Visual Studio Code を使用して Azure Functions を Azure Cosmos DB に接続する
Azure Functions を使用すると、独自の統合コードを記述しなくても、Azure サービスやその他のリソースを関数に接続できます。 これらのバインドは、入力と出力の両方を表し、関数定義内で宣言されます。 バインドからのデータは、パラメーターとして関数に提供されます。 "トリガー" は、特殊な種類の入力バインドです。 関数はトリガーを 1 つしか持てませんが、複数の入力および出力バインドを持つことができます。 詳細については、「Azure Functions でのトリガーとバインドの概念」を参照してください。
この記事では、Visual Studio Code を使用して、前のクイックスタート記事で作成した関数に Azure Cosmos DB を接続する方法について説明します。 この関数に追加する出力バインドは、HTTP 要求のデータを Azure Cosmos DB コンテナーに格納された JSON ドキュメントに書き込みます。
開始する前に、「クイックスタート: Visual Studio Code を使用して Azure に C# 関数を作成する」を済ませておく必要があります。 その記事の最後でリソースをクリーンアップした場合は、もう一度手順に従って Azure で関数アプリと関連リソースを再作成してください。
開始する前に、「クイックスタート: Visual Studio Code を使用して Azure に JavaScript 関数を作成する」を済ませておく必要があります。 その記事の最後でリソースをクリーンアップした場合は、もう一度手順に従って Azure で関数アプリと関連リソースを再作成してください。
Note
現在、この記事でサポートされているのは Node.js v3 for Functions シナリオのみです。
開始する前に、「クイックスタート: Visual Studio Code を使用して Azure に Python 関数を作成する」を完了しておく必要があります。 その記事の最後でリソースをクリーンアップした場合は、もう一度手順に従って Azure で関数アプリと関連リソースを再作成してください。
環境を構成する
作業を開始する前に、必ず Visual Studio Code 用の Azure データベース拡張機能をインストールしてください。
Azure Cosmos DB アカウントを選択する
次に、Azure Cosmos DB アカウントをサーバーレス アカウントの種類として作成します。 この使用量ベースのモードにより、Azure Cosmos DB がサーバーレス ワークロードのための強力なオプションになります。
Visual Studio Code で、[表示]>[コマンド パレット...] を選んでから、コマンド パレットで
Azure Databases: Create Server...を検索しますプロンプトで、次の情報を入力します。
Prompt [選択] Azure データベース サーバーを選択してください Core (NoSQL) を選択して、SQL 構文またはクエリ コパイロット (プレビュー) を使用してクエリを実行できるドキュメント データベースを作成し、自然言語プロンプトをクエリに変換します。 Azure Cosmos DB に関する詳細を参照してください。 アカウント名 自分の Azure Cosmos DB アカウントを識別するための一意の名前を入力します。 アカウント名に使用できるのは、小文字、数字、ハイフン (-) のみで、長さは 3 文字から 31 文字の範囲にする必要があります。 Select a capacity model (容量モデルを選択してください) サーバーレス モードでアカウントを作成するには、 [サーバーレス] を選択します。 Select a resource group for new resources (新しいリソース用のリソース グループを選択してください) 前の記事で関数アプリを作成したリソース グループを選択します。 Select a location for new resources (新しいリソースの場所を選択してください) Azure Cosmos DB アカウントをホストする地理的な場所を選択します。 データに最も高速にアクセスできるよう、お客様またはお客様のユーザーに最も近い場所を使用します。 新しいアカウントがプロビジョニングされると、通知領域にメッセージが表示されます。
Azure Cosmos DB データベースとコンテナーを作成する
アクティビティ バーで Azure アイコンを選び、[リソース]>[Azure Cosmos DB] を展開し、アカウントを右クリック (macOS では Ctrl キーを押しながら選択) して、[データベースの作成...] を選びます。
プロンプトで、次の情報を入力します。
Prompt [選択] データベース名 「 my-database」と入力し、Enter an id for your Collection (コレクションの ID を入力してください) 「 my-container」と入力し、Enter the partition key for the collection (コレクションのパーティション キーを入力してください) パーティション キーとして /idを入力します。[OK] を選択してコンテナーとデータベースを作成します。
関数アプリの設定を更新する
前のクイック スタートの記事では、Azure で関数アプリを作成しました。 この記事では、作成した Azure Cosmos DB コンテナーに JSON ドキュメントを書き込むようにアプリを更新します。 Azure Cosmos DB アカウントに接続するには、その接続文字列をアプリの設定に追加する必要があります。 その後に、新しい設定を local.settings.json ファイルにダウンロードして、ローカルで実行する際に Azure Cosmos DB アカウントに接続できるようにします。
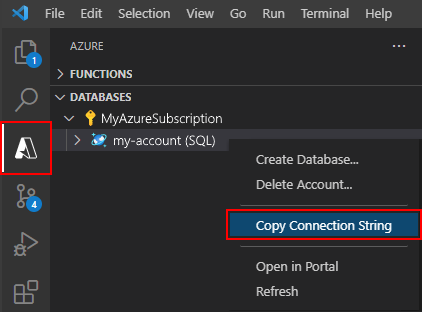
Visual Studio Code で、新しい Azure Cosmos DB アカウントを右クリック (macOS の場合は Ctrl キーを押しながら選択) し、[Copy Connection String] (接続文字列のコピー) を選びます。

F1 キーを押してコマンド パレットを開き、コマンド
Azure Functions: Add New Setting...を検索して実行します。前の記事で作成した関数アプリを選択します。 プロンプトで、次の情報を入力します。
Prompt [選択] 新しいアプリ設定名を入力する 「 CosmosDbConnectionSetting」と入力します。"CosmosDbConnectionSetting" の値を入力します コピーした Azure Cosmos DB アカウントの接続文字列を貼り付けます。 また、別の方法として Microsoft Entra ID を構成することもできます。 これにより、Azure の関数アプリ内に "接続
CosmosDbConnectionSetting" という名前のアプリケーション設定が作成されます。 これで、この設定をローカルの設定の json ファイルにダウンロードできます。F1 キーをもう一度押してコマンド パレットを開き、コマンド
Azure Functions: Download Remote Settings...を検索して実行します。前の記事で作成した関数アプリを選択します。 [すべてはい] を選択して既存のローカル設定を上書きします。
これにより、新しい接続文字列の設定を含む、すべての設定が Azure からローカルプロジェクトにダウンロードされます。 ダウンロードした設定のほとんどは、ローカルでの実行時には使用されません。
バインディング拡張機能を登録する
Azure Cosmos DB の出力バインドを使用しているため、このプロジェクトを実行する前に対応するバインド拡張機能をインストールしておく必要があります。
HTTP トリガーとタイマー トリガーを除き、バインドは拡張機能パッケージとして実装されます。 ターミナル ウィンドウで次の dotnet add package コマンドを実行して、Azure Cosmos DB 拡張機能パッケージをプロジェクトに追加します。
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.CosmosDB
プロジェクトは、拡張機能バンドルを使用するように構成されています。これにより、事前定義された一連の拡張機能パッケージが自動的にインストールされます。
拡張機能バンドルの使用は、プロジェクトのルートにある host.json ファイルで次のように有効になっています。
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
},
"concurrency": {
"dynamicConcurrencyEnabled": true,
"snapshotPersistenceEnabled": true
},
"extensions": {
"cosmosDB": {
"connectionMode": "Gateway"
}
}
}
プロジェクトは、拡張機能バンドルを使用するように構成されています。これにより、事前定義された一連の拡張機能パッケージが自動的にインストールされます。
拡張機能バンドルの使用は、プロジェクトのルートにある host.json ファイルで次のように有効になっています。
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
これで、Azure Cosmos DB の出力バインドをプロジェクトに追加できるようになります。
出力バインディングを追加する
C# クラス ライブラリ プロジェクトでは、バインドは関数メソッドのバインド属性として定義されます。
HttpExample.cs プロジェクト ファイルを開き、次のクラスを追加します。
public class MultiResponse
{
[CosmosDBOutput("my-database", "my-container",
Connection = "CosmosDbConnectionSetting", CreateIfNotExists = true)]
public MyDocument Document { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
public class MyDocument {
public string id { get; set; }
public string message { get; set; }
}
MyDocument クラスは、データベースに書き込まれるオブジェクトを定義します。 このストレージ アカウントの接続文字列は、Connection プロパティによって設定されます。 この例では、既定のストレージ アカウントを既に使用しているため、Connection を省略してもかまいません。
MultiResponse クラスを使用すると、Azure Cosmos DB 内の指定されたコレクションに書き込むことができ、HTTP 成功メッセージを返すことができます。 MultiResponse オブジェクトを返す必要があるため、メソッドシグネチャも更新する必要があります。
それぞれの属性は、コンテナーの名前とその親データベースの名前を指定します。 Azure Cosmos DB アカウントの接続文字列は CosmosDbConnectionSetting によって設定されます。
バインド属性は、関数コード内で直接定義されます。 Azure Cosmos DB の出力構成では、Azure Cosmos DB 出力バインドに必要なフィールドについて説明します。
この MultiResponse シナリオでは、extraOutputs 出力バインドを関数に追加する必要があります。
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
バインド構成に次のプロパティを追加します。
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
バインドの属性は、function_app.py ファイルで直接定義されています。 cosmos_db_output デコレーターを使用して、Azure Cosmos DB 出力バインドを追加します。
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database",
container_name="my-container", connection="CosmosDbConnectionSetting")
このコードでは、arg_name により、コードで参照されているバインド パラメーターを特定します。また、database_name および container_name は、バインドが書き込むデータベースとコレクションの名前であり、connection は local.settings.json ファイルの CosmosDbConnectionSetting 設定にある Azure Cosmos DB アカウントの接続文字列を含むアプリケーション設定の名前です。
出力バインディングを使用するコードを追加する
既存の実行メソッドを次のコードに置き換えます。
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and Azure Cosmos DB output binding.
return new MultiResponse()
{
Document = new MyDocument
{
id = System.Guid.NewGuid().ToString(),
message = message
},
HttpResponse = response
};
}
context の extraInputs 出力バインド オブジェクトを使用して、名前付き出力バインド関数 sendToCosmosDb に JSON ドキュメントを送信するコードを追加します。 このコードを return ステートメントの前に追加します。
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
この時点で、関数は次のようになります。
const { app, output } = require('@azure/functions');
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
app.http('HttpExampleToCosmosDB', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
if (!name) {
return { status: 404, body: 'Missing required data' };
}
// Output to Database
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
const responseMessage = name
? 'Hello, ' +
name +
'. This HTTP triggered function executed successfully.'
: 'This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.';
// Return to HTTP client
return { body: responseMessage };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
このコードは、ドキュメントと HTTP 応答の両方を含む MultiResponse オブジェクトを返すようになりました。
次のコードに一致するように HttpExample\function_app.py を更新します。 関数の定義に outputDocument パラメーターを追加し、if name: ステートメントの下に outputDocument.set() を追加します。
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database", container_name="my-container", connection="CosmosDbConnectionSetting")
def test_function(req: func.HttpRequest, msg: func.Out[func.QueueMessage],
outputDocument: func.Out[func.Document]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
logging.info('Python Cosmos DB trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
outputDocument.set(func.Document.from_dict({"id": name}))
msg.set(name)
return func.HttpResponse(f"Hello {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
ドキュメント {"id": "name"} は、バインドで指定されたデータベース コレクション内に作成されます。
関数をローカルで実行する
Visual Studio Code を Azure Functions Core Tools と統合することで、このプロジェクトをローカルの開発用コンピューター上で実行してから、Azure に発行することができます。 Core Tools をローカルにまだインストールしていない場合は、プロジェクトを初めて実行するときにインストールするように求められます。
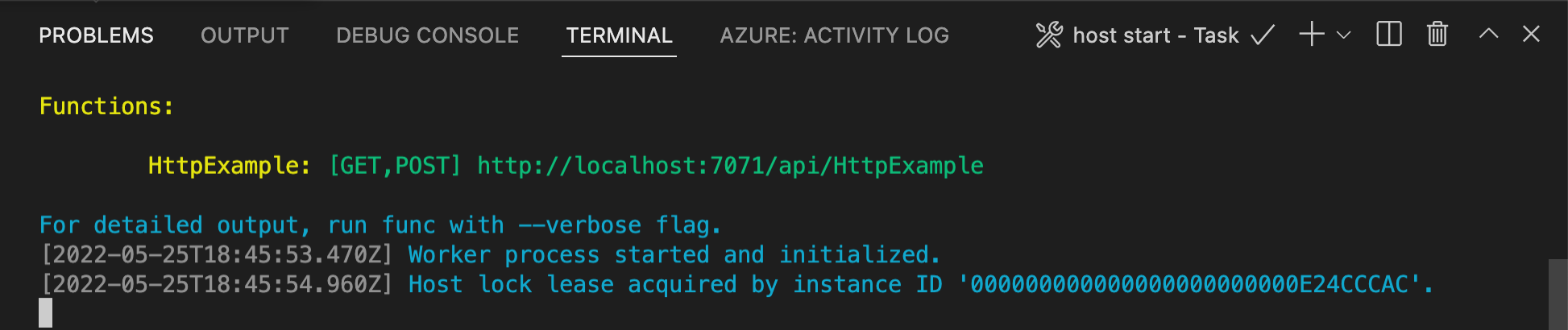
関数を呼び出すには、F5 キーを押して関数アプリ プロジェクトを起動します。 ターミナル パネルに、Core Tools からの出力が表示されます。 アプリがターミナル パネルで起動します。 HTTP によってトリガーされる関数の URL エンドポイントがローカルで実行されていることを確認できます。

Core Tools をまだインストールしていない場合は、インストールを求められたら [インストール] を選択して、Core Tools をインストールします。
Windows での実行に問題がある場合、Visual Studio Code の既定のターミナルが WSL Bash に設定されていないことをご確認ください。Core Tools を実行したまま、[Azure: Functions] 領域に移動します。 [Functions] の [ローカル プロジェクト]>[Functions] を展開します。
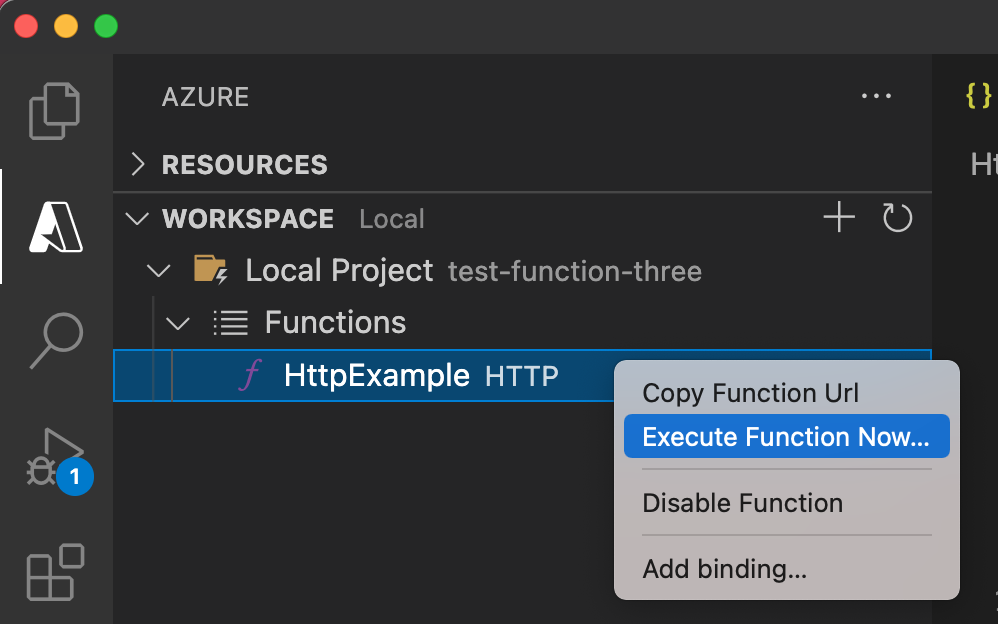
HttpExample関数を右クリック (Windows) または Ctrl キーを押しながらクリック (macOS) して、[Execute Function Now]\(今すぐ関数を実行\) を選択します。![Visual Studio Code の [今すぐ関数を実行] のスクリーンショット。](../includes/media/functions-run-function-test-local-vs-code/execute-function-now.png)
[要求本文を入力してください] で、Enter キーを押して要求メッセージを関数に送信します。
ローカルで関数を実行し、応答が返されると、Visual Studio Code で通知が発生します。 関数の実行に関する情報は、ターミナル パネルに表示されます。
Ctrl + C キーを押して Core Tools を停止し、デバッガーの接続を解除します。
関数をローカルで実行する
前の記事と同様、F5 キーを押して関数アプリ プロジェクトと Core Tools を起動します。
Core Tools を実行したまま、Azure: Functions 領域に移動します。 [Functions] の [ローカル プロジェクト]>[Functions] を展開します。
HttpExample関数を右クリック (Mac では Ctrl キーを押しながらクリック) し、 [Execute Function Now](今すぐ関数を実行) を選択します。
[Enter request body]\(要求本文を入力してください\) に、要求メッセージ本文の値として
{ "name": "Azure" }が表示されます。 Enter キーを押して、この要求メッセージを関数に送信します。応答が返されたら、Ctrl + C キーを押して Core Tools を停止します。
JSON ドキュメントが作成されたことを確認する
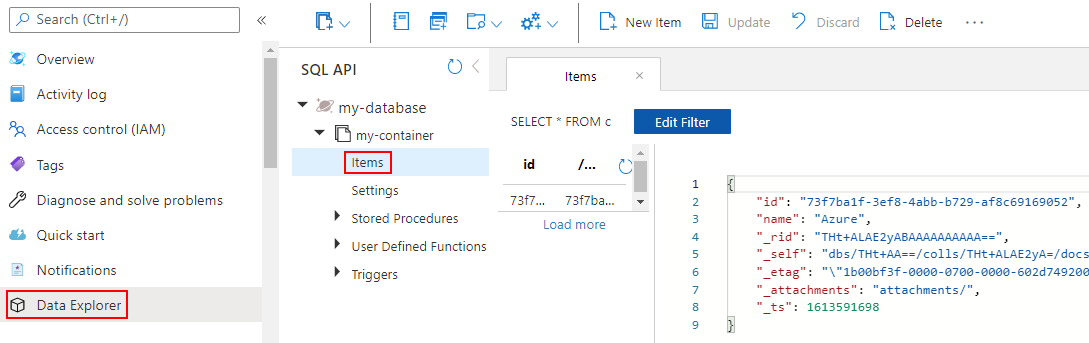
Azure portal で Azure Cosmos DB アカウントに戻り、 [データ エクスプローラー] を選択します。
データベースとコンテナーを展開し、 [項目] を選択して、コンテナー内に作成されたドキュメントを一覧表示します。
出力バインドによって新しい JSON ドキュメントが作成されたことを確認します。

更新したアプリを再デプロイして検証する
Visual Studio Code で、F1 キーを押してコマンド パレットを開きます。 コマンド パレットで、
Azure Functions: Deploy to function app...を検索して選択します。最初の記事で作成した関数アプリを選択します。 同じアプリにプロジェクトを再デプロイしているため、 [デプロイ] を選択して、ファイルの上書きに関する警告を無視します。
デプロイの完了後、もう一度 [Execute Function Now](今すぐ関数を実行) 機能を使用して Azure で関数をトリガーできます。
この場合も Azure Cosmos DB コンテナーに作成されたドキュメントを確認し、出力バインドによって再び新しい JSON ドキュメントが生成されていることを確認します。
リソースをクリーンアップする
Azure では、"リソース" とは、関数アプリ、関数、ストレージ アカウントなどのことを指します。 これらは "リソース グループ" に分類されており、グループを削除することでグループ内のすべてのものを削除できます。
これらのクイックスタートを完了するためにリソースを作成しました。 アカウントの状態とサービスの価格によっては、これらのリソースに対して課金される可能性があります。 リソースの必要がなくなった場合にそれらを削除する方法を、次に示します。
Visual Studio Code で、F1 キーを押してコマンド パレットを開きます。 コマンド パレットで、
Azure: Open in portalを検索して選択します。関数アプリを選択し、Enter キーを押します。 その関数アプリのページが Azure portal で開きます。
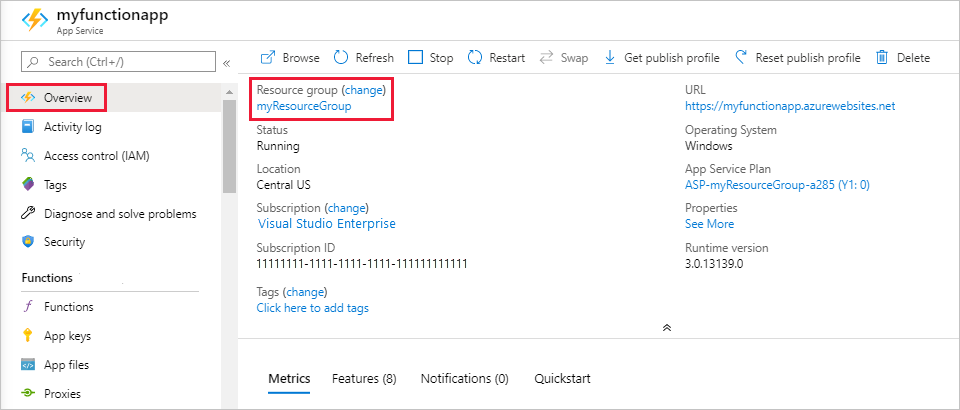
[概要] タブで、 [リソース グループ] の横にある名前付きリンクを選択します。

[リソース グループ] ページで、含まれているリソースの一覧を確認し、削除するものであることを確認します。
[リソース グループの削除] を選択し、指示に従います。
削除には数分かかることがあります。 実行されると、通知が数秒間表示されます。 ページの上部にあるベルのアイコンを選択して、通知を表示することもできます。
次のステップ
JSON ドキュメントが Azure Cosmos DB コンテナーに書き込まれるように、HTTP によってトリガーされる関数を更新しました。 この後は、Visual Studio Code を使用した Functions の開発について理解を深めましょう。