ASP.NET Core Blazor のホスティング モデル
注意
これは、この記事の最新バージョンではありません。 現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
重要
この情報はリリース前の製品に関する事項であり、正式版がリリースされるまでに大幅に変更される可能性があります。 Microsoft はここに示されている情報について、明示か黙示かを問わず、一切保証しません。
現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
この記事では、.NET 8 より前の .NET バージョンでの Blazor Server および Blazor WebAssembly アプリを重点的に、Blazor ホスティング モデルについて説明します。 この記事のガイダンスは、ネイティブ モバイルおよびデスクトップ プラットフォームで実行される Blazor Hybrid アプリのすべての .NET リリースで関連しています。 .NET 8 以降の Blazor Web Apps は、Razor コンポーネントがどのようにしてレンダリングされるか (これはレンダー モードとして説明されます) によってより良く概念化されます。 レンダー モードについては基礎概要の記事で簡単な説明があり、コンポーネント ノードの ASP.NET Core Blazor レンダー モードに詳細な説明があります。
この記事では、Blazor ホスティング モデルと、どれを使用するかを選択する方法について説明します。
Blazor は、さまざまな方法でホストできる Web UI コンポーネント (Razor コンポーネント) を構築するための Web フレームワークです。 Razor コンポーネントは、サーバー側では ASP.NET Coreで実行できるのに対し (Blazor Server)、クライアント側では WebAssembly ベースの .NET ランタイム上のブラウザーで実行できます (Blazor WebAssembly、Blazor WASM)。 また、埋め込まれた Web View コントロールにレンダリングするネイティブ モバイル アプリやデスクトップ アプリで Razor コンポーネントをホストすることもできます (Blazor Hybrid)。 ホスティング モデルが何であっても、Razor コンポーネントを構築する方法は "同じです"。 同じ Razor コンポーネントを、変更することなく任意のホスティング モデルで使用できます。
Blazor は、さまざまな方法でホストできる Web UI コンポーネント (Razor コンポーネント) を構築するための Web フレームワークです。 Razor コンポーネントは、サーバー側では ASP.NET Coreで実行できるのに対し (Blazor Server)、クライアント側では WebAssembly ベースの .NET ランタイム上のブラウザーで実行できます (Blazor WebAssembly、Blazor WASM)。 ホスティング モデルが何であっても、Razor コンポーネントを構築する方法は "同じです"。 同じ Razor コンポーネントを、変更することなく任意のホスティング モデルで使用できます。
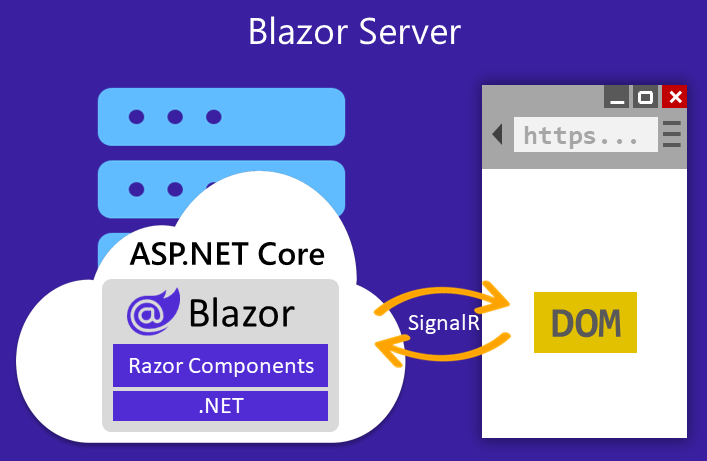
Blazor Server
Blazor Server ホスティング モデルを使用すると、コンポーネントは ASP.NET Core アプリ内からサーバー上で実行されます。 UI の更新、イベント処理、JavaScript の呼び出しは、WebSocket プロトコルを使用して SignalR 接続経由で処理されます。 接続されている各クライアントに関連付けられているサーバー上の状態は、"回線" と呼ばれます。 回線は特定のネットワーク接続に関連付けられず、一時的なネットワークの中断や、接続が切断されたときにクライアントがサーバーに再接続しようとすることを許容します。
従来のサーバーでレンダリングされるアプリでは、複数のブラウザー画面 (タブまたは iframes) で同じアプリを開いても、通常、サーバー上で追加のリソースは要求されません。 Blazor Server ホスティング モデルの場合、ブラウザーの画面ごとに、別個の回線と、サーバー マネージド コンポーネント状態の別個のインスタンスが必要です。 Blazor では、ブラウザー タブを閉じるか、または外部 URL に移動して "正常に終了" することが検討されます。 正常な終了が行われた場合は、回線と関連リソースが直ちに解放されます。 ネットワークの中断などにより、クライアントが正常に切断されないこともあります。 Blazor Server では、クライアントが再接続できるように、切断された回線が格納されます (その間隔は設定できます)。

クライアントでは、Blazor スクリプトによって、サーバーとの SignalR 接続が確立されます。 スクリプトは、ASP.NET Core 共有フレームワークの埋め込みリソースから提供されます。
Blazor Server ホスティング モデルには、次のいくつかの利点があります。
- ダウンロード サイズが Blazor WebAssembly ホスティング モデルの使用時よりもかなり小さく、アプリの読み込み時間が大幅に短縮されます。
- このアプリでは、.NET Core API の使用を含め、サーバーの機能を最大限に活用できます。
- サーバー上の .NET Core はアプリの実行に使用されるため、デバッグなどの既存の .NET ツールは想定どおりに動作します。
- シン クライアントがサポートされています。 たとえば、Blazor Server は、WebAssembly がサポートされていないブラウザーや、リソースが制限されたデバイスで動作します。
- アプリのコンポーネント コードを含め、アプリの .NET/C# コード ベースがクライアントに提供されません。
Blazor Server ホスティング モデルには、次の制限があります。
- 通常、遅延時間が長くなります。 すべてのユーザーの操作にネットワーク ホップが関与します。
- オフライン サポートがありません。 クライアント接続が失敗した場合、対話機能は失敗します。
- 多くのユーザーがアプリを拡張するには、複数のクライアント接続とクライアントの状態を処理するためのサーバー リソースが必要です。
- アプリを提供するのに ASP.NET Core サーバーが必要です。 Content Delivery Network (CDN) からアプリを提供するなどのサーバーレス展開シナリオは不可能です。
Blazor Server ホスティング モデルを採用するアプリには、Azure SignalR Service を使用することをお勧めします。 このサービスでは、多数の同時 SignalR 接続に対して Blazor Server アプリをスケールアップできます。
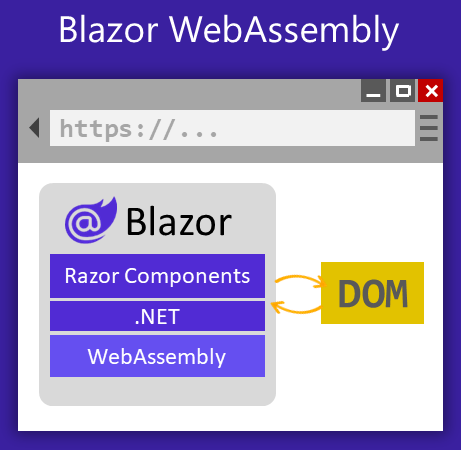
Blazor WebAssembly
Blazor WebAssembly ホスティング モデルは、クライアント側の WebAssembly ベースの .NET ランタイム上のブラウザーでコンポーネントを実行します。 Razor コンポーネント、その依存関係、.NET ランタイムは、ブラウザーにダウンロードされます。 コンポーネントはブラウザー UI スレッド上で直接実行されます。 UI の更新とイベントの処理は、同じプロセス内で行われます。 資産は、静的コンテンツをクライアントに提供できる Web サーバーまたはサービスに静的ファイルとしてデプロイされます。

Blazor Web アプリは、Blazor WebAssembly ホスティング モデルを使用して、クライアント側の対話機能を有効にできます。 サーバー側のレンダリングと対話機能なしに Blazor WebAssembly ホスティング モデルのみで実行されるアプリを作成すると、そのアプリは "スタンドアロン" Blazor WebAssembly アプリと呼ばれます。
Blazor WebAssembly アプリは、ファイルを提供するバックエンド ASP.NET Core アプリのない展開用に作成されると、"スタンドアロン" Blazor WebAssembly アプリと呼ばれます。
スタンドアロン Blazor WebAssembly アプリがそのファイルを提供するためにバックエンド ASP.NET Core アプリを使用すると、そのアプリは "ホスト" Blazor WebAssembly アプリと呼ばれます。 ホストされた Blazor WebAssembly を使用すると、.NET を使用した完全な Web 開発エクスペリエンスが得られます。これには、クライアントとサーバーのアプリ間でコードを共有する機能、プリレンダリングのサポート、MVC や Razor Pages との統合などが含まれます。 ホストされたクライアント アプリは、Web API、gRPC-web、SignalR (ASP.NET Core SignalR と Blazor を使用) などのさまざまなメッセージング フレームワークとプロトコルを使用して、ネットワーク経由でバックエンド サーバー アプリとやりとりできます。
プログレッシブ Web アプリ (PWA) として構築された Blazor WebAssembly アプリでは、最新のブラウザー API を使用して、ネイティブ クライアント アプリの多くの機能が実現されます。たとえば、オフラインでの作業、独自のアプリ ウィンドウでの実行、ホストのオペレーティング システムからの起動、プッシュ通知の受信、バックグラウンドでの自動更新などです。
Blazor スクリプトは次の処理を行います。
- .NET ランタイム、Razor コンポーネント、およびコンポーネントの依存関係のダウンロード。
- ランタイムの初期化。
公開されているアプリのサイズである "ペイロードのサイズ" は、アプリの使用性に関する重要なパフォーマンス要因になります。 大規模なアプリは、ブラウザーへのダウンロードに比較的長い時間がかかり、ユーザー エクスペリエンスが損なわれます。 Blazor WebAssembly では、ダウンロード時間を短縮するためにペイロードのサイズが最適化されます。
- アプリが中間言語 (IL) トリマーによって公開される場合、アプリから未使用コードが除去されます。
- HTTP 応答が圧縮されます。
- .NET ランタイムとアセンブリがブラウザーにキャッシュされます。
Blazor WebAssembly ホスティング モデルには、次のいくつかの利点があります。
- スタンドアロン Blazor WebAssembly アプリの場合、アプリがサーバーからダウンロードされた後、.NET サーバー側の依存関係がないため、サーバーがオフラインになった場合でも、アプリの機能が存続します。
- クライアントのリソースと機能が完全に活用されます。
- 作業がサーバーからクライアントにオフロードされます。
- スタンドアロン Blazor WebAssembly アプリの場合、アプリをホストするために ASP.NET Core Web サーバーが必要ありません。 Content Delivery Network (CDN) からアプリを提供するなどのサーバーレス展開シナリオが可能です。
Blazor WebAssembly ホスティング モデルには、次の制限があります。
- Razor コンポーネントがブラウザーの機能に制限されます。
- サポートされているクライアント ハードウェアおよびソフトウェア (たとえば、WebAssembly サポート) が必要です。
- ダウンロード サイズが大きくなり、コンポーネントの読み込みにかかる時間が長くなります。
- クライアントに送信されるコードを、ユーザーによる検査や改ざんから保護することはできません。
.NET 中間言語 (IL) インタープリターには、部分的なジャスト イン タイム (JIT) ランタイム サポートが含まれていて、ランタイムのパフォーマンス向上を実現します。 JIT インタープリターでは、インタープリターのバイトコードの実行を最適化するために、それらを WebAssembly コードの小さな BLOB に置き換えます。 JIT インタープリターは、デバッグ時を除き、Blazor WebAssembly アプリに対して自動的に有効になります。
Blazor では、Ahead-Of-Time (AOT) コンパイルがサポートされており、.NET のコードを WebAssembly に直接コンパイルできます。 AOT コンパイルを使用すると、アプリのサイズが大きくなりますが、実行時のパフォーマンスが向上します。 詳細については、「ASP.NET Core Blazor WebAssembly ビルド ツールと Ahead-Of-Time (AOT) コンパイル」を参照してください。
AOT コンパイルに使用されるものと同じ .NET WebAssembly ビルド ツールでも、.Net WebAssembly ランタイムを再リンクして、使用されていないランタイム コードをトリミングします。 Blazor は、.NET Framework ライブラリの未使用のコードのトリミングも行います。 アプリのペイロードを小さくするために、スタンドアロンの Blazor WebAssembly アプリは .NET コンパイラによってさらに事前圧縮されます。
WebAssembly がレンダリングする Razor コンポーネントは、WebAssembly での実行用にビルドされたネイティブの依存関係を使用できます。
Blazor WebAssembly には、.NET Core フレームワーク ライブラリから未使用のコードをトリミングするためのサポートが含まれています。 詳しくは、「ASP.NET Core Blazor のグローバリゼーションおよびローカライズ」をご覧ください。
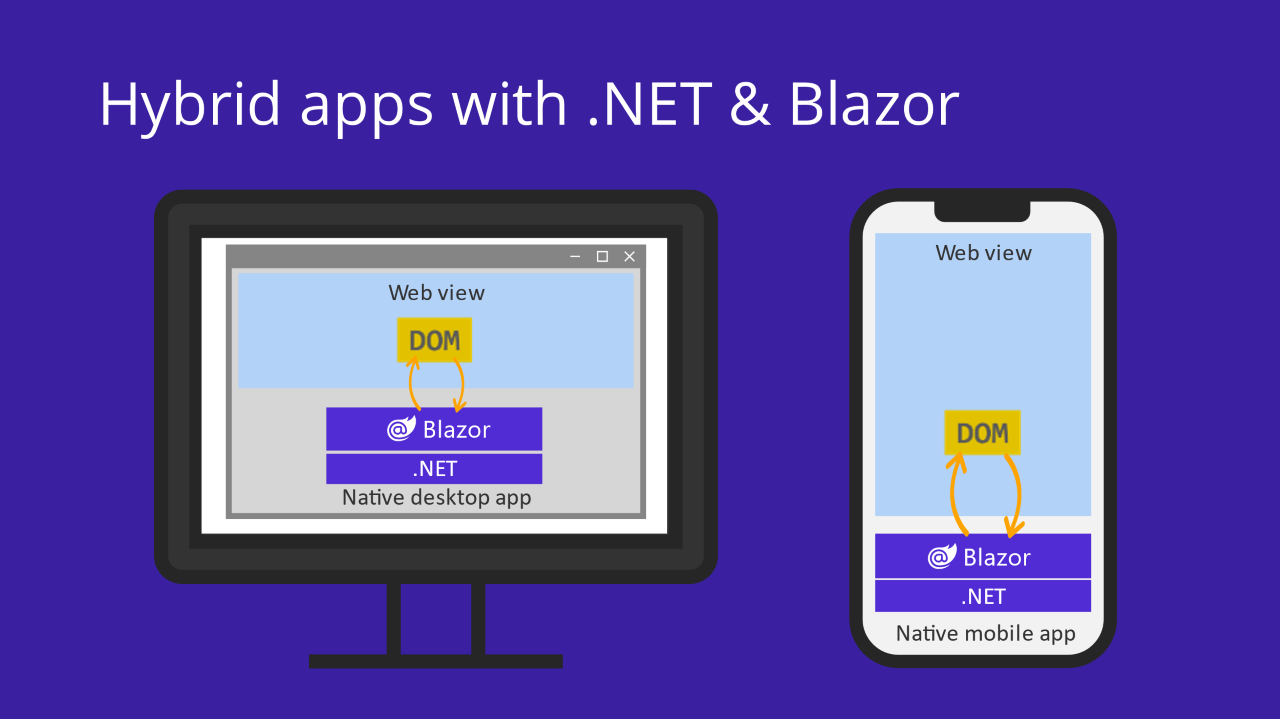
Blazor Hybrid
Blazor は、ハイブリッド アプローチを使ってネイティブ クライアント アプリを構築するために使うこともできます。 ハイブリッド アプリは、その機能に Web テクノロジを利用するネイティブ アプリです。 Blazor Hybrid アプリの Razor コンポーネントは、(WebAssembly 上ではなく) ネイティブ アプリ内で他の .NET コードと共に直接実行され、HTML と CSS に基づく Web UI を、ローカル相互運用チャネルを介して埋め込み Web View コントロールにレンダリングします。

Blazor Hybrid アプリは、.NET MAUI、WPF、Windows フォームなど、さまざまな .NET ネイティブ アプリ フレームワークを使って構築できます。 Blazor には、これらのフレームワークで構築されたアプリに Razor コンポーネントを追加するための BlazorWebView コントロールが用意されています。 Blazor を .NET MAUI で使うと、モバイルおよびデスクトップ用のクロスプラットフォーム Blazor Hybrid アプリを構築する便利な方法が提供されます。一方、WPF や Windows フォームとの Blazor の統合は、既存のアプリを最新化するための優れた方法です。
Blazor Hybrid アプリはネイティブ アプリなので、Web プラットフォームだけでは使用できない機能をサポートできます。 Blazor Hybrid アプリは、通常の .NET API を介してネイティブ プラットフォームの機能に完全にアクセスできます。 また、Blazor Hybrid アプリは、コンポーネントを既存の Blazor Server または Blazor WebAssembly アプリと共有して再利用することもできます。 Blazor Hybrid アプリでは、Web アプリ、ネイティブ アプリ、.NET プラットフォームの利点が組み合わされます。
Blazor Hybrid ホスティング モデルには、次のいくつかの利点があります。
- モバイル、デスクトップ、Web 間で共有できる既存のコンポーネントを再利用します。
- Web 開発のスキル、エクスペリエンス、リソースを活用します。
- アプリは、デバイスのネイティブ機能に完全にアクセスできます。
Blazor Hybrid ホスティング モデルには、次の制限があります。
- ターゲット プラットフォームごとに個別のネイティブ クライアント アプリを構築、展開、保守する必要があります。
- ネイティブ クライアント アプリは、通常、ブラウザーで Web アプリにアクセスするよりも、検索、ダウンロード、インストールに時間がかかります。
詳細については、ASP.NET Core Blazor Hybrid に関する記事を参照してください。
Microsoft ネイティブ クライアント フレームワークについて詳しくは、次のリソースをご覧ください。
どの Blazor ホスティング モデルを選択するか
コンポーネントのホスティング モデルは、コンパイル時または実行時に "レンダリング モード" によって設定されます。これは、「ASP.NET Core Blazor レンダリング モード」で例示されて説明されています。 コンポーネントのホスティング モデルを決定するためにレンダリング モードを設定するときの主な考慮事項を次の表に示します。 スタンドアロン Blazor WebAssembly アプリの場合、アプリのすべてのコンポーネントは、Blazor WebAssembly ホスティング モデルを使用してクライアントにレンダリングされます。
アプリの機能要件に基づいて、Blazor ホスティング モデルを選択します。 次の表は、ホスティング モデルを選択する際の主な考慮事項を示しています。
Blazor Hybrid アプリには、.NET MAUI、WPF、Windows フォーム フレームワーク アプリが含まれます。
| 機能 | Blazor Server | Blazor WebAssembly (WASM) | Blazor Hybrid |
|---|---|---|---|
| .NET API との完全な互換性 | サポートされています | サポートされていません | サポートされています |
| サーバーおよびネットワーク リソースへの直接アクセス | サポートされています | サポートされていません† | サポートされていません† |
| 小さいペイロード サイズと高速な初期読み込み時間 | サポートされています | サポートされていません | サポートされていません |
| ほぼネイティブの実行速度 | サポートされています | サポートされています‡ | サポートされています |
| サーバー上でのアプリ コードのセキュリティ保護と非公開 | サポートされています | サポートされていません† | サポートされていません† |
| ダウンロードしたアプリをオフラインで実行 | サポートされていません | サポートされています | サポートされています |
| 静的サイトのホスティング | サポートされていません | サポートされています | サポートされていません |
| クライアントへの処理のオフロード | サポートされていません | サポートされています | サポートされています |
| クライアントのネイティブ機能への完全なアクセス | サポートされていません | サポートされていません | サポートされています |
| Web ベースの展開 | サポートされています | サポートされています | サポートされていません |
†Blazor WebAssembly および Blazor Hybrid アプリは、サーバーベースの API を使用してサーバーおよびネットワーク リソースにアクセスし、非公開でセキュリティ保護されたアプリ コードにアクセスできます。
‡Blazor WebAssembly がほぼネイティブのパフォーマンスに到達するのは、Ahead-Of-Time (AOT) コンパイルを使用する場合のみです。
| 機能 | Blazor Server | Blazor WebAssembly (WASM) |
|---|---|---|
| .NET API との完全な互換性 | サポートされています | サポートされていません |
| サーバーおよびネットワーク リソースへの直接アクセス | サポートされています | サポートされていません† |
| 小さいペイロード サイズと高速な初期読み込み時間 | サポートされています | サポートされていません |
| サーバー上でのアプリ コードのセキュリティ保護と非公開 | サポートされています | サポートされていません† |
| ダウンロードしたアプリをオフラインで実行 | サポートされていません | サポートされています |
| 静的サイトのホスティング | サポートされていません | サポートされています |
| クライアントへの処理のオフロード | サポートされていません | サポートされています |
†Blazor WebAssembly アプリは、サーバーベースの API を使用してサーバーおよびネットワーク リソースにアクセスし、非公開のセキュリティで保護されたアプリ コードにアクセスできます。
アプリのホスティング モデルを選択した後、Blazor プロジェクト テンプレートから Blazor Server または Blazor WebAssembly アプリを生成できます。 詳しくは、「ASP.NET Core Blazor 用のツール」をご覧ください。
Blazor Hybrid アプリを作成するには、「ASP.NET Core Blazor Hybrid チュートリアル」に記載されている記事をご覧ください。
.NET API との完全な互換性
Blazor Server ホスティング モデルと Blazor Hybrid アプリに対してレンダリングされるコンポーネントは .NET API に完全に対応していますが、Blazor WebAssembly に対してレンダリングされるコンポーネントは .NET API のサブセットに制限されます。 アプリの仕様で、WebAssembly がレンダリングするコンポーネントで使用できない 1 つ以上の .NET API が必要な場合は、Blazor Server に対してコンポーネントをレンダリングするか、Blazor Hybrid を使用するかを選択してください。
Blazor Server および Blazor Hybrid アプリは .NET API との完全な互換性を備えていますが、Blazor WebAssembly アプリは .NET API のサブセットに限定されています。 アプリの仕様で、Blazor WebAssembly アプリで使用できない 1 つ以上の .NET API が必要な場合は、Blazor Server または Blazor Hybrid を選択します。
Blazor Server アプリは、.NET API との完全な互換性を備えていますが、Blazor WebAssembly アプリは .NET API のサブセットに制限されています。 アプリの仕様で、Blazor WebAssembly アプリで使用できない 1 つ以上の .NET API が必要な場合は、Blazor Server を選択します。
サーバーおよびネットワーク リソースへの直接アクセス
Blazor Server ホスティング モデルに対してレンダリングされるコンポーネントは、アプリが実行されているサーバーおよびネットワーク リソースに直接アクセスできます。 Blazor WebAssembly または Blazor Hybrid を使用してホストされるコンポーネントはクライアント上で実行されるため、サーバーおよびネットワーク リソースに直接アクセスすることはできません。 コンポーネントは、保護されたサーバーベースの API 経由で "間接的に" サーバーおよびネットワーク リソースにアクセスできます。 サーバーベースの API は、サードパーティのライブラリ、パッケージ、サービスを介して利用できる場合があります。 次の点を考慮してください。
- サードパーティのライブラリ、パッケージ、サービスは、実装と保守にコストがかかるか、サポートが不十分であるか、セキュリティ上のリスクをもたらす可能性があります。
- 1 つまたは複数のサーバーベースの API が組織によって内部的に開発されている場合は、それらの構築と保守のために追加のリソースが必要になります。
サーバー環境から API を公開する必要を回避するには、Blazor Server ホスティング モデルを使用してください。
Blazor Server アプリは、アプリが実行されているサーバーおよびネットワーク リソースに直接アクセスできます。 Blazor WebAssembly および Blazor Hybrid アプリはクライアント上で実行されるため、サーバーおよびネットワーク リソースに直接アクセスすることはできません。 Blazor WebAssembly および Blazor Hybrid アプリは、保護されたサーバーベースの API を介して "間接的に" サーバーおよびネットワーク リソースにアクセスできます。 サーバーベースの API は、サードパーティのライブラリ、パッケージ、サービスを介して利用できる場合があります。 次の点を考慮してください。
- サードパーティのライブラリ、パッケージ、サービスは、実装と保守にコストがかかるか、サポートが不十分であるか、セキュリティ上のリスクをもたらす可能性があります。
- 1 つまたは複数のサーバーベースの API が組織によって内部的に開発されている場合は、それらの構築と保守のために追加のリソースが必要になります。
Blazor WebAssembly または Blazor Hybrid アプリ用のサーバーベースの API を使用しないようにするには、サーバーおよびネットワーク リソースに直接アクセスできる Blazor Server を採用します。
Blazor Server アプリは、アプリが実行されているサーバーおよびネットワーク リソースに直接アクセスできます。 Blazor WebAssembly アプリはクライアント上で実行されるため、サーバーおよびネットワーク リソースに直接アクセスすることはできません。 Blazor WebAssembly アプリは、保護されたサーバーベースの API を介して "間接的に" サーバーおよびネットワーク リソースにアクセスできます。 サーバーベースの API は、サードパーティのライブラリ、パッケージ、サービスを介して利用できる場合があります。 次の点を考慮してください。
- サードパーティのライブラリ、パッケージ、サービスは、実装と保守にコストがかかるか、サポートが不十分であるか、セキュリティ上のリスクをもたらす可能性があります。
- 1 つまたは複数のサーバーベースの API が組織によって内部的に開発されている場合は、それらの構築と保守のために追加のリソースが必要になります。
Blazor WebAssembly アプリ用のサーバーベースの API を使用しないようにするには、サーバーおよびネットワーク リソースに直接アクセスできる Blazor Server を採用します。
小さいペイロード サイズと高速な初期読み込み時間
サーバーからコンポーネントをレンダリングすると、アプリのペイロード サイズが減少し、初期読み込み時間が短縮されます。 初期読み込み時間を短縮するときは、Blazor Server ホスティング モデルを使用するか、静的サーバー側レンダリングを検討してください。
Blazor Server アプリのペイロード サイズは比較的小さいため、初期読み込み時間が短縮されます。 高速の初期読み込み時間が必要な場合は、Blazor Server を採用します。
ほぼネイティブの実行速度
Blazor Hybrid アプリはターゲット プラットフォーム上でネイティブに .NET ランタイムを使用して実行され、可能な限り最高の速度を実現します。
Blazor WebAssembly ホスティング モデルに対してレンダリングされるコンポーネント (プログレッシブ Web アプリ (PWA) を含む) およびスタンドアロン Blazor WebAssembly アプリは、WebAssembly 用 .NET ランタイムを使用して実行されます。これは、プラットフォーム上で直接実行するより遅くなります。 Blazor WebAssembly を使用する場合は、AOT (Ahead-of-Time) コンパイルを使用して実行時のパフォーマンスを向上させることを検討してください。
Blazor Hybrid アプリはターゲット プラットフォーム上でネイティブに .NET ランタイムを使用して実行され、可能な限り最高の速度を実現します。
Blazor WebAssembly (プログレッシブ Web アプリ (PWA) を含む) アプリは、WebAssembly 用 .NET ランタイムを使用して実行されます。これは、ブラウザーで WebAssembly 用に Ahead-Of-Time (AOT) コンパイルを実行したアプリであっても、プラットフォーム上で直接実行するより遅くなります。
Blazor Server アプリは通常、サーバー上で迅速に実行されます。
Blazor WebAssembly アプリは、WebAssembly 用 .NET ランタイムを使用して実行され、プラットフォーム上で直接実行するより遅くなります。
サーバー上でのアプリ コードのセキュリティ保護と非公開
サーバー上でアプリ コードを安全かつ非公開に維持することは、Blazor Server ホスティング モデルに対してレンダリングされるコンポーネントの組み込み機能です。 Blazor WebAssembly または Blazor Hybrid ホスティング モデルに対してレンダリングされるコンポーネントは、サーバーベースの API を使用して、非公開かつ安全に維持する必要がある機能にアクセスできます。 「サーバーおよびネットワーク リソースへの直接アクセス」セクションで説明されているサーバーベースの API の開発と管理に関する考慮事項が適用されます。 アプリ コードを安全かつ非公開に維持するために、サーバーベースの API の開発と管理が望ましくない場合は、Blazor Server ホスティング モデルに対してコンポーネントをレンダリングしてください。
サーバー上でアプリ コードを安全かつ非公開に維持することは、Blazor Server の組み込み機能です。 Blazor WebAssembly および Blazor Hybrid アプリでは、サーバーベースの API を使用して、非公開でセキュリティ保護する必要がある機能にアクセスできます。 「サーバーおよびネットワーク リソースへの直接アクセス」セクションで説明されているサーバーベースの API の開発と管理に関する考慮事項が適用されます。 セキュリティで保護された非公開のアプリ コードを維持するために、サーバーベースの API の開発と管理が望ましくない場合は、Blazor Server ホスティング モデルを採用します。
サーバー上でアプリ コードを安全かつ非公開に維持することは、Blazor Server の組み込み機能です。 Blazor WebAssembly アプリでは、サーバーベースの API を使用して、非公開でセキュリティ保護する必要がある機能にアクセスできます。 「サーバーおよびネットワーク リソースへの直接アクセス」セクションで説明されているサーバーベースの API の開発と管理に関する考慮事項が適用されます。 セキュリティで保護された非公開のアプリ コードを維持するために、サーバーベースの API の開発と管理が望ましくない場合は、Blazor Server ホスティング モデルを採用します。
ダウンロードしたアプリをオフラインで実行
プログレッシブ Web アプリ (PWA) として構築されたスタンドアロン Blazor WebAssembly アプリと Blazor Hybrid アプリはオフラインで実行できます。これは、クライアントがインターネットに接続できない場合に特に便利です。 Blazor Server ホスティング モデルに対してレンダリングされるコンポーネントは、サーバーへの接続が失われると実行に失敗します。 アプリをオフラインで実行する必要がある場合は、スタンドアロンの Blazor WebAssembly と Blazor Hybrid が最適な選択肢です。
プログレッシブ Web アプリ (PWA) としてビルドされた Blazor WebAssembly アプリと Blazor Hybrid アプリはオフラインで実行できます。これは、クライアントがインターネットに接続できない場合に特に便利です。 サーバーへの接続が失われると、Blazor Server アプリは実行できません。 アプリをオフラインで実行する必要がある場合は、Blazor WebAssembly と Blazor Hybrid が最適な選択肢です。
Blazor WebAssembly アプリはオフラインで実行できます。これは、クライアントがインターネットに接続できない場合に特に便利です。 サーバーへの接続が失われると、Blazor Server アプリは実行できません。 アプリをオフラインで実行する必要がある場合は、Blazor WebAssembly が最適な選択肢です。
静的サイトのホスティング
Blazor WebAssembly アプリは一連の静的ファイルとしてクライアントにダウンロードされるため、サイトを静的にホスティングできます。 スタンドアロン Blazor WebAssembly アプリは、ダウンロードして実行するためにサーバー側コードを実行するサーバーを必要とせず、Content Delivery Network (CDN) (Azure CDN など) 経由で配信できます。
Blazor Hybrid アプリは 1 つまたは複数の自己完結型の展開資産にコンパイルされますが、資産は通常、サードパーティのアプリ ストアを介してクライアントに提供されます。 静的ホスティングがアプリの要件である場合は、スタンドアロン Blazor WebAssembly を選択してください。
クライアントへの処理のオフロード
Blazor WebAssembly または Blazor Hybrid ホスティング モデルを使用してレンダリングされるコンポーネントは、クライアント上で実行されるため、クライアントに処理をオフロードします。 Blazor Server ホスティング モデルに対してレンダリングされるコンポーネントはサーバー上で実行されるため、通常は、ユーザー数およびユーザーごとに必要な処理量に応じてサーバー リソースの需要が増加します。 アプリの大部分または全部の処理をクライアントにオフロードすることが可能であり、アプリで大量のデータを処理する場合は、Blazor WebAssembly または Blazor Hybrid が最適な選択肢です。
Blazor WebAssembly および Blazor Hybrid アプリはクライアント上で実行されるため、処理がクライアントにオフロードされます。 Blazor Server アプリはサーバー上で実行されるため、通常は、ユーザー数およびユーザーごとに必要な処理量に応じてサーバー リソースの需要が増加します。 アプリの大部分または全部の処理をクライアントにオフロードすることが可能であり、アプリで大量のデータを処理する場合は、Blazor WebAssembly または Blazor Hybrid が最適な選択肢です。
Blazor WebAssembly アプリはクライアント上で実行されるため、処理がクライアントにオフロードされます。 Blazor Server アプリはサーバー上で実行されるため、通常は、ユーザー数およびユーザーごとに必要な処理量に応じてサーバー リソースの需要が増加します。 アプリの大部分または全部の処理をクライアントにオフロードすることが可能であり、アプリで大量のデータを処理する場合は、Blazor WebAssembly が最適な選択肢です。
クライアントのネイティブ機能への完全なアクセス
Blazor Hybrid アプリは、.NET ネイティブ アプリ フレームワークを介してネイティブ クライアント API の機能に完全にアクセスできます。 Blazor Hybrid アプリの Razor コンポーネントは、WebAssembly ではなく、ネイティブ アプリで直接実行されます。 完全なクライアント機能が必要な場合は、Blazor Hybrid が最適な選択肢です。
Web ベースの展開
Blazor Web アプリは、ブラウザーから次のアプリ更新時に更新されます。
Blazor Hybrid アプリはネイティブ クライアント アプリであり、通常、インストーラーとプラットフォーム固有の展開メカニズムが必要になります。
コンポーネントのホスティング モデルの設定
コンポーネントのホスティング モデルをコンパイル時または実行時に動的に Blazor Server または Blazor WebAssembly に設定するには、その "レンダリング モード" を設定します。 レンダリング モードについては、「ASP.NET Core Blazor レンダリング モード」記事に詳細な説明と実例があります。 この 2 つの記事の間の記事の内容を読まずに、この記事から "レンダリング モード" の記事に直接移動することはお勧めしません。 たとえば、レンダリング モードは Razor コンポーネントの例を見ると理解しやすくなりますが、基本的な Razor コンポーネントの構造と機能は、「ASP.NET Core Blazor の基礎」記事に到達するまで扱われません。 "レンダリング モード" の記事のコンポーネントの例を使用する前に、Blazor のプロジェクト テンプレートとツールについて学習することも役立ちます。
ASP.NET Core
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
