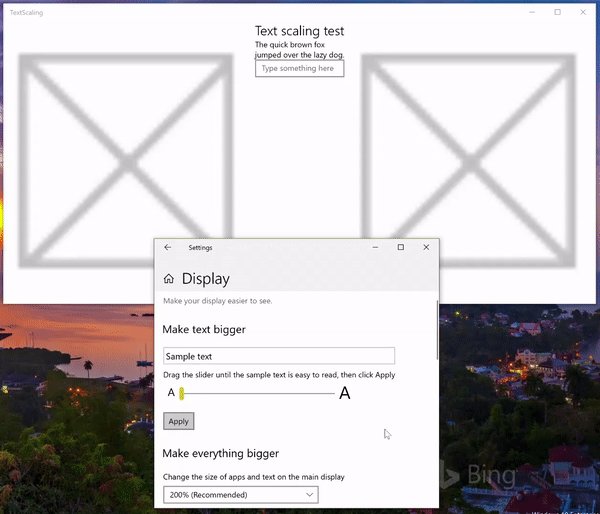
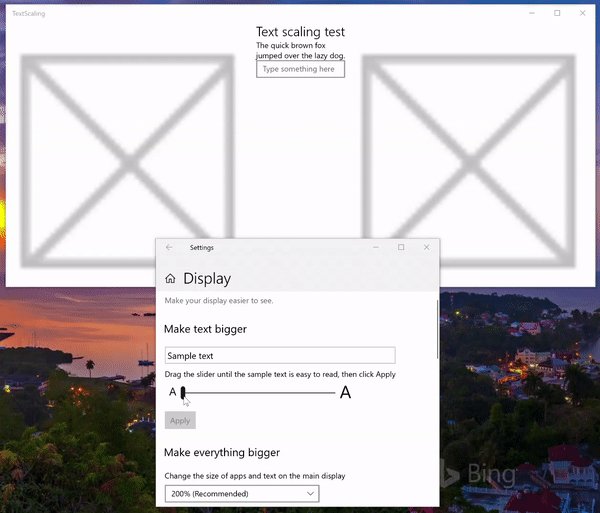
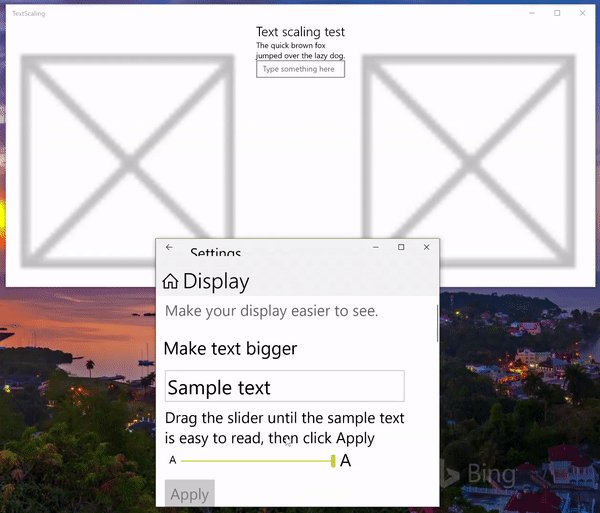
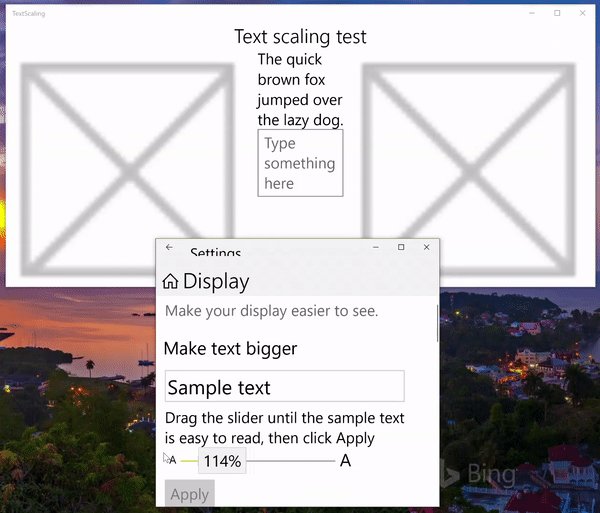
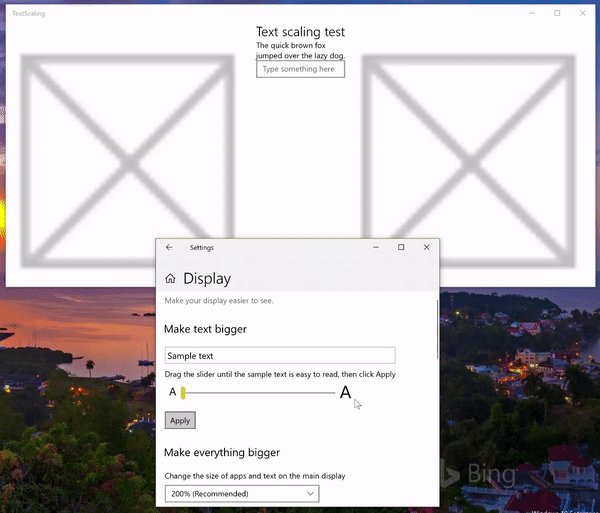
Esempio di ridimensionamento del testo in Windows 11 (da 100% a 225%)
Panoramica
La lettura di testo su uno schermo del computer (dal dispositivo mobile al portatile al monitor desktop allo schermo gigante di un dispositivo Surface Hub) può risultare difficile per molte persone. Viceversa, alcuni utenti trovano le dimensioni del carattere usate nelle app e nei siti web più grandi del necessario.
Per garantire che il testo sia il più leggibile possibile per l'ampia gamma di utenti, Windows offre la possibilità di modificare le dimensioni relative del carattere sia nel sistema operativo che nelle singole applicazioni. Invece di usare un'app di lente di ingrandimento (che in genere ingrandisce tutti gli elementi all'interno di un'area dello schermo e introduce specifici problemi di usabilità), modificare la risoluzione del display o basarsi sul ridimensionamento DPI (che ridimensiona tutti gli elementi in base al display e alla distanza di visualizzazione tipica), un utente può accedere rapidamente a un'impostazione per ridimensionare solo il testo, dal 100% (dimensione predefinita) fino al 225%.
Supporto tecnico
Per impostazione predefinita, le applicazioni di Windows Universal (standard e PWA), supportano il ridimensionamento del testo.
Se l'applicazione Windows include controlli personalizzati, superfici di testo personalizzate, altezze dei controlli hardcoded, framework meno recenti o framework di terze parti, è probabile che sia necessario apportare alcuni aggiornamenti per garantire un'esperienza coerente e utile per gli utenti.
DirectWrite, GDI e XAML SwapChainPanel non supportano in modo nativo il ridimensionamento del testo, mentre il supporto di Win32 è limitato a menu, icone e barre degli strumenti.
Esperienza utente
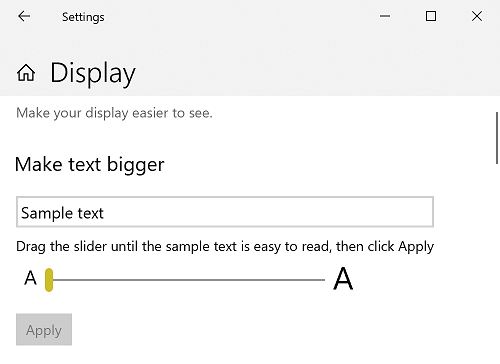
Gli utenti possono regolare la scalabilità del testo con il dispositivo di scorrimento Ingrandisci il testo nella schermata Impostazioni -> Accessibilità -> Visione/Visualizzazione.

Impostazione della scalabilità del testo dalla schermata Impostazioni -> Accessibilità -> Visione/Visualizzazione
Linee guida per l'esperienza utente
Man mano che il testo viene ridimensionato, i controlli e i contenitori devono anche ridimensionare e riorganizzarsi per adattare il testo e il nuovo layout. Come accennato in precedenza, a seconda dell'app, del framework e della piattaforma, gran parte di questo lavoro viene eseguito in modo automatico. Le seguenti linee guida per l'esperienza utente illustrano i casi in cui ciò non accade.
Usare i controlli della piattaforma
L'abbiamo già detto? Vale la pena ripeterlo: quando possibile, usare sempre i controlli predefiniti forniti con i diversi framework app di Windows per ottenere l'esperienza utente più completa possibile con il minor sforzo.
Ad esempio, tutti i controlli di testo UWP supportano l'esperienza di ridimensionamento full-text senza alcuna personalizzazione o creazione di modelli.
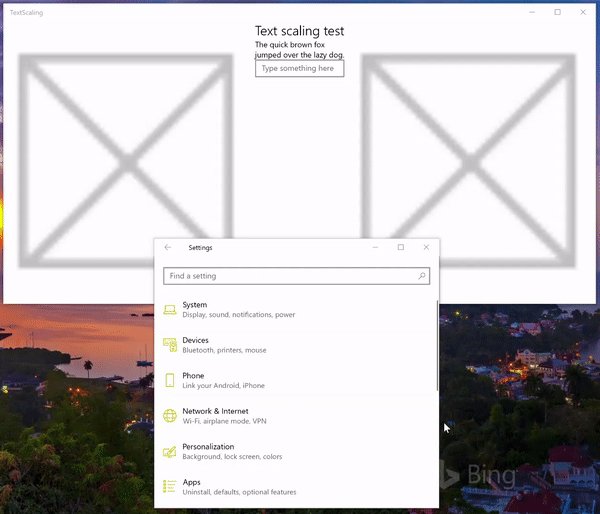
Ecco un frammento di codice di un'app UWP di base che include un paio di controlli di testo standard:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test"
HorizontalTextAlignment="Center" />
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
<StackPanel Grid.Column="1"
HorizontalAlignment="Center">
<TextBlock TextWrapping="WrapWholeWords">
The quick brown fox jumped over the lazy dog.
</TextBlock>
<TextBox PlaceholderText="Type something here" />
</StackPanel>
<Image Grid.Column="2"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
</Grid>
<TextBlock Grid.Row="2"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test footer"
HorizontalTextAlignment="Center" />
</Grid>

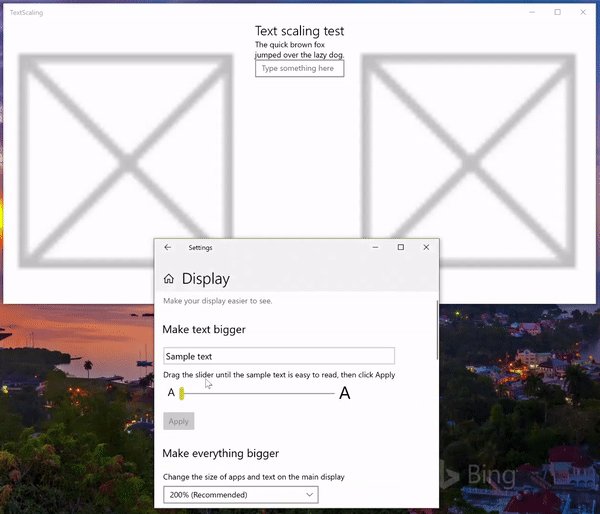
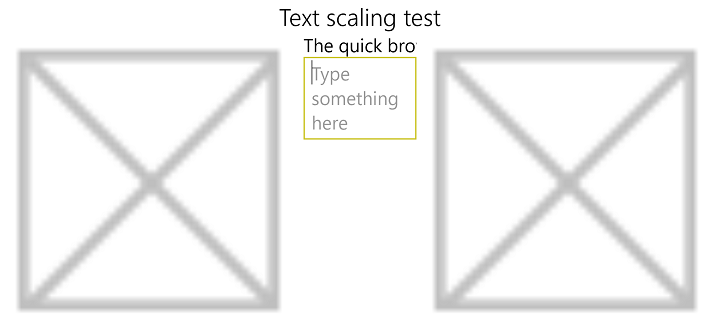
Ridimensionamento del testo animato
Usare il ridimensionamento automatico
Non specificare dimensioni assolute per i controlli. Quando possibile, consentire alla piattaforma di ridimensionare automaticamente i controlli in base alle impostazioni utente e dispositivo.
In questo frammento di codice dell'esempio precedente vengono usati i valori di larghezza Auto e * per un set di colonne della griglia e si consente alla piattaforma di modificare il layout dell'app in base alle dimensioni degli elementi contenuti al suo interno.
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
Usare il ritorno a capo del testo
Per garantire che il layout dell'app sia il più flessibile e adattabile possibile, abilitare il ritorno a capo del testo in qualsiasi controllo che contiene testo (molti controlli non supportano il ritorno a capo del testo per impostazione predefinita).
Se non si specifica il ritorno a capo del testo, la piattaforma usa altri metodi per regolare il layout, incluso il ritaglio (vedere l'esempio precedente).
In questo caso si usano le proprietà del TextBox AcceptsReturn e TextWrapping per assicurare che il layout sia il più flessibile possibile.
<TextBox PlaceholderText="Type something here"
AcceptsReturn="True" TextWrapping="Wrap" />

Ridimensionamento del testo animato con ritorno a capo del testo
Specificare il comportamento di troncamento del testo
Se il ritorno a capo del testo non è il comportamento preferito, la maggior parte dei controlli di testo consente di troncare il testo o specificare i puntini di sospensione per il comportamento di troncamento del testo. Il troncamento è preferibile per i puntini di sospensione perché gli stessi puntini di sospensione occupano spazio.
Nota
Se è necessario troncare il testo, troncare la fine della stringa, non l'inizio.
In questo esempio viene illustrato come troncare il testo in un controllo TextBlock usando la proprietà TextTrimming.
<TextBlock TextTrimming="Clip">
The quick brown fox jumped over the lazy dog.
</TextBlock>

Ridimensionamento del testo con troncamento
Usare una descrizione comando
Se si ritaglia testo, usare una descrizione comando per fornire il testo completo agli utenti.
In questo caso, aggiungiamo una descrizione comando a un TextBlock che non supporta il ritorno a capo del testo:
<TextBlock TextTrimming="Clip">
<ToolTipService.ToolTip>
<ToolTip Content="The quick brown fox jumped over the lazy dog."/>
</ToolTipService.ToolTip>
The quick brown fox jumped over the lazy dog.
</TextBlock>
Non ridimensionare icone o simboli basati sui caratteri
Quando si usano icone basate su caratteri per l'enfasi o la decorazione, disabilitare la scalabilità su questi caratteri.
Impostare la proprietà IsTextScaleFactorEnabled a false per la maggior parte dei controlli XAML.
Supportare il ridimensionamento del testo in modo nativo
Gestire l'evento di sistema delle impostazioni UI TextScaleFactorChanged nel framework e nei controlli personalizzati. Questo evento viene generato ogni volta che l'utente imposta il fattore di ridimensionamento del testo nel sistema.
Riepilogo
Questa sezione offre una panoramica del supporto per il ridimensionamento del testo in Windows e include indicazioni per l'esperienza utente e gli sviluppatori su come personalizzare l'esperienza utente.
Articoli correlati
Informazioni di riferimento sulle API
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
