Azure API Management 開発者ポータルをテンプレートを使用してカスタマイズする方法
Azure API Management で開発者ポータルをカスタマイズする基本的な方法は 3 つあります。
- 静的なページの内容とページ レイアウト要素を編集する
- 開発者ポータル全体のページ要素で使用されるスタイルを更新する
- ポータルで生成されるページに使用するテンプレートを変更する (このガイドで説明します)
テンプレートは、システムで生成された開発者ポータル ページのコンテンツ (API ドキュメント、製品、ユーザー認証など) をカスタマイズするために使用します。 DotLiquid 構文と、用意されているローカライズされた文字列リソース、アイコン、およびページ コントロールのセットを使用して、表示されるページの内容を自由に構成できます。
Note
以下のドキュメントの内容は、非推奨の開発者ポータルに関するものです。 2023 年 10 月に廃止され、すべての API Management サービスから削除されるまで、通常どおりに引き続き使用できます。 非推奨のポータルでは、重要なセキュリティ更新プログラムのみを受信します。 詳細については、次の記事をご覧ください。
可用性
重要
この機能は、API Management の Premium、Standard、Basic、Developer レベルで使用できます。
v2 レベル (プレビュー) での機能の可用性については、 v2 レベルの概要に関するページを参照してください。
開発者ポータル テンプレートの概要
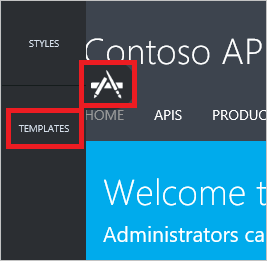
テンプレートの編集は、管理者としてログインしているときに開発者ポータルから実行できます。 開発者ポータルにアクセスするには、まず Azure portal を開き、API Management インスタンスのサービス ツール バーにある [開発者ポータル] をクリックします。
開発者ポータル テンプレートにアクセスするには、左側のカスタマイズ アイコンをクリックしてカスタマイズ メニューを表示し、 [テンプレート] をクリックします。

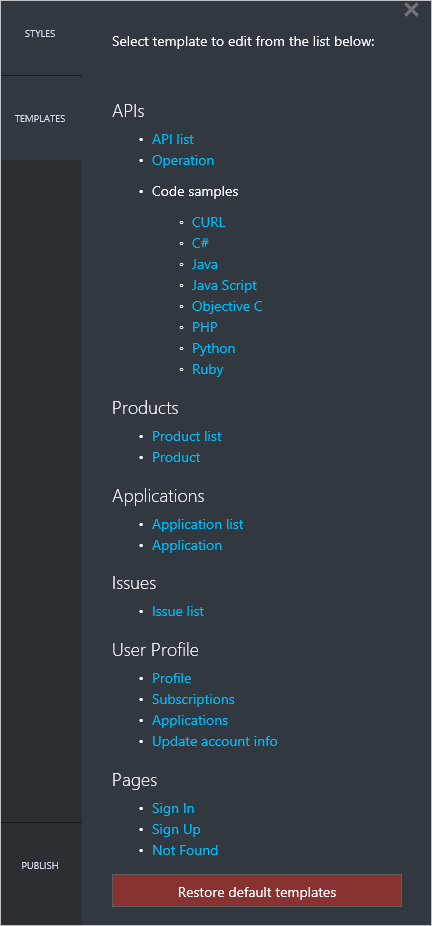
テンプレートの一覧には、開発者ポータルのさまざまなページをカバーするテンプレートのカテゴリが表示されます。 各テンプレートは異なりますが、それらを編集して変更を発行する手順は同じです。 テンプレートを編集するには、テンプレートの名前をクリックします。

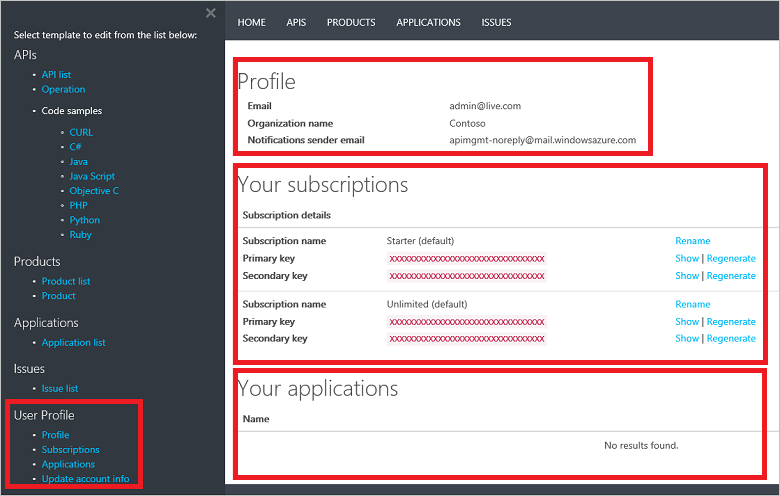
テンプレートをクリックすると、そのテンプレートによってカスタマイズできる開発者ポータルのページが表示されます。 この例では、製品リスト テンプレートが表示されています。 製品リスト テンプレートは、赤色の四角形によって示されている画面の領域を制御します。

ユーザー プロファイル テンプレートなどのいくつかのテンプレートと同じように、同じページのさまざまな部分をカスタマイズします。

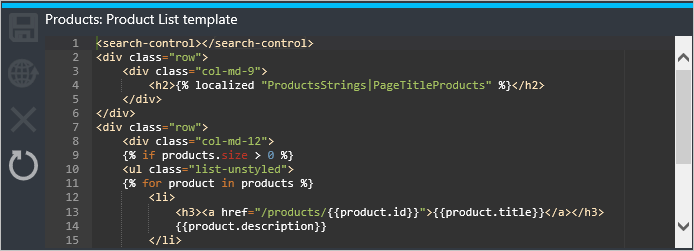
各開発者ポータル テンプレート用のエディターでは、ページの下部に 2 つのセクションが表示されます。 左側にはテンプレートの編集ウィンドウが表示され、右側にはテンプレートのデータ モデルが表示されます。
テンプレート編集ウィンドウには、開発者ポータルの対応するページの外観と動作を制御するマークアップが含まれています。 テンプレートのマークアップでは、 DotLiquid 構文を使用します。 DotLiquid 用の一般的なエディターの 1 つに、 設計者向け DotLiquidがあります。 編集中にテンプレートに加えられた変更はブラウザーにリアルタイムで表示されますが、テンプレートを保存して発行するまで顧客の目に触れることはありません。

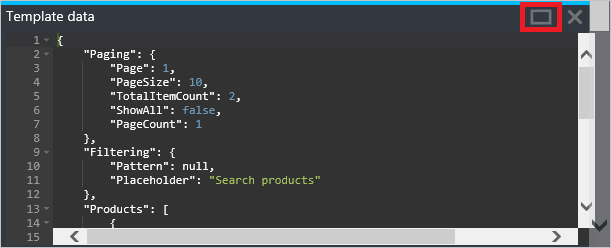
テンプレート データ ウィンドウには、特定のテンプレートで使用できるエンティティのデータ モデル用のガイドが提供されます。 このガイドは、開発者ポータルに現在表示されているライブ データを表示することによって提供されます。 テンプレート ウィンドウは、 テンプレート データ ウィンドウの右上にある長方形をクリックすることで拡大できます。

前の例には、次の例に示す [Template data](テンプレート データ) ウィンドウに表示されたデータから取得され、開発者ポータルに表示される 2 つの製品があります。
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56ec64c380ed850042060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56ec64c380ed850042060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
製品リスト テンプレートのマークアップは、製品のコレクションを反復処理して各製品の情報とリンクを表示することによってデータを処理して、目的の出力を提供します。 マークアップの <search-control> 要素と <page-control> 要素に注目してください。 これらは、ページでの検索コントロールとページング コントロールの表示を制御します。 ProductsStrings|PageTitleProducts は、ページの h2 ヘッダー テキストを含むローカライズされた文字列参照です。 開発者ポータル テンプレートで使用できる文字列リソース、ページ コントロール、およびアイコンの一覧については、 API Management 開発者ポータル テンプレート リファレンスに関するページを参照してください。
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
テンプレートを保存するには
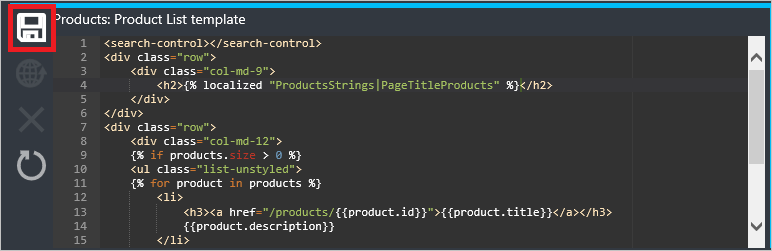
テンプレートを保存するには、テンプレート エディターで [保存] をクリックします。

保存された変更は、発行されるまで、開発者ポータルに反映されません。
テンプレートを発行するには
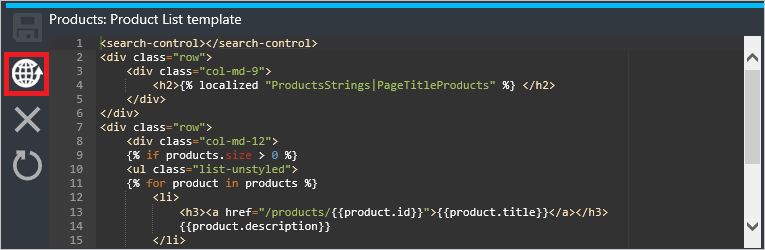
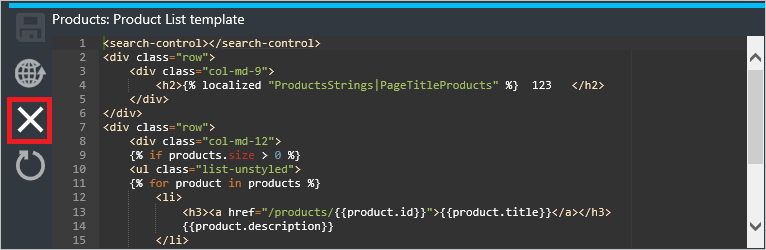
保存したテンプレートは、個別に発行することもすべてをまとめて発行することもできます。 個々のテンプレートを発行するには、テンプレート エディターで [発行] をクリックします。

[はい] をクリックして確認すると、テンプレートが開発者ポータルで有効になります。
![テンプレートを有効にするための [はい] を選択する場所を示すスクリーンショット。](media/api-management-developer-portal-templates/api-management-publish-template-confirm.png)
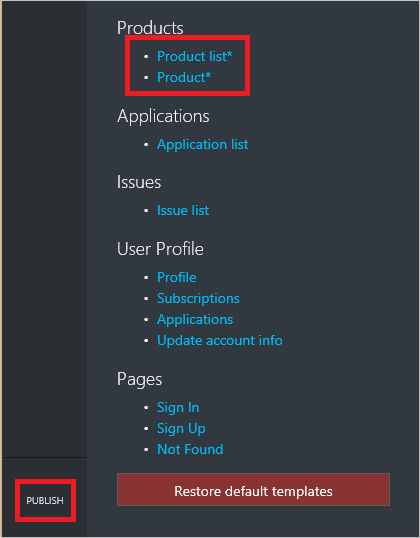
現在未発行のテンプレートのすべてのバージョンを発行するには、テンプレートの一覧で [発行] をクリックします。 未発行のテンプレートは、テンプレート名の後ろのアスタリスクによって示されます。 この例では、製品リスト テンプレートと製品テンプレートが発行されます。

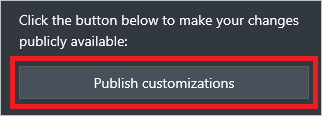
[Publish customizations (カスタマイズの発行)] をクリックして確認します。

新しく発行されたテンプレートは、開発者ポータルですぐに有効になります。
テンプレートを前のバージョンに戻すには
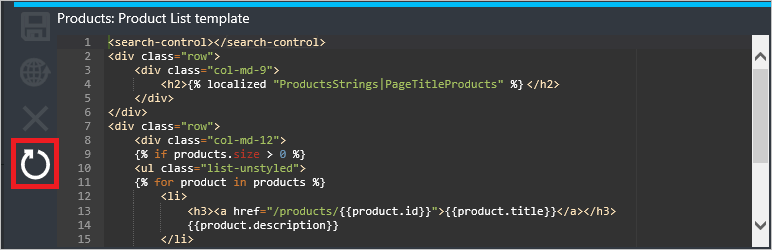
テンプレートを前に発行したバージョンに戻すには、テンプレート エディターで [戻す] をクリックします。

[はい] をクリックして操作を確定します。
![変更を確認するための [はい] を選択する場所を示すスクリーンショット。](media/api-management-developer-portal-templates/api-management-revert-template-confirm.png)
元に戻す操作が完了すると、前に発行したバージョンのテンプレートが開発者ポータルで有効になります。
テンプレートを既定のバージョンに復元するには
テンプレートを既定のバージョンに復元する操作は、2 段階のプロセスです。 まずテンプレートを復元し、その後復元したバージョンを発行する必要があります。
1 つのテンプレートを既定のバージョンに復元するには、テンプレート エディターで [復元] をクリックします。

[はい] をクリックして操作を確定します。

すべてのテンプレートを既定のバージョンに復元するには、テンプレートの一覧で [Restore default templates (既定のテンプレートの復元)] をクリックします。

その後、復元したテンプレートを、「 テンプレートを発行するには」の手順に従って、個別にまたはまとめて発行する必要があります。
次のステップ
開発者ポータル テンプレート、文字列リソース、アイコン、およびページ コントロールのリファレンス情報については、 API Management 開発者ポータル テンプレート リファレンスに関するページを参照してください。