Creare un'applicazione Xamarin.Forms di avvio rapido
In questo argomento di avvio rapido si apprenderà come:
- Creare un'applicazione Xamarin.Forms Shell.
- Definire l'interfaccia utente per una pagina usando eXtensible Application Markup Language (XAML) e interagire con gli elementi XAML dal codice.
- Descrivere la gerarchia visiva di un'applicazione Shell sottoclassando la
Shellclasse .
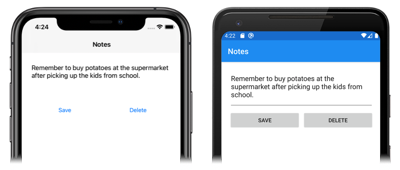
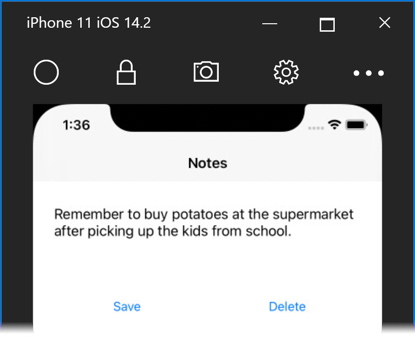
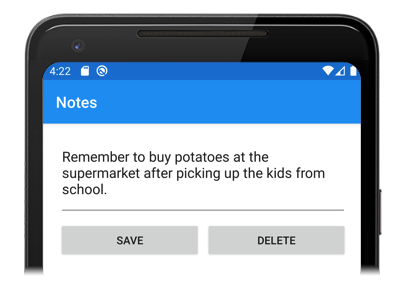
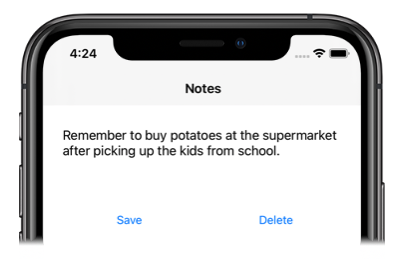
La guida introduttiva illustra come creare un'applicazione Shell multipiattaforma Xamarin.Forms , che consente di immettere una nota e renderla persistente nell'archiviazione del dispositivo. L'applicazione finale è riportata di seguito:
Prerequisiti
- Visual Studio 2019 (la versione più recente) con installato il carico di lavoro Sviluppo di applicazioni per dispositivi mobili con .NET.
- Conoscenza di C#.
- (facoltativo) Un Mac associato per compilare l'applicazione in iOS.
Per altre informazioni su questi prerequisiti, vedere Installazione di Xamarin. Per informazioni sulla connessione di Visual Studio 2019 a un host di compilazione Mac, vedere Associa a Mac per lo sviluppo di Xamarin.iOS.
Introduzione a Visual Studio 2019
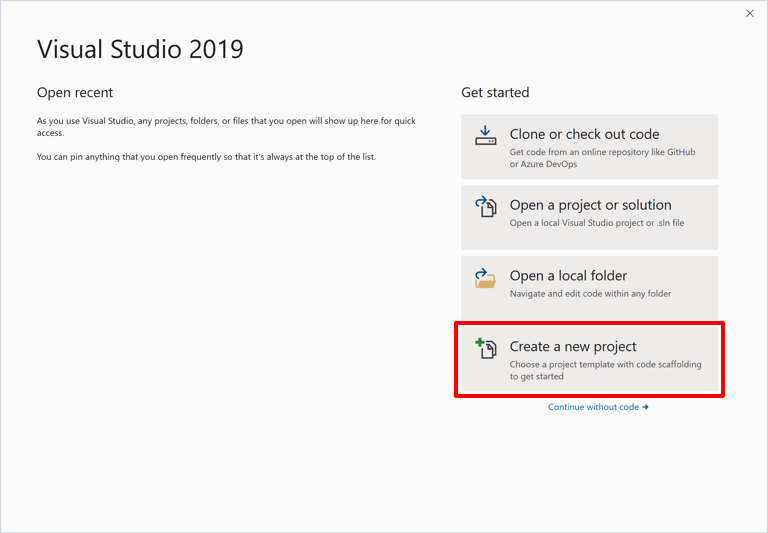
Avviare Visual Studio 2019 e nella finestra iniziale fare clic su Crea un nuovo progetto per creare un nuovo progetto:

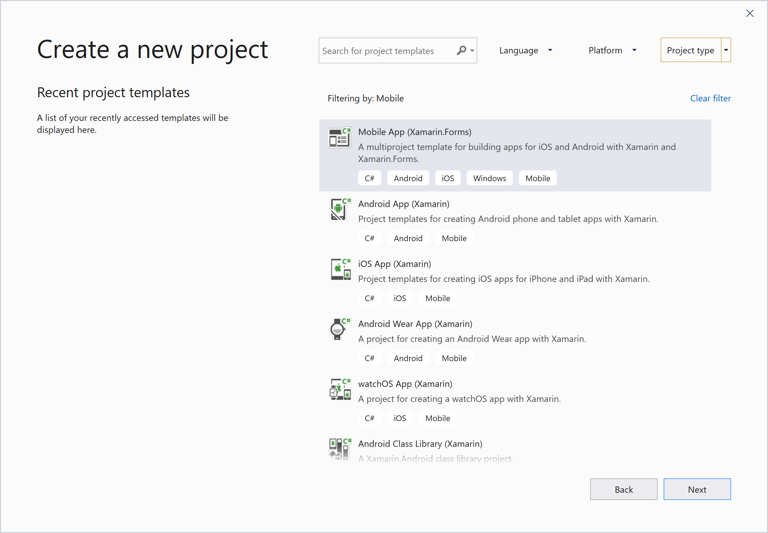
Nella finestra Crea un nuovo progetto selezionare Mobile nell'elenco a discesa Tipo di progetto, selezionare il modello App per dispositivi mobili (Xamarin.Forms) e fare clic sul pulsante Avanti:

Nella finestra Configura il nuovo progetto impostare Nome progetto su Notes, scegliere un percorso appropriato per il progetto e fare clic sul pulsante Crea:

Importante
I frammenti di codice C# e XAML in questa guida introduttiva richiedono che sia la soluzione che il progetto siano denominati Notes. Se si usa un nome diverso, si verificheranno errori di compilazione quando si copia il codice da questa guida introduttiva al progetto.
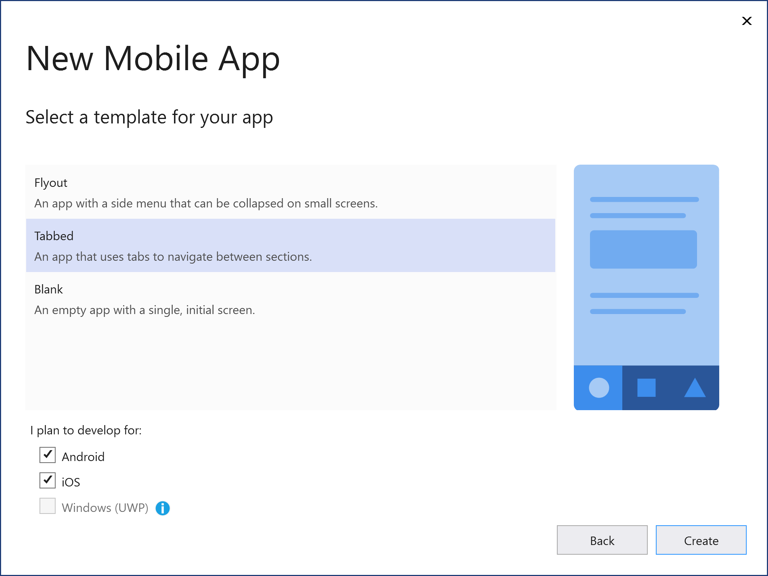
Nella finestra di dialogo Nuova app per dispositivi mobili selezionare il modello a schede e fare clic sul pulsante Crea:

Dopo aver creato il progetto, chiudere il file GettingStarted.txt .
Per altre informazioni sulla libreria .NET Standard creata, vedere Anatomia di un'applicazioneXamarin.Forms Shell nell'argomento Xamarin.Forms di avvio rapido della shell.
In Esplora soluzioni, nel progetto Notes, eliminare le cartelle seguenti (e il relativo contenuto):
- Modelli
- Servizi
- ViewModels
- Visualizzazioni
In Esplora soluzioni, nel progetto Notes eliminare GettingStarted.txt.
Nel progetto Notes Esplora soluzioni aggiungere una nuova cartella denominata Views.
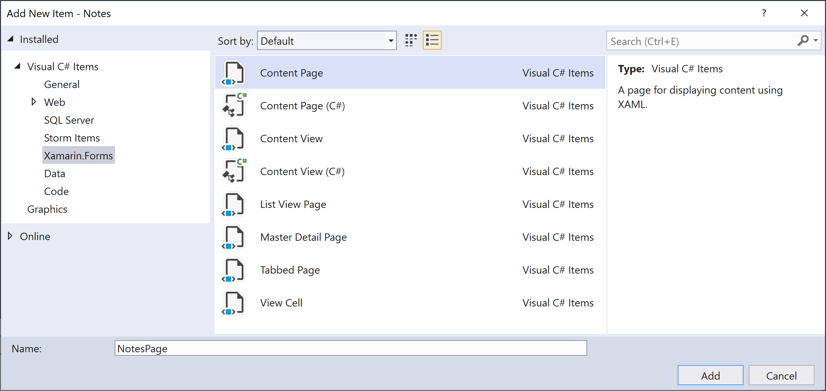
In Esplora soluzioni, nel progetto Notes selezionare la cartella Visualizzazioni, fare clic con il pulsante destro del mouse e scegliere Aggiungi > nuovo elemento.... Nella finestra di dialogo Aggiungi nuovo elemento selezionare Pagina contenuto Elementi >>Xamarin.Formsvisual C#, assegnare al nuovo file il nome NotesPage e fare clic sul pulsante Aggiungi:

Verrà aggiunta una nuova pagina denominata NotesPage alla cartella Views . Questa pagina sarà la pagina principale dell'applicazione.
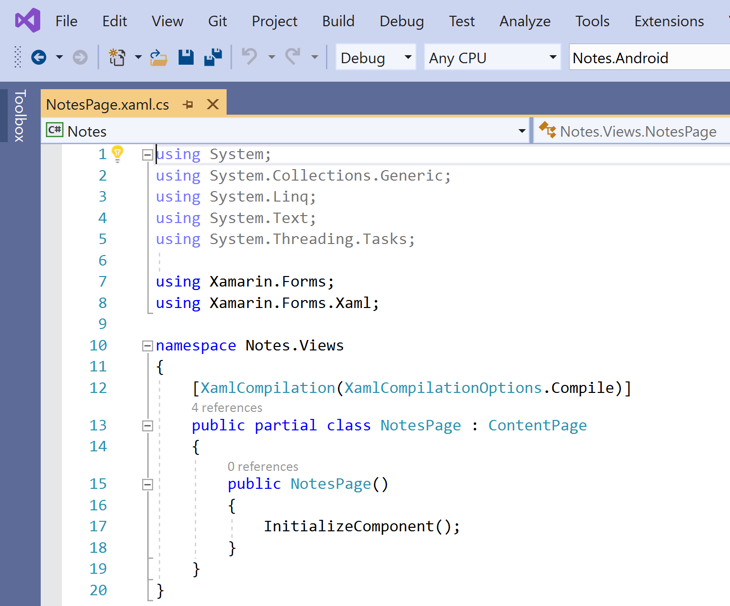
Nel progetto Notes Esplora soluzioni fare doppio clic su NotesPage.xaml per aprirlo:

In NotesPage.xaml rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Questo codice definisce in modo dichiarativo l'interfaccia utente per la pagina, costituita da un oggetto
Editorper l'input di testo e dueButtonoggetti che indirizzano l'applicazione a salvare o eliminare un file. I dueButtonoggetti sono disposti orizzontalmente in unGridoggetto , conEditoreGriddisposti verticalmente in un oggettoStackLayout. Per altre informazioni sulla creazione dell'interfaccia utente, vedere User interface in the Shell Quickstart Deep Dive (Approfondimento della guida introduttiva alla shell).Xamarin.FormsSalvare le modifiche apportate a NotesPage.xaml premendo CTRL+S.
Nel progetto Notes Esplora soluzioni fare doppio clic su NotesPage.xaml.cs per aprirlo:

In NotesPage.xaml.cs rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Questo codice definisce un campo
_fileName, che fa riferimento a un file denominatonotes.txtche archivia i dati delle note nella cartella locale dei dati delle applicazioni per l'applicazione. Quando viene eseguito il costruttore della pagina, il file viene letto, se presente, e visualizzato inEditor. Quando si seleziona Salva premendoButton, viene eseguito il gestore eventiOnSaveButtonClicked, che consente di salvare il contenuto diEditornel file. Se per selezionare Elimina si premeButton, viene eseguito il gestore eventiOnDeleteButtonClicked, che elimina il file, a condizione che esista, e rimuove qualsiasi testo daEditor. Per altre informazioni sull'interazione dell'utente, vedere Rispondere all'interazione dell'utente in Approfondimento della guida introduttiva di Xamarin.Forms Shell.Salvare le modifiche apportate a NotesPage.xaml.cs premendo CTRL+S.
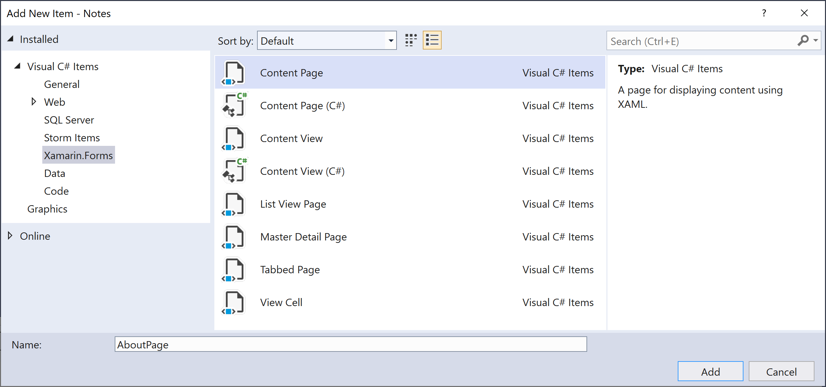
In Esplora soluzioni, nel progetto Notes selezionare la cartella Visualizzazioni, fare clic con il pulsante destro del mouse e scegliere Aggiungi > nuovo elemento....Nella finestra di dialogo Aggiungi nuovo elemento selezionare Pagina contenuto Elementi >Xamarin.Forms> visual C#, denominare il nuovo file AboutPage e fare clic sul pulsante Aggiungi:

Verrà aggiunta una nuova pagina denominata AboutPage alla cartella Views .
Nel progetto Notes Esplora soluzioni fare doppio clic su AboutPage.xaml per aprirlo:

In AboutPage.xaml rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Questo codice definisce in modo dichiarativo l'interfaccia utente per la pagina, costituita da un
Imageoggetto , dueLabeloggetti che visualizzano testo e un oggettoButton. I dueLabeloggetti eButtonsono disposti verticalmente in unStackLayoutoggetto , con eImageStackLayoutdisposti verticalmente in un oggettoGrid. Per altre informazioni sulla creazione dell'interfaccia utente, vedere User interface in the Shell Quickstart Deep Dive (Approfondimento della guida introduttiva alla shell).Xamarin.FormsSalvare le modifiche apportate a AboutPage.xaml premendo CTRL+S.
Nel progetto Notes Esplora soluzioni fare doppio clic su AboutPage.xaml.cs per aprirlo:

In AboutPage.xaml.cs rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Questo codice definisce il
OnButtonClickedgestore eventi, che viene eseguito quando viene premuto Learn moreButton. Quando si preme il pulsante, viene avviato un Web browser e viene visualizzata la pagina rappresentata dall'argomento URI delOpenAsyncmetodo . Per altre informazioni sull'interazione dell'utente, vedere Rispondere all'interazione dell'utente in Approfondimento della guida introduttiva di Xamarin.Forms Shell.Salvare le modifiche apportate a AboutPage.xaml.cs premendo CTRL+S.
Nel progetto Notes Esplora soluzioni fare doppio clic su AppShell.xaml per aprirlo:

In AppShell.xaml rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Questo codice definisce in modo dichiarativo la gerarchia visiva dell'applicazione, costituita da un
TabBaroggetto contenente dueShellContentoggetti. Questi oggetti non rappresentano elementi dell'interfaccia utente, ma piuttosto l'organizzazione della gerarchia visiva dell'applicazione. Shell prenderà questi oggetti e produrrà l'interfaccia utente per il contenuto. Per altre informazioni sulla creazione dell'interfaccia utente, vedere User interface in the Shell Quickstart Deep Dive (Approfondimento della guida introduttiva alla shell).Xamarin.FormsSalvare le modifiche apportate a AppShell.xaml premendo CTRL+S.
In Esplora soluzioni, nel progetto Notes espandere AppShell.xaml e fare doppio clic su AppShell.xaml.cs per aprirlo:

In AppShell.xaml.cs rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Salvare le modifiche apportate a AppShell.xaml.cs premendo CTRL+S.
Nel progetto Notes Esplora soluzioni fare doppio clic su App.xaml per aprirlo:

In App.xaml rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Questo codice definisce in modo dichiarativo una
Appclasse, responsabile della creazione di un'istanza dell'applicazione.Salvare le modifiche apportate a App.xaml premendo CTRL+S.
In Esplora soluzioni, nel progetto Notes espandere App.xaml e fare doppio clic su App.xaml.cs per aprirlo:

In App.xaml.cs rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Questo codice definisce il code-behind per la
Appclasse , responsabile della creazione di un'istanza dell'applicazione. Inizializza laMainPageproprietà nell'oggetto sottoclassatoShell.Salvare le modifiche apportate a App.xaml.cs premendo CTRL+S.
Compilazione della guida rapida
In Visual Studio selezionare la voce di menu Compila soluzione compila > (o premere F6). La soluzione viene compilata e nella barra di stato di Visual Studio viene visualizzato un messaggio di operazione completata:

In caso di errori, ripetere i passaggi precedenti e correggere gli errori finché i progetti non vengono compilati correttamente.
Nella barra degli strumenti di Visual Studio premere il pulsante Avvia, ovvero il pulsante a forma di triangolo simile a un pulsante di riproduzione, per avviare l'applicazione in un emulatore Android:


Immettere una nota e premere il pulsante Salva. Chiudere quindi l'applicazione e riavviarla per assicurarsi che la nota immessa venga ricaricata.
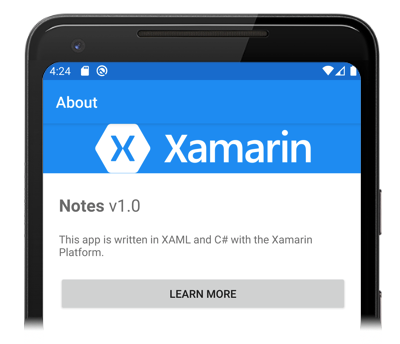
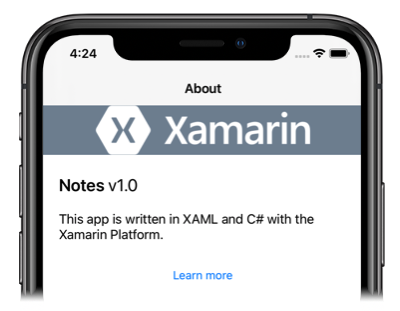
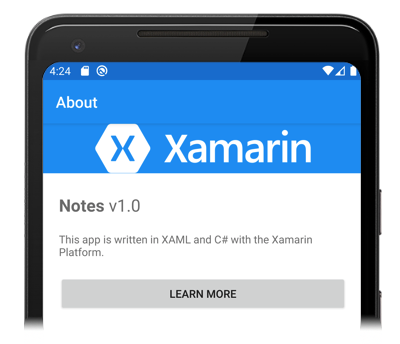
Premere l'icona della scheda Informazioni su per passare a
AboutPage:
Premere il pulsante Altre informazioni per avviare la pagina Web delle guide introduttive.
Per altre informazioni sull'avvio dell'applicazione in ogni piattaforma, vedere Avvio dell'applicazione in ogni piattaforma nell'approfondimento Xamarin.Forms della guida introduttiva.
Nota
I passaggi seguenti devono essere eseguiti solo se si dispone di un Mac associato che soddisfi i requisiti di sistema per Xamarin.Forms lo sviluppo.
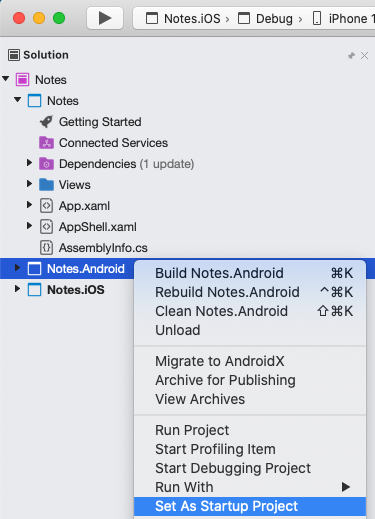
Nella barra degli strumenti di Visual Studio fare clic con il pulsante destro del mouse sul progetto Notes.iOS e selezionare Imposta come progetto di avvio.

Nella barra degli strumenti di Visual Studio premere il pulsante Avvia, ovvero il pulsante a forma di triangolo simile a un pulsante di riproduzione, per avviare l'applicazione nel simulatore iOS remoto:

Immettere una nota e premere il pulsante Salva. Chiudere quindi l'applicazione e riavviarla per assicurarsi che la nota immessa venga ricaricata.
Premere l'icona della scheda Informazioni su per passare a
AboutPage:Premere il pulsante Altre informazioni per avviare la pagina Web delle guide introduttive.
Per altre informazioni sull'avvio dell'applicazione in ogni piattaforma, vedere Avvio dell'applicazione in ogni piattaforma nell'approfondimento Xamarin.Forms della guida introduttiva.
Prerequisiti
- Visual Studio per Mac (versione più recente) con installato il supporto delle piattaforme Android e iOS.
- Xcode (versione più recente).
- Conoscenza di C#.
Per altre informazioni su questi prerequisiti, vedere Installazione di Xamarin.
Introduzione a Visual Studio per Mac
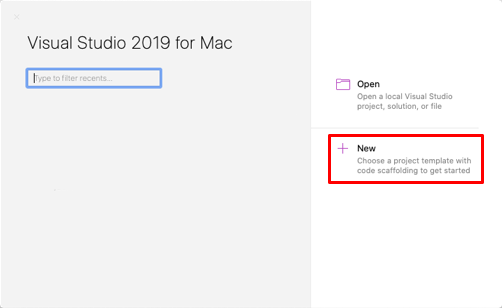
Avviare Visual Studio per Mac e nella finestra iniziale fare clic su Nuovo per creare un nuovo progetto:

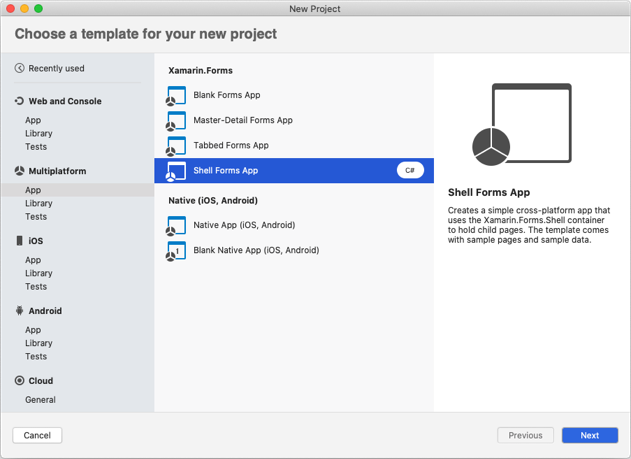
Nella finestra di dialogo Scegli un modello per il nuovo progetto fare clic su App multipiattaforma>, selezionare il modello App Form shell e fare clic sul pulsante Avanti:

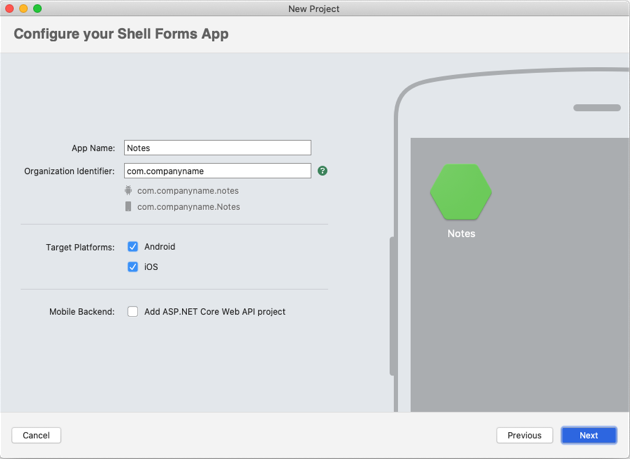
Nella finestra di dialogo Configura l'app Form shell assegnare un nome alla nuova app Notes e fare clic sul pulsante Avanti :

Nella finestra di dialogo Configura la nuova app Form shell lasciare i nomi soluzione e progetto impostati su Note, scegliere un percorso appropriato per il progetto e fare clic sul pulsante Crea per creare il progetto:

Importante
I frammenti di codice C# e XAML in questa guida introduttiva richiedono che sia la soluzione che il progetto siano denominati Notes. Se si usa un nome diverso, si verificheranno errori di compilazione quando si copia il codice da questa guida introduttiva al progetto.
Per altre informazioni sulla libreria .NET Standard creata, vedere Anatomia di un'applicazioneXamarin.Forms Shell nell'argomento Xamarin.Forms di avvio rapido della shell.
Nel riquadro della soluzione, nel progetto Notes, eliminare le cartelle seguenti (e il relativo contenuto):
- Modelli
- Servizi
- ViewModels
- Visualizzazioni
Nel riquadro della soluzione, nel progetto Notes, eliminare GettingStarted.txt.
Nel riquadro della soluzione aggiungere una nuova cartella denominata Views nel progetto Notes.
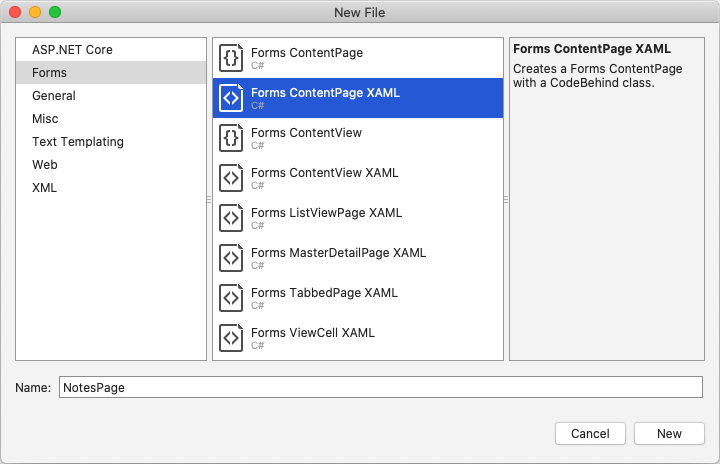
Nel riquadro della soluzione, nel progetto Notes, selezionare la cartella Visualizzazioni, fare clic con il pulsante destro del mouse e scegliere Aggiungi > nuovo file....Nella finestra di dialogo Nuovo file selezionare >Form Form ContentPage XAML, assegnare al nuovo file il nome NotesPage e fare clic sul pulsante Nuovo:

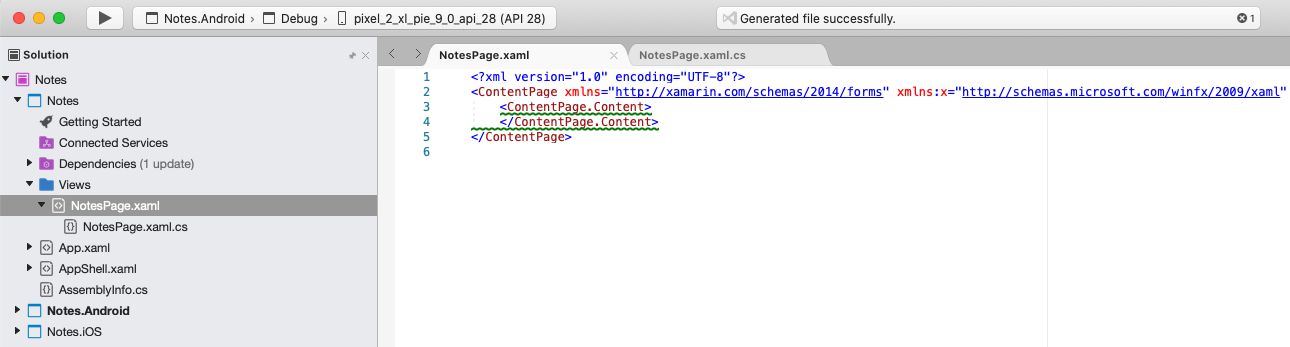
Verrà aggiunta una nuova pagina denominata NotesPage alla cartella Views . Questa pagina sarà la pagina principale dell'applicazione.
Nel riquadro della soluzione, nel progetto Notes, fare doppio clic su NotesPage.xaml per aprirlo:

In NotesPage.xaml rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Questo codice definisce in modo dichiarativo l'interfaccia utente per la pagina, costituita da un oggetto
Editorper l'input di testo e dueButtonoggetti che indirizzano l'applicazione a salvare o eliminare un file. I dueButtonoggetti sono disposti orizzontalmente in unGridoggetto , conEditoreGriddisposti verticalmente in un oggettoStackLayout. Per altre informazioni sulla creazione dell'interfaccia utente, vedere User interface in the Shell Quickstart Deep Dive (Approfondimento della guida introduttiva alla shell).Xamarin.FormsSalvare le modifiche apportate a NotesPage.xaml scegliendo Salva file > (o premendo ⌘ + S).
Nel riquadro della soluzione, nel progetto Notes, fare doppio clic su NotesPage.xaml.cs per aprirlo:

In NotesPage.xaml.cs rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Questo codice definisce un campo
_fileName, che fa riferimento a un file denominatonotes.txtche archivia i dati delle note nella cartella locale dei dati delle applicazioni per l'applicazione. Quando viene eseguito il costruttore della pagina, il file viene letto, se presente, e visualizzato inEditor. Quando si seleziona Salva premendoButton, viene eseguito il gestore eventiOnSaveButtonClicked, che consente di salvare il contenuto diEditornel file. Se per selezionare Elimina si premeButton, viene eseguito il gestore eventiOnDeleteButtonClicked, che elimina il file, a condizione che esista, e rimuove qualsiasi testo daEditor. Per altre informazioni sull'interazione dell'utente, vedere Rispondere all'interazione dell'utente in Approfondimento della guida introduttiva di Xamarin.Forms Shell.Salvare le modifiche apportate a NotesPage.xaml.cs scegliendo Salva file > (o premendo ⌘ + S).
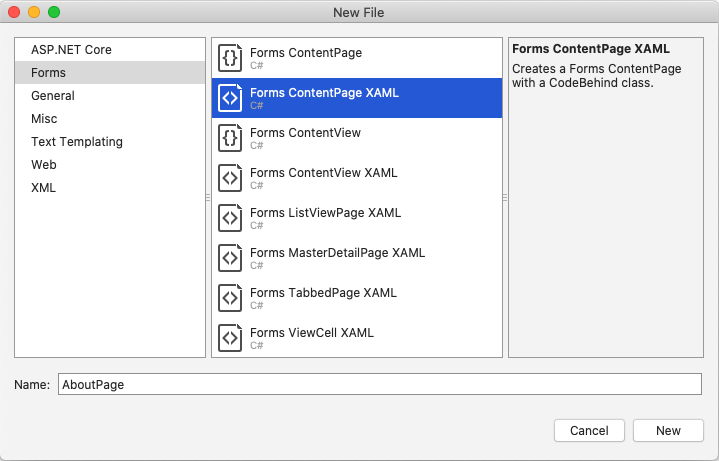
Nel riquadro della soluzione, nel progetto Notes, selezionare la cartella Visualizzazioni, fare clic con il pulsante destro del mouse e scegliere Aggiungi > nuovo file....Nella finestra di dialogo Nuovo file selezionare >Forms ContentPage XAML, denominare il nuovo file AboutPage e fare clic sul pulsante Nuovo:

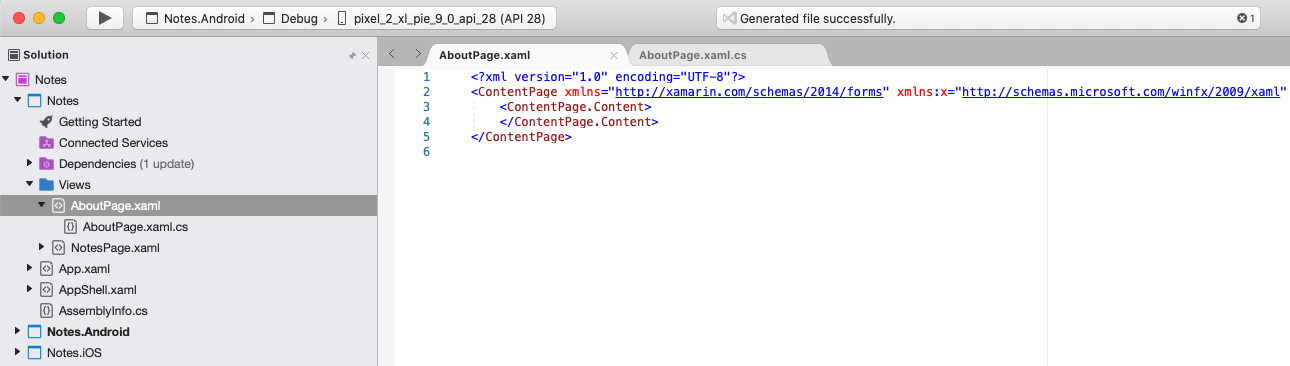
Nel riquadro della soluzione fare doppio clic su AboutPage.xaml nel progetto Notes per aprirlo:

Verrà aggiunta una nuova pagina denominata AboutPage alla cartella Views .
In AboutPage.xaml rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Questo codice definisce in modo dichiarativo l'interfaccia utente per la pagina, costituita da un
Imageoggetto , dueLabeloggetti che visualizzano testo e un oggettoButton. I dueLabeloggetti eButtonsono disposti verticalmente in unStackLayoutoggetto , con eImageStackLayoutdisposti verticalmente in un oggettoGrid. Per altre informazioni sulla creazione dell'interfaccia utente, vedere User interface in the Shell Quickstart Deep Dive (Approfondimento della guida introduttiva alla shell).Xamarin.FormsSalvare le modifiche apportate a AboutPage.xaml scegliendo Salva file > (o premendo ⌘ + S).
Nel riquadro della soluzione, nel progetto Notes, fare doppio clic su AboutPage.xaml.cs per aprirlo:

In AboutPage.xaml.cs rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Questo codice definisce il
OnButtonClickedgestore eventi, che viene eseguito quando viene premuto Learn moreButton. Quando si preme il pulsante, viene avviato un Web browser e viene visualizzata la pagina rappresentata dall'argomento URI delOpenAsyncmetodo . Per altre informazioni sull'interazione dell'utente, vedere Rispondere all'interazione dell'utente in Approfondimento della guida introduttiva di Xamarin.Forms Shell.Salvare le modifiche apportate a AboutPage.xaml.cs scegliendo Salva file > (o premendo ⌘ + S).
Nel riquadro della soluzione fare doppio clic su AppShell.xaml nel progetto Notes per aprirlo:

In AppShell.xaml rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Questo codice definisce in modo dichiarativo la gerarchia visiva dell'applicazione, costituita da un
TabBaroggetto contenente dueShellContentoggetti. Questi oggetti non rappresentano elementi dell'interfaccia utente, ma piuttosto l'organizzazione della gerarchia visiva dell'applicazione. Shell prenderà questi oggetti e produrrà l'interfaccia utente per il contenuto. Per altre informazioni sulla creazione dell'interfaccia utente, vedere User interface in the Shell Quickstart Deep Dive (Approfondimento della guida introduttiva alla shell).Xamarin.FormsSalvare le modifiche apportate a AppShell.xaml scegliendo Salva file > (o premendo ⌘ + S).
Nel riquadro della soluzione espandere AppShell.xaml nel progetto Notes e fare doppio clic su AppShell.xaml.cs per aprirlo:

In AppShell.xaml.cs rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Salvare le modifiche apportate a AppShell.xaml.cs scegliendo Salva file (o premendo ⌘ + S).>
Nel riquadro della soluzione, nel progetto Notes, fare doppio clic su App.xaml per aprirlo:

In App.xaml rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Questo codice definisce in modo dichiarativo una
Appclasse, responsabile della creazione di un'istanza dell'applicazione.Salvare le modifiche apportate a App.xaml scegliendo Salva file > (o premendo ⌘ + S).
Nel riquadro della soluzione espandere App.xaml nel progetto Notes e fare doppio clic su App.xaml.cs per aprirlo:

In App.xaml.cs rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Questo codice definisce il code-behind per la
Appclasse , responsabile della creazione di un'istanza dell'applicazione. Inizializza laMainPageproprietà nell'oggetto sottoclassatoShell.Salvare le modifiche apportate a App.xaml.cs scegliendo Salva file (o premendo ⌘ + S).>
Compilazione della guida rapida
In Visual Studio per Mac selezionare la voce di menu Compila > tutto (o premere ⌘ + B). I progetti verranno compilati e verrà visualizzato un messaggio di esito positivo nella barra degli strumenti Visual Studio per Mac:

In caso di errori, ripetere i passaggi precedenti e correggere gli errori finché i progetti non vengono compilati correttamente.
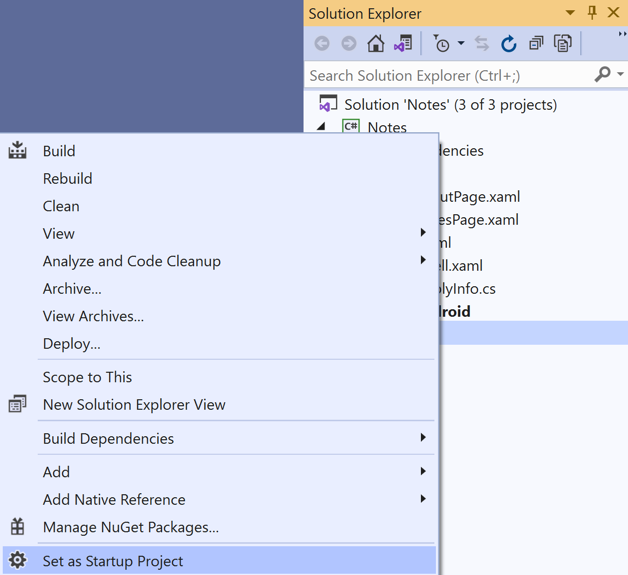
Nel riquadro della soluzione selezionare il progetto Notes.iOS, fare clic con il pulsante destro del mouse e scegliere Imposta come progetto di avvio:

Nella barra degli strumenti di Visual Studio per Mac premere il pulsante Avvia, ovvero il pulsante a forma di triangolo simile a un pulsante di riproduzione, per avviare l'applicazione all'interno del simulatore iOS prescelto:


Immettere una nota e premere il pulsante Salva. Chiudere quindi l'applicazione e riavviarla per assicurarsi che la nota immessa venga ricaricata.
Premere l'icona della scheda Informazioni su per passare a
AboutPage:
Premere il pulsante Altre informazioni per avviare la pagina Web delle guide introduttive.
Per altre informazioni sull'avvio dell'applicazione in ogni piattaforma, vedere Avvio dell'applicazione in ogni piattaforma nell'approfondimento Xamarin.Forms della guida introduttiva.
Nel riquadro della soluzione selezionare il progetto Notes.Droid, fare clic con il pulsante destro del mouse e scegliere Imposta come progetto di avvio:

Nella barra degli strumenti di Visual Studio per Mac premere il pulsante Avvia, ovvero il pulsante a forma di triangolo simile a un pulsante di riproduzione, per avviare l'applicazione all'interno dell'emulatore Android prescelto:

Immettere una nota e premere il pulsante Salva. Chiudere quindi l'applicazione e riavviarla per assicurarsi che la nota immessa venga ricaricata.
Premere l'icona della scheda Informazioni su per passare a
AboutPage:
Premere il pulsante Altre informazioni per avviare la pagina Web delle guide introduttive.
Per altre informazioni sull'avvio dell'applicazione in ogni piattaforma, vedere Avvio dell'applicazione in ogni piattaforma nell'approfondimento Xamarin.Forms della guida introduttiva.
Passaggi successivi
In questa guida introduttiva si è appreso come:
- Creare un'applicazione Xamarin.Forms Shell.
- Definire l'interfaccia utente per una pagina usando eXtensible Application Markup Language (XAML) e interagire con gli elementi XAML dal codice.
- Descrivere la gerarchia visiva di un'applicazione Shell sottoclassando la
Shellclasse .
Continuare con la guida introduttiva successiva per aggiungere altre pagine all'applicazione Xamarin.Forms Shell.