Azure App Service へのローカル Git デプロイ
このハウツー ガイドでは、ローカル コンピューター上の Git リポジトリから Azure App Service にアプリをデプロイする方法を説明します。
Note
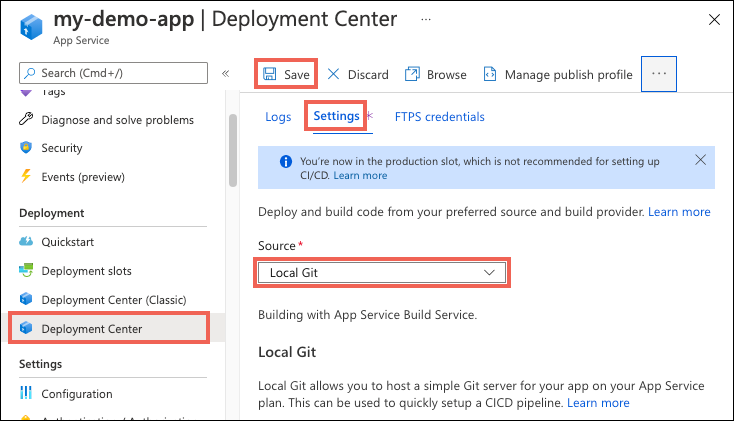
SCM 基本認証が無効になっているとき、ローカル Git デプロイは機能せず、アプリのデプロイ センターでローカル Git デプロイを構成できません。
前提条件
このハウツー ガイドの手順に従うには:
-
Azure サブスクリプションをお持ちでない場合は、開始する前に Azure 無料アカウントを作成してください。
デプロイするコードを含むローカル Git リポジトリを用意します。 サンプル リポジトリをダウンロードするには、ご利用のローカル ターミナル ウィンドウで次のコマンドを実行します。
git clone https://github.com/Azure-Samples/nodejs-docs-hello-world.git
リポジトリを準備する
Azure App Service ビルド サーバーから自動ビルドを取得するには、リポジトリのルートに、プロジェクトの適切なファイルがあることを確認してください。
| ランタイム | ルート ディレクトリのファイル |
|---|---|
| ASP.NET (Windows のみ) | *.sln、 *.csproj、または default.aspx |
| ASP.NET Core | *.sln または *.csproj |
| PHP | index.php |
| Ruby (Linux のみ) | Gemfile |
| Node.js | スタート スクリプトで server.js、app.js、または package.json |
| Python | *.py、 requirements.txt、または runtime.txt |
| HTML | default.htm、default.html、default.asp、index.htm、index.html、または iisstart.htm |
| WebJobs | 継続的 Web ジョブの場合は App_Data/jobs/continuous の下で、トリガーされた Web ジョブの場合は App_Data/jobs/triggered の下で <job_name>/run.<extension>。 詳細については、Kudu WebJobs のドキュメントをご覧ください。 |
| 関数 | Azure Functions の継続的なデプロイに関するページをご覧ください。 |
デプロイをカスタマイズするには、 .deployment ファイルをリポジトリのルートに含めます。 詳細については、デプロイのカスタマイズに関するページおよび「Custom deployment script (カスタム デプロイ スクリプト)」を参照してください。
Note
Visual Studio を使用する場合は、Visual Studio にリポジトリを自動作成させてください。 すぐに、Git を使用してプロジェクトをデプロイできるようになります。
デプロイ ユーザーを構成する
「Azure App Service のデプロイ資格情報の構成」を参照してください。 ユーザースコープの資格情報またはアプリケーションスコープの資格情報のいずれかを使用できます。
Git 対応アプリを作成する
App Service アプリを既に所有していて、そのためのローカル Git デプロイを構成する場合は、代わりに「既存のアプリを構成する」を参照してください。
--deployment-local-git オプションを指定して az webapp create を実行します。 次に例を示します。
az webapp create --resource-group <group-name> --plan <plan-name> --name <app-name> --runtime "<runtime-flag>" --deployment-local-git
出力には、https://<deployment-username>@<app-name>.scm.azurewebsites.net/<app-name>.git のような URL が含まれています。 次の手順で、この URL を使用して、ご利用になるアプリをデプロイします。
既存のアプリを構成する
アプリがまだない場合、代わりに「Git 対応アプリを作成する」を参照してください。
az webapp deployment source config-local-git を実行します。 次に例を示します。
az webapp deployment source config-local-git --name <app-name> --resource-group <group-name>
出力には、https://<deployment-username>@<app-name>.scm.azurewebsites.net/<app-name>.git のような URL が含まれています。 次の手順で、この URL を使用して、ご利用になるアプリをデプロイします。
ヒント
この URL には、ユーザースコープのデプロイのユーザー名が含まれています。 必要に応じて、アプリケーションスコープの資格情報を使用することができます。
Web アプリのデプロイ
ローカル ターミナル ウィンドウで、ディレクトリを自分の Git リポジトリのルートに変更し、自分のアプリから取得した URL を使用して Git リモートを追加します。 選択した方法で URL を取得できない場合は、
https://<app-name>.scm.azurewebsites.net/<app-name>.gitを使用し、<app-name>にアプリの名前を指定します。git remote add azure <url>Note
New-AzWebApp を使用して PowerShell で Git 対応アプリを作成した場合、既にリモートは自動的に作成されています。
git push azure masterを使用して Azure リモートにプッシュします (「デプロイ ブランチを変更する」を参照してください)。[Git Credential Manager](Git 資格情報マネージャー) ウィンドウには、自分の Azure サインイン資格情報ではなく、自分のユーザースコープまたはアプリケーションスコープの資格情報を入力します。
自分の Git リモート URL に既にユーザー名とパスワードが含まれている場合、プロンプトは表示されません。
出力結果を確認します。 MSBuild (ASP.NET 向け)、
npm install(Node.js 向け)、pip install(Python 向け) など、ランタイム固有のオートメーションが表示される場合があります。Azure portal でご利用のアプリに移動して、コンテンツがデプロイされていることを確認します。
デプロイ ブランチを変更する
コミットを App Service リポジトリにプッシュすると、App Service によって既定で master ブランチにファイルがデプロイされます。 多くの Git リポジトリは master から main に移動されているので、2 つの方法のいずれかを使用して、App Service リポジトリの正しいブランチにプッシュしていることを確認する必要があります。
次のようなコマンドを使用して、
masterに明示的にデプロイします。git push azure main:masterDEPLOYMENT_BRANCHアプリ設定を使用してデプロイ ブランチを変更した後、コミットをカスタム ブランチにプッシュします。 これは Azure CLI で行います。az webapp config appsettings set --name <app-name> --resource-group <group-name> --settings DEPLOYMENT_BRANCH='main' git push azure mainDEPLOYMENT_BRANCH[設定] から [構成] を選択し、 の名前とDEPLOYMENT_BRANCHの値を持つ新しい [アプリケーション設定] を追加することで、Azure portal でmainアプリ設定を変更することもできます。
デプロイのトラブルシューティング
Git を使用して Azure の App Service アプリに発行すると、次の一般的なエラーが表示される場合があります。
| Message | 原因 | 解像度 |
|---|---|---|
Unable to access '[siteURL]': Failed to connect to [scmAddress] |
アプリが稼働していません。 | Azure portal でアプリを起動します。 Web アプリが停止しているとき、Git デプロイは利用できません。 |
Couldn't resolve host 'hostname' |
azure リモートのアドレス情報が正しくありません。 |
git remote -v コマンドを使用して、すべてのリモートおよび関連付けられている URL を一覧表示します。 azure リモートの URL が正しいことを確認します。 必要に応じて、このリモートを削除し、正しい URL を使用して再作成します。 |
No refs in common and none specified; doing nothing. Perhaps you should specify a branch such as 'main'. |
git push の間にブランチを指定しなかったか、または .gitconfig に push.default 値を設定していません。 |
メイン ブランチを指定して、もう一度 git push を実行します: git push azure main。 |
Error - Changes committed to remote repository but deployment to website failed. |
azure のアプリ デプロイ ブランチと一致しないローカル ブランチをプッシュしました。 |
現在のブランチが master であることを確認してください。 既定のブランチを変更するには、DEPLOYMENT_BRANCH アプリケーション設定を使用します (「デプロイ ブランチを変更する」を参照)。 |
src refspec [branchname] does not match any. |
azure リモートのメイン以外のブランチにプッシュしようとしました。 |
メイン ブランチを指定して、もう一度 git push を実行します: git push azure main。 |
RPC failed; result=22, HTTP code = 5xx. |
このエラーは、HTTPS 経由で大規模な Git リポジトリをプッシュしようとした場合に発生する可能性があります。 | ローカル コンピューター上の Git 構成を変更して postBuffer を増やします。 (例: git config --global http.postBuffer 524288000)。 |
Error - Changes committed to remote repository but your web app not updated. |
追加の必須モジュールを指定する package.json ファイルを使用して Node.js アプリをデプロイしました。 | 失敗に関する詳細なコンテキストについては、このエラーの前の npm ERR! エラー メッセージを確認してください。 このエラーの既知の原因と、対応する npm ERR! メッセージを以下に示します。形式が正しくない package.json ファイル: npm ERR! Couldn't read dependencies.Windows 用のバイナリ配布がないネイティブ モジュール: npm ERR! \cmd "/c" "node-gyp rebuild"\ failed with 1 または npm ERR! [modulename@version] preinstall: \make || gmake\ |