Posizionamento delle forme
Questo argomento descrive VML, una funzionalità deprecata a partire da Windows Internet Explorer 9. È consigliabile eseguire la migrazione di pagine Web e applicazioni basate su VML a SVG o ad altri standard ampiamente supportati.
Nota
A partire da dicembre 2011, questo argomento è stato archiviato. Di conseguenza, non viene più mantenuta attivamente. Per altre informazioni, vedere Contenuto archiviato. Per informazioni, consigli e indicazioni sulla versione corrente di Windows Internet Explorer, vedere Internet Explorer Developer Center.
Si è appreso come disegnare e colorare le forme in una pagina Web usando VML. In questo argomento si userà VML per posizionare con precisione gli elementi grafici in una pagina Web.
VML usa la stessa sintassi definita nelle sezioni Box Model e Visual Rendering Model di CSS2 per posizionare le forme in una pagina Web. È possibile usare statici, relativi o assoluti per determinare dove si trova il punto di base in una pagina Web. È quindi possibile utilizzare gli attributi dello stile superiore e sinistro per specificare l'offset dal punto di base in cui verrà posizionata la casella contenitore per la forma.
È anche possibile usare z-index per specificare l'ordine z delle forme in una pagina Web.
Inoltre, VML fornisce rotazione e capovolgimento per ruotare o capovolgere forme.
In questo argomento
static
Lo stile di posizione predefinito è statico, che indica ai browser di posizionare la forma in corrispondenza del punto corrente (il punto di base) nel flusso di testo e ignorare le impostazioni negli attributi dello stile superiore e sinistro .
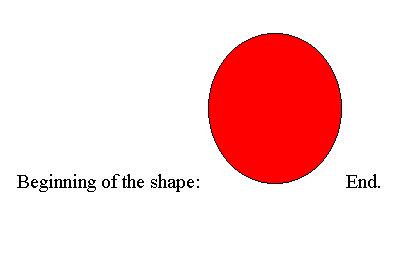
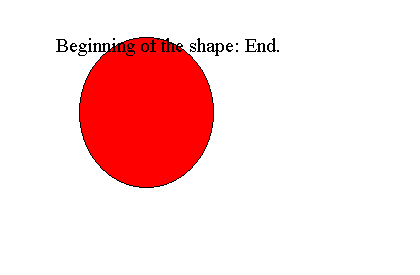
Nella rappresentazione VML seguente, ad esempio, l'ovale rosso viene posizionato immediatamente dopo il testo "Inizio della forma:", come illustrato nell'immagine seguente:

<body>
Beginning of the shape:
<v:oval style='width:80pt;height:90pt' fillcolor="red" />
End.
</body>
relative
L'impostazione dell'attributo dello stile di posizione su "relativo" consente di posizionare la casella contenitore con un offset dal punto corrente (il punto di base) nel flusso di testo. L'offset è determinato dalle impostazioni negli attributi dello stile superiore e sinistro . Tenere presente che la casella contenitore posizionata come relativa occupa spazio nel flusso di testo.
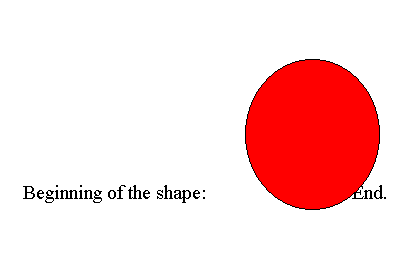
Nella rappresentazione VML seguente, ad esempio, l'ovale rosso è posizionato da 20 punti da sinistra e 10 punti dall'alto rispetto al punto corrente nel flusso di testo, come illustrato nell'immagine seguente:

<body>
Beginning of the shape:
<v:oval style='position:relative;left:20pt;top:10pt;width:80pt;
height:90pt;' fillcolor="red" />
End.
</body>
assoluto
L'impostazione dell'attributo di stile di posizione su "assoluto" consente di posizionare la casella contenitore una distanza esatta dall'angolo superiore sinistro (il punto di base) del relativo elemento padre (l'elemento posizionato che contiene la forma). Tenere presente che la casella contenitore posizionata come assoluto non occupa spazio nel flusso di testo.
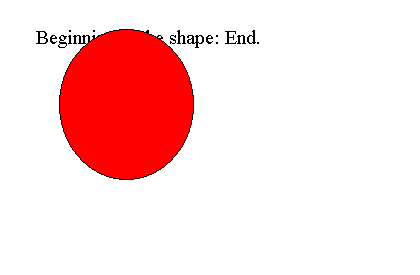
Nella rappresentazione VML seguente, ad esempio, l'ovale rosso è contenuto all'interno dell'elemento <body> (l'intera pagina Web), pertanto il punto di base si trova nell'angolo superiore sinistro della pagina Web. La casella contenitore per l'ovale è posizionata esattamente 20 punti dalla sinistra e 10 punti dall'alto, rispetto all'angolo superiore sinistro della pagina Web, come illustrato nell'immagine seguente:

<body>
Beginning of the shape:
<v:oval style='position:relative;left:20pt;top:10pt
width:80pt; height:90pt;' fillcolor="red" />
End.
</body>
indice z
È possibile posizionare una forma che si sovrappone a un'altra forma. In genere, l'elemento grafico elencato per ultimo nel codice HTML viene visualizzato in alto.
In VML è possibile controllare l'ordine z usando l'attributo di stile z-index . Il valore di questo attributo può essere zero, un numero intero positivo o un numero intero negativo. L'elemento grafico con un valore z-index maggiore viene visualizzato sopra l'elemento grafico con un valore z-index più piccolo. Quando entrambi gli elementi grafici hanno lo stesso valore di indice z, l'elemento grafico elencato per ultimo nel codice HTML viene visualizzato in alto.
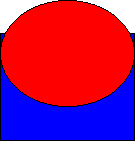
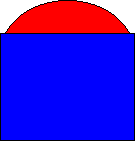
Nella rappresentazione VML seguente, ad esempio, l'ovale rosso viene visualizzato sopra il rettangolo blu. Ciò è dovuto al fatto che il valore dell'indice z dell'ovale rosso è maggiore del valore z-index del rettangolo blu.

<v:oval
style='position:relative;left:10pt;top:20pt;width:100pt; height:80pt;z-index: 1'
fillcolor="red" />
<v:rect style='position:relative;left:10pt;top:45pt;width:100pt; height:80pt; z-index:0' fillcolor="blue" />
Se si modifica l'indice z, come illustrato nella rappresentazione VML seguente, l'ovale rosso si sposta dietro il rettangolo blu.

<v:oval
style='position:relative;left:10pt;top:20pt;width:100pt; height:80pt;z-index:0'
fillcolor="red" />
<v:rect style='position:relative;left:10pt;top:45pt;width:100pt; height:80pt;z-index:1'
fillcolor="blue" />
Se si specifica un numero intero negativo, è possibile usare z-index per posizionare gli elementi grafici dietro il normale flusso di testo, come illustrato nella rappresentazione VML seguente.

<body>
Beginning of the shape:
<v:oval style='position:relative;left:20pt;top:10pt;z-index:-1;
width:80pt;height:90pt;' fillcolor="red" />
End.
</body>
Rotazione
È possibile utilizzare l'attributo dello stile di rotazione per specificare il numero di gradi in cui si desidera attivare una forma sull'asse. Un valore positivo indica una rotazione in senso orario; un valore negativo indica una rotazione in senso antiorario.
Ad esempio, se si specifica style='... rotation:90', è possibile ruotare la forma a 90 gradi in senso orario.
flip
È possibile utilizzare l'attributo dello stile di capovolgimento per capovolgere una forma sull'asse x o y in base alla tabella seguente:
| Valore | Descrizione |
|---|---|
| x | Capovolgere la forma ruotata sull'asse y (inverte x ordinate) |
| y | Capovolgere la forma ruotata sull'asse x (inverte le coordinate y) |
Sia x che y possono essere specificati nella proprietà flip.
Ad esempio, se si digita style='... flip:x y', si capovolge la forma sull'asse x e y.
Riepilogo
In base a quanto appreso, è possibile posizionare con precisione una forma in una pagina Web seguendo questa procedura:
- Decidere dove visualizzare la forma in una pagina Web e le dimensioni della forma.
- Specificare style='position:relative (o relative)' per determinare il punto di base.
- Utilizzare sinistra e superiore per specificare l'offset dal punto di base.
- Utilizzare larghezza e altezza per specificare le dimensioni della casella contenitore per la forma.
- Utilizzare z-index per specificare l'ordine z della forma.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
 Torna all'inizio
Torna all'inizio