Azure Functions の継続的なデプロイ
Azure Functions を使用し、ソース管理の統合を使用してコードを継続的にデプロイできます。 ソース管理を統合すると、ワークフロー内でコードの更新をトリガーにして、ビルド、パッケージ化、プロジェクトから Azure へのデプロイを行うことができます。
複数の頻繁に発生する投稿を統合する場合、継続的なデプロイはプロジェクトに最適なオプションとなります。 継続的なデプロイを使用すると、コードに対して真実の 1 つの情報源が維持されるため、チームは簡単に共同作業できます。
この記事の手順では、Azure portal のデプロイ センターを使って、Azure の関数アプリへのコードの継続的デプロイを構成する方法について説明します。 Azure CLI を使って継続的インテグレーションを構成することもできます。
Functions では、アプリへの継続的デプロイのために次のソースがサポートされています。
Azure DevOps のサービスの 1 つである Azure Repos でプロジェクト コードを保持します。 Git と Team Foundation バージョン管理の両方をサポートします。 Azure Pipelines ビルド プロバイダーで使われます。 詳細については、「Azure Repos とは」を参照してください。
外部の Git リポジトリに関数アプリを接続することもできますが、これには手動での同期が必要です。 デプロイのオプションについて詳しくは、「Azure Functions のデプロイ テクノロジ」をご覧ください。
Note
この記事で説明する継続的デプロイのオプションは、コードのみのデプロイに固有です。 コンテナー化された関数アプリのデプロイについては、Azure へのコンテナーの継続的デプロイの有効化に関する記事をご覧ください。
要件
継続的なデプロイを成功させるには、ディレクトリ構造が、Azure Functions が期待する基本フォルダー構造との互換性を備えている必要があります。
特定の関数アプリ内のすべての関数のコードは、ホスト構成ファイルを含むルート プロジェクト フォルダーにあります。 host.json ファイルにはランタイム固有の構成が含まれています。このファイルは関数アプリのルート フォルダーにあります。 bin フォルダーには、関数アプリに必要なパッケージやその他のライブラリ ファイルが含まれています。 関数アプリが必要とする特定のフォルダー構造は、言語によって異なります。
関数アプリのすべての関数では、同じ言語スタックが共有される必要があります。
ビルド プロバイダー
コード プロジェクトのビルドは、デプロイ プロセスの一部です。 具体的なビルド プロセスは、特定の言語スタック、オペレーティング システム、ホスティング プランによって異なります。 ビルドはローカルまたはリモートで行うことができ、これもやはり特定のホスティングに依存します。 詳細については、「リモート ビルド」を参照してください。
Functions では、次のビルド プロバイダーがサポートされています。
Azure Pipelines は、Azure DevOps のサービスの 1 つであり、Azure Repos プロジェクトの既定のビルド プロバイダーです。 Pipelines を使って、GitHub からプロジェクトをビルドすることもできます。 Pipelines には、Azure Functions へのデプロイ用に特に設計されている AzureFunctionApp タスクがあります。 このタスクを使うと、プロジェクトをビルド、パッケージ化、デプロイする方法を制御できます。
どのビルド プロバイダーを使用できるかは、特定のコード デプロイ ソースによって異なります。
管理者用センター
Azure portal で提供されている関数アプリ用のデプロイ センターを使うと、継続的デプロイを簡単に構成できます。 継続的デプロイを構成する方法は、コードが存在する特定のソース管理と、選んだビルド プロバイダーの両方に依存します。
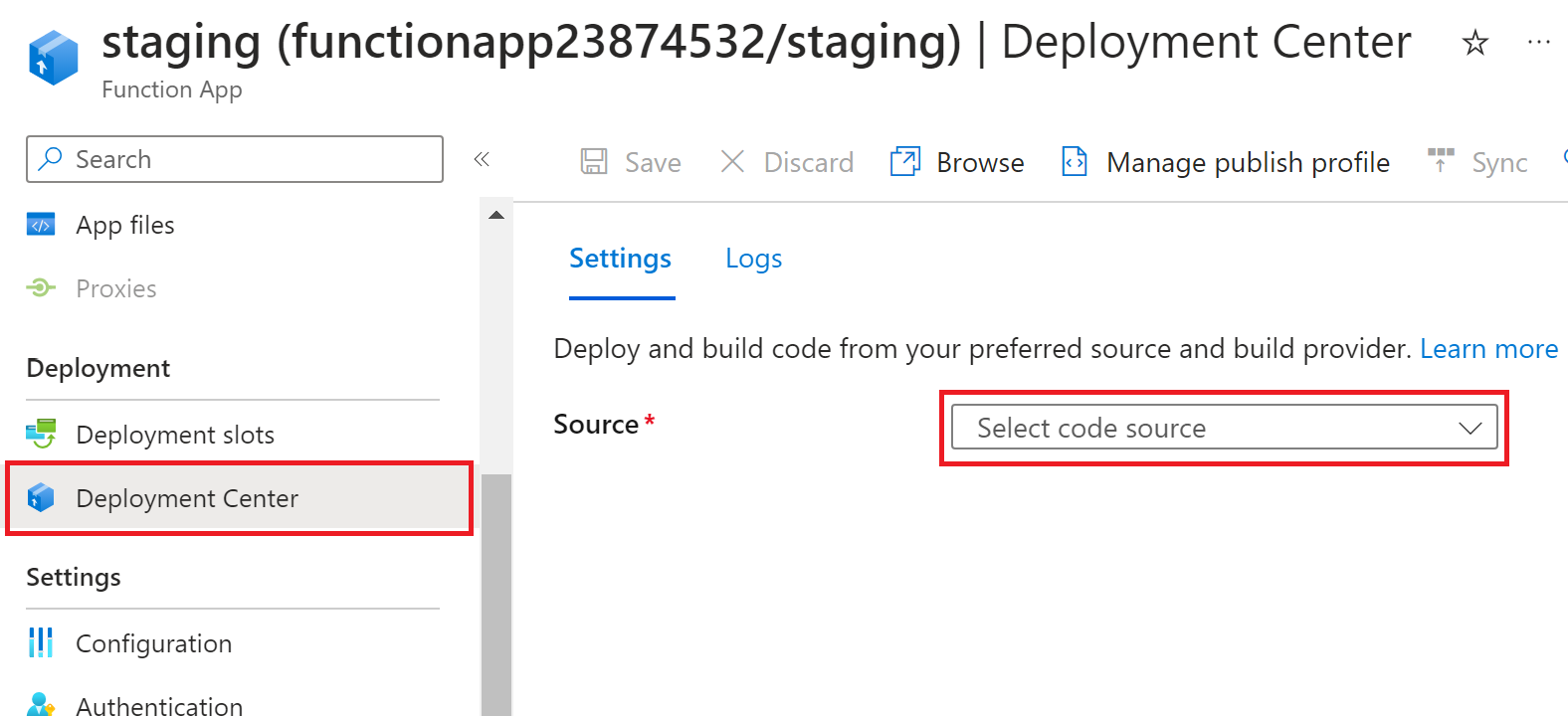
Azure portal で関数アプリのページに移動し、左側のペインで [デプロイ] の下にある [デプロイ センター] を選びます。

次のサポートされているオプションから、プロジェクト コードが保持されているソース リポジトリの種類を選んでください。
Azure Pipelines を使う Azure Repos からのデプロイは、関数アプリからではなく、Azure DevOps ポータルで定義されます。 Azure Repos からの Pipelines ベースのデプロイを作成するための詳細なガイドについては、「Azure Pipelines を使用した継続的デリバリー」をご覧ください。
デプロイが完了した後は、指定したソースからのすべてのコードがアプリにデプロイされます。 その時点で、デプロイ ソースの変更により、Azure 内の関数アプリにそれらの変更をデプロイする処理がトリガーされます。
考慮事項
継続的デプロイ戦略を計画するときは、次の考慮事項に留意する必要があります。
現在、従量課金プランで実行される Linux アプリの継続的デプロイをサポートしているソースは、GitHub だけです。これは、Python アプリの一般的なホスティング オプションです。
Azure の関数のデプロイの単位は関数アプリです。 関数アプリ内のすべての関数が、同時に同じパッケージでデプロイされます。
継続的デプロイを有効にした後は、"信頼できるソース" が他の場所に存在することがわかっているため、Azure portal 内の関数コードへのアクセスは "読み取り専用" として構成されます。
継続的デプロイは、運用スロットではなく、ステージング スロットに対して常に構成する必要があります。 運用スロットを使うと、コードの更新が、Azure で検証されずに運用環境に直接プッシュされます。 代わりに、ステージング スロットへの継続的デプロイを有効にすると、ステージング スロットで更新を検証し、すべてが正常に実行されるようになった後で、ステージング スロットのコードを運用環境にスワップできます。
デプロイ センターでは、インバウンド ネットワーク制限のある関数アプリの継続的デプロイを有効にすることは、サポートされていません。 代わりに、GitHub または Azure Pipelines でビルド プロバイダー ワークフローを直接構成する必要があります。 これらのワークフローでは、関数アプリと同じ仮想ネットワーク内の仮想マシンを、セルフホステッド エージェント (Pipelines) またはセルフホステッド ランナー (GitHub) として使う必要もあります。
アプリ作成中の継続的デプロイ
現時点で、Azure portal で関数アプリを作成するときに、GitHub Actions を使って GitHub から継続的デプロイを構成できます。 [関数アプリの作成] ページの [デプロイ] タブでこれを行うことができます。
継続的インテグレーションに別のデプロイ ソースまたはビルド プロバイダーを使う場合は、まず関数アプリを作成してからポータルに戻り、デプロイ センターで継続的インテグレーションを設定します。
デプロイの基本認証を無効にする
既定では、scm エンドポイントへの基本認証アクセスが無効になった状態で関数アプリが作成されます。 この場合、マネージド ID を使って scm エンドポイントにアクセスできないすべてのメソッドによる発行はブロックされます。 scm エンドポイントを無効にした場合の発行の影響については、「基本認証を使用しないデプロイ」を参照してください。
重要
基本認証を使う場合、資格情報はクリア テキストで送信されます。 これらの資格情報を保護するには、基本認証を使う場合は、暗号化された接続 (HTTPS) 経由でのみ scm エンドポイントにアクセスする必要があります。 詳細については、「セキュリティで保護されたデプロイ」を参照してください。
scm エンドポイントに対する基本認証を有効にするには:
Azure portal で関数アプリに移動します。
アプリの左側のメニューで、 [構成]>[全般設定] を選択します。
[SCM 基本認証の発行資格情報] を [オン] に設定し、[保存] を選びます。