Repeater コントロールで ModalPopup を使用する (C#)
AJAX Control Toolkit の ModalPopup コントロールは、クライアント側の手段を使用してモーダル ポップアップを作成する簡単な方法を提供します。 リピータ内でこのコントロールを使用することもできます。
概要
AJAX Control Toolkit の ModalPopup コントロールは、クライアント側の手段を使用してモーダル ポップアップを作成する簡単な方法を提供します。 リピータ内でこのコントロールを使用することもできます。
手順
まず、データ ソースが必要です。 このサンプルでは、AdventureWorks データベースと Microsoft SQL Server 2005 Express Editionを使用します。 データベースは、Visual Studio のインストール (Express Edition を含む) のオプションの部分であり、 の下 https://go.microsoft.com/fwlink/?LinkId=64064の別のダウンロードとしても利用できます。 AdventureWorks データベースは、SQL Server 2005 サンプル データベースとサンプル データベースの一部です (ダウンロード時https://www.microsoft.com/download/details.aspx?id=10679)。 データベースをセットアップする最も簡単な方法は、Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) を使用してデータベース ファイルをAdventureWorks.mdfアタッチすることです。 このサンプルでは、SQL Server 2005 Express Editionのインスタンスが呼び出SQLEXPRESSされ、Web サーバーと同じコンピューター上に存在することを前提としています。これは既定のセットアップでもあります。 セットアップが異なる場合は、データベースの接続情報を調整する必要があります。 ASP.NET AJAX と Control Toolkit の機能をアクティブにするには、コントロールを ScriptManager ページ上の任意の場所 (ただし、 要素内) に配置する <form> 必要があります。
<asp:ScriptManager ID="asm" runat="server" />
次に、ページにデータ ソースを追加します。 限られた量のデータを使用するために、AdventureWorks データベースの Vendor テーブルの最初の 5 つのエントリのみを選択します。 Visual Studio アシスタントを使用してデータ ソースを作成する場合は、現在のバージョンのバグによってテーブル名 (Vendor) の前に が付Purchasingかないことに注意してください。 次のマークアップは、正しい構文を示しています。
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
次に、モーダル ポップアップとして機能するパネルを追加します。 ポップアップを Button 再度閉じるコントロールが含まれています。
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Are you sure?!<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
ポップアップをリピータ内で動作させるには、リピータの ModalPopupExtender セクション内にコントロールを <ItemTemplate> 配置する必要があります。 そのため、パネルはリピータの外側にありますが、エクステンダーは内側にあります。 リピータのマークアップを次に示します。
<div>
<ul>
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<li>
<%#DataBinder.Eval(Container.DataItem, "Name")%>
<asp:LinkButton ID="btn1" Text="Remove Item" runat="server" />
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton" />
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
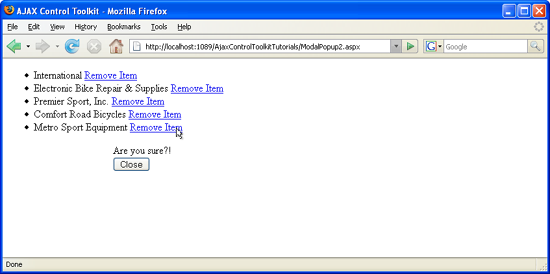
その後、データ ソース内のすべての項目が、モーダル ポップアップをトリガーするボタンが横に表示されます。
モーダル ポップアップは、すべてのデータ ソース エントリに対してトリガーできます (フルサイズの画像を表示するには、ここをクリックします)
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示