Azure App Service の Web アプリで SignalR を使用する
投稿者: Patrick Fletcher
警告
このドキュメントは、最新版の SignalR を対象としていません。 ASP.NET Core SignalR に関する記事を参照してください。
このドキュメントでは、Microsoft Azure で実行される SignalR アプリケーションを構成する方法について説明します。
チュートリアルで使用するソフトウェアのバージョン
- Visual Studio 2013 または Visual Studio 2012
- .NET 4.5
- SignalR バージョン 2
- Azure SDK 2.3 for Visual Studio 2013 または 2012
質問とコメント
このチュートリアルの感想、改善に関するフィードバックをページの下部にあるコメント欄にお寄せください。 チュートリアルに直接関連しない質問がある場合は、ASP.NET SignalR フォーラム、StackOverflow.com、または Microsoft Azure フォーラムに投稿できます。
目次
- はじめに
- SignalR Web アプリを Azure App Service にデプロイする
- Azure App Service での WebSocket の有効化
- Azure Redis Cache バックプレーンの使用
- 次のステップ
はじめに
ASP.NET SignalR を使用すると、サーバーと Web または .NET クライアントの間で新しいレベルの対話機能を実現できます。 SignalR アプリケーションは、Azure でホストされる場合、クラウドで実行することで得られる、高可用性、スケーラブル、高パフォーマンスの環境を利用できます。
SignalR Web アプリを Azure App Service にデプロイする
SignalR では、アプリケーションをオンプレミス サーバーにデプロイする場合と比較して、Azure にデプロイすることで特に複雑な問題は発生しません。 SignalR を使用するアプリケーションは、構成やその他の設定を変更せずに Azure でホストできます (ただし、WebSocket のサポートについては、以下の「Azure App Service での WebSocket の有効化」を参照してください)。このチュートリアルでは、入門チュートリアルで作成したアプリケーションを Azure にデプロイします。
前提条件
- Visual Studio 2013。 Visual Studio をお持ちでない場合は、Azure SDK のインストールに Visual Studio 2013 Express for Web が含まれています。
- Azure SDK 2.3 for Visual Studio 2013 または Azure SDK 2.3 for Visual Studio 2012。
- このチュートリアルを完了するには、Azure サブスクリプションが必要です。 MSDN サブスクライバーの特典を有効にするか、評価版サブスクリプションにサインアップすることができます。
SignalR Web アプリを Azure にデプロイする
Visual Studio で、[ビルド]、[Publish SignalR Chat] (SignalR チャットの公開) の順に選択します。
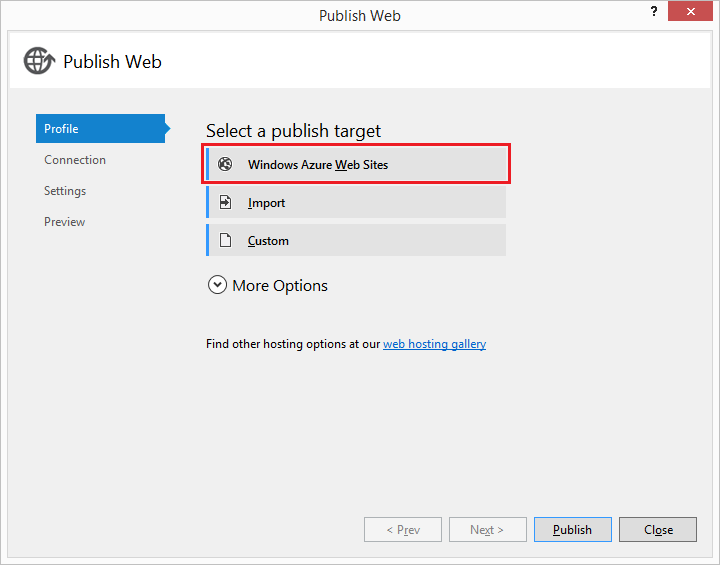
[Web を公開] ダイアログで、[Windows Azure Web サイト] を選択します。

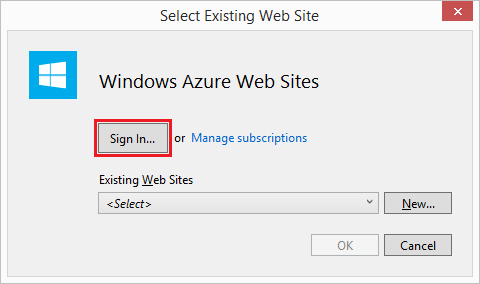
Microsoft アカウントにサインインしていない場合は、[既存の Web サイトの選択] ダイアログで [サインイン] をクリックしてサインインします。


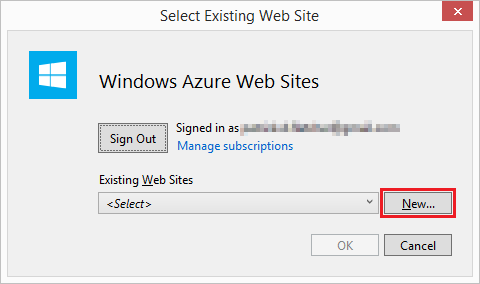
[既存の Web サイトの選択] ダイアログで、[新規] をクリックします。

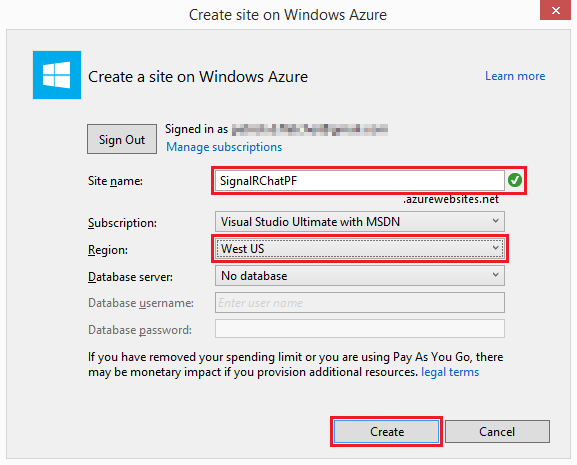
[Create site on Windows Azure] (Windows Azure でのサイトの作成) ダイアログで、一意のアプリ名を入力します。 [リージョン] ドロップダウンで、最も近いリージョンを選択します。 Create をクリックしてください。

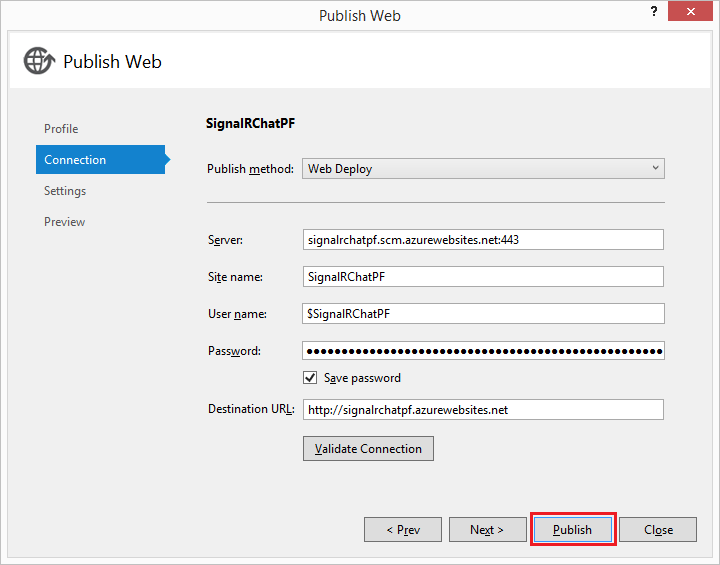
[Web を公開] ダイアログで、[公開] をクリックします。

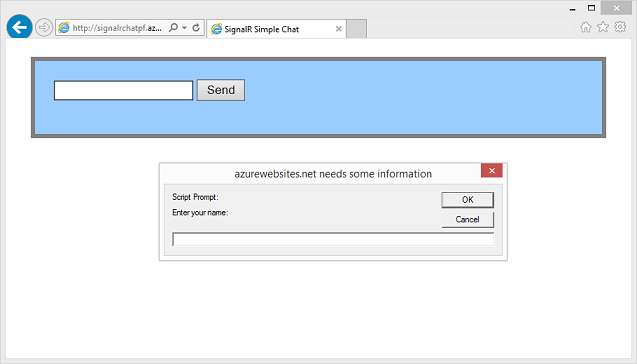
アプリの公開が完了すると、Azure App Service Web Apps でホストされている SignalR チャット アプリケーションがブラウザーで開きます。

Azure App Service Web Apps での WebSocket の有効化
SignalR アプリケーションで WebSocket を使用するには、Web アプリで明示的にこれを有効にする必要があります。そうしない場合、他のプロトコルが使用されます (詳細については、「トランスポートとフォールバック」を参照してください)。
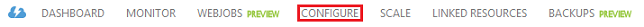
Azure App Service Web Apps で WebSocket を使用するには、Web アプリの構成セクションでそれを有効にします。 これを行うには、Azure 管理ポータルで Web アプリを開き、[構成] を選択します。

構成ページの上部で、Web アプリに .NET 4.5 が使用されていることを確認します。

構成ページの [WebSocket] 設定で、[オン] を選択します。

[構成] ページの下部にある [保存] を選択して変更を保存します。

Azure Redis Cache バックプレーンの使用
Web アプリに複数のインスタンスを使用していて、それらのインスタンスのユーザーが相互に対話する必要がある場合 (たとえば、あるインスタンスで作成されたチャット メッセージが他のインスタンスに接続されているユーザーに到達できるようにする)、Azure Redis Cache バックプレーンをアプリケーションに実装する必要があります。
次のステップ
Azure App Service での Web Apps の詳細については、「Web Apps の概要」を参照してください。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示