Creare la prima Xamarin.Forms app
Istruzioni dettagliate per Windows
Seguire questi passaggi e il video precedente:
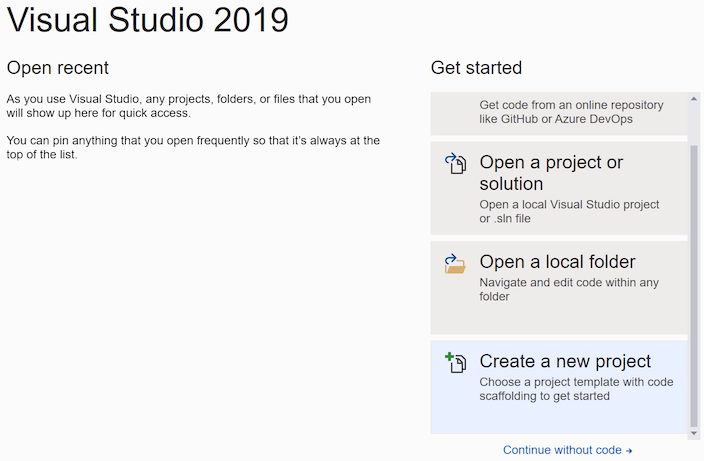
Scegliere File > Nuovo > progetto... oppure fare clic sul pulsante Crea nuovo progetto.
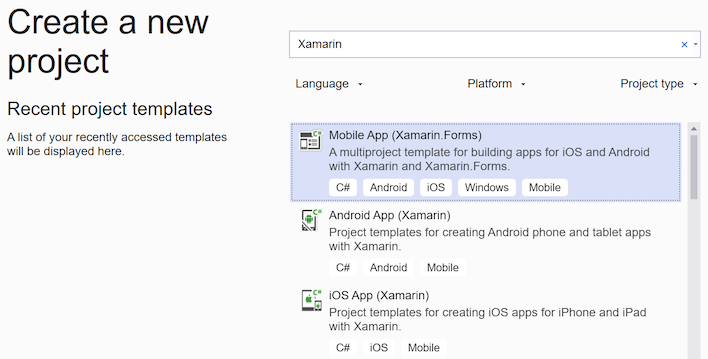
Cercare "Xamarin" o scegliere Mobile dal menu Tipo di progetto. Selezionare il tipo di progetto App per dispositivi mobili (Xamarin.Forms).
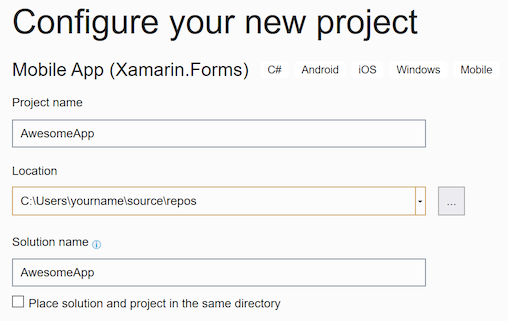
Scegliere un nome di progetto: l'esempio usa "AwesomeApp".
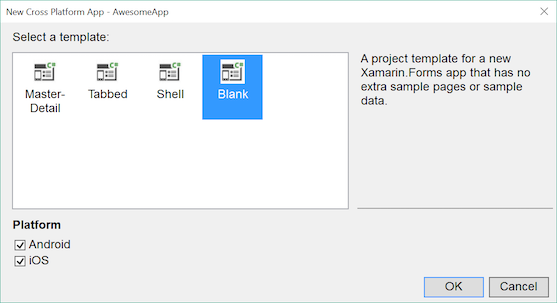
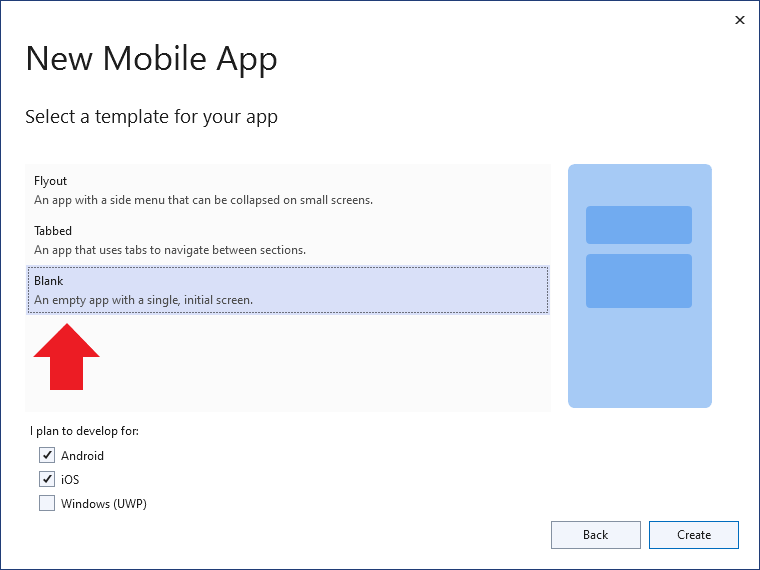
Fare clic sul tipo di progetto Vuoto e verificare che siano selezionati Android e iOS:

Attendere finché non vengono ripristinati i pacchetti NuGet (nella barra di stato verrà visualizzato il messaggio "Ripristino completato").
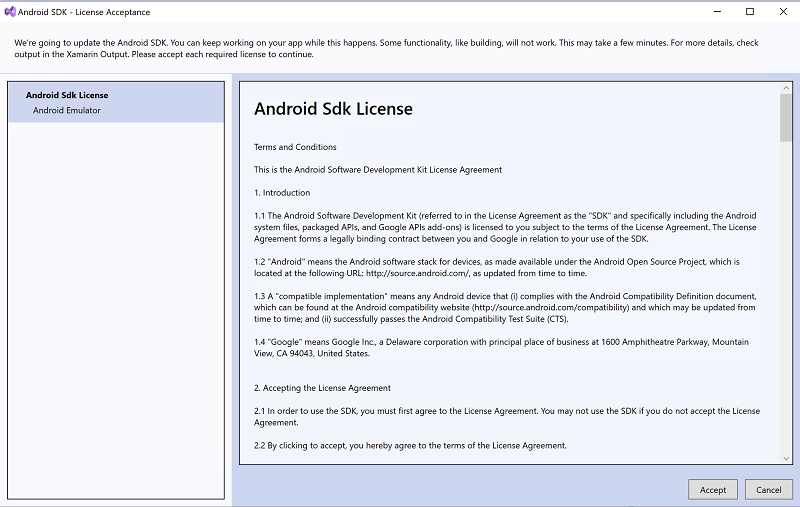
Le nuove installazioni di Visual Studio 2022 non avranno sdk Android installati, potrebbe essere richiesto di installare l'SDK Android più recente:

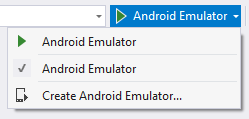
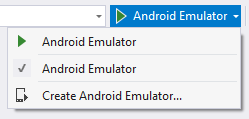
Le nuove installazioni di Visual Studio 2022 non avranno un emulatore Android configurato. Fare clic sulla freccia a discesa sul pulsante Debug e scegliere Crea emulatore Android per avviare la schermata di creazione dell'emulatore:

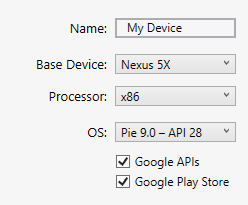
Nella schermata di creazione dell'emulatore usare le impostazioni predefinite e fare clic sul pulsante Crea:
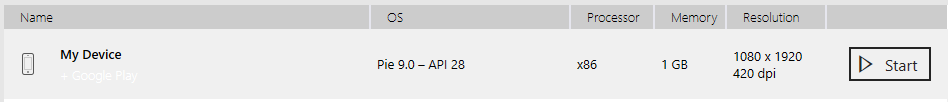
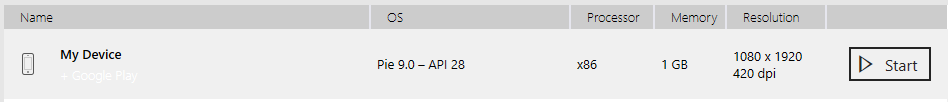
Creando un emulatore, verrà nuovamente visualizzata la finestra Gestione dispositivi. Fare clic sul pulsante Avvia per avviare il nuovo emulatore:

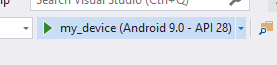
Visual Studio 2022 dovrebbe ora visualizzare il nome del nuovo emulatore nel pulsante Debug :

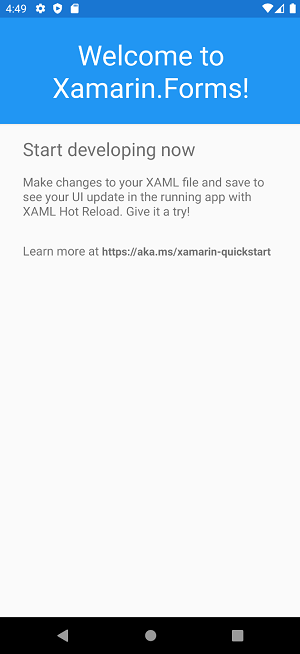
Fare clic sul pulsante Debug per compilare e distribuire l'applicazione nell'emulatore Android:

Personalizzare l'applicazione
L'applicazione può essere personalizzata per aggiungere funzionalità interattive. Per aggiungere l'interazione utente all'applicazione, seguire questa procedura:
Modificare MainPage.xaml aggiungendo questo XAML prima della fine del
</StackLayout>:<Button Text="Click Me" Clicked="Button_Clicked" />Modificare MainPage.xaml.cs aggiungendo questo codice alla fine della classe:
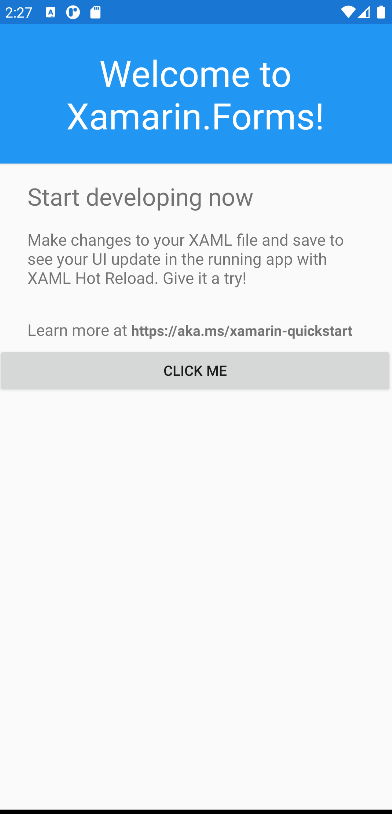
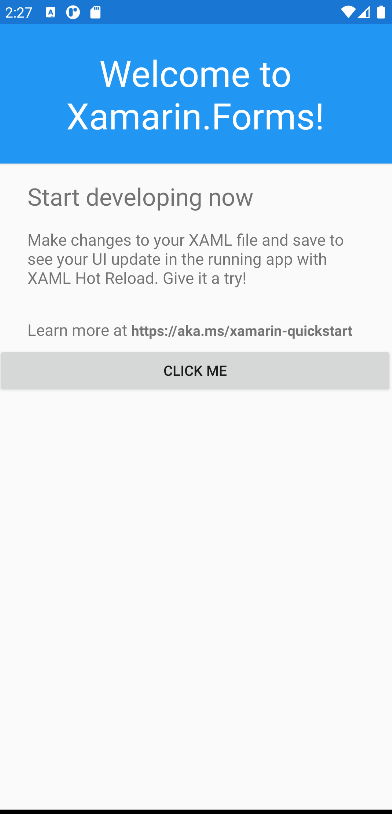
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Debug dell'app su Android:

Creare un'app iOS in Visual Studio 2022
È possibile compilare ed eseguire il debug dell'app iOS da Visual Studio con un computer Mac in rete. Vedere le istruzioni di installazione per altre informazioni.
Istruzioni dettagliate per Windows
Seguire questi passaggi e il video precedente:
Scegliere File > Nuovo > progetto... oppure fare clic sul pulsante Crea nuovo progetto:
Cercare "Xamarin" o scegliere Mobile dal menu Tipo di progetto. Selezionare il tipo di progetto App per dispositivi mobili (Xamarin.Forms):
Scegliere un nome di progetto: l'esempio usa "AwesomeApp":
Fare clic sul tipo di progetto Vuoto e verificare che siano selezionati Android e iOS:
Attendere finché non vengono ripristinati i pacchetti NuGet (nella barra di stato verrà visualizzato il messaggio "Ripristino completato").
Le nuove installazioni di Visual Studio 2019 non avranno un emulatore Android configurato. Fare clic sulla freccia a discesa sul pulsante Debug e scegliere Crea emulatore Android per avviare la schermata di creazione dell'emulatore:

Nella schermata di creazione dell'emulatore usare le impostazioni predefinite e fare clic sul pulsante Crea:
Creando un emulatore, verrà nuovamente visualizzata la finestra Gestione dispositivi. Fare clic sul pulsante Avvia per avviare il nuovo emulatore:

Visual Studio 2019 visualizzerà ora il nome del nuovo emulatore sul pulsante Debug:

Fare clic sul pulsante Debug per compilare e distribuire l'applicazione nell'emulatore Android:

Personalizzare l'applicazione
L'applicazione può essere personalizzata per aggiungere funzionalità interattive. Per aggiungere l'interazione utente all'applicazione, seguire questa procedura:
Modificare MainPage.xaml aggiungendo questo XAML prima della fine del
</StackLayout>:<Button Text="Click Me" Clicked="Button_Clicked" />Modificare MainPage.xaml.cs aggiungendo questo codice alla fine della classe:
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Debug dell'app su Android:

Nota
L'applicazione di esempio include le funzionalità interattive aggiuntive non incluse nel video.
Compilare un'app iOS in Visual Studio 2019
È possibile compilare ed eseguire il debug dell'app iOS da Visual Studio con un computer Mac in rete. Vedere le istruzioni di installazione per altre informazioni.
Questo video descrive il processo di compilazione e test di un'app iOS con Visual Studio 2019 in Windows:
Istruzioni dettagliate per Mac
Seguire questi passaggi e il video precedente:
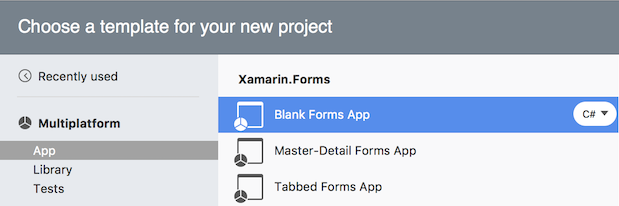
Scegliere File > Nuova soluzione... o fare clic sul pulsante Nuovo progetto, quindi selezionare App multipiattaforma > App >Form vuota:
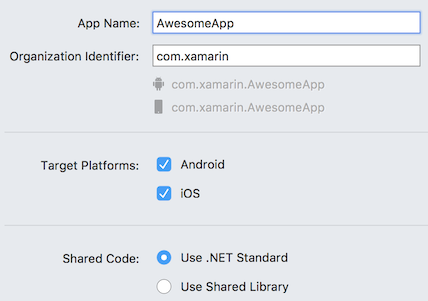
Verificare che Android e iOS siano selezionati:
Nota
Solo A-Z, a-z, '_', '.' e i numeri sono caratteri supportati per il nome dell'app e l'identificatore dell'organizzazione.
Ripristinare i pacchetti NuGet, facendo clic sulla soluzione:

Avviare l'emulatore Android premendo il pulsante di debug (o Avvia > debug).
Modificare MainPage.xaml aggiungendo questo XAML prima della fine del
</StackLayout>:<Button Text="Click Me" Clicked="Handle_Clicked" />Modificare MainPage.xaml.cs aggiungendo questo codice alla fine della classe:
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Debug dell'app su Android:

Fare clic con il pulsante destro del mouse per impostare iOS su Progetto di avvio:
Eseguire il debug dell'app in iOS selezionando un simulatore iOS dall'elenco a discesa.
Istruzioni dettagliate per Mac
Seguire questi passaggi e il video precedente:
Scegliere File > Nuova soluzione... o fare clic sul pulsante Nuovo progetto, quindi selezionare App multipiattaforma > App >Form vuota:
Assicurarsi che le opzioni Android e iOS siano selezionate, con la condivisione codice .NET Standard:
Nota
Solo A-Z, a-z, '_', '.' e i numeri sono caratteri supportati per il nome dell'app e l'identificatore dell'organizzazione.
Ripristinare i pacchetti NuGet, facendo clic sulla soluzione:

Avviare l'emulatore Android premendo il pulsante di debug (o Avvia > debug).
Modificare MainPage.xaml aggiungendo questo XAML prima della fine del
</StackLayout>:<Button Text="Click Me" Clicked="Handle_Clicked" />Modificare MainPage.xaml.cs aggiungendo questo codice alla fine della classe:
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Debug dell'app su Android:

Fare clic con il pulsante destro del mouse per impostare iOS su Progetto di avvio:
Debug dell'app su iOS:

È possibile visualizzare il codice completato in GitHub.
Passaggi successivi
- Guida introduttiva a pagina singola: creare un'app più funzionale.
- Xamarin.Forms Esempi: scaricare ed eseguire esempi di codice e app di esempio.
- Creazione di ebook per app per dispositivi mobili: capitoli approfonditi che illustrano Xamarin.Forms lo sviluppo, disponibili come PDF e include centinaia di esempi aggiuntivi.