Stili dispositivo in Xamarin.Forms
Xamarin.Forms include sei stili dinamici, noti come stili di dispositivo, nella classe Device.Styles.
Gli stili del dispositivo sono:
Tutti e sei gli stili possono essere applicati solo alle Label istanze. Ad esempio, un oggetto Label che visualizza il corpo di un paragrafo potrebbe impostare la relativa Style proprietà su BodyStyle.
L'esempio di codice seguente illustra l'uso degli stili di dispositivo in una pagina XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.DeviceStylesPage" Title="Device" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="myBodyStyle" TargetType="Label"
BaseResourceKey="BodyStyle">
<Setter Property="TextColor" Value="Accent" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Label Text="Title style"
Style="{DynamicResource TitleStyle}" />
<Label Text="Subtitle text style"
Style="{DynamicResource SubtitleStyle}" />
<Label Text="Body style"
Style="{DynamicResource BodyStyle}" />
<Label Text="Caption style"
Style="{DynamicResource CaptionStyle}" />
<Label Text="List item detail text style"
Style="{DynamicResource ListItemDetailTextStyle}" />
<Label Text="List item text style"
Style="{DynamicResource ListItemTextStyle}" />
<Label Text="No style" />
<Label Text="My body style"
Style="{StaticResource myBodyStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
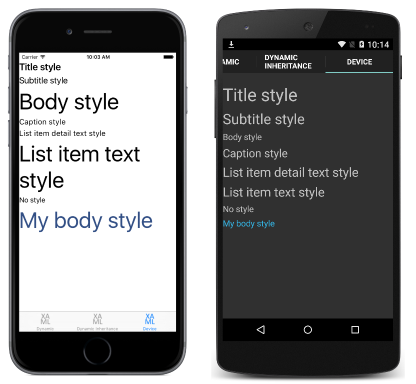
Gli stili del dispositivo sono associati all'uso dell'estensione DynamicResource di markup. La natura dinamica degli stili può essere visualizzata in iOS modificando le impostazioni di accessibilità per le dimensioni del testo. L'aspetto degli stili del dispositivo è diverso in ogni piattaforma, come illustrato negli screenshot seguenti:

Gli stili del dispositivo possono anche essere derivati impostando la BaseResourceKey proprietà sul nome della chiave per lo stile del dispositivo. Nell'esempio di codice precedente eredita myBodyStyle da BodyStyle e imposta un colore del testo accentato. Per altre informazioni sull'ereditarietà dello stile dinamico, vedere Ereditarietà dello stile dinamico.
L'esempio di codice seguente illustra la pagina equivalente in C#:
public class DeviceStylesPageCS : ContentPage
{
public DeviceStylesPageCS ()
{
var myBodyStyle = new Style (typeof(Label)) {
BaseResourceKey = Device.Styles.BodyStyleKey,
Setters = {
new Setter {
Property = Label.TextColorProperty,
Value = Color.Accent
}
}
};
Title = "Device";
IconImageSource = "csharp.png";
Padding = new Thickness (0, 20, 0, 0);
Content = new StackLayout {
Children = {
new Label { Text = "Title style", Style = Device.Styles.TitleStyle },
new Label { Text = "Subtitle style", Style = Device.Styles.SubtitleStyle },
new Label { Text = "Body style", Style = Device.Styles.BodyStyle },
new Label { Text = "Caption style", Style = Device.Styles.CaptionStyle },
new Label { Text = "List item detail text style",
Style = Device.Styles.ListItemDetailTextStyle },
new Label { Text = "List item text style", Style = Device.Styles.ListItemTextStyle },
new Label { Text = "No style" },
new Label { Text = "My body style", Style = myBodyStyle }
}
};
}
}
La Style proprietà di ogni Label istanza viene impostata sulla proprietà appropriata dalla Device.Styles classe .
Accessibilità
Gli stili del dispositivo rispettano le preferenze di accessibilità, quindi le dimensioni del carattere cambieranno man mano che le preferenze di accessibilità vengono modificate in ogni piattaforma. Pertanto, per supportare il testo accessibile, assicurarsi che gli stili del dispositivo vengano usati come base per qualsiasi stile di testo all'interno dell'applicazione.
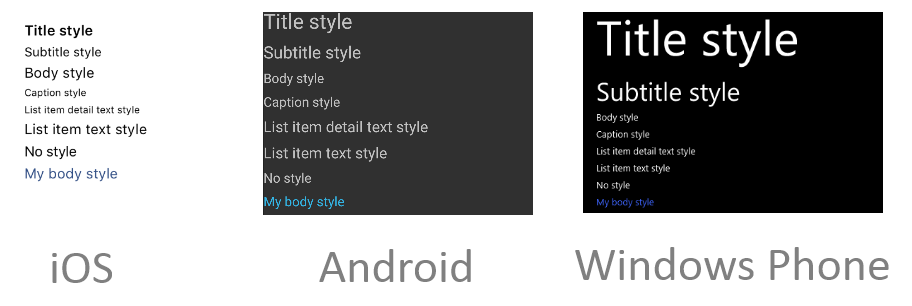
Gli screenshot seguenti illustrano gli stili del dispositivo in ogni piattaforma, con le dimensioni del carattere più piccole accessibili:
Gli screenshot seguenti illustrano gli stili del dispositivo in ogni piattaforma, con la dimensione più grande del carattere accessibile: