Hello, Android: guida introduttiva
In questa guida divisa in due parti è possibile creare per la prima volta un'applicazione Xamarin.Android usando Visual Studio e comprendere le nozioni di base dello sviluppo di applicazioni Android con Xamarin.
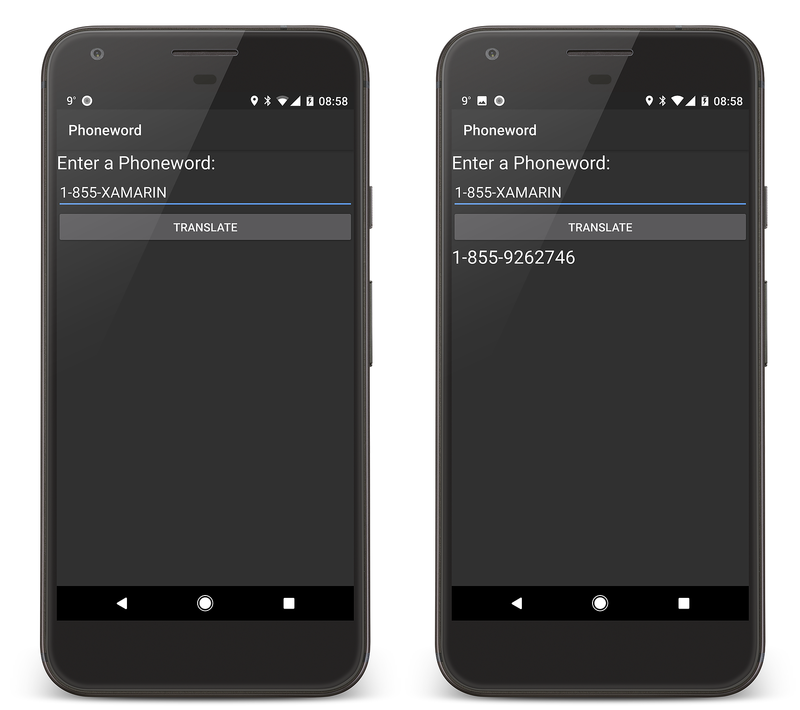
Verrà creata un'applicazione che converte un numero di telefono alfanumerico immesso dall'utente in un numero di telefono numerico e visualizza il numero di telefono numerico all'utente. L'applicazione finale ha l'aspetto seguente:
Requisiti Windows
Per seguire questa procedura dettagliata è necessario quanto segue:
Windows 10.
Visual Studio 2019 o Visual Studio 2017 (versione 15.8 o successiva): Community, Professional o Enterprise.
Requisiti macOS
Per seguire questa procedura dettagliata è necessario quanto segue:
Ultima versione di Visual Studio per Mac.
Mac che esegue macOS High Sierra (10.13) o versione successiva.
In questa procedura si presuppone che l'ultima versione di Xamarin.Android sia installata e in esecuzione sulla piattaforma desiderata. Per una guida all'installazione di Xamarin.Android, vedere le guide di installazione di Xamarin.Android.
Configurazione degli emulatori
Se si usa l'emulatore di Android, è consigliabile configurare l'emulatore per l'uso dell'accelerazione hardware. Le istruzioni per configurare l'accelerazione hardware sono disponibili in Accelerazione hardware per le prestazioni dell'emulatore.
Creare il progetto
Avviare Visual Studio. Fare clic su File > Nuovo > progetto per creare un nuovo progetto.
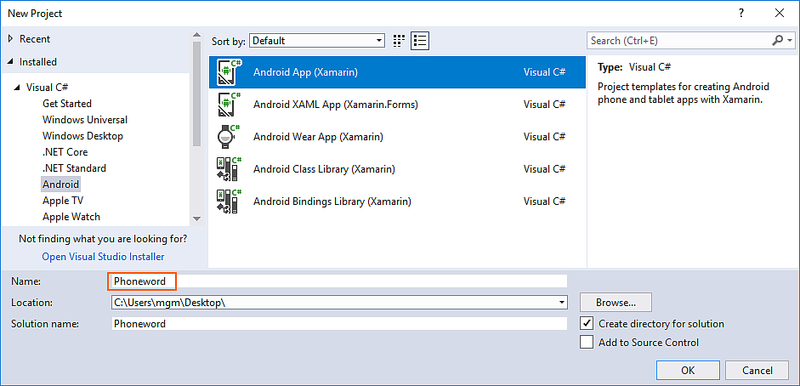
Nella finestra di dialogo Nuovo progetto fare clic sul modello App Android.
Assegnare un nome al nuovo progetto Phoneword e fare clic su OK:
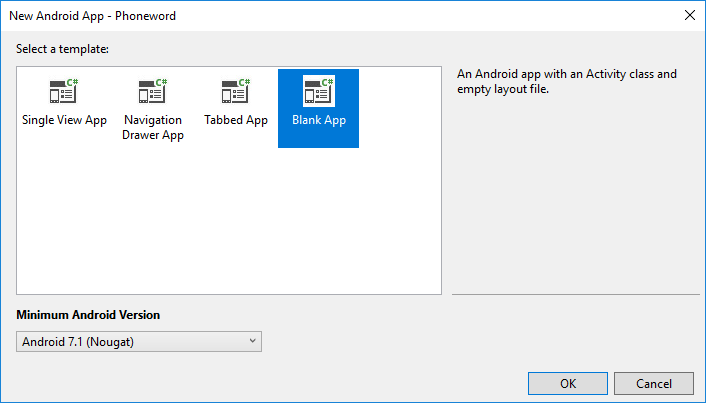
Nella finestra di dialogo Nuova app Android fare clic su App vuota e fare clic su OK per creare il nuovo progetto:
Creare un layout
Suggerimento
Le versioni più recenti di Visual Studio supportano l'apertura dei file con estensione xml all'interno di Android Designer.
I file con estensione axml e xml sono entrambi supportati in Android Designer.
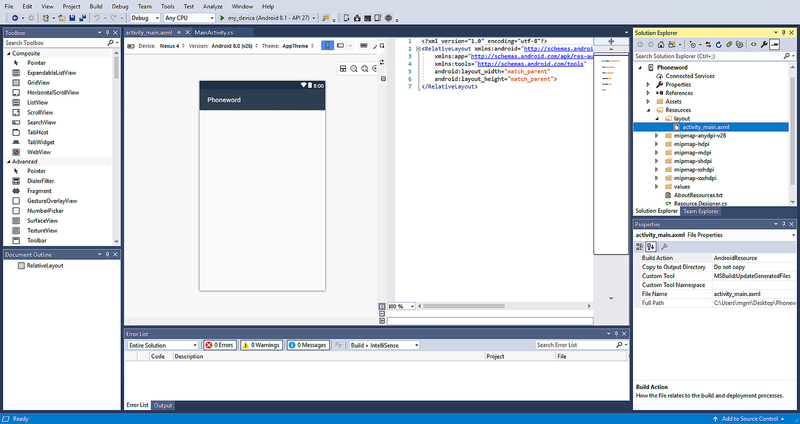
Dopo aver creato il nuovo progetto, espandere la cartella Risorse e quindi la cartella di layout in Esplora soluzioni. Fare doppio clic su activity_main.axml per aprirlo in Android Designer. Questo è il file di layout per la schermata dell'app:
Suggerimento
Le versioni più recenti di Visual Studio contengono un modello di app leggermente diverso.
- Il layout non è in activity_main.axml, ma in content_main.axml.
- Il layout predefinito è un
RelativeLayout. Per il funzionamento corretto della procedura di questa pagina è necessario cambiare il tag<RelativeLayout>in<LinearLayout>e aggiungere un altro attributoandroid:orientation="vertical"al tag di aperturaLinearLayout.
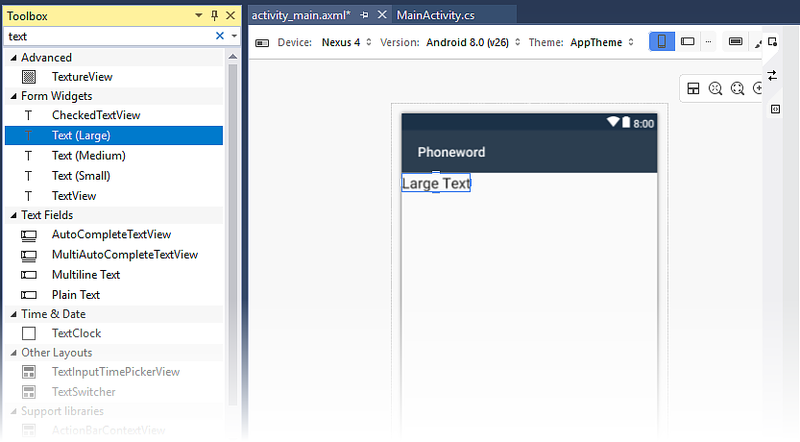
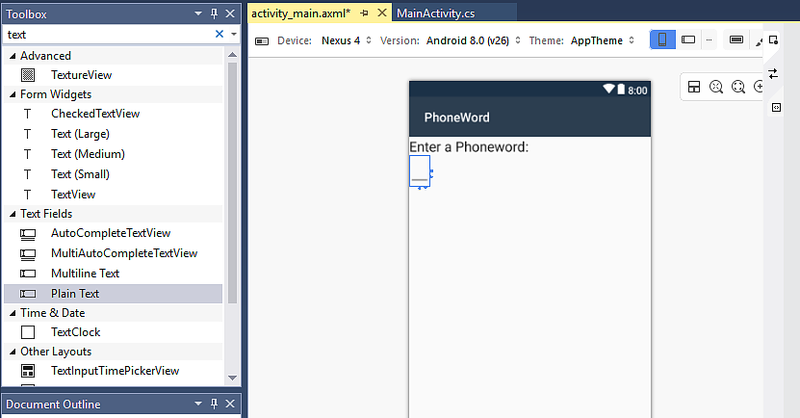
Dalla Casella degli strumenti (l'area a sinistra) immettere text nel campo di ricerca e trascinare un widget Testo (grande) nell'area di progettazione (l'area al centro):
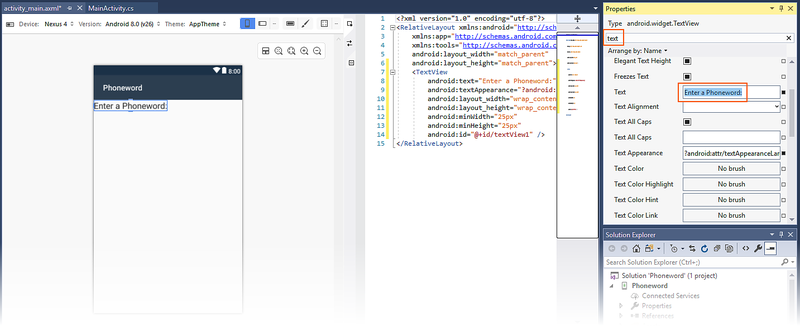
Con l'opzione Testo (grande) selezionata nell'area di progettazione, usare il riquadro Proprietà per modificare la proprietà Text del widget Testo (grande) in Enter a Phoneword::
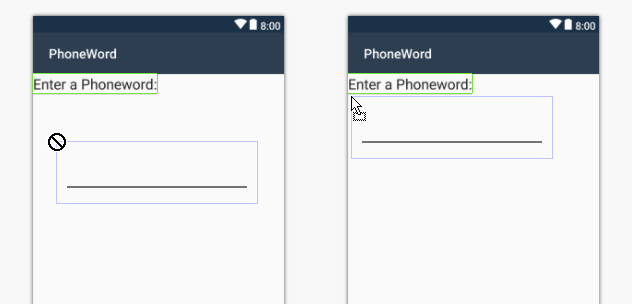
Trascinare un widget Testo normale dalla Casella degli strumenti all'area di progettazione e inserirlo sotto il widget Testo (grande). Il posizionamento del widget non avverrà finché il puntatore del mouse non verrà spostato in un punto del layout che può accettare il widget. Nelle schermate seguenti, il widget non può essere posizionato (come illustrato a sinistra) finché il puntatore del mouse non viene spostato appena sotto il precedente TextView (come illustrato a destra):
Quando il Testo normale (un widget EditText) è inserito correttamente, verrà visualizzato come illustrato nello screenshot seguente:
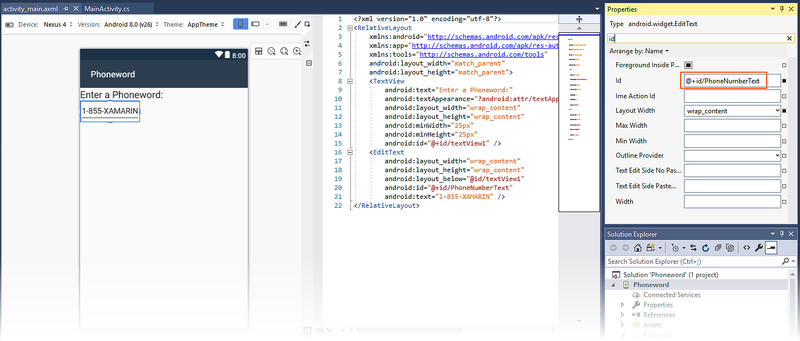
Con il widget Testo normale selezionato nell'area di progettazione, usare il riquadro Proprietà per modificare la proprietà Id del widget Testo normale in @+id/PhoneNumberText e modificare la proprietà Text in 1-855-XAMARIN:
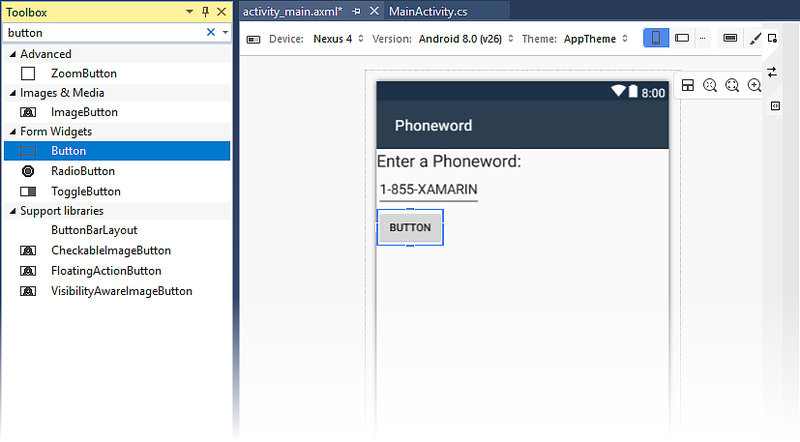
Trascinare un Pulsante dalla Casella degli strumenti all'area di progettazione e inserirlo sotto il widget Testo normale:
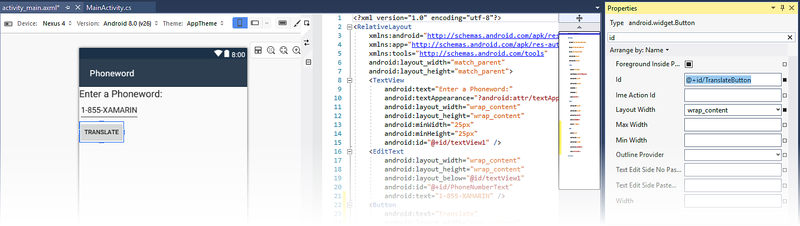
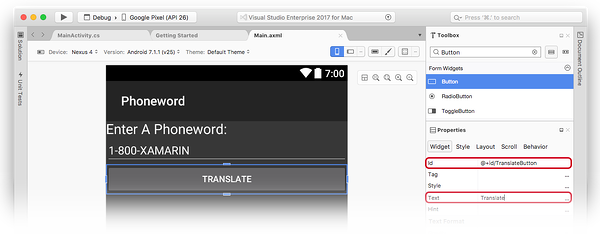
Con il Pulsante selezionato nell'area di progettazione, usare il riquadro Proprietà per modificarne la proprietà Text in Translate e la proprietà Id in @+id/TranslateButton:
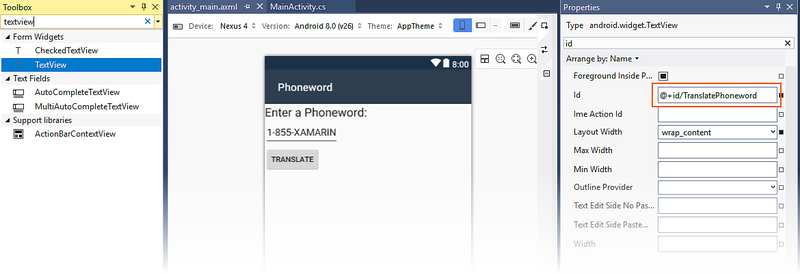
Trascinare un oggetto TextView dalla Casella degli strumenti all'area di progettazione e inserirlo sotto il widget Pulsante. Modificare la proprietà Text dell'oggetto TextView su una stringa vuota e impostare la relativa proprietà Id in @+id/TranslatedPhoneword:
Salvare premendo CTRL+S.
Scrivere codice
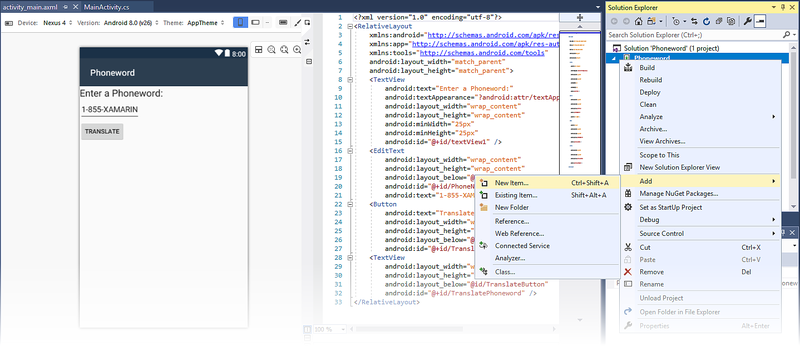
Il passaggio successivo consiste nell'aggiungere codice per convertire i numeri di telefono da alfanumerici a numerici. Aggiungere un nuovo file al progetto facendo clic con il pulsante destro del mouse sul progetto Telefono word nel riquadro Esplora soluzioni e scegliendo Aggiungi > nuovo elemento... come illustrato di seguito:
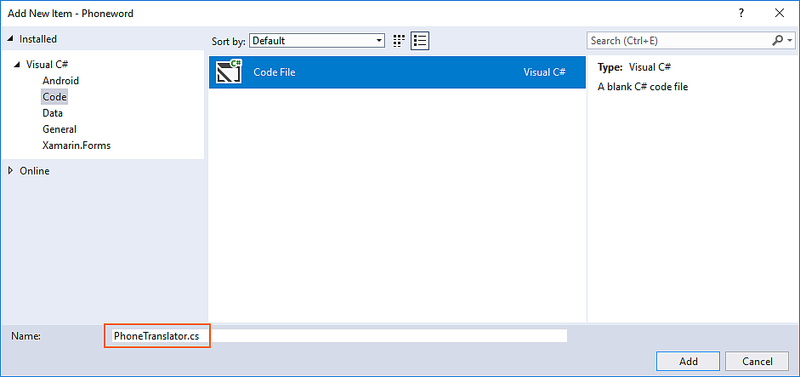
Nella finestra di dialogo Aggiungi nuovo elemento selezionare Visual C# > Code Code > File e assegnare al nuovo file di codice il nome Telefono Traduttore.cs:
Viene creata una nuova classe C# vuota. Inserire il codice seguente nel file:
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Salvare le modifiche apportate al file Telefono Traduttore.cs facendo clic su Salva file > (o premendo CTRL+S), quindi chiudere il file.
Collegare l'interfaccia utente
Il passaggio successivo consiste nell'aggiungere codice per collegare l'interfaccia utente tramite l'inserimento di codice sottostante nella classe MainActivity. Iniziare collegando il pulsante Traduci. Nella classe MainActivity cercare il metodo OnCreate. Il passaggio successivo consiste nell'aggiungere il codice del pulsante all'interno di OnCreate, sotto le chiamate base.OnCreate(savedInstanceState) e SetContentView(Resource.Layout.activity_main). In primo luogo, modificare il codice del modello in modo che il metodo OnCreate sia simile al seguente:
using Android.App;
using Android.OS;
using Android.Support.V7.App;
using Android.Runtime;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
// New code will go here
}
}
}
Ottenere un riferimento ai controlli che sono stati creati nel file di layout con Android Designer. Aggiungere il codice seguente all'interno del metodo OnCreate dopo la chiamata a SetContentView:
// Get our UI controls from the loaded layout
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneword);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Aggiungere codice che risponde quando l'utente preme il pulsante Traduci.
Aggiungere il codice seguente al metodo OnCreate (dopo le righe aggiunte nel passaggio precedente):
// Add code to translate number
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
string translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Salvare il lavoro selezionando Salva tutto (o premendo CTRL-MAIUSC-S) e compilare l'applicazione selezionando Compila > ricompila soluzione (o premendo CTRL-MAIUSC-B).>
Se sono presenti errori, rivedere i passaggi precedenti e correggere eventuali errori fino a quando l'applicazione non viene compilata correttamente. Se si verifica un errore di compilazione, ad esempio La risorsa non esiste nel contesto corrente, verificare che il nome dello spazio dei nomi in MainActivity.cs corrisponda al nome del progetto (Phoneword) e quindi ricompilare completamente la soluzione. Se si verificano ancora errori di compilazione, verificare di aver installato gli ultimi aggiornamenti di Visual Studio.
Impostare il nome dell'app
A questo punto dovrebbe essere disponibile un'applicazione funzionante. È ora di impostare il nome dell'app. Espandere la cartella dei valori (all'interno della cartella Risorse) e aprire il file strings.xml. Modificare la stringa del nome dell'app su Phone Word come illustrato di seguito:
<resources>
<string name="app_name">Phone Word</string>
<string name="action_settings">Settings</string>
</resources>
Eseguire l'app
Testare l'applicazione eseguendola su un dispositivo Android o un emulatore. Toccare il pulsante TRANSLATE (CONVERTI) per convertire 1-855-XAMARIN in un numero di telefono:
Per eseguire l'app in un dispositivo Android, vedere come configurare il dispositivo per lo sviluppo.
Avviare Visual Studio per Mac dalla cartella Applicazioni o da Spotlight.
Fare clic su Nuovo progetto... per creare un nuovo progetto.
Nella finestra di dialogo Scegliere un modello per il nuovo progetto fare clic su App Android > e selezionare il modello App Android. Fare clic su Avanti.
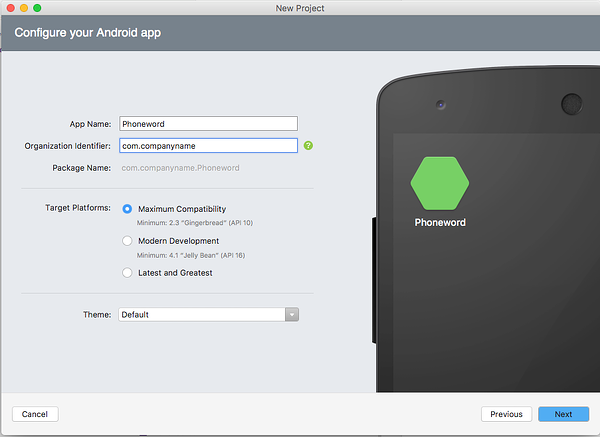
Nella finestra di dialogo Configura l'app Android assegnare alla nuova app il nome Phoneword e fare clic su Avanti.
Nella finestra di dialogo Configura nuova app Android lasciare i nomi della soluzione e del progetto impostati su Phoneword e fare clic su Crea per creare il progetto.
Creare un layout
Suggerimento
Le versioni più recenti di Visual Studio supportano l'apertura dei file con estensione xml all'interno di Android Designer.
I file con estensione axml e xml sono entrambi supportati in Android Designer.
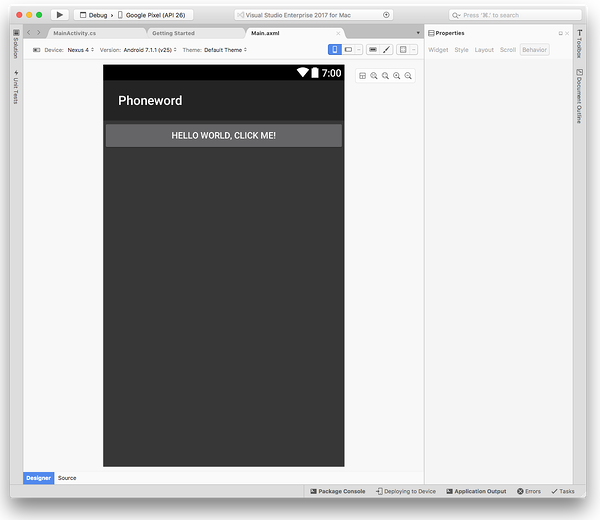
Dopo aver creato il nuovo progetto, espandere la cartella Risorse e quindi la cartella di layout nel riquadro della soluzione. Fare doppio clic su Main.axml per aprirlo in Android Designer. Questo è il file di layout della schermata visualizzata in Android Designer:
Selezionare Hello World, Click Me!Pulsante nell'area di progettazione e premere il tasto Canc per rimuoverlo.
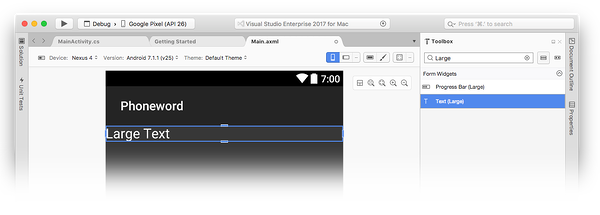
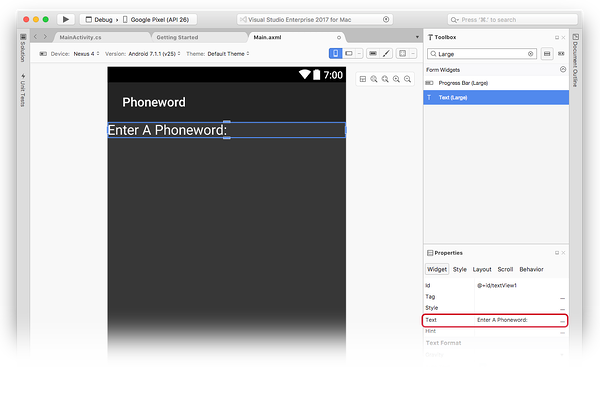
Dalla Casella degli strumenti (l'area a destra) immettere text nel campo di ricerca e trascinare un widget Testo (grande) nell'area di progettazione (l'area al centro):
Con il widget Testo (grande) selezionato nell'area di progettazione, è possibile usare il riquadro Proprietà per modificare la proprietà Text del widget Testo (grande) in Enter a Phoneword: come illustrato di seguito:
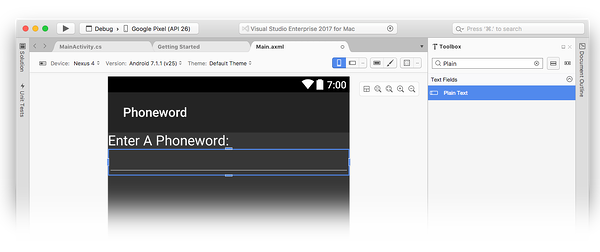
Trascinare un widget Testo normale dalla Casella degli strumenti all'area di progettazione e inserirlo sotto il widget Testo (grande). Si noti che è possibile usare il campo di ricerca per individuare i widget per nome:
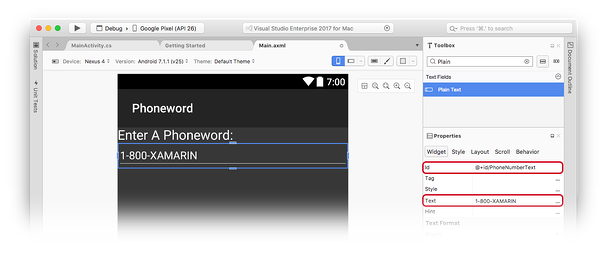
Con il widget Testo normale selezionato nell'area di progettazione, è possibile usare il riquadro Proprietà per modificare la proprietà Id del widget Testo normale in @+id/PhoneNumberText e modificare la proprietà Text in 1-855-XAMARIN:
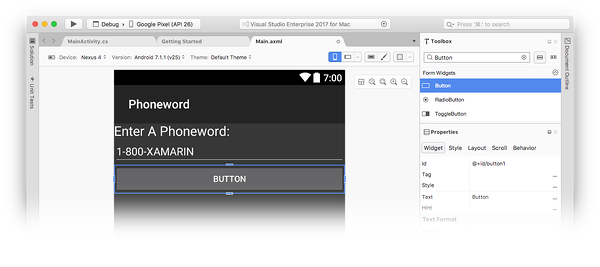
Trascinare un Pulsante dalla Casella degli strumenti all'area di progettazione e inserirlo sotto il widget Testo normale:
Con l'opzione Pulsante selezionata nell'area di progettazione, è possibile usare il riquadro Proprietà per modificare la proprietà Id del Pulsante in @+id/TranslateButton e modificare la proprietà Text in Translate:
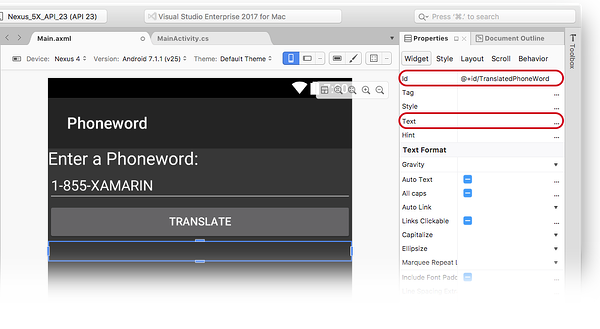
Trascinare un oggetto TextView dalla Casella degli strumenti all'area di progettazione e inserirlo sotto il widget Pulsante. Con l'opzione TextView selezionata, impostare la proprietà id di TextView su @+id/TranslatedPhoneWord e modificare text in una stringa vuota:
Salvare il lavoro premendo ⌘ + S.
Scrivere codice
Aggiungere ora codice per convertire i numeri di telefono da alfanumerici a numerici. Aggiungere un nuovo file al progetto facendo clic sull'icona a forma di ingranaggio accanto al progetto Telefono word nel riquadro della soluzione e scegliendo Aggiungi > nuovo file...:
Nella finestra di dialogo Nuovo file selezionare Classe vuota generale>, assegnare al nuovo file il nome Telefono Traduttore e fare clic su Nuovo. Viene creata una nuova classe C# vuota.
Rimuovere tutto il codice del modello nella nuova classe e sostituirlo con il codice seguente:
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Salvare le modifiche apportate al file Telefono Traduttore.cs scegliendo Salva> file (o premendo ⌘ + S), quindi chiudere il file. Verificare che non siano presenti errori di compilazione eseguendo la ricompilazione della soluzione.
Collegare l'interfaccia utente
Il passaggio successivo consiste nell'aggiungere codice per collegare l'interfaccia utente tramite l'aggiunta di codice sottostante nella classe MainActivity.
Fare doppio clic su MainActivity.cs nel riquadro della soluzione per aprirlo.
Iniziare aggiungendo un gestore eventi al pulsante Traduci. Nella classe MainActivity cercare il metodo OnCreate. Aggiungere il codice del pulsante all'interno di OnCreate, sotto le chiamate base.OnCreate(bundle) e SetContentView (Resource.Layout.Main). Rimuovere qualsiasi codice di gestione del pulsante esistente (ovvero, codice che fa riferimento a Resource.Id.myButton e crea un gestore dell'evento clic per il pulsante) in modo che il metodo OnCreate sia simile al seguente:
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
// Our code will go here
}
}
}
È necessario quindi un riferimento ai controlli che sono stati creati nel file di layout con Android Designer. Aggiungere il codice seguente all'interno del metodo OnCreate dopo la chiamata a SetContentView:
// Get our UI controls from the loaded layout
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneWord);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Aggiungere il codice che risponde alla scelta del pulsante Traduci da parte dell'utente aggiungendo il codice seguente al metodo OnCreate (dopo le righe aggiunte nell'ultimo passaggio):
// Add code to translate number
string translatedNumber = string.Empty;
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Salvare il lavoro e compilare l'applicazione selezionando Compila > tutto (o premendo ⌘ + B). Se la compilazione dell'applicazione viene eseguita, viene visualizzato un messaggio di operazione completata nella parte superiore di Visual Studio per Mac:
Se sono presenti errori, rivedere i passaggi precedenti e correggere eventuali errori fino a quando l'applicazione non viene compilata correttamente. Se si verifica un errore di compilazione, ad esempio La risorsa non esiste nel contesto corrente, verificare che il nome dello spazio dei nomi in MainActivity.cs corrisponda al nome del progetto (Phoneword) e quindi ricompilare completamente la soluzione. Se si verificano ancora errori di compilazione, verificare di aver installato gli ultimi aggiornamenti di Xamarin.Android e Visual Studio per Mac.
Impostare l'etichetta e l'icona dell'app
L'applicazione è ora funzionante ed è possibile finalizzarla. Iniziare modificando Label per MainActivity.
Android visualizza Label nella parte superiore della schermata per indicare agli utenti la loro posizione all'interno dell'applicazione. Nella parte superiore della classe MainActivity modificare Label in Phone Word come illustrato di seguito:
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
...
}
}
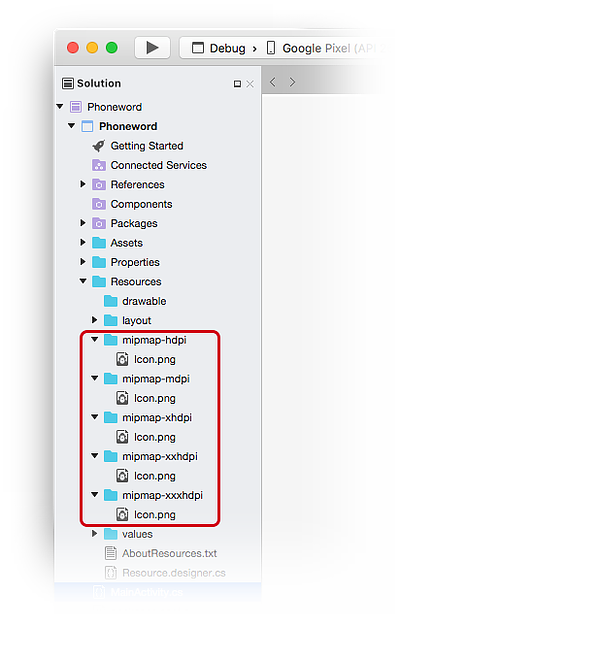
A questo punto è possibile impostare l'icona dell'applicazione. Per impostazione predefinita, Visual Studio per Mac offre un'icona predefinita per il progetto. Eliminare questi file dall'applicazione e sostituirli con un'icona diversa. Espandere la cartella Risorse nel riquadro della soluzione. Si noti che sono presenti cinque cartelle che iniziano con mipmap - e che ogni cartella contiene un singolo file Icon.png:
È necessario eliminare ognuno di questi file di icona dal progetto. Fare clic con il pulsante destro su ogni file Icon.png e selezionare Rimuovi dal menu di scelta rapida:
Fare clic sul pulsante Elimina nella finestra di dialogo.
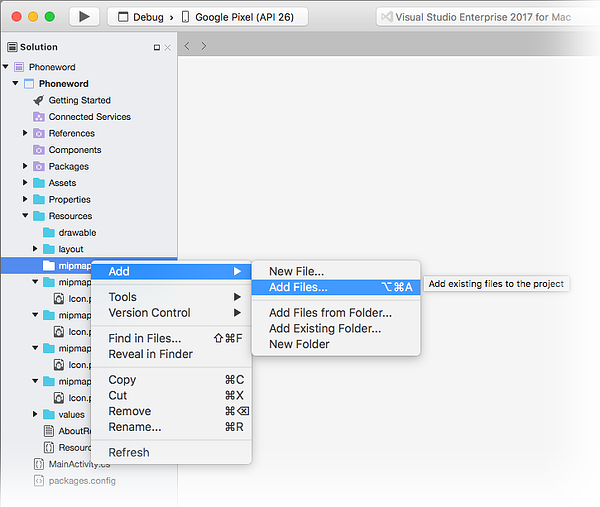
Quindi, scaricare e decomprimere il set di icone di app Xamarin. Il file zip contiene le icone per l'applicazione. Ogni icona è visivamente identica ma a risoluzioni diverse ne viene eseguito il rendering correttamente in dispositivi diversi con densità dello schermo diverse. Il set di file deve essere copiato nel progetto Xamarin.Android. In Visual Studio per Mac, nel riquadro della soluzione fare clic con il pulsante destro del mouse sulla cartella mipmap-hdpi e scegliere Aggiungi > file:
Dalla finestra di dialogo di selezione passare alla directory delle icone delle app Xamarin decompressa e aprire la cartella mipmap-hdpi. Selezionare Icon.png e fare clic su Apri.
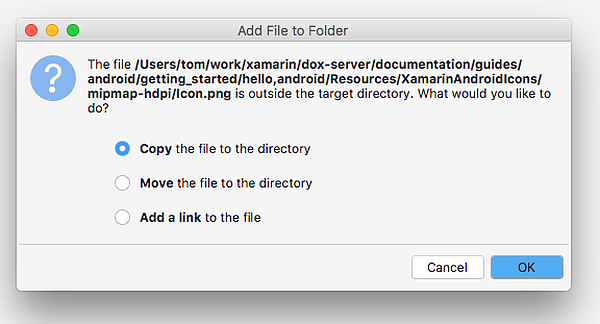
Nella finestra di dialogo Aggiungi file a cartella selezionare Copia file nella directory e fare clic su OK:
Ripetere questi passaggi per ogni cartella mipmap- fino a quando le cartelle delle icone delle app Xamarin mipmap- non vengono copiate nelle cartelle mipmap- corrispondenti nel progetto Phoneword.
Dopo aver copiato tutte le icone nel progetto Xamarin.Android, aprire la finestra di dialogo Opzioni progetto facendo clic con il pulsante destro del mouse sul progetto nel riquadro della soluzione. Selezionare Compila > applicazione Android e selezionare @mipmap/icon nella casella combinata Icona applicazione:
Eseguire l'app
Infine, testare l'applicazione eseguendola su un dispositivo Android o un emulatore e convertendo Phoneword:
Per eseguire l'app in un dispositivo Android, vedere come configurare il dispositivo per lo sviluppo.
L'applicazione Xamarin.Android è stata completata. È ora possibile analizzare nel dettaglio gli strumenti e le funzionalità descritte. Passare a Hello, Android Deep Dive (Hello, Android: approfondimenti).