Personalizzazione di una barra multifunzione tramite definizioni di dimensioni e criteri di scalabilità
I controlli ospitati nella barra dei comandi della barra multifunzione sono soggetti a regole di layout applicate dal framework della barra multifunzione di Windows e in base a una combinazione di comportamenti e modelli di layout predefiniti (sia definiti dal framework che personalizzati) come dichiarato nel markup della barra multifunzione. Queste regole definiscono i comportamenti adattivi del framework della barra multifunzione che influiscono sul modo in cui i controlli nella barra dei comandi si adattano a varie dimensioni della barra multifunzione in fase di esecuzione.
Introduzione
Il layout adattivo, come definito dal framework della barra multifunzione, è la possibilità di tutti i controlli all'interno dell'interfaccia utente della barra multifunzione di modificare dinamicamente l'organizzazione, le dimensioni, il formato e la scala relativa in base alle modifiche apportate alla barra multifunzione in fase di esecuzione.
Il framework espone le funzionalità di layout adattive tramite un set di elementi di markup dedicati alla specifica e alla personalizzazione di vari comportamenti di layout. Una raccolta di modelli, denominata SizeDefinitions, è definita dal framework, ognuna delle quali supporta vari scenari di controllo e layout. Tuttavia, il framework supporta anche i modelli personalizzati devono non fornire l'esperienza o i layout dell'interfaccia utente richiesti da un'applicazione.
Per visualizzare i controlli in un layout preferito in base a una determinata dimensione della barra multifunzione, sia i modelli predefiniti che i modelli personalizzati funzionano insieme all'elemento ScalingPolicy . Questo elemento contiene un manifesto delle preferenze di dimensione che il framework usa come guida durante il rendering della barra multifunzione.
Nota
Il framework della barra multifunzione fornisce comportamenti di layout predefiniti basati su un set di euristici predefiniti per l'organizzazione e la presentazione dei controlli in fase di esecuzione senza la necessità dei modelli SizeDefinition predefiniti. Tuttavia, questa funzionalità è destinata solo ai fini della prototipazione.
Modelli di dimensioni della barra multifunzione
Il framework della barra multifunzione offre un set completo di modelli SizeDefinition che specificano il comportamento delle dimensioni e del layout per un gruppo di controlli della barra multifunzione. Questi modelli illustrano gli scenari più comuni per organizzare i controlli in un'applicazione della barra multifunzione.
Per applicare un'esperienza utente coerente tra applicazioni della barra multifunzione, ogni modello SizeDefinition impone restrizioni ai controlli o alla famiglia di controlli supportati.
Ad esempio, la famiglia di controlli pulsante include:
- Button
- Interruttore
- Pulsante a discesa
- Pulsante Di divisione
- Raccolta a discesa
- Raccolta pulsanti di divisione
- Selezione colori a discesa
Mentre la famiglia di controlli di input include:
Casella di controllo e Raccolta della barra multifunzione non appartengono alla famiglia di pulsanti o alla famiglia di input. Questi due controlli possono essere usati solo se indicati in modo esplicito in un modello SizeDefinition .
Di seguito è riportato un elenco dei modelli SizeDefinition con una descrizione del layout e dei controlli consentiti da ogni modello.
Importante
Se i controlli dichiarati nel markup non vengono mappati esattamente al tipo di controllo, all'ordine e alla quantità definiti nel modello associato, viene registrato un errore di convalida dal compilatore di markup e la compilazione viene terminato.
OneButton
Un controllo della famiglia di pulsanti.
Sono supportate solo le dimensioni del gruppo di grandi dimensioni.

TwoButtons
Due controlli a famiglia di pulsanti.
Sono supportate solo le dimensioni di grandi e medie gruppi.


ThreeButtons
Tre controlli della famiglia di pulsanti.
Sono supportate solo le dimensioni di grandi e medie gruppi.


ThreeButtons-OneBigAndTwoSmall
Tre controlli della famiglia di pulsanti.
Il primo pulsante viene presentato in primo piano in tutte e tre le dimensioni.



ThreeButtonsAndOneCheckBox
Tre controlli della famiglia di pulsanti accompagnati da un singolo controllo CheckBox.
Sono supportate solo le dimensioni di grandi e medie gruppi.


FourButtons
Quattro controlli della famiglia di pulsanti.



FiveButtons
Cinque controlli della famiglia di pulsanti.



FiveOrSixButtons
Cinque controlli della famiglia di pulsanti e un sesto pulsante facoltativo.



SixButtons
Sei controlli della famiglia di pulsanti.



SixButtons-TwoColumns
Sei controlli della famiglia di pulsanti (presentazione alternativa).



SevenButtons
Sette controlli della famiglia di pulsanti.



OttoButtons
Otto controlli della famiglia di pulsanti.



EightButtons-LastThreeSmall
Otto controlli della famiglia di pulsanti (presentazione alternativa).
Nota
Tutti gli elementi di controllo dichiarati con questo modello devono essere contenuti in due elementi ControlGroup : uno per i primi cinque elementi e uno per gli ultimi tre elementi.
Nell'esempio seguente viene illustrato il markup necessario per questo modello.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="EightButtons-LastThreeSmall">
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
</ControlGroup>
</Group>



NineButtons
Nove controlli della famiglia di pulsanti.



TenButtons
Dieci controlli della famiglia di pulsanti.



ElevenButtons
Undici controlli della famiglia di pulsanti.



OneFontControl
Sono supportate solo le dimensioni di grandi e medie gruppi.
Importante
L'inclusione di fontControl all'interno di una definizione di modello personalizzata non è supportata dal framework.


OneInRibbonGallery
Un controllo InRibbonGallery .
Sono supportate solo le dimensioni di grandi e piccole gruppi.


InRibbonGalleryAndBigButton
Un controllo InRibbonGallery e un controllo della famiglia di pulsanti.
Sono supportate solo le dimensioni di grandi e piccole gruppi.


InRibbonGalleryAndButtons-GalleryScalesFirst
Un controllo Raccolta barra multifunzione e due o tre controlli della famiglia di pulsanti.
La raccolta si comprime nella rappresentazione popup in dimensioni di gruppo medio e piccolo.



ButtonGroups
Una disposizione complessa di 32 controlli della famiglia di pulsanti (la maggior parte dei quali facoltativa).
Nota
Oltre al pulsante facoltativo full-size del modello ButtonGroups di grandi dimensioni, tutti gli elementi di controllo dichiarati con questo modello devono essere contenuti negli elementi ControlGroup .
Nell'esempio seguente viene illustrato il markup necessario per visualizzare tutti i 32 elementi di controllo (obbligatori e facoltativi) con questo modello.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroups">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
<Button CommandName="cmdSDButton14" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton16" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton30" />
<Button CommandName="cmdSDButton31" />
</ControlGroup>
</ControlGroup>
<Button CommandName="cmdSDButton32" />
</Group>



ButtonGroupsAndInputs
Due controlli famiglia di input (il secondo è facoltativo) seguiti da una disposizione complessa di 29 controlli famiglia di pulsanti (la maggior parte dei quali facoltativi).
Sono supportate solo le dimensioni di grandi e medie gruppi.
Nota
Tutti gli elementi di controllo dichiarati con questo modello devono essere contenuti negli elementi ControlGroup .
Nell'esempio seguente viene illustrato il markup necessario per visualizzare tutti gli elementi di controllo (obbligatori e facoltativi) con questo modello.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroupsAndInputs">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<ComboBox CommandName="cmdSDComboBox" />
<Spinner CommandName="cmdSDSpinner" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton14" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
<Button CommandName="cmdSDButton16" />
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
</ControlGroup>
</Group>


BigButtonsAndSmallButtonsOrInputs
Due controlli della famiglia di pulsanti (entrambi facoltativi) seguiti da due o tre controlli della famiglia di input.
Sono supportate solo le dimensioni di grandi e medie gruppi.


Esempio di dimensioni di baseDefinition
L'esempio di codice seguente fornisce una dimostrazione di base su come dichiarare un modello SizeDefinition nel markup della barra multifunzione.
L'oggetto OneInRibbonGallerySizeDefinition viene usato per questo esempio specifico, ma tutti i modelli di framework vengono specificati in modo simile.
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
Esempio di dimensioni complesseDefinition con criteri di ridimensionamento
Il comportamento di confronto dei modelli SizeDefinition può essere controllato tramite l'uso dei criteri di ridimensionamento nel markup della barra multifunzione.
L'elemento ScalingPolicy contiene un manifesto delle dichiarazioni ScalePolicy.IdealSizes e Scale che specificano le preferenze di layout adattive per uno o più elementi gruppo quando la barra multifunzione viene ridimensionata.
Nota
È consigliabile specificare i dettagli dei criteri di ridimensionamento adeguati in modo che la maggior parte, se non tutti, gli elementi di gruppo siano associati a un elemento Scale in cui l'attributo Size è uguale a Popup. In questo modo, il framework consente di eseguire il rendering della barra multifunzione al più piccolo possibile e supportare l'ampia gamma di dispositivi di visualizzazione, prima di introdurre automaticamente un meccanismo di scorrimento.
Nell'esempio di codice seguente viene illustrato un manifesto ScalingPolicy che specifica una preferenza ScalingPolicy.IdealSizesSizeDefinition per ognuno dei quattro gruppi di controlli in una scheda Home. Inoltre, gli elementi scale vengono specificati per influenzare il comportamento di confronto, in ordine decrescente di dimensioni, di ogni gruppo.
<Tab CommandName="Home">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Medium"/>
<Scale Group="GroupView" Size="Large"/>
<Scale Group="GroupFont" Size="Large"/>
<Scale Group="GroupParagraph" Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Small"/>
<Scale Group="GroupClipboard" Size="Popup"/>
<Scale Group="GroupFont" Size="Medium"/>
<Scale Group="GroupFont" Size="Popup"/>
<Scale Group="GroupParagraph" Size="Medium"/>
<Scale Group="GroupParagraph" Size="Popup"/>
<!--
GroupView group is associated with the OneButton SizeDefinition.
Since this template is constrained to one size (Large) there
is no need to declare further scaling preferences.
-->
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="GroupClipboard" SizeDefinition="FourButtons">
<Button CommandName="Paste"/>
<Button CommandName="Cut"/>
<Button CommandName="Copy"/>
<Button CommandName="SelectAll"/>
</Group>
<Group CommandName="GroupFont" ApplicationModes="1">
<FontControl CommandName="Font" FontType="FontWithColor" />
</Group>
<Group CommandName="GroupParagraph" ApplicationModes="1" SizeDefinition="ButtonGroups">
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="Numbered" />
<ToggleButton CommandName="Bulleted" />
</ControlGroup>
</ControlGroup>
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="LeftJustify" />
<ToggleButton CommandName="CenterJustify" />
<ToggleButton CommandName="RightJustify" />
</ControlGroup>
<ControlGroup/>
<ControlGroup>
<Button CommandName="Outdent" />
<Button CommandName="Indent" />
</ControlGroup>
</ControlGroup>
</Group>
<Group CommandName="GroupView" SizeDefinition="OneButton" >
<ToggleButton CommandName="ViewSource"/>
</Group>
</Tab>
Modelli personalizzati
Se i comportamenti predefiniti del layout e i modelli SizeDefinition predefiniti non offrono la flessibilità o il supporto per uno scenario di layout specifico, i modelli personalizzati sono supportati dal framework della barra multifunzione tramite l'elemento Ribbon.SizeDefinitions .
I modelli personalizzati possono essere dichiarati in due modi: un metodo autonomo usando l'elemento Ribbon.SizeDefinitions per dichiarare riutilizzabili, modelli denominati o un metodo inline specifico del gruppo.
Modello autonomo
Nell'esempio di codice seguente viene illustrato un modello personalizzato riutilizzabile di base.
<Ribbon.SizeDefinitions>
<SizeDefinition Name="CustomTemplate">
<GroupSizeDefinition Size="Large">
<ControlSizeDefinition ImageSize="Large" IsLabelVisible="true" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
</SizeDefinition>
</Ribbon.SizeDefinitions>
Modello inline
Gli esempi di codice seguenti illustrano un modello personalizzato inline di base per un gruppo di quattro pulsanti.
Questa sezione di codice mostra le dichiarazioni di comando per un gruppo di pulsanti. Vengono specificate anche risorse di immagine di grandi dimensioni e piccole.
<!-- Button -->
<Command Name="cmdButtonGroup"
Symbol="cmdButtonGroup"
Comment="Button Group"
LabelTitle="ButtonGroup"/>
<Command Name="cmdButton1"
Symbol="cmdButton1"
Comment="Button1"
LabelTitle="Button1"/>
<Command Name="cmdButton2"
Symbol="cmdButton2"
Comment="Button2"
LabelTitle="Button2"/>
<Command Name="cmdButton3"
Symbol="cmdButton3"
Comment="Button3"
LabelTitle="Button3"/>
<Command Name="cmdButtonGroup2"
Symbol="cmdButtonGroup2"
Comment="Button Group2"
LabelTitle="ButtonGroup2"/>
<Command Name="cmdButtonG21"
Symbol="cmdButtonG21"
Comment="ButtonG21"
LabelTitle="ButtonG21">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG22"
Symbol="cmdButtonG22"
Comment="ButtonG22"
LabelTitle="ButtonG22">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG23"
Symbol="cmdButtonG23"
Comment="ButtonG23"
LabelTitle="ButtonG23">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG24"
Symbol="cmdButtonG24"
Comment="ButtonG24"
LabelTitle="ButtonG24">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
Questa sezione di codice illustra come definire modelli groupsizedefinition di grandi dimensioni, medio e piccoli per visualizzare i quattro pulsanti in diverse dimensioni e layout. La dichiarazione ScalingPolicy per la scheda definisce il modello usato per un gruppo di controlli in base alle dimensioni della barra multifunzione e allo spazio richiesto dalla scheda attiva.
<Tab CommandName="cmdTab6">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Large"/>
<Scale Group="cmdButtonGroup2"
Size="Large"/>
<Scale Group="cmdToggleButtonGroup"
Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Small"/>
<Scale Group="cmdButtonGroup2"
Size="Popup"/>
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="cmdButtonGroup2">
<SizeDefinition>
<ControlNameMap>
<ControlNameDefinition Name="button1"/>
<ControlNameDefinition Name="button2"/>
<ControlNameDefinition Name="button3"/>
<ControlNameDefinition Name="button4"/>
</ControlNameMap>
<GroupSizeDefinition Size="Large">
<ControlGroup>
<ControlSizeDefinition ControlName="button1"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button2"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
<ColumnBreak ShowSeparator="true"/>
<ControlGroup>
<ControlSizeDefinition ControlName="button3"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
</GroupSizeDefinition>
</SizeDefinition>
<Button CommandName="cmdButtonG21"></Button>
<Button CommandName="cmdButtonG22"></Button>
<Button CommandName="cmdButtonG23"></Button>
<Button CommandName="cmdButtonG24"></Button>
</Group>
<Group CommandName="cmdCheckBoxGroup">
<CheckBox CommandName="cmdCheckBox"></CheckBox>
</Group>
<Group CommandName="cmdToggleButtonGroup"
SizeDefinition="OneButton">
<ToggleButton CommandName="cmdToggleButton"></ToggleButton>
</Group>
<Group CommandName="cmdButtonGroup"
SizeDefinition="ThreeButtons">
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
<Button CommandName="cmdButton3"></Button>
</Group>
</Tab>
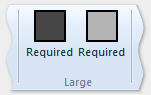
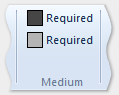
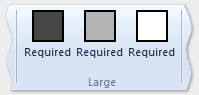
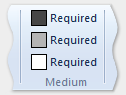
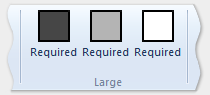
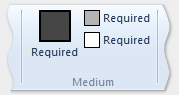
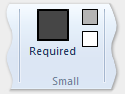
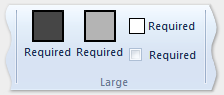
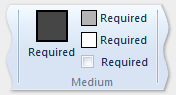
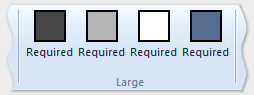
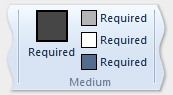
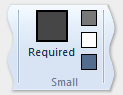
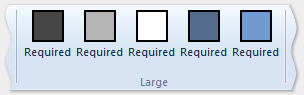
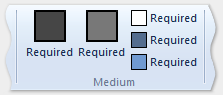
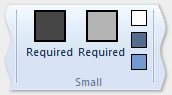
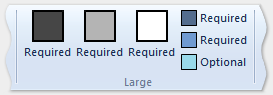
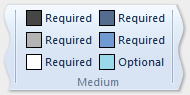
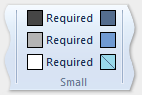
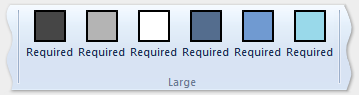
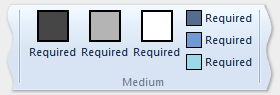
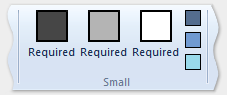
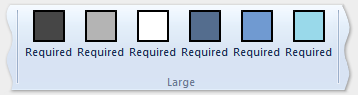
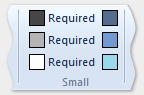
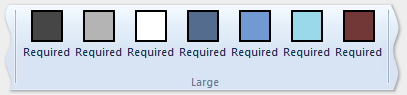
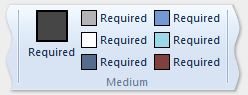
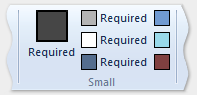
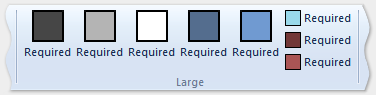
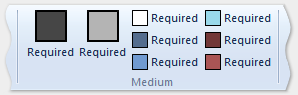
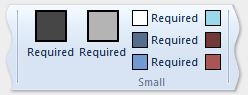
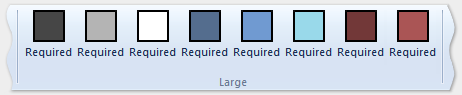
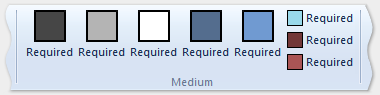
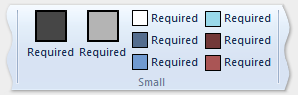
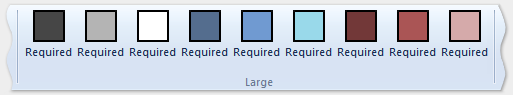
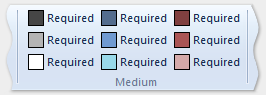
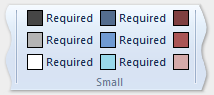
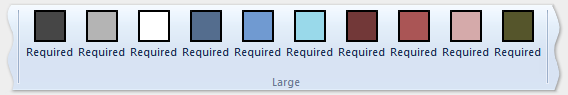
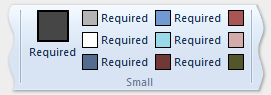
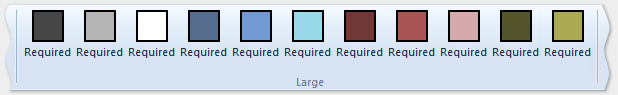
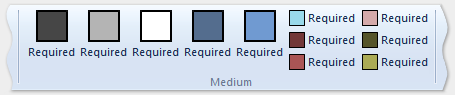
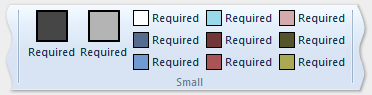
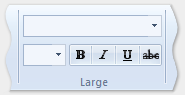
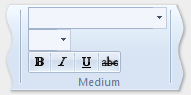
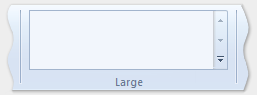
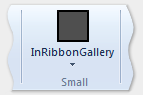
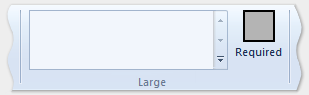
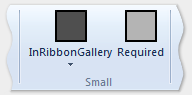
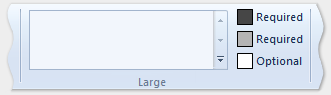
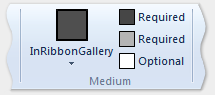
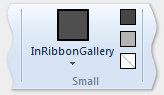
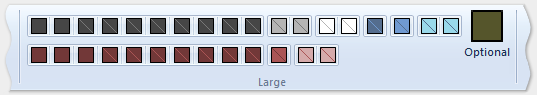
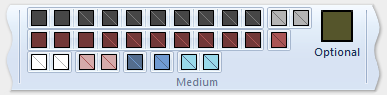
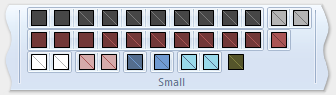
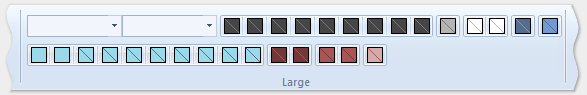
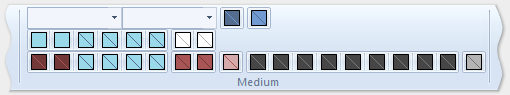
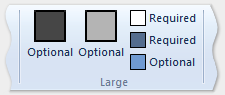
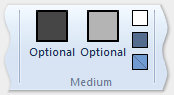
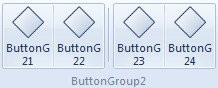
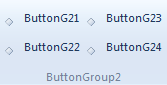
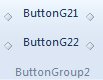
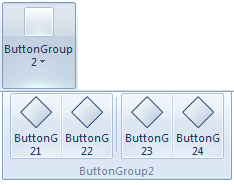
Le immagini seguenti mostrano come i modelli dell'esempio precedente vengono applicati all'interfaccia utente della barra multifunzione per supportare una riduzione delle dimensioni della barra multifunzione.
| Tipo | Immagine |
|---|---|
| Grande |  |
| Medio |  |
| Small |  |
| Popup |  |
Argomenti correlati
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per