Riempimento dei pulsanti e ombreggiature in Android
Questa piattaforma Android controlla se Xamarin.Forms i pulsanti usano i valori predefiniti di spaziatura interna e ombreggiatura dei pulsanti Android. Viene utilizzato in XAML impostando le Button.UseDefaultPadding proprietà associate e Button.UseDefaultShadow sui boolean valori:
<ContentPage ...
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
...
<Button ...
android:Button.UseDefaultPadding="true"
android:Button.UseDefaultShadow="true" />
</StackLayout>
</ContentPage>
In alternativa, può essere usato da C# usando l'API Fluent:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.AndroidSpecific;
...
button.On<Android>().SetUseDefaultPadding(true).SetUseDefaultShadow(true);
Il Button.On<Android> metodo specifica che questa specifica della piattaforma verrà eseguita solo in Android. I Button.SetUseDefaultPadding metodi e Button.SetUseDefaultShadow , nello Xamarin.Forms.PlatformConfiguration.AndroidSpecific spazio dei nomi , vengono usati per controllare se Xamarin.Forms i pulsanti usano i valori predefiniti di riempimento e ombreggiatura dei pulsanti Android. Inoltre, i Button.UseDefaultPadding metodi e Button.UseDefaultShadow possono essere utilizzati per restituire se un pulsante utilizza rispettivamente il valore di riempimento predefinito e il valore predefinito dell'ombreggiatura.
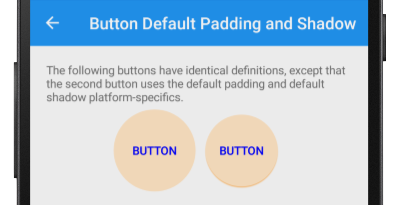
Il risultato è che Xamarin.Forms i pulsanti possono usare i valori predefiniti di spaziatura interna e ombreggiatura dei pulsanti Android:

Si noti che nello screenshot precedente ognuna Button ha definizioni identiche, ad eccezione del fatto che la mano Button destra usa i valori predefiniti di riempimento e ombreggiatura dei pulsanti Android.
 Scaricare l'esempio
Scaricare l'esempio