Tipi di carattere
Nota
Questa guida alla progettazione è stata creata per Windows 7 e non è stata aggiornata per le versioni più recenti di Windows. Gran parte delle linee guida si applica ancora in linea di principio, ma la presentazione e gli esempi non riflettono le linee guida di progettazione correnti.
Gli utenti interagiscono con il testo più di qualsiasi altro elemento in Microsoft Windows. Segoe UI (pronunciato "SEE-go") è il tipo di carattere del sistema Windows. La dimensione del carattere standard è stata aumentata a 9 punti.

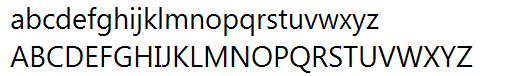
Tipo di carattere Segoe UI.
Segoe UI e Segoe non sono lo stesso tipo di carattere. Segoe UI è il tipo di carattere di Windows destinato alle stringhe di testo dell'interfaccia utente. Segoe è un tipo di carattere di branding utilizzato da Microsoft e dai partner per produrre materiale per la stampa e la pubblicità.
Segoe UI è un carattere tipografico approccio, aperto e descrittivo, e di conseguenza ha una leggibilità migliore rispetto a Tahoma, Microsoft Sans Serif e Arial. Ha le caratteristiche di un umanista sans serif: le diverse larghezze dei suoi capitali (E e S strette, ad esempio, rispetto a Helvetica, dove le larghezze sono più simili, abbastanza larghe); lo stress e le forme letterali della sua minuscola; e il suo vero corsivo (piuttosto che un romano "obliquo" o inclinato, come molti sans serifs dall'aspetto industriale). Il carattere tipografico è progettato per dare lo stesso effetto visivo sullo schermo e nella stampa. È stato progettato per essere un umanista sans serif senza carattere forte o distrazione stranezza.
Segoe UI è ottimizzato per ClearType, che è attivato per impostazione predefinita in Windows. Con ClearType abilitato, Segoe UI è un tipo di carattere elegante e leggibile. Senza ClearType abilitato, l'interfaccia utente di Segoe è accettabile solo marginalmente. Questo fattore determina quando usare l'interfaccia utente di Segoe.
Segoe UI include caratteri latini, greci, cirillici e arabi. Sono disponibili nuovi tipi di carattere, ottimizzati anche per ClearType, creati per altri set di caratteri e usi. Questi includono Meiryo per giapponese, Malgun Gothic per coreano, Microsoft JhengHei per cinese (tradizionale), Microsoft YaHei per cinese (semplificato), Gisha per ebraico e Leelawadee per thai e i tipi di carattere ClearType Collection progettati per l'uso dei documenti.
Meiryo include caratteri latini basati su Verdana. Malgun Gothic, Microsoft JhengHei e Microsoft YaHei usano un'interfaccia utente segoe personalizzata. Non è consigliabile usare versioni corsivo di questi tipi di carattere. Malgun Gothic, Microsoft JhengHei e Microsoft YaHei sono forniti solo in stili regolari e in grassetto, il che significa che i caratteri corsivi sono sintetizzati in verticale. Sebbene Meiryo includa il corsivo vero e grassetto, questi stili si applicano solo ai caratteri latini che i caratteri giapponesi rimangono in posizione verticale quando viene applicato lo stile corsivo.
Una variante di Meiryo, denominata Interfaccia utente di Meiryo, è preferibile nell'interfaccia utente dei comandi della barra multifunzione .
Per supportare le impostazioni locali che usano questi set di caratteri, l'interfaccia utente di Segoe viene sostituita con i tipi di carattere corretti a seconda delle impostazioni locali durante il processo di localizzazione .
Per concedere in licenza l'interfaccia utente di Segoe e altri tipi di carattere Microsoft per la distribuzione con un programma basato su Windows, contattare Monotype.
Nota: Le linee guida relative allo stile e al tono e al testo dell'interfaccia utente sono presentate in articoli separati.
Concetti relativi alla progettazione
Tipi di carattere, caratteri, dimensioni dei punti e attributi
Nella tipografia tradizionale, un tipo di carattere descrive una combinazione di carattere tipografico, dimensioni punto e attributi. Un carattere tipografico è l'aspetto del tipo di carattere. Segoe UI, Tahoma, Verdana e Arial sono tutti caratteri tipografici. La dimensione del punto si riferisce alla dimensione del tipo di carattere, misurata dalla parte superiore degli ascendenti alla parte inferiore dei discendenti, meno la spaziatura interna (chiamata iniziale). Un punto è di circa 1/72 pollici. Infine, un tipo di carattere può avere attributi in grassetto o corsivo.
In modo informale, le persone usano spesso il carattere al posto del carattere tipografico come fatto in questo articolo, ma tecnicamente, Segoe UI è un carattere tipografico, non un tipo di carattere. Ogni combinazione di attributi è un tipo di carattere univoco (ad esempio, 9 punti segoe ui regolare, 10 punti segoe ui grassetto e così via).
Serif e sans serif
I caratteri tipografici sono serif o sans serif. Serif fa riferimento a piccoli turni che spesso completano i tratti delle lettere in un tipo di carattere. Un carattere tipografico sans serif non ha serifs.
I lettori preferiscono in genere tipi di carattere serif usati come testo del corpo all'interno di un documento. Le seriffe forniscono una sensazione di formalità ed eleganza a un documento. Per il testo dell'interfaccia utente, la necessità di un aspetto pulito e la risoluzione inferiore dei monitor di computer rende i caratteri tipografici sans serif la scelta migliore.
Si confronti
Il testo è più semplice da leggere quando c'è una grande differenza tra la dominanza del testo e lo sfondo. Il testo nero su uno sfondo bianco offre anche il contrasto più elevato del testo scuro su uno sfondo molto chiaro. Questa combinazione è ideale per le superfici principali dell'interfaccia utente.
Il testo chiaro su uno sfondo scuro offre un buon contrasto, ma non altrettanto buono come il testo scuro su uno sfondo chiaro. Questa combinazione funziona bene per le superfici dell'interfaccia utente secondarie, ad esempio i riquadri attività di Explorer, che si desidera annullare l'evidenziazione rispetto alle superfici principali dell'interfaccia utente.
Per assicurarsi che gli utenti leggano il testo, usare il testo scuro su uno sfondo chiaro.
Affordances
Il testo può usare gli inviti seguenti per indicare come viene usato:
- Puntatore. Il puntatore della barra I ("selezione testo") indica che il testo è selezionabile, mentre il puntatore a freccia sinistra ("selezione normale") indica che il testo non è.
- Cursore. Quando il testo ha lo stato attivo per l'input, il cursore è la barra verticale lampeggiante che indica il punto di inserimento/selezione nel testo selezionabile o modificabile.
- Casella. Casella intorno al testo che indica che è modificabile. Per ridurre il peso della presentazione, la casella può essere visualizzata in modo dinamico solo quando è selezionato il testo modificabile.
- Colore di primo piano. Grigio chiaro indica che il testo è disabilitato. I colori non grigi, in particolare blu e viola, indicano che il testo è un collegamento.
- Colore di sfondo. Uno sfondo grigio chiaro suggerisce debolemente che il testo è di sola lettura, ma in pratica il testo di sola lettura può avere qualsiasi sfondo di colore.
Questi inviti vengono combinati per i significati seguenti:
- Modificabile. Testo visualizzato in una casella, con un puntatore di selezione di testo, un cursore (sullo stato attivo per l'input) e in genere su uno sfondo bianco.
- Sola lettura, selezionabile. Testo con un puntatore di selezione e un cursore (sullo stato attivo dell'input).
- Sola lettura, non selezionabile. Testo con un puntatore a freccia.
- Disattivato. Testo grigio chiaro con un puntatore a freccia, a volte su uno sfondo grigio.
Il testo di sola lettura ha tradizionalmente uno sfondo grigio, ma non è necessario uno sfondo grigio. Infatti, uno sfondo grigio può essere indesiderato, soprattutto per grandi blocchi di testo, perché suggerisce che il testo è disabilitato e scoraggia la lettura.
Accessibilità e tipo di carattere, dimensioni e colori del sistema
Le linee guida per rendere il testo accessibile agli utenti con disabilità o problemi possono essere ridotta a una semplice regola: rispettare le impostazioni dell'utente usando sempre il tipo di carattere, le dimensioni e i colori di sistema.
Se fai solo una cosa...
Rispettare le impostazioni dell'utente usando sempre il tipo di carattere, le dimensioni e i colori del sistema.
Gli sviluppatori: Dal codice è possibile determinare le proprietà del tipo di carattere di sistema (incluse le relative dimensioni) usando la funzione API GetThemeFont. È possibile determinare i colori di sistema usando la funzione API GetThemeSysColor.
Poiché non è possibile fare ipotesi sulle impostazioni del tema di sistema degli utenti, è necessario:
- Basare sempre i colori dei tipi di carattere e gli sfondi dai colori del tema di sistema. Non creare mai colori personalizzati in base ai valori RGB fissi (rosso, verde, blu).
- Abbina sempre i colori del testo di sistema con i colori di sfondo corrispondenti. Ad esempio, se si sceglie COLOR_STATICTEXT per il colore del testo, è necessario scegliere anche COLOR_STATIC per il colore di sfondo.
- Crea sempre nuovi tipi di carattere in base alle variazioni proporzionali del tipo di carattere di sistema. Data la metrica del tipo di carattere di sistema, è possibile creare varianti grassetto, corsivo, più grande e più piccolo.
Un modo semplice per garantire che il programma rispetti le impostazioni degli utenti consiste nel testare usando una diversa dimensione del carattere e una combinazione di colori a contrasto elevato. Tutto il testo deve essere ridimensionato e visualizzato correttamente nella combinazione di colori scelta.
Modelli di utilizzo
Il testo ha diversi modelli di utilizzo:
| Utilizzo | Descrizione |
|---|---|
| Testo per la barra del titolo Testo sulla barra del titolo che identifica la finestra. |
 |
| Istruzioni principali Testo che spiega cosa fare in una pagina, in una finestra o in una finestra di dialogo. |
 |
| Istruzioni secondarie Testo supplementare che spiega cosa fare in una pagina, in una finestra o in una finestra di dialogo. |
 |
| Testo normale Testo ordinario (sola lettura) visualizzato in un'interfaccia utente. |
 |
| Testo sottolineato Il testo grassetto viene usato per semplificare l'analisi del testo e per attirare l'attenzione agli utenti di testo deve leggere. il testo corsivo viene usato per fare riferimento al testo letteralmente (anziché virgolette) e per evidenziare parole specifiche. |
 |
| Testo modificabile Il testo che gli utenti possono modificare viene visualizzato in una casella. per ridurre il peso della presentazione, la casella può essere visualizzata solo quando viene selezionato il testo modificabile. |
 |
| Testo disabilitato Testo che non si applica al contesto corrente, ad esempio etichette per i controlli disabilitati. il testo disabilitato indica che gli utenti (normalmente) non dovrebbero preoccuparsi della lettura del testo. |
 |
| Collegamenti Testo usato per passare a un'altra pagina, finestra o argomento della Guida o avviare un comando. |
  |
| Intestazione del gruppo Testo usato per raggruppare elementi in una visualizzazione elenco. |
 |
| Nome file Testo del nome file (solo nella visualizzazione contenuto). |
 |
| Testo del documento Testo usato nei documenti (anziché testo dell'interfaccia utente). |
 |
| Intestazioni di documento Testo usato come intestazione all'interno di un documento. |
 |
Indicazioni
Tipi di carattere e colori
- I tipi di carattere e i colori seguenti sono predefiniti per Windows Vista e Windows 7.
| Modello | Simbolo tema | Carattere, colore |
|---|---|---|
 |
DidascaliaFont |
9 pt. nero (#000000) Segoe UI |
 |
MainInstruction |
12 pt. blu (#003399) Interfaccia utente di Segoe |
 |
Istruzione |
9 pt. nero (#000000) Segoe UI |
 |
BodyText |
9 pt. nero (#000000) Segoe UI |
 |
BodyText |
9 pt. nero (#000000) Interfaccia utente segoe, grassetto o corsivo |
 |
BodyText |
9 pt. nero (#000000) Interfaccia utente segoe, in una casella |
 |
Disabled |
9 pt. grigio scuro (#323232) Interfaccia utente di Segoe |
 |
HyperLinkText |
9 pt. blu (#0066CC) Interfaccia utente di Segoe |
 |
Accesso frequente |
9 pt. blu chiaro (#3399FF) Segoe UI |
 |
11 pt. blu (#003399) Interfaccia utente di Segoe |
|
 |
11 pt. nero (#000000) Segoe UI |
|
 |
(nessuna) |
9 pt. nero (#000000) Calibri |
 |
(nessuna) |
17 pt. nero (#000000) Calibri |
- Scegliere i tipi di carattere e ottimizzare i layout delle finestre in base alla tecnologia dell'interfaccia utente e alla versione di destinazione di Windows:
| Tecnologia dell'interfaccia utente | Versione di Windows di destinazione | Tipi di carattere da usare e ottimizzare per |
|---|---|---|
| Windows Presentation Foundation |
Tutti |
Usare le parti dei temi WPF. |
| Win32 o WinForms |
Windows Vista o versioni successive |
Usare il tipo di carattere dell'interfaccia utente di Segoe appropriato. |
| Componenti estendibili o pre-Windows Vista |
Per destinazione Windows XP e Windows 2000, usare il tipo di carattere pseudo di MS Shell Dlg 2 punto, che esegue il mapping a Tahoma. Per eseguire la destinazione delle versioni precedenti di Windows, usare il tipo di carattere pseudo di MS Shell Dlg 8 punti, che esegue il mapping a Tahoma in Windows 2000 e Windows XP e a MS Sans Serif in Windows 95, Windows 98, Windows Millennium Edition e Windows NT 4.0. |
- Gli sviluppatori:
- Per gli elementi che usano il layout fisso (ad esempio i modelli di finestra di dialogo di Windows e WinForms), il codice rigido del tipo di carattere appropriato dalla tabella precedente.
- Per gli elementi che usano il layout dinamico (ad esempio Windows Presentation Foundation), usare i tipi di carattere del tema. Usare le API del tema come DrawThemeText per disegnare testo in base al simbolo del tema. Assicurarsi di avere un'alternativa basata sulle metriche di sistema nel caso in cui il servizio tema non sia in esecuzione.
- Per l'interfaccia utente di Segoe, usare una dimensione del carattere a 9 punti o maggiore. Il tipo di carattere dell'interfaccia utente di Segoe è ottimizzato per queste dimensioni, quindi evitare di usare dimensioni più piccole.
- Corrisponde sempre ai colori del testo del sistema con i relativi colori di sfondo. Ad esempio, se si sceglie COLOR_STATICTEXT per il colore del testo, è necessario scegliere anche COLOR_STATIC per il colore di sfondo.
- Creare sempre nuovi tipi di carattere in base a variazioni proporzionali del tipo di carattere di sistema. Dato le metriche dei tipi di carattere di sistema, è possibile creare varianti grassetto, corsivo, più grande e più piccolo.
- Visualizzare blocchi di testo di sola lettura (ad esempio condizioni di licenza) su uno sfondo chiaro anziché uno sfondo grigio. Gli sfondi grigi suggeriscono che il testo è disabilitato e scoraggia la lettura.
- Prendere in considerazione una lunghezza massima di 65 caratteri per semplificare la lettura del testo. I caratteri includono lettere, punteggiatura e spazi.
Attributi
- La maggior parte del testo dell'interfaccia utente deve essere normale senza attributi. Gli attributi possono essere usati come segue:
- Grassetto. Usare nelle etichette di controllo per semplificare l'analisi del testo. Per attirare l'attenzione degli utenti di testo, è necessario leggere. L'uso di troppo grassetto riduce l'impatto.
- Corsivo. Usare per fare riferimento al testo letteralmente anziché alle virgolette. Usare in modo spasimo per evidenziare parole specifiche. Usare per le richieste nelle caselle di testo e negli elenchi a discesa modificabili.
- Corsivo grassetto. Non usare.
- Sottolineare. Non usare ad eccezione dei collegamenti. Usare invece corsivo per l'enfasi.
- Non tutti i tipi di carattere supportano grassetto e corsivo, quindi non dovrebbero mai essere cruciali per comprendere il testo.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per