Xamarin.Forms Forme: Polilinea
La Polyline classe deriva dalla Shape classe e può essere utilizzata per disegnare una serie di linee rette collegate. Una polilinea è simile a un poligono, ad eccezione dell'ultimo punto in una polilinea non è collegata al primo punto. Per informazioni sulle proprietà che la Polyline classe eredita dalla Shape classe , vedere Xamarin.Forms Forme.
Polyline definisce le proprietà seguenti:
Points, di tipoPointCollection, che è una raccolta diPointstrutture che descrivono i punti vertice della polilinea.FillRule, di tipoFillRule, che specifica come vengono combinate le aree che intersecano nella polilinea. Il valore predefinito di questa proprietà èFillRule.EvenOdd.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere destinazioni di data binding e stili.
Il PointsCollection tipo è un ObservableCollection oggetto di Point oggetti . La Point struttura definisce X e Y proprietà, di tipo double, che rappresentano una coppia di coordinate x e y nello spazio 2D. Di conseguenza, la Points proprietà deve essere impostata su un elenco di coppie di coordinate x e y che descrivono i punti vertice polilinea, delimitati da una singola virgola e/o da uno o più spazi. Ad esempio, "40,10 70,80" e "40 10, 70 80" sono entrambi validi.
Per altre informazioni sull'enumerazione FillRule , vedere Xamarin.Forms Forme: Regole di riempimento.
Creare una polilinea
Per disegnare una polilinea, creare un Polyline oggetto e impostarne la Points proprietà sui vertici di una forma. Per assegnare alla polilinea una struttura, impostarne la Stroke proprietà su un Brushoggetto derivato da . La StrokeThickness proprietà specifica lo spessore del contorno polilinea. Per altre informazioni sugli Brush oggetti, vedere Xamarin.Forms Pennelli.
Importante
Se si imposta la Fill proprietà di un Polyline oggetto su un Brushoggetto derivato da , lo spazio interno della polilinea viene disegnato, anche se il punto iniziale e il punto finale non si intersecano.
L'esempio XAML seguente mostra come disegnare una polilinea:
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red" />
In questo esempio viene disegnata una polilinea rossa:

L'esempio XAML seguente mostra come disegnare una polilinea tratteggiata:
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red"
StrokeThickness="2"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
In questo esempio la polilinea è tratteggiata:

Per altre informazioni sul disegno di una polilinea tratteggiata, vedere Disegnare forme tratteggiate.
L'esempio XAML seguente mostra una polilinea che usa la regola di riempimento predefinita:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
In questo esempio, il comportamento di riempimento della polilinea viene determinato usando la EvenOdd regola di riempimento.

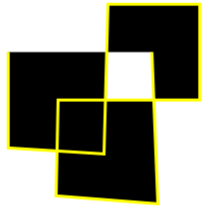
L'esempio XAML seguente mostra una polilinea che usa la Nonzero regola di riempimento:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

In questo esempio, il comportamento di riempimento della polilinea viene determinato usando la Nonzero regola di riempimento.
 Scaricare l'esempio
Scaricare l'esempio